从 Mobilegeddon 到移动优先:响应式设计如何影响您的 SEO 和用户体验
已发表: 2023-06-01到 2023 年,我们可能会将适合移动设备的网站视为理所当然。 但在 2015 年,当谷歌首次发布适合移动设备的搜索更新时,它让所有人都陷入了混乱。
网站管理员被吓坏了,搜索引擎优化 (SEO) 专家将其称为 Mobilegeddon。
为什么所有的戏剧?
因为谷歌正在将其对用户体验的痴迷提升到一个全新的水平。 谷歌将其算法与消费者行为的变化和转变相结合,决定将网站的移动友好性作为可靠的排名因素。

该公司观察并体验到越来越多的人使用他们的移动设备进行在线搜索。 如果一个站点太难访问或在较小的屏幕上阅读,他们更有可能跳出该站点并转到以下结果。 寻找更好、更适合移动设备的网站。
因此,根据这个新的更新,谷歌现在要查看一个网站的设计——看它在移动屏幕上是否打开得很好,不需要过度点击和缩放——并用它来决定是否应该提升该网站的排名或像烫手山芋一样掉落。
为了帮助网站管理员保护他们的网站排名,谷歌建议使用响应式网页设计技术优化网站。
什么是响应式设计?
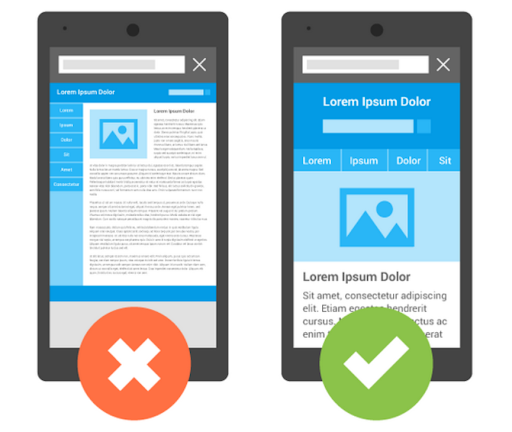
响应式网页设计 (RWD) 是指重新格式化网页的设计技术,使其适合移动设备的屏幕,而无需用户缩放、点击或移动任何内容。
响应式设计通过放大照片和按钮、重新格式化文本内容以及调整所有内容的大小以适应移动屏幕,极大地改善了用户体验。
这是它的样子:

来源
这些响应式徽标根据可用空间改变和移动它们的特征。 更大的屏幕可以呈现完整版的标志,而在移动网站或应用程序上,设计更紧凑、更切题。
大多数现代Logo Maker都可以帮助您创建徽标的响应版本,但如果您正在与平面设计师合作,请确保将其包含在您的简介中,以便您的整个网站能够完美响应不同的尺寸和方向。
现在您了解了响应式设计,让我们看看它如何影响 SEO 和用户体验。
什么是搜索引擎优化?
搜索引擎优化 (SEO) 是一个整个行业,致力于了解网站在搜索引擎上的排名方式,然后为客户网站配备功能和策略,以提高网站在给定搜索引擎上的可见性和排名。
当谷歌在 2015 年发布其移动友好更新时,它不可避免地将网页设计和搜索引擎优化联系在一起。
设计不再是唯一的美学元素。 它现在直接影响网站的排名方式,从而影响一切,从可用性到流量再到转换。 以及介于两者之间的所有其他内容。
什么是用户体验?
UX 是用户体验。 正如我们上面所说,谷歌对它很着迷。
您的网站对访问者的相关性、友好性、可访问性和帮助性越高,Google 就越喜欢您。 并奖励你。
谷歌 2015 年的移动友好更新只是这一理念的延伸。 它并不像许多人最初怀疑的那样反对 SEO,它只是支持用户。
网站管理员、设计师和 SEO 在推出更改或推出新内容时首先想到的是用户,因此无需担心这一新更新 - 正如研究证明的那样。
事实上,如果您是 pro-UX,那么该更新实际上对您有利并帮助您巩固了您的最高排名。
但是,虽然很明显移动友好型网站对 SEO 和 UX 都有好处,但确切的机制仍然含糊不清。
SEO 和 UX 究竟如何相互对齐(如果有的话)?
SEO 和 UX 如何协同工作?
一个在后台工作,而另一个更显眼。 将它们视为网站的后端和前端。
搜索引擎优化在幕后工作,并帮助您的网站在给定关键字集的搜索引擎上排名靠前。 它确保当用户正在寻找您提供/销售的内容/产品时,搜索引擎会将您视为向潜在用户展示的最可行的选择。
UX 旨在改善用户在网站上的整体体验——从他们在搜索页面上发现您的那一刻到他们在您的网站上执行的最后一个操作(希望是转换)。 它包括一切。
SEO 共同向用户(和搜索引擎)发出信号,表明您是业内最优秀的,而 UX 则兑现了这一承诺。

响应式网页设计使 SEO 和 UX 专业人员更容易更好地完成工作。 搜索引擎很乐意抓取它并将其排名靠前,当用户点击它时,该设计非常适合观看、参与和购买。
响应式设计改善 SEO 和 UX 的 7 种方式
让我们看看响应式设计直接改进网站 SEO 和 UX 的一些具体方法。
1. 更好的 SERP 排名
多年来,谷歌一直优先考虑为移动用户设计的网站。
根据Backlinko 的一项研究,排名前 3 位的所有网站中有 94.5% 具有响应式设计。
因此,当您投入时间和金钱为您的网站创建响应式设计时,它会直接提高您在 Google 中的地位,并导致更高的搜索引擎页面结果 (SERP) 排名。
2. 加载速度更快
虽然整体页面加载速度取决于多个因素,但响应式网站通常比非响应式设计提供更快的加载页面。
由于响应式网页设计使用一组适应不同屏幕尺寸的 HTML 和 CSS 代码,因此它可以比使用单独的桌面和移动版本的臃肿网站更快地加载。
3. 改进的可用性=更多的页面停留时间
在移动设备上访问和使用响应式网站是一种乐趣。 体验顺畅,可点击功能足够大,因此您不会不小心按错按钮,一切都会根据您握住手机的方式做出反应——垂直或水平。
随着响应式设计的可用性提高,访问者倾向于在页面上停留更长时间,探索更多的网站并且通常会花时间。
谷歌喜欢这样。
当它发现访问者在页面上停留的时间有所延迟时,它会将其解释为该站点/页面提供了有价值的内容。 因此,当另一个用户发送类似的搜索查询时,它会将网站排名在其他网站之上,从而为用户提供更相关和更有价值的结果。
因此,当您创建响应式网站时,您不仅可以提高网站的可用性,还可以增加页面停留时间并提高转化机会。
4.跳出率降低
众所周知,多屏用户在页面加载速度方面缺乏耐心。 如果一个网站加载时间超过 3 秒,53% 的移动用户将关闭选项卡并转到另一个网站。
根据谷歌的这项分析,当移动页面加载速度从 1 秒增加到 10 秒时,访问者跳出网站的概率增加了 123%。
当您通过设计响应式网站来提高页面加载速度时,您会自动降低跳出率并确保人们长时间停留在您的网站上。
5.重复流量
当您的网站在移动设备上看起来很棒时,与竞争对手的网站相比,人们更有可能再次访问它。
根据WebFX 收集的数据,74% 的移动用户更愿意返回他们体验过良好的移动友好设计的网站。
当您获得重复流量时,它会向 Google 和其他搜索引擎发送信任信号。 这是一个人们信任并一直返回的网站。 它一定是一个很有价值的地方,因此应该有越来越多的人了解它,您的网站排名会立即提高,并且您的域权限也会随着时间的推移而飙升。
6. 社交分享的间接收益
响应式网站充分利用社交分享按钮。 他们让用户很容易喜欢他们的网站,然后与其他关注者分享。
越多人在社交媒体上分享您的网站或链接到它(以及其他人点击该链接),您的访问者数量就会增加。 您将获得更多流量、更多知名度和更多可信度。
虽然社交分享不会直接影响搜索引擎优化,但改进的用户体验和更多的社交分享会间接向搜索引擎表明这是一个值得关注的网站。
7.更多转化
响应式设计影响 SEO 和 UX 的另一种方式是提高转化率。
响应式网页设计使客户可以更轻松地查看网站、找到他们正在寻找的内容、与产品互动并以零摩擦完成所需的操作(购买产品、下载书籍、提交表格)。
这种改进的可用性和积极的客户体验直接导致更多的转化以及每次转化的支出增加。
外卖
现在超过一半的谷歌搜索是在移动设备上发起的。 如果您仍然将网站的移动友好性视为一个好主意,而不是您必须做的事情,那么您正在损害您的 SEO、UX、转换和整个业务。
因此,重新控制您的网站对移动用户的外观,并通过周密的规划、策略和良好的 A/B 测试投资于 RWD。
