Shopify [2022] 页面速度优化终极指南
已发表: 2021-08-10页面速度优化是技术 SEO 不可或缺的一部分。 今天,我们将向您展示如何定义减慢 Shopify 商店的速度并提高在线商店的页面速度。
概述
第一部分:页面速度优化介绍
- 什么是页面速度,它与网站速度有何不同?
- 为什么要优化 Shopify 商店的页面速度?
- 影响 Shopify 商店页面速度的因素
第二部分:Shopify 页面速度优化的基础知识
- Shopify 中的内置性能功能
- Shopify 在线商店速度报告
- 故障排除工具
第三部分:如何优化 Shopify 商店的页面速度?
- 为您的 Shopify 商店选择合适的主题
- 选择正确的字体
- 评估您已安装的应用程序
- 简化您的主页设计
- 优化收集和过滤
- 最小化重定向
- 减少断开的链接
- 优化您的图像
- 优化您的视频内容
- 实施 AMP
- 避免过多的 DOM 大小
- 删除不必要的 HTTP 请求
- 从解析器阻止脚本中取消阻止浏览器
- 使用 Google 跟踪代码管理器组织您的跟踪代码(仅适用于 Shopify Plus 商家)
- 优化你的代码
第四部分:奖金部分
- 5+ Shopify 应用程序和工具可帮助您优化在线商店的速度
第五部分:最后的想法
- 结论
- 深思熟虑

什么是页面速度,它与网站速度有何不同?
页面速度(或页面加载时间)是页面正确加载所需的时间。 Google 建议页面加载时间低于两秒。 网站速度是代表您网站整体性能的指标。
为什么要优化 Shopify 商店的页面速度?
您的 Shopify 商店的页面速度很重要,原因如下:
- 它会影响客户的购物体验。 更快的网站 = 更好的购物体验。 更好的购物体验 = 更高的用户参与度、更高的客户满意度和更低的购物车放弃率。
- 它会影响客户的购买决定。
- 它会影响您的转化率。
- 最高的电子商务转化率发生在加载时间在 0-2 秒之间的页面上。
- 每增加一秒的加载时间(在 0-5 秒之间),网站转化率平均下降 4.42%。
- 每增加一秒的加载时间(在 0-9 秒之间),网站转化率平均下降 2.11%。
来源:HubSpot,显示页面加载时间如何影响转化率的 12 个统计数据
- 它会影响您的跳出率。
随着页面加载时间从 1 秒变为 10 秒,移动网站访问者跳出的概率增加了 123%。 资料来源:谷歌/SOASTA 研究
- 页面体验是排名信号。 因此,页面速度会影响您的排名和 Shopify 商店的可发现性。 来源:评估页面体验以获得更好的网络
- 页面体验会影响您网站的可访问性及其整体性能。
影响 Shopify 商店页面速度的因素
许多因素会影响 Shopify 商店的页面速度。
其中一些因素超出了您的控制范围。 这些因素包括您客户的设备、互联网连接、浏览器、位置等。 Shopify 基础设施(例如,服务器、CDN(内容交付/分发网络)、浏览器缓存、服务器端缓存等)也在您之外控制。
您可以控制的其他因素。 例如:
- 您的 Shopify 商店的主题
- 您为商店选择的字体
- 您已安装的应用程序
- 您的主页设计
- 您的集合和过滤选项的组织
- 您网站上的重定向和断开链接的数量
- 您的图像和视频内容
- 是否实施了 AMP(Accelerated Mobile Pages)
- DOM 大小
- HTTP 请求数
- 解析器阻塞脚本
- 无组织的跟踪代码
- 低效或无用的 Liquid 代码
- 未优化的 JavaScript 和 CSS 文件
我们将在本指南的第三部分中了解您可以控制的每个因素 - 如何优化 Shopify 商店的页面速度?
首先,让我们深入了解 Shopify 页面速度优化的基础知识。 我们将讨论内置性能功能、Shopify Online 商店速度报告以及可帮助您识别页面速度问题的工具。

Shopify 中的内置性能功能
- Shopify 开箱即用。 由于其基于云的基础架构,Shopify Plus 的总体正常运行时间为 99.98%。 与 BigCommerce 相比,Shopify Plus 店面的加载速度快 2.97 倍(来源:BigCommerce 与 Shopify Plus)。 此外,Shopify 的新基础架构升级 - Storefront Renderer (SFR) - 进一步加快了网站速度。
- Shopify 在具有无限带宽的快速、可靠和可扩展的服务器上托管您的网站。 因此,即使在高流量和高交易日,也能确保您的网站运行良好。 了解有关 Shopify 托管的更多信息 → Shopify,全球无限网络托管
- Shopify 提供由 Fastly 提供支持的世界级双 CDN。 CDN 是一组服务器(分散在世界各地的战略位置),通过位于最靠近访问者位置的服务器分发内容交付负载(例如,图像、JavaScript 或 CSS 文件等)。 这会提高您商店的页面速度,并帮助您提供更好的购物体验。
- Shopify 自动为可缓存资源(例如,图像、pdf、JavaScript 和 CSS 文件等)设置本地浏览器缓存。 这样,资源可以存储在访问过您商店一次的用户的浏览器中。 因此,在他们下次访问时,您的网站将加载得更快。
- 2020 年,主题引擎(将 theme.liquid 文件转换为 HTML 的引擎)被重写,“将实时商店的加载时间提高 40% 到 200%”(来源:Shopify,我们在 Shopify Reunite 2020 上宣布的一切, 表现)。
- Shopify 不断改进其代码和基础设施。 所以,在未来,我们可以期待更多(更好!)的性能特性!
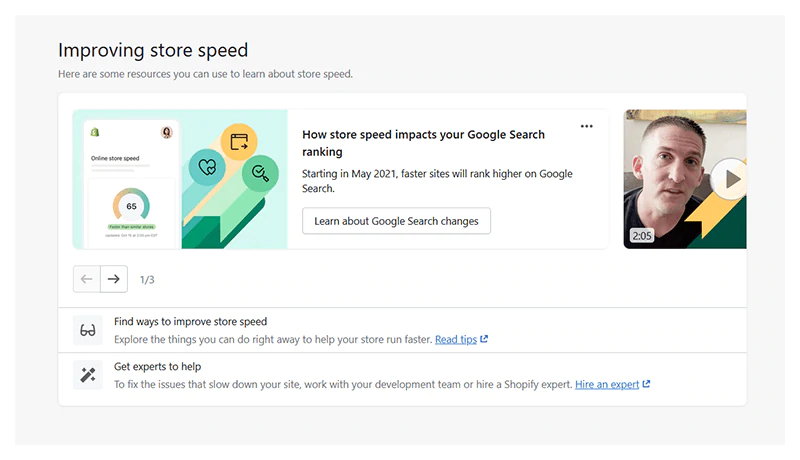
Shopify 在线商店速度报告
2020 年 7 月,Shopify 推出了在线商店速度报告(来源:Shopify 开发者变更日志,使用新的在线商店速度报告衡量店面绩效)。
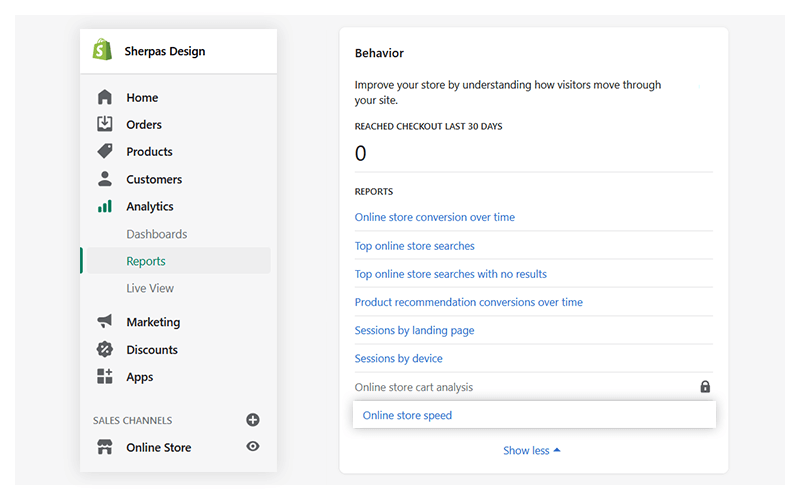
要访问在线商店速度报告,请打开您的 Shopify 管理面板 > 分析(左侧栏菜单)> 报告 > 行为 > 显示全部 > 在线商店速度。

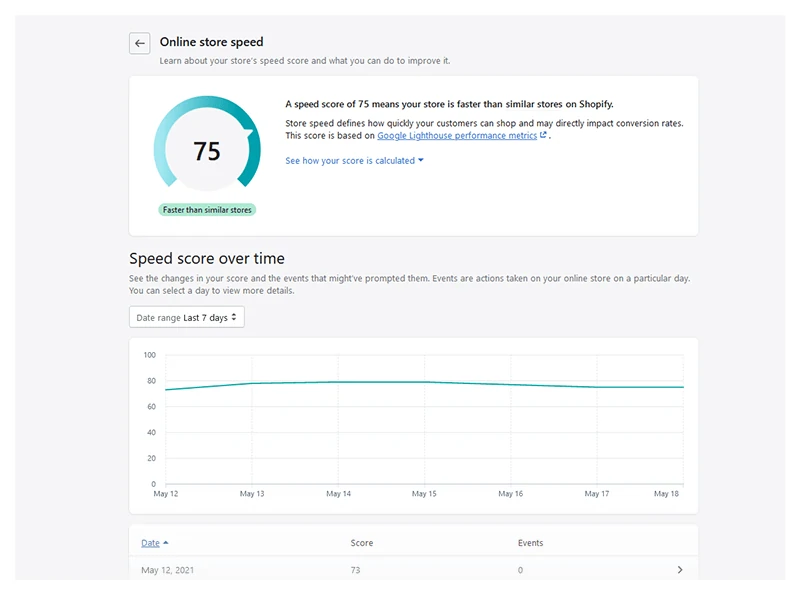
与最佳实践、行业标准和类似 Shopify 商店相比,您的在线商店速度报告会评估您的网站性能。
它为您提供速度分数(基于 Google Lighthouse 性能指标)和速度排名(告诉您您的商店是否更慢、更快或与类似 Shopify 商店的速度相同)。 此外,您还可以查看您的速度得分如何随时间变化(过去 7 或 30 天)。

此外,您还可以访问可以帮助您提高商店速度的资源。

Shopify 速度分数是什么意思?
您的速度得分是一个介于 0 和 100 之间的数字。它根据 Google Lighthouse 指标衡量您的商店在 Shopify 测试环境中的表现。
您的速度得分基于您的主页、过去 7 天流量最多的产品页面以及过去 7 天流量最多的产品系列页面的 Lighthouse 性能得分的平均值。 由于 60% 的 Shopify 销售额来自移动设备,Lighthouse 在这些页面的移动版本上运行报告。 这就是为什么您的 Shopify 商店必须针对移动设备进行优化的原因。 了解如何针对移动设备优化您的网站:移动可用性:提供一流移动购物体验的 10 多种方法
一般来说,你的速度得分越高越好。 例如,分数高于 70 意味着您的在线商店被访问它的各种各样的客户认为是快速的。 较低的分数可能意味着设备速度慢或互联网连接不佳的客户无法访问您的在线商店。
您的速度分数每天都会计算出来,并且会经常变化。 例如,优化您的图像或缩小您的代码可能会提高您的分数(请注意,更改可能需要一些时间才能反映)。 另一方面,如果竞争对手对其在线商店进行了改进,那么您的分数可能会相对较低(即使您没有对商店进行任何更改)。 请注意,您的分数越高,提高它的难度就越大。 当然,要达到100分几乎是不可能的。
我没有速度分数。 为什么? 如果您的 Shopify 商店受密码保护,Lighthouse 将无法访问它,并且您将不会在您的在线商店速度报告中看到速度分数。 此外,如果您刚刚删除了在线商店密码或您的商店在过去 7 天内没有任何流量,则可能不会显示分数。 了解更多 → Shopify、在线商店速度报告、常见问题
重要提示:您的速度得分与您的速度排名不同! 您的速度排名表明您的网站与类似 Shopify 商店相比的表现如何,即它告诉您您的网站是更慢、更快还是与类似商店具有相同的速度。 类似商店是指销售数量、产品数量和类型、应用数量等大致相同的商店。
“随时间变化的速度得分”部分是什么意思?
“随时间变化的速度得分”部分包含一个图表(显示您的速度得分在过去 7 或 30 天内的变化情况)和一个表格(列出您在选定时间段内不同日期的速度得分)。 世界标准时间每天上午 9:00 重新计算速度分数。
请注意,“随时间变化的速度得分”部分中的表格包含每天发生的事件(应用安装或卸载)。 此信息很重要,因为与应用相关的事件会直接影响您的速度得分。 例如,如果您安装了一个应用程序并注意到您的速度得分下降,您可以立即权衡该应用程序的好处与其对您商店业绩的影响。 如果应用程序的好处没有超过对商店速度的影响,则应将其删除。
需要有关在线商店速度报告的更多信息?
查看 Shopify 的详细文档 → 在线商店速度报告
故障排除工具
在本节中,我们将介绍一些可以向您展示网站速度变慢的最佳工具:
- 谷歌 PageSpeed 见解
- GTmetrix
- 王国
- 适用于 Chrome 的 Shopify 主题检查器
Google PageSpeed Insights (PSI)
Google PSI 是一款免费工具,可分析您的网页在桌面和移动设备上的性能。 此外,它还为您提供了有关如何改进它们的可行提示。
PSI 提供:
- 由 Google Lighthouse 确定的性能分数。 请注意,您的 Google PSI 性能分数可能与 Shopify 在线商店速度报告中的速度分数不同。 为什么? 尽管这两个报告都使用 Google Lighthouse 指标,但 Shopify Online 商店速度报告使用 Shopify 测试环境来计算您的分数。 这意味着您的网站仅与 Shopify 商店而不是各种网站进行比较。 注意:您的目标是达到 90 以上的分数 - 这是 Google 认为的良好性能分数。 如果你的分数低于 50,你必须立即改进。
- 关于您的网页的实验室数据 - 基于具有一组固定条件的页面的模拟负载; 对于调试性能问题很有用。 如果可用,PSI 会报告第一个内容绘制、最大内容绘制、速度指数、累积布局偏移、交互时间和总阻塞时间。 每个指标都进行了评分,可以分为好、需要改进和差。
了解有关 Google PSI 的更多信息 → 关于 PageSpeed Insights
要使用 Google PSI 测试您商店的速度,请打开 Google PageSpeed Insights > 在“输入网页 URL”字段中粘贴您商店的 URL > 单击“分析”。

GTmetrix
使用 GTmetrix,您可以测试 Shopify 商店在不同国家/地区、不同浏览器、连接速度等方面的速度。 您将获得详细的绩效报告。 例如,您可以跟踪商店在一段时间内的表现、设置警报并在网站表现不佳时收到通知、查看页面在不同设备上的加载情况等等。
要使用 GTmetrix 测试 Shopify 商店的速度,请在“输入要分析的 URL”字段中添加商店的 URL(或特定网页的 URL)> 单击“测试您的站点”。

您可以开始免费使用 GTmetrix,并在以后选择满足您需求的计划。
王国
Pingdom 是另一个工具,可让您测试和分析 Shopify 商店的加载速度。 它使用 70 多个全球投票地点,并为您的网站提供可靠的正常运行时间和性能监控。
要测试商店的页面速度,请打开 Pingdom > 在“URL”字段中输入商店的 URL(或特定网页的 URL) > 从“测试来源”下拉列表中选择测试位置 > 单击“开始测试”。

您可以混合和匹配 Pingdom 的功能以满足您的监控需求并为您的业务选择最佳定价计划。
适用于 Chrome 的 Shopify 主题检查器
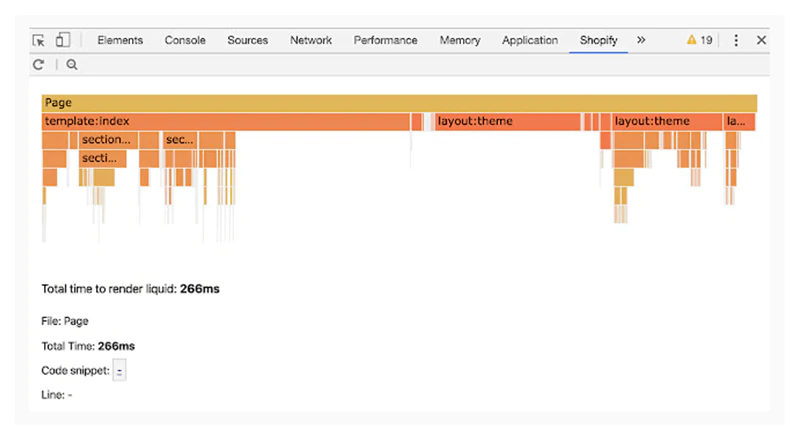
适用于 Chrome 的 Shopify Theme Inspector 可识别您的 theme.liquid 中减慢您 Shopify 商店的变化。 它提供了 Liquid 渲染分析数据的可视化,并帮助您识别、优先考虑和修复主题中最慢的部分(精确到确切的文件和代码行)。
安装扩展程序后,您将能够使用 Shopify 凭据登录,并在 Chrome DevTools 中看到“Shopify”面板。

了解有关 Shopify 主题检查器的更多信息 → 适用于 Chrome 的 Shopify 主题检查器

重要的!
如果您不熟悉 Shopify Liquid 或不习惯阅读和编辑代码,最好避免使用适用于 Chrome 的 Shopify Theme Inspector。 相反,请考虑联系 Shopify 专家,他们可以帮助您使用该工具并提高您的 Shopify 商店的性能。


重要的!
优化 Shopify 商店的速度需要技术知识 - 完成其中一些步骤需要对 HTML、CSS、JavaScript 和 Shopify Liquid 有很好的理解。 如果您不具备此类专业知识,请考虑联系可以为您实施更改的 Shopify 专家。
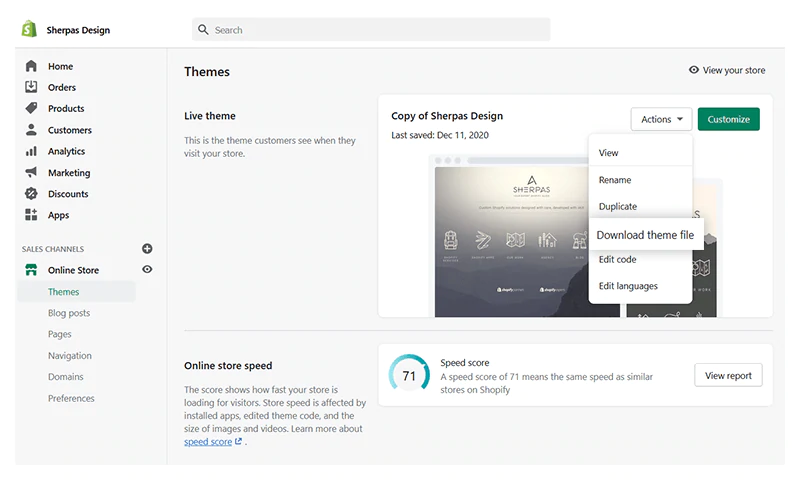
如果您精通技术并将自己实施更改,请确保在开始之前备份您的主题。 要备份您的主题,请打开您的 Shopify 后台 > 在线商店 > 主题 > 操作 > 下载主题文件。

为您的 Shopify 商店选择合适的主题
Shopify 主题由 Liquid、HTML、CSS 和 JavaScript 代码组成。 主题文件大小、功能、字体等会影响您商店的速度。
您的 Shopify 主题应该是:
- 反应灵敏。 2022 年,移动流量占所有流量的 54.86%(来源:statcounter、GlobalStats),这是不言自明的。
- 轻的。 从性能的角度来看,选择一个快速且轻量级的主题将为您带来巨大的优势。 据测试了 200 多个 Shopify 主题的公司 GoFishDigital 称,表现最好的 Shopify 主题是玩具、暖色、轻质和户外。
- 最新。 过时的 Shopify 主题可能包含过时的 JavaScript 库,这会对页面速度产生负面影响。

专业提示
- 要进一步优化主题的性能,请禁用您不使用的所有主题功能。 了解更多 → 提高您的在线商店速度、主题或应用程序功能
- 在为 Shopify 商店选择主题(或更改当前主题)之前,请通过 Google PageSpeed Insights 运行其预览页面。 这将使您更好地了解主题的表现。
选择正确的字体
在字体和页面速度优化方面有一个经验法则 - 使用系统字体。 大多数计算机上都安装了系统字体。 这意味着当客户访问您的网站时,您的字体不必下载到客户的计算机上(这意味着您的页面加载速度会更快)。
系统字体分为单色、衬线或无衬线。 这些字体系列中的每一个都包含不同的字体:
- Mono:Consolas,Liberation Mono,Lucida Console,Menlo,摩纳哥。
- 衬线:Apple Garamond、Baskerville、Droid Serif、Iowan Old Style、Source Serif Pro、Times、Times New Roman。
- 无衬线字体:BlinkMacSystemFont、Helvetica Neue、Roboto、Segoe UI、Ubuntu。
Shopify 建议使用以下字体:Courier New、Garamond、Lucide Grande、Monaco、Palatino、Times New Roman 和 Trebuchet MS。
当然,您可以选择为您的 Shopify 商店使用不同的字体。 您需要记住,如果字体不常见,加载页面可能需要更多时间(因为首先必须将字体下载到客户的计算机上)。
可能有办法解决这个问题。 例如,如果您想使用不常见或自定义字体,您可以使用默认字体加载页面(以加快加载时间),并在客户的浏览器完成下载后切换到自定义字体。 这要归功于 font-display: swap 属性。 它的设置需要代码编辑,因此您必须熟悉 CSS 和 Shopify Liquid(或将任务外包给 Shopify 专家)。
评估您已安装的应用程序
Shopify 应用程序很棒 - 它们可以使您的商店更具吸引力,帮助您提供更好的购物体验、提高用户参与度、促进销售等。要更改商店的功能或外观,应用程序会向您的主题添加代码。 在某些情况下,此代码可能会降低您的网站速度(尤其是在格式不正确的情况下)。
因此,要提高商店的页面速度:
- 浏览您已安装的应用程序。 删除所有不使用的应用程序。 删除所有残留代码。 如果需要,请联系应用程序开发人员并请求帮助。 删除不必要的应用程序是减少 HTTP 请求数量的有效方法。
- 评估您使用的所有应用程序。 问问自己是否值得保留它们 - 它们如何帮助您开展业务? 如果一个应用程序正常运行,但您没有像您想象的那样频繁使用它,请权衡保留它的好处 - 请记住,所有应用程序都在后台运行并影响您商店的速度。
- 在安装新应用程序之前,问问自己是否真的需要它。 与往常一样,您必须注意功能和速度之间的平衡。
- 定期监控您的应用程序的性能及其对您网站性能的影响。 如果您发现您使用的某个应用程序会降低您的网站速度,最好对其进行评估并决定是否值得保留。
了解更多 → Shopify,使用应用程序
简化您的主页设计
为了简化您的主页设计并减少页面加载时间:
- 消除不必要的部分。 与其发布大量内容,不如为客户提供预览和“查看更多/阅读更多/了解更多”链接。 注意:在 Shopify 中,您不能在主页上添加超过 25 个部分。
- 考虑删除社交媒体提要和小部件。 相反,在您网站的其他战略位置(例如,您的类别页面)实施它们。
- 使用一个英雄图像而不是滑块。 尽管滑块是展示您的产品并通过不同的优惠吸引客户的好方法,但它们可能会对您的页面速度产生负面影响。 滑块包含的图像越多,影响就越大。 为避免此问题,您可以使用单个高质量的英雄图像。 专注于通过明确的 CTA 制定完美的报价。 必须以最佳方式展示您的产品 - 您的英雄形象应该创造需求并吸引您的客户探索您的产品。 此外,您可以经常更改您的英雄形象以推广不同的产品。 尽管如此,如果你的心是在滑块上,请确保遵循 UX 最佳实践,最多使用三张幻灯片,并实施延迟加载。
- 利用热图。 这将帮助您了解客户的行为模式并优化您的主页以提高速度、参与度和转化率。 您可以使用 Shopify 应用程序,例如 Lucky Orange Heatmaps & Replay(+,700+ 条评论,提供免费计划,每月 10 - 50 美元,7 天免费试用)。
- 简化和改进您的主页导航。
如果需要,请咨询可以实施更改的 Shopify 专家。
优化收集和过滤
- 最佳实践是用更少的产品创建更小、更具体的集合。 最好的部分是 Shopify 已经解决了这个问题 - 您不能在产品系列页面上添加超过 50 种产品。
- 仅创建相关过滤器并尝试将它们保持在最低限度。 您拥有的过滤器越多,页面加载所需的时间就越长。
- 谨慎使用弹出窗口。 弹出窗口是在产品系列页面上显示更多产品详细信息的好方法。 这应该可以帮助客户确定他们是否对产品感兴趣并提供更好的购物体验。 但是,如果弹出窗口预先加载了产品页面包含的全部信息,它可能会显着降低您的网站速度。 您可以使用热图工具来定义您的客户是否使用“快速查看”功能(触发弹出窗口)。 如果他们没有像您想象的那样使用它,请将其删除。 如果您想使用弹出窗口(并且您的客户喜欢该功能),您可以将有限的产品信息集保存为产品网格项上的数据属性,并使用 JavaScript 动态构建 HTML 和弹出窗口。 如果您不精通技术,请考虑联系 Shopify 开发人员。
最小化重定向
重定向会触发额外的 HTTP 请求并延迟数据传输。 为了尽量减少您网站上的重定向次数(以及它们对您商店速度的影响):
- 不要将页面重定向到重定向的页面。
- 删除不必要的重定向。 了解更多 → Shopify、URL 重定向、管理您的 URL 重定向
减少断开的链接
与重定向类似,断开的链接会增加 HTTP 请求的数量(这会影响 Shopify 商店的速度)。
为了尽量减少断开的链接(以及它们对您网站性能和客户购物体验的影响):
- 使用像 Ahrefs 的 Broken Link Checker 这样的站点审计工具来检测和修复损坏的链接。
- 创建自定义 404 页面,以帮助意外输入(或关注)错误 URL 的访问者。
优化您的图像
Shopify 会自动添加保护措施,以防止店主在其网站上充斥视觉内容(图像和视频)。 请记住,一个产品系列页面上的产品不能超过 50 个,主页上的部分不能超过 25 个。 此外,许多主题会根据显示图像的屏幕大小加载特定的图像大小,或者延迟加载当前未显示在屏幕上的图像。 了解有关 Shopify 中延迟加载的更多信息 → 延迟加载如何优化您的 Shopify 主题图像


如果您的主题默认没有实现延迟加载,您可以轻松安装它:
- 将lazysizes.js 库下载到主题的资产文件夹
- 在你的theme.liquid <head>标签中包含lazysizes.js 库
- 更新您的图像标签 - 将src属性交换为data-src
- 添加延迟加载类(例如,<img data-src="IMAGE_URL" class=" lazyload ">)
如果您不熟悉 Shopify Liquid 并且不喜欢编辑代码,请联系可以为您实施更改的 Shopify 专家。
要进一步优化您在 Shopify 中的图像:
- 减少他们的数量
- 压缩它们
- 编写描述性文件名
- 编写描述性的 alt 标签
减少 Shopify 商店中的图片数量
这一步很简单——从您的网站中删除所有不必要的图片(例如,类似的产品照片、过时的产品图片、过时的横幅等)。 这将显着加快您的存储速度,因为每个图像都会创建一个 HTTP 请求,也就是说,通过删除不必要的图像,您将减少不必要的 HTTP 请求的数量。
此外,检查您的代码是否有空图像源 (<img src = ' '>)。 它们也会创建 HTTP 请求,因此最好将它们删除。
压缩图像
以下是您需要了解的有关 Shopify 中的图像尺寸的信息:
- 您的产品图片和收藏图片可以是最大为 4472 x 4472 像素(或 20 兆像素)的任何尺寸。
- 您的产品图片和产品系列图片必须小于 20 MB(否则您将无法将它们上传到您的 Shopify 商店)。 一个好的经验法则是将图像保持在 70 kb 以下。
- 对于方形产品图片,2048 x 2048 像素的尺寸看起来最好。
资料来源:Shopify、产品媒体类型、图片
另外,请记住,文件类型会影响图像的大小。 根据 Shopify,最好的图像文件类型是 PNG(30 kb - 100 kb),其次是 JPEG(大约 30 kb)和 GIF(大约 35 kb)。 其他可接受的文件类型包括 PSD、TIFF 和 BMP - 请注意,当您将这些文件类型上传到 Shopify 时,它们会转换为 JPEG 或 PNG。
一般来说,更高的图像分辨率意味着更好的购物体验。 但是,这也意味着更大的尺寸。 当然,您已经知道更大的尺寸会导致页面加载时间增加。
这就是您必须压缩图像的原因。 Shopify 的内置 SEO 功能之一是它会自动压缩您的图像。 但是,您仍然可以使用图像压缩工具来获得更好的结果。 以下是一些最佳选择:
- Shopify 的免费在线图像调整器
- 智能 SEO(880+ 条评论,提供免费计划,每月 9.99 美元 - 每月 29.99 美元,7 天免费试用)
- Photoshop 中的“保存为 Web”命令 - 请注意,您应该在不影响其质量的情况下减小图像大小
- Photoshop Express - Adobe 用于智能手机和平板电脑的免费图像编辑应用程序,提供所有基本图像编辑功能
- Canva - 具有高级功能(包括图像缩放器)的免费在线照片编辑器
编写描述性图像文件名
- 不要使用默认图像名称,例如 IMG1001.jpg - 它们是通用的,不提供 SEO 值。 此外,由于 Google 无法理解这张图片的含义,因此它不太可能出现在图片搜索结果中。 反而...
- 创建简短的描述性图像文件名。 包括关键字。 例如,如果图片是黑色皮革机车夹克,目标关键字为“机车夹克”,则图片文件名应为“Black-Leather-Biker-Jacket.jpg”或“Black-Leather-Biker-Jacket”。 png”(取决于图像文件类型)。
- 用破折号(“-”)分隔单词,而不是下划线(“_”)。
- 在命名您的图像文件时,请考虑您的客户如何寻找相似的产品 - 他们使用哪些关键字或关键字词组,以什么顺序等。您可以使用亚马逊的自动完成功能来定义搜索模式。
将图像上传到 Shopify 后,您将无法更改其文件名。 如果要更改图像文件名,则必须从 Shopify 中删除图像,重命名,然后重新上传。 因此,最佳做法是确保在将图像上传到 Shopify 之前优化图像的文件名以进行搜索。
编写描述性图像 alt 标签
Alt 标签(也称为“alt 属性”和“alt 描述”)是应用于图像标签的 HTML 属性。 图像的 alt 标签描述了图像的内容,即,它提供了图像的替代文本。
Alt 标签为搜索引擎提供有关它们所应用的图像的信息,即它们帮助搜索引擎理解和分类您的内容。 此外,它们帮助搜索引擎定义网页的相关性。
但是 alt 标签首先是 Web 可访问性的原则 - 因为它们由屏幕阅读器阅读,它们使您的网站更容易被视障客户访问。
这就是为什么创建实现相关关键字的描述性 alt 标签很重要的原因。
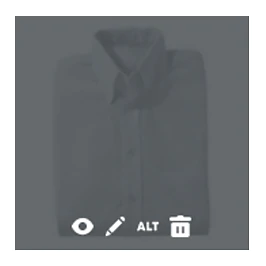
要更改产品图片的替代文字(或将替代文字添加到产品图片),请打开您的 Shopify 管理面板 > 产品 > 所有产品 > 选择您要编辑的产品 > 将鼠标悬停在产品图片上您希望添加的替代标签编辑 > 单击“ALT”图标 > 编辑或在“图像替换文本”字段中输入新替换文本 > 单击“保存”

图片来源:Shopify
优化您的视频内容
- 到 2022 年,82% 的在线内容将是视频内容(来源:思科)。
- 视频产生的份额比文本和图像加起来的份额高出 1200%(G2 学习中心)。 事实上,92% 的移动视频观看者与他人分享视频(社交媒体周)。
视频正在兴起。 您创建更多视频内容并将其上传到您的 Shopify 商店是合乎逻辑的。 但是,如果视频内容未正确嵌入您的网站,则会显着增加页面加载时间。 要优化您的视频内容:
- 在 YouTube 和 Vimeo 等外部资源上托管您的视频。
- 使用 lite 嵌入 - 这可以将您的网页大小减少近 1 MB。 YouTube 的标准嵌入代码需要在您的客户播放视频之前下载一些文件。 这可能会减慢您的网站速度。 为避免这种情况,您可以使用 lite 嵌入。 这样,当页面加载时,网站只会嵌入 YouTube 视频的缩略图,而视频本身(包括所有 JavaScript 代码)只有在客户点击“播放”时才会加载。 了解更多 → Lite YouTube Embeds - 在您的网站上嵌入 YouTube 视频的更好方法
实施 AMP
AMP(Accelerated Mobile Pages)是一个开放标准框架,旨在加速您网站的移动版本。 了解更多 → Google 的 AMP 项目如何改变移动网络
您可以使用以下 Shopify 应用为您的 Shopify 商店生成 AMP 页面:
- AMP by Shop Sheriff(520 多条评论,每月 9 美元 - 每月 99 美元,提供免费计划)
- Fire AMP(+,160+ 条评论,7.99 美元/月,15 天免费试用)
- AMP by Ampify Me(+,400+ 条评论,每月 9.99 美元 - 每月 29.99 美元,提供免费计划)
避免过多的 DOM 大小
文档对象模型是一个跨平台且独立于语言的接口,它将 XML 或 HTML 文档视为树结构,其中每个节点都是代表文档一部分的对象。 来源:维基百科,文档对象模型
通俗地说,DOM 大小是指显示网页所需的 HTML 代码量。 较大的 DOM 大小会降低您的网站速度,因为它会影响网络效率、加载性能、运行时性能和内存性能。
为优化您的商店并确保其表现良好,Google 建议执行以下操作:
- 网页不应超过 1,500 个节点
- 网页的嵌套深度不应超过 32 层
- 网页不应有超过 60 个子节点的父节点
从本质上讲,这意味着您应该致力于简化您的网页。 您需要评估您需要哪些部分和小部件以及哪些是不错的。
删除不必要的 HTTP 请求
到目前为止,我们已经多次提到 HTTP 请求(以及如何最小化它们)。
要简化删除不必要的 HTTP 请求的过程,请使用 HTTP 请求检查器。 这个工具会告诉你你的网页需要多少次才能完全加载。 然后,您可以使用这些见解来实施一些更改并提高您网站的性能。
您可以通过以下方式减少 HTTP 请求:
- 压缩图像
- 删除不必要的图像或页面元素
- 最大限度地减少重定向和断开的链接
- 合并和内联您的 CSS 和 JavaScript 文件
- 简化网站的设计
- 尽量减少社交按钮的数量
了解更多 → 如何减少 HTTP 请求
从解析器阻止脚本中取消阻止浏览器
为了显示页面,浏览器必须解析页面的 HTML 代码。 解析器阻塞脚本可以中断这个过程——当浏览器遇到这样的脚本时,它必须暂停解析过程并运行解析器阻塞脚本,然后才能恢复解析 HTML。 为避免这种情况,您可以使用“defer”属性。 例如:
- 解析器阻塞:<script src="jquery.js"></script>
- 不是解析器阻塞:<script src="jquery.js" defer></script>
使用 Google 跟踪代码管理器组织您的跟踪代码(仅适用于 Shopify Plus 商家)
收集客户数据对于您的电子商务成功至关重要。 But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

重要的!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
智能搜索引擎优化
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:图像优化器,页面速度
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. 无需编码。
页面速度助推器
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. 无需编码。
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

结论
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
