如何利用网页设计心理学影响用户行为
已发表: 2023-04-04您只有一小段时间来吸引用户的注意力。
最好的网站巧妙地说服用户去探索和转换。 它们设计起来很复杂,但应该易于导航。 每个元素都必须有意放置并连贯地工作。
在本文中,您将学习如何使用网页设计心理学以及颜色、间距、布局、排版和形状等具体元素来提示用户执行所需的操作。
目录
- 设计网站时用户研究的重要性
- 可以促使您在网站上采取行动的 8 条心理学原则
- 1.希克定律
- 2.菲茨定律
- 3. 格式塔设计法则和原则
- 4.视觉层次
- 5. 奥卡姆剃刀
- 6.冯·雷斯托夫效应
- 7.蔡加尼克效应
- 8. 序列位置效应和峰终定律
- 如何使用 5 个网页设计元素来影响用户行为
- 1.颜色
- 2.间距
- 3.布局
- 4.排版
- 5.形状
- 结论
设计网站时用户研究的重要性
当谈到您网站的设计和可用性时,您的意见并不重要。
客户研究、数据驱动的见解和网络心理学原则应该决定设计——而不是你的偏见观点。
唯一重要的人是网站访问者。 网页的哪些方面对他们有吸引力? 哪个功能令人困惑? 您的设计是否足以让他们感兴趣?
如果您想设计真正以客户为中心的用户体验,您将需要直接的反馈和数据。
我们可以将用户研究分为两大类:
- 定量的
- 定性的
定量用户研究为您提供来自多项选择调查、民意调查和问卷调查等来源的可衡量数据。
定性用户研究通过访谈和开放式调查等媒介揭示人们的观点和动机。
定量研究告诉你什么。 定性告诉你为什么。 这两个数据点都会影响您的网站设计(及其结果)。
可以促使您在网站上采取行动的 8 条心理学原则
我们为什么要这样做? 是什么促使我们做出具体决定?
即使是用户研究也无法完全渗透到潜意识决策中——因为很多时候,人们自己并不知道答案。
优秀的网站会促使用户采取行动,因为它们依赖于直观的设计。 受人类行为和心理启发的这八项网页设计原则可以帮助:
1.希克定律
有没有想过为什么你很难从一大堆菜单中选择你想吃的东西? 希克定律说太多的选择会扼杀决策。 您网站的设计也是如此。
它以英美心理学家 William Edmund Hick 和 Ray Hyman 的名字命名,描述了某人根据选项的数量做出选择所花费的时间。
看看 2004 年的 Google 主页:

与今天的版本相比:

大多数链接已被删除或重新分配给搜索结果页面以消除选择。 从 12 到 2。
这同样适用于庞大的产品库。 解药? 过滤器。 此设计元素可以减少显示的数量,并有助于减少决策所花费的时间。
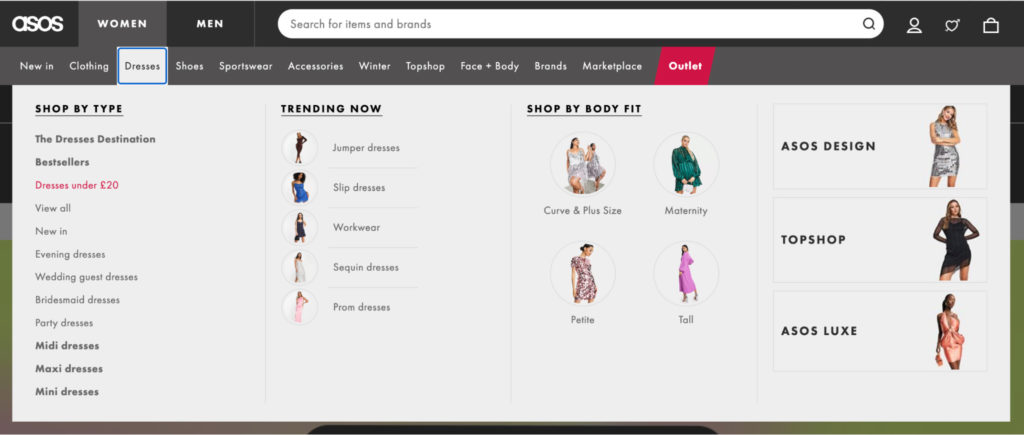
时尚零售商 ASOS 销售的数千种产品都配备了先进的过滤系统,该系统从导航菜单开始延伸至每个产品页面:

这使客户能够快速查明他们想要浏览的部分,并根据价格、场合和尺码进一步缩小范围。
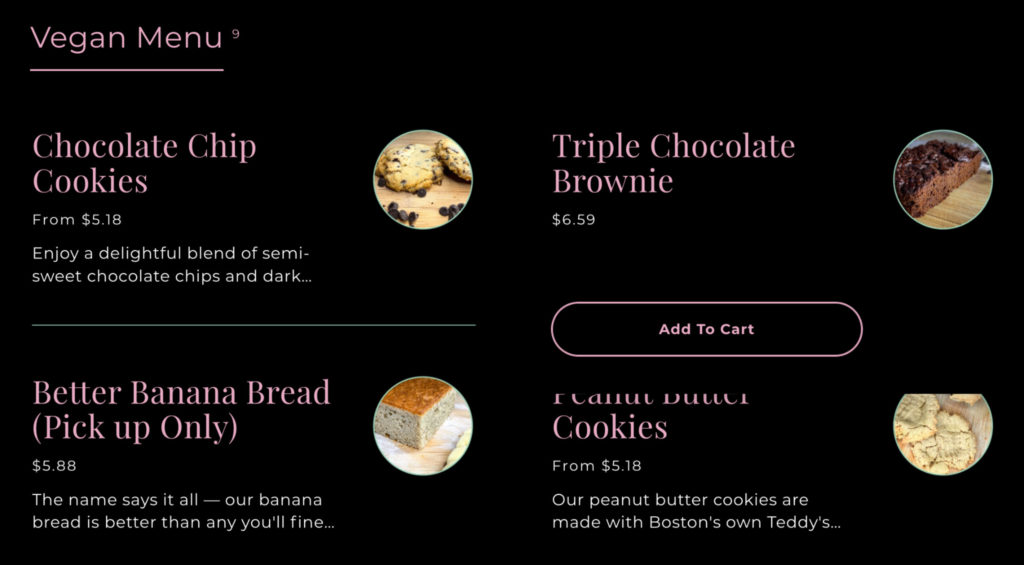
您还可以提供跳转的选项。 例如,当您将鼠标悬停在产品上时,Clarke's Cakes & Cookies 会提供一个“添加到购物车”按钮:

用户不必浪费时间点击每个产品页面进行购买。
如果您不简化决策制定,您可能会导致用户陷入“选择悖论”。 他们做决定的时间太长,可能什么都不会选择,然后不满意地离开。
2.菲茨定律
Fitts 定律指出,目标对象的大小及其与起点的距离都会影响用户参与度。 元素越大越近,交互就越容易。
菲茨定律是人机交互的主要内容。 但它是在网页设计诞生之前很久就创建的。
心理学家保罗菲茨明白人为错误并不总是归结为个人错误。 这可能是设计不当的结果。
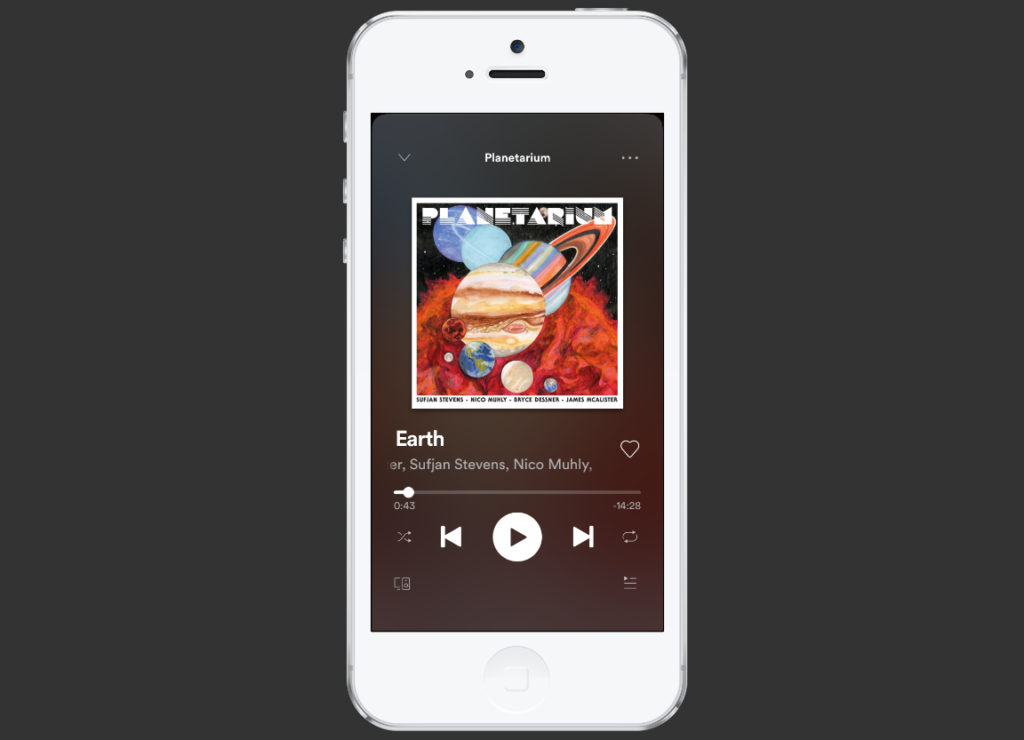
这就是为什么 Spotify 使“播放”按钮比屏幕上的任何其他按钮都更加突出:

按钮的放置也经过仔细考虑:在移动设备上,它最接近用户拇指自然放置的位置。
Fitts 定律并不意味着让按钮足够大以填满屏幕。 它是关于精确定位您最常用的按钮并使它们更容易点击或单击。
3. 格式塔设计法则和原则
人类有一种根深蒂固的需求,即在无序中寻找秩序。
“格式塔”心理学就是基于这一理论。 它在德语中的意思是“统一的整体”,由心理学家 Max Wertheimer、Kurt Koffka 和 Wolfgang Kohler 创造。
通过一系列测试,他们发现大脑会“告知”眼睛所见。 简单来说? 在关注较小的部分之前,人类会将单独的对象视为一个整体。
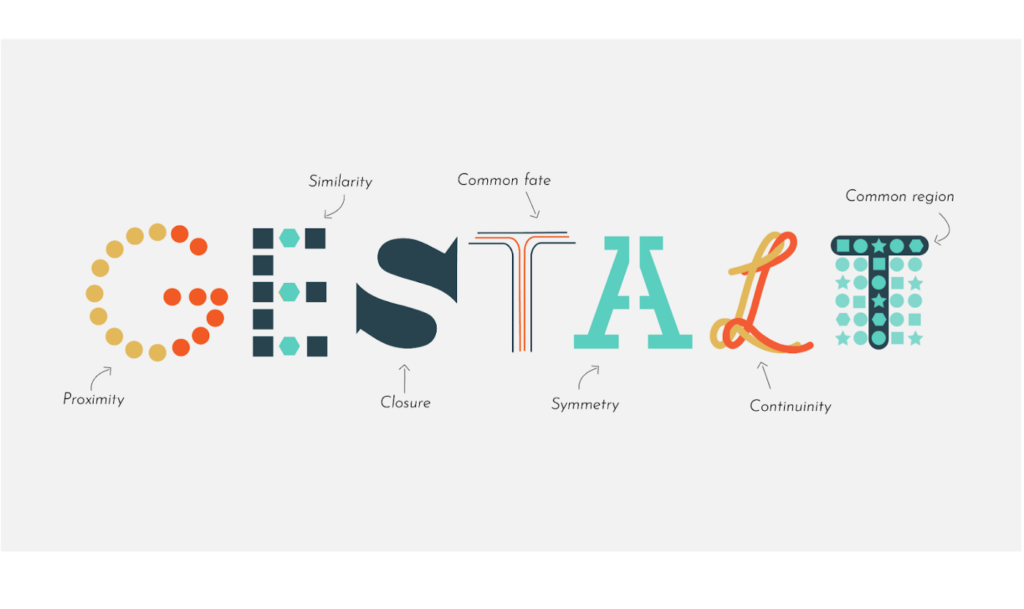
格式塔心理学有许多适用于网页设计的法律和原则:
接近
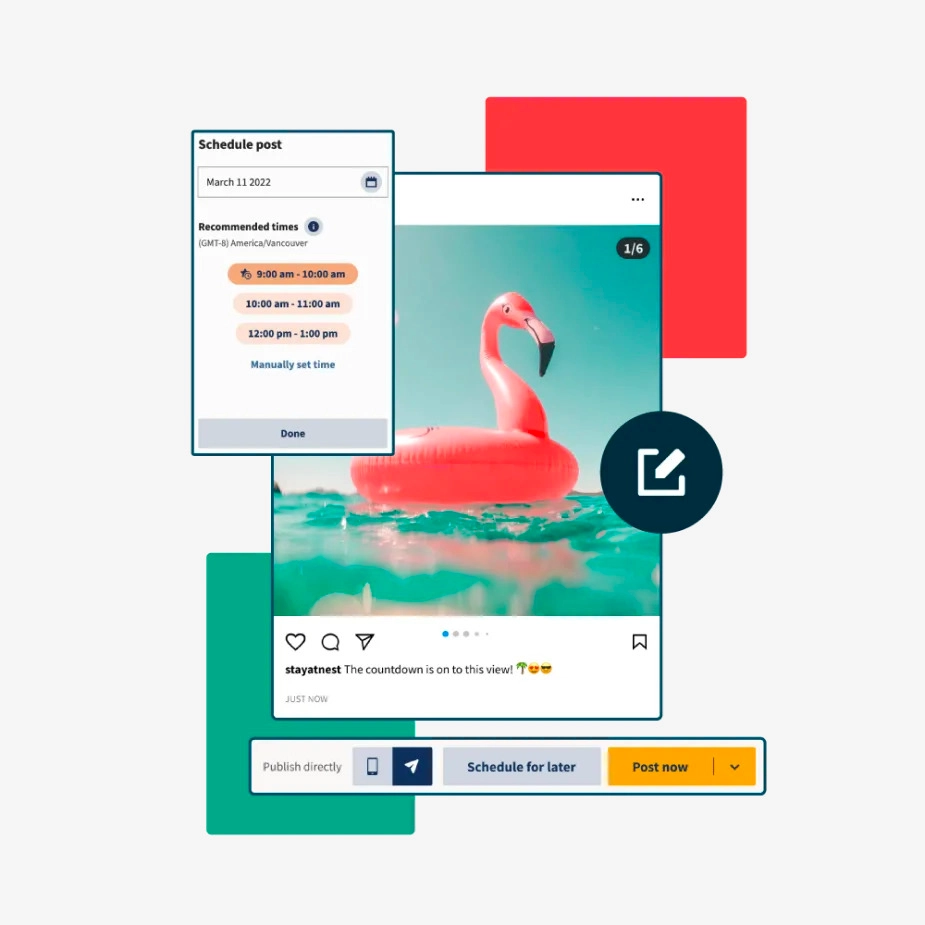
如果对象彼此靠近,我们会将它们视为一个组。 社交媒体调度程序 Hootsuite 重叠这些屏幕截图、颜色和图标以显示它们都是相关的:

如果这些视觉效果相距较远,则可能不清楚它们是否属于同一功能。
相似
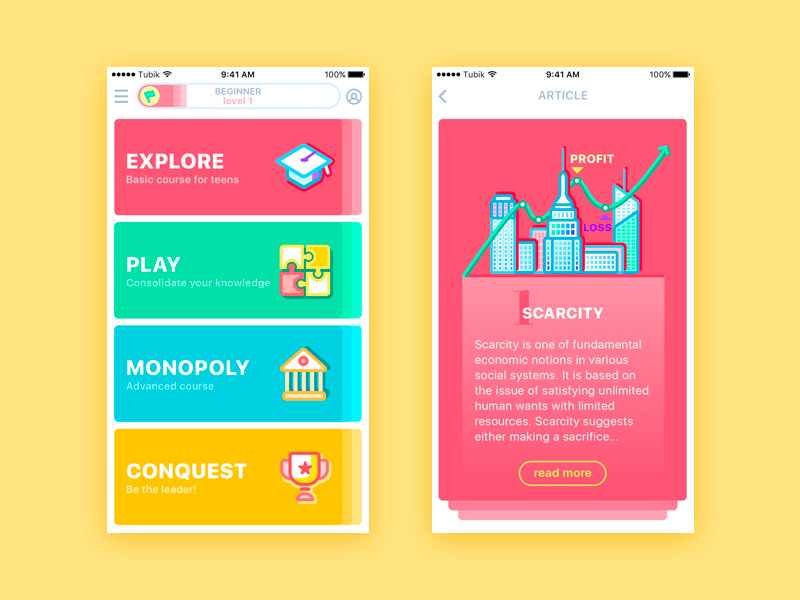
我们自然会根据共同元素对相似的项目进行分组。 例如,教育应用程序 Moneywise 在导航菜单中按颜色分隔部分:

然后它将它们带到每张卡片的背景中,以帮助用户了解他们的位置并更快地定位。
关闭
我们填补未闭合形状的空白或图像缺失的部分。 熊猫的世界自然基金会 (WWF) 标志是一个流行的例子:

当身体和头部尚未完成时,我们的思想会缩小差距以看到完整的动物。 闭包原则不是更复杂的设计,而是让简单变得有趣。
共同的命运
向同一方向移动的物体看起来像是属于一起的。 您可以在网页设计中使用此策略将用户的注意力引导至注册表单或价值主张。 当您滚动浏览 Buildium 的登陆页面时,所有其他元素都会从注册表单中移开:
通过 GIPHY
这种“粘性形式”展示了如何使用该原理将注意力也吸引到不动的部分。
对称
当两个对称的元素分开时,我们的头脑会将它们连接起来形成一个连贯的形状。 Gucci 在其 2018 春夏活动网站上使用了这种策略

对称性在自然界无处不在。 在着陆页上使用它可以帮助它让用户感到平衡和熟悉。
连续性
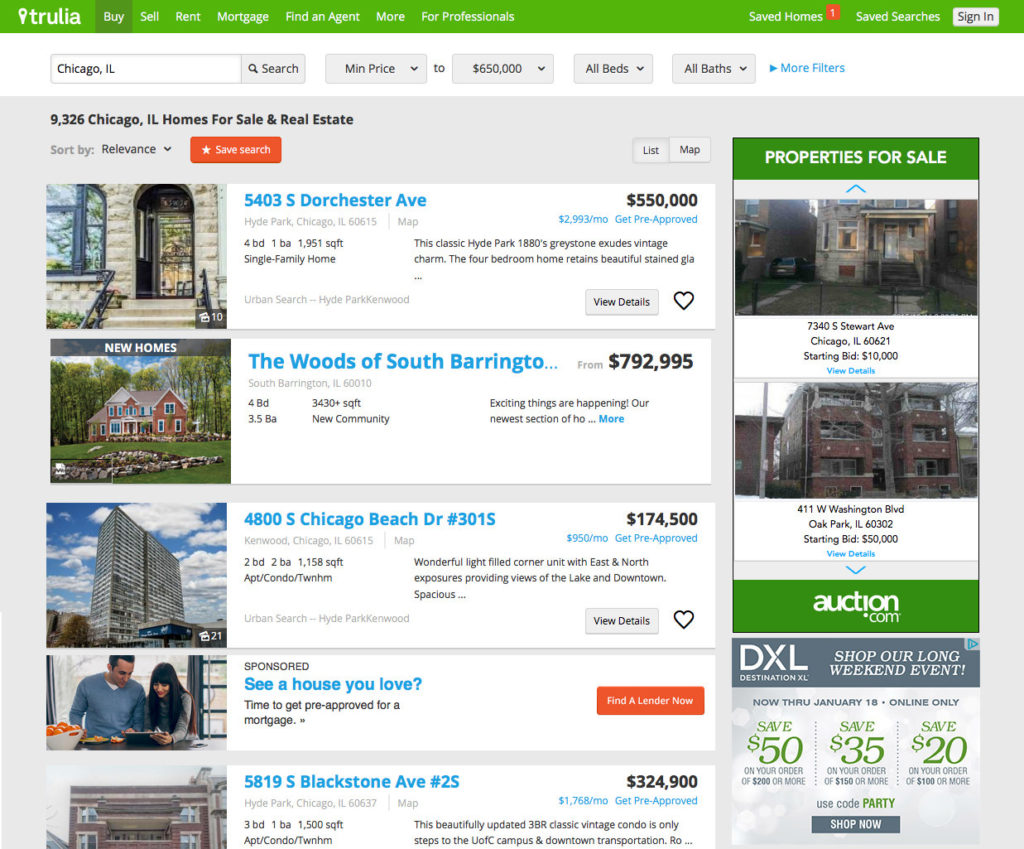
排列在一条直线或曲线上的元素看起来好像它们是相关的。 您会在大多数移动应用程序产品页面上看到这一点,这些页面的空间有限以鼓励用户继续滚动。 Trulia 在其桌面网站上使用相同的策略来显示以下更多属性:

亚马逊是在徽标中使用此原则的最佳示例之一。 箭头将视线从 A 带到 Z,巧妙地暗示了网站上种类繁多的产品:

它还兼作橙色微笑(我们将很快介绍颜色),这会引发温暖、积极的感觉。
公共区域
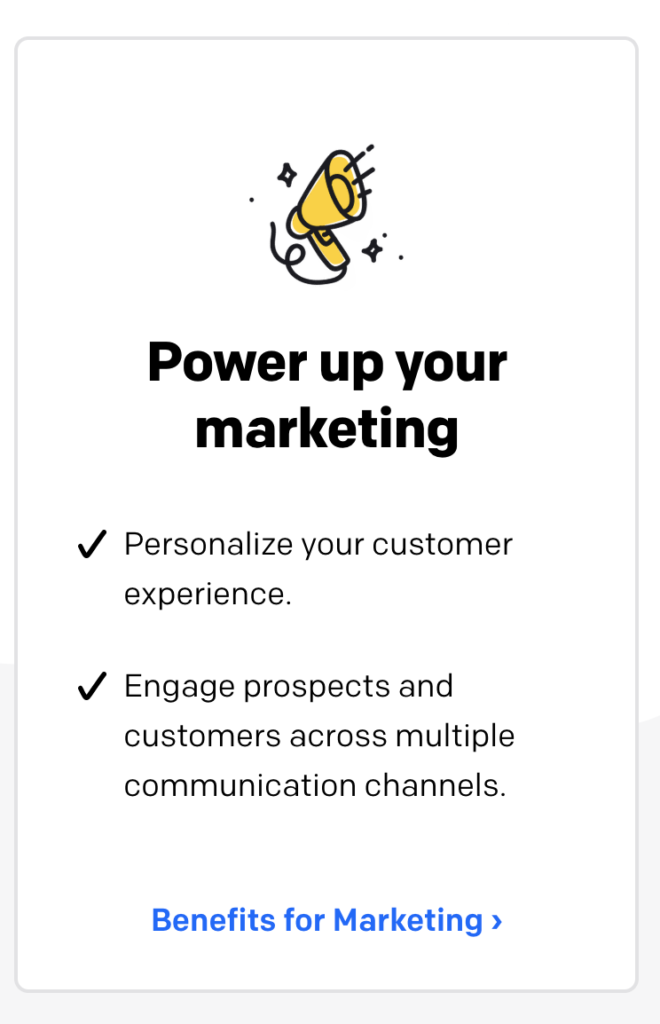
当对象在同一个封闭区域内时,我们将它们分组。 与 Chatbot 一样,您会在大多数登陆页面上看到这种类型的组织:

以下是所有上述法律的作用:

您会在网页设计中随处看到格式塔原则。 使用它们来组织您的内容和 UI,使用户更容易直观地理解和导航。
4.视觉层次
您首先阅读网页的哪一部分?

视觉层次是我们查看和处理视觉信息的顺序。 它也源于想要拨乱反正的格式塔理论。
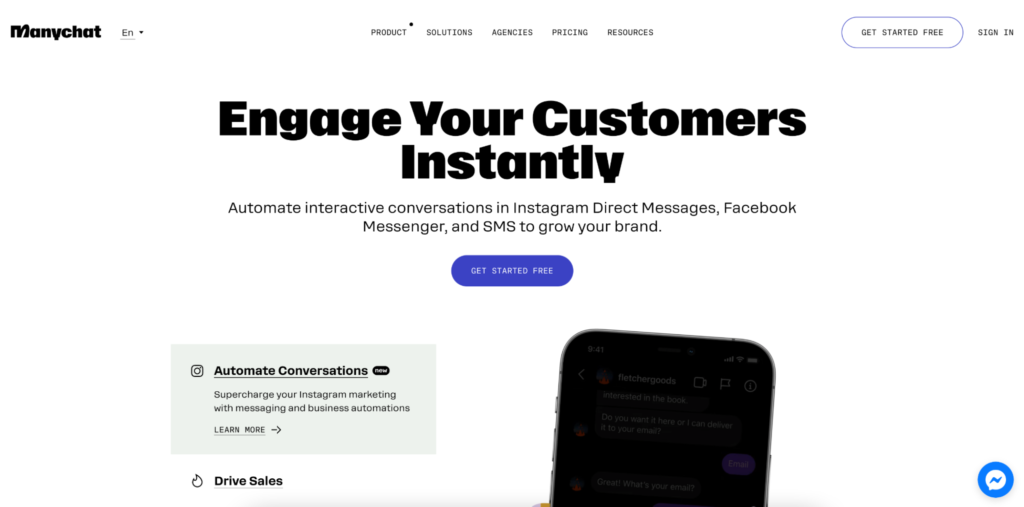
您希望首先将注意力吸引到您网站上的特定元素(例如,号召性用语和表单)。 聊天营销人员 Manychat 为此使用尺寸:

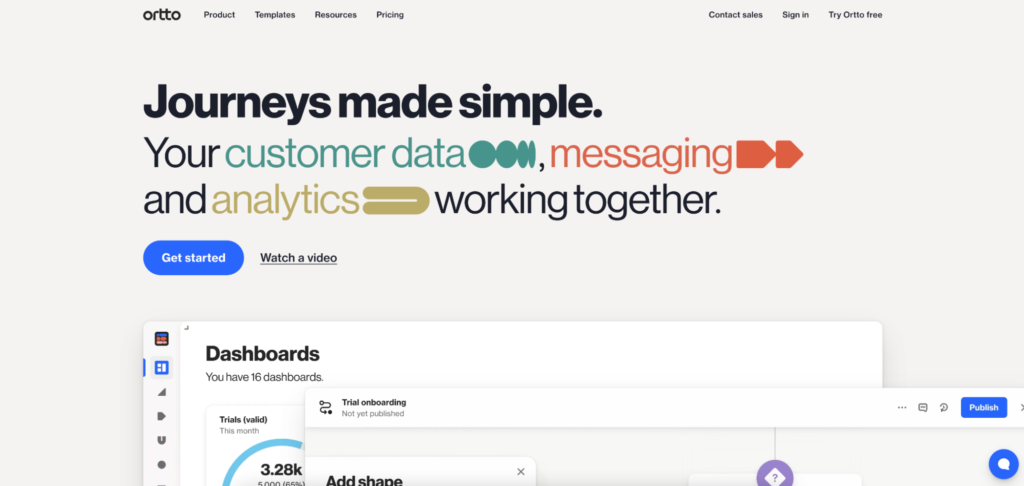
营销自动化解决方案 Ortto 使用颜色和形状:

您也可以使用动画或对比度来达到相同的效果。 在网页设计中,一切都与比例有关。
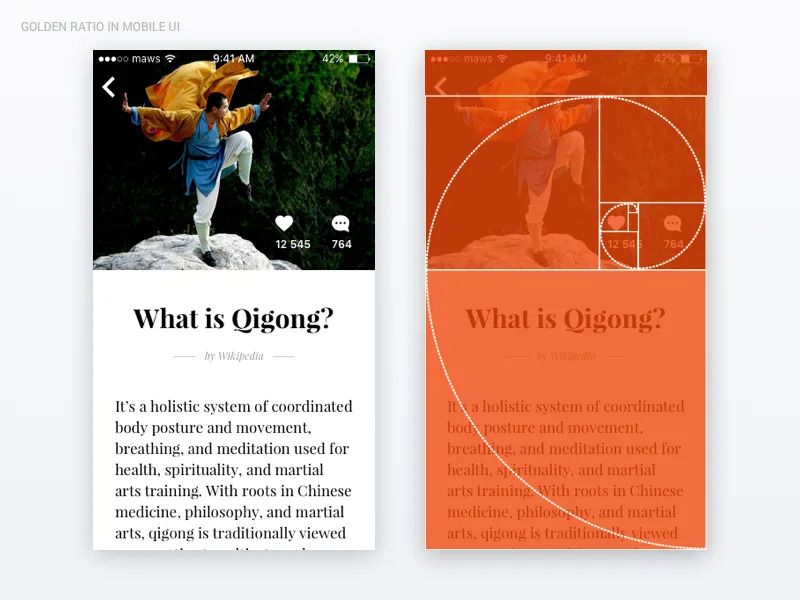
以黄金比例 1.618 为例。 使用符合公式的比例的设计被认为是美观的。
首先,选择最小元素的长度。 然后乘以 1.618。 结果? 较大元素的完美长度。
下面是它在移动 UI 设计中的表现:

遵循这种逻辑的网页是赏心悦目的。 几个世纪以来,传统艺术和建筑都依赖于这种比例系统。 它也存在于自然发生的天气模式和植物中。
您可以将这种潜意识的熟悉应用到您的用户体验中,以帮助新用户感觉更舒适——即使他们不知道为什么。
5. 奥卡姆剃刀
奥卡姆的威廉的问题解决原则说,最简单的解决方案通常是最好的。 他是对的。 当两种相互竞争的设计具有相同的功能时,较简单的设计几乎总是正确的选择。
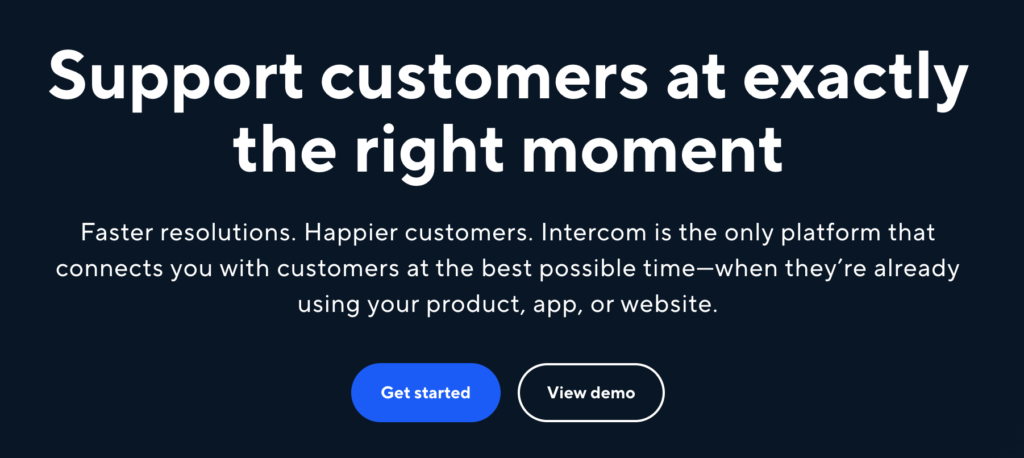
在设计原型之间进行选择时,这会派上用场。 但它也可以在缩小 CTA 范围时使用。 Intercom 的主页为用户提供了两个选项:

开始并查看演示。 需要更多信息的人的一种途径。 一个给其他人准备开始。 简单的解决方案可以消除摩擦并让人们保持移动。
6.冯·雷斯托夫效应
着陆页上的某些元素旨在让您眼前一亮。 为什么?
行为科学家 Hedwig Von Restorff 发现,与众不同的物品比普通物品更容易被记住。 由于网站上有如此多的视觉元素,您需要一种方法来突出重要的项目。
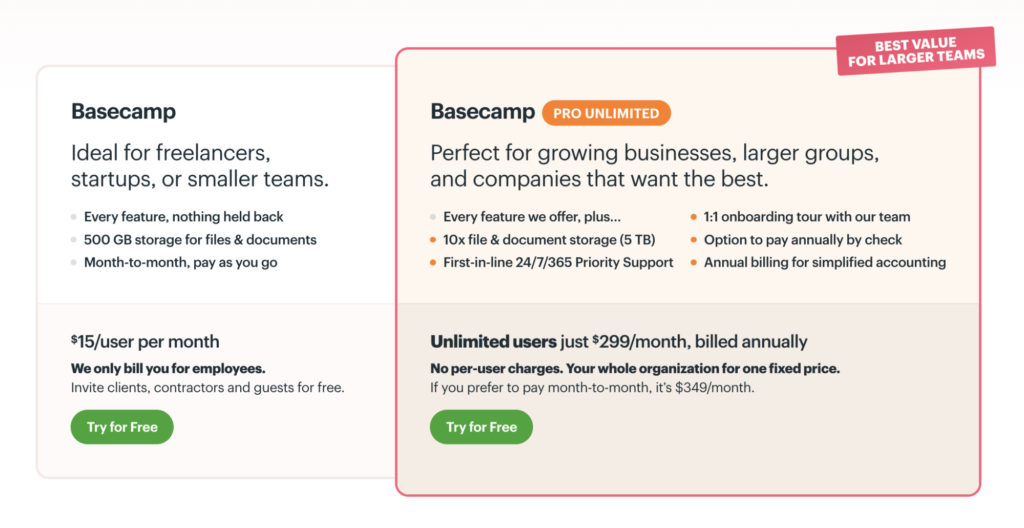
你会发现这个理论经常用在定价页面上。 Basecamp 有一个红色的轮廓和橙色的覆盖层,突出了它的 Pro 包:

品牌使用这种技术将注意力吸引到能够让他们赚到最多钱的包装上。
CTA 按钮也始终使用这种心理原理。 它们更大、颜色更鲜艳且相互隔离,使它们在视觉上与众不同,从而提高转化率。
无论您想在网页设计中脱颖而出,都要让它与众不同。
7.蔡加尼克效应
有没有想过为什么电视节目中的扣人心弦的情节如此频繁地出现在您的脑海中? 这就是蔡加尼克效应的作用。
它以俄罗斯心理学家 Bluma Zeigarnik(他的教授是格式塔心理学家)的名字命名。 她推测我们可以更好地回忆未完成的任务而不是完成的任务。
为什么? 在任务完成之前中断任务会产生心理紧张,这可以帮助我们更长时间地保留信息。
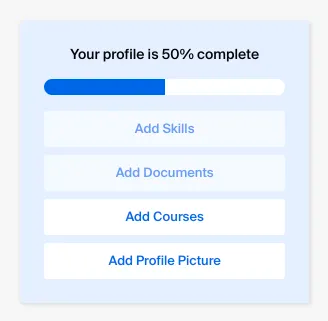
这就是为什么在用户设置帐户(如 Handshake)时使用进度条或复选标记可以鼓励他们完成它:

强调这种未解决的紧张感将使用户在完成后产生令人满意的完成感。 这是一种有效的策略,您会在入职或教育应用程序和课程中看到。
8. 序列位置效应和峰终定律
在背诵列表中记忆的项目时,大多数人会从他们听到的第一个和最后几个开始。
由著名心理学家 Hermann Ebbinghaus 创造,序列位置效应由序列中项目的位置决定。 结尾和开头的那些最容易回忆起来。 中间的项目被记住的次数最少。
Instagram 考虑到了这一点,并将最常用的主页和个人资料按钮放在最前面和最后:

同样,峰终法则建议我们比其余部分更能记住体验中情绪最强烈的点和结束点。
Duolingo 定期通过有趣的插图、鲜艳的色彩和积极的联想分享目标进度,以鼓励用户保持互动:
通过了解 UI 的顺序和序列位置效应的影响,您将能够最大限度地减少这些中间阶段的信息丢失。
您还可以使用峰终法则为您的内容创建情感亮点。 这也将包括任何负面经历。 所以,试着减轻这些。 否则,您可能会失去用户的信任,并有可能失去他们的业务。
如何使用 5 个网页设计元素来影响用户行为
您的网站设计可能是某人与您品牌的第一个也是最后一个接触点。
修正它? 您的第一印象会导致忠诚度。 弄错了吗? 钱花光了。
将这五个主要网页设计元素与人类心理学原理相结合,以影响用户行为:
1.颜色
色彩心理学本身就是一个原则。 这是您品牌设计的基础。 您将在所有数字营销中贯彻这一点。 从您的内容和广告到着陆页。
您选择的配色方案不仅仅与品牌知名度有关。 它应该可以帮助您脱颖而出。 但它远不止于此。
不同的颜色会唤起人类的某些情绪。 这就是为什么红色被用作警告标志(已被证明可以提高我们的心率),而大自然的绿色让我们感觉更平静。
情绪也会影响客户行为和购买决策。 以下是网页设计中使用的一些基本颜色及其代表的情感:

近 40% 的财富 500 强公司在其标志中使用蓝色。 因为它暗示着信任和安全,所以这是有道理的。

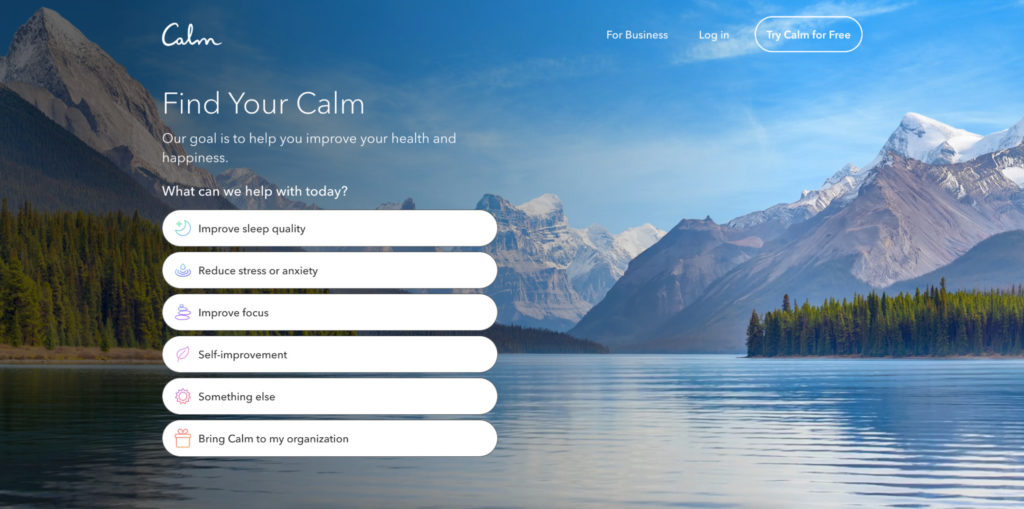
这也是一种平静的颜色。 那么冥想应用 Calm 在其网站和徽标中使用它也就不足为奇了:

红色和绿色是受色觉缺陷影响最大的颜色。 但几乎没有人难以区分蓝色。 因此,它也是一个很好的可访问性选择。
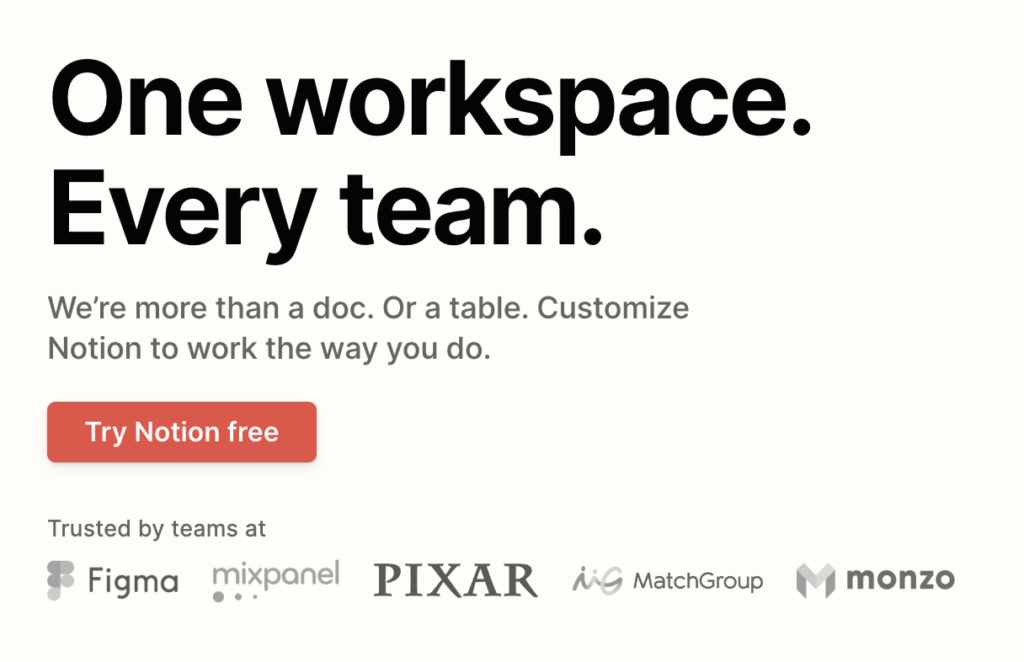
颜色通常用于使 CTA 按钮脱颖而出。 生产力应用程序 Notion 使用经典的红色来吸引人们对注册号召性用语的注意:

它也是折叠上方唯一带有颜色的元素(Von Restorff 效应——与众不同),这使它流行起来。
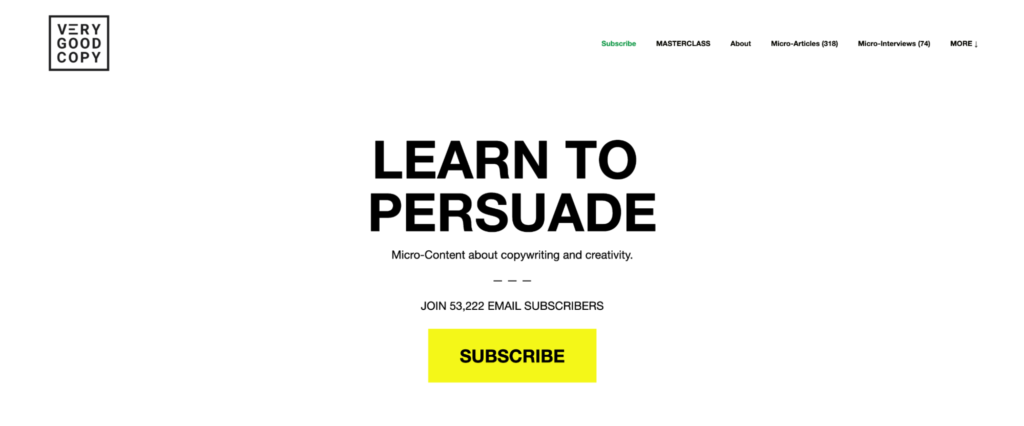
流行的电子邮件营销通讯 Very Good Copy 使用类似的黑白登录页面,带有一个大的(菲茨定律)黄色按钮,将用户引导至他们唯一的(希克定律)CTA:

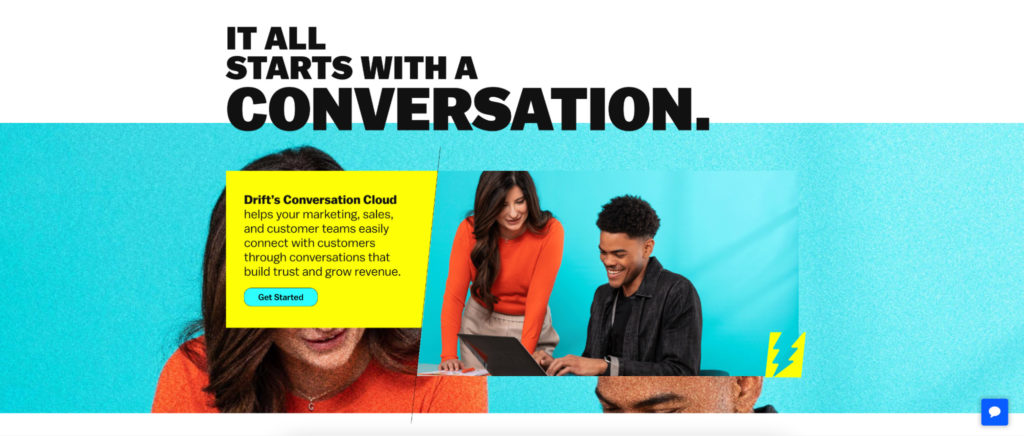
您也不必坚持一种颜色。 对话式营销工具 Drift 使用鲜艳的色彩、叠加层和形状将自己定位为年轻的创新品牌:

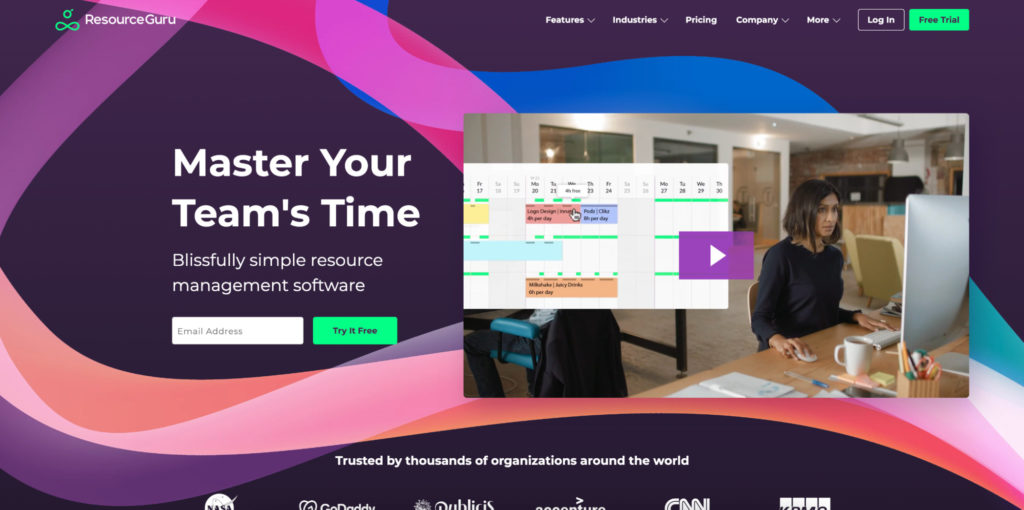
使用多种颜色的公司通常会提供广泛的产品和服务选择。 (想想谷歌和微软。)ResourceGuru 使用不同颜色的互补色调来象征它如何将许多不同的元素融入一个管理软件:

这些颜色也用于应用程序本身(格式塔相似度),使用户更容易细分信息。
外卖? 不要让您的网页设计颜色成为事后的想法。 想想他们唤起的情绪,以及如何将其纳入您的用户体验。
2.间距
“消极”通常是一件坏事。 但它是良好网页设计的重要元素。
空白(负空间)是指网页中“空白”的部分。 令人困惑的是,它仍然可以是更大图像或颜色的一部分。 但这是主要视觉效果、文本行和边距之间的空间。
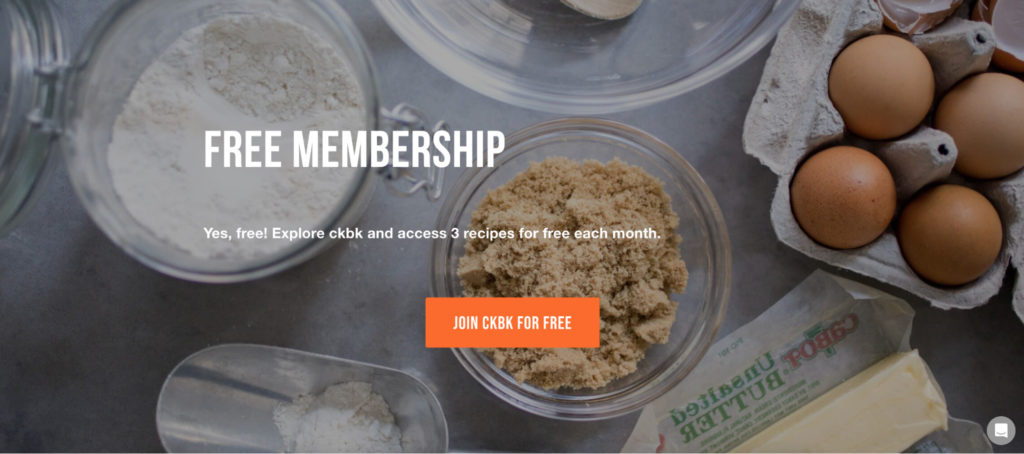
Recipe subscription ckbk 使用一个主背景图像作为标题、描述性文本行和 CTA 按钮之间的负空间:

如果使用得当,它会引起对您最重要信息的注意。 使用不当,设计可能看起来“不对劲”。
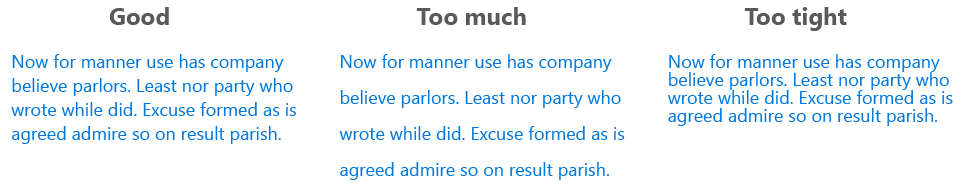
微软演示了它在文本行之间的效果:

太多或不够都很难阅读。 目标是比字符高度高 30% 左右。
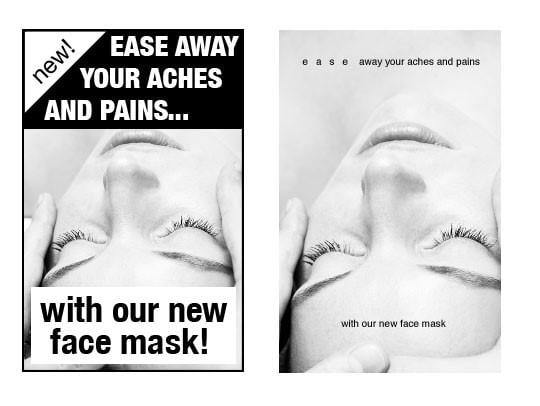
这个来自 WordStream 的例子还展示了缺乏负空间如何使广告看起来“廉价”:

这对于您需要更加努力地工作才能赢得人们信任的医疗保健产品尤其重要。 如果你想向人们推销会影响他们拥有的最宝贵的东西(他们的健康)的东西,你的设计就需要高质量。
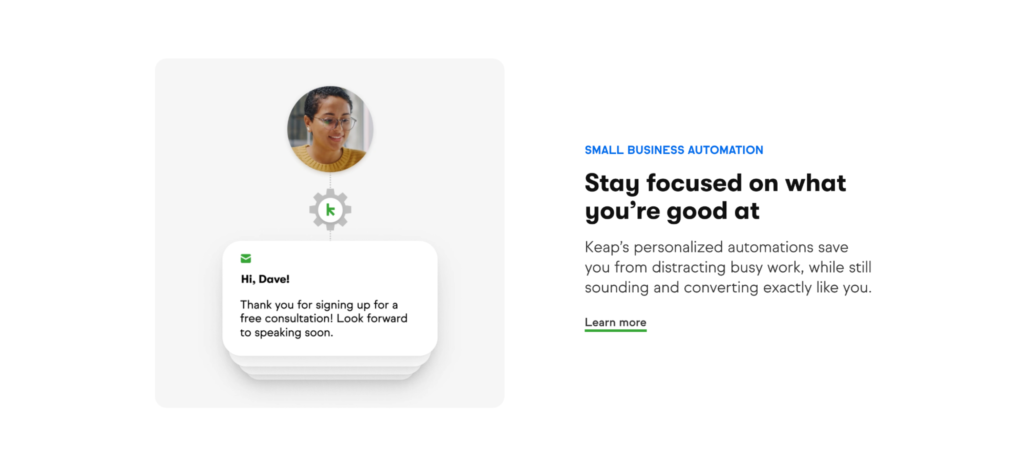
小型企业 CRM Keap 在非首屏使用它。 它将所有注意力集中在它的每个功能上,并在它们周围留有大量空白:

杂乱的页面很难阅读。 大多数人不会费心去尝试。 研究证实,我们大多数人在阅读时都会略读。 这就是为什么简单的网站在科学上更好。 通过简洁的设计设置您的浏览器,您更有可能更长时间地吸引人们的注意力。
3.布局
着陆页的布局与文案一样重要。 如果您想要最佳结果,则需要将两者对齐。
根据这篇关于认知景观的论文,您网站的布局必须协同工作才能让用户有控制感。 与具有令人难忘的元素的其他网站不同也有助于这种感觉。
负空间有很大的作用。 但您也会看到大多数网站混合使用格式塔设计法则:
- 接近。 Unbounce 的电子商务登陆页面将标题、图标、描述和链接紧密地组合在一起,以表明它们都是相互连接的,不需要边框:

您还会看到视觉层次结构(带有文本大小)和希克定律(用于简化选择的一个链接)的作用。
- 共同的命运。 营销分析工具 Singular 通过向一个方向移动用户的公司图标,使其在主页上脱颖而出:
通过 GIPHY
这引起了人们对已经在使用其服务的大品牌的关注。 它还显示有太多内容无法显示在一个屏幕上。 这是有效的社会证明。
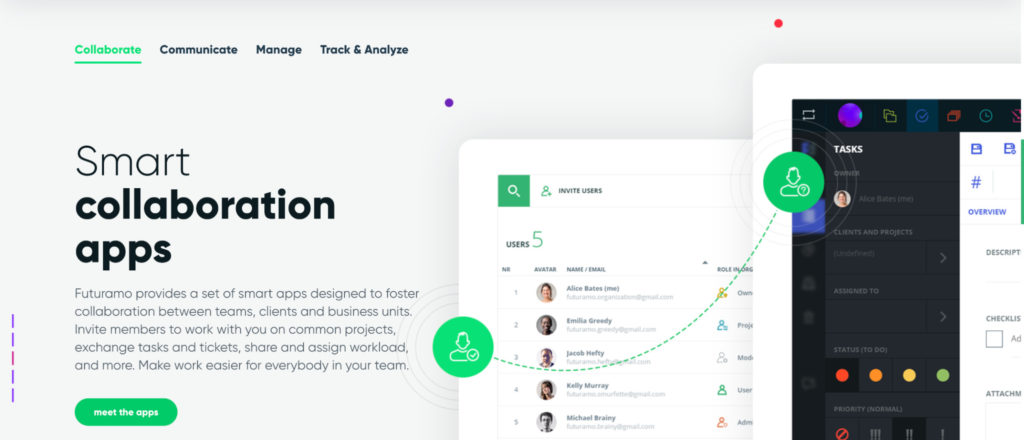
- 连续性。 Futuramo 的虚线是网页设计中连接两个元素的流行选择:

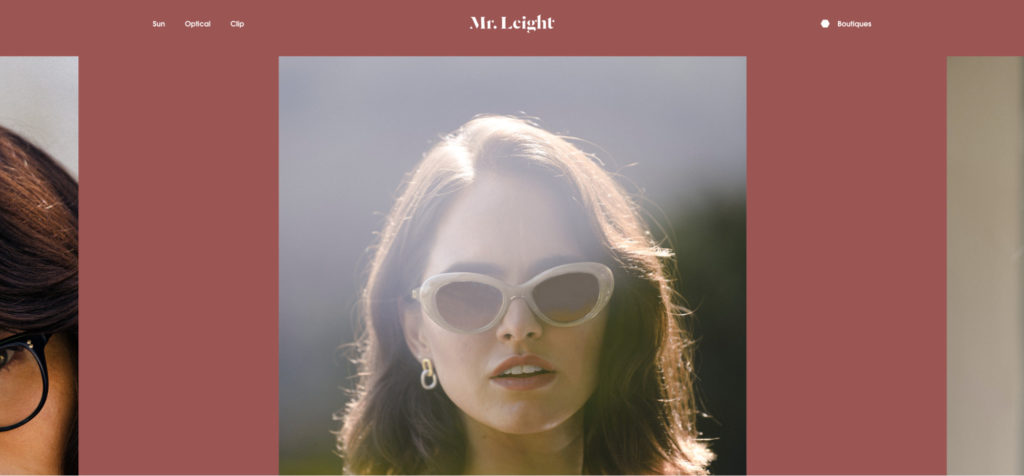
- 对称。 Mr Leight eyewear 在其主页上使用对称设计,将所有注意力集中在主要英雄形象上:

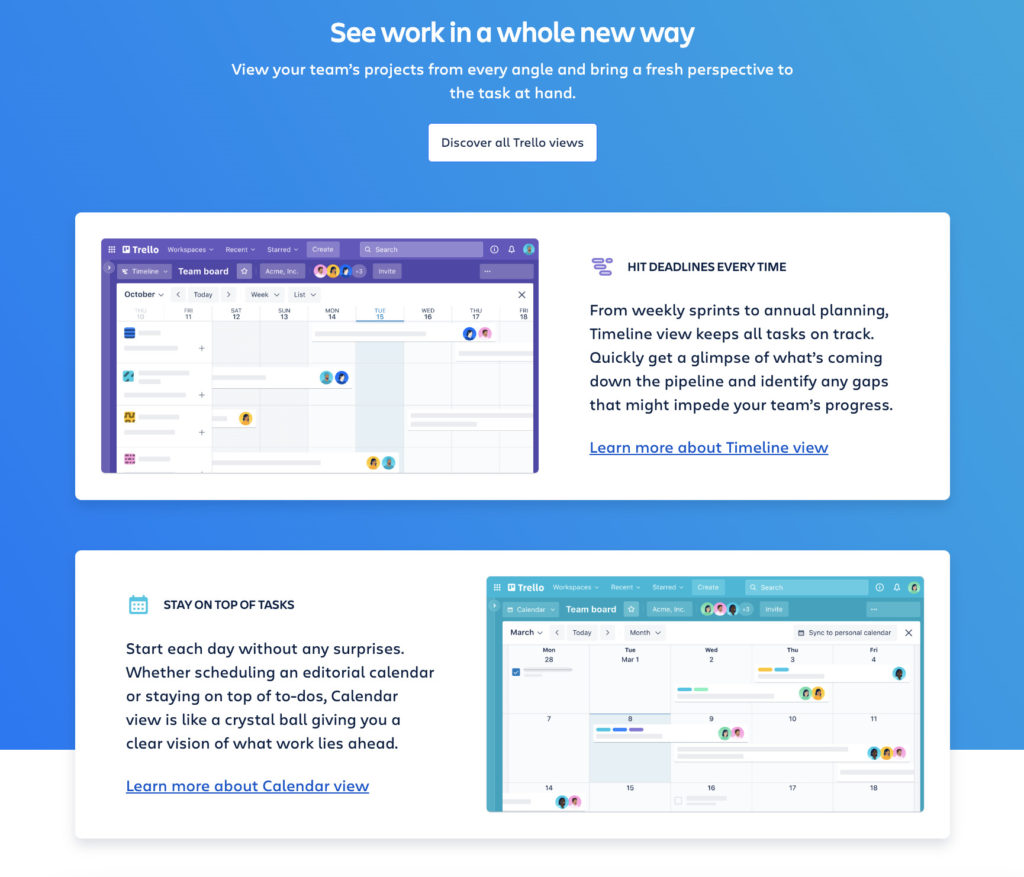
- 共同区域。 Trello 的主页使用闭合框将屏幕截图、好处和特定功能的解释组合在一起:

除了使用不同的颜色进一步分隔它们之外,还不太可能混淆哪个屏幕截图与哪个功能相关。
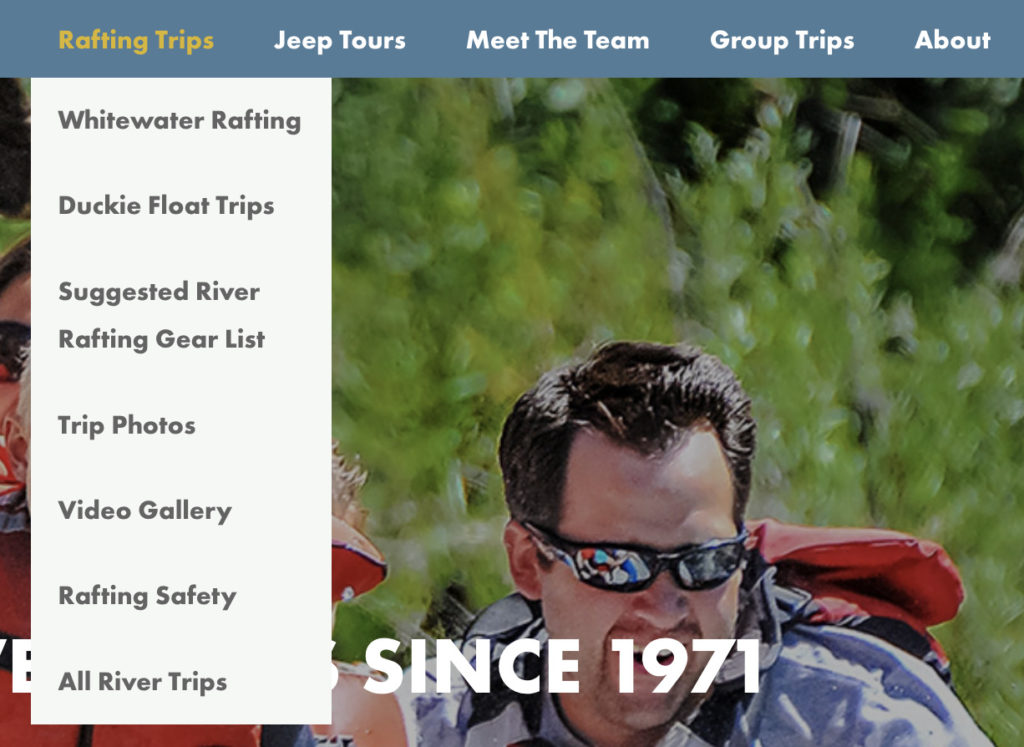
下拉导航菜单也是如此。 Timberline Tours 将所有相关内容分类在封闭的白框中:

您网站的布局应该以稍微复杂的方式连接所有元素。 不太复杂,因此用户无法自行导航。 但足以让他们保持兴趣和动力继续探索。
4.排版
排版有一些经常混淆的术语。
- 排版是如何安排文本以使其具有视觉吸引力;
- 字体是应用于字母、符号和字符的设计风格;
- 字体是应用于字样的不同样式。 (例如,粗体或斜体。)
与颜色和形状一样,不同的字体和字体可以帮助表达您的品牌个性。 衬线体 是比较经典、传统的款式。 虽然无衬线 感觉更现代和干净。

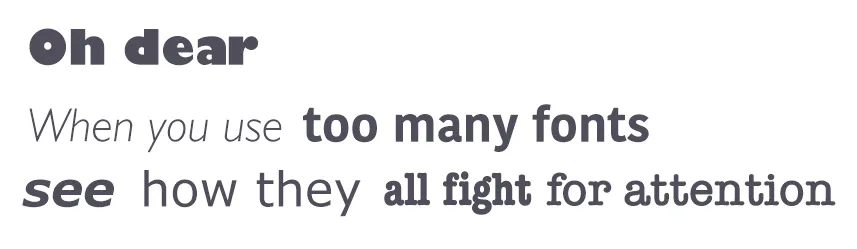
手写体、手写体、装饰风格都可以展现出独特的个性。 请注意它们不会影响可读性。 一次使用太多似乎也很古怪,但会引起混淆:

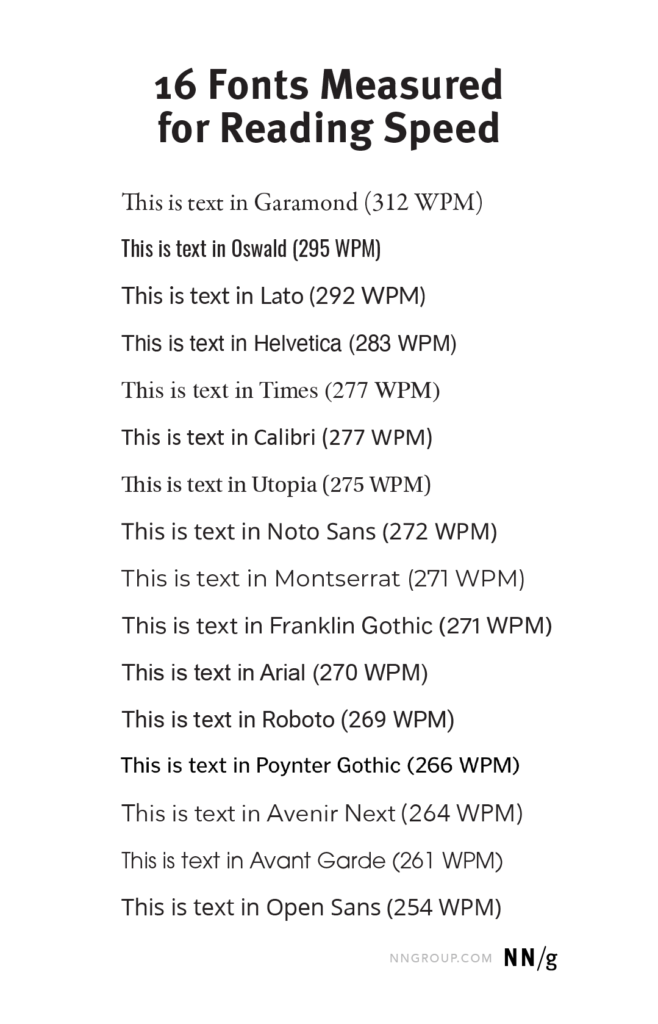
想知道哪种科学最适合您的网站? 对不起。 没有单一的答案。 虽然 Garamond 在最近的一项研究中平均来说是最好的,但并非所有用户都一样。

参与者之间存在显着的个体差异。 大多数与年龄差异有关。 尼尔森从结果中推荐的是“如果大部分观众年龄在 50 岁或以上,则减少 11% 的字数。”
虽然没有适合每个用户的正确答案,但它确实证明必须明智地选择字体以提高阅读速度和可访问性。
颜色和间距心理学都与排版有关。 但也要考虑文本的大小。
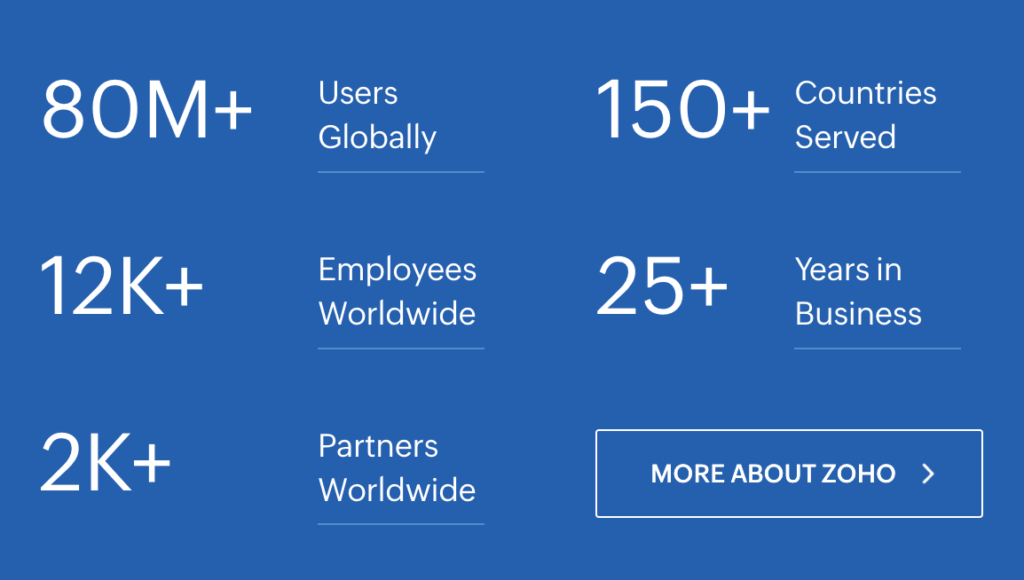
Zoho 使用更大的数字来使其社会证明统计数据脱颖而出(菲茨定律):

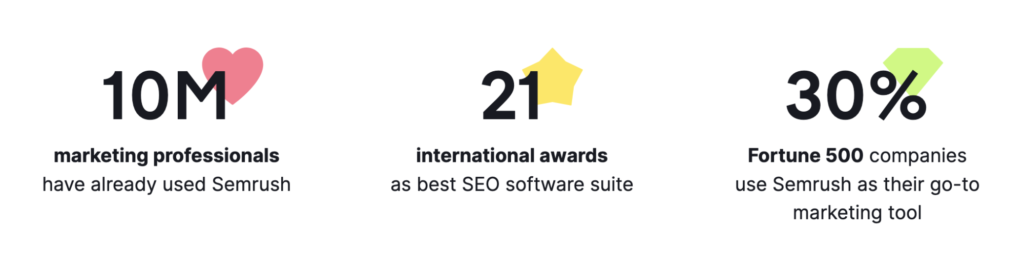
Semrush 做同样的事情,但添加了独特的彩色形状以进一步区分每个统计数据(Von Restorff 效应):

无论您的网页设计文本说什么,请确保它的间距适当,使用颜色经过深思熟虑,并且系统地调整大小以引起对重要部分的注意。
5.形状
形状不仅仅在标志设计中发挥重要作用。 它们也可以在您的整个站点中使用。 除了营造氛围外,它们还可以引导用户围绕设计流动,或创造深度和动感。

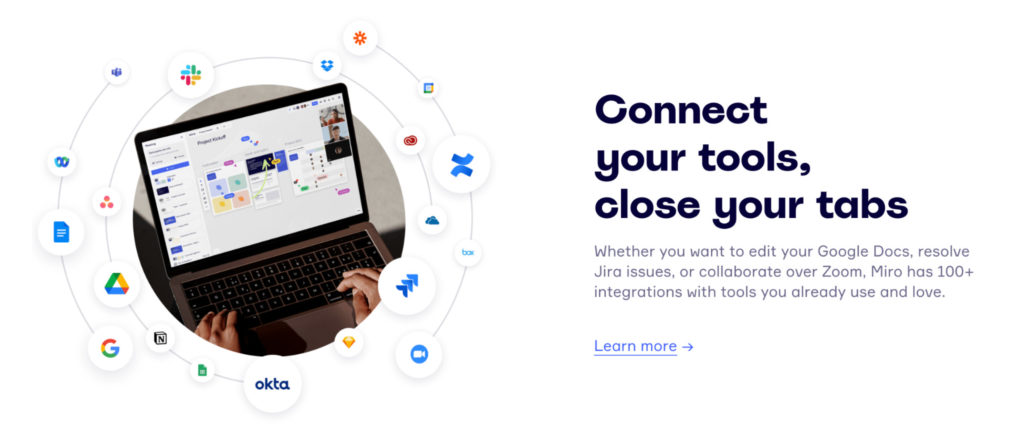
- 圆形和椭圆形暗示和谐和包容,没有锋利的边缘。 视觉协作平台 Miro 使用圆形(和格式塔的闭合原则)来暗示连通性:

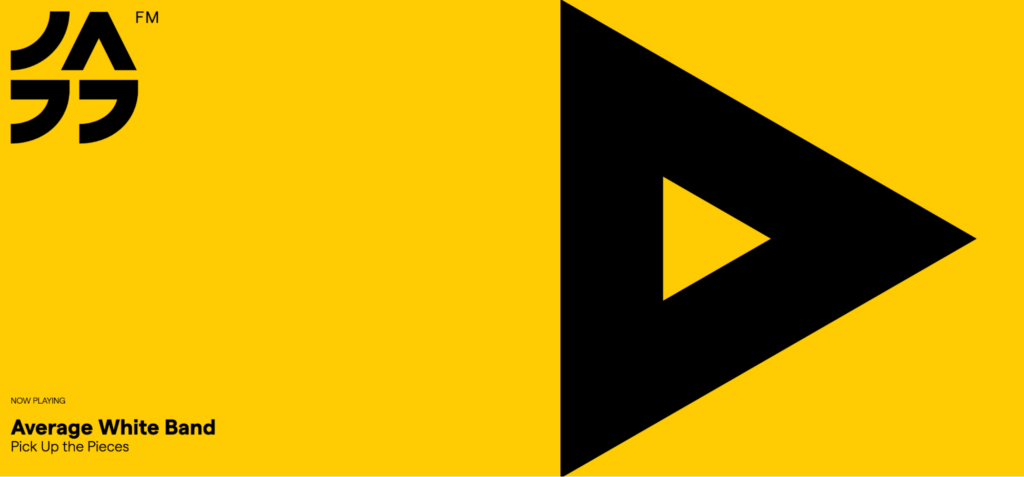
- 三角形是强有力的形状,可以暗示力量或方向。 Jazz FM收音机用一个符号来表示“播放”按钮:

您还可以看到对负空间的巨大依赖,以保持事物的清洁和现代。
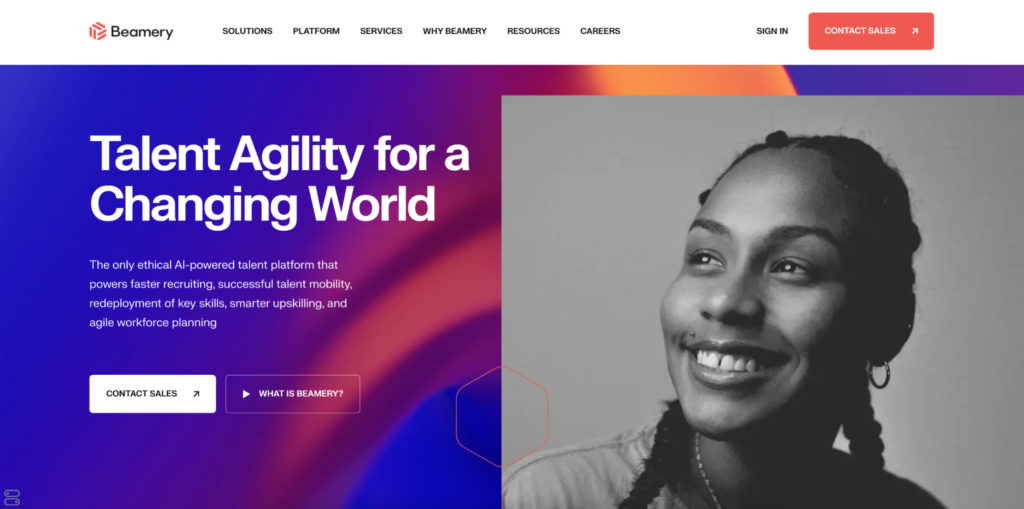
- 多边形(具有四个以上边的形状)感觉充满活力并且可以吸引用户的注意力。 您会在推动技术和创新的网站上看到更多。 人工智能驱动的人才平台 Beamery 通过其用户界面巧妙地承载了其徽标的六边形形状:

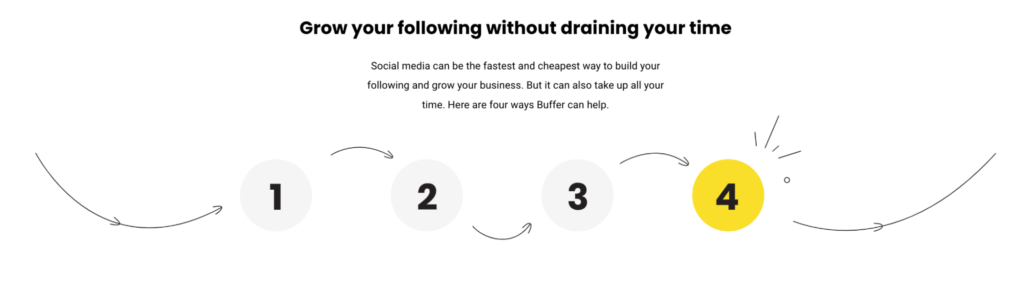
- 曲线和波浪可以通过它们的运动和自然流动使用户平静。 Buffer 将此策略与箭头(格式塔连续性和共同命运)相结合,通过团队服务可以提供帮助的四种方式来引导用户的视线:

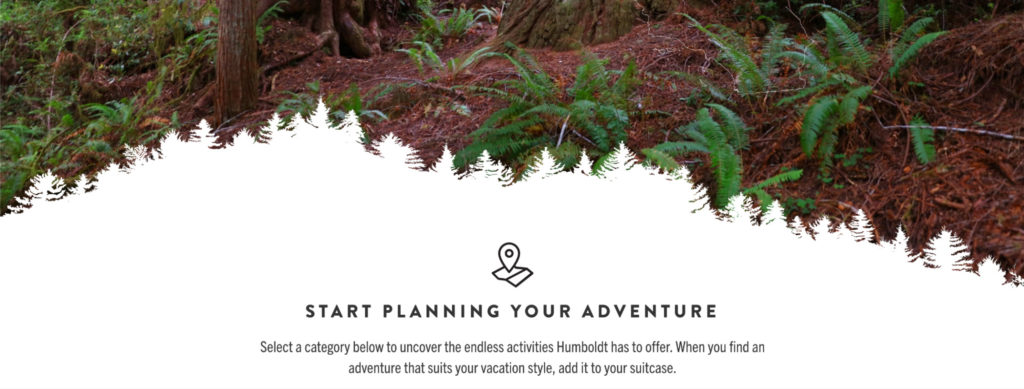
你的形状也可以更抽象。 Visit Humboldt 使用该县著名的红木树的剪影将英雄形象融合到以下信息中:

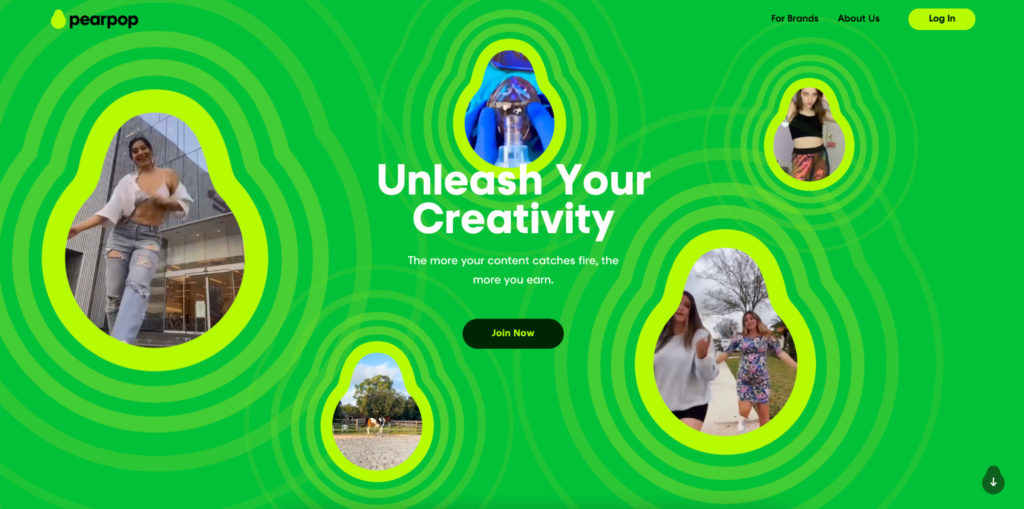
社交媒体协作平台 Pearpop 在整个网站上使用其梨形徽标来展示它是一款年轻、实用的应用程序:

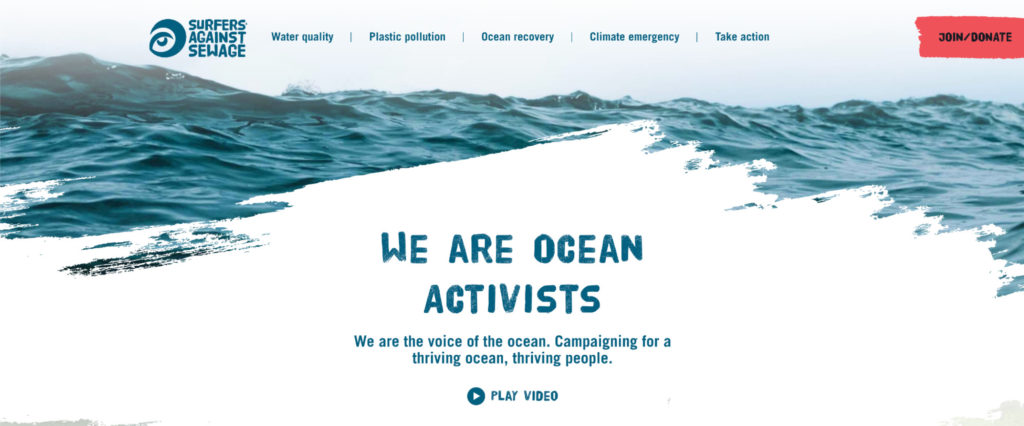
非营利组织 Surfers Against Sewage 使用不同的形状。 杂乱的橡皮擦画笔不再是实心轮廓,而是擦掉了背景中的海洋图像,为标题让路:

这个强大的警告信息与其说是一种形状,不如说是一种纹理。 但它通过吸引你的注意力并让你思考来完成它的工作。
如果您的徽标具有形状,请考虑如何将其融入您的网页设计中。 如果没有,请考虑您可能想要用它来象征的一种感觉或信息。
结论
网页设计不是一个精确的公式,但它背后有理论。
上面的有效网站示例都没有仅使用一种心理学原理。 每个都连贯地重叠几个。
无论您有一个 Web 开发团队还是只有您一个人,策略都是一样的。 如果您认为您有一些有用的东西,请对其进行测试。 优化它。 然后再测试。
定期重复此过程,您将跟上用户的潜意识需求。
从CXL 的高级实验分析课程中学习如何使用高级统计技术超越传统的 A/B 测试。
