如何个性化您的移动用户体验?
已发表: 2015-11-20如今,移动应用程序已经变得如此无处不在,以至于几乎无法想象没有应用程序的日子。 各种移动应用程序的用户都寻求良好的用户体验,从而使用户体验成为移动应用程序中最不可或缺的部分之一。 建立良好的用户体验可能是一项艰巨的任务,但是通过一些定制技术,您将能够赢得用户的心,并且您的应用程序很快就会震撼世界。 但什么是个性化? 这是一种外星理论吗? 绝对不。 进一步阅读以了解如何继续进行相同的操作。
移动应用程序的个性化意味着什么?
当您在必胜客点一份带有额外奶酪和奶油的比萨时,您就是在定制您的口味,这就是所谓的个性化。 同样,当您设计一个应用程序时,您必须对其进行定制以使其正确并遵守移动用户体验设计原则。 当然,这需要时间,但并不像看起来那么难。
您必须确定用户想要什么。 以下是一些如何个性化您的应用的示例。 例如,如果您构建了仪表板应用程序,则必须确定用户的期望——可能是图表或用于多个网络的单个界面,或者可能是应用程序主要模块的摘要。 牢记这些因素,您可以选择应用 UX 设计
- 几年前,美国银行在对其客户的确切需求进行了严格的调查后,致力于其移动应用程序的用户体验。 调查的结果是用户希望一切都能迅速采取行动。 美国银行实施了同样的做法,今天,用户可以通过应用程序的主屏幕检查多个账户并执行任何任务。
- YouTube 是个性化的另一个很好的例子。 这个视频流应用程序根据用户的观看习惯使用视频个性化其主页。 YouTube 知道您的兴趣,因此您的主页看起来会与其他用户略有不同

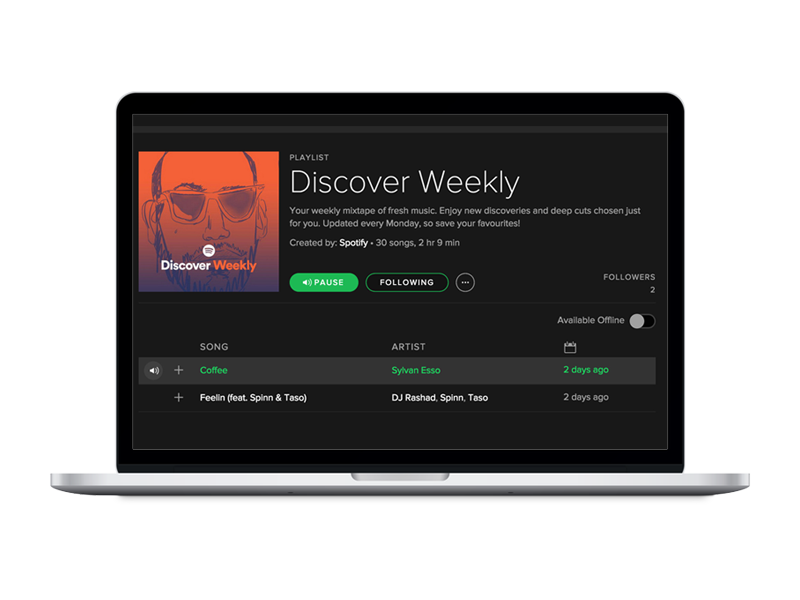
- Spotify 拥有大量音乐,您可以随时收听。 该音乐流媒体服务根据用户的浏览历史推荐歌曲、专辑或播放列表。 Spotify甚至有一个特殊的跑步者个性化功能,其中播放的歌曲与跑步者的节奏一致

- Netflix 的个性化推荐系统使其在其他流媒体服务的海洋中脱颖而出。 Netflix 在浏览内容时甚至在观看内容后都会在主屏幕上提供建议。 这些用户体验个性化功能在所有设备上保持不变,提供尽可能个性化的用户体验。
是什么让移动 UX 与桌面 UX 不同?
以下是您必须了解的移动和桌面 UX 之间的一些主要区别:
- 屏幕方向:谈到移动设备,您可以选择将屏幕方向更改为垂直或水平。 此外,大约 49% 的用户更喜欢单拇指使用屏幕。
另一方面,桌面是水平方向的,您无法更改它。
- 尺寸:移动设备的尺寸通常为 4-5 1/2 英寸,因此您必须决定哪些信息对智能手机设计足够重要。 对于出色的移动 UX 设计,您必须将内容构建在一个列中。 桌面通常很大,因此可以通过将您的内容排列在彼此相邻的几列中来放置大量信息。


- 分屏:较新的智能手机提供分屏功能,但仍然不常见。 但是,桌面允许您同时打开多个应用程序和网站。
- 导航:对于使用手机,您不需要鼠标或物理键盘进行导航。 要键入或选择元素,您可以使用触摸屏。 使用桌面时,您需要使用键盘或鼠标。 您可能会发现带有触摸屏的台式机,但它们也带有自己的键盘和鼠标。
如何打造个性化的移动用户体验?
在个性化应用程序的用户体验时,您需要考虑许多因素。 以下是一些建议将其纳入您的策略的移动 UX 最佳实践。
获取数据
个性化移动用户体验设计的最佳模式是让用户在注册时完成一份问卷,其中包含与姓名、性别、年龄或位置相关的问题。 虽然这一步现在不是很普遍,但它仍然有效。 UI UX 设计机构只需要确保问题本质上应该是通用的,而不应该是非常个人化的。

创建自定义内容
为了给您的用户创造令人兴奋的体验,像我们这样的美国应用程序ui UX 设计公司应该专注于内容并对其进行个性化。 之后,他们可以将用户分组,以便他们登录时最相关的内容出现在他们面前。
创建里程碑
为您的用户创建里程碑可以创造成就感,提供奖励可以增加他们的参与度。 因此,用户将采取有利于您作为所有者的行动。 例如,根据用户在应用程序上的进度,在您的UX设计服务中添加购物奖励车和内容解锁。
测试,测试和测试
有时,可以观察到许多应用程序因个性化而不堪重负,这阻碍了应用程序的发展。 因此,始终最好在产品设计期间确定最适合您的用户的功能。 对于移动应用程序设计公司来说,最简单的方法是在UI UX 设计和开发中使用远程可用性测试。
最后的想法
据估计,每天约有 5000 万个应用程序被下载,但只有 5% 的应用程序能够产生影响。 其余 95% 的移动应用程序在下载后几天内就被放弃了。 基于应用程序的企业的产品经理和移动用户体验设计师为了让人们下载他们的应用程序,付出了很多努力并在产品设计上投入了大量资金,但这只是战斗的前半部分。 但是,一切都取决于用户的首次使用体验或俗称的 FTUE。 获得良好的 FTUE 没有硬性规定,但UI UX 设计师需要对移动应用程序进行严格的分析和 UX审查才能得出结论。
