周一大师班:用户在使用 Elementor 时最常见的错误
已发表: 2019-09-10Elementor 在用户体验和易用性方面一直处于领先地位。 然而,尽管我们的目标是让事情变得简单,但总会有一个学习曲线。 为了帮助您顺利开始,我们决定列出人们在 Elementor 中最常犯的错误,以及这些错误的解决方案。
如果您意识到自己犯了其中一些错误,请不要为此自责。 掌握任何工具或任务意味着总有更多东西需要学习。 如果您打算磨练自己的技能,那么这个想法是要保持开放的心态。 让我们回顾一下这些常见错误及其解决方案,以便您将 Elementor 技能提升到一个新的水平。
错误 #1 – 使用不兼容的主题

让我们从 Elementor 中的第一个常见错误开始:使用不兼容的主题。
Elementor 是一个通用插件。 它旨在符合 WordPress 编码标准,从而使遵循 WordPress Codex 的任何主题都与 Elementor 兼容。 然而,这并不意味着与 WordPress 一起使用的所有主题都遵循编码标准,也不意味着每个人在创建主题时都考虑到 Elementor。 因此,每隔一段时间,我们就会收到在编辑页面时遇到问题的用户的来信。
以下是一些因使用不兼容的主题而引起的常见问题:
- 没有全角页面
- 难以去除标题下方的空间
- 无法更改字体或颜色
解决方案:改变你的主题
有几种解决方案可以避免这个错误:
最简单的方法是将您的主题更改为兼容的类似主题。 找到 WordPress 兼容主题的最佳位置是在他们的存储库中。 更好的是,使用与 Elementor 配合良好的主题,如 Astra 和 OceanWP。
另一种解决方法是就麻烦的主题联系我们的支持团队,并要求他们修复错误。 或者,通过深入研究代码并使其与您的需求兼容,自己动手做一点代码。
也许最好的解决方案是使用 Hello 主题和 Elementor 的主题构建器,就像我们在之前的大师班中所做的那样,自定义所有内容以使其按照您的需要工作和显示。
错误 #2 – 使用列和间隔小部件来定位元素

我们遇到的下一个常见错误是使用列和间隔小部件来定位元素。 我们遇到过许多用户从第一天起就使用额外的列和间隔小部件来定位和对齐他们的元素。 这不仅是不必要的,而且对您的页面也有害。
每次向页面添加一列时,都会向 HTML 代码添加一个标记,它充当页面的骨架。 所有这些额外的标记加起来,让系统有更多的工作要做,最终在页面加载时间方面打破平衡。 此外,使用空的“内容”元素来安排您的布局会给搜索引擎带来错误的印象,从而导致您网站的排名较低。
解决方案:使用填充和边距
Elementor 中的每个元素和小部件都有边距、填充和 Z-index 参数。 许多甚至在小部件内容和样式选项卡中都有额外的对齐和定位选项。 通过使用这些选项,Elementor 可确保您仅在代码中使用最少的数据。 此外,将这些数据保存在 CSS 代码中进一步消除了添加到标记代码的需要。 这样做还允许您在使用粘贴样式选项时复制/粘贴间距。
提醒一下:margin 值定义了小部件框架外的空间,而 padding 值定义了框架内、框架和元素之间的空间。
习惯使用填充和边距。 毕竟,这就是它们的设计目的。
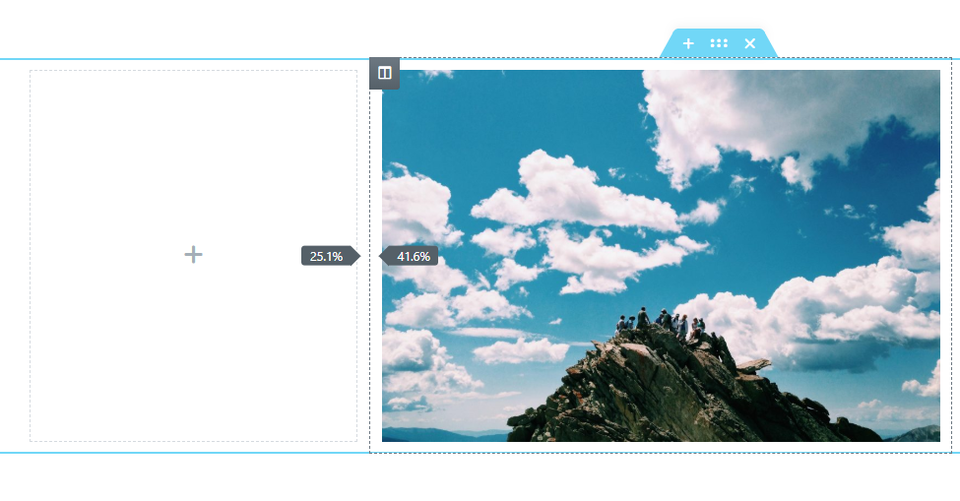
错误 #3 – Inner-Section 小部件的错误使用

当我们讨论列的主题时,是时候提到另一个常见的列错误了:
不正确使用内部部分小部件或某些用户称为“列”小部件的内容。
如您所知,添加新部分的最佳方法是单击“添加新部分”。 不幸的是,一些用户没有为一个部分分配许多列,而是养成了拖动 Inner-Section 小部件的习惯。
解决方案:使用常规列
设置节时,最佳做法确实是使用“添加新节”按钮,然后选择所需的列数。 这不仅使整个部分的所有内容都保持良好和统一,而且还允许您拥有一些独立的东西,例如动画背景和前景,同时保持标记的亮度。

Inner-Section 小部件旨在允许用户在某种统一的部分内创建区别。 如果您只想向您的部分添加一列,只需右键单击列句柄并添加一个新列。
错误 #4 – 在不禁用或清除缓存的情况下进行编辑

另一个常见错误是创建网站时没有先禁用或清除缓存。 网站不断地进行更改和更新。 这是我们认为是给定的。 我们发现,用户经常花费数小时在后端对其站点进行更改,结果却发现这对前端站点(站点所在的站点)完全没有影响。
我们网站的缓存旨在驻留在前端,并回应访问您网站的人对内容的请求。 缓存保存具有普遍需求的内容数据并有助于减少下载时间。 最常见的是我们有浏览器缓存,但我们也有一个缓存插件和主机服务器上的网站缓存。
除非我们让系统知道我们正在进行更改,否则这些缓存将继续发送我们最初定义的内容。
解决方案:清除缓存
这里有一些方法可以帮助你避免这个错误:
在浏览器中刷新页面将清除浏览器缓存。 您可以通过在 Mac 上按 Command + R 或在 PC 上按 Control F5 来执行此操作。
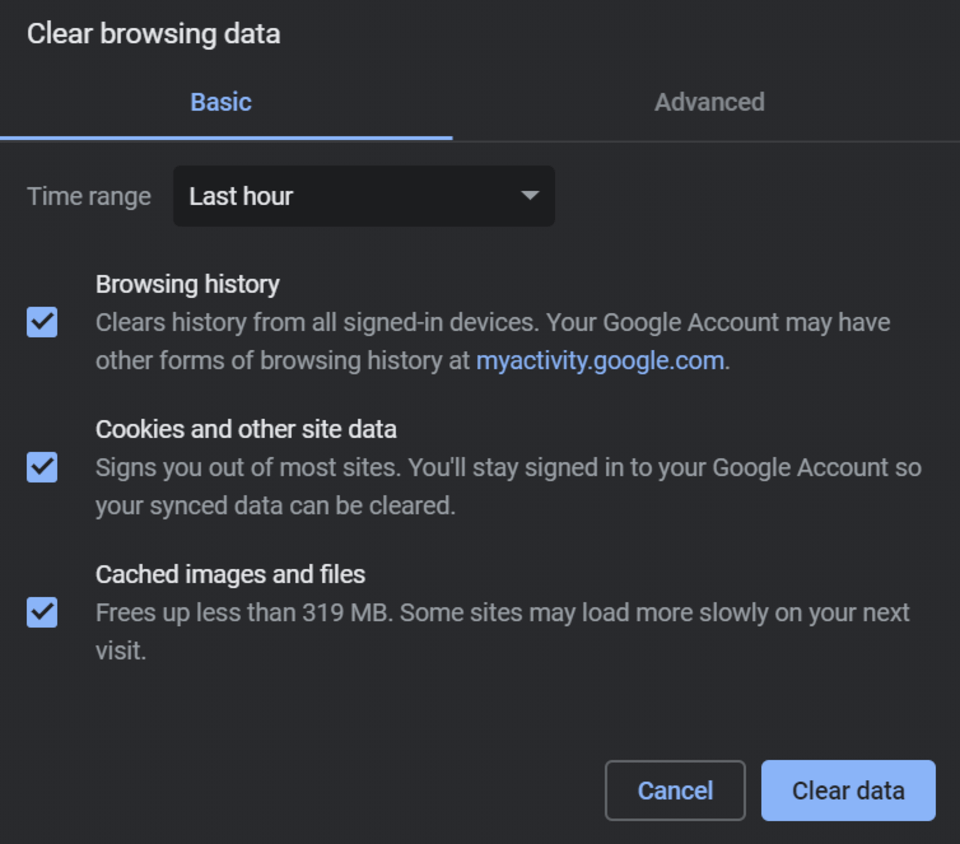
您也可以进入浏览器的设置并找到删除缓存选项。
另一种方法是在地址行中的 URL 后面添加一个问号,然后是一些乱码。 这会强制浏览器搜索此信息。 这样做时,它会重新加载页面的新版本。
一些用户使用缓存插件,如 WP Rocket 或 WP Fastest Cache,它们在浏览器外执行数据缓存以帮助更快地加载页面。
在这里,我们建议您在开始编辑或更改您的网站之前禁用 WordPress 仪表板上的缓存插件。 如果您忘记这样做,请使用插件设置中的选项清除缓存
有时,托管服务器上的缓存需要刷新。 如果在 Elementor 编辑器中单击更新后页面无法重新加载,我们可以验证这是否会导致问题。
如果是这样,在 WordPress 仪表板上,转到 Elementor > 工具 > 并在常规选项卡中,单击重新生成 CSS 按钮,然后单击保存。 您可以在我们的文档中找到有关此类问题的更多选项。
错误 #5 – 使用错误大小的图像
下一个常见错误是使用错误大小的图像。 不乏用户上传对于页面上分配的位置来说太小或太大的图像。 然后调整图像小部件的设置以强制图像适合。 对于将不同大小的图像上传到图库或轮播等内容并发现他们有相同困难的用户也是如此。 普通读者会知道,并且毫无疑问地同意,计划是正确工作和节省时间的关键。
解决方案:优化图像尺寸和大小
使用 Sketch 或 Photoshop 等设计工具,甚至 Pixlr 等在线网站提前规划每张照片的大小和尺寸并准备好我们的图像,将为您节省大量时间和麻烦。
在计算图像尺寸时,您还可以处理文件大小。 降低页面加载时间的高分辨率图像肯定会导致大量访问者从您的网站跳出。 您可以使用 Optimole 等工具自动缩小图像大小,或使用 Tiny PNG 等外部服务。
错误 #6 – 没有设置默认颜色

下一个错误:没有设置默认颜色。 Elementor 中有许多选项专门设计用于使用户的生活更轻松。 设置您的设计默认颜色将再次为您节省大量时间,并确保您的配色方案在整个网站上保持一致。
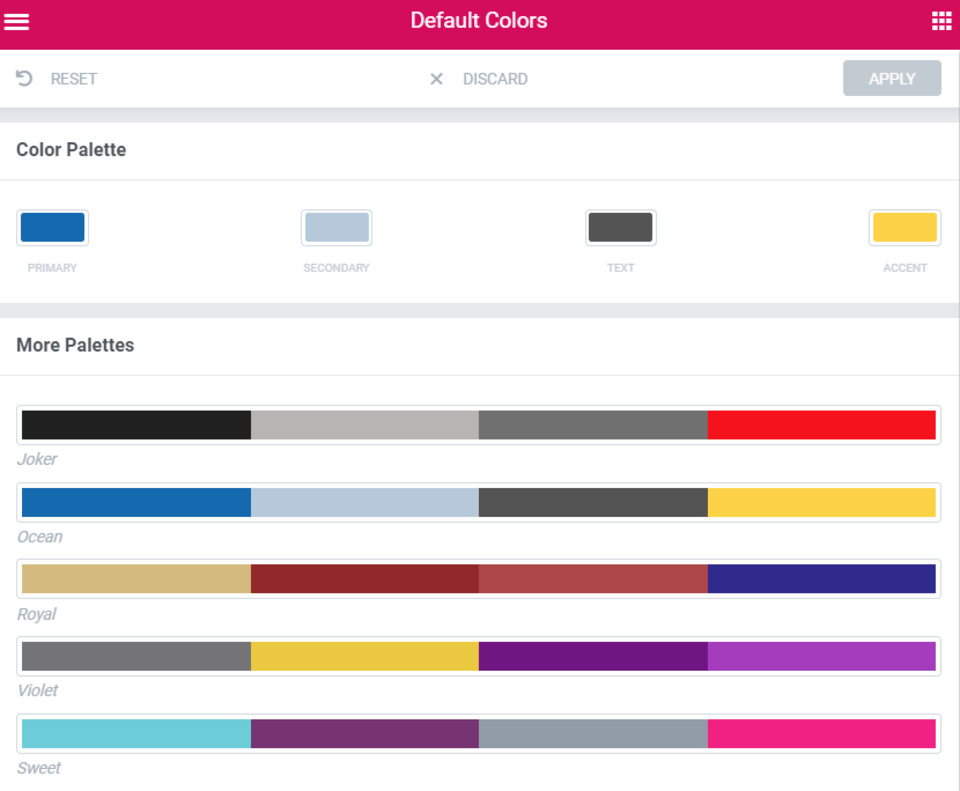
解决方案:提前选择我们的颜色
最佳做法是在我们的页面构建开始时执行此操作,一旦您在 Elementor 中打开第一个空白页面。 在菜单中,从调色板中选择默认颜色并应用它们。 我们实际上在之前的大师班中介绍了如何设置它。
结论
此列表并未涵盖用户所犯的所有错误。 例如,还有许多其他我们可以提到的——将文本粘贴到文本编辑器中,其中包括内联样式,而不是清理文本。 但是,克服这 6 个错误将使您有一个良好的开端,并帮助您更好地理解和使用 Elementor。
您会惊讶于正确使用 Elementor 如何立即显示您制作的网站的巨大改进。
如果您觉得我们遗漏了任何应该提及的常见错误,或者您遇到了您或您的客户在使用 Elementor 时经常犯的一些常见错误,请在下面的评论中与我们分享。
