9 个鼓舞人心的 PWA 示例:电子商务品牌如何实现次秒加载时间
已发表: 2022-03-02几年来,考虑无头商务的电子商务品牌一直对渐进式网络应用程序 (PWA) 可以提供的网站速度改进感到兴奋。
使用 PWA 为无头商务前端提供动力是改变游戏规则的方式,可实现极快的网站速度,尤其是在移动设备上。 快速加载时间最终可以提高电子商务转化率和每位用户的收入,但在开始构建自己的无头 PWA 之前,您可能希望看到其他一些品牌令人难以置信的商店在行动。
在这篇文章中,我们正在研究真实的 PWA 电子商务示例,以及品牌如何使用这项技术来改善购物者的整体体验。
我们将分享每个品牌转型背后的原因以及每个商店的竞争优势:
#cta-visual-fe#<cta-title>在任何电子商务平台上启动 PWA<cta-title>Shogun 前端是为您的商店启动 PWA 的最简单方法。了解更多
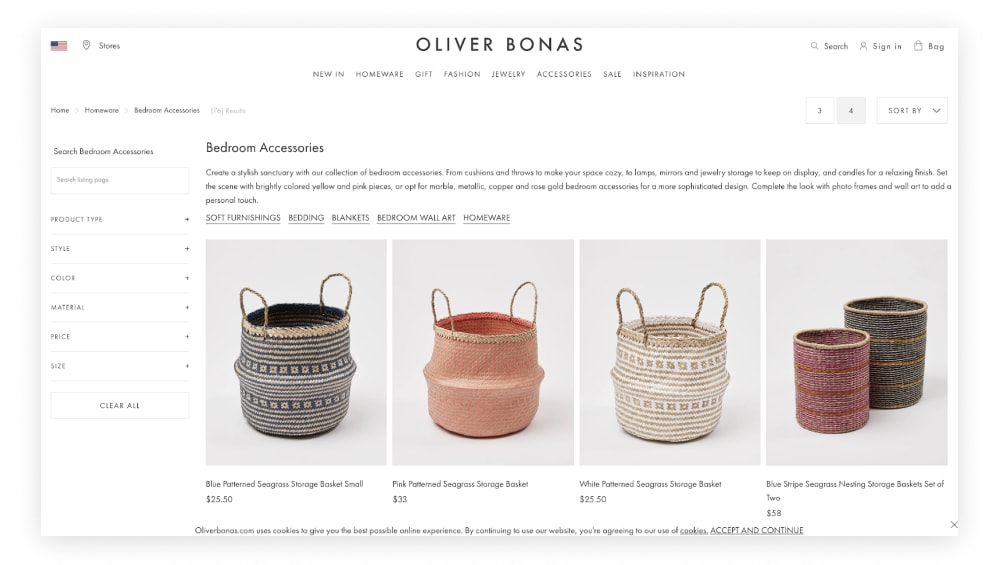
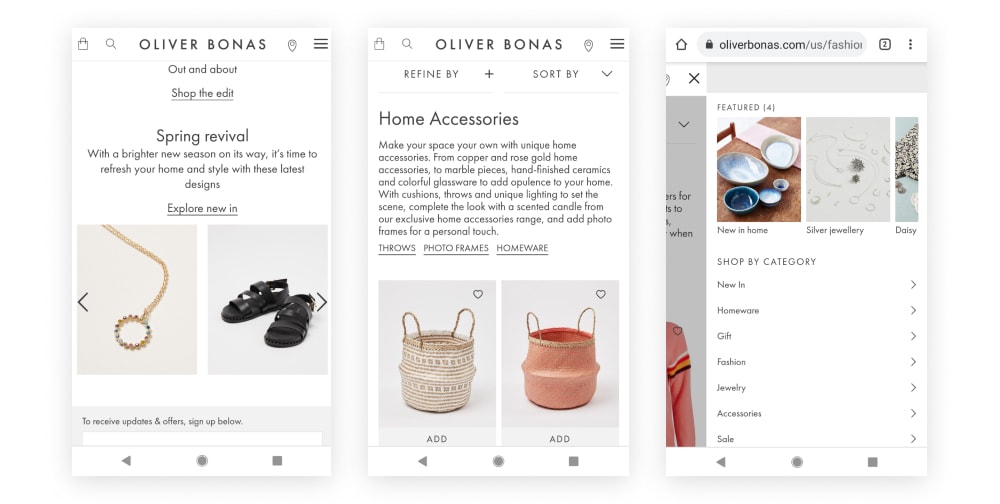
奥利弗·博纳斯


首先是英国时装、珠宝和礼品店 Oliver Bonas。 除了在英国拥有 60 多家零售店外,该生活方式品牌还巧妙地利用其在线商店向美国和国际市场扩张。
Oliver Bonas 的电子商务策略师 Camilla Tress 表示,他们的目标是为客户提供在线体验,以匹配他们在实体店中获得的个人关怀和关注。
正如她在 2018 年零售商业技术博览会上解释的那样,“人们喜欢走进我们的商店,我们的店员对产品非常了解并提供很好的建议——我们希望在网上重现这一点。”
我们喜欢这个 PWA 的地方:
- 浏览网站是流畅和直观的。 简单、直接的布局意味着客户可以快速、无缝地通过网站。
- 有很多产品图片,但它们不会相互拥挤。
- 在移动网站上,从显示多个产品图像的页面移动到具有单个产品的页面的速度令人印象深刻——这更类似于品牌在购物时渴望客户拥有的应用内体验。
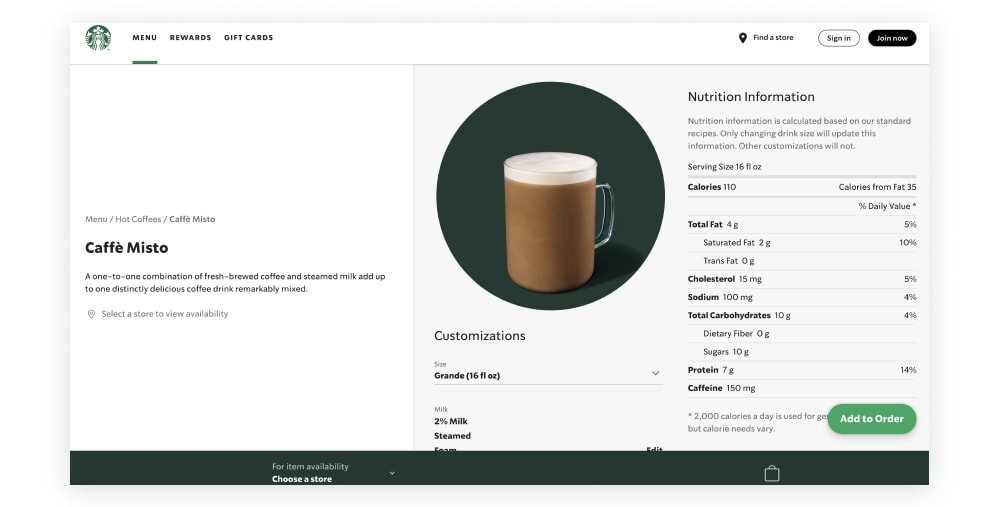
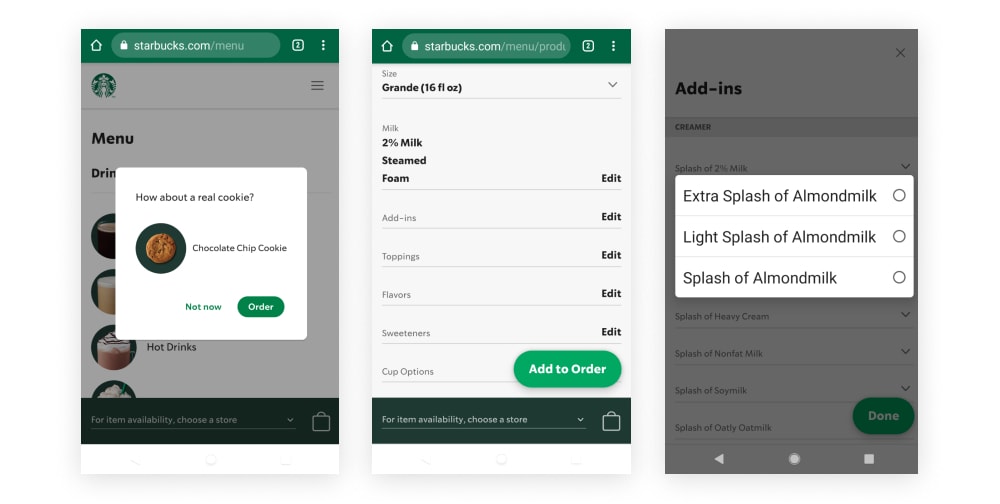
星巴克


星巴克希望在他们的网站上添加在线订购功能,无需客户下载和安装他们的本地应用程序。 考虑到他们移动客户的需求,以及在互联网覆盖通常不完整的新兴市场建立自己的雄心,他们选择了 PWA 作为解决方案。
PWA 提供的离线功能意味着客户可以浏览网站并下订单并将其添加到他们的购物车中——在他们去的时候选择和定制他们的咖啡或蛋糕——即使没有连接到互联网。
是什么让这个电子商务 PWA 特别棒?
- 由此产生的渐进式网络应用程序比该品牌预先存在的本机应用程序小 99% 以上,使其更容易被客户访问。
- 它带有一系列令人眼花缭乱的自定义选项、用户友好的图像和动画,与标准移动网站上可交付的内容相比有了很大的变化。
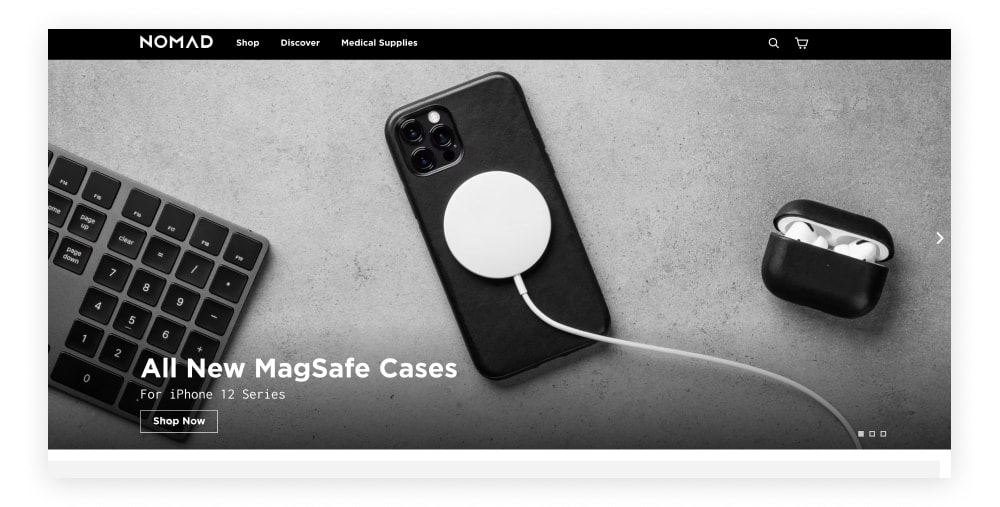
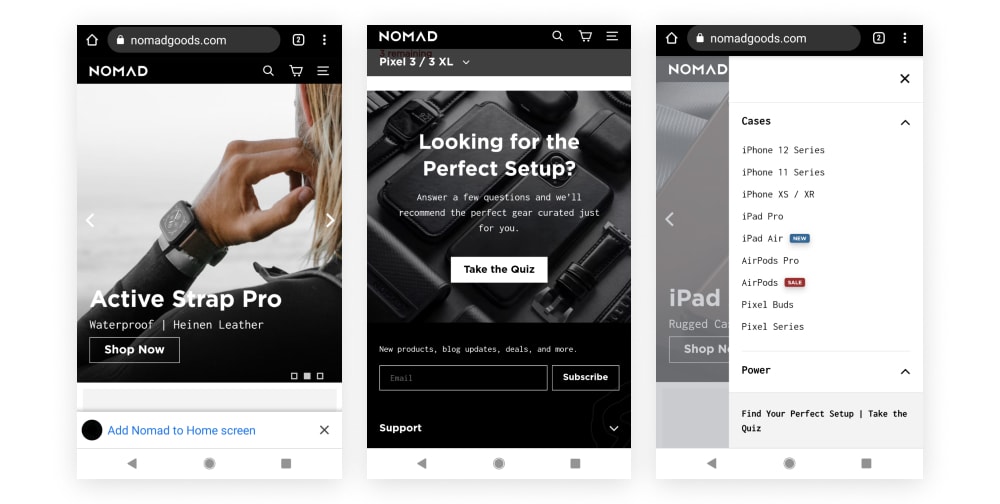
游牧民族


该网站融合了生活方式配件和移动设备,向访问者展示了许多产品。
与我们介绍的其他一些品牌相比,Nomad 已经对他们的 PWA 前网站的外观感到满意。 他们希望保持他们努力创造的独特美感,同时减少妨碍访问者浏览目录的大量页面加载时间。
他们还热衷于缩短内部团队开发营销活动和构建自定义页面所需的交货时间。
在使用 Shogun Frontend 切换到 PWA 后,Nomad 的转化率提高了 25%。 Nomad 电子商务总监 Reese Hammerstrom 表示:“早期数据显示,用户在网站上花费了更多时间并访问了更多页面。 客户可以立即消费更多内容,探索更多我们的目录,并发现更多关于品牌的信息。 结果,转化率提高了。”
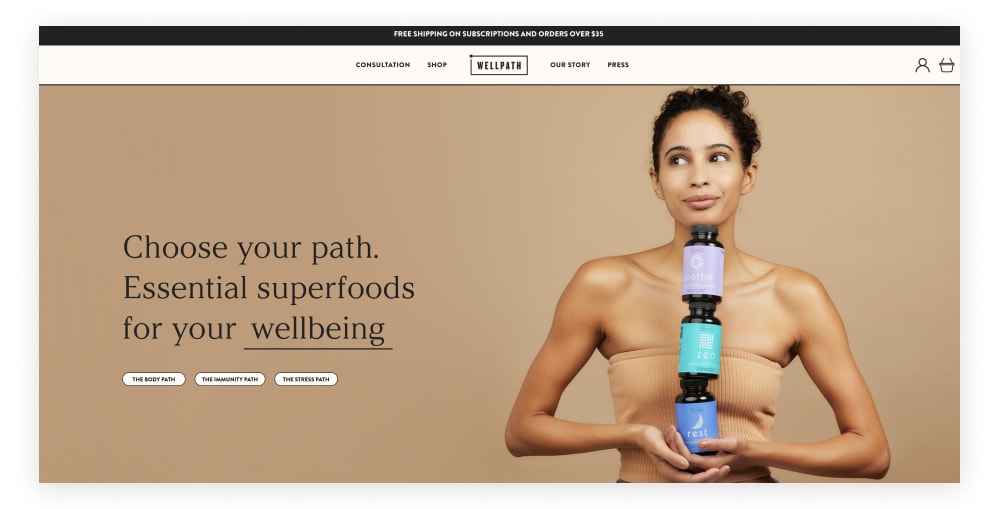
井道


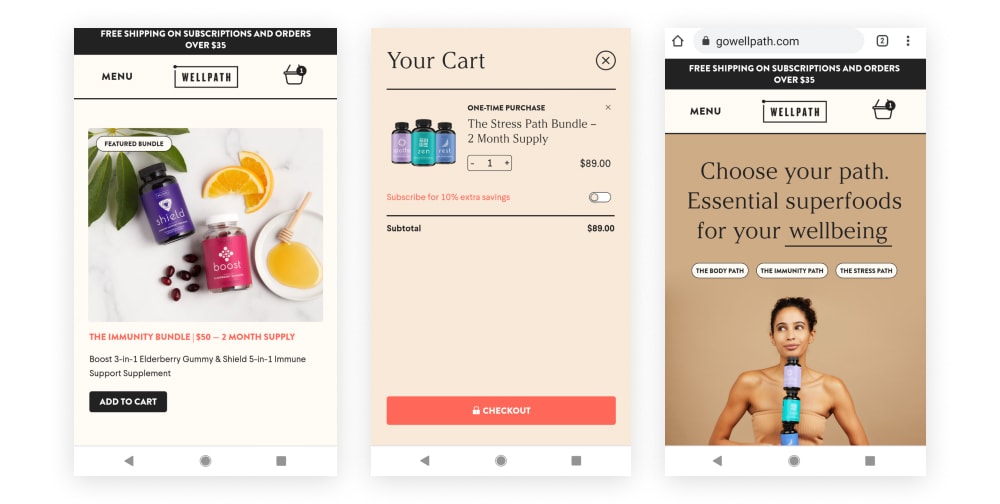
这个相对较新的仅限在线健康和保健品牌提供可根据客户需求量身定制的补充包。 访问者在登陆网站时可以从三种不同的“路径”中进行选择,如果他们不确定要走哪条路径,可以填写两分钟的咨询(留下他们的姓名和电子邮件)。
一旦客户在登陆页面上选择了他们的路径,简单的导航就会带来另外三个产品选项。 从那里,只需再点击一次购物车,再点击一次即可结帐。
除了 PWA 网站的标志性速度和令人满意的 UX,无缝集成的自定义选项非常适合希望为客户提供定制的整体体验的品牌。
#cta-visual-fe#<cta-title>为您的品牌构建 PWA<cta-title>Shogun 前端是为您的商店启动 PWA 的最简单方法。了解更多
兰蔻


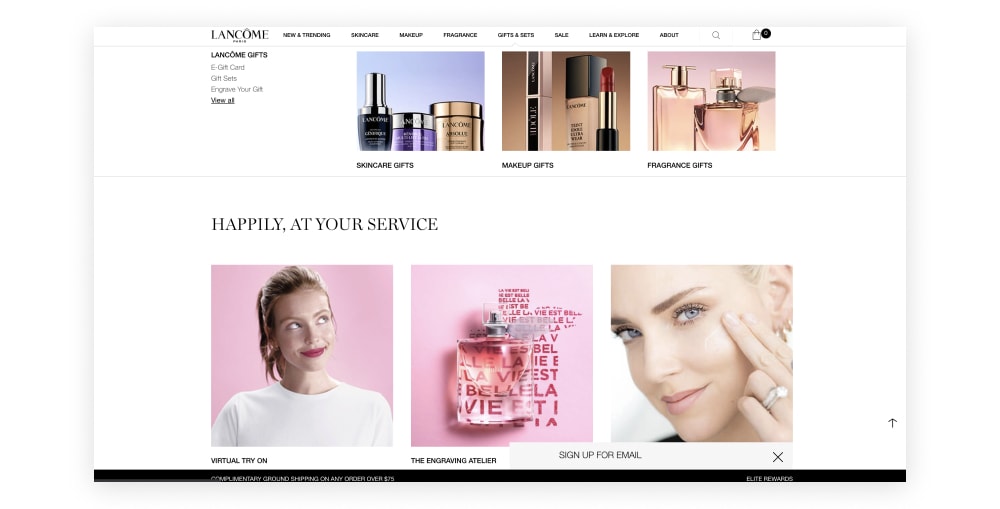
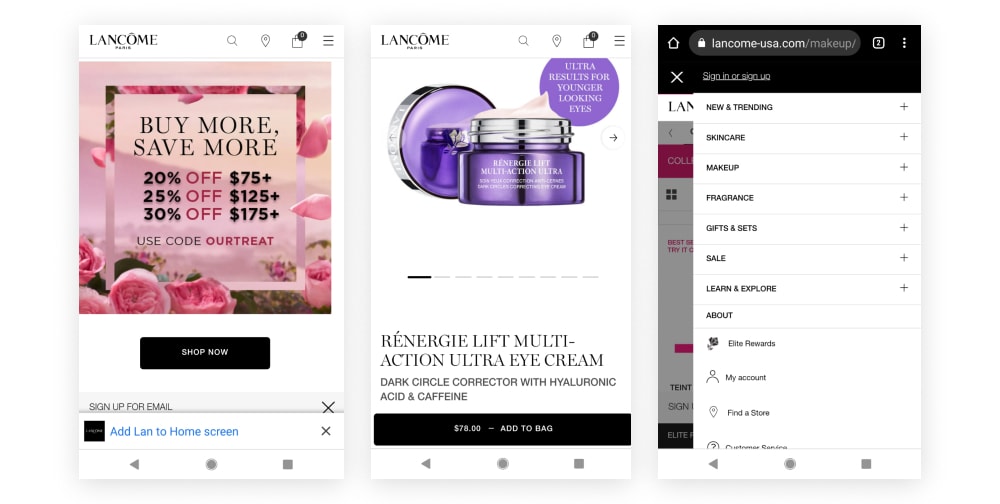
这家法国奢侈化妆品品牌长期以来一直奉行移动优先战略,其移动流量早在 2016 年就超过了桌面。但他们的转化率最初并没有跟上移动流量的增长。 移动速度较慢意味着客户厌倦了等待页面加载并放弃购物车。

兰蔻考虑为移动设备构建一个原生应用程序来解决这个问题,但鉴于只有一小部分忠实客户准备采用应用程序,他们决定通过改进移动设备的解决方案更好地满足他们的品牌和销售需求直接从浏览器中体验,但也可以跨平台产生结果。
由此产生的 PWA 解决方案并没有让人失望。 总体而言,兰蔻的转化率提高了 17%,速度和用户体验的改进导致访问者通过 IOS(该品牌的主要客户群)访问其网站的移动会话增加了 53%。
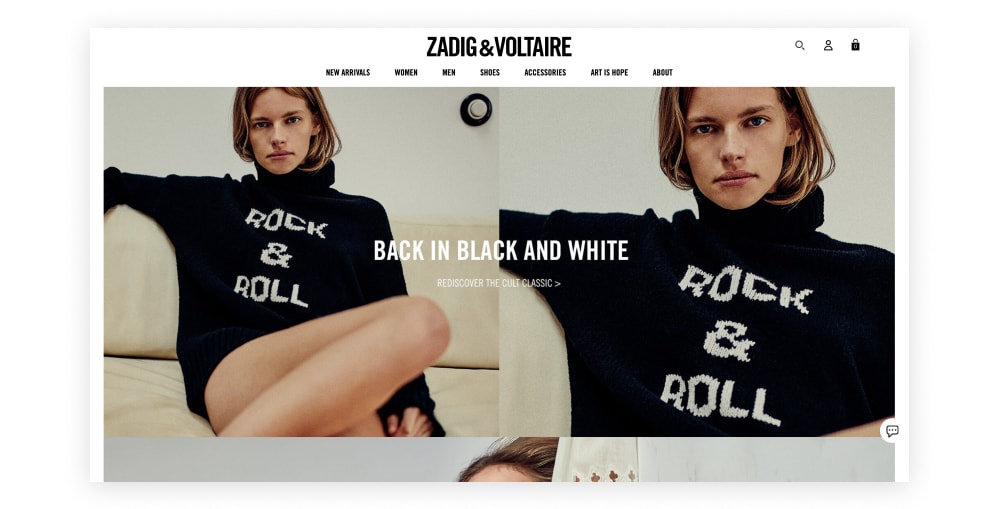
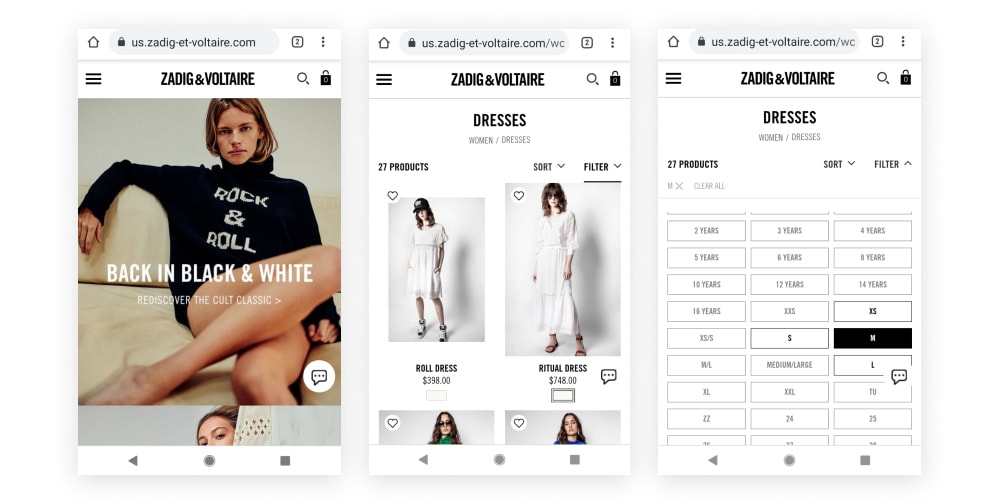
扎迪格和伏尔泰


另一个采用 PWA 的法国奢侈品牌是 Zadig & Voltaire。 超快速的页面加载对时尚品牌很重要,不仅可以确保客户获得他们应得的高端购物体验,而且就像我们讨论过的其他示例一样,可以减少购物车放弃并确保健康的转化率。
该品牌决定利用 PWA 提供的灵活性分阶段实施新的购物体验。 他们首先重新设计了他们的意大利网站,并且对由此产生的速度改进印象深刻,然后转移到其他地区。 去年,他们推出了由 PWA 提供支持的法国旗舰网站。
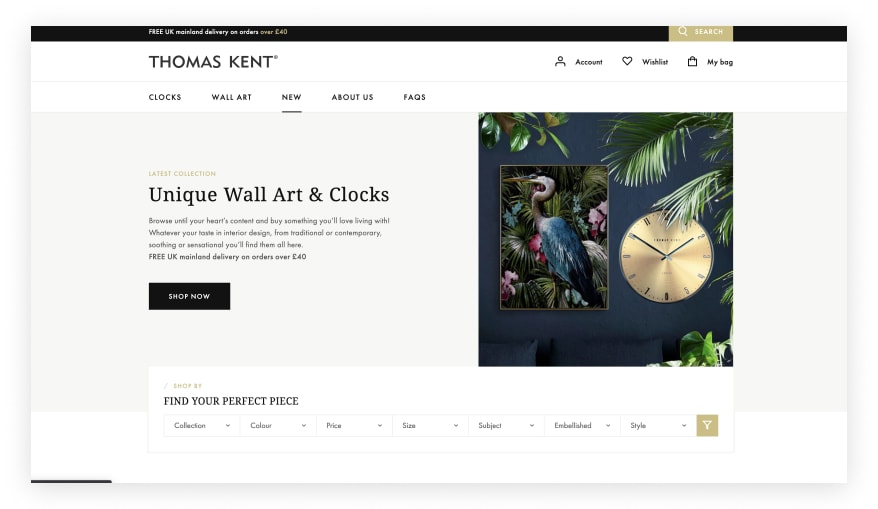
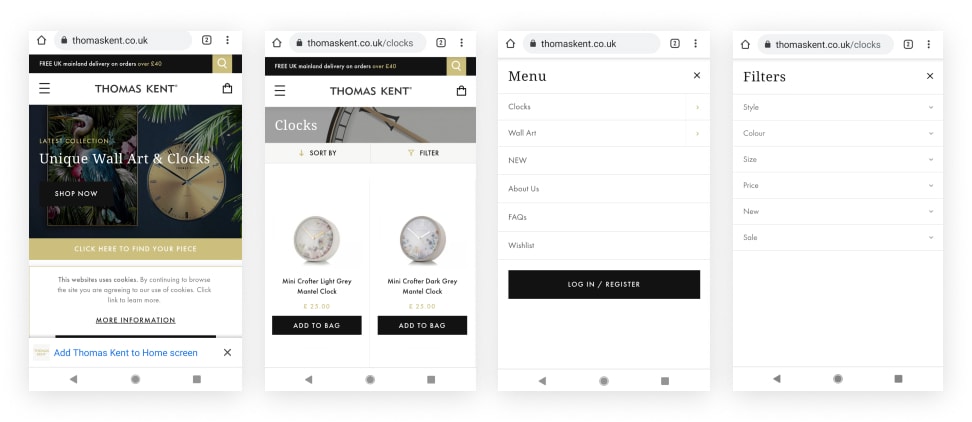
托马斯·肯特


这家英国钟表制造商和高品质墙壁艺术供应商是另一个在重新启动网站后在引擎盖下添加 PWA 后转化率显着提高的品牌。
采用移动优先的方法,而不会让喜欢在桌面网站上购物的客户落后,这是 PWA 对电子商务品牌如此有吸引力的基石。
在移动网站上,令人印象深刻的各种菜单和过滤选项从屏幕一侧无缝滑动,无需进一步加载页面,从而轻松定制产品。
除了标志性的闪电般的速度(页面加载时间加快 54%)外,该品牌的转化率也大幅提高了 77%,自然流量收入也同样令人印象深刻地增长了 79%。
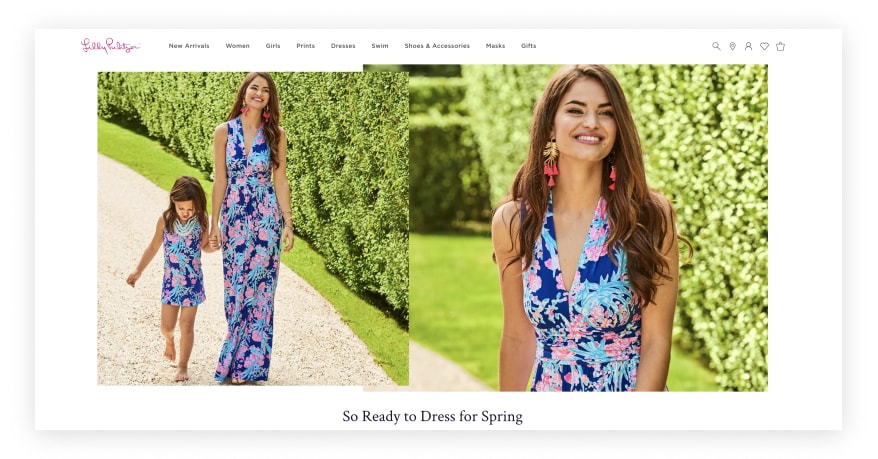
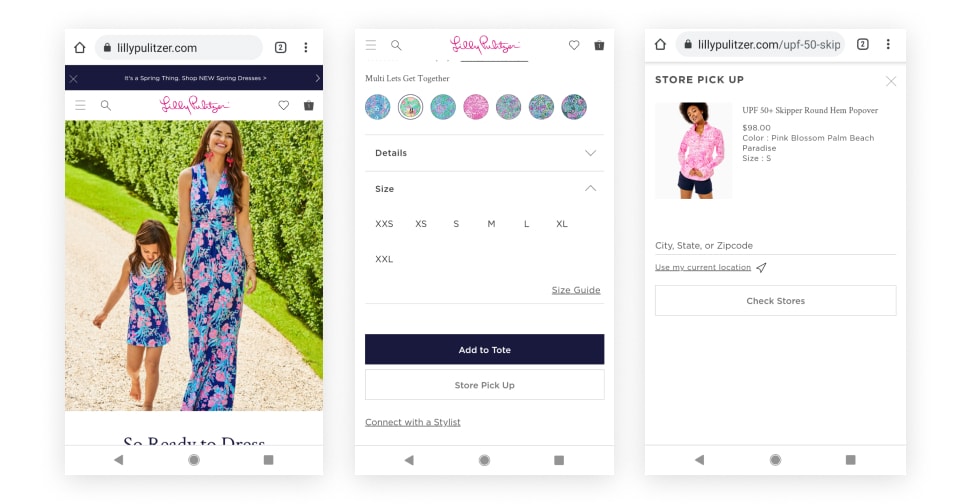
礼来普利策


这个女士度假装品牌是 PWA 网站提供的干净、简单和快速体验的另一个例子。
从登录页面到购物车(或 Lilly Pulitzer 喜欢称其为“手提包”)有一个直观而直接的旅程。 一个不显眼的菜单被切换到屏幕顶部,允许重复访问者轻松跳转到他们想去的地方,而新客户在几秒钟内从主页点击结账时会被整洁的产品图像引导。
您可以快速找到附近的商店取货或“与造型师联系”,因为这两个选项都显示在产品页面上。
移动设备和桌面设备为客户提供了令人印象深刻的相似体验——拥有支持这两种设备的灵活 PWA 网站的另一个巨大优势——访问者将欣赏其始终如一的高质量。
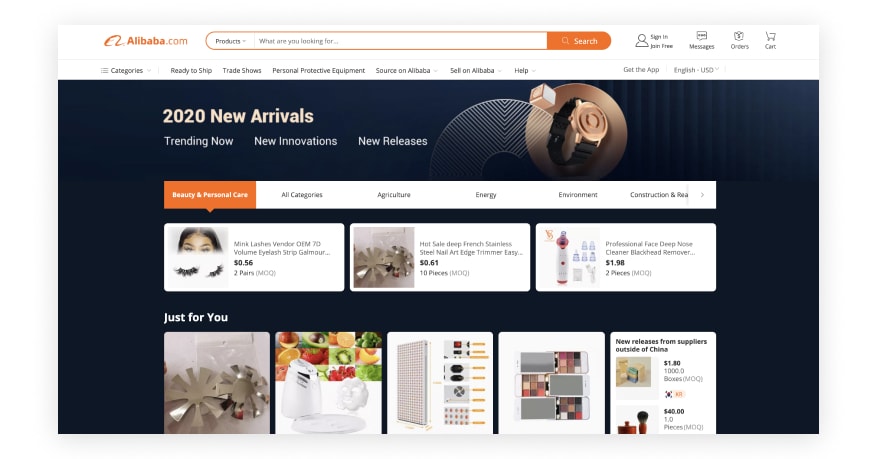
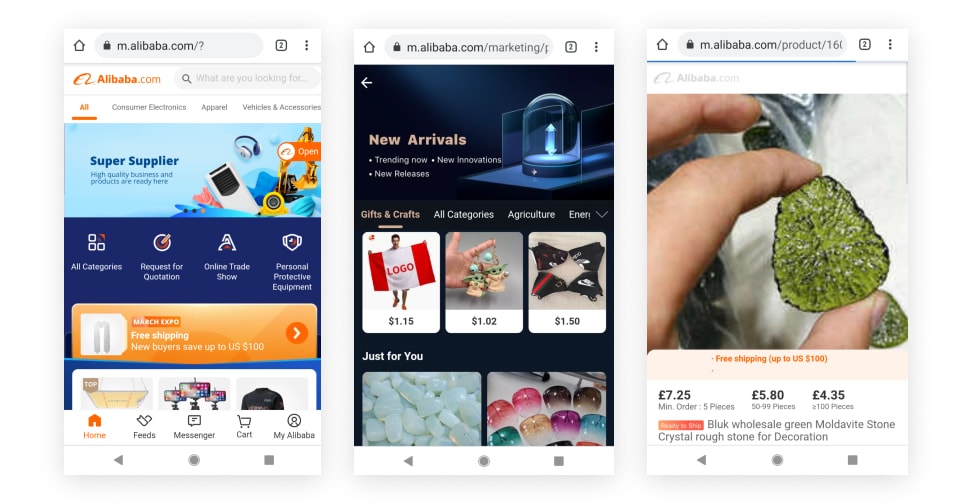
阿里巴巴


虽然这家中国电子商务巨头可能不是传统的 DTC 品牌,在 200 多个国家/地区开展业务,但它是全球最大的 B2B 交易平台。
对缓慢的移动互联网速度感到沮丧,阿里巴巴最初想使用他们的移动网站来鼓励客户下载他们的本地应用程序。 但是,尽管他们尽了最大的努力,但使用率仍然顽固地低于预期。 因此,他们产生了使用 PWA 网站重新创建应用程序体验的想法,但(因为它像任何其他网站一样使用普通网络)可以访问其更大的客户群。
将他们的网站切换到 PWA 导致转化率增加了 76%。 这是总体增长,无论浏览器如何。 因此,尽管切换到 PWA 是出于对其移动 Web 存在的考虑,但速度和 UX 的改进已经在跨平台上取得了成果。
热衷于构建自己的 PWA?
希望这个关于 PWA 电子商务世界的简要介绍能给您一些启发。
有远见的品牌一直在转向 PWA 来为其店面提供动力,因为它们提供的速度和一致的用户体验有所提高。 如果你的品牌是移动优先或以移动为中心的,那么使用 PWA 来构建你的网站——而不是使用可能有限的原生应用——最终将帮助你获得应用带来的丰富和引人入胜的质量,而无需失去网站为您提供的覆盖面和可访问性的好处。
#cta-visual-fe#<cta-title>为您的品牌构建 PWA<cta-title>Shogun 前端是为您的商店启动 PWA 的最简单方法。了解更多