React Native 与 Xamarin:2021 年该选择什么?
已发表: 2019-02-15移动市场已经远远领先于传统的 Android 与 iOS 应用程序开发平台之争。 移动市场日益激烈的竞争使企业领导者考虑在这两个平台上都存在,而不是选择一个。
或者,用更好的话说,如今企业和应用程序开发人员正在制定跨平台应用程序开发计划——一个让他们以相当低的成本在多个平台上同时启动应用程序的过程。
现在谈到整个跨平台应用市场,根据市场洞察,它在 2019 年已经超过79 亿美元,预计今年将达到804.5 亿美元——主要贡献来自 React Native 和 Xamarin,这两个我们将在本文中讨论的流行的跨平台应用程序开发技术。
表中的内容:
- Xamarin 跨平台应用开发简介
- 看看 React Native 应用程序开发
- React Native vs Xamarin:两个跨平台应用开发平台的比较
- 为什么我们推荐 React Native 而不是 Xamarin 以满足您的应用需求?
但在我们深入研究 React Native 与 Xamarin 的开发环境之前,阅读我们的 8 分钟指南以了解跨平台应用程序开发对您来说是有利可图的。
话虽如此,现在是时候开始我们的比较回合了,通过首先研究这两种工具/框架所包含的内容来宣布获胜者。
让我们从什么是 Xamarin 以及以 Xamarin 作为核心开发框架开发的应用开始。
Xamarin 跨平台应用开发简介
Xamarin 是一个开源跨平台应用程序开发工具,用于为 Android、iOS 和可穿戴设备构建具有本机界面的应用程序。 该工具可追溯到 2011 年,是一种付费资源。 但是,微软在 2016 年收购了开发它的公司,并将其变成了一个开源平台。
该公司还因在 Microsoft Visual Studio 的 IDE(集成开发环境)和 Visual Studio Enterprise 中提供免费工具而闻名,以利用 Xamarin 的企业功能——使其成为企业应用程序开发技术堆栈选择的顶级玩家。

Xamarin 除了作为一个开源工具外,还为移动应用程序开发人员提供了各种其他好处,例如:-
1.完整的开发环境
Xamarin 框架在同一屋檐下提供完整的开发工具集包,包括其自己的 IDE (Visual Studio)、平台 (Xamarin SDK)、分发和分析(Hockeyapp 和 Xamarin.Insights)以及测试(Xamarin 测试云)。 这意味着您无需投资集成任何第三方工具或在不同开发平台之间切换来构建完整的移动解决方案。
2. 强大的硬件支持
Xamarin 使您能够在您的应用程序中享受类似于本机的应用程序功能。 它借助某些API和插件消除了硬件兼容性问题,并确保所有平台上的通用设备功能。 除此之外,该工具还可以帮助开发人员将本地库链接到他们的代码中并促进定制。
3. 单一技术栈
Xamarin 应用程序开发可能是组织最受追捧的方式,可以保证开发人员的时间效率和创建的简单性。 Xamarin Framework 的众多优点之一是,技术堆栈中的单一语言 C# 和 .NET 可用于开发众多解决方案,重用大部分代码并导致快速轻松地开发应用程序。 Xamarin 框架中的单一机械堆栈使其易于使用和学习。
4. 原生用户体验
Xamarin 采用特定于平台的 UI 元素,可以提供完美的用户体验。
在简单的跨平台应用程序开发过程中,Xamarin 框架使用 Xamarin.Forms 工具在运行时将应用程序 UI 组件转换为特定于平台的元素。 鉴于Xamarin.iOS 和 Xamarin.Android 上的跨平台应用程序开发框架,用于开发自定义和安全的移动解决方案。
5. 综合测试
Xamarin 测试云允许开发人员在创建过程中持续测试他们的应用程序,从而生成完美的代码而不会出现任何错误。 同样,Xamarin 测试云可以在众多移动平台上使用来测试应用程序,而无需购买各种设备进行单独测试。 与其他框架相比,在应用程序发布之前发现性能问题,为相当实用的安排和具有成本效益的解决方案扫清了道路。
6. 卓越的表现
与其他基于 Web 的技术不同,Xamarin 应用程序开发提供的本机性能非常类似于 Java 在 Android 应用程序和 Objective-C(或 Swift)在 iOS 应用程序的情况下提供的性能——所有这些都是通过制作不同的工具来开发、测试和分析甚至在应用程序发布在 Visual Studio 中可用之前的应用程序性能。
7. 简化维护
该平台通过使 Xamarin 应用程序开发人员能够将更新部署到进一步应用于 Android 和 iOS 平台的源文件,以更低的成本和时间提供更好的维护设施。 但是,仅当应用使用 Xamarin.Forms、共享代码、业务逻辑和 Xamarin.Android 和 Xamarin.iOS 应用更新时,这些更改才适用。
尽管这些特征以及使用 Xamarin 开发的各种流行应用程序在市场上盛行这一事实表明,从跨平台应用程序开发框架列表中进行选择是正确的选择,但最好还是使用 React Native 进行检查。
所以,这里简要介绍一下什么是 React Native 以及目前市场上可用的 React Native 应用程序。
看看 React Native 应用程序开发
React Native 是一个JavaScript 框架,可让您为 Android 和 iOS 构建真实的原生渲染应用程序。 该平台由 Facebook 拥有,在市场上非常受欢迎,是各种知名应用程序业务流程的核心要素,如下图所示。

该框架不仅提供了一种在两个平台上都存在的方式,而且还给原生应用程序开发带来了激烈的竞争,让每个人都想知道为他们的应用程序开发过程选择哪个选项。
虽然我们的标题为React Native 与 Native:何时使用哪个移动应用程序开发平台的文章中涵盖了这个问题的答案,但以下是React Native的一些优缺点,它们将帮助您做出正确的决定:-
1. 简化开发
“React Native 是如何工作的”的答案在于它的操作。 它采用命令式编程方法运行,移动应用程序开发人员需要遵循一系列操作来创建用户界面。 这简化了移动应用程序的开发过程,并有助于更快地启动应用程序以及定期维护它。
2.具有成本效益的解决方案
React Native 的成本效益方法提供了更多空间,可以在功能、可扩展性和结果方面增加额外的机会。 Respond Native 提供代码共享,这意味着不同的团队可以访问代码库,因为他们有权访问并可以为不同的市场创建产品。
3. 模块化架构
在 React Native 应用程序开发的情况下,您可以将应用程序代码制定成不同的独立块。 这增强了灵活性并使升级和更新应用程序变得更加容易。
4.现成的解决方案和库
市场上存在各种工具、库和框架,例如用于类型检查的工具,它们使React Native 应用程序开发人员能够摆脱解码棘手或令人厌烦的问题——使他们更容易轻松、快速和高效地编写应用程序。
5. 热加载
借助 Hot Reloading 功能,React Native 平台使开发人员能够轻松查看他们对代码所做的更改,而无需经历耗时的代码编译过程。
6. 轻松进入移动市场
React Native 使用 JavaScript,根据最新的Stack Overflow 调查,目前有 69.8% 的开发人员使用 JavaScript,从而解决了资源紧缩问题。 React Native 框架的显着优势之一是它为面向 android 和 iOS 平台的移动市场提供了一种早期且廉价的途径。
7. 提高稳定性和可靠性
React Native 有助于简化数据绑定。 本机通过保护父数据并不允许其受到子组件的影响来简化信息,从而使应用程序可靠且可靠。 要对对象进行任何改进,开发人员需要先更改其状态,然后才能有效地应用所有更新。 此活动保证只有允许的部分才能得到更新。
有了这个,我们现在已经了解了这两个跨平台应用程序开发框架的基础知识——这意味着,现在是研究 React Native 与 Xamarin 的最佳时机,看看谁在今年的统治之战中获胜。
所以,我们开始吧。
React Native vs Xamarin:两个跨平台应用开发平台的比较

在得出任何结论之前,让我们先看看react native 与 xamarin 之间的比较,并了解他们每个人都有什么可以提供的。
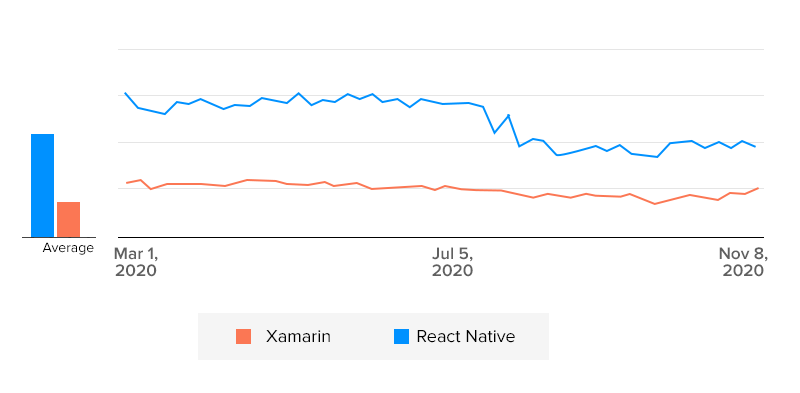
一、市场占有率
如下图所示,React Native 的市场相对繁荣。 它被移动应用程序开发人员和著名的 React Native应用程序开发公司广泛采用,尤其是在 Facebook 宣布对 React Native 平台进行重新架构之后。
所以,这场两个跨平台巨头之间的战争的赢家是 React Native。


2. 编程语言
尽管 JavaScript 主要用于在 React Native 中进行开发,但该框架也使您能够使用 Objective-C、Java、Swift 和 Kotlin 编写模块。
此外,它还允许您将本机模块和库导入和使用到 React Native 开发环境,以执行 React Native API 中不包含的高端计算和其他非常规流程。
这意味着 React Native 应用程序开发人员需要具备所有这些编程语言的基本知识才能以更好和有效的方式进行编码。
但是,在 Xamarin 应用程序开发方面,C# 专业知识和 .NET 框架知识就足够了,因为 C# 可以执行使用 Objective-C、Swift、 Java 或 Kotlin可能执行的所有过程。 此外,大量的开源和内部源代码项目可以在 Xamarin.Android 和 Xamarin.iOS 项目中重用,从而减少了了解其他编程语言的需要。
就相关的编程语言而言,这使得 Xamarin 成为比 React Native 更好的选择。
3. 学习曲线
要掌握 Xamarin,需要具有 .NET 的先前经验。 然而,要开始使用 React Native,需要了解 JavaScript 或 React 以及各种第三方库。
这意味着 React Native 应用程序开发人员需要不断地发现和学习新的库。 这意味着学习 Xamarin 比 React Native 容易得多。
四、开发环境
若要使用 Xamarin 框架开发应用程序,您必须下载并安装 Microsoft Visual Studio 或 Visual Studio Community 版本。 此外,您需要一台 Mac 才能在此平台上工作。
但是,对于React Native 开发来说,没有推荐的开发环境。 您可以安装 Node 并使用任何开发环境,例如 Visual Studio Code、Atom、Nuclide、Deco IDE、Vim Editor、Spacemace Editor 和 TextMate Editor。
5. 第三方支持
比较 Xamarin 与 React Native时要考虑的另一个因素是第三方支持。
Xamarin 是一个成熟的开发包,提供充足的内部工具和服务。 这使得应用程序开发人员对第三方资源的依赖更少,或者更好地说,构建一个第三方支持最少的应用程序。
而 React Native 基本上是一个 UI 库。 它需要集成众多第三方库和 API 来访问本机配置并提供类似本机应用程序的体验。 这使得React Native在第三方支持方面比 Xamarin 提供了更高的青睐。
6、编译开发速度
编译和开发速度在决定选择Xamarin 与 React Native 性能时也起着关键作用。
对于 Xamarin,编译时间会随着应用程序的大小而增加。 这最终会影响开发时间,从而影响制作应用程序的成本。 同样,调试是一个有点乏味的过程,因为调试的方式与使用 Visual Studio 的任何其他 .NET 应用程序相同。
而另一方面,React Native 不要求编译要求。 它基于 JavaScript ,这意味着您可以通过向 React Native 应用程序推送硬刷新来轻松地重新加载代码。
此外,在谈到调试时,React Native 依赖于 Chrome 开发者工具或一些第三方工具,如 Reactotron,它描述了与 Web 应用程序相同的调试方式。
7. 用户体验
在谈到用户体验时,Xamarin 和 React Native 都提供了几乎相似的用户体验。 React Native 使用带有大量 UI 组件的 ReactJS 库来使开发更快更有效,而 Xamarin 使移动应用程序开发人员能够以两种不同的方式创建 UI,即使用 Xamarin.Forms 或 Xamarin.Android/iOS,这使他们能够享受这两种常见的方式和特定于平台的代码以及享受代码共享设施。
8. 性能
在性能方面,React Native 落后于 Xamarin,因为它在 Android 上不支持 64 位模式,并且在执行最快代码时在 iOS 上表现出最差的结果。
9. 可扩展性
Xamarin 提供了与 OS 和现有工具和库的最佳集成可能性。 此外,它还为您的应用程序提供了一套全面的小部件和原生外观。
正如我们题为“少谈 React Native 应用程序开发注意事项”的文章中所述,Facebook 的 UI 框架提供了可扩展性。 但是,它需要一定的开发努力和经验来规划如何构建 React Native 应用程序以实现规模化——这只有知名的应用程序专家才能提供。
这使得 Xamarin 在可扩展性方面击败了 React Native。
10. 测试能力
虽然 Xamarin 和 React Native 都提供了充足的测试工具来确保应用程序质量,但在 React Native 的情况下测试非常顺利和容易。
React Native 框架具有 PropTypes 和 Jest 等工具,它们更易于设置和配置,提供丰富的 API 行为,以及创建快照测试的机会。 这简化了测试过程并防止代码中的回归。
11. 文档
对于 React Native,文档简洁、详细、准确且组织良好,这使得 React Native 开发人员更容易轻松高效地查找和使用任何组件/元素。
与 React Native 相比,Xamarin 的文档帮助较少。 尽管组件的数量和质量相同,但组件在 NuGet 和组件存储之间是分开的,这通常会增加所涉及的麻烦和时间。
这意味着在考虑文档时,React Native 在 Xamarin 或 React Native 竞赛中处于领先地位。
12. 社区支持
Xamarin 长期进入移动市场,拥有约 140 万开发者的社区支持。 这意味着当您遇到任何挑战或对使用此框架有疑问时,您将获得大量的工具、技巧和数据。
同样,Facebook 的 React Native 也有巨大的社区支持。 但是,期望市场上出现独家工具、代码行和技巧仍然不成熟。 它是一天比一天进步的。
因此,根据社区支持,这场战斗的赢家是这里的 Xamarin。
13. 开发成本
Xamarin 是开源的,可以免费使用。 您无需担心成本或位置或各种开发公司,例如美国加利福尼亚州或世界任何其他地方的本地移动应用程序开发。
但是,您需要支付一定数量的订阅费才能安装 Xamarin 在其上运行的 Visual Studio IDE。 对于最多只有五个用户的非企业项目,您可以免费使用该平台。 要涉及更多用户或解锁特定功能,您必须获得专业或企业许可证,这很昂贵。
然而,在 React Native 的情况下没有这样的限制。 Facebook 的 React Native 框架是完全开源的。 你可以免费使用它的库和其他组件,这意味着 React Native 应用程序的开发比 Xamarin 更便宜。
虽然了解这 13 个影响决策的因素会让您通过比较react native 和 xamarin 框架更容易选择合适的技术,但让我们根据您应该选择 Xamarin 以及何时选择 React Native 的场景来总结一下整体:-
Xamarin 是在何时考虑的正确选择
- 您需要更快的开发过程。
- 您考虑 MVC 和MVVM 模式。
- 您希望在开发环境中测试您的应用程序。
- 您的应用程序中不需要高端图形。
React Native 是应用程序开发的好选择
- 您正在构建一个社交媒体应用程序,例如 Facebook 和 Instagram。
- 您正在开发一个电子商务应用程序。
- 您希望将 Facebook 广告添加到您的应用程序中。
虽然这两个跨平台应用程序开发框架都显示出在 2021 年成为您业务的完美应用程序开发工具的特点,但我们仍然建议首选 React Native应用程序开发。
为什么我们推荐 React Native 而不是Xamarin 以满足您的应用需求?
与 React Native 合作多年,我们发现React Native 不仅比 Xamarin 有很多好处,而且原生在移动市场上有着更光明的未来。 尽管我们之前在Flutter vs React Native博客中介绍过来自 Google 的 Flutter 框架的激烈竞争,但该框架仍在蓬勃发展。
它为开发人员和商业领袖提供了轻松、快速和世界级的机会,让他们每次都爱上这项技术。 一个证明是,我们已经为超过 12 个不同的业务垂直领域提供了卓越的 React Native 应用程序开发服务,并正在努力进入房地产、按需、旅游和其他此类行业。
如果您仍然对 2021 年应用程序开发流程的更好选择——React Native 与 Xamarin 应用程序开发感到困惑,或者希望与我们讨论您的商业应用程序创意,请随时联系我们的专家。