#NoFailMail:5 种最常见的电子邮件设计失败(以及如何避免它们)
已发表: 2018-08-03设计可能是电子邮件中最令人困惑的事情。 启动我们的#NoFailMail 计划的主要原因之一是帮助电子邮件设计人员、开发人员和营销人员克服所有可能破坏电子邮件的因素,无论是图像、格式还是电子邮件客户端。
很明显,但我们还是要说:在发送下一封电子邮件之前,您必须找到并修复设计错误。 设计失败会阻止您的读者打开您的信息并对其采取行动,并影响您的品牌声誉。
在这篇文章中,您将了解困扰电子邮件的五种常见电子邮件设计失败以及如何修复每一种失败。
失败!
电子邮件失败 #1。没有针对多种屏幕尺寸进行设计。
电子邮件世界不再分为台式机和移动设备。 从墙上的“智能”电视屏幕到手腕上的智能手表,您的订阅者都可以阅读您的电子邮件。
他们甚至可能不会阅读您的消息。 相反,他们可能在听 Alexa 或 Google Home 等家庭助理或屏幕阅读器大声朗读您的电子邮件。
Litmus 和 Fluid 2016 年的一项研究表明,51% 的订阅者退订了在智能手机上无法正常显示或无法正常工作的电子邮件,43% 的订阅者将这些电子邮件报告为垃圾邮件。 这些统计数据证明,为多屏幕设计不再是一件好事。
快速浏览电子邮件客户端市场份额会向您展示移动如何主导这一领域。 前 10 名电子邮件客户端中有四个仅适用于移动设备,他们声称打开的电子邮件总数超过 40%:
- 苹果 iPhone,29%
- 苹果 iPad,10%
- 三星邮件 4%
- 谷歌安卓,3%
响应式和混合设计使用流动的表格和图像使内容跨不同大小流动,是创建跨客户端和平台正确呈现的电子邮件的最佳选择。
我们的免费电子书《电子邮件优化和故障排除终极指南》将帮助您了解如果您正在从以桌面为中心的格式过渡到移动优化格式,哪种方法可能最有效。
与此同时,这五种解决方法将使您的电子邮件更具可读性,并且更容易根据您的订阅者是在台式机还是移动设备上查看它们而采取行动:
- 使用更大的字体大小。
这听起来很疯狂——在较小的屏幕上使用更大的字体?——但它确实有效。 目标是不强迫人们捏合、缩放或左右滚动您的消息以查看您的内容的可读性。 我们建议正文的最小字体大小为 14 像素,标题的最小字体大小为 22 像素。 - 设计一个触摸友好的 CTA。
手指不如计算机鼠标精确。 用按钮替换可点击的链接。 然后,将这些按钮的大小设置为至少 44 像素 X 44 像素,这大约是平均指尖的大小。 - 缩小到一列。
两栏或三栏的电子邮件布局在较小的屏幕上阅读效果不佳。 请记住,您的目标是使您的电子邮件内容易于阅读,无需捏合、缩放或横向滚动。 如果您还没有准备好升级到响应式设计,选择单列布局将使您的电子邮件在更多屏幕尺寸上更具可读性。 - 精简您的内容。
您真的需要电子邮件中的所有内容来获得点击或转化吗? 使用链接跟踪和其他工具来确定您的读者点击了什么以及他们忽略了什么。 移动到一个主副本块,或最多两个。 用强烈的英雄形象而不是一组较小的产品照片来吸引注意力。
此外,针对较短的句子和复制块。 标准桌面格式的五行副本可以在移动设备上轻松换行为 10 或 15。 - 抽空白色空间。
空白是图像和复制块周围的空白区域。 大量使用它可以将注意力集中在内容区域,为 CTA 按钮提供更多呼吸空间,并在复制块中分解段落。
电子邮件失败 #2:让蓝色链接破坏您的设计
自动链接在 iOS 和 Gmail 中是一个有用但有时令人讨厌的特性。 当日期、电话号码和地址自动变成可点击/可点击的蓝色链接时,您就会看到这一点。
这些在纯文本或个人电子邮件中很有用,因为它们很方便——轻轻一按即可启动地图或点击通话,或将事件保存到日历。 但在任何非白色背景下,它们也很难阅读。 它们还会干扰您对该电子邮件的品牌塑造。


值得庆幸的是,有一些方法可以禁用这些蓝色链接。 在 iOS 邮件中,您可以通过设置 Apple Mail 的数据检测器选择器样式来覆盖蓝色链接(了解操作方法)。 Gmail 中的蓝色链接可以通过使用方法来修复(将地址或电话号码包装到标签中并定义该跨度的样式,或者您可以通过将 Gmail 特定的样式声明添加到您的 CSS 来覆盖所有默认样式(这里是如何)。
 | 你的电子邮件有蓝色链接吗?在发送之前,在 90 多种流行的电子邮件客户端和设备中预览您的电子邮件并发现错误(包括蓝色链接)。 了解更多 → |
电子邮件失败 #3:图像出错
啊,图片。 它们可能会在很多方面出错,但是当您正确使用它们时,它们会让您的电子邮件栩栩如生。 因此,值得您花时间查看我们每天看到的图像失败以及如何防止它们破坏您的设计:
- 使用错误的图像格式
这里的解决方案不是使用“正确”的图像格式,无论是 JPEG、GIF、PNG 还是 SVG,因为没有一种正确的格式。 每种格式在文件大小、压缩、质量和最佳用例方面都与其他格式不同。有关最常见图像格式的优缺点的详细比较,请参阅“PNG、GIF 或 JPEG? 哪种是电子邮件的最佳图像格式?” 在 Litmus 博客上。 - 未针对 Retina 显示进行优化
“Retina 显示屏”是 Apple 创造的一个术语,指的是在移动设备上看到的高 DPI 显示屏。 未针对 Retina 显示进行优化的图像通常会显得模糊不清,从而导致视觉体验不佳。

非 Retina 诉 Retina 图像 为了让您的视觉效果在视网膜上做好准备,请以您计划显示的大小的两倍左右创建您的图像,然后在 HTML 中将图像大小定义为您的预期大小。 如果您想显示 300×200 像素的图像,请将其创建为 600×400,并使用 HTML 属性或 CSS 属性将其定义为 300×200。
不过一定要注意文件大小。 虽然使用视网膜图像可以改善视觉效果,但也会增加其文件大小,这意味着您的图像可能需要更长时间才能加载到收件箱中。 如果您使用多个 Retina 优化图像,您可能会在 Gmail 中触发邮件剪辑。
 | 测试您的图像文件大小 + 加载时间使用 Litmus Checklist,您可以测试图像的文件大小、加载时间和断开的链接。 此外,立即查看您的广告系列在流行电子邮件客户端中的外观。 开始检查清单 → |
电子邮件失败 #4:不为图像设计关闭
图像的另一个问题是当它们不渲染时。 某些电子邮件客户端会自动阻止加载图像,直到用户允许为止。 或者,用户自己更喜欢默认情况下阻止图像并选择他们想要查看的图像。
无论哪种方式,图像阻止都会降低您的电子邮件在邮件打开后立即进行通信的能力。 虽然您不能强制用户取消阻止图像,但您可以采取措施使图像关闭消息看起来不错。 ALT 文本和防弹按钮易于实现,可以帮助您挽救在没有图像驱动的情况下可能丢失的转换:
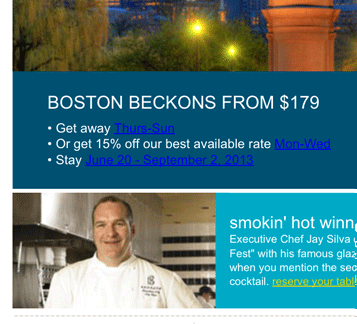
- 使用基本的或样式化的 ALT 文本。 ALT 文本是您选择用来描述图像并在图像被阻止时出现的词语组合。 这应该是标准做法——大多数电子邮件编辑器会给你一个空间来写你的图像描述——但是快速浏览收件箱会发现几乎所有其他电子邮件都有图像但没有 ALT 文本。 这是禁用图像时没有 ALT 文本的大量图像电子邮件的样子:
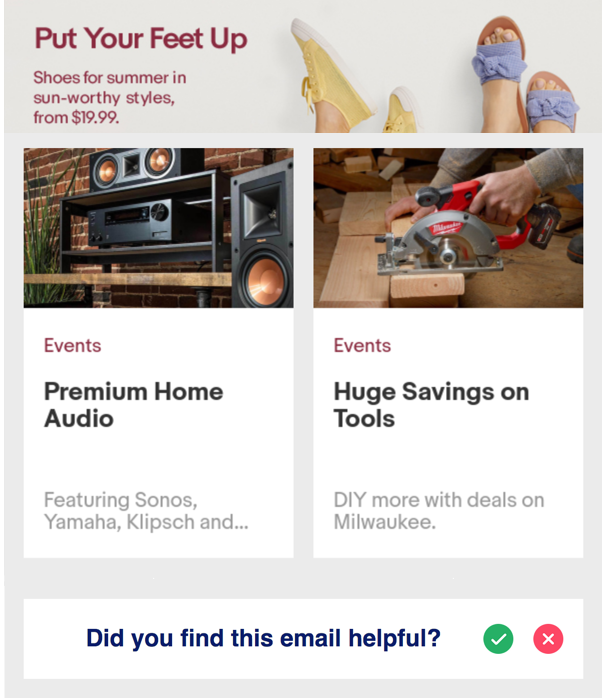
 这是启用图像的同一封电子邮件。 看看您的客户会错过什么?
这是启用图像的同一封电子邮件。 看看您的客户会错过什么?  一个好的 ALT 文本实践是编写有效的描述,而不仅仅是图像标签。 要更进一步,请尝试带样式的 ALT 文本。 在这里,您添加一些内联 CSS 来更改 ALT 文本的字体、颜色、大小、样式和粗细。
一个好的 ALT 文本实践是编写有效的描述,而不仅仅是图像标签。 要更进一步,请尝试带样式的 ALT 文本。 在这里,您添加一些内联 CSS 来更改 ALT 文本的字体、颜色、大小、样式和粗细。 - 使用防弹按钮
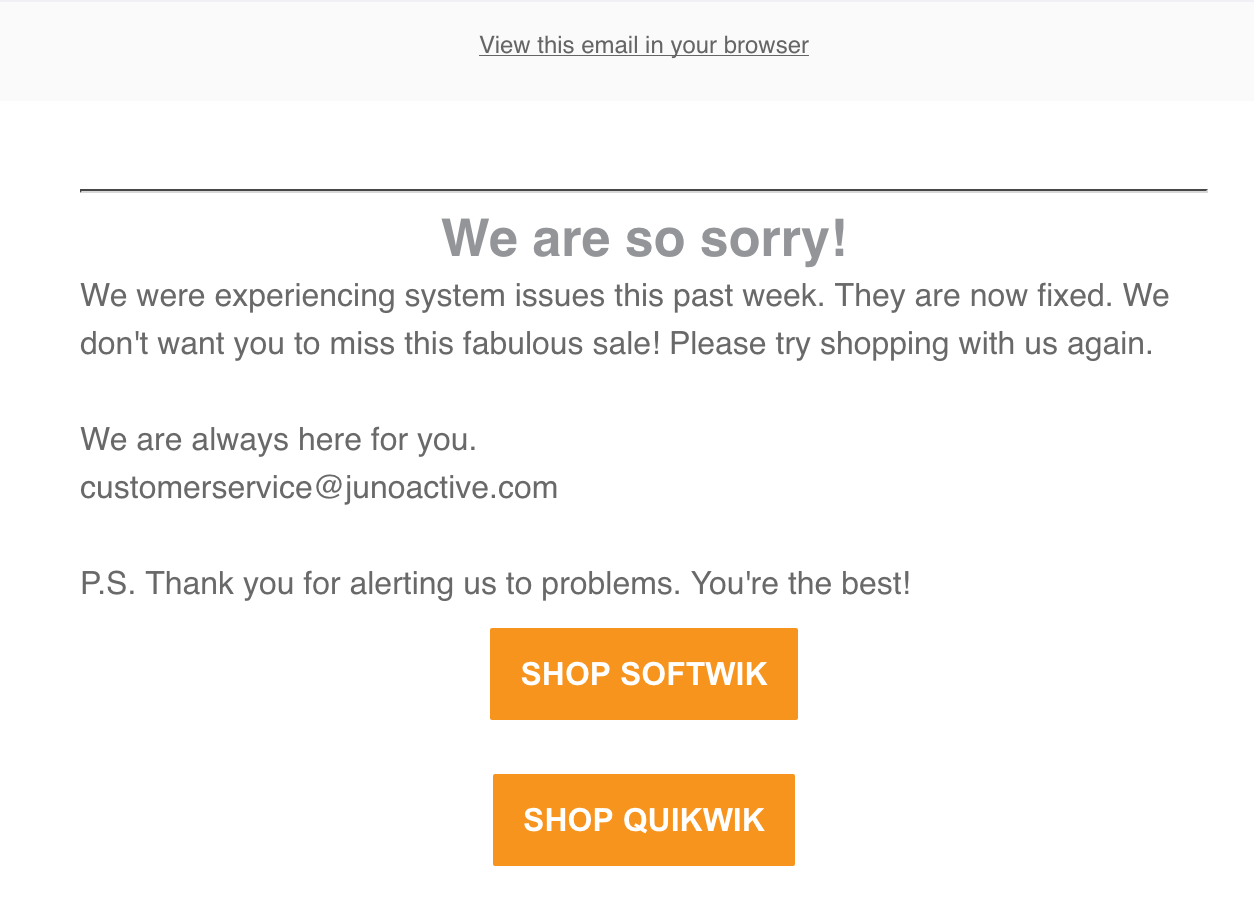
如果您将号召性用语放在图像中,则在图像关闭时它将不可见。 防弹按钮使用 HTML 和 CSS,而不是 JPG 和 GIF 等图像格式。 他们不依赖图像渲染来显示在电子邮件中。 这是启用图像的同一封电子邮件:
这是启用图像的同一封电子邮件: 
Litmus 社区和产品布道者 Jason Rodriguez 在其指南“电子邮件设计防弹按钮终极指南”中概述了按钮设计的四种基本方法。 查看它以了解每种方法的编码、示例以及优缺点。
电子邮件失败 #5。 未针对纯文本电子邮件进行优化
不,我们不会重振 2000 年代初期的文本与 HTML 的大辩论。 但是纯文本电子邮件在您的电子邮件策略中仍然发挥着重要作用,尤其是随着智能手表、屏幕阅读器和家庭助理的增长,这些都没有呈现 HTML。
这些提示将帮助您创建引人注目的纯文本电子邮件,无论是独立邮件还是多部分 MIME 邮件的文本版本:
- 写简短但清晰的标题。 使用至少一行空白来区分每个标题与其下方的复制块。 使用破折号或等号等印刷设备来设置它。
- 分解长复制块。 使用更多但更短的副本块来避免可怕且不可读的副本灰色河流。
- 使用列表创建信息层次结构。 纯文本电子邮件中的所有类型都是相同的字体和磅值。 所以,你必须更加努力地引导你的读者找到你的关键点。 使用列表突出显示系列中的信息。 使用文本友好的名称设置每个项目,例如破折号 (–) 或星号 (*)。 (项目符号在纯文本中不起作用。)
- 自由地使用空白。 空白区域组织相关信息以便于扫描。 在复制块、号召性用语和页眉或管理页脚之间使用宽边距和额外的换行符。
- 定义 CTA。 人们在拥有 CTA 按钮之前做了什么? 他们使用像空白这样的引人注目的东西来将它们与其他副本分开,并使用箭头(>> 和 <<)等排版设备来将它们分开。 避免使用冗长的 CTA 列表,并用空白将它们包围起来,使它们易于点击或手指。
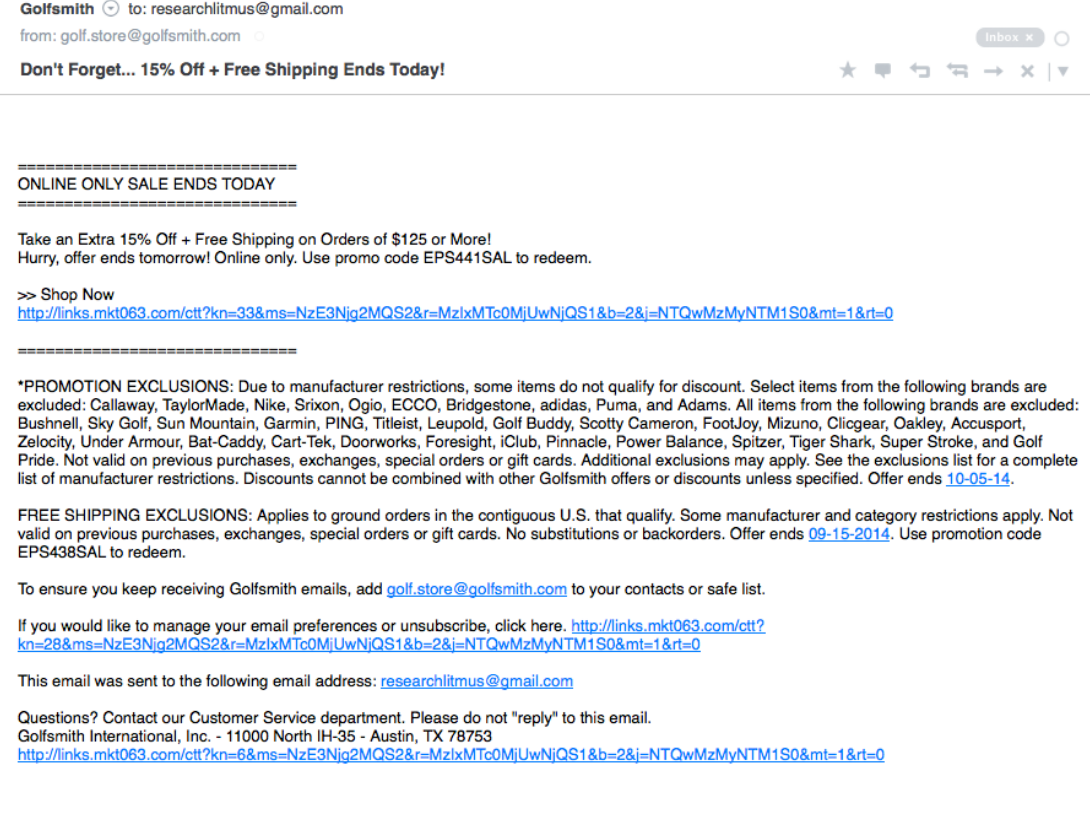
这封电子邮件说明了纯文本电子邮件的所有这些最佳实践:

我们在之前的博文中介绍了更多发送 #NoFailMail 的方法: #NoFailMail 的更多提示和资源
- #NoFailMail:为什么避免错误是电子邮件成功的关键
- 测试如何帮助您避免 5 大电子邮件失败
- 5 文案失败你应该避免
想要更多这样的资源吗? 注册我们的时事通讯以了解最新的电子邮件。
