Payhip Review 2023:在线销售的完整解决方案?
已发表: 2023-12-13欢迎来到我们的 Payhip 评论。
Payhip 是一个易于使用的平台,提供开始在线销售所需的所有工具,但它有多好呢?
这就是我们将在这篇文章中探讨的问题。
首先,我将准确解释一下 Payhip 是什么。 然后,我将概述其所有主要功能,并让您在我尝试它们时关注我。
之后,我将详细分析定价选项,并揭示我认为 Payhip 最大的优点和缺点是什么。 最后,我将总结一些最后的想法。
什么是支付宝?
Payhip是一个简单的一体化电子商务平台。 它是新卖家的热门选择,拥有超过 130,000 名用户。

您可以使用 Payhip 建立自己的网站和在线商店。 然后,用它来销售数字下载、在线课程、辅导产品、会员资格和实体库存。
还有很多其他电子商务平台可以做同样的事情,但与它的一些竞争对手(Shopify,我在看着你)不同,Payhip 更多地迎合创作者和个体企业家,而不是大企业。 它的功能集反映了这一点。
它配备了许多工具,可以消除电子商务的麻烦,例如自动税收和增值税征收(以及欧盟/英国增值税报告)、简单的无代码网站构建器、许多很棒的预建商店主题、内置营销工具等等。
它也是为数不多的提供完整的永久免费计划的电子商务平台之一,可以访问所有功能并且对您的收入没有上限。 这是它成为初学者和资金短缺的初创公司如此受欢迎的选择的另一个原因。
Payhip 提供哪些功能?
Payhip 提供您开始在线销售所需的所有基本功能,包括:
- 拖放式商店构建器
- 数字下载
- 在线课程构建器
- 辅导
- 会员资格
- 实物产品
- 库存管理
- 增值税和税费
- 付款方式
- 营销工具
- 分析
- 用户管理
接下来,我们将在测试平台时测试所有这些功能,并向您展示一切如何工作。
入门
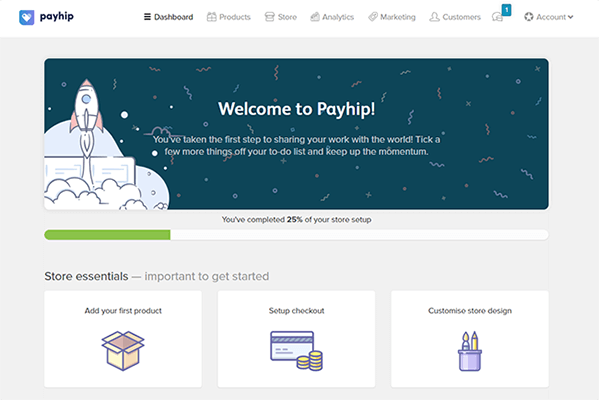
Payhip 最好的事情之一就是它对初学者非常友好。
当您首次注册并登录 Payhip 帐户时,您将看到一个设置向导,该向导会逐步引导您完成建立和运行商店所需的一切操作。

您要做的第一件事就是添加您的产品,所以让我们从这里开始。
单击设置向导中的“添加您的第一个产品”按钮,或单击顶部导航菜单中的“产品”即可开始。
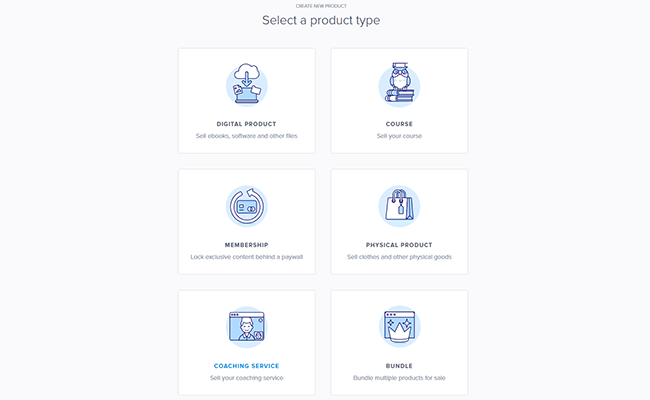
数码产品
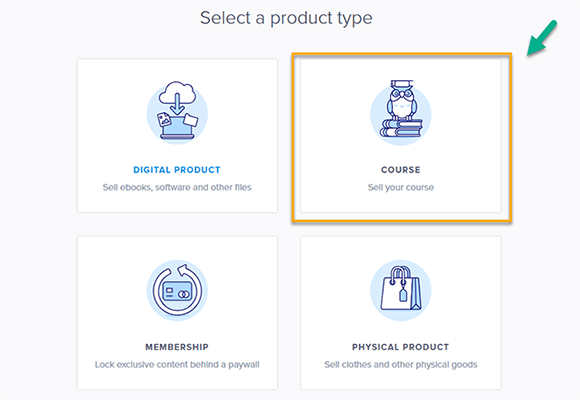
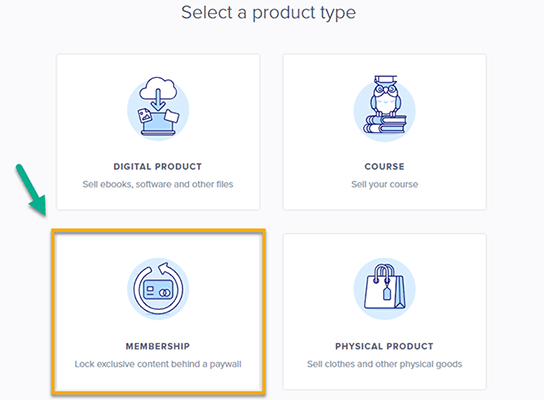
您可以通过 Payhip 销售六种类型的产品:数字产品(即电子书、软件、照片等)、课程、会员资格、实体产品、辅导服务和捆绑包。

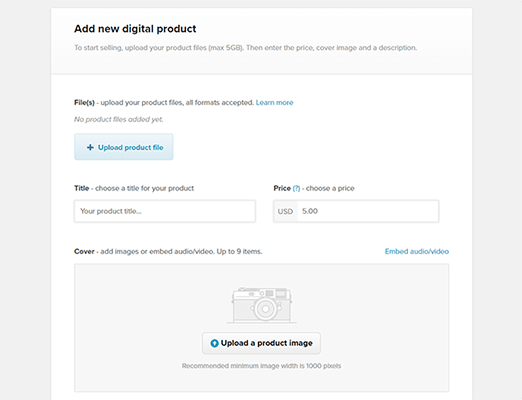
要添加数字产品,您需要上传文件。 然后,输入产品标题、描述和价格。

Payhip 支持多种货币,因此您可以以客户使用的任何货币进行销售。
更酷的是,它还支持按需付费定价。 因此,您可以在定价框中输入 0+,让客户选择他们想要支付的金额,而不是输入固定费率。
在定价框下方,您可以添加封面媒体。 每个产品列表最多可以上传 9 个图像、视频或音频。
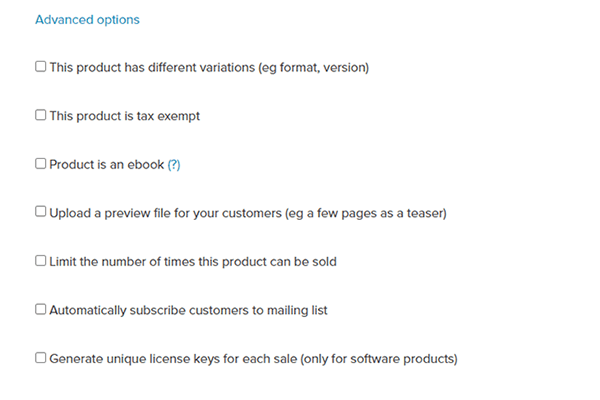
这就是它的基础知识。 但如果需要,您还可以在将产品发布到商店之前单击“高级选项”来更改一些其他设置。

在高级选项菜单中,您可以执行添加产品变体(例如不同尺寸、版本等)、使产品免税、限制销售等操作。
如果您正在销售软件,您还可以勾选“为每个销售生成唯一的许可证密钥”框,为您的客户提供用于安装的许可证密钥。
完成后,单击添加产品将其发布到您的商店。 Payhip 会自动为您生成一个产品页面,您可以抓取链接来分享并开始销售。
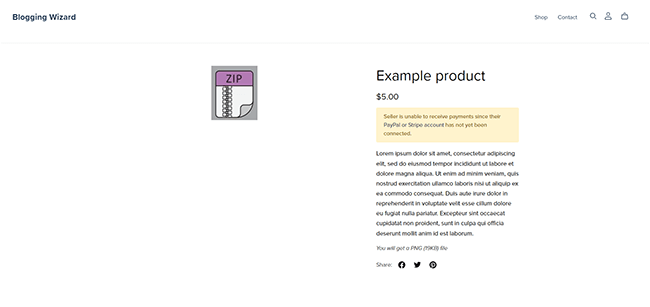
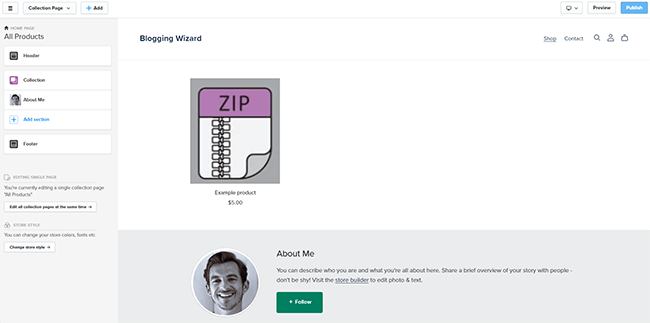
默认产品页面如下所示:

它简单干净,但有点无聊。 不过,正如我们稍后将看到的,您可以在自定义商店的外观时更改它。
我们很快就会介绍所有这些内容,但首先,让我们看看您可以在“产品”工具中执行的一些其他操作。
课程创建者
Payhip 有一个内置的在线课程构建器,您可以使用它来创建电子学习产品。
要开始使用,请返回“产品” > “添加新产品” ,然后选择“课程” 。

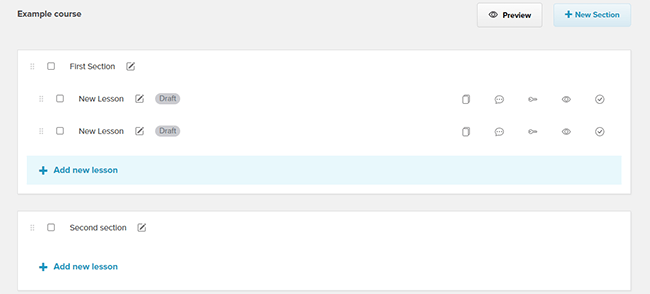
接下来,通过添加部分和课程来创建课程结构。 部分就像模块,课程是这些模块中的单独课程。

如果您希望学生线性地完成课程,请单击每节课旁边的钥匙图标,将其作为先决条件(以便学生必须完成它才能继续下一课)。
您可以单击其他图标来打开讨论(以便学生可以对课程发表评论)和免费预览(以便访问者可以作为课程预览的一部分免费访问课程)
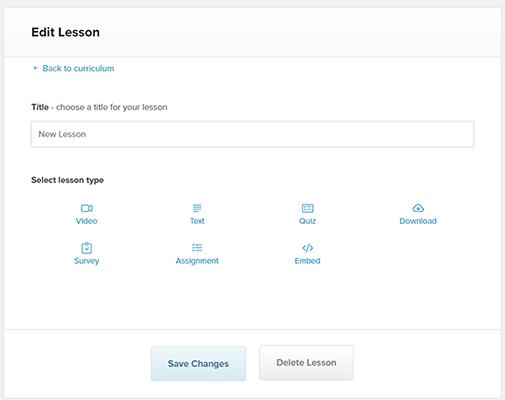
完成结构创建后,您可以将内容添加到课程中。 首先,单击您想要学习的课程。 然后,输入标题并选择课程类型(即视频、文本、作业、调查、测验等)

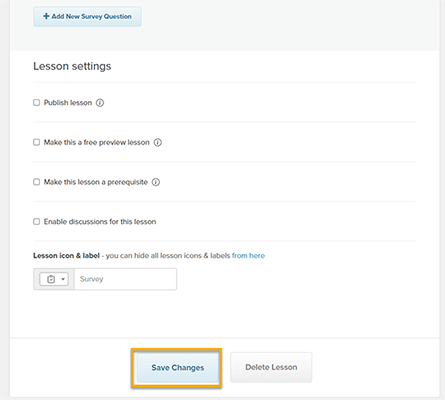
接下来,通过上传视频/下载、输入文本或选择调查/测验问答来添加内容,然后勾选“发布课程”框并点击“保存更改” 。

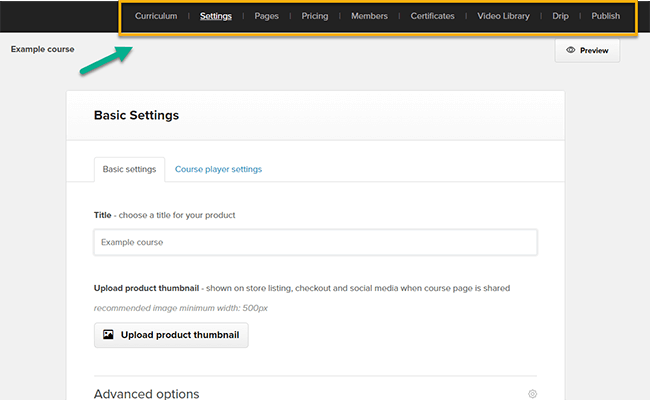
构建课程后,您可以管理学习者、自定义课程页面、设置定价、设置点滴时间表和证书,以及从页面顶部的选项卡执行您需要执行的所有其他操作。

会员资格
除了课程和数字下载之外,您还可以使用 Payhip 创建会员产品。
通过会员资格,您可以创建会员专享的独家内容,并将其锁定在付费墙后面,以便访问者必须订阅才能访问。
首先,请转至产品>添加新产品>会员资格。 然后,选择产品标题。

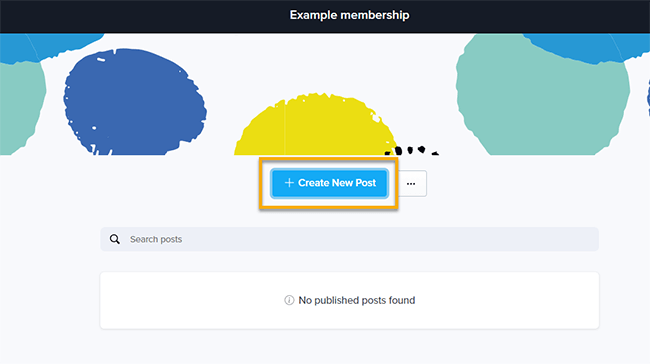
之后,单击“管理帖子” > “+ 创建新帖子”开始创建仅限会员的内容。 您可以创建不同类型的帖子,包括视频帖子、图像、文本帖子、投票、链接和嵌入。

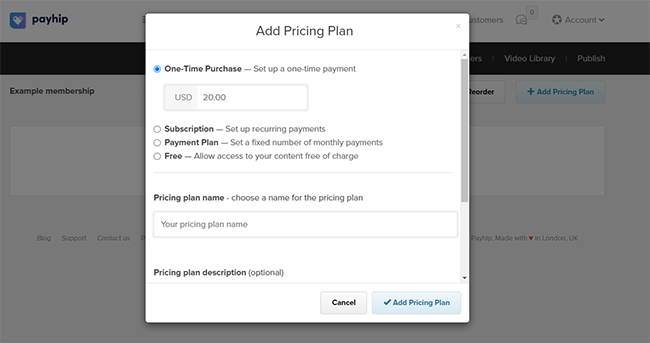
创建内容后,请前往“定价”选项卡设置付款选项。

您可以出售一次性付款的访问权限。 或者,按照自定义计费间隔收取定期订阅费用、提供付款计划或允许免费访问内容。
您可以从“成员”选项卡管理更新并与成员共享更新。
实物产品
如果您想通过 Payhip 商店销售实体产品,您可以像添加数字产品一样添加它们。
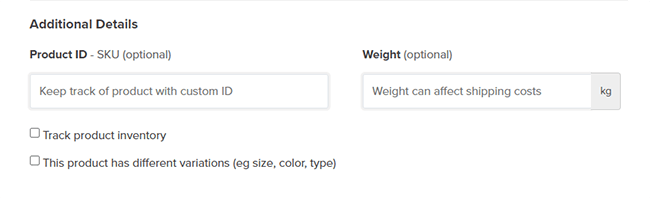
唯一的区别是您还可以为实物产品设置库存跟踪。 另外,添加 SKU,并设置产品重量(用于运输计算)。

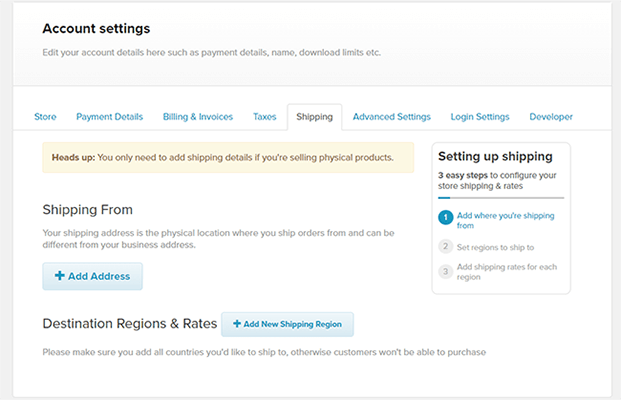
在销售实物产品之前,您需要做的最后一件事是设置您的运输详细信息。 您可以通过“设置”页面( “帐户” > “设置” > “运输”)执行此操作。

您需要输入您的发货地址以及目的地区域,然后选择您想要的运费收费方式(例如统一费率、免费送货、按订单重量或按订单总额)
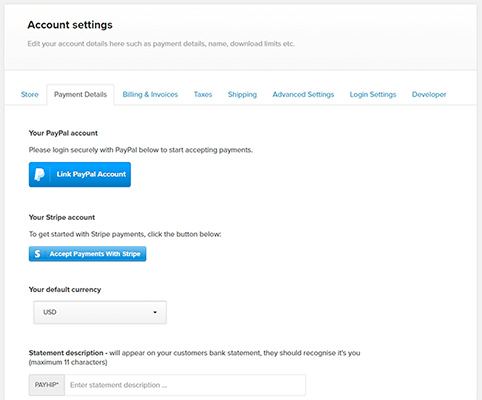
当您位于“设置”页面时,您可能还想连接到支付处理器(您需要先执行此操作,然后才能开始接受付款)。

Payhip 支持 PayPal 和 Stripe,您可以在“付款详细信息”选项卡上连接它们。
增值税和税费
开展在线业务最复杂的部分之一是管理税务和增值税。
例如,如果您向欧盟客户销售数字产品,则您在法律上有义务收取增值税。 类似的法律也适用于英国的客户。
但对于新卖家来说,收取和报告增值税可能是一个真正令人头痛的问题。
幸运的是,Payhip 可以为您报告和支付增值税,让这一切变得简单。 他们充当您的经销商,并承担遵守数字欧盟/英国增值税的全部责任。
他们会检测客户何时位于这些地区,对他们的交易应用正确金额的增值税,并为您向相关税务机关报告和提交增值税。

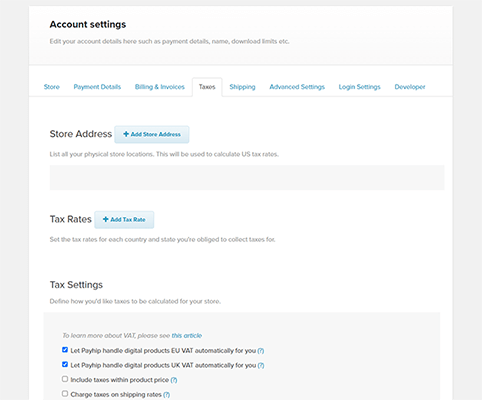
此外,Payhip 还可以帮助您申请和征收其他类型的税款。 只需转到“设置” > “税收” > “添加税率” ,然后为您需要收税的每个国家/州设置税率。

您还可以在此页面更改税务设置并添加实体店位置以用于税务目的。
商店建设者
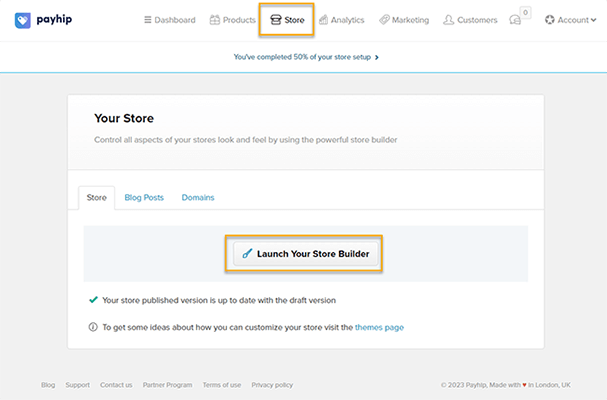
您可以通过商店构建器自定义 Payhip 商店的外观。 要开始使用,请单击商店>启动您的商店构建器。

商店生成器的工作方式与任何其他拖放页面编辑器类似。 您可以通过添加、删除和重新排序左侧的部分来更改结构,然后在实时预览窗口中查看其外观。

有许多预先构建的部分,例如图像库和幻灯片、产品推荐、时事通讯、常见问题解答、特色产品等。
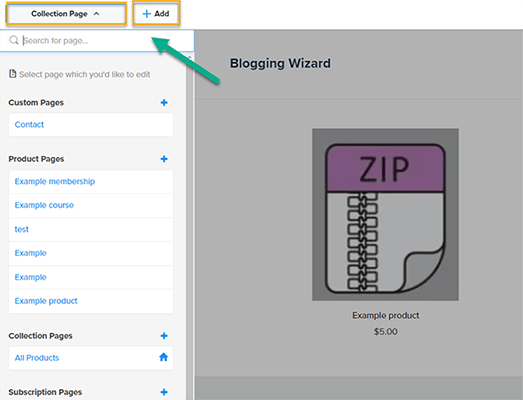
您可以通过单击页面顶部的下拉菜单在不同页面之间切换,然后单独编辑每个页面。 或者单击+ 添加图标创建新页面。

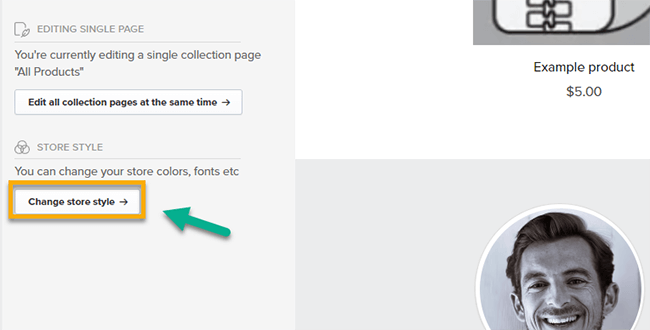
如果您想更改样式元素(如颜色、字体等),请单击侧边栏底部的更改商店样式按钮。

从这里,您可以单独更改样式元素或单击主题切换到不同的网站主题。 大约有 8 种可供选择,而且它们看起来都经过专业设计。
营销特色
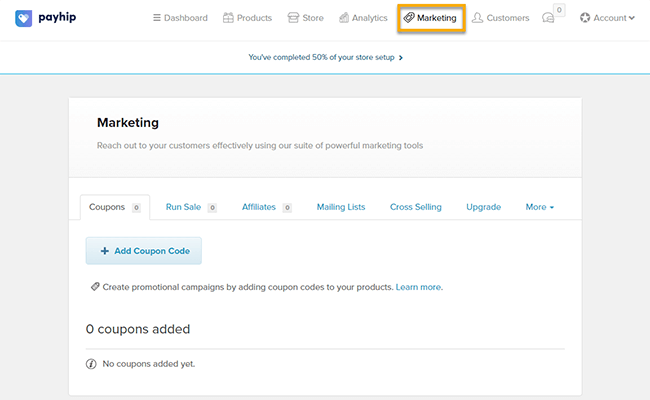
Payhip 附带一些有用的营销工具,可帮助您宣传商店并提高销售额。 您可以从仪表板的营销部分访问它们。

在优惠券下,您可以为您的产品创建折扣代码,然后在促销活动中共享它们。 在Run Sale下,您可以设置限时降价。
交叉销售工具允许您在结账过程中向客户推销额外的产品。 例如,如果他们购买互补产品,您可以提供 50% 的折扣。 这是增加平均订单价值和增加收入的好方法。
除此之外,还有一个联盟系统。 您所要做的就是获取注册链接并与您的附属机构分享。 然后,他们就可以开始宣传您的商店并赚取佣金。 您可以查看您的联盟销售报告以跟踪他们的业绩。
Payhip 甚至还配备了非常基本的电子邮件营销功能。 您可以将其链接到您的电子邮件服务提供商,Payhip 将在结账时自动将您的客户订阅到您的邮件列表(为欧盟/英国客户提供同意框,以确保 GDPR 合规性)。
分析
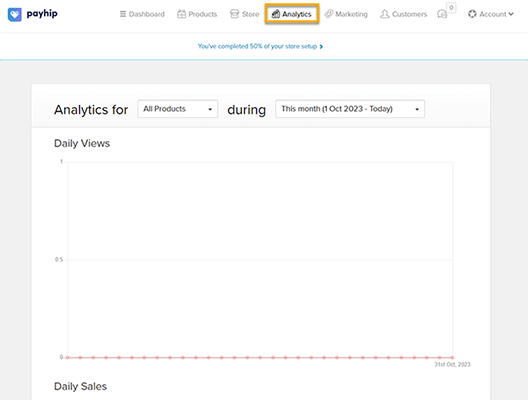
从 Payhip 仪表板的分析部分,您可以跟踪对您的业务重要的大多数重要指标。

在分析页面顶部,您可以选择要查看分析的内容(例如所有产品或特定产品)和时间段(例如过去 7 天、上个月、去年等)。
然后 Payhip 将生成一份包含大量图表的报告,帮助您可视化数据。
第一个图表显示了一段时间内产品页面的每日浏览总数,以便您一目了然,这样您就可以了解其趋势是上升还是下降,并评估营销活动的有效性。
下面有一个图表,显示一段时间内的每日销售额,以便您可以了解您的收入是增加还是减少,以及告诉您唯一客户总数、订单等的统计数据。
在页面的下方,您可以看到更详细的销售额、转化率、前 10 个访问者来源等详细信息。
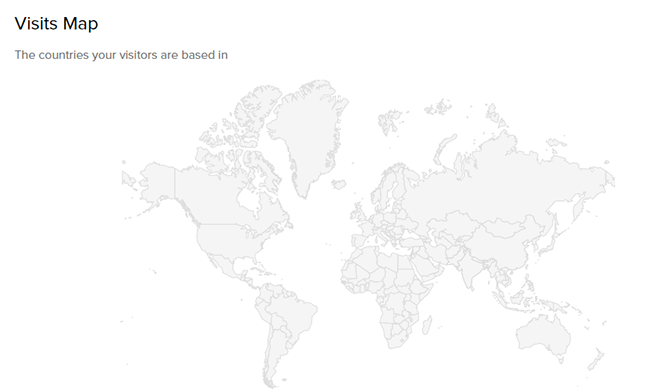
甚至还有一个漂亮的访问地图,可以显示商店访问者所在的国家/地区。

总的来说,我们喜欢 Payhip 的分析仪表板的简单和干净,但它不是很详细。 它缺少一些重要的指标和 KPI,并且没有简单的方法来自定义和导出报告。
顾客
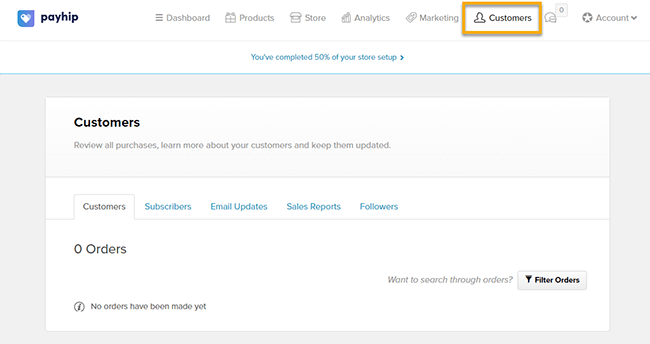
我们尚未探索的 Payhip 的最后一部分是客户仪表板。

在这里,您可以查看和管理商店的所有客户、订单、关注者和订阅者。
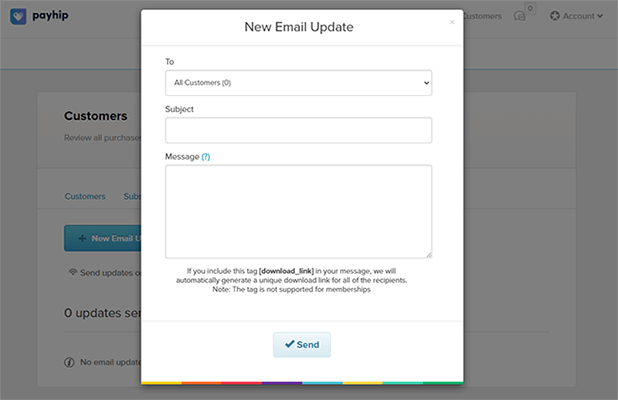
您还可以从客户仪表板批量或单独向客户发送电子邮件更新。
只需切换到“电子邮件更新”选项卡,然后单击“+ 新电子邮件更新” 。 然后,输入您的主题行和消息,然后点击“发送” 。

Payhip 的费用是多少?
Payhip 的定价非常简单。
只有免费计划可供选择:Free Forever、Plus 和 Pro。
无论您选择哪种计划,您都可以使用所有功能,以及无限的产品和收入。 计划之间的唯一区别是交易费用。
永久免费计划的每月订阅费用为零,但 Payhip 将从您的收入中抽取5%作为交易费。
如果您想要更低的交易费用,可以以每月 29 美元的价格升级到Plus计划。 另外用户只需支付2%的交易费。
为了获得零交易费用,您需要升级到专业计划。 它的价格有点贵,每月 99 美元,但交易费用为0%,因此 Payhip 不会从您的收入中抽取一部分。 因此,对于每月收入超过 5,000 美元的卖家来说,它是更便宜的选择。
慈善机构可享受折扣,但您需要联系 Payhip 获取报价。
Payhip的优点和缺点
现在我们有机会尝试一下,这里总结了我们认为 Payhip 最大的优点和缺点。
Payhip专业人士
- 非常容易使用。 Payhip 可能是市场上最容易使用的在线销售平台。 从建立商店到添加产品、管理税收/增值税等,一切都感觉非常轻松无忧。
- 无功能门控。 Payhip 让您可以使用每个计划(甚至免费计划)的所有功能。 很高兴看到这一点,因为大多数电子商务平台都限制对入门级计划中更高级功能的访问,以鼓励您支付更多费用。
- 一切无限。 有了 Payhip,您的成长就没有上限。 您可以在每个计划中赚取无限的收入,并添加无限的产品,因此您不必担心超出使用限制。
- 物超所值。 Payhip 提供超级慷慨的免费计划,其付费计划也非常实惠。 当然,较低的每月订阅成本的代价是较低级别的计划需要支付额外的交易费用。 但对于小批量卖家来说,它仍然非常便宜。
- 非常适合数码产品。 Payhip 似乎主要围绕数字产品构建。 内置课程生成器、许可证密钥生成器等功能使其非常适合销售数字产品的人。
Payhip的缺点
- 只有基本的分析。 Payhip 的分析仪表板还有很多不足之处。 它只允许您访问非常基本的分析。 您没有任何热图、A/B 测试工具或任何其他高级功能来帮助您更好地分析商店绩效。 而且也无法自定义您的报告。
- 不太灵活或可扩展。 与 Shopify、BigCommerce 和 WooCommerce 等平台相比,Payhip 不太灵活。 它不提供深入的功能集,它的商店构建器不太可定制,并且它没有大型应用程序商店,因此您无法通过第三方应用程序和插件轻松扩展其功能。
- 交易费用。 Payhip 的免费版和专业版计划均需支付额外的交易费用,因此 Payhip 会从您的销售收入中抽取一小部分。 对于低销量的卖家来说,这应该不是什么大问题,但如果您的月收入很高,那么它会迅速增加。 如果您的利润已经很紧张,那么额外的费用可能是一个大问题。
Payhip替代方案
如果您认为 Payhip 不是您的正确选择,以下是我们最推荐的替代方案:
- 自私 | 我们的评论——销售数字产品的整体最佳电子商务平台。 超级易于使用且非常实惠,零交易费用。 包括按需打印功能,因此您还可以销售定制印刷的商品。
- 波迪亚 | 我们的评论——最好的电子商务订阅平台之一。 用它来创建和销售付费社区、在线课程以及其他实体和数字产品。
- 思想性 | 我们的评论 - 销售课程的最佳 Payhip 替代方案,以及我们年度整体最佳在线课程平台的首选。
关于 Payhip 的最终想法
我们对 Payhip 的深入审查到此结束。
总体而言,Payhip 对于只需要基本销售功能的初学者和创作者来说是一个出色的电子商务平台。
它易于使用,其永久免费计划是我们在任何地方见过的最好的计划之一。
然而,它缺乏大型企业可能需要的更高级的功能和灵活性。
如果您想亲自试用 Payhip,可以单击下面的按钮注册他们的免费计划。
披露:我们的内容是读者支持的。 如果您点击某些链接,我们可能会收取佣金。