在 Shopify 上提供出色页面体验的 15 多种永恒方式
已发表: 2020-08-13页面体验对于您作为 Shopify 商家的长期成功至关重要。 要提供出色的页面体验,您必须:
- 了解什么是用户体验以及如何对其进行评估
- 了解用户体验和页面体验之间的关系
- 找出你的立场(在页面体验方面)并确定改进的机会
- 获得充分利用这些机会的专业知识
- 找到合适的工具,让您的生活更轻松
- 随时了解有关 Google 用户和页面体验标准的任何变化
在本指南中,我们将解决这些问题和其他相关问题。
你会学到什么
- 什么是用户体验,为什么它很重要?
- 如何评估页面体验?
- 如何识别改进机会?
- 如何提供一流的页面体验?
- 页面体验优化进阶技巧
- 外卖
什么是用户体验,为什么它很重要?
根据定义,用户体验是“一个人使用网站或计算机应用程序等产品的整体体验,尤其是在使用起来是否容易或令人愉悦方面”(来源:lexico)。
用户体验与页面体验密切相关。 例如,页面的移动友好性以及页面加载速度都是用户体验标准和排名因素。 了解更多 → 评估页面体验以获得更好的网络,Google 搜索中心博客
除了对您的排名产生影响外,用户体验还会影响客户的购买决定——出色的用户体验会吸引他们购买,而糟糕的用户体验则会将他们赶走。 换句话说,用户体验也会影响你的底线。
如何评估页面体验?
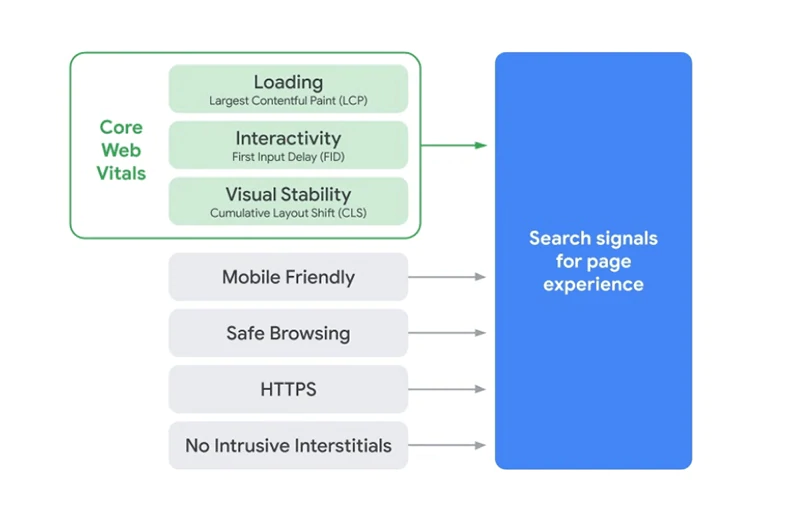
页面体验是一组衡量用户如何感知与网页交互的体验超出其纯粹信息价值的信号。
页面体验的评估基于许多因素,例如移动设备友好性和页面速度,以及其他搜索信号,例如安全浏览、HTTPS 和无侵入性插页式广告(弹出式广告)。 了解更多 → 了解 Google 搜索结果中的页面体验

来源:评估页面体验以获得更好的网络
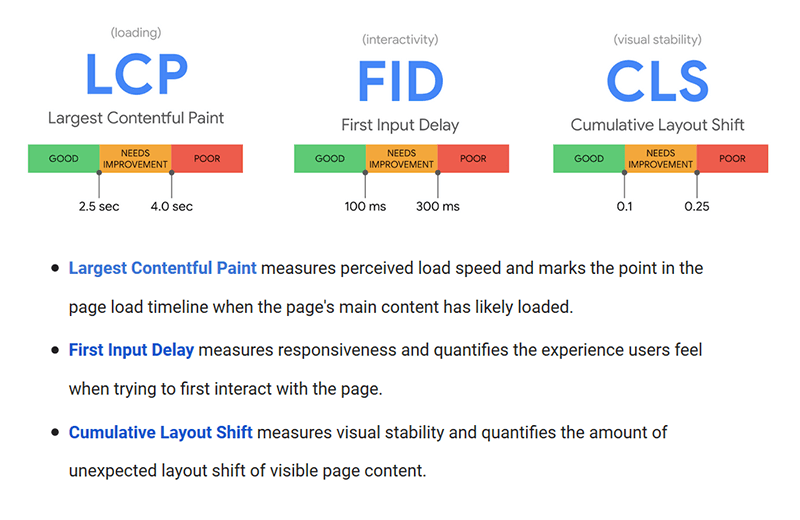
页面体验还包括 Core Web Vitals(于 2020 年 5 月推出)——一组以用户为中心的指标(或信号),对所有 Web 体验至关重要:加载速度、响应能力和视觉稳定性。

资料来源:介绍 Web Vitals:健康网站的基本指标,Chromium 博客
为什么要关心页面体验?
自 2021 年 8 月起,页面体验信号已包含在 Google 搜索排名中。
作为本次更新的一部分,我们还将页面体验指标纳入移动搜索中热门故事功能的排名标准,并从热门故事资格中删除 AMP 要求。 (来源:评估页面体验以获得更好的网络,Google 搜索中心博客)
除了您的排名之外,页面体验还会影响客户的用户体验、他们的购买决定以及他们对您品牌的整体满意度。 因此,提供一流的页面体验至关重要。

谷歌已经明确表示,提供出色的页面体验并不能取代制作高质量的内容。 谷歌一直并将一直寻求奖励真正令人惊叹的内容。 了解更多 → Google 的 2020 年广泛核心更新:Shopify 终极严肃指南
如何识别改进机会?
做一个现实检查。 问问自己:“我站在哪里? 在页面体验方面我可以改进什么?” 例如:
- 检查您的网站是否适合移动设备
- 检查您的网站是否有任何安全问题并使用 HTTPS 保护您的网站(如果您还没有这样做)
- 确保您的网站可访问
- 衡量商店的核心 Web Vitals:LCP(最大内容绘制 - 加载速度)、FID(首次输入延迟 - 响应性)和 CLS(累积布局偏移 - 视觉稳定性)
这些任务应该是优先事项。 将它们从列表中删除后,您可以继续评估其他可能对客户如何看待您的 Shopify 商店并与之互动产生巨大影响的因素。 要评估这些因素,您需要回答以下问题:
- 你对你的客户有很好的了解吗? 了解您的客户是解决他们的问题和满足他们的需求的关键。 它也是选择最佳品牌和营销策略、决定如何展示产品、创建什么类型的内容等的起点。
- 您的主页是否传达了正确的信息? 它是否提供了足够的信息? 看起来很专业吗? 它是否正确加载?
- 您的网站设计是否符合品牌和用户友好性?
- 您的产品页面是否有良好的品牌?
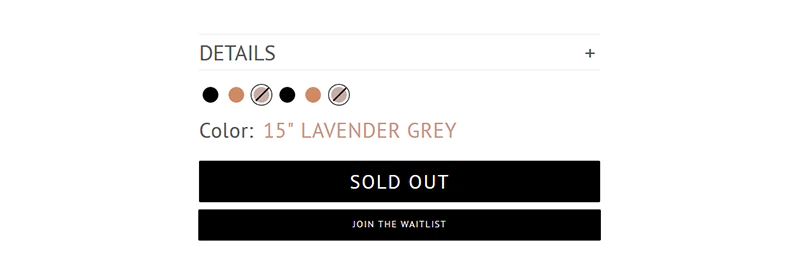
- 您有不需要的产品页面吗? 例如,您是否仍然保留由于产品售罄而无法再推动转化的产品页面? 如果您不打算补货产品,最好删除其产品页面 - 这将最大限度地提高您的抓取预算并提高您的网站速度。 但如果您打算再次出售它,最好添加一个“加入候补名单”按钮。 想知道这看起来如何 IRL? SAMARA BAGS 找到了一个优雅的解决方案:

- 你制作高质量的内容吗? 例如,您的产品描述是否足够丰富? 它们是否包含指向您的政策页面的链接? 内容是否解决了实际问题? 听起来是不是真的? 它提供价值吗? 了解 Google 对高质量内容的定义 → Google 的 2020 年核心更新、2020 年 1 月核心更新、制作高质量内容
- 您是否制作高质量的视觉内容? 您的产品照片是否展示了您产品的最佳功能? 每个产品变体都有自己的产品照片吗? 您的产品页面是否包含产品视频? 您的视觉文件是否针对 SEO 进行了优化(例如,它们的大小是否合适,是否具有描述性的 alt 标签和文件名等等)?
- 您是否编写清晰、以利益为导向的 CTA?
- 您是否有社交证明,并在您网站的重要位置突出显示? 例如,您的产品页面是否包含产品评论? 您的主页上有推荐旋转木马吗?
- 你使用表格吗? 如果是,它们是否易于使用,即它们是否易于理解和填写?
- 您的网站是否包含损坏的链接?
下面,我们将逐一分析这些因素。 让我们潜入水中!
如何提供一流的页面体验:终极 15 步策略
- 确保您的 Shopify 商店适合移动设备
- 确保您的 Shopify 商店是安全的
- 使用 HTTPS 保护您的 Shopify 商店
- 确保您的 Shopify 商店可访问
- 衡量您的 Shopify 商店的核心网络生命力
- 了解您的客户
- 优化您的主页
- 确保您的设计符合品牌并易于使用
- 确保您的产品页面品牌良好且信息丰富
- 制作高质量的内容
- 确保您的视觉内容具有相关性和高质量
- 编写清晰且以利益为导向的 CTA
- 使用社会证明
- 优化您的表格
- 修复损坏的反向链接
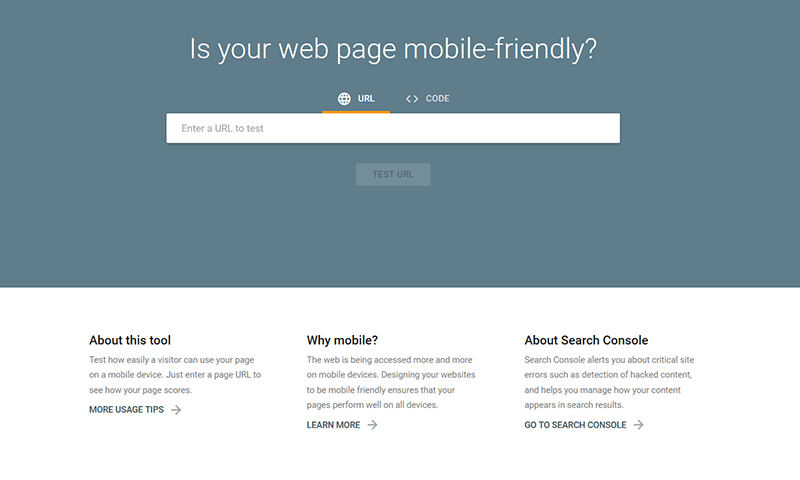
#1。 使用移动设备友好测试确保您的商店适合移动设备
使用移动友好测试:
- 测试您的客户如何在他们的移动设备上查看和使用您的 Shopify 商店
- 查找有关设计适合移动设备的网站的提示
- 收到有关严重站点错误的警报
- 管理您的内容在搜索结果中的显示方式

#2。 检查安全问题报告
使用安全问题报告检查您的 Shopify 商店:
- 被黑内容
- 恶意软件或不需要的软件
- 社会工程学
详细了解您网站上可能存在的安全问题:
安全问题报告还:
- 准确显示 Shopify 商店的哪些页面受到了影响
- 让您深入了解如何解决问题
资料来源:安全问题报告
#3。 使用 HTTPS(安全超文本传输协议)保护您的 Shopify 商店
在线安全和隐私对用户很重要。 它们也是任何良好页面体验不可或缺的一部分。
HTTPS 是一种协议,可确保在客户设备和 Shopify 商店之间安全传输数据。 使用 HTTPS 保护您的网站意味着交换的数据是加密的,并且不能被修改或损坏。
要使用 HTTPS 保护您的网站,您需要:
- 使用 SSL 证书等安全证书。 幸运的是,Shopify 提供 SSL 证书作为其订阅的一部分。 了解如何激活您的 SSL 证书 → 适用于 Shopify 的页面 SEO,适用于 Shopify 的高级页面 SEO 实践
- 验证 HTTPS 页面是否可以被抓取和索引
- 支持 HSTS
了解更多 → 使用 HTTPS 保护您的网站
#4。 确保您的 Shopify 商店可访问
可访问性一词最常用于指专门的硬件或软件,或两者的组合,旨在使残疾人或残障人士能够使用计算机(A/N:或网站)。 (来源:维基百科)
如果一个网站符合 Web 内容可访问性指南,即其包含的信息是稳健的、可感知的、可理解的和可用的,则该网站被认为是可访问的。
确保您的网站可访问对于为所有客户提供出色的购物体验以及在 SERP 上排名靠前非常重要。

资料来源:谷歌,可访问性
为了让您的 Shopify 商店更易于访问:
- 对文本和背景使用对比色
- 确保您的内容易于理解
- 以易于阅读和扫描的方式格式化任何书面内容,即使用标题、副标题、项目符号、数字、写短段落等。
- 使用锚链接确保用户可以轻松快速地找到他们需要的内容
- 避免使用模棱两可和通用的锚文本,例如“单击此处”。 相反,编写描述性和关键字丰富的锚文本。 与往常一样,避免关键字堆砌。
- 为您上传到 Shopify 商店的图片编写描述性替代文本
- 确保您的 Web 表单(例如,结帐表单、联系表单、注册表单等)简短、清晰、直观且易于使用
- 确保您的内容可以在移动设备上轻松访问
- 和更多!
Web 可访问性是一个广泛的话题,我们将在另一篇文章中讨论。 目前,如果您需要更多信息,这里有一些资源可能会对您有所帮助:
- 网页可访问性简介
- 可访问性
- 使用 WAVE 网络可访问性评估工具测试您网站的可访问性
#5。 衡量您的 Shopify 商店的核心网络生命值
衡量您的 Shopify 商店的核心 Web Vitals 将使您更好地了解您的立场(在页面体验方面),以及您可以做些什么来改进。
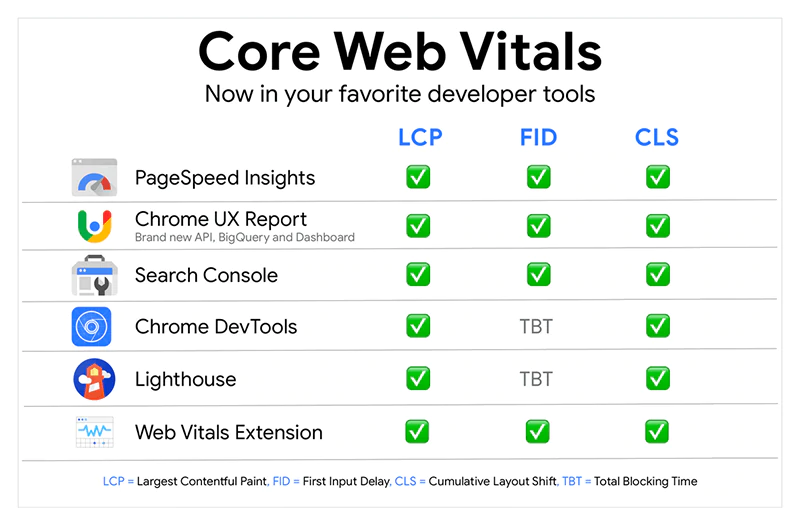
您可以使用所有流行的 Google 开发人员工具来衡量 Core Web Vitals。

资料来源:衡量核心网络生命力的工具
页面速度洞察
您可以使用 Page Speed Insights 来衡量页面速度、响应能力和视觉稳定性。
您还可以使用 Shopify 性能分析器(由 Ecom 专家提供)来检查您的 Shopify 商店的速度。 Shopify 性能分析器将分析您的整个网站,并提供包含个性化推荐列表的综合解决方案。
详细了解页面速度以及为什么它是一个重要指标:
最终,页面速度是一个重要的指标,因为页面加载时间延迟一秒会产生:
- 页面浏览量减少 11%
- 客户满意度下降 16%
- 7% 的转化损失
来源:疯狂的鸡蛋
要创建能够在所有浏览器和设备上快速正确加载的高转化页面,您需要专注于页面优化。 了解更多 → Shopify 的页面搜索引擎优化:终极指南
Chrome 用户体验报告
您可以使用 Chrome UX 报告(Chrome 用户体验报告)来衡量一些用户体验指标:
- First Paint(“报告浏览器在导航后首次渲染的时间”)
- First Contentful Paint(“报告浏览器首次渲染任何文本、图像、非白色画布或 SVG 的时间”)
- DOMContentLoaded(“报告初始 HTML 文档完全加载和解析的时间”)
- onload(“当页面及其依赖资源完成加载时触发”)
- 第一输入延迟(测量负载响应)
- 最大内容涂料(测量加载速度)
- 累积布局偏移(测量视觉稳定性)
- Time to First Byte(表示服务器或其他网络资源的响应能力)
- 通知权限
搜索控制台
Search Console 可帮助您:
- 衡量商店的绩效
- 使用搜索分析优化您的内容
- 提交您的站点地图和网址以进行抓取
- 找出您网站的哪些页面需要修复
- 更好地了解 Google 如何看待您的网页。
- 监控、测试和跟踪您的 AMP 页面
- 提高商店的移动可用性
- 获取丰富网页摘要
- 和更多
网络生命力
Web Vitals 提供“关于加载、交互性和布局转换指标的即时反馈”。 它捕获 LCP、CLS 和 FID。 其核心功能包括:
- Ambient 徽章(检查页面是否“通过了 Core Web Vitals 阈值”)
- 弹出窗口中的详细向下钻取(检查指标是否需要更改或需要采取措施)
- HUD(平视显示器)覆盖
这些工具和扩展中的每一个都将使您更好地了解您在页面体验方面的立场。 此外,它们还将帮助您确定改进的机会,并最终提供更好的购物体验。
#6。 了解客户的重要性
了解客户的需求是提供良好用户和页面体验的关键。 这也是设计网站和建立他们会信任并愿意投资的品牌的关键。了解您的客户也是制作正确内容、讲述正确故事、提供正确类型和数量信息的基础,解决正确的问题,并以推动转化和提高客户满意度的方式突出产品的优势。
以下是了解客户并做出数据驱动决策和预测的一些最有效的方法:
- 检查您所在行业的分析师报告
- 使用 Google Analytics 和 Inspectlet 等工具收集分析数据
- 使用像 Crazy Egg 这样的工具来检查客户如何与您的网站互动
- 检查客户的旅程并分析不同的接触点
- 识别客户触发因素并找到对其采取行动的方法
- 使用社交媒体 - 为您的客户创建私人 Facebook 群组,创建您自己的 Instagram 主题标签,在 Twitter 上进行对话等等
- 收集客户反馈 - 进行调查、运行可用性测试、收集即时反馈等
- 在您的商店中添加实时聊天 - 这将帮助您提供更好的客户支持,这将不可避免地提高客户满意度。 以下是一些您可以使用的 Shopify 应用:Live Chat、ChatBot、Cart Saver (4.9)、Tidio - Live Chat & Chatbots (4.8)、Gorgias - Live chat & Helpdesk (4.7)。
- 仔细阅读所有评论和推荐——向他们学习,看看是什么让您的客户满意,了解什么让他们失望,并找出改进的机会。 确保回复所有评论。 注意:特别注意负面评论 - 识别问题并采取行动对于提供良好的用户体验至关重要; 它还可以帮助您提高客户满意度并建立忠诚的客户群。 因此,如果您没有时间亲自回复所有评论,您至少必须确保回复所有负面评论。
- 启动忠诚度计划。 以下是一些您可以使用的 Shopify 应用:礼品卡和忠诚度计划 (4.8)、Yotpo 忠诚度和奖励 (4.7)、忠诚度、奖励和推荐 (4.4)。
- 创建强大的买家角色。 包括年龄、地点、语言、职业、财务背景、购买习惯、需求、兴趣、痛点、目标、生活阶段等详细信息。
最终,了解客户的关键是倾听。 保持开放的沟通,开始对话,收集反馈并从中学习。 超越单一客户互动,着眼于大局。
#7。 首页优化

以下是您需要了解的关于页面体验方面的主页优化:
- 考虑优化过程的结构 SEO 方面:创建低深度的页面层次结构、直观的网站导航(包括辅助导航,如面包屑)和逻辑 URL 结构。 了解更多 → 如何创建对 SEO 友好的网站架构?
- 您的主页应该干净且易于理解。
- 你的 CTA 应该很清楚。 例如,您的客户应该能够一眼就理解按钮的作用。 如果您轻轻地推动他们注册您的时事通讯,请确保他们清楚他们将收到什么回报 - “注册我们的时事通讯并在您的第一个订单上获得 15% 的折扣”听起来比“随时了解情况”或“从不错过销售”。
- 考虑可访问性。 例如,如果您的主页上有视频,则应在显眼的位置放置“播放”和“暂停”按钮(页面加载时视频不应自动播放)。
- 该页面应在所有设备上快速且正确地加载。
- 确保您的英雄滑块不会减慢您的页面并立即引起人们的注意。 图像应针对 SEO 进行优化。 此外,请注意您选择使用的图像的数量和类型。 例如,最好使用一两个相关且经过深思熟虑的英雄滑块(具有清晰的 CTA),而不是五个模糊的滑块,其中三个几乎没有任何价值。 了解如何设计用户友好的主页轮播 → 用户友好的主页轮播设计的 9 个 UX 要求(如果您需要)
简而言之,您的主页应该:
- 易于导航
- 容易理解
- 在所有主要浏览器上正确快速地加载
- 有响应式设计
- 针对 SEO 和导航搜索意图进行优化
#8。 设计

当涉及到用户友好的设计时,需要牢记以下几点:
- 少即是多——在导航、搜索栏、链接、按钮等方面保持简单。这些元素中的每一个都必须易于在不同的设备上使用。 响应能力是关键。
- 将大块的信息分成可零食的块(使用标题、项目符号、编号等)。
- 在商店的所有页面上保持一致。 也就是说,确保你的首页的按钮和你的产品页面、分类页面等的按钮是一样的; 在网站范围内使用相同的字体等等。
- 在设计网站时,最好使用真实副本,而不是使用虚拟文本。 这将使您从一开始就更好地了解一切的外观。
- 始终考虑您的客户——什么样的设计会吸引您的目标受众? 你应该选择什么字体? 标题应该如何设计? 视频和 GIF 是否合适? 简而言之,为您的客户量身定制您的设计。 通过这种方式,您将提供更好的用户体验,并以符合客户期望的方式满足客户的需求。 了解有关以用户为中心的设计的更多信息 → 在电子商务设计中创建以用户为中心的流程
- 确保设计符合品牌要求。
- 在醒目和容易上眼之间找到平衡。
简而言之,功能性、响应性和简单性是用户友好设计的三大支柱。
#9。 产品页面优化

出色的产品页面体验使您能够销售更多产品、帮助犹豫不决的买家转化、提高客户 LTV、培养品牌忠诚度等等。 要提供出色的产品页面体验,您需要:
- 添加相关的高质量产品照片并展示产品的最佳功能。 如果合适,可以通过视频、GIF 和产品的 3D 模型来补充这些照片。 如果您有资源,请考虑实施 AR——这将帮助您提供更身临其境的购物体验,其好处很多。 了解更多 → Shopify AR 和 VR:沉浸式购物体验的关键
- 提供足够的价格细节(当然,确保当客户登陆页面时价格立即可见)
- 提供有关产品功能和优势的有用信息(并确保所有客户都能理解这些信息,无论他们对您销售的产品的专业水平如何)
- 描述制作产品的材料或面料(如适用)
- 添加指向您的政策页面的链接
- 添加链接到您的尺码表(如果适用)
- 确保该页面具有良好的品牌。 超越您的徽标和品牌名称。 如果可能的话,谈谈你的品牌价值、供应链、环境影响等等。
- 确保页面的所有元素在设计时都考虑到客户的便利性——注意信息的呈现方式、按钮的放置位置、价格的显示位置、社交证明和 UGC(用户生成的内容)的显示位置, 和更多。
了解更多:
- 如何改善您的电子商务商店的用户体验(并少花钱多卖)
- 如何优化您的产品页面以获得更多销售:11 个专家推荐的技巧
获得灵感:
- 产品页面:16 个同类最佳示例及其工作原理
#10。 打造优质内容
在我们关于谷歌 2020 年核心更新的文章中,我们谈到了谷歌认为的高质量内容。 了解更多 → 2020 年 1 月核心更新。 如果您没有时间阅读整篇文章,请注意关于 EAT、精简内容页面和高质量内容的部分。
我们还在我们的电子商务前 4 大链接构建策略指南中谈到了编写有抱负的内容。 了解更多 → 写博客
今天,我们想谈谈高质量内容的其他几个重要特征。 即:
- 它超越了书面内容和与之相关的一切(从研究到编辑和视觉效果)。
- 您网站上的所有内容 - 每个文件、每个图像、每个 CTA 中的每个单词、每个表单和缩略图等 - 都是内容。 这些不同类型的内容中的每一种都必须小心翼翼地创造出来。
- 为人类、搜索引擎和搜索意图优化内容非常重要。 根据页面的目的优化其长度也很重要 - 例如,与详细的博客文章相比,产品页面包含相当少量的内容。 此外,不同类型的产品页面可能包含不同数量的内容(因为不同类型的产品需要不同类型和数量的信息)。
- 保持灵感——看看其他品牌做了什么(特别注意你欣赏的品牌)并向他们学习(从他们做对的事情以及从他们做错的事情中学习)。 做笔记。 尝试新事物。 根据需要进行调整。
- 找到自己的声音。 这需要时间和练习。 测试不同的方法。 当你走在正确的道路上时,你就会知道。
- 专注于提供解决方案并为客户的生活增加价值 - 有时,这并不意味着您会进行销售,有时这意味着您需要让客户开怀大笑。
- 讲故事,确保你听起来真实而人性化。 你不需要 100% 的时候听起来很正式。 如果合适(即,如果它符合您的品牌标识并且会吸引您的目标受众),可以讲个笑话或使用更非正式的语气。
- 您的内容的目的是使您的品牌栩栩如生。 这是一段令人难以置信的旅程——在你创造时要勇敢,寻找新的方式来保持灵感,并保持谦虚。 在这里要记住一些重要的事情——追求完美是惊人的,可以帮助你成长。 但是让自己放松一下 - 没有人是完美的! 尽力而为,不断学习,扩大自己的潜力,就绰绰有余了。
#11。 视觉内容

在视觉内容方面:
- 确保仅将高质量图片上传到 Shopify 商店。 这也适用于其他视觉内容(例如视频和 3D 模型)。
- 确保图像针对 SEO 进行了优化。 了解更多 → Shopify 的页面 SEO,如何优化您的图像
- 确保产品照片展示最佳产品功能并以最佳光线呈现产品
- 确保产品视频讲述故事并为客户的生活增添价值。 即他们解决问题,向客户展示他们如何使用您的产品,提供第一手体验等。
- 如果您的产品有多个变体并且每个变体都有产品照片,请确保变体和产品照片正确链接
#12。 CTA


您的 CTA 应该是:
- 清除
- 简洁的
- 开门见山
- 诱人
- 利益导向
还:
- 您的 CTA 应该从周围的内容中脱颖而出。
- 如果他们周围的区域整洁(这样他们可以得到客户的全神贯注),那就更好了。
- 如果合适,他们可以占据舞台中央的位置。
- 每个页面都应该有一个主要的 CTA - 如果一个页面有多个 CTA,客户可能会感到困惑(关于他们的期望)。
#13。 社会证明
让我们稍微谈谈 UGC(用户生成的内容):
- UGC 是由消费者创建的任何类型的内容。 例如,社交媒体和论坛上的帖子和评论、产品评级和评论、客户推荐、反馈等。
- UGC 可增强您的在线形象并提高您的品牌知名度和知名度(从而带来更多销售和增长机会)。
- 鼓励 UGC 有助于培养忠诚的品牌拥护者社区(从而提高客户满意度)。
- UGC 可帮助您发送更有效的电子邮件活动,同时降低营销和广告成本。
- UGC 帮助您更好地了解您的客户群,并使您能够预测客户需求。
- UGC 为您的商店带来自然流量并帮助您获得新客户。
- UGC帮助您以更有效的方式处理买家的不情愿。
- 最后但同样重要的是,UGC 是一种强大的社会证明形式,而社会证明是大多数在线购买背后的驱动力。
向您的 Shopify 商店添加社交证明有助于您的客户做出购买决策、提高转化率并建立客户信任。
产品评论、客户推荐和 UGC 照片是三种最强大的社会证明形式。

我们在优化您的 Shopify 商店以实现商业搜索意图的指南中讨论了产品评论和客户推荐。
了解有关产品评论以及如何充分利用它们的更多信息 → 在您的 Shopify 商店中添加“评论”页面(或在您网站的战略位置上添加评论)
了解如何利用客户推荐 → 利用客户推荐
今天,我们将向您展示如何在您的 Shopify 网站上显示 UGC 照片。
除了为您提供社会证明之外,在您的网站上显示 UGC 照片还将为您的客户提供背景信息,即更好地了解您的产品如何融入他们的生活(如何使用它们,如何使他们受益等等)。 相应地,它将减轻客户的购买决定并大大减少退货的数量。 Shopify App Store 上有许多应用程序可以帮助您在您的网站上显示 UGC 照片。 今天,我们将仔细研究其中的两个 - InstaShow - Instagram Feed 和 Shoppable Instagram & UGC。
InstaShow - Instagram Feed (4.8) 使您能够:
- 管理和分享来自不同来源的图像:公共 Instagram 帐户、主题标签、URL
- 以您想要的任何方式组合照片,从特定帐户或来源中排除照片,自定义图库以适合您的品牌个性等等
查看运行中的应用程序:Uncommon Green
Shoppable Instagram & UGC (4.8) 使您能够:
- 将您客户的 Instagram 照片变成可购买的画廊,并将其显示在您的网站上——主页、产品页面、专用页面等。
- 将可购物的照片变成 Facebook 或 Instagram 广告
- 在时事通讯中显示可购买的照片(该应用程序与大多数电子邮件平台集成)
- 完全控制您显示的内容及其发布时间表
- 随时随地管理一切(通过 iPhone 应用程序)
- 从您的 Google Analytics(分析)帐户跟踪绩效
查看运行中的应用程序:
- Jachs 纽约 – 男士和女士
- 自由泳
- 小贩
归根结底,UGC 是一种战略资源,可帮助您在整个客户旅程中建立信任。 它还可以帮助您消除在线购物中的猜测,并提供更具吸引力的客户体验。 因此,我们强烈建议您鼓励并将 UGC 添加到您的 Shopify 商店!
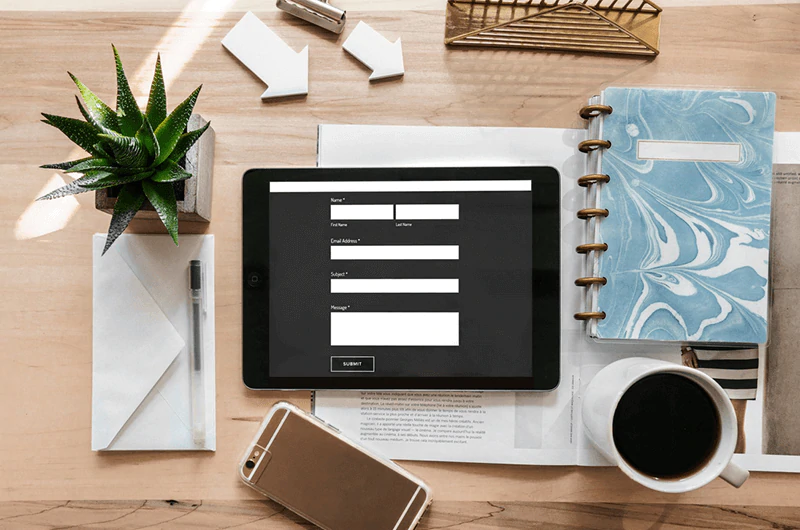
#14。 形式

表单是转换漏斗的一个组成部分。 以下是一些表单设计技巧,可以帮助您设计具有直观 UI(用户界面)的表单:
- 限制表单中的字段数。 表格越长,它产生的摩擦就越大。 例如,最好有一个“姓名”字段,而不是两个:“名字”和“姓氏”。
- 如果表单很短,最好是单页显示。 但对于较长的表格,多步骤方法已被证明更有效。 如果您需要设计更长的表格,请确保将相关问题分组到步骤或部分中。
- 如果您使用多步表单,最好避免自动前进到下一步。 应该有一个按钮,客户在当前步骤中填写完所有字段后可以自己单击。 确保显示进度条。 另外,请注意过渡速度。
- 您可以使用条件逻辑来缩短多步表单 - 在这种情况下,每个下一步都将根据上一步中提供的信息显示。
- 无论您选择哪种方法(单页表单或多步骤表单),请确保清楚地标记必填字段(除非所有字段都是必需的)。 最佳做法是使用星号 (*)。
- 这些字段应按从最容易到最难填写的顺序排列。例如,姓名 → 电话 → 电子邮件 → 地址 → 主题 → 消息。
- 字段之间应该存在逻辑关联。 问题的顺序应该听起来和感觉自然。
- 单列设计优于多列设计。
- 将所有字段以及任何随附的文本向左对齐 - 这对可用性更好。
- 确保表单看起来不错并且在不同设备上正常运行。 例如,确保字段足够宽,并且在移动设备上打字和在台式电脑上一样容易。
- 说到适合移动设备的表单设计,请确保您提供领域焦点。 您还可以使用某些智能手机的原生功能(例如,地理位置、日期选择器等)来简化流程。
- 表单应该看起来不错并且在所有主要浏览器上都能正常运行。
- 客户应该能够使用 Tab 键浏览表单。
- 沟通错误。 如果客户没有正确填写某个字段,请明确说明他们无法继续的原因并解释他们需要解决的问题。 使用积极的错误信息——如果一个字段没有正确填写,永远不要责怪用户。 相反,请尝试找出用户感到困惑的原因,并问问自己将来可以做些什么来避免它。 例如,您应该提供附加信息还是更改字段名称?
- 使用内联表单域验证,以便您可以实时识别错误并立即提醒用户(即,在他们提交表单之前)。
- 如果您要求客户提供敏感信息,请说明您需要它的原因。 避免复杂的法律按摩。
- 使用占位符让您的客户更容易填写表格。
- 除“名称”字段外,启用自动更正和自动完成。
- 如果客户必须在多个选项之间进行选择,单选按钮比下拉菜单更好。 如果客户可以选择多个选项,请使用复选框。 单选按钮和复选框应显示在单列中。
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- 简单的
- 直截了当
- 清除
- 直觉的
- 功能性
- 使用方便
- 美丽的
- 极简主义
- Contains a benefit-oriented CTA and a prominently placed action button
获得灵感!
- SAMARA BAGS
- Ina Kess
- 到目前为止
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- 每个计划都包含安全托管

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
外卖
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- 使用 PageSpeed 工具分析和优化您的网站
- 将您的电子商务网站性能和速度提高到 2 倍转换
- 网页内容无障碍指南
