教程:如何在电子邮件中创建个性化图像
已发表: 2017-10-24在本文中
今天的个性化电子邮件充满了动态内容。 看看您的收件箱中有多少电子邮件包含为您量身定制的个性化内容。 这就像在更高级的产品推荐、广告甚至完整图像中看到您的名字一样简单!
这篇文章最初出现在我们的姐妹博客电子邮件设计工作室
多亏了许多在线工具,向我们的电子邮件活动添加动态内容变得越来越容易,更容易访问,正如我们将在本电子邮件设计研讨会中看到的那样。 实际上,您可以从电子邮件活动中获取任何图像并将其转换为个性化的动态图像。 您的订阅者将看到他们自己的名字出现,如下图所示,这张来自 NiftyImages 的生日快乐图片:

实际示例:生日快乐电子邮件
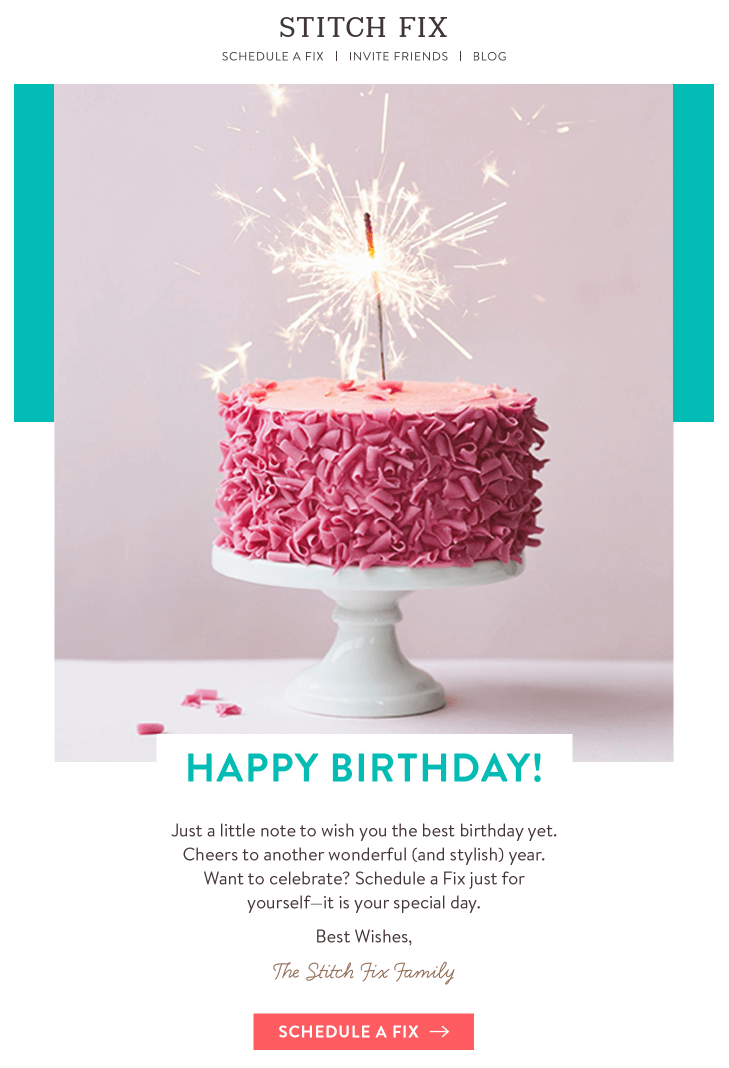
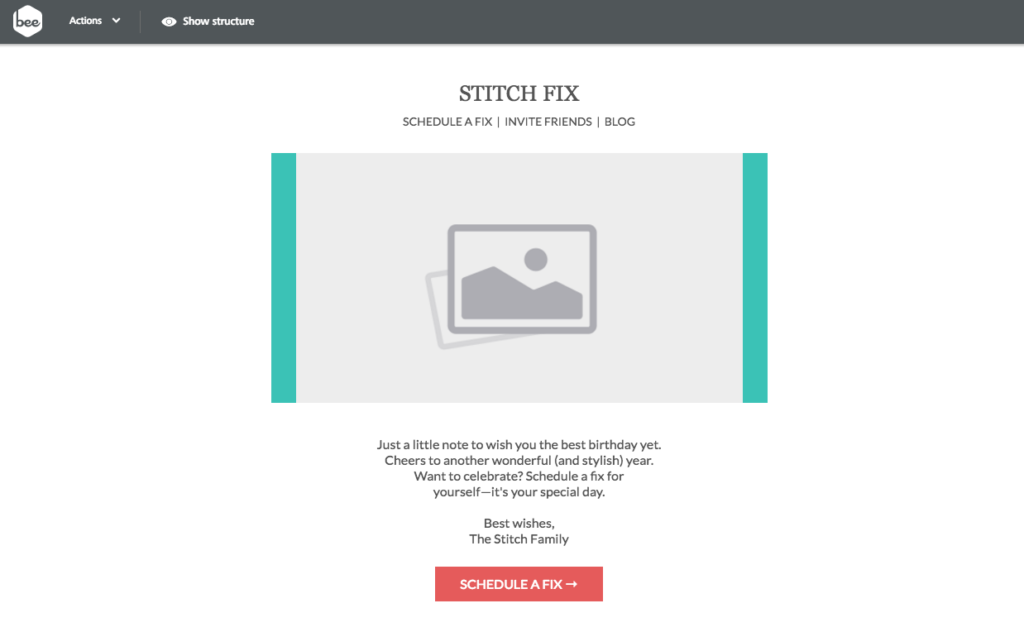
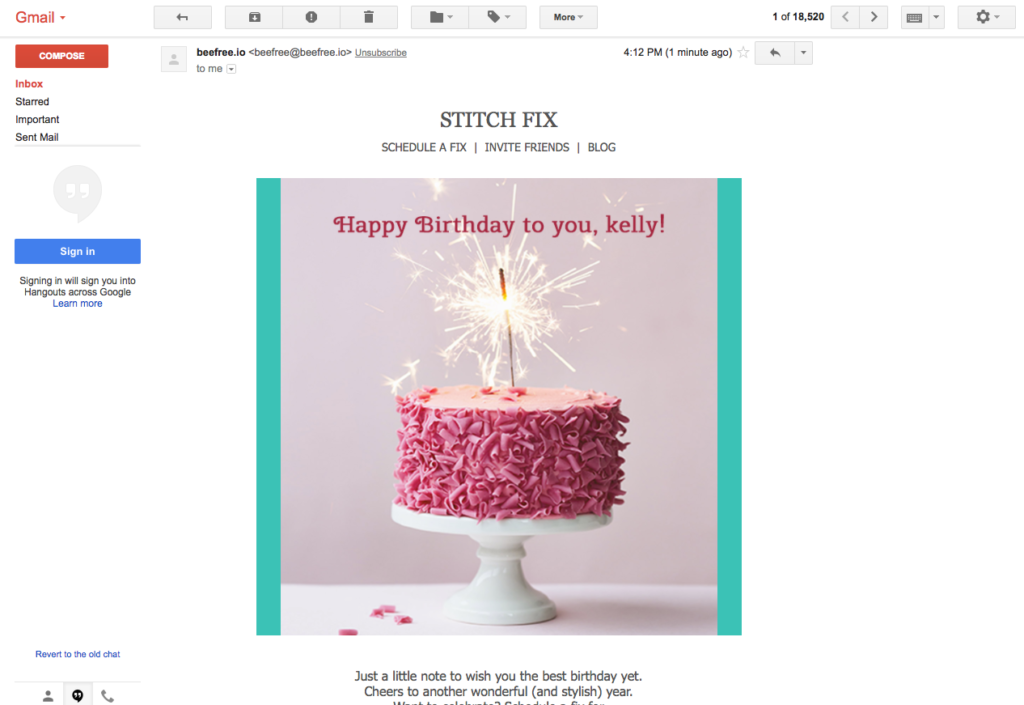
让我们从在线造型品牌Stitch Fix 收到这封生日快乐电子邮件。
生日是在个人层面上与订阅者建立联系的绝佳机会。 他们会很高兴知道您在想他们,并很高兴在他们的特殊日子看到个人优惠。 如果您还没有发送个性化的生日电子邮件,现在是时候开始了,因为与常规促销电子邮件相比,量身定制的生日电子邮件的点击率高出179% 。

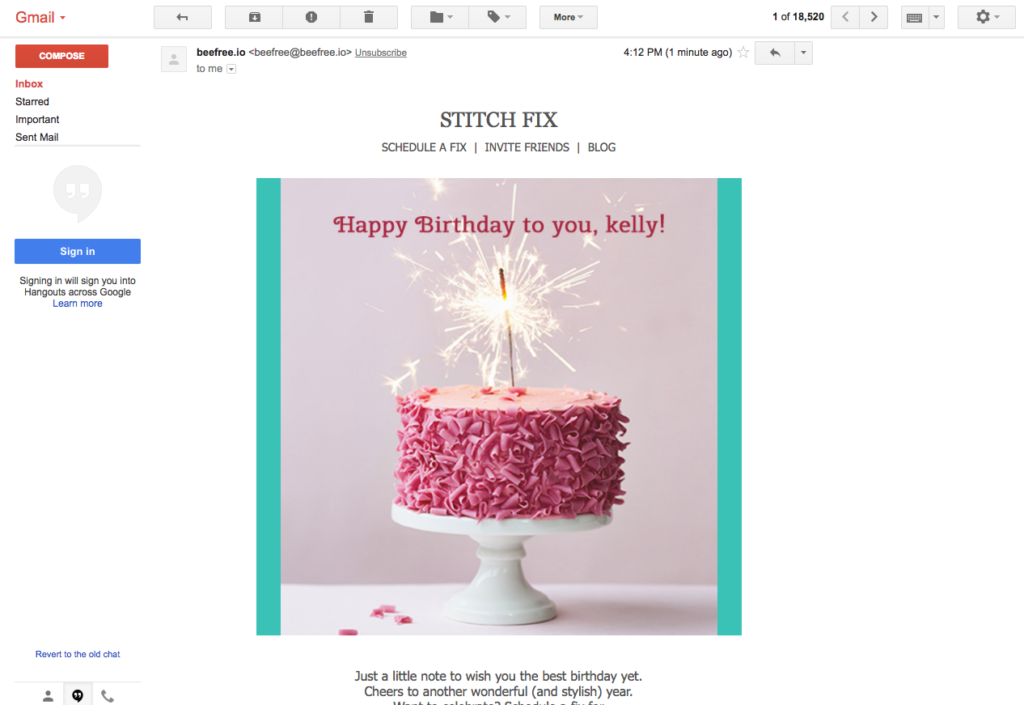
我们将从 Stitch Fix 电子邮件中获取静态生日蛋糕图像,并将其转换为动态、个性化的图像,以显示订阅者的名字。 这是我的收件箱中完成的电子邮件的样子,上面写着我的名字,凯利:

开始使用所需的工具
我们将使用这两个在线工具来构建我们动态的、个性化的生日快乐电子邮件:
- 我们直观的拖放编辑器来设计电子邮件。 如果您尚未使用 MailUp,请开始免费试用以访问其编辑器。
- NiftyImages构建个性化图像。 NiftyImages 是一个平台,提供易于使用的工具来创建个人图像和倒数计时器。 您可以在 https://niftyimages.com/ 上免费注册
让我们开始研讨会并跟随我们的视频教程:
[post_video_embed url=”https://www.youtube.com/embed/gYooNhQX57c” height=””width=””]
第 1 步:在拖放编辑器中设计您的电子邮件
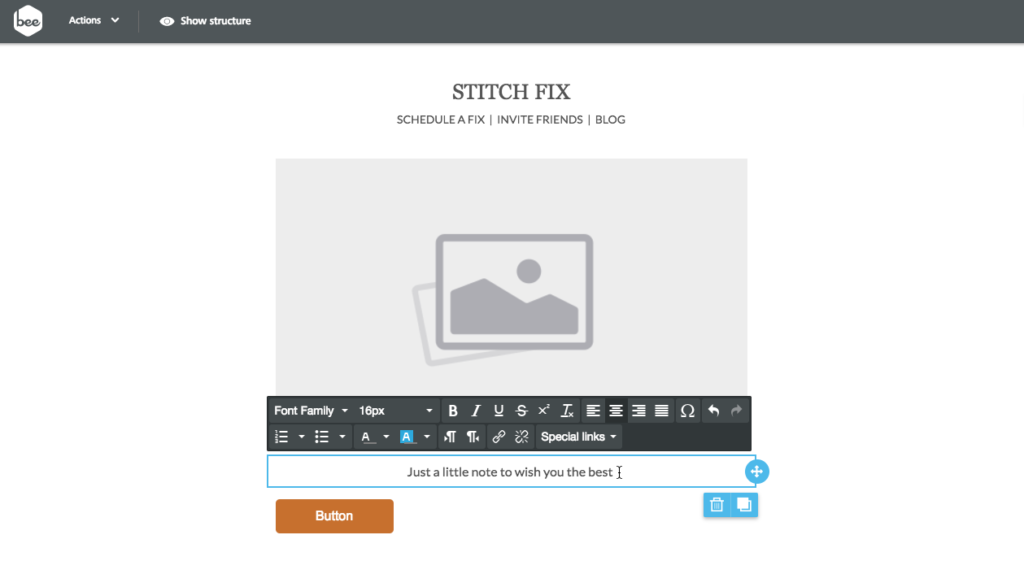
让我们在拖放编辑器中重新创建Stitch Fix 生日快乐电子邮件的布局。 从单列布局开始,然后在下方添加标题、图像块和文本块。

接下来,添加文本并自定义 CTA 按钮。 让我们也为图像添加一个绿松石色的 HTML 填充,就像在原始电子邮件中一样。 不过,现在让我们将图像占位符留空。
我们的布局非常完整。 我们现在需要从 NiftyImages 创建个性化的动态图像,然后将其上传到编辑器中的图像块中:

第 2 步:使用 NiftyImages 创建和自定义您的个性化图像
如果您还没有,请创建一个 NiftyImages 免费帐户以立即开始使用!
步骤 #2.1:设计您的个性化图像
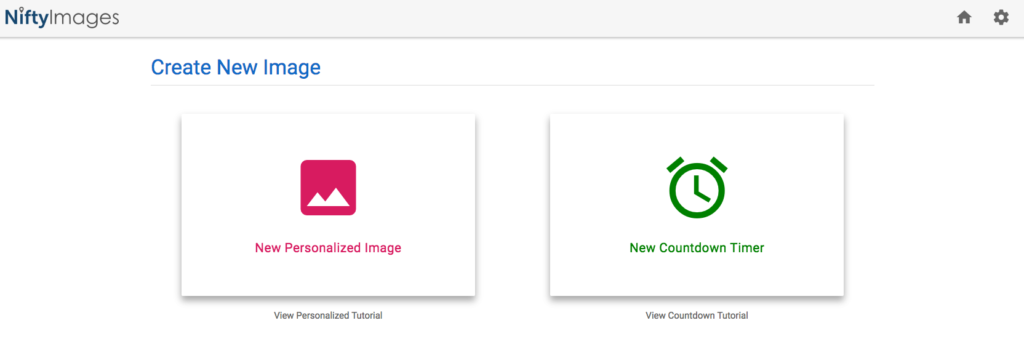
在欢迎屏幕上,选择新建个性化图像。

- 上传您自己的图片
- 从 NiftyImages 库中选择一个模板
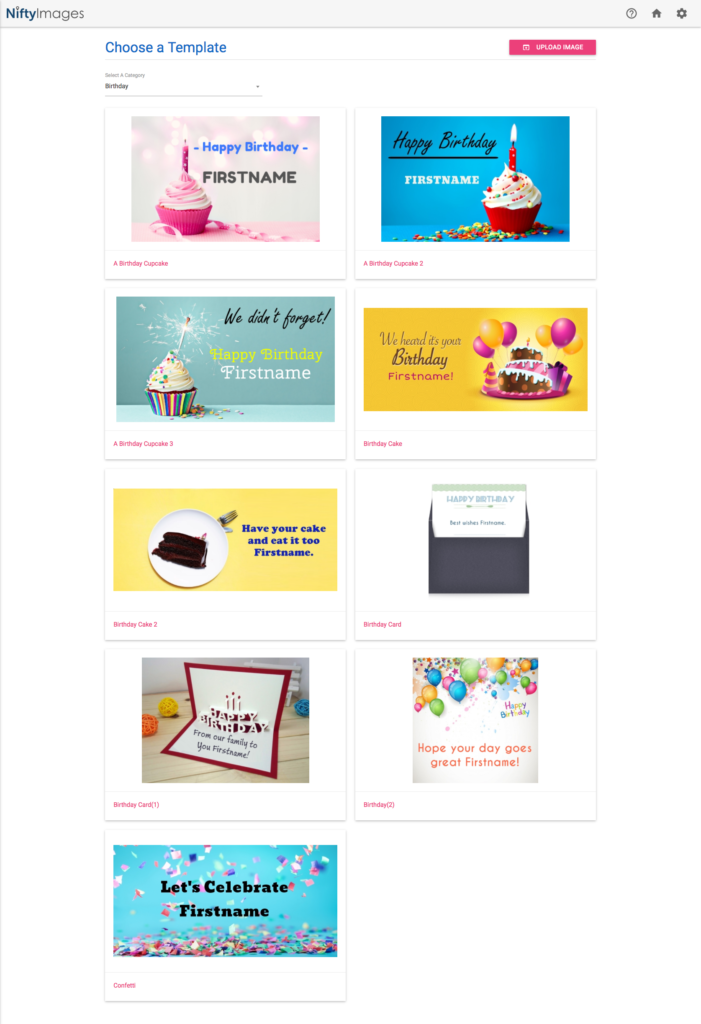
以下是可用的出色生日图像模板:


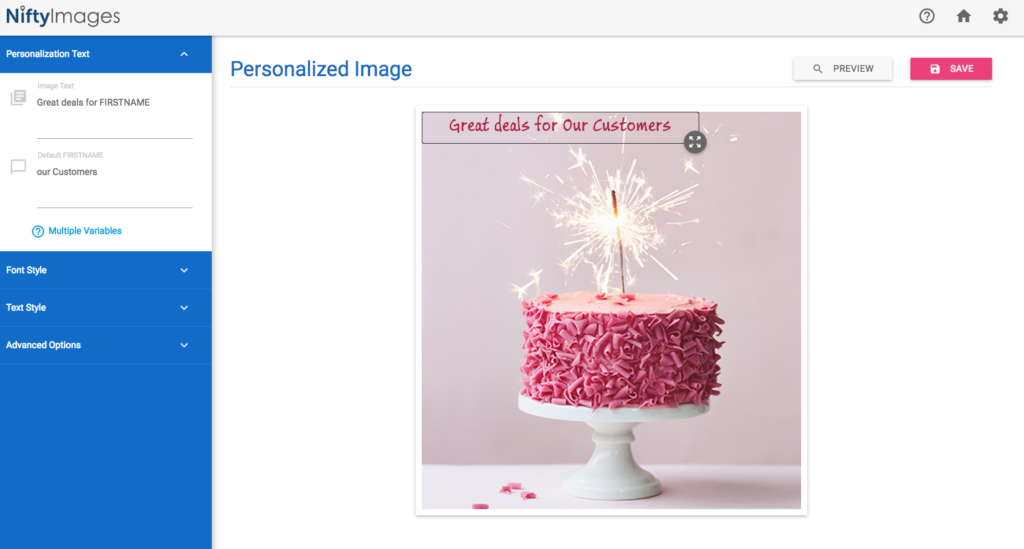
由于我们已经有了 Stitch Fix 示例中的生日图像,让我们上传到 NiftyImages。 点击右上角的【上传图片】按钮,导入Stitch Fix图片。 默认的个性化文本“为我们的客户提供优惠”将显示供我们接下来进行编辑。

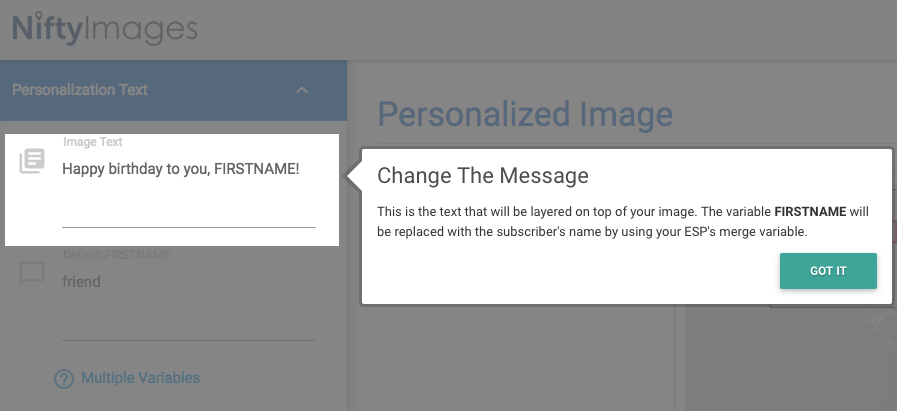
使用左侧的菜单,我们确实可以自定义字体大小和样式以及文本本身。 让我们更新消息以反映生日主题:

现在,我们将使用 FIRSTNAME 作为动态文本的占位符; 在下一步中,您将看到如何为您的电子邮件服务提供商 (ESP) 自定义它。
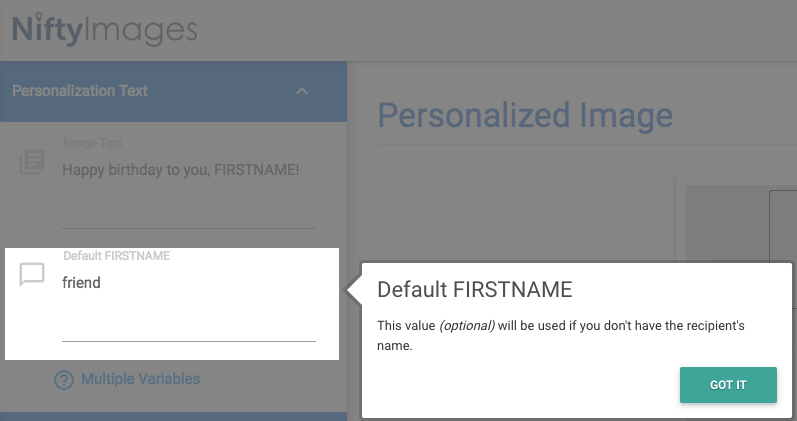
接下来,提供备份文本,以便姓名不在您的邮件列表数据库中的任何收件人仍将收到完整的邮件。

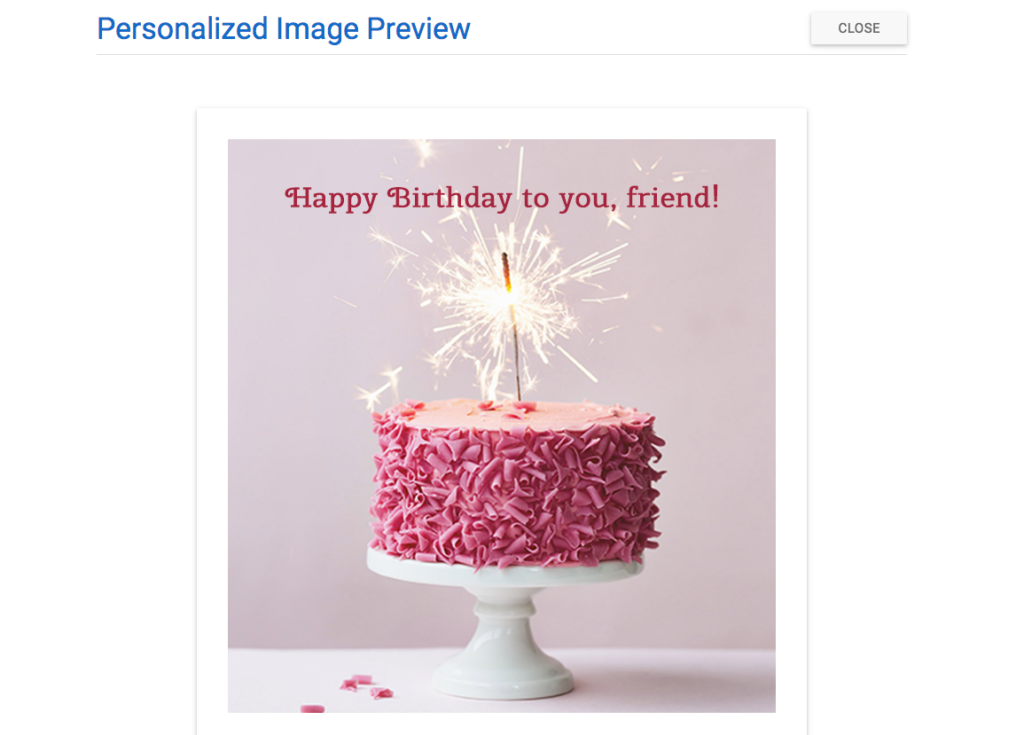
现在让我们通过单击右上角的 [Preview] 按钮来预览我们的生日图像的外观:

步骤 #2.2:创建您的动态图片 URL
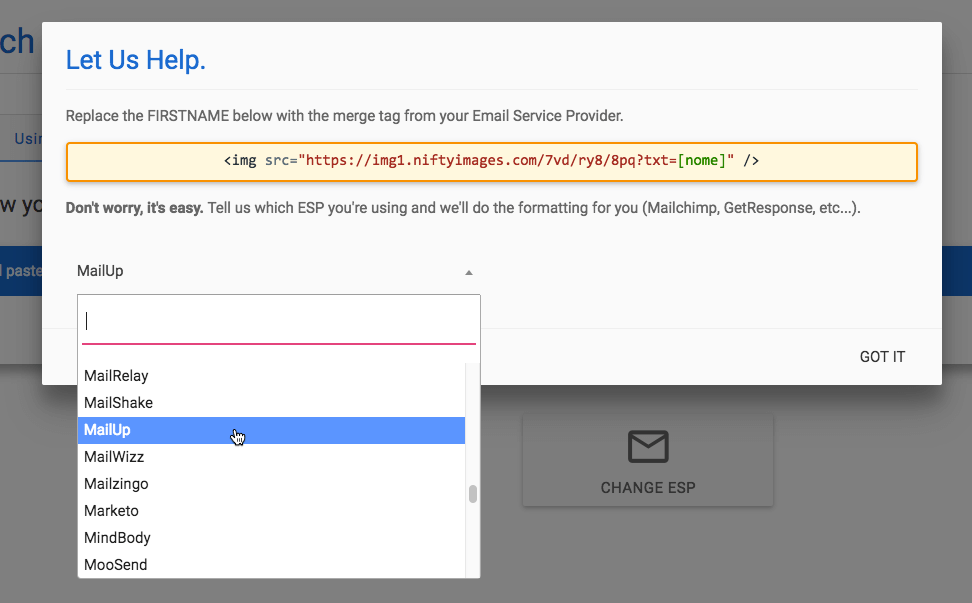
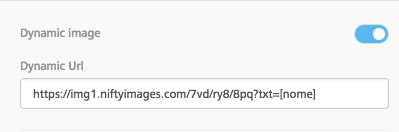
让我们来点技术性的。 我们设计的个性化生日快乐图片有一个特殊的动态网址。 请注意,图像 URL 将收件人名字字段作为末尾的参数,它特定于您将用于发送此电子邮件的电子邮件平台。 因此,您需要从下拉列表中选择您的电子邮件服务提供商 (ESP) 。 这是我们的电子邮件营销平台 MailUp 的示例。

这一步很重要:如果名字合并标签语法错误,那么图像将无法工作。 每个 ESP 都有不同的合并标签语法(例如,有些使用大括号)。 NiftyImages 中的下拉菜单为您的电子邮件服务提供商 (ESP) 生成 URL。 所以一旦你选择了你的 ESP,复制图像 URL ,让我们回到编辑器。 我们快完成了!
这里有一个来自 NiftyImages 的关于如何生成动态图像 URL 的快速视频教程:
[post_video_embed url=”https://www.youtube.com/embed/uwUxinJaklM” height=””width=””]
第 3 步:将个性化图片添加到您的电子邮件中
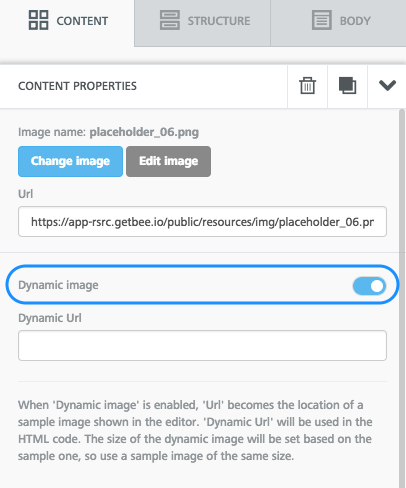
在 MailUp 编辑器中,单击图像占位符以查看右侧的菜单。 从内容属性中打开动态图像按钮。 要了解有关编辑器动态图像功能的更多信息,请查看我们关于如何将动态图像用于倒数计时器和个性化内容的帮助文章。

从 NiftyImages 粘贴图像 URL,个性化的生日快乐图像现在将出现在编辑器中。

最后,让我们用我们创建的个性化动态图像预览重新创建的 Stitch Fix 生日快乐电子邮件的外观。 看起来很棒,你不觉得吗?

总结:设计您的下一封个性化电子邮件
瞧! 我们只用两个设计工具和三个简单的步骤就创建了一个很棒的个性化生日快乐电子邮件。 因此,没有理由不在您的电子邮件活动中尝试更多个性化! 如果您尚未使用 MailUp,请注册免费试用并访问其他模板和设计功能。