Headless PWA:为什么他们要彻底改变电子商务
已发表: 2022-03-02在日益以移动为先的世界中,渐进式 Web 应用程序 (PWA) 正在改变客户与品牌互动的方式。
如果您经营一家电子商务商店,那么您就会熟悉这个问题:也就是说,移动网络仍然受到页面加载时间缓慢和网络覆盖不完整的困扰。
您想为您的电子商务网站访问者提供他们应得的高质量体验,但设计和构建可下载的应用程序是一项艰巨的任务,坦率地说,这不再是您唯一的选择。
进入 PWA 无头商务,或 — 渐进式网络应用程序。
围绕 PWA 的大部分兴奋都集中在渐进式 Web 应用程序相对于原生应用程序的优势上,但与传统/动态网站相比,它们也具有巨大的速度和 UX 优势,而这——远远超过它们模仿原生应用程序功能的方式——正在重塑电子商务。
Lancome、West Elm 和 Zadig & Voltaire 等许多品牌正在转向无头 PWA 以获得性能优势,我们将向您介绍原因。
#cta-visual-fe#<cta-title>为您的品牌构建无头 PWA<cta-title>了解 Shogun 前端如何将您的网站转变为无头 PWA。了解更多
什么是渐进式 Web 应用或 PWA?
渐进式 Web 应用程序是在 Web 浏览器中通过 HTTPS 提供服务的网站,但由于其架构,其行为更像是可下载的本机应用程序,而不是静态网站。 PWA 无头存储首先作为静态网页加载,然后逐渐成为浏览器中的“单页 Web 应用程序”(因此得名)。
前期,PWA 请求与传统网页相同数量的信息,但在随后的每次页面点击中,PWA 只是换掉页面中需要更改的部分。 与传统网站不同,PWA 不会完全重新加载整个页面——它们是外科手术式的。 这使得页面之间的点击几乎是即时的。
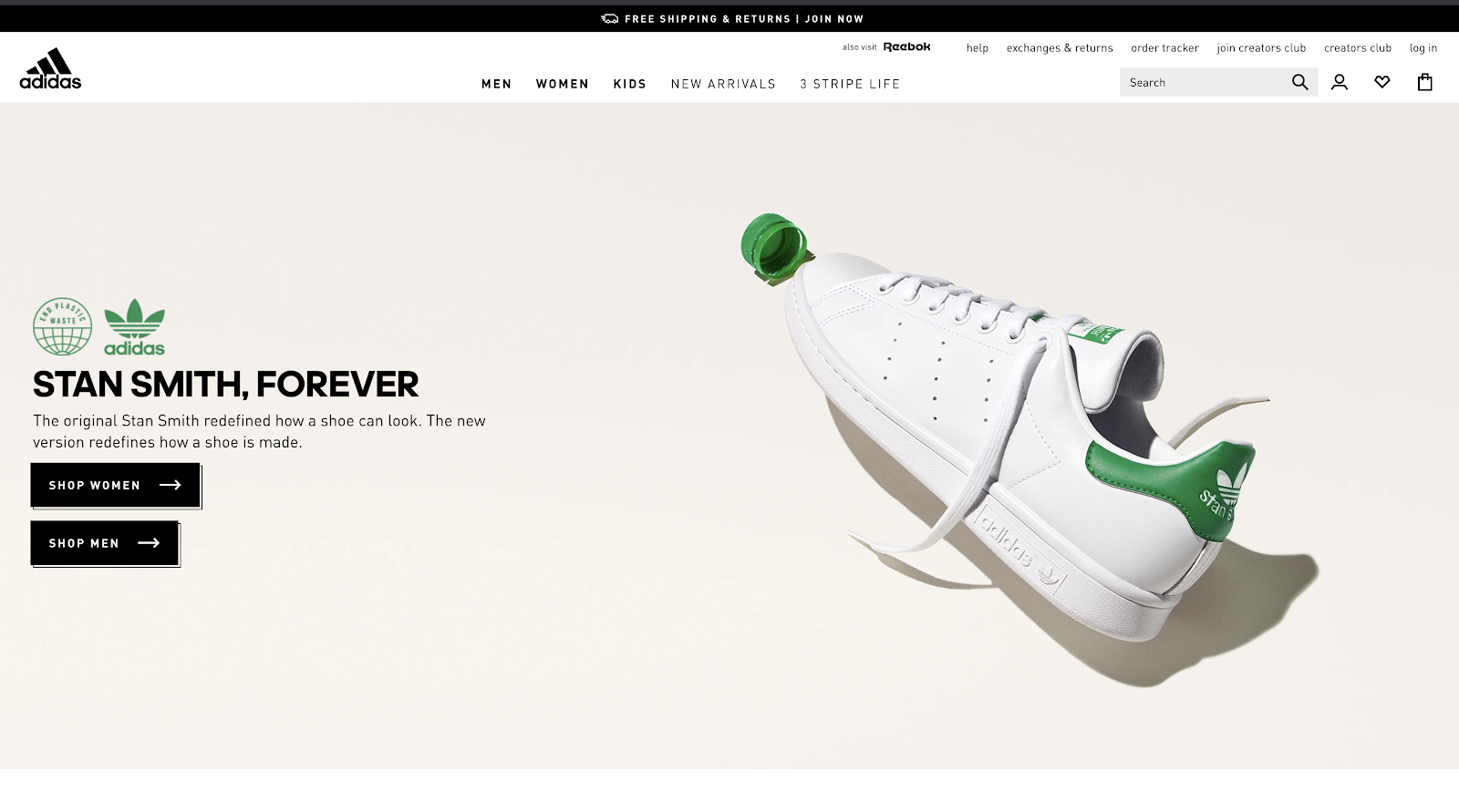
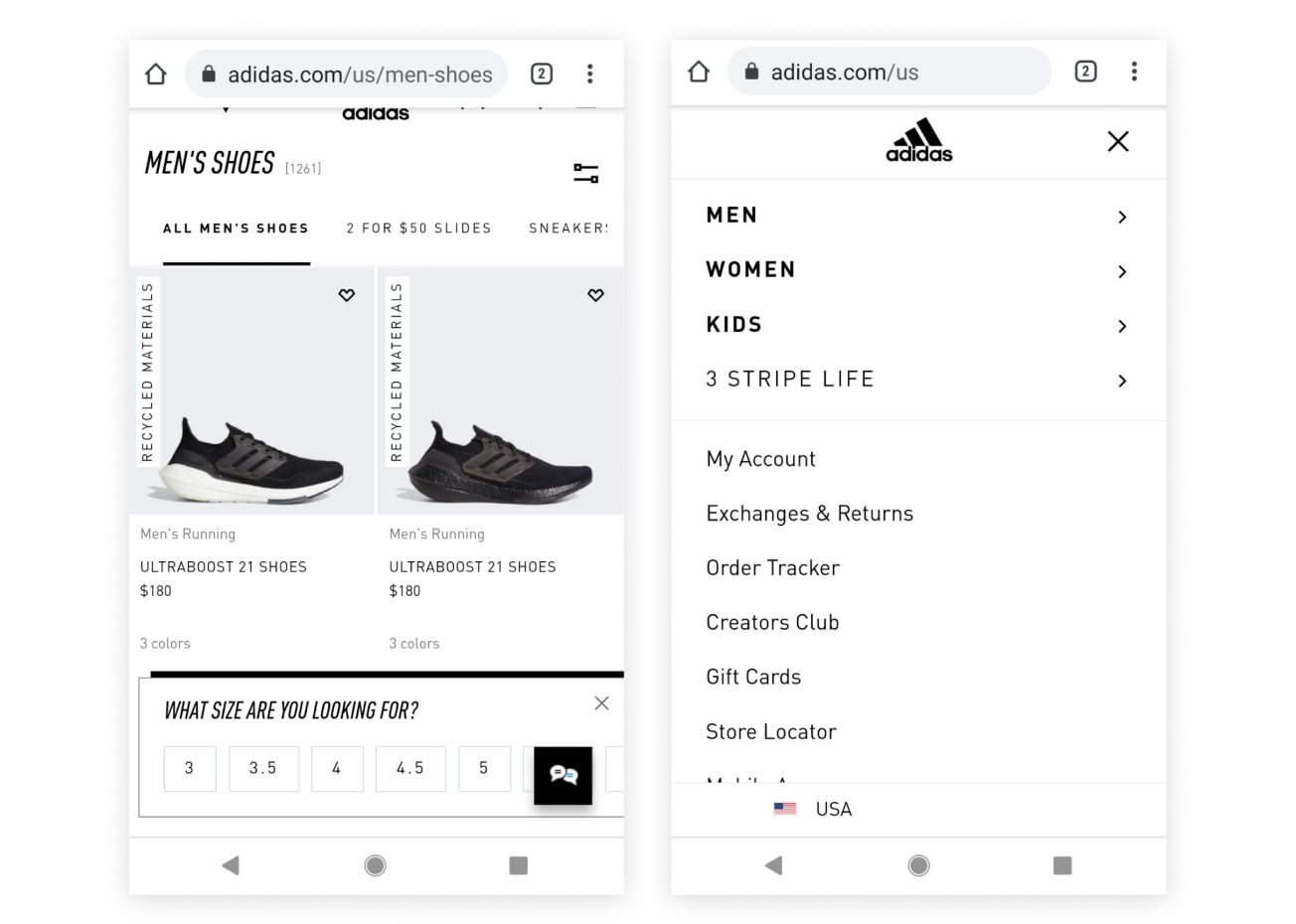
例如,自从搬到 PWA 商店后,阿迪达斯的销售额和转化率都取得了令人瞩目的进步。 菜单和自定义选项已在现场预加载,因此无需等待额外页面加载。 其结果是一种快速而精致的客户体验,与通常的移动网络相比,它更类似于原生应用程序。


简而言之,PWA 是:
- 加载速度快,因为它们减少了数据获取要求
- 响应访问者与网站的交互方式
- 可安装在移动设备的主屏幕上(带有 JSON 清单文件)
- 当网络服务不可用时,导航顺畅,中断更少
- 对客户来说安全可靠,因为他们通过 HTTPS 提供服务
由于 PWA 从服务器请求信息的方式(以小而细的块),在每次后续加载时加载站点所需的数据量大大减少。 除此之外,PWA 在访问者方面缓存了更多信息,这意味着每次访问加载的新信息更少。
我们稍后会详细介绍,但就目前而言,主要的收获是 PWA 为加速您的电子商务网站所做的工作。 由于有效负载要求大大降低,亚秒级的网站加载时间突然成为可能,即使在移动设备上也是如此。
PWA 的好处
使用 PWA 的主要优势是速度。
减少的数据请求减少了 PWA 对可能引入显着延迟时间的服务器的依赖——例如,当传统的动态网站必须完全刷新加载页面所需的所有信息时。
PWA 因优于原生应用而享有盛誉。 就像原生应用程序一样,它们可以:
- 被添加到主屏幕,并且
- 向启用此功能的商店访客发送推送通知
但是,PWA 越来越多地比原生应用程序具有一些很大的优势,因为它们是:
- 可离线访问
- 灵活,因为它们不限于特定的设备或浏览器(与 iOS 和 Android 所需的不同版本的本地应用程序不同)
- 让更多人更容易获得
- 可被搜索引擎发现,因此有助于 SEO
- 可在浏览器中使用,无需下载
最后三点也许是最重要的。 PWA 的特别之处在于,它们是通过标准 Web 浏览器交付的,就像任何其他网站一样。
除了加载网站之外,您的客户无需做任何事情,嘿,快! 他们已经沉浸在您的类似应用程序的无头商务体验中。
再一次,这一切发生的速度是他们采用的关键驱动力。
那么,PWA 比原生应用更好吗?
通常,他们在做不同的事情,并且根据您的需求,您的品牌甚至可能需要 PWA 驱动的无头商务网站和本机应用程序。 所以很难说一个比另一个“更好”。
但是,如果您希望创建一个快速、易于访问的电子商务网站,那么无头 PWA 是一个不错的选择。
重要的是,一般来说,网络浏览器已经成为非常强大的工具。 如今,您在应用程序中可以做的事情并不多,而在常规浏览器中您无法更直接地做到这一点。
想测量你房间的大小,看看你想买的新沙发是什么样子吗? 只需将您的网络浏览器指向带有增强现实的 URL 的方向,您就在那里。 想看看这些新鞋的不同颜色会是什么样子吗? 浏览器中的普通网站现在可以快速将蓝色换成绿色。
PWA 发挥作用的地方在于,它们提供了原生应用程序的 UX 优势,同时极大地提高了网站速度。 所有这些都可以通过普通互联网发现和共享,因此与原生应用程序相比,可供更多人使用。

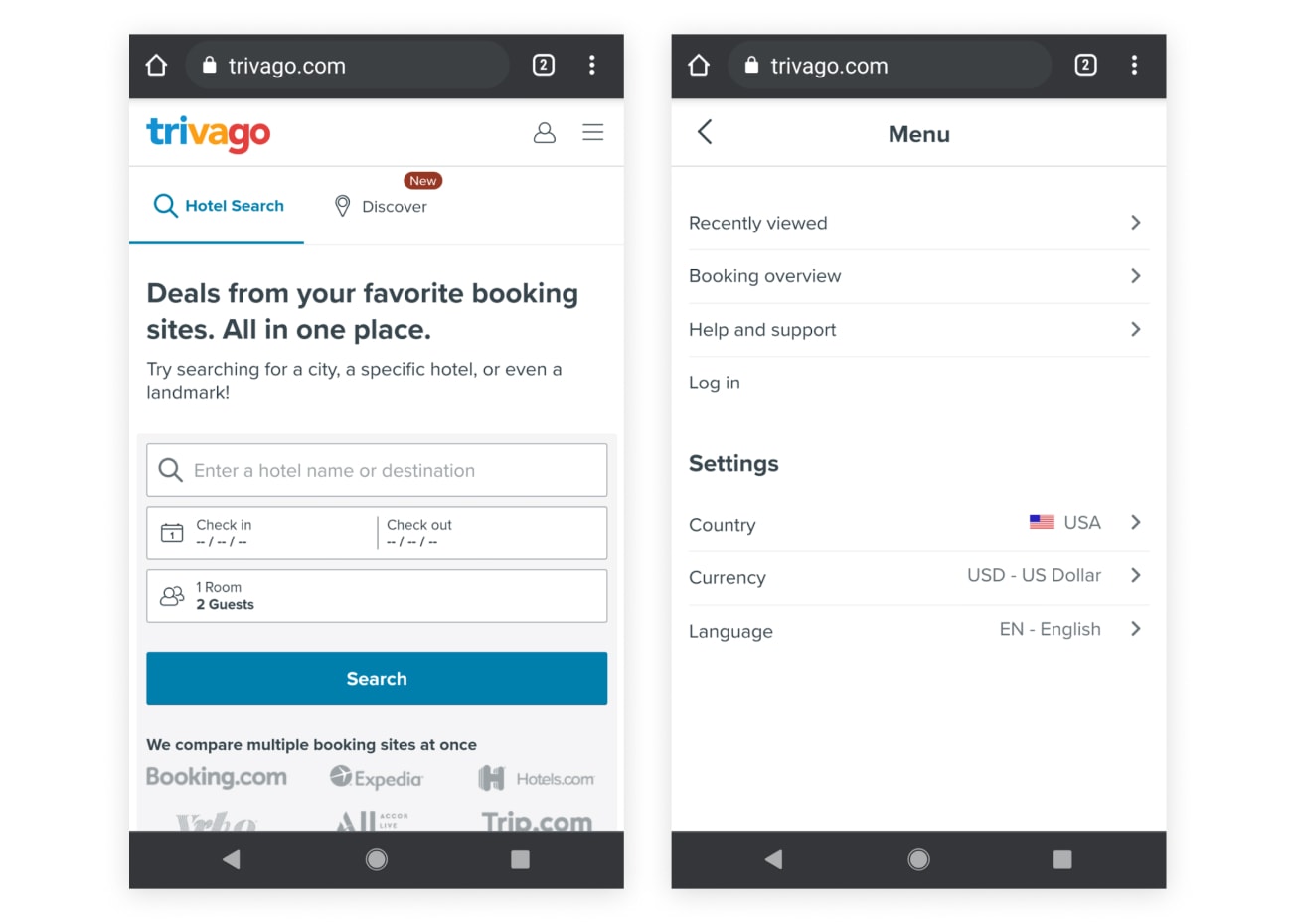
以 Trivago 为例。 流行的酒店预订网站为其客户提供了一个本地应用程序,但他们将网站转换为 PWA,因为他们意识到他们需要实现类似应用程序的用户体验并加快更多人愿意使用的速度:

渐进式网络应用程序的功能与应用程序类似,无需下载和安装。 浏览应用程序通常比网站更流畅、更令人满意,尤其是在移动设备上,这就是为什么品牌通常如此热衷于让客户下载应用程序。
虽然原生应用市场无疑是巨大的,但可悲的事实是,绝大多数人将大部分时间花在三到四个全球领先的应用上,除了这些大热门之外,品牌应用的采用率很低。 事实上,在我们最初的研究中,21% 的受访者表示他们不使用特定品牌自己的移动应用购物。
商店访客根本没有时间或意愿下载和安装本机应用程序。 首先,潜在客户需要在数以百万计的应用商店中找到您的应用,然后必须充分使用它以保证将其保留在他们的设备上。 使用 PWA 可以提供类似的令人满意的体验,但会吸引更多的访问者。
利用 PWA 的速度和 UX 优势为其无头商务店面提供支持,创建流畅、连续和快速的网站导航的品牌,最终与使用加载速度较慢的传统动态网站的电子商务企业相比具有巨大的竞争优势。 主要是因为更快、更令人满意的用户体验会带来更多流量和更高的电子商务转化率。
#cta-visual-fe#<cta-title>构建没有头疼的 PWA<cta-title>了解 Shogun 前端如何将您的网站转变为无头 PWA。了解更多
他们成功的秘诀
PWA 的关键组件之一是服务工作者。 这些小的 JavaScript 文件在浏览器的后台运行,在设备上创建了丰富的缓存。 因此,在下次访问网站时,您的网站不必浪费时间加载访问者已有的信息。
这就是使重复访问时几乎即时的网站加载成为可能的原因。 它还创造了品牌可以控制的持续体验,即使在离线模式下也是如此。
但是对于所有这些创新,PWA 都是使用 HTML、CSS 和 JavaScript 文件等标准组件构建的。
需要注意的是, PWA不仅适用于移动端。 它们的适应性意味着品牌可以为其客户创造特定于设备的体验,但支持这些体验的技术是完全相同的。 PWA 可以跨设备创建增强的性能。
PWA 和无头商务
任何看过它的人都会告诉你,在考虑去无头时有很多很多的选择。
您不必使用 PWA 进行无头商务(这只是可用的一种途径)。 您可以使用传统的动态网站,甚至传统的原生应用程序来解耦您的电子商务平台后端。
事实上,无头商务的主要好处之一是它的灵活性。 由于后端与前端分离,您的技术堆栈的其余部分在很大程度上不知道是什么为您的前端交付平台提供动力。
这样做的好处是您可以使用适合您的解决方案。 你如何决定去无头将取决于你现有的电子商务堆栈是什么样的,以及你现在和未来的需求。
首先检查这两个因素(现有堆栈和未来需求),然后您将更有能力确定哪种前端交付方法会将您带到您想去的地方。
那么为什么选择 PWA 去无头呢?
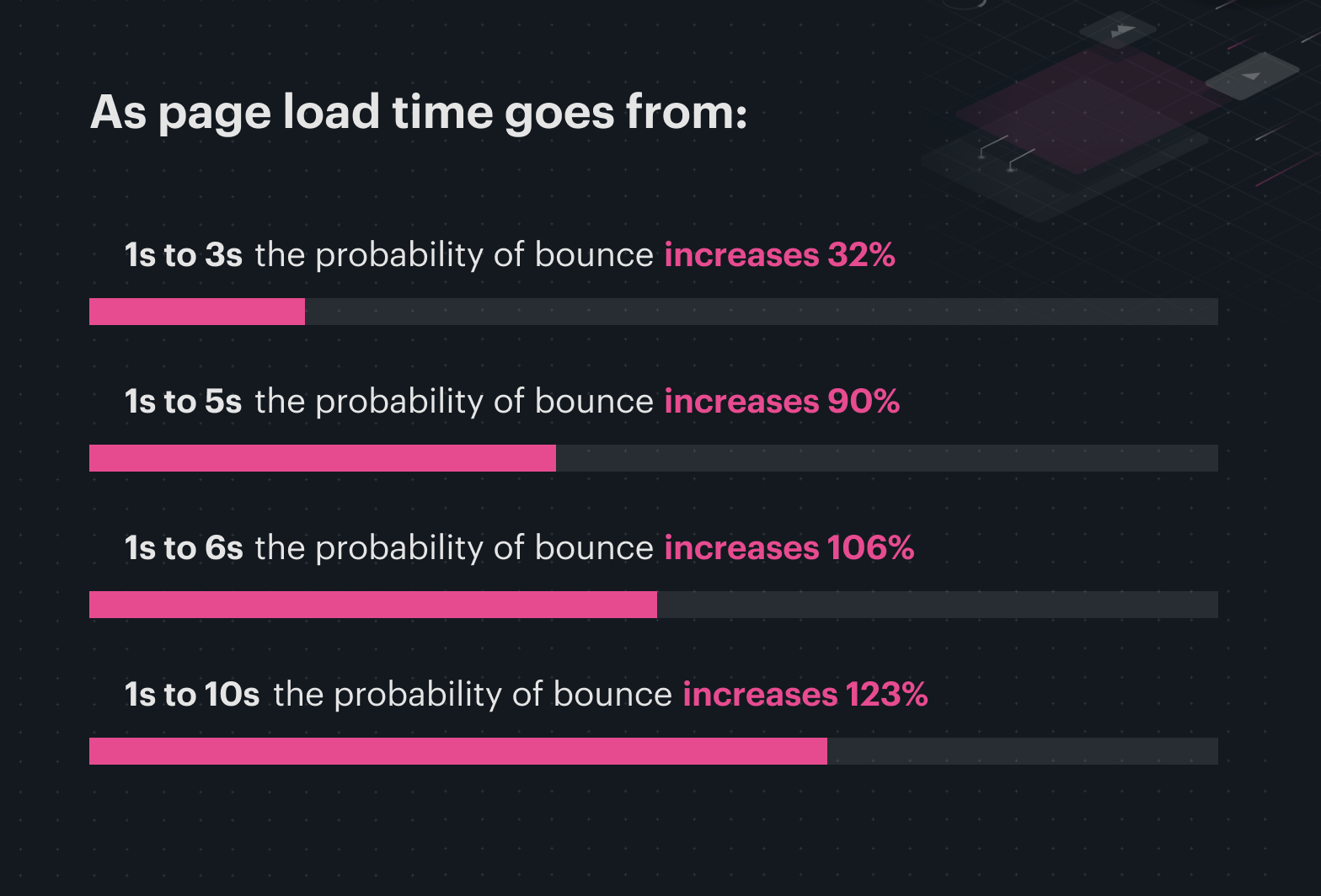
简而言之,因为更快的在线购物带来了更高的转化率。 页面加载时间,尤其是在移动网络上,是电子商务品牌长期存在的问题。 尽管加载时间正在下降,但它们仍然高得惊人。
对于大多数客户来说,加载时间超过三秒的页面太慢了。 长加载时间和高跳出率之间存在公认的相关性。

速度本身并不是目的。 通过 PWA 建立更快的网站的全部目的是提高客户满意度,消除销售障碍,从而提高转化率。
PWA 的加载速度以及访问者可以轻松地在它们周围导航,消除了从登录页面到购物车再到结帐的过程中的许多常见障碍。 一般来说,更好的用户体验会带来更快乐、更少沮丧的网站访问者,其中更多的人会成为客户(和回头客)。
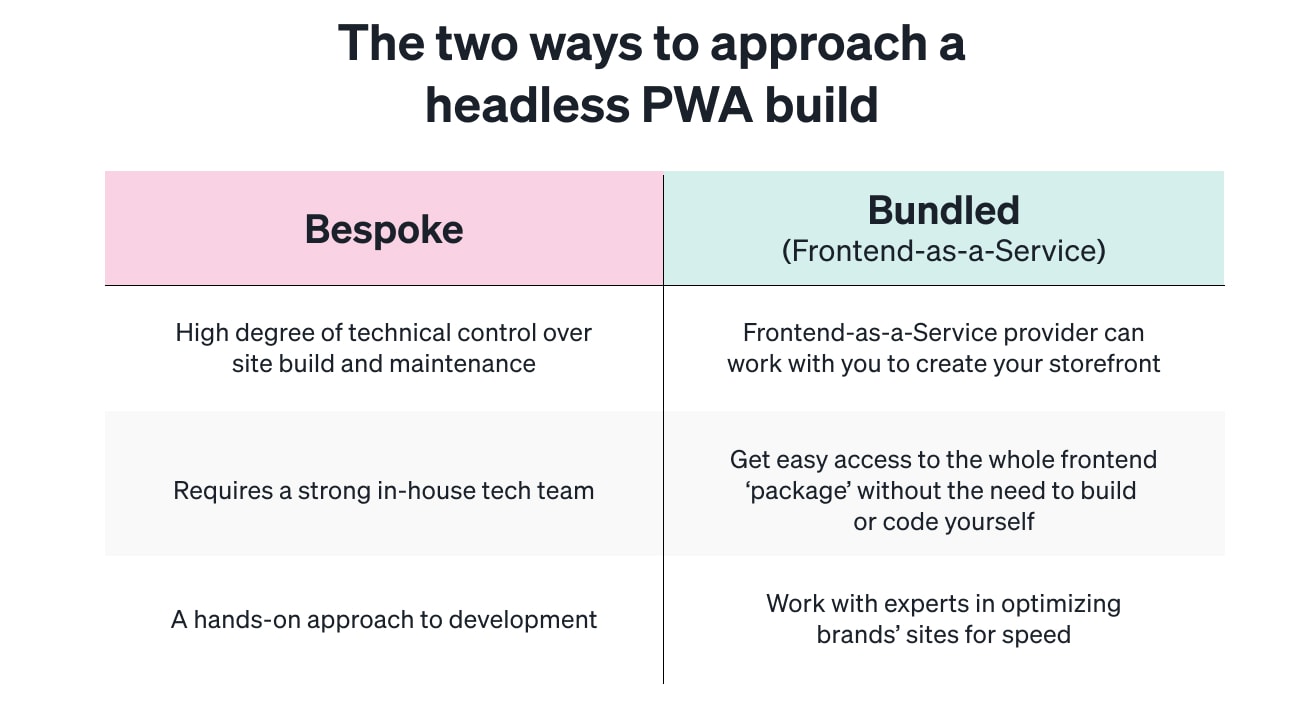
通往无头的两条道路
当然,PWA 无头商务也有缺点。 根据您选择的路线,渐进式 Web 应用程序可能难以实施。 实现服务工作者等需求并找到合适的框架——Next.js、Gatsby、React、Vue、Nuxt.js、Angular,有这么多可供选择(!)——如果没有专门的开发人员团队,这是一个挑战。
对 PWA 技术的兴趣激增与促进其使用的开发工具的激增齐头并进。 有这么多选择,简单地决定哪一个适合您的网站可能会成为一项巨大的挑战。
除此之外,额外的构建步骤可能会让一些 DTC 品牌犹豫不决。
然而,像 Shogun Frontend 这样的前端即服务解决方案将 PWA 站点构建端到端所需的各种开发工具捆绑在一起,使它们在可访问、低代码甚至无代码的环境中为电子商务品牌工作。
创建定制解决方案可能适用于需要控制的一些品牌,而对于希望专注于营销而不是编码的 DTC 品牌,前端即服务可以提供捆绑的 PWA 店面,以进行复杂的模块化开发选择从你手中。

如果您是一个移动优先品牌,致力于为您的客户提供您知道他们应得的快速、丰富和流畅的体验,那么通往无头商务的 PWA 路线可能是向前迈出的重要一步。
#cta-visual-fe#<cta-title>为您的品牌构建无头 PWA<cta-title>了解 Shogun 前端如何将您的网站转变为无头 PWA。了解更多
