通过改进 UI 来增强移动应用程序设计的成熟技巧
已发表: 2018-02-23我们经常听到在网站和移动应用程序上下文中使用的术语“UI”和“UX”。 我们不是都听过或发表过诸如“我只是无法理解应用程序的 UI,所以我没有安装它”或“网站的 UX 太棒了,我一直在使用它”之类的声明吗? UI 和 UX 实际上是什么,它们如何影响移动应用程序的性能? 更重要的是,如何使用 UI 和 UX 增强移动应用程序设计?
该博客将讨论移动应用程序的重要 UI 和 UX 方面,并提供实用的技巧,这些技巧被证明可以改善应用程序的 UI 和 UX。
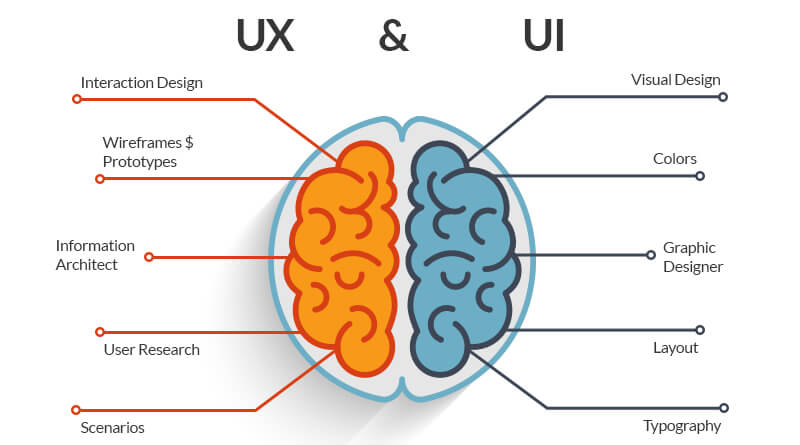
用户界面 (UI) 和用户体验 (UX)
用户体验 (UX) 和用户界面 (UI) 通常可以互换使用,但事实是 UI 和 UX 彼此完全不同。 “设计不是事物的外观或感觉; 设计就是一切如何运作。” 史蒂夫乔布斯的传奇话语总结了 UI 和 UX 之间的相互依赖。 为您的移动应用制定出色的产品设计策略将始终牢记最终用户的需求并满足转化的底线。
UI 和 UX 携手合作,使与移动应用程序的交互尽可能轻松顺畅。

用户体验是指网站或应用程序的交互方面。 它控制用户在与产品交互时的体验。 具有出色 UX 的应用程序将使新用户感到轻松,并实际上鼓励他们探索应用程序。 因此,UX 开发人员必须实际预测用户在使用产品时的想法,然后以交互变得无缝和直观的方式进行设计。 在谈论网站的用户体验时,站点地图、页面加载、响应能力和内容是相关方面,而对于应用程序来说,导航和布局是相关的用户体验方面。
另一方面,用户界面是指网站或应用程序中的视觉元素。 各种设计元素的排版、配色方案和布局通常是 UI 设计的一部分。 因此,如果必须在网页上放置号召性用语按钮,其颜色和字体将由 UI 开发人员决定,但其位置、分辨率和功能将由 UX 专家决定。
因此,虽然 UX 专业人员以用户需求和研究为中心进行设计,但 UI 专业人员根据客户的需求和要求创建视觉设计。 但 UI 和 UX 的最终目标是取悦网站访问者和应用程序用户,并鼓励他们一次又一次地返回应用程序或网站。
改善移动应用程序 UI 的技巧
设计完美的 UX 和 UI 是一门艺术和一门科学。 您的移动应用程序的设计可以决定它的命运,也可以决定它的命运。 虽然风格肯定无法击败实质,但对于应用程序用户来说,这无疑是一个交易破坏者。 所有用户都喜欢具有熟悉布局、快速加载时间、跨设备和屏幕的无缝体验、具有凝聚力的视觉元素和强大品牌的应用程序。 因此,要使您的应用程序大受欢迎,它需要内外都具有吸引力。
有一个独特的应用程序图标
一个杀手级应用程序图标将使您的应用程序在众多拥挤的用户屏幕中脱颖而出。 Facebook、Google 和 WhatsApp 图标为全球人们所熟知。 确保您的应用图标反映您品牌的颜色和风格。 在屏幕和页面以及所有营销资料上始终使用该图标。 目的是在您的品牌信息与其图标之间建立牢固的联系,以便人们立即建立联系。

在设计您的应用程序徽标时,请记住以下几点:
- 在图标中使用独特的图像或品牌名称的首字母。 贵公司的标志也是一个不错的选择,因为它可能已经在市场上建立了声誉和知名度。
- 避免在图标中加入长字,因为它会影响可读性并挤满屏幕。
- 在发布您的应用程序时提交图标的多次迭代。
优先考虑交互设计
交互设计是移动应用程序设计的一个重要方面。 具有出色交互设计的应用程序易于使用,并且看起来像是第二天性。 用户无需阅读冗长的教程或查看复杂的演示即可了解如何使用这些应用程序。 应用程序的每个元素都完美地结合在一起,使设计成为次要的,功能获得优先权。

可以增强应用 UI 的交互设计的三大支柱是:
- 目标驱动的设计:应该针对多种情况进行用户研究和用例场景,以便您了解用户在特定情况下的行为方式。 您的应用在任何时候都不应失去用户。 由于从游戏商店获取应用程序相对容易,因此用户会毫不犹豫地放弃不能立即满足其需求的应用程序并选择竞争对手的应用程序。 因此,您的 UI 开发人员不仅要吸引访问者,还要通过出色的设计和交互性有效地保留和转换他们。 必须针对不同的用例设计定制的工作流程。 熟悉的导航和简单的布局最能引导用户进行下一步。 整洁的排版和上下文内容对于保持注意力是绝对必要的。
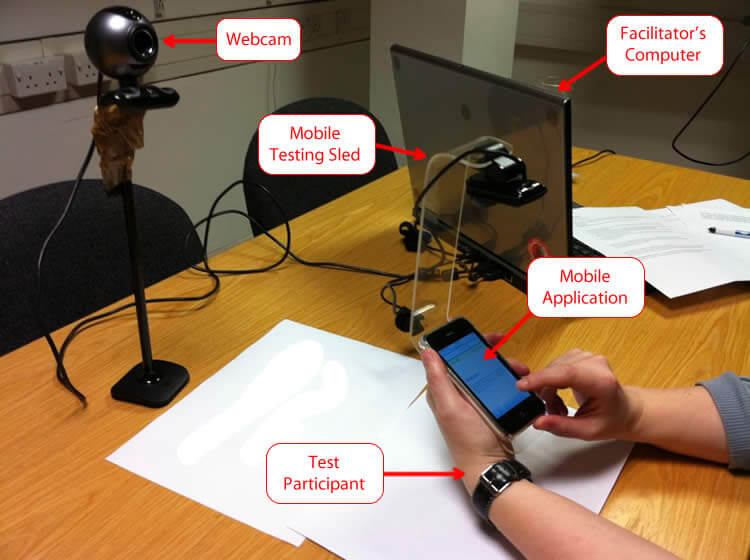
- 可用性:可用性测试可以说是应用程序开发中最重要的阶段。 它允许真实用户与正在构建的应用程序进行交互。 应仔细观察以识别应用程序 UI 中的断点和不连贯性。 可用性测试应该在不同的用户和不同的环境中重复多次。 甚至在应用程序上市之前,这可能会为您的开发人员提供最真实的反馈。


- 反馈:用户完成操作后需要进行验证,尤其是不熟悉应用功能的新用户。 因此,在用户执行操作时以视觉提示、声音或提示的形式提供及时的反馈。 这也是一个很好的策略,包括提示他们应该执行的下一步以引导他们进入转换阶段。
减少,减少,减少
尽管移动应用程序正在成为各种交易的首选来源,但人们的注意力正在以秒为单位减少,这是一个残酷的事实。 网络用户没有耐心阅读大量文字或阅读冗长的操作指南。
- 保持您的应用程序副本干净且引人入胜。 还要坚持内容的上下文。 其目的不是用冗长的技术术语让观众惊叹,而是用简单易懂的内容来吸引他们。
- 大量使用图片和图标。 它们不仅使您的应用程序更具吸引力,而且占用的空间更少,并且比文本提示更有效。 请记住,使用的图片不应是通用的库存图片。 它们应根据平台和屏幕尺寸进行定制,并具有舒适的分辨率。
- 移动应用程序在多任务处理方面存在问题。 所以专注于有限的功能。 不要试图用一个应用程序完成所有事情。 删除所有无关的元素和功能,让您的应用程序屏幕整洁。 这将吸引用户并提高您的应用程序的性能。
专注于响应能力
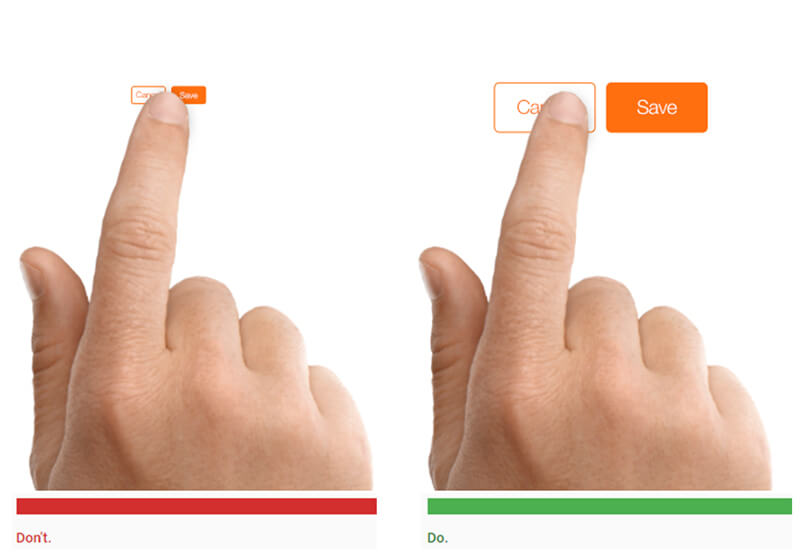
- 手指友好的设计是移动应用程序的必备条件。 您的应用程序应该在不同的设备和屏幕尺寸下完美运行。 无论这需要调整媒体查询还是 JavaScript,当用户在笔记本电脑、智能手机和平板电脑之间切换时,都应该不遗余力地保持用户的参与度。

- 使用适合您的应用程序运行平台的合适格式的图像。 可拉伸图形是 Android 应用程序设计的绝佳选择。
- 遵循平台规则和设计,以最佳利用特定平台。 不要试图重新发明轮子并创建不熟悉的屏幕控件界面元素。 从平台获取有关应用外观和感觉的提示。 这不仅会减少工作的冗余,还会让用户满意。
- 遵守为移动应用程序规定的 UI 指南。 按钮、菜单、小部件和每个移动元素都有规范。 所有应用程序在发布之前都经过游戏商店的这些指南的审查。
了解你的视觉元素
字体和颜色等视觉元素虽然是 UI 的一部分,但对应用程序的整体用户体验做出了重大贡献。
- 在为您的应用副本选择排版时,请关注可读性而不是吸引力。 目的不是通过使用大而古怪的字体来分散用户对应用程序功能的注意力。 太小的字体在较小的屏幕尺寸上变得微不足道。 所以,保持字体大小在 12 pt 以上。 至少。
- 彻底了解颜色并巧妙地使用它们来增强视觉效果并显示屏幕过渡。 屏幕之间的淡出将柔化屏幕过渡。 突出显示按钮可以提示用户执行操作。 单击按钮后更改按钮的颜色将显示目标驱动的操作已完成。
- 使用流行的图标来展示典型的动作。 例如,心形可用于表示收藏夹,而刻度线可用于表示已完成的操作。 用代表性图标替换文本将有助于您的应用程序的国际用户,他们可能不理解您的应用程序的副本。
- 密切关注应用程序设计趋势,因为它们不断快速变化。 材料设计、平面设计、简约设计 - 明智地选择让您的移动应用程序具有现代感。
设计具有出色 UI 的移动应用程序是一项艰巨的任务。 它需要多年的耐心和对用户心理的深入了解。 但熟能生巧。 因此,不断迭代和测试以获得完美的移动应用程序设计。
Appinventiv熟练的 UI 和 UX 团队已经创建了 350 多个Android 应用程序和iOS 应用程序。 我们甚至提供全面的设计咨询来审核您的应用程序的设计元素并提高其性能和可用性。
