原生与渐进式 Web 应用程序 (PWA):谁赢了?
已发表: 2018-05-29年复一年,移动用户的数量一直在显着增长。 事实上,据 Statista 称,到 2020 年,全球智能手机用户数量将达到 28.7 亿。 如今,人们花更多时间在手机上浏览互联网。 与台式机相比,用户在智能手机上消耗的内容量是台式机的 2 倍。
网站所有者应该对这一前景感到兴奋,因为现在接触移动用户的潜力正在不断增加。
您可以通过多种方式建立移动形象,并使您的用户能够在他们的移动设备上访问您的内容。
当然,还有响应式网页设计,它使用户能够通过网站进行交互。
然后是原生应用,用户可以从应用商店或 Google Play 商店下载。
近年来,人们对一种新形式的应用程序——渐进式 Web 应用程序(PWA) 的兴趣越来越多。 它将本机应用程序的功能与网站的可访问性融合在一起。
许多电子商务网站不是为移动设备设计的,因此消费者不太可能仅仅为了购买而下载本机应用程序。 电子商务公司需要一个两全其美的数字商店。
而这正是渐进式 Web 应用程序出现的地方。 这几乎就像在移动网站和移动应用程序之间采取了一种折中的方法。
由于移动应用程序已经成为标准选择至少大约十年了,因此迫在眉睫的问题仍然是 PWA 是未来。 在本文中,我们将涵盖有关渐进式 Web 应用程序与原生应用程序的所有可能见解。
什么是 PWA
渐进式 Web 应用程序是一个功能与本机应用程序非常相似的网站。 渐进式 Web 应用程序和本机应用程序之间的主要区别在于,渐进式 Web 应用程序在浏览器中运行,因此无需从应用商店下载。
多亏了服务人员,PWA 可以将数据存储在用户设备的缓存中。 这允许用户始终保持最新状态,无论互联网连接如何。 例如,Twitter 提供了一个渐进式 Web 应用程序,但他们也有适用于 iOS 和 Android 的本地移动应用程序。
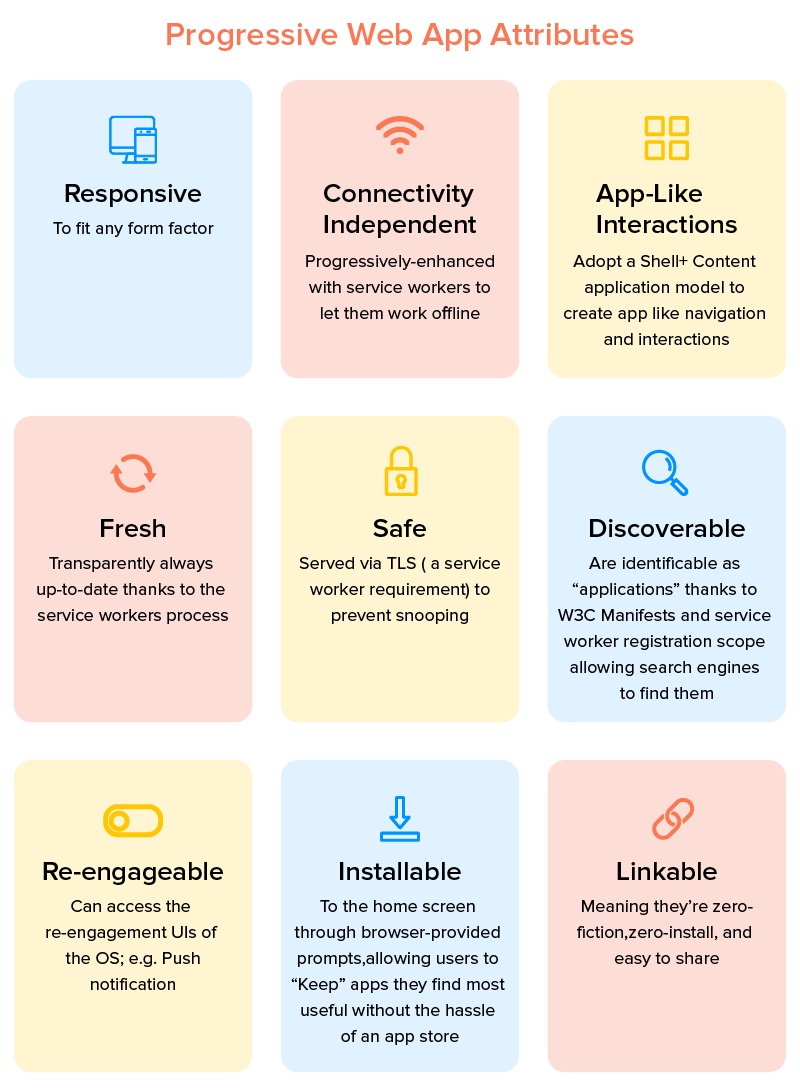
PWA 旨在消除从弱网络到数据限制或完全缺乏连接的各种问题。 Google 将 PWA 描述为 Web 体验:
可靠:
即使在不确定的网络条款下,立即加载并且永远不会显示网站已关闭。
快速地:
快速响应用户交互,没有不流畅的滚动和柔滑的动画。
参与:
感觉就像一个普通的应用程序,具有直观的用户体验。

PWA 是一个超级优化的移动网站,用户可以从他们的浏览器(Chrome、Firefox、Safari 或任何其他浏览器)访问它,并在浏览时更新他们的内容。
自推出以来, PWA 就一直受到企业的公平关注,自从 Twitter、NASA、Lyft、Medium、Flipkart 和 Starbucks 等品牌与该平台相关联以来,它们的兴趣就更多了。 PWA 附带的功能使其非常适合希望以极低的成本和开发工作获得大众知名度的企业。
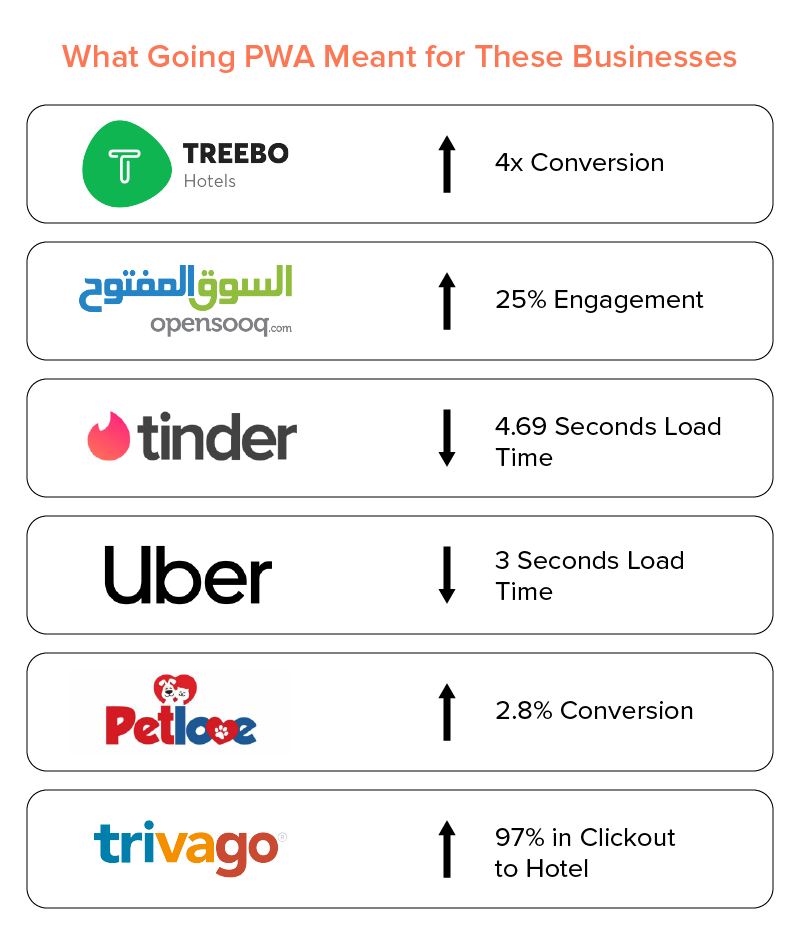
自从许多企业扩展了他们的应用程序组合,从以前仅限于本地移动应用程序到现在的 PWA,他们每个人都见证了他们的收入数字的显着变化:

ReactJS 验证了企业必须通过扩展 PWA 获得的各种优势,并记录了使用其框架对渐进式 Web 应用程序开发的支持。 一种与 React 一起被称为 React PWA 的技术堆栈,它提供了向移动应用程序添加下一级功能的机会。
React PWA 是 React 扩展的新服务。 著名的跨平台框架推出了名为 Create React App 的新平台,默认将您的项目创建为 Progressive Web App。

React 现在支持 PWA 的事实表明 PWA 生态系统在未来一段时间内将变得多么强大——这表明它可能是移动应用程序的未来。
什么是原生移动应用
本机应用程序是针对特定设备平台(iOS 或 Android)以特定编程语言构建的软件应用程序。
原生 iOS 应用程序是用 Swift 或 Objective-C 编写的,而原生 Android 应用程序是用 Java 编写的。
它们专为一个平台而设计,可以充分利用所有设备功能,例如摄像头、GPS、加速度计、指南针、联系人列表等。
让我们详细讨论渐进式 Web 应用程序与原生应用程序的优势。 如果您想知道,它还可以帮助您决定是否应该将您的网站迁移到 Progressive Web 应用程序或投资开发一个。
凭借全面的见解,我们将帮助您平息关于渐进式 Web 应用程序与原生应用程序的争论。
PWA 的好处
1. 可访问性
当你比较原生应用和网络应用时,PWA 的巨大优势在于它们独立于应用商店。 由于 25% 的智能手机用户因存储空间不足而卸载应用程序,这种独立性可能是一个主要优势。 客户无需下载 PWA 和使用空间。 它只需要一个网络浏览器。
2. 全球兼容性
PWA 使用 HTML5 的功能,这是用户在现代浏览器上访问 Web 所需要的。
想象一下,有超过 37 亿用户通过他们的移动设备访问互联网。 现在,即使他们中有一半人打开了您的Progressive Web 应用程序,您的业务所获得的利润也将远高于您将自己限制在 7 亿 Android 和 iOS 用户时所获得的利润。
3.自主功能
PWA 可以在离线模式下工作,让用户可以访问在线商店并让他们保持最新状态。
4. SEO优化
PWA 相对于原生应用程序的优势在于 PWA 具有被 Google 索引的 URL,这意味着客户可以使用搜索引擎轻松找到 Web 应用程序。 .
5、开发成本低
PWA 被认为是推动中小企业业务发展的最佳选择的最大原因之一是,由于 PWA 基于 Web,它们不必满足 Android 和 Apple Play Store 设定的标准,而且开发成本很高低于他们的本土同行。
此外,因为它们旨在提供一个非常快速的进出选项,技术方面也是如此,使用顶级开发框架创建一个渐进式 Web 应用程序更具成本效益。
渐进式 Web 应用程序开发的成本约为 3,000 至 9,000 美元,而原生应用程序开发的起价为 25,000 美元。
6. 应用商店零干扰
PWA 通过 URL 链接和网络浏览器启动,不需要上传到 Play Store 或 App Store,这在很大程度上节省了成本和上市时间。
不受应用商店的干扰,企业可以在应用开发和发布方面节省大量资金。
7. 更好的参与度
毫无疑问,PWA 有助于提高客户参与度。 PWA 的缓存和离线功能确保用户可以随时浏览电子商务商店,并且不会因为加载时间过长而放弃 Web 应用。

推送通知和位置跟踪等功能允许营销人员在任何地方向移动用户提供相关内容。 这些方面使 PWA 非常适合提供增强的用户体验。
原生应用的好处
1.更快
Native 应用的加载速度和性能都远高于Progressive Web Apps 。 而且由于加载速度快,与 PWA 相比,它们不会消耗太多电池寿命。
2.更安全
由于他们必须通过 Apple Store 和 Play Store 设定的各种标准,与使用 PWA 时相比,用户在使用 Native Apps 时更加自信,只使用 url。
3. 通过内置设备功能实现更大的互连性
相机、GPS、Wi-Fi 等功能使用户体验更加互联、方便和有目的。 并且这种与设备核心功能的连接仅适用于本机应用程序,而不适用于 PWA。
现在,虽然从表面上看,与 Native 相比,PWA 似乎是一个更好的选择,但仍有两个领域阻碍了企业 100% 迁移到渐进式 Web 应用程序——快速加载速度和更高性能。
阻止企业 100% 适应 PWA 的其他原因包括:
- 加载和运行时间低于 Native。 此外,PWA 比其 Native 消耗更多的电池。
- PWA 应用程序无法访问蓝牙、NFC 和接近传感器等设备功能。
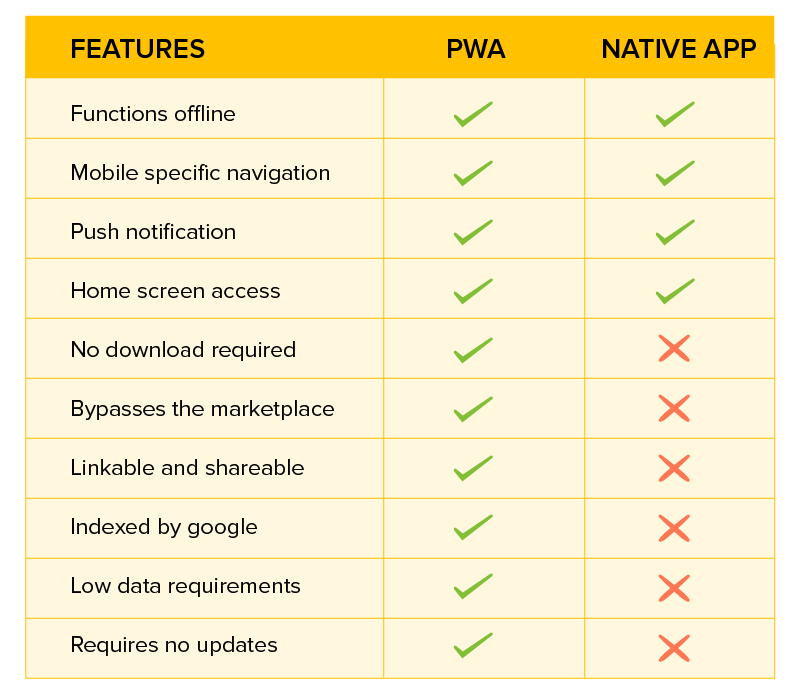
下面提到的是pwa 和原生应用程序之间的主要区别:

在渐进式 Web 应用程序和原生应用程序之间进行选择时,有两种截然不同的思想流派,其中大部分取决于应用程序类型的选择。 但是,实际上有不同的用例指向这样一个事实,即没有对比,相反,有一组个别情况下 PWA 对企业更有利,而另一组本地移动应用程序更有利可图。
这将我们带到了下一个也是最后一个讨论点——
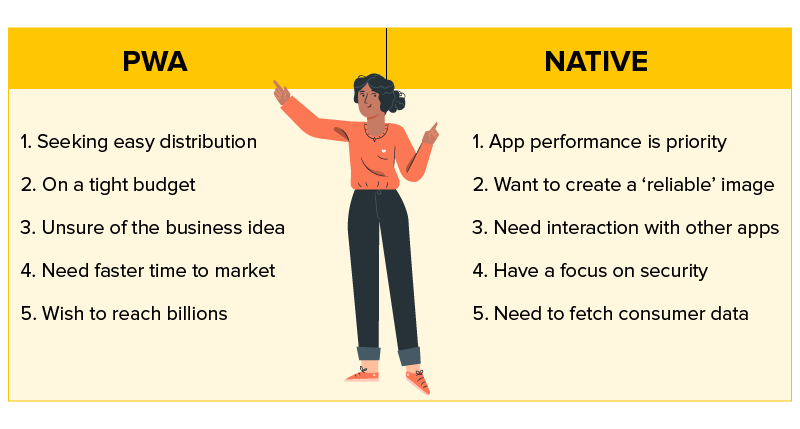
何时使用 PWA 以及何时使用本机应用程序

1.当您需要轻松分发时
当您需要您的应用在更短的时间内吸引更多人时,PWA 是理想的选择,因为它们可以通过 URL 链接共享和运行,从而消除 Native 的额外步骤,例如从数百个相似的应用中找到您的应用,然后拥有用户按两个额外的按钮与朋友分享。
2. 当应用程序开发预算成为约束时
当您没有足够的资金来投资从构思到编码再到部署和维护的整个移动应用程序开发流程时,使用 PWA 是理想的选择。 由于开发时间和技术要求低,渐进式应用程序开发的价格要低得多。
3. 当应用性能比应用开发成本更重要时
如果你有钱投资应用程序开发,而你想要的回报是高性能和更快的加载时间,你应该选择原生应用程序。 由于本机应用程序是针对特定平台构建和优化的,因此它们提供了高水平的性能。 由于数据已经存储在设备上,因此应用程序的加载速度要快几倍。
4. 当您不确定是否应该使用移动设备时
如果您只是因为您的竞争对手而使用移动设备,或者当您不确定时,如果您的受众想要通过移动设备进行交互,并且您不想在不确定的阶段进行任何重大投资,请坚持使用 PWA。

5. 当你寻求的是可信度
当您希望创建可信度和值得信赖的品牌形象时,请使用 Native Apps。 由于应用商店的评论和评级在塑造值得信赖的品牌形象方面非常方便。
6. 当您的应用程序无法单独运行时
如果您希望为用户提供快速进出选项,而无需与设备的内置功能进行太多交互,请使用 PWA。 但是,如果您希望为您的用户提供一项服务,要求他们与相机交互以上传照片或 GPS 以查找从 A 点到 B 点的方向,那么 Native 应该是您的选择。
最后——判决是什么? PWA 比原生更好吗? 企业是否应该效仿 Twitter、Medium、Starbucks 和其他数十家公司,将其应用程序组合扩展到渐进式 Web 应用程序?
可能有两种情况——
- 当你已经有一个原生应用时
如果您已经拥有可从 App Store 或 Google Play Store 下载的本机应用程序,但您希望以最小的开发工作量扩展您的用户群,请扩展至 PWA。
- 当您从头开始开发应用程序时
当你发布一个新的应用程序并且不确定市场以及用户对它的反应时,与其创建一个成熟的原生应用程序,不如使用 PWA 来试水。
最终,当谈到移动端时,您现在拥有一系列平台来构建您的应用程序——从React Native 和 Flutter到 Core Android、iOS 和 PWA。 您应该采取的方向最终应取决于您的业务需求和预算。
关于 PWA 与原生应用程序的常见问题
问:为什么渐进式 Web 应用程序比原生应用程序更好?
PWA 比原生应用更好,因为:-
- 它们提供全球兼容性。
- 它们很容易启动。
- 他们要求降低开发成本。
- 他们是SEO优化的。
- 它们带来更好的用户体验、更好的参与度,并可以增加转化率。
问:渐进式 Web 应用程序会取代原生应用程序吗?
是的,它会在未来的未来。 其背后的原因是它具有安装更容易、性能更好、没有更新问题、无缝离线可操作性和更低的开发成本等好处。
问:渐进式网络应用程序的成本是多少?
一般来说,渐进式 Web 应用程序开发的成本在 3,000 美元到 9,000 美元之间。 但是,实际的移动应用程序开发成本在很大程度上取决于所涉及的功能和技术、所雇用团队的规模和位置、概念的复杂性以及其他此类因素,因此最好咨询专家以了解 Progressive web应用程序开发成本。
Q. 为什么原生应用比 PWA 更好?
尽管 PWA 在 https 中使用安全 URL,但本机应用程序仍然是一种更安全、更可靠的信息访问方式。 原生应用程序比 Progressive Web App 工作得更好,因为用户访问和导航更容易、更流畅和更愉快。
问:渐进式网络应用程序是否可以离线工作
是的,渐进式网络应用程序可以离线工作。 下载 PWA 后,您可以在没有 Internet 连接的情况下使用应用程序中的内容。
问:React Native 是渐进式 Web 应用吗
No React Native 不是一个渐进式的 Web 应用程序。 React Native 是一个 JavaScript 框架,用于编写真实的、本机渲染的移动应用程序,但您可以使用 react native 构建 PWA。
