如何正确地“nofollow”与 WordPress 的附属链接
已发表: 2021-03-11您知道吗,如果您的附属链接或赞助商链接没有被正确跟踪,Google 可能会受到惩罚而访问您的网站?
您是否还知道,如果您做错了,您的 Amazon Associates 帐户也可能会被无限期暂停?
是的。 这是重要的东西。 但不幸的是,那里的大多数指南都没有与 WordPress 的最新行为保持同步,并且没有解释如何在现有站点上解决此问题。
这就是为什么我在这里提供帮助:)
在这篇文章中,您将了解到:
- 什么是nofollow链接?
- 为什么“nofollow”甚至存在?
- 你为什么要nofollow附属链接
- 您应该使用 rel="sponsored" 而不是 nofollow 作为附属链接吗?
- 如何在 WordPress 中正确“nofollow”链接
- 为什么你不应该保留默认的 WordPress “noreferrer” rel 参数
- 如何删除 WordPress 中的“noreferrer”参数
- 为什么这如此复杂?
什么是nofollow链接?
在代码中,您网站上的 nofollow 链接是包含属性rel="nofollow" 。 例如:
<a href="https://google.com" rel="nofollow">Google</a>
链接的rel属性不需要只包含“nofollow”就可以成为 nofollow 链接。 nofollow 链接还可以具有其他 rel 属性,例如noopener或noreferrer 。
这些额外的属性用空格分隔,如下所示:
<a href="https://google.com" rel="nofollow noopener noreferrer">Google</a>
为什么“nofollow”甚至存在?
rel属性可让您告诉 Google 您与所链接网站的关系。 您可以使用许多限定参数,例如:
-
rel="sponsored"— 将链接标记为广告或付费展示位置(例如,如果某个品牌付费让您从您的一篇文章中链接到它们)。 这是一个有点新的属性(2019 年 9 月公布),它更详细地描述了您与链接网站的关系,而不是简单的“nofollow”。 -
rel="ugc"— UGC 代表“用户生成的内容”。 这有助于您告诉 Google,您(作者)并未写下链接。 具有此属性的链接的常见位置是您博客的评论部分或论坛。 -
rel="nofollow"— Nofollow 告诉谷歌你明确不“认可”你链接到的网站。 需要注意的是,截至 2020 年 3 月,Google 将“nofollow”视为提示。
Google 引入了 UGC 和 Sponsored rel 属性,以帮助网站所有者向他们提供有关为什么链接不应“支持”目标网站的更详细信息。 这是因为您可能知道,Google 使用来自外部网站的链接作为排名因素。
还有技术 rel 参数,它们是针对网络浏览器而不是 Google 的说明:
-
rel="noopener"— 一种安全功能,可防止使用target="_blank"属性(在新选项卡中打开链接)打开的页面访问window.opener属性。 -
rel="noreferrer"— 与noopener具有相同的效果,但也会noopener将Referer标noopener送到新页面。
你为什么要nofollow附属链接
简而言之,Google 将附属链接视为“付费链接”。 如果您没有 nofollow 这些链接,则可能需要进行手动处罚。
如果您不熟悉 Google 手动处罚的工作方式,本质上您的网站可能会因具有不自然的出站链接而被标记。 Google Search Console 中有一份手动操作报告,您可以在其中查看这些处罚、修复检测到的问题并提交您的网站以供审核。 然后由真人审核。
最重要的是,对您的网站进行处罚会导致您的排名急剧下降或删除您所有网站的一部分,使其无法在 Google 中被发现。
您应该使用 rel="sponsored" 而不是 nofollow 作为附属链接吗?
Google 建议将rel="sponsored"用于附属链接,但是如果您不想更新网站上的所有链接,继续使用nofollow不会受到任何惩罚。
如何在 WordPress 中正确“nofollow”链接
使用插件的 Nofollow 附属链接
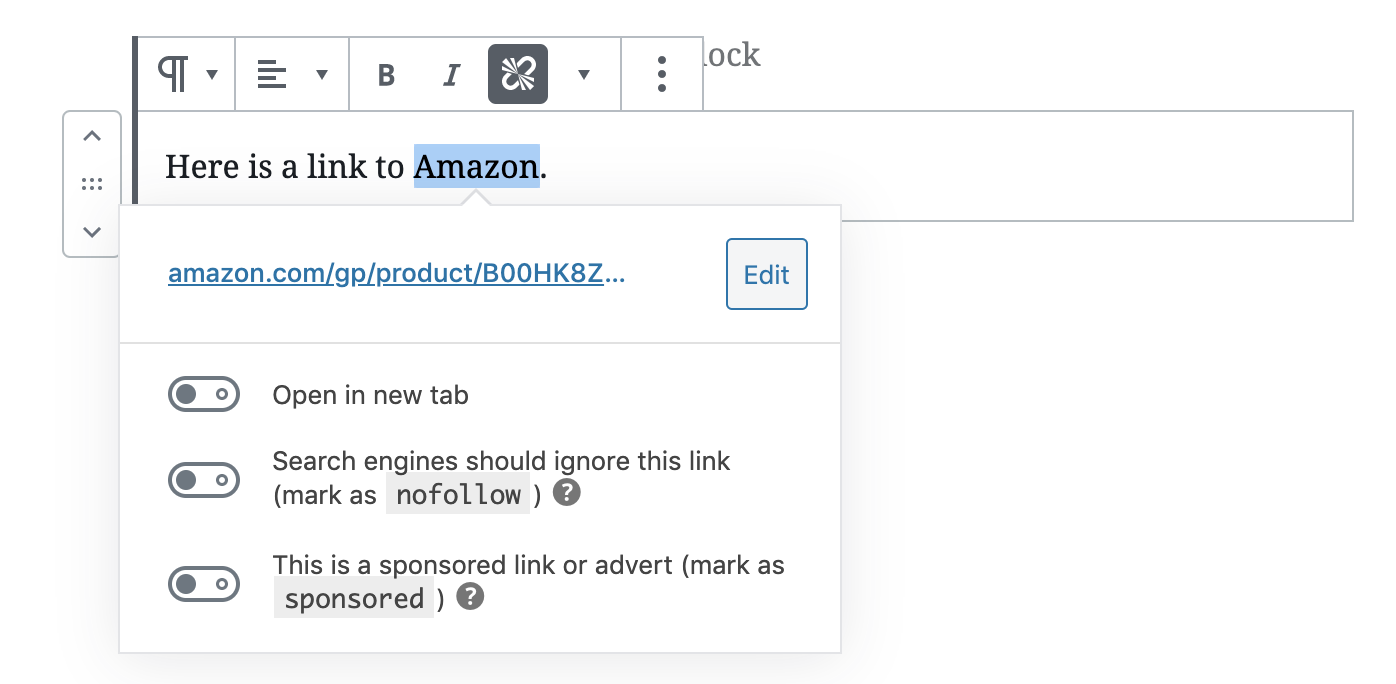
如果您使用的是 Yoast SEO 或 Rank Math 等 SEO 插件,则在 WordPress 编辑器中添加链接时,您会随时看到一些其他选项:

Yoast 如上图所示,但它对 Rank Math 的作用相同,但没有额外的sponsored选项。
一般来说,在新标签中打开附属链接是个好主意。 理想情况下,您希望人们在决定不购买所链接的项目时能够轻松返回您的网站。
您可以决定是否也使用sponsored属性。 实际上, Google 可能已经知道哪些链接是大量网站的附属链接(在 Affilimate,我们有自己的附属链接检测算法,因此可以假设 Google 走得更远)。
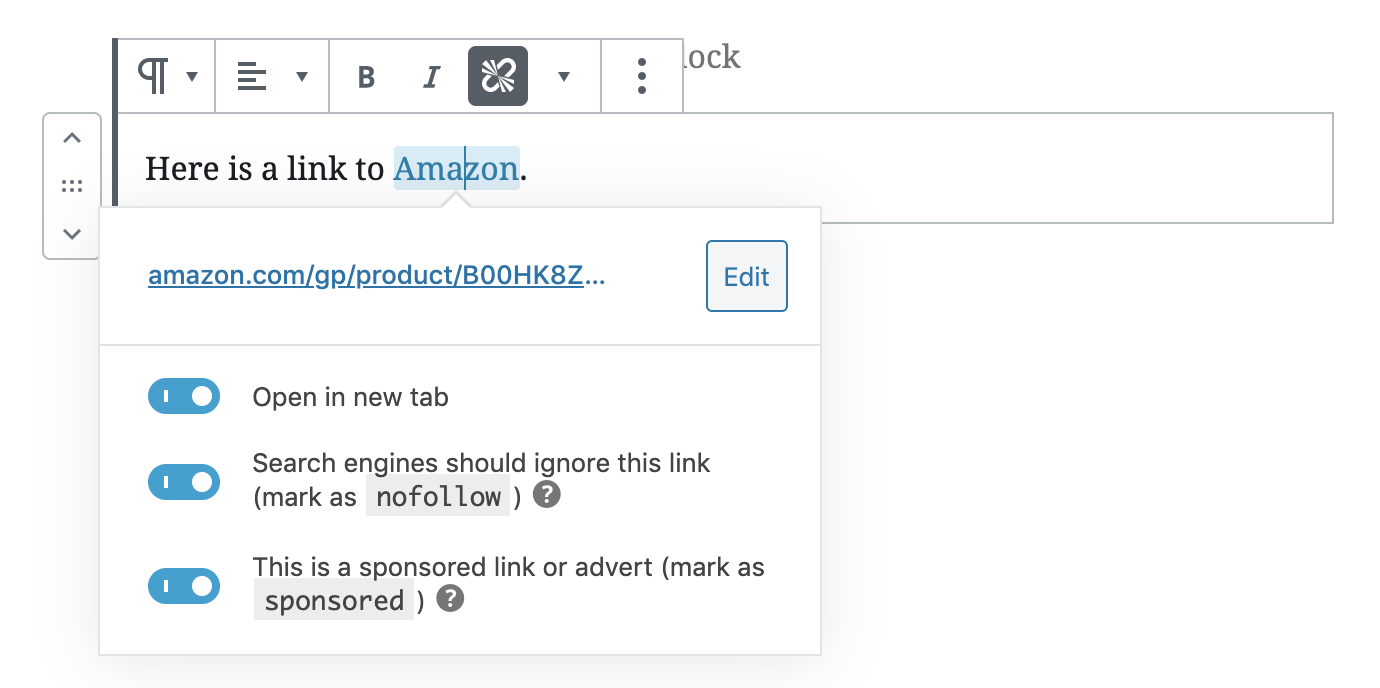
但是由于您不想受到任何形式的处罚,因此您应该始终至少使用nofollow标记您的附属链接。 所以继续检查所有三个选项:

这些小开关只会让 WordPress 为您编写一些代码,现在看起来像这样:

<a href="https://www.amazon.com/gp/product/link-to-a-product" target="_blank" rel="noreferrer noopener sponsored nofollow"> Amazon </a>
你会看到四个rel参数: noreferrer , noopener , sponsored ,和nofollow 。
重要的是,我们将使用一个插件来删除noreferrer属性。 我将在下面解释原因。
Nofollow 附属链接直接在代码中
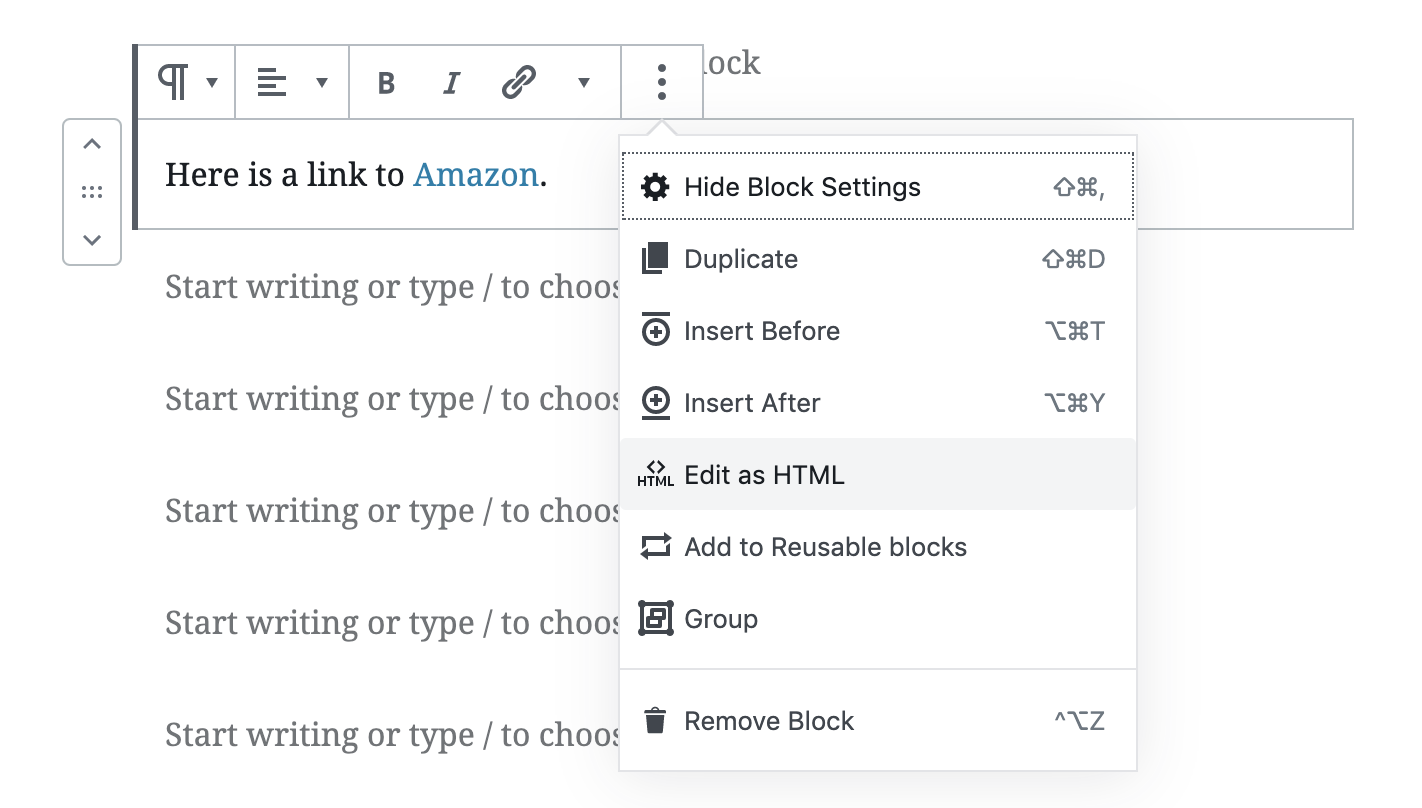
您还可以通过在 WordPress 中编辑帖子或页面的 HTML 来自行进行这些更改。

您现有的链接可能如下所示:
<a href="https://www.amazon.com/gp/product/link-to-a-product">Amazon</a>
而且您只想在链接中的第一个>之前添加它:
target="_blank" rel="nofollow noopener sponsored"
这告诉浏览器使用target="_blank"在新选项卡中打开链接,并使用rel参数告诉 Google 该链接是 nofollow 和赞助商,并告诉浏览器不允许访问window.opener (一种安全功能) )。
为什么你不应该保留默认的 WordPress “noreferrer” rel 参数
您有没有想过您在 Google Analytics 中的直接流量来自哪里?
虽然有许多可能的来源,如电子邮件、PDF 等文档、一些社交媒体应用程序等,但人们经常忘记写的一个来源是链接上的 rel="noreferrer" 属性导致的直接流量。
如果有人链接到您的网站并带有rel="noreferrer"参数,则浏览器会在访问者登陆您的网站之前删除有关访问者来自何处的信息。
换句话说,当在链接上使用noreferrer 时,它会屏蔽到给定 URL 的流量来源。
并且有许多附属计划,包括亚马逊和许多 Amazon Associates 替代计划,在其服务条款中明确规定您不得掩盖点击的来源:
您不得掩饰、隐藏、欺骗或以其他方式掩盖包含特殊链接(包括使用重定向链接)的网站的 URL 或显示或使用程序内容的应用程序的用户代理,以致我们无法合理确定客户通过此类特殊链接点击亚马逊网站的网站或应用程序。
如果您保留rel="noreferrer" ,WordPress 会自动将其附加到在新选项卡中打开的所有链接,那么您客观上违反了此要求。
这就是浏览器的工作方式。
不仅如此,还有很多像 Skimlinks 和 Shareasale 这样的网络可以为您提供有用的分析,了解哪个页面引用了给定的佣金……如果您的附属链接上没有noreferrer 。
(我已经帮助很多人在他们的 WordPress 网站上解决了这个问题,这样他们就可以获得联盟网络内置分析的全部好处)
除了对您的会员链接的影响之外,您不希望从您那里获得推荐流量的人在他们的分析中看到这一点吗?
不是每个人都在监控他们收到的每个反向链接,看到有人链接您并向您发送流量并说“谢谢!”真是太好了!
背景故事:为什么 WordPress 首先添加 noreferrer? Noreferrer 和 noopener 具有相同的安全功能,但是 WordPress 添加两者的原因是 Internet Explorer 11 不支持 noopener。
全球约有 1.42% 的人使用 IE11。 需要注意的是,这些安全功能仅适用于您网站的访问者,不会以任何方式提高您网站的安全性。 您可以使用 Google Analytics 来了解访问您网站的人使用 IE11 的百分比,但无论如何,放弃对 Internet Explorer 的支持是一个强有力的商业案例。
IE11 已经被 Meetup、Yahoo!、Zendesk、YouTube 等网站删除。
如何删除 WordPress 中的“noreferrer”参数
我无法告诉你我必须安装一个插件来摆脱noreferrer有多疯狂,但这就是我们生活的世界。您可以尝试在 HTML 中手动删除noreferrer ,但令人气愤的是,即使在您删除之后, WordPress 也会重新添加 noreferrer它故意来自一个链接。
我可以推荐 Remove Noreferrer 插件。 它有效,而且是开源的。
如果你最终使用它并且它解决了这个问题,考虑给开发者买一杯咖啡(我做到了)。 他可以节省你的佣金
为什么这如此复杂?
这是百万美元的问题,不是吗。
您想要做的就是遵守 Google 的规则,并将您的链接正确归类为附属链接,现在我们花了很长时间一起解读如何使用 WordPress 准确地做到这一点 - 不违反您所在的附属计划的任何条款.
如果 WordPress 允许我们在未来的更新中为新选项卡中的链接切换noreferrer属性,那就太好了。 在此之前,我希望这篇文章对您有所帮助!
如果您从本文中获得了价值,请考虑与下一个在 Facebook 群组中提出此问题的人分享它! 和往常一样,您可以注册我们的邮件列表,以获取未来对附属公司的提示。
感谢阅读,愿你的佣金很多️
