响应式与。 移动友好与。 移动优化设计:它们有何不同?
已发表: 2022-01-06如果您对数字技术感兴趣,您可能听说过响应式、移动友好和移动优化设计等术语。 在描述网站在移动屏幕上呈现的能力时,它们甚至经常可以互换使用。 然而,尽管听起来很相似,但它们并不是同义词,滥用它们会导致误解和混乱。
如今,人们往往在手机上浏览互联网,如果您的页面在小屏幕上看起来不好看,用户会感到沮丧并离开。 此外,在这方面缺乏可能会损害您的 SEO 工作,并损害您的排名。
总而言之,网站在移动设备上的性能在用户体验方面发挥着重要作用,并为您的企业带来竞争优势。 然而,实现这一目标的方法不止一种,每种方法都有其优点和缺点。
在本文中,我们将更详细地介绍响应式、移动友好型和移动优化设计,概述它们的主要区别和独特功能。
请继续阅读以找出最适合您的选择。
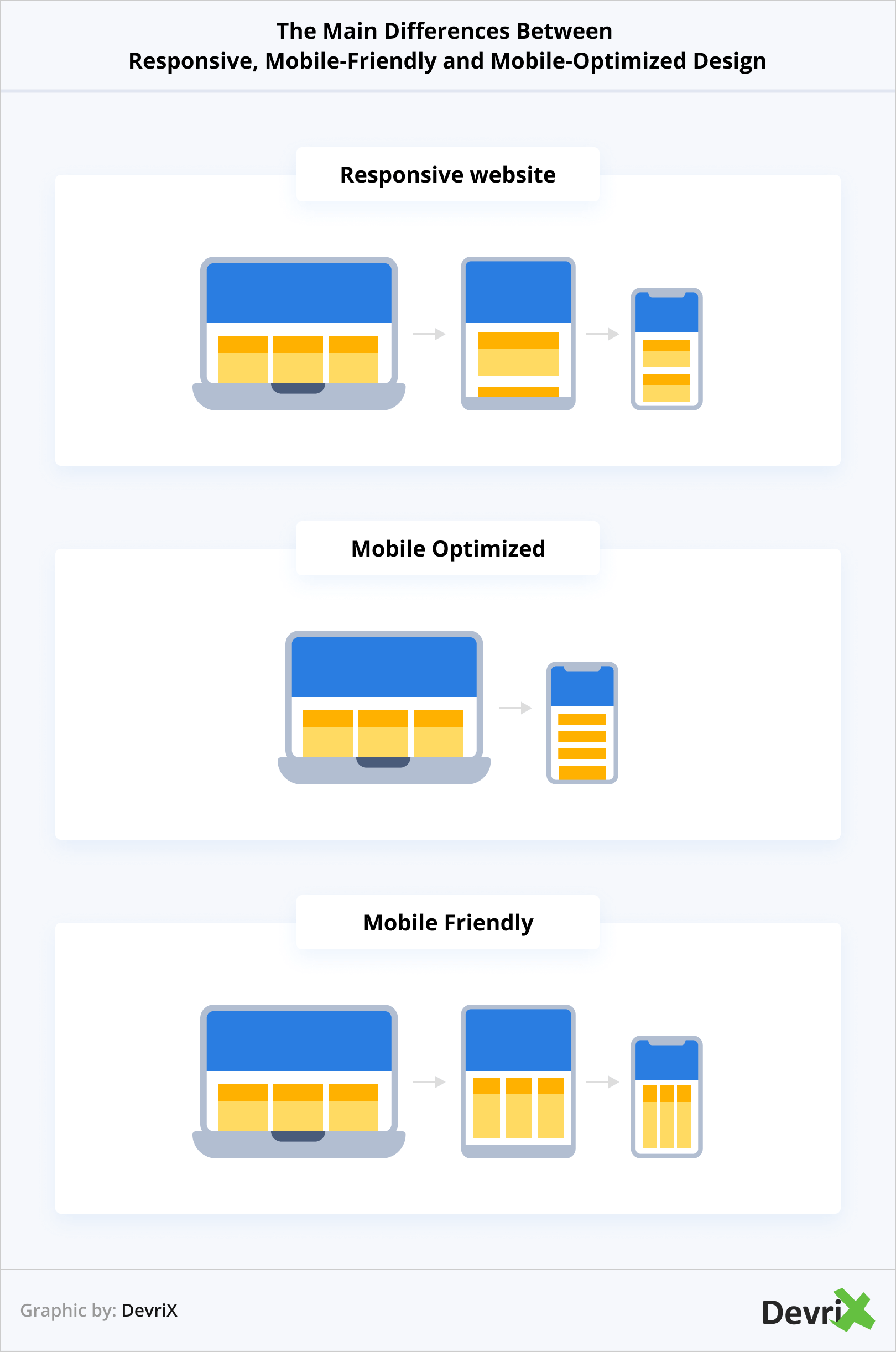
响应式、移动友好型和移动优化设计之间的主要区别
设计一个看起来不错并且在具有各种形状和大小的屏幕的不同设备上运行良好的网站是复杂的,但对于企业的在线成功至关重要。 据 Statista 称,如今,移动设备占全球网站流量的一半。 这是一个庞大的受众,任何企业主都不应错过。 然而,他们往往难以实现效率并提供访问者期望的一流用户体验。

了解和构建功能良好的移动网站的需求变得越来越重要。 有多种方法可以优化您的移动页面,今天我们将讨论和比较其中的三种。 但是,在我们深入了解响应式、移动友好型和移动优化设计的本质之前,这里有一个快速概述。
- 响应式设计。 顾名思义,这种类型的网站通过自动调整布局以完美适应任何屏幕来“响应”正在查看它的设备。 页面元素的呈现方式取决于显示器的尺寸。
- 适合移动设备的网站设计。 无论使用何种设备,一个适合移动设备的网站都可以工作并且看起来完全一样。 它也被称为动态显示。 所有功能保持不变,URL 相同,但提供给 Web 浏览器的 HTML 和 CSS 会根据设备的类型而变化。
- 移动优化设计。 这种方法涉及创建专为移动设备设计的独立版本的网站。 它使用单独的 URL——一个用于桌面,一个用于移动。
您的网站可以通过多种方式呈现,具体取决于设备。 但是,无论使用哪种设备,最重要的要求是确保您的页面可访问、可点击和可用。
让我们深入了解三种类型的移动网页设计中的每一种,以便您可以为您的网站策略做出正确的选择。
响应式设计
响应式设计旨在成功满足用户在任何设备上的浏览需求。 这种类型的网页设计专注于通过更改文本、图像和导航元素的显示方式以完美适应屏幕来构建适应设备的布局。
例如,在桌面上打开的网站可能具有三列布局,但当在平板电脑或移动设备上打开同一页面时,布局将分别变为两列和一列。 因此,响应式设计的主要优势在于,无论在何种情况下,您的网站都将始终保持良好的外观和性能。
然而,由于其自适应特性,响应式设计可能难以实现。 原因之一是屏幕尺寸在不断变化。 不仅手机、台式机和平板电脑有各种尺寸,还有许多其他设备需要考虑,例如游戏机、电视、可穿戴设备等。
此外,所有这些小工具都有独特的功能,人们使用它们的方式也有所不同。 例如,与台式计算机相比,触摸屏提供了不同的交互方式。 好消息是,通过这种方法,您可以将所有这些考虑在内——这就是为什么响应式设计被认为是首选的移动网站选项。

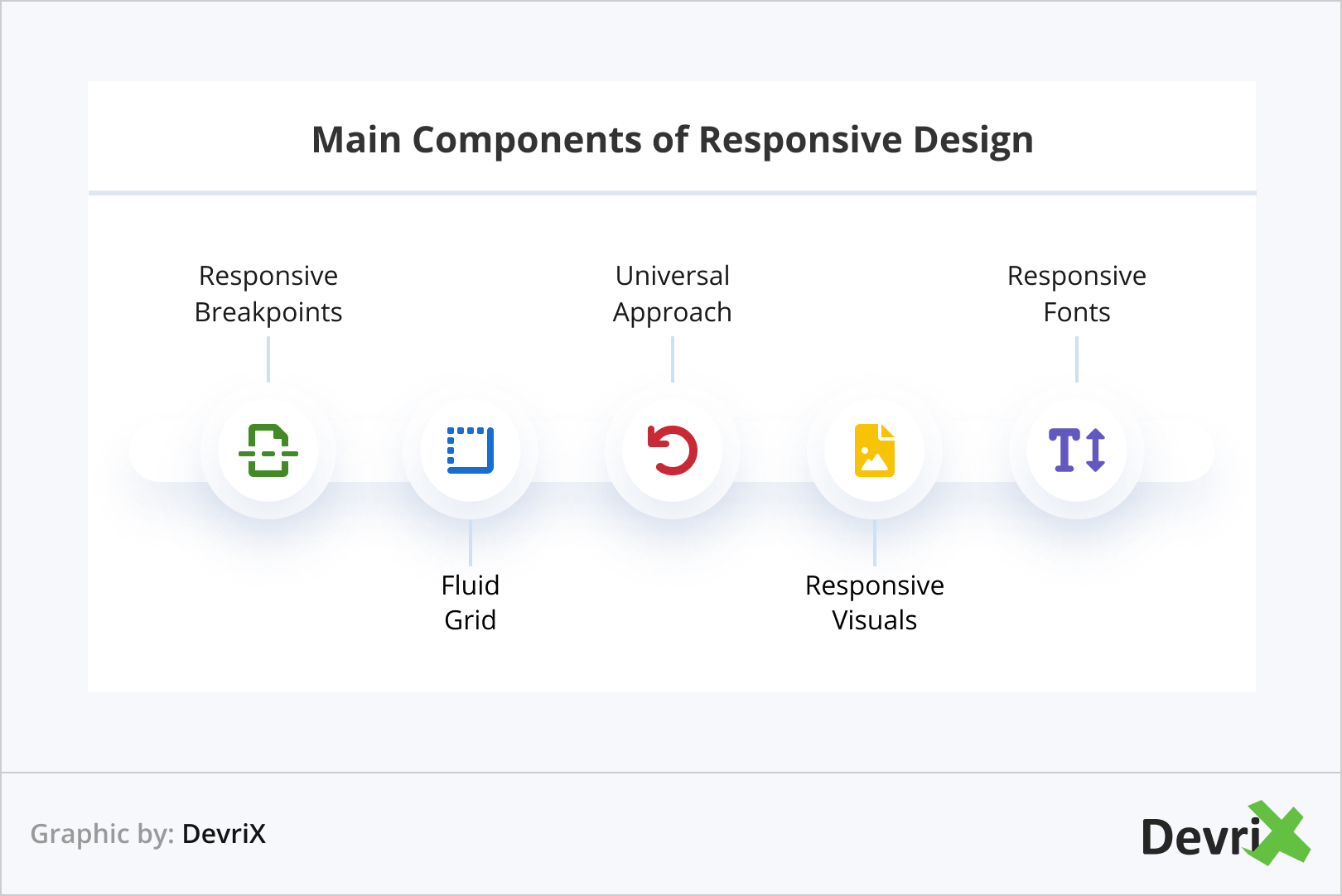
以下是实施时要考虑的事项:
- 响应断点。 断点标志着站点布局可能发生变化以提供最佳用户体验的时刻。 这些位置在代码中定义,允许网页调整到特定的屏幕尺寸并正确显示布局。
- 流体网格。 为确保所有页面元素的位置和大小与任何屏幕尺寸成比例正确,您需要在流动网格上构建您的网站。 流体网格上的尺寸不是固定的。 高度和宽度被缩放,元素和文本的比例取决于屏幕大小,因此您的设计在各种设备上保持视觉一致
- 通用方法。 响应式设计没有桌面或移动优先的方法。 这一切都是为了确保您的网站在小屏幕上的功能与在大屏幕上的功能一样。 此外,您需要考虑触摸屏。 这涉及使所有页面项目和按钮的大小适当,并具有足够大的可点击表面。
- 响应式视觉效果。 为确保您的图像和视频在所有设备上都能响应,您需要在代码中使用正确的标签。这包括设置最大高度和宽度、绝对定位和加载值属性。
- 响应式字体。 字体大小通常以像素为单位定义,并且在静态网站上效果很好。 但是,在响应式设计中,您需要响应式字体。 这意味着添加最小宽度和最大字体大小,以便文本可以随页面变化。
适合移动设备的网站设计
适合移动设备的网站设计是桌面网页设计的精简版。 这种类型的解决方案,也称为动态显示,涉及为设置为相同 URL 的 Web 服务器和移动格式创建一个网站,但提供给 Web 浏览器的 CSS 和 HTML 根据设备的不同而有所不同内容的排序。

从这个定义出发,移动友好的网站设计有时被描述为原始页面的缩小版本,与响应式设计相反,其中元素适应屏幕尺寸。
在构建适合移动设备的网站时,在大多数情况下,元素、功能和布局没有实际变化,除了网页的规模。 但是,下拉菜单、视频或弹出表单等某些功能在出现在屏幕较小的设备上时可能会受到限制。
因此,在进行适合移动设备的网站设计时,值得考虑您希望出现在页面上的元素的复杂程度。 例如,如果您创建了一个精美的交互式标题,其中包含在桌面上看起来很棒的令人惊叹的图形,您可能需要重新考虑该决定,因为在移动设备上处理它可能太多了。

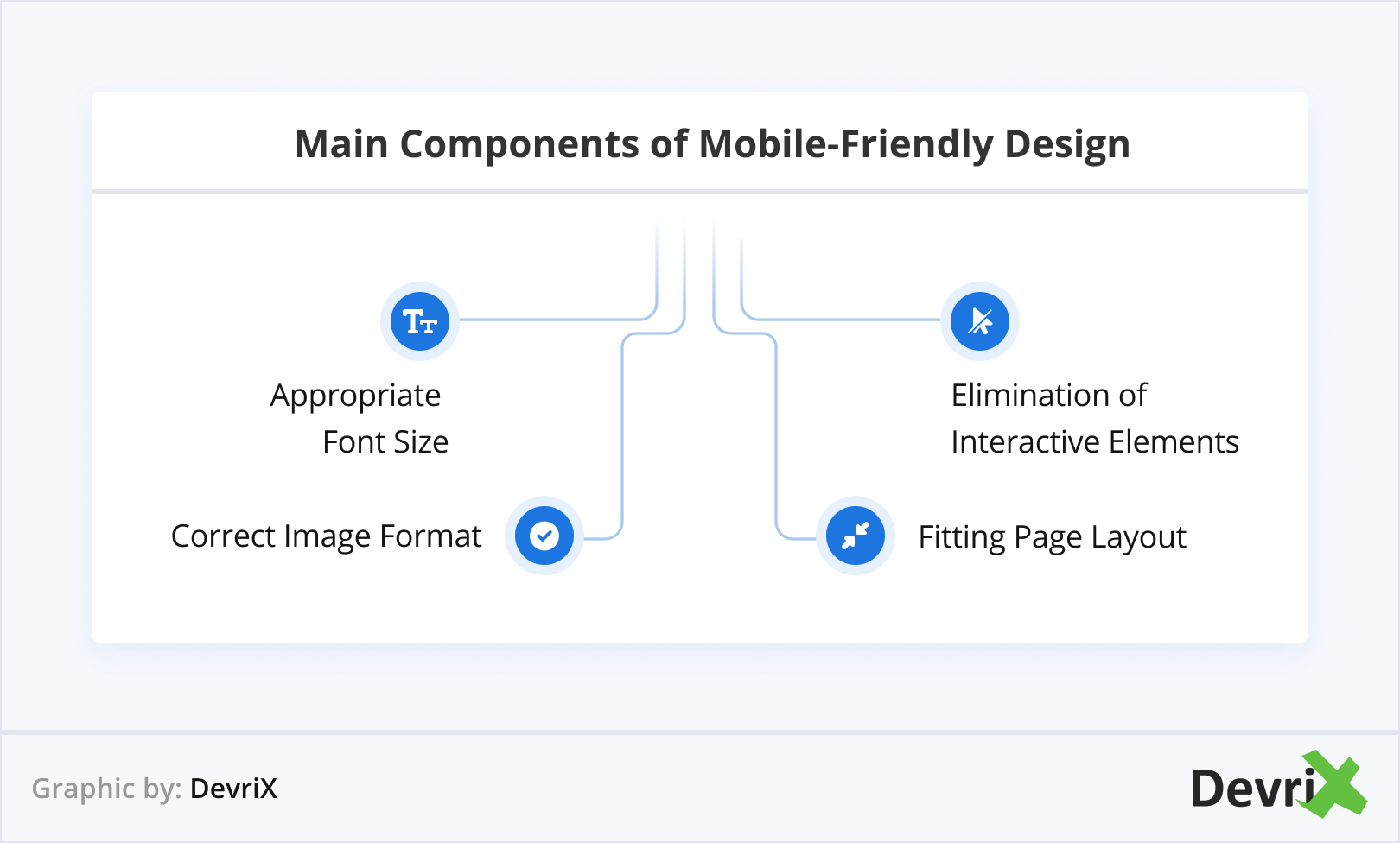
如果您决定进行适合移动设备的网站设计,请牢记以下关键原则:
- 字体大小。 一个好的经验法则是将您网站上的所有字体保持在 14pt 到 16pt 之间。 任何小于 14 pt 的内容都难以在移动屏幕上阅读。
- 图片格式。 您网站上的所有图片都应该足够小,以便在手机屏幕和移动互联网连接上快速加载。
- 互动元素。 通常,交互元素被排除在移动友好的设计中。 这些会减慢页面的加载速度,让用户体验非常沮丧。
- 页面布局。 仔细设计和安排所有元素以确保它们在站点缩小时不会重叠,这一点很重要。 例如,您可以使用轮播将图像堆叠在一起或共享推荐。
移动优化设计
移动优化网站旨在完全满足移动用户的需求。 与适合移动设备的选项相反,这种类型的网页设计从最小的屏幕尺寸开始 - 即手机,然后扩展。 因此,您可以通过移动优化设计创建一个“拇指友好”、功能齐全的单栏网站,用户可以在其中找到他们正在寻找的信息,而不是使用较大版本的网站并缩小它。
目标是通过缩短副本、压缩图像和减少文本字段的数量来简化您的网站。
请记住,网站的独立移动版本更加简约,实现这一点可能具有挑战性。 但是,如果做得好,针对移动设备优化的设计可以改善您的移动和本地 SEO,提高用户参与度,并最终帮助您的业务发展。

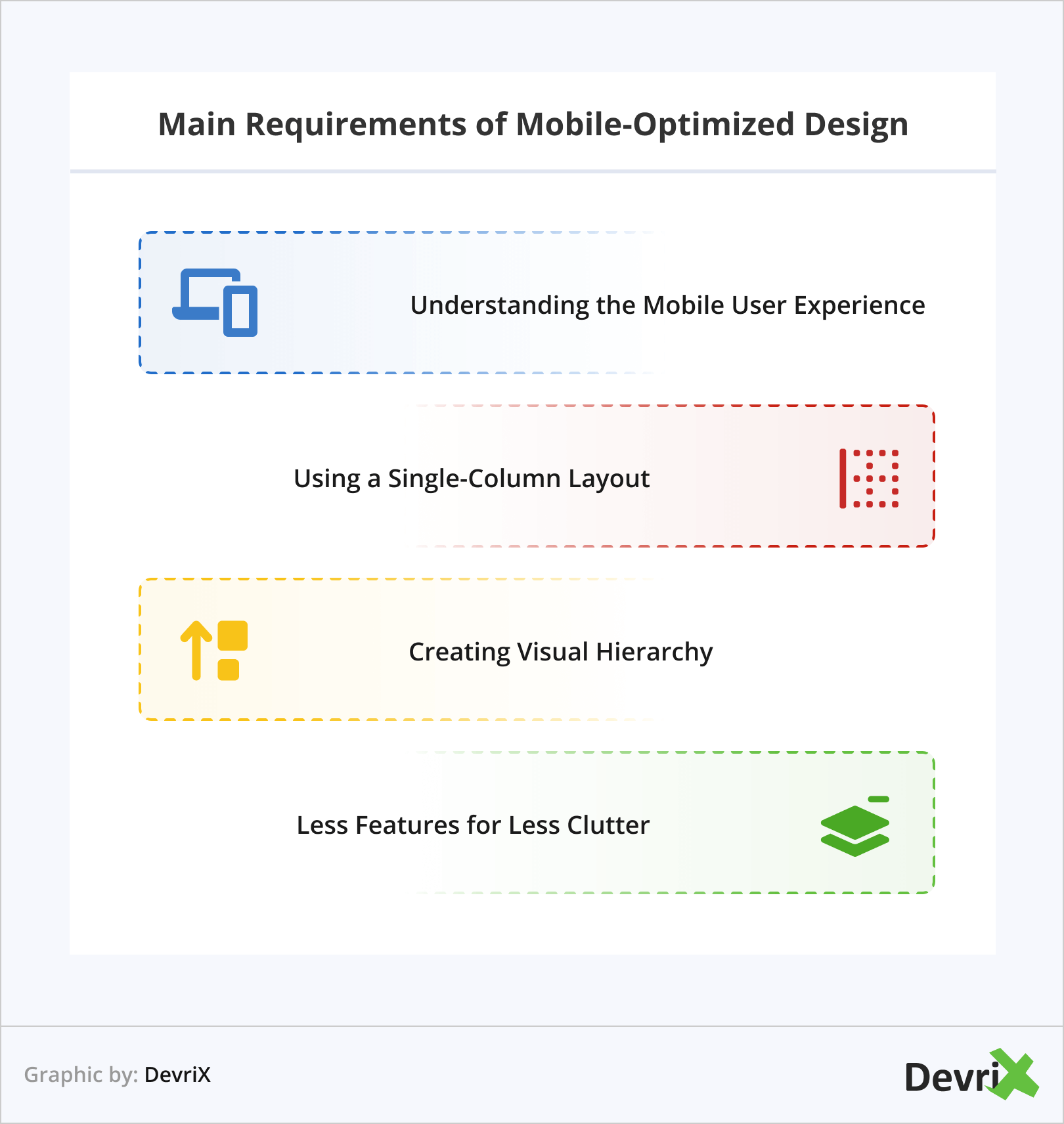
在优化您的网站时,请考虑以下原则:
- 了解移动用户体验。 通过保持 URL 简短,以最小的努力提供最大的效果,具有明显的搜索功能(例如,用于指示搜索字段的放大镜),减少文本字段的数量,通过单击即可轻松访问功能。
- 使用单列布局。 进行单向滚动,牢记单手使用舒适区,使用清晰的标签、最低级别的导航、全屏导航菜单,并将最常用的功能优先放在顶部。
- 创建视觉层次结构。 设计您的网站时要考虑到最短的加载时间,保持图像和其他视觉元素紧凑,并使用空白来框架/赞美您的内容。
- 减少杂乱的功能。 专注于便利性、上下文、一致性和简洁性。 简化导航并提供对功能的快捷键访问。
最后的想法
考虑到移动设备现在占全球网站流量的一半,当人们通过手机访问您的页面时,他们必须拥有出色的用户体验。
既然您知道响应式、移动友好型和移动优化网站设计之间的区别,您可能想知道:我应该选择三者中的哪一个? 答案很简单——没有正确或错误的选择。
这完全取决于您的业务和网站需求,以及您的预算。 您想要的网站越复杂,所需的工作就越多。 此外,如果您选择独立的移动版本,这将意味着双倍的维护和资源。
要记住的重要一点是,我们生活在一个移动优先的数字世界中。 因此,无论您考虑哪种设计,请务必注意您网站的移动版本并保持更新,并针对搜索引擎进行优化。
我们希望本文能为您提供一些有价值的见解,并帮助您做出明智的决定。 但是,如果您在下一个网页设计项目中需要个性化建议或一些额外帮助,请随时与我们联系。
