X 因素:新 iPhone X 对你当前的应用程序设计做了什么?
已发表: 2017-11-15期待已久的 iPhone 特别版终于在 2017 年 9 月开始接触到成千上万的预订者。现在,用户和 iPhone 应用程序开发人员的等待已经结束,他们一直坐在椅子的角落里期待如何他们的应用程序会在 X 上运行。
在 iPhone X(发音为 10)正式发布前一周,Apple 提醒应用程序开发人员根据新 iPhone 设计更新他们的应用程序。
该设备不再是矩形的。 取而代之的是,它有一个边到边显示、圆角和一个带有用于 Face ID 的 TrueDepth 摄像头系统的屏幕顶部。 标志性的主页按钮也已被虚拟主页指示器取代。
随着设备设计发生更多如此剧烈的变化,问题是您的应用程序现在的外观。
对于所有生活在困境中的 iPhone 应用程序开发人员,我相信您一定已经检查过您的应用程序在新设备上的外观。
据我估计,这就是你发现的:
1.超越“安全区”的设计
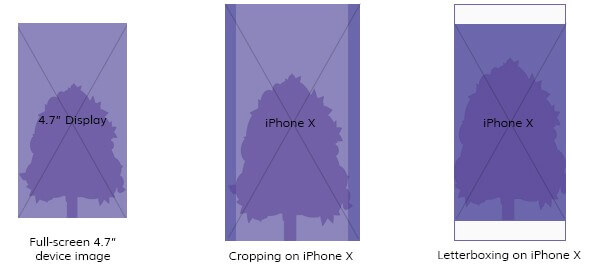
安全区域是设备上始终可见的空间。 它是删除工具栏、标签栏、导航栏和屏幕中其他固定的默认功能后剩下的部分。

现在,您的应用程序发生的情况是屏幕及其组件占用的空间超过了分配的安全区域空间。 这要么是裁剪,要么是在栏后面推一些元素。
2.内容被夹在角落里
新设计带有传感器外壳和弯曲的显示角,可以切割边缘的应用内容。
3.应用最顶层的元素在通知栏后面

iPhone X的通知栏下方有一个空格,需要留空。 现在发生的情况是,您最顶层的应用程序元素要么被空间重叠,要么位置错误。
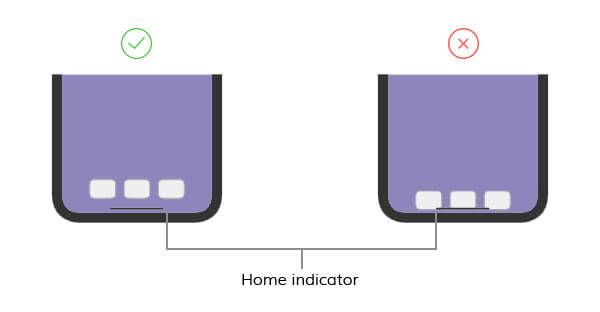
4.最底层的内容不易点击
您的应用正在干扰主页指示器。 发生的情况是,当用户单击底部元素以在应用程序中执行操作时,主页指示器空间正在使设备而不是应用程序执行操作。
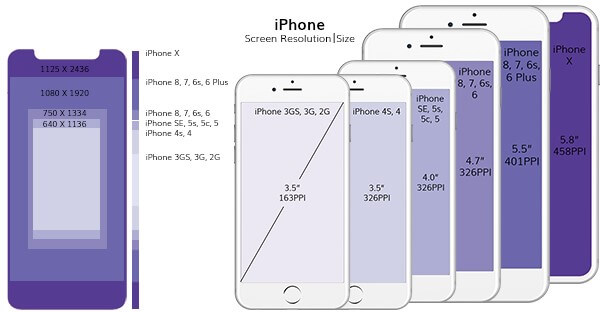
5.你的屏幕和图像看起来被拉长了
iPhone X 比 iPhone 7 和 8 长 20%。你的屏幕可能不在 375×812 像素以下。 虽然这大约是屏幕的大小,但您的图像看起来暗淡或苍白的原因是因为它们不是根据设定的 5.8 英寸 458 PPI 指南设计的。
这些是您的应用在 iPhone X 上必须面临的一些设计问题。我们也遇到了。
那么,您应该如何处理您的 App 设计以使其适合 iPhone X?
这是我们为使我们的 App iPhone X Ready 所做的工作
我们首先下载了最新版本的 Xcode 9 并测试了我们在 Stimulator 中开发的所有应用程序。 然后,我们发现并解决了刺激器本身的 UI 问题,然后继续在设备上进行检查。
由于我们已经拥有 Launch Storyboard 并且我们项目的基础 SDK 设置在 iOS 11 上,因此我们的应用程序在全屏显示模式下运行。 这使得验证应用程序的每个元素变得更加容易。 我们确保没有任何元素重叠、错位、剪裁或错误缩放。
在执行此操作时,我们遇到了某些问题,然后我们使用布局边距和安全区域指南进行了纠正以进行正确定位。
接下来,我们面临一个缩放故障。 我们开发了一些视频应用程序,要求用户将模式从全屏切换到适合屏幕,缩放不同的选项,同时注意安全区域是我们必须做的事情。

现在,虽然 AVPlayerViewController 自己处理这个问题,但我们使用的是在 AVPlayerLayer 上制作的自定义视频播放器。 所以我们所做的是我们选择了一个合适的初始视频重力设置,它允许用户根据自己的喜好切换视角和观看视频。

根据我们在准备 iPhone X 应用程序时的经验,我与我们的开发人员团队,从一家iPhone 应用程序开发公司到另一家,列出了您还应该考虑的因素,无论您是否为 iPhone 更新您的应用程序X 或创建一个新的。
让您的 App iPhone X 准备就绪的快速指南
以下是我们的设计师分享的一些技巧,他们致力于更新客户的应用程序,让它们为现在和数百万即将成为 iPhone X 用户的用户做好准备。
屏幕尺寸

iPhone X 的宽度与 iPhone 6、7 和 8 相同,设备比它们高 145pt。 因此,在设计应用程序时,请使用您将用于 iPhone 7 – 8 plus 的空间,然后将图像导出为@3x 以用于 iPhone X Super Retina Display。
请注意,如果您的 iPhone App 使用原生 iOS 组件,它会自动调整到新的屏幕尺寸。 但是,如果您使用自定义布局,则必须注意屏幕大小。
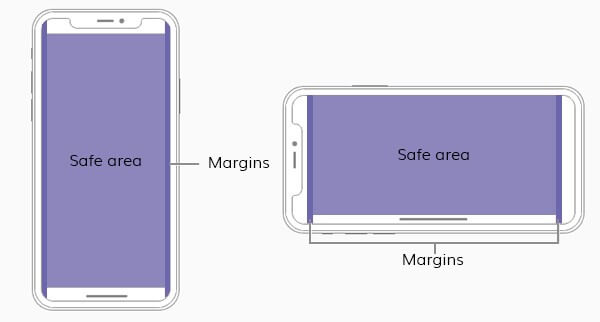
安全区

iPhone X 中有一些指定的空间,您在更新应用程序时应该注意这些空间。 专注于屏幕中心,为设备自身的功能元素(如工具栏、侧手势、通知栏和主页指示器)留出余量。
使用自动布局会自动将应用的 UI 元素放置在安全区域内。
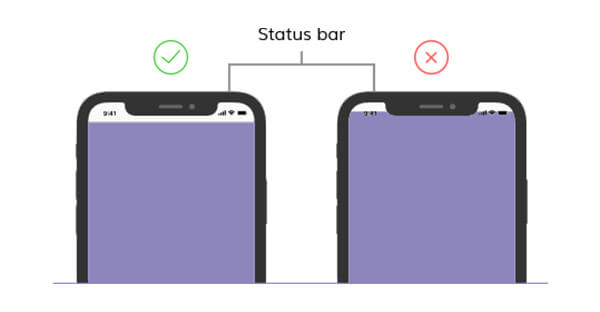
状态栏
iPhone X 状态栏采用独特切割的矩形形状,为前置摄像头和有关手机的所有必要信息留出了空间。 以保持状态栏空间不变的方式规划您的设计。
通过将应用状态栏位置从固定更新为动态,您将能够轻松适应 iPhone X 布局。
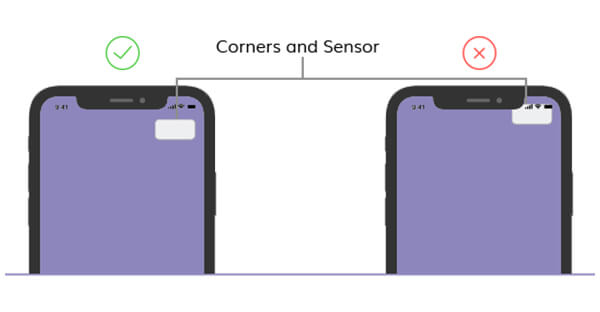
圆角展示角

iPhone X 在最顶部的通知栏中装饰了一个圆形显示角。 您应该使内容远离圆角。 不这样做会导致零件被剪断。
主页指示器

iPhone X 取代了所有 iPhone 中的 Home 按钮,配备了一个位于设备末端的药盒栏,并带有选项,提示“向上滑动以解锁”。
该设备的边缘有许多功能——通知中心、控制中心、应用程序切换器和主屏幕。 保持在指定的安全区域内,以避免您的应用程序的手势与设备的手势交换。
测试屏幕方向

在纵向模式下解决问题后,在横向方向旋转您的设备。 您可能会在横向模式中发现一组不同的 UI 问题。 确保您的图像、视频和内容正确缩放以完美适应两个屏幕方向。
Apple 为 iPhone X 带来的所有设计变更都需要时间来解决和采用。 同时,我希望这篇博客能帮助你找到创建令人惊叹的 iPhone 应用程序的方向。
