跨电子邮件客户端呈现电子邮件:挑战和解决方法
已发表: 2019-01-15在本文中
作为使用电子邮件营销的品牌,您需要确保您发送给订阅者的电子邮件完全按照您的预期显示。
收件箱中收到的大多数电子邮件显示以下内容:
- 电子邮件客户端显示“单击此处下载图片”或“显示图像:针对此消息/始终针对此发件人”。
- 顶部显示“在浏览器中查看电子邮件”或“单击此处在线查看电子邮件”链接的电子邮件。
前者是由于电子邮件客户端禁用来自未知发件人的图像作为安全步骤。 后者是电子邮件开发人员采取的一个步骤,以确保您发送的电子邮件显示无任何故障并传达消息,无论订阅者使用何种电子邮件客户端或设备。
但存在挑战。
电子邮件客户端按照自己的规则行事,并以不同的方式呈现电子邮件!
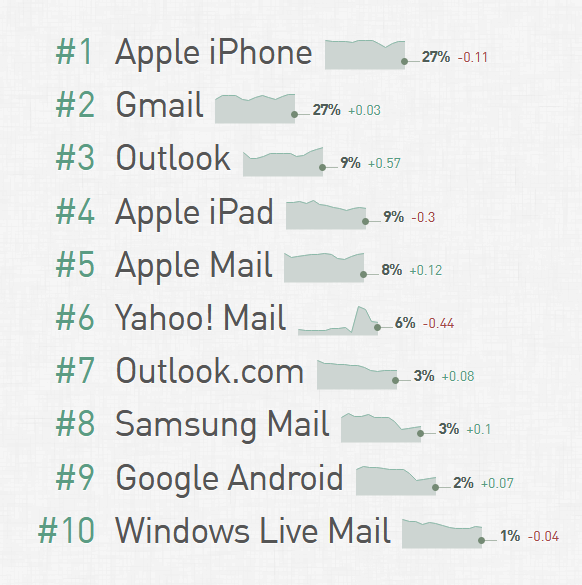
Litmus 电子邮件客户端市场份额显示, Apple Mail (包括 iPhone 和 iPad 的 iOS 邮件为44% ),其次是Gmail (包括桌面和移动设备的29% )、 Outlook (包括 Outlook 和 Outlook.com 的12% )和雅虎! 截至 2018 年 10 月,邮件(包括桌面和移动设备在内的6% )是最常用的电子邮件客户端。所有这些电子邮件客户端在完全按照最初设计的方式显示电子邮件方面都面临一些挑战。

让我们深入探讨在不同电子邮件客户端上呈现电子邮件可能面临的各种挑战及其解决方法。
电子邮件客户端:挑战和解决方法
苹果手机
Apple iPhone 支持交互式电子邮件元素,如 Cinemagraph、GIF、视频、倒计时、滑块、视网膜图像等,从而提供完美的用户体验。 因此,它是最受欢迎的电子邮件客户端。
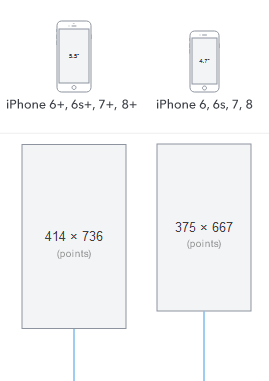
更新模型中的渲染问题:当 iPhone 模型更新为更大的屏幕时,会导致电子邮件渲染问题。 为了克服这个问题并确保电子邮件在所有 iPhone 设备上呈现,请使用 320px 断点将您的任何媒体查询更新为 iPhone 8 plus 的 414px。 除了保持固定的设备宽度外,您甚至可以保持宽度流畅。

与 :hover 或 :checkedselectors 一起使用时不支持 ~ 选择器: iOS9 缺少对通用兄弟选择器 ~ 与伪类选择器 :checked 和 :hover 结合使用时的支持。 要获得类似的结果,可以使用相邻的兄弟选择器 + 代替 ~。
调整文本大小:小文本会自动调整大小。 保持最小字体大小为标题的 22 像素和正文的 14 像素。
响应式电子邮件在 iOS10 和 iOS11 中自动缩放:自动缩放无响应式电子邮件会导致电子邮件偏离中心或缩小。 为了解决这个问题,添加“padding:0;” 到<body> 标签并禁用自动缩放,使用<metaname=”x-apple-disable-message-reformatting”>。

Gmail
Gmail 支持 GIF 和其他可增加电子邮件美感的视觉元素。 就可用性而言,Gmail 是最方便的桌面和移动电子邮件客户端之一。
桌面版 Gmail
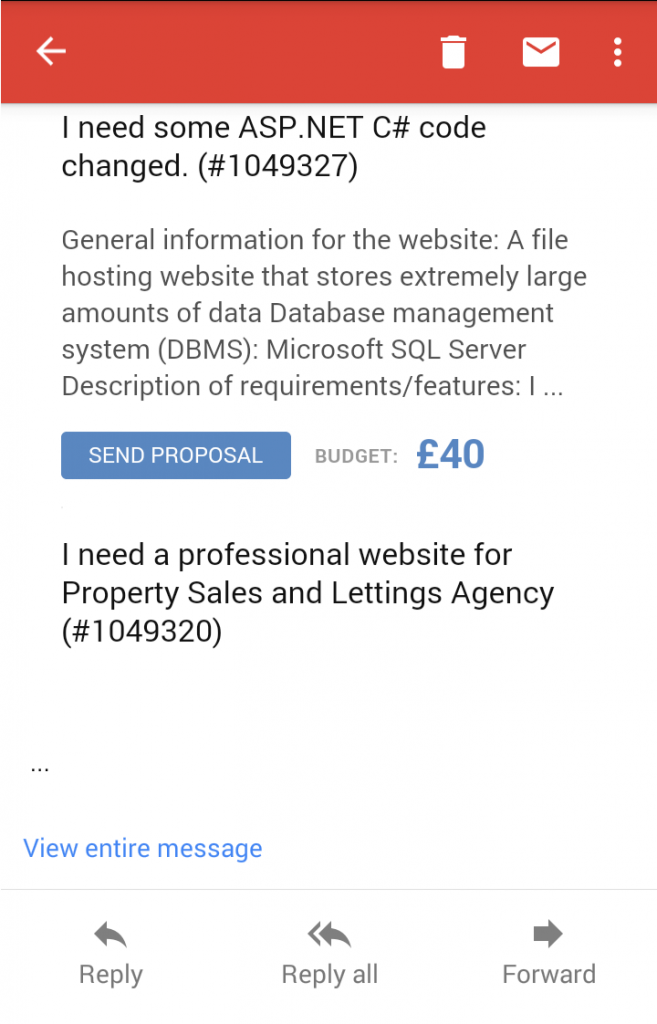
邮件剪裁: Gmail 剪裁大于 102kb 的邮件,并将内容隐藏在“查看整个邮件”链接后面。 为避免这种情况,请将消息大小保持在 102kb 以下,并避免使用不必要的样式属性和标签。

不支持属性选择器:不支持用于选择元素的属性选择器。 相反,使用 .class 选择器。
删除 <style> 块中的 CSS:如果<style> 块超过 8142 个字符或包含嵌套的 @declarations,Gmail 会将其删除。 要解决此问题,请使用简短且无错误的嵌入样式。
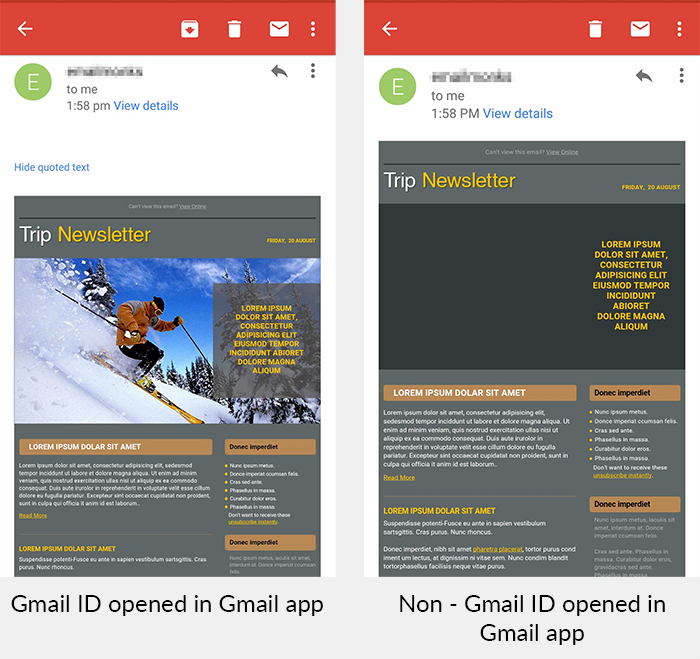
非 Gmail id 不支持背景图片:如果在 Gmail 上配置了非 Gmail id,则它不支持背景图片。 确保在这种情况下使用适当的后备作为背景。

字体大小增加了 50%: Gmail 的字体大小增加了近 50%。 作为一种解决方法,使用具有更大图像和简洁菜单的移动特定内容,并坚持使用需要缩放或捏合的单列布局。
不支持边距、填充、浮动和段落: Gmail 不呈现段落和浮动。 要渲染边距和填充,请使用带有 <td> 的基于表格的布局。
移动版 Gmail
head 不支持 <style> 和 <link> :有时,head 不支持 <style> 或 <link> 标签。 要解决此问题,请通过向代码中的每个 <a> 标记添加颜色样式来覆盖默认链接颜色。
被白线切片的图像:在两个或多个切片图像之间出现一条白线。 在图像标签中使用“display:block”去除白线。

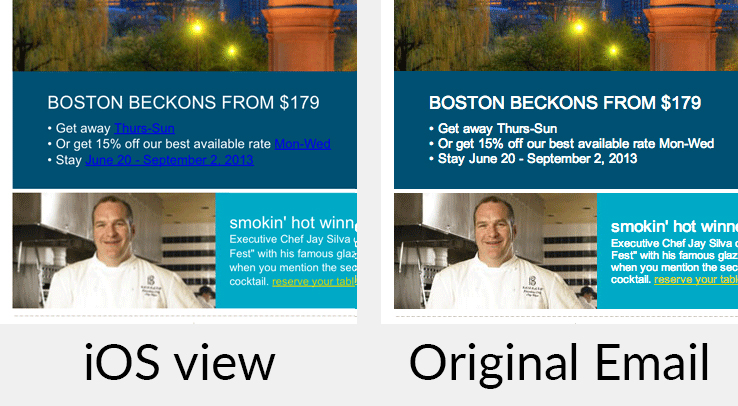
iPhone 上的日期和数字变为蓝色: iPhone 版 Gmail 会自动将数字和日期变为蓝色。 使用零宽度非连接器,“text-decoration:” 和 span 与“text-decoration: none”围绕。 此外,为了避免蓝线,定义重要以覆盖内联样式。

流畅的电子邮件看起来令人反感:在 Gmail 应用程序上,流畅的电子邮件看起来不起眼。要解决这个问题,请使用“display:inline-block”和“text-align:center”创建浮动元素的错觉。
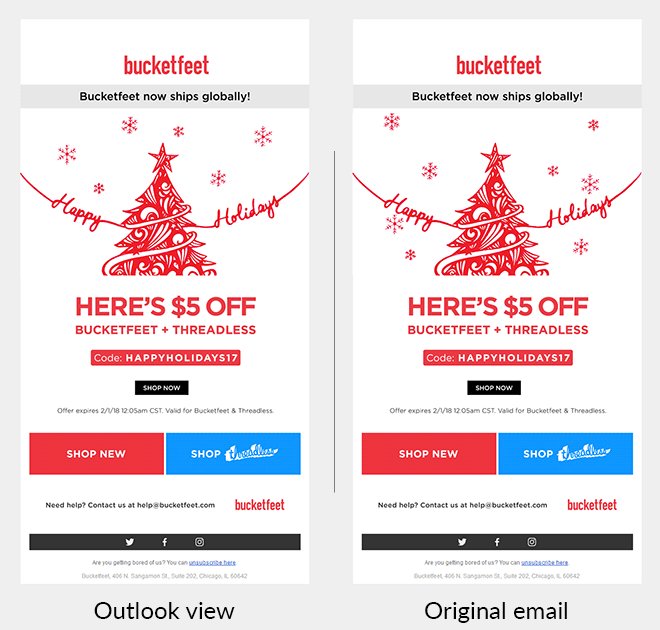
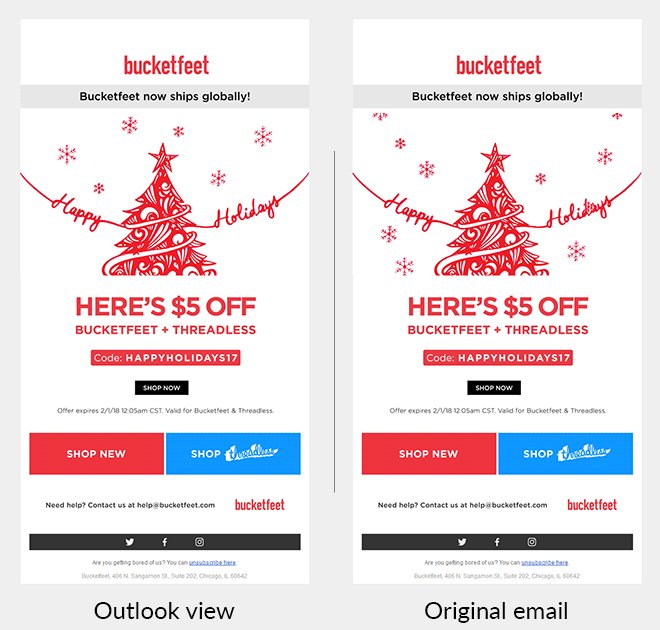
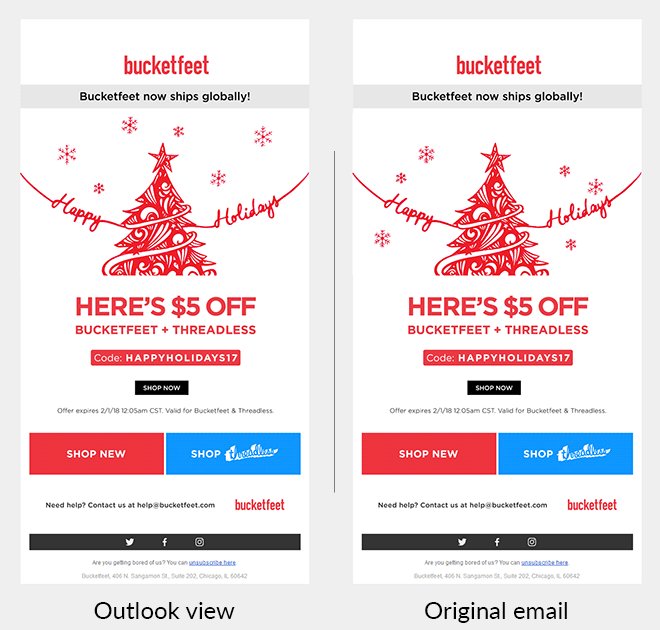
外表
Outlook 和 Outlook.com 是企业环境中广泛使用的电子邮件客户端。 这些电子邮件客户端面临几个呈现问题,这对电子邮件开发人员来说是一项艰巨的任务。
不支持最大宽度和最小宽度: Outlook 在 CSS 中不支持最大宽度和最小宽度。 为了克服这个问题,请在媒体查询中使用具有固定宽度的流体布局。
head 部分不支持 CSS:在 HTML 的 headsection 中使用的 CSS 会自动删除。 内联 CSS 来解决这个问题。
删除段落和边距: Outlook 从代码中删除段落和边距。 使用基于表格的布局和 td/tr 添加额外空间。
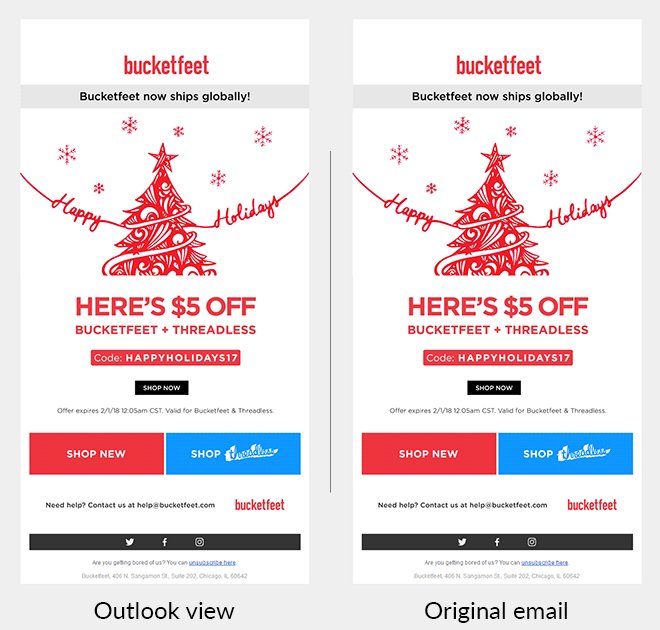
不支持 GIF: Outlook 仅呈现电子邮件中 GIF 的第一帧。 确保第一帧传达信息或使用静态图像设置适当的后备。

Outlook.com 不支持 RGB 边框:对于背景颜色,请使用 HEX 代码而不是 RGB 边框。
添加了不必要的空格: Outlook.com 在图像后添加了不必要的空格。 要删除填充,请将显示属性设置为“img{display:block;}”。

雅虎! 邮件
Mediaqueries 不支持 min-device-width 和 max-device-width:对于 webmail 和 Android 应用程序,使用宽度属性和/或样式而不是 min 或 max-device-width。 这将控制布局。
浮动标签不起作用:浮动标签不适用于 Yahoo!Mail。 要解决此问题,请为相关图像提供 align="top"。
不同电子邮件客户端之间存在差异的原因
呈现引擎是不同电子邮件客户端以不同方式呈现同一电子邮件的主要原因。 渲染引擎是任何电子邮件客户端的大脑。 当电子邮件客户端收到一封电子邮件时,它是一堵长长的 HTML 代码墙,周围环绕着 CSS 动画。 渲染引擎根据 HTML 中指定的代码创建结构,并相应地向 CSS 添加特定样式。 任何不必要的代码都会被删除,不会在后处理阶段呈现。
一些电子邮件客户端,如 Apple Mail、Microsoft Outlook(直到 2003 年)采用了他们在浏览器中使用的专有渲染引擎。 Webmail 使用自己的渲染引擎与打开它的浏览器的混合。因此,需要以不同的语法编写相同的代码以避免被剥离。
以下是流行的电子邮件客户端和每个客户端使用的渲染引擎:
Apple Mail → Motore Safari Webkit
iOS 邮件→ Motore Safari Webkit
Outlook 2000 – 2003 → Internet Explorer 6.x (Trident)
Lotus Notes 6.5 e 7 → Internet Explorer 6.x (Trident) e Notes Rich Text (solo per IMAP / POP3)
Outlook 2007 e 连续版→ Microsoft Word
Outlook per MAC → Motore Safari Webkit
Mozilla Thunderbird → Motore Mozilla Gecko
Gmail 和 Yahoo! 邮件→ Motore di rendering proprietario combinato con il motore di rendering del browser
发送到多个电子邮件客户端时要避免的常见错误
- 避免在重要 CTA 后面使用背景图片:大多数电子邮件客户端不支持背景图片。 不受支持的电子邮件客户端将图像替换为背景色。 如果背景颜色与前景中文本的字体颜色匹配,则这尤其成问题。
- 内联 CSSevery time :一些电子邮件客户端删除 <style> 标记之间指定的任何样式表,而几乎所有的都支持内联 CSS 样式。 因此,始终通过内联 CSS 代码来确保安全。
- Outlook支持以百分比为单位的图像尺寸和以像素为单位的其余支持:幸运的是,可以在 Outlook 条件代码之间添加 Outlook 特定的代码,即 <!–[ifgte mso 9]> ..... 此处的代码...... </endif> 其他电子邮件客户端会忽略它.
- 使用 <table> 而不是 <div>编码电子邮件:虽然网站编码已经发展到使用 <div> 创建结构,但某些电子邮件客户端(如 Outlook2007)在呈现 <div> 时仍然存在问题,因此电子邮件开发人员仍然坚持使用防故障编码方法<表>布局。 虽然不方便,但还是像 1999 年一样对电子邮件进行编码……
包起来
简而言之,您的电子邮件在每个电子邮件客户端中看起来都不一样。 在构建您的下一个电子邮件活动时考虑这些挑战和解决方法,以确保您充分利用您的电子邮件。