Shogun 前端如何改变游戏规则
已发表: 2022-03-02移动电子商务是一项大生意。
仅在美国,今年的移动零售收入预计将达到近 3400 亿美元,高于两年前的 2071.5 亿美元。 在 COVID-19、就地避难所订单和实体店关闭的情况下,继 2019 年该渠道增长 14.9% 之后,美国电子商务预计将在 2020 年增长 18%,这标志着向数字化的更大转变。
撇开大流行不谈,多年来,购买习惯一直向移动和电子商务发展。 更新的前端技术方法,例如无头商务和渐进式网络应用程序,正在出现并越来越受欢迎,以满足这一需求。
我的联合创始人 Nick Raushenbush 和我从构建 Shogun Page Builder 应用程序的经验中知道,需要一种高端软件产品来服务于更大的电子商务企业。 我们看到了构建下一代技术的机会,世界各地的电子商务公司(及其代理机构)可以利用这些技术来创造更好的用户体验、改善在线店面的性能并增加转化率。
该产品是Shogun Frontend 。
以下是该技术的概述、Shogun Frontend 背后的故事及其功能,以及它如何使您和您的商店受益。
#cta-visual-fe#<cta-title>使用灵活的 CMS 获得次秒页面加载<cta-title>Shogun Frontend 是电子商务的终极商店设计工具。了解更多
什么是无头商务?
无头商务是前端与网站后端的分离。 前端是您的网站购物者看到并与之交互的部分,而后端则托管您在线商店的幕后管理功能——订单和库存管理、存储客户信息、分析等。
对于无头商务,您正在使用与电子商务平台分开的前端专用技术。
公司通常倾向于无头商务有四个主要原因:
1. 性能
电子商务平台的构建方式会抑制电子商务店面的性能——特别是速度。 电子商务平台的输出是与平台后端直接关联的标准 HTML 店面。 这意味着每次有人加载您商店的网站时都会发生任何需要在后端处理的事情,例如加载某些文件或计算库存数据。
另一方面,无头解决方案将前端和后端进程分开。 使用 PWA 技术,无头店面会提前静态呈现——这意味着最快的首字节时间和无限的可扩展性。
2. 稳定性
无头解决方案允许营销团队对其商店的前端进行更改,而不必担心服务器崩溃或不得不通过工程处理他们的请求。 同时,工程师可以对后端进行更改,而不会影响前端的任何内容。
3.国际化
客户希望在他们经营的每个国家/地区拥有不同的网站体验——无论是内容还是货币显示。例如,他们希望网站能够动态显示英语内容和美元价格美国和西班牙的访问者和西班牙用户的欧元。 电子商务平台在管理多个店面的内容管理所带来的复杂性方面非常缺乏,这使得无头成为一大推动力。
4.独特的体验
大多数通过电子商务平台创建的网站都是使用主题或页面构建器构建的。 这些选项确实限制了通常需要 JavaScript 的创造力和交互性。 如果您想要具有特殊站点交互性或设计的独特产品,您将需要自定义代码,这使得无头成为一个严肃的考虑因素。
进一步深入研究无头商务技术,让我们看一下渐进式 Web 应用程序。
什么是渐进式 Web 应用程序 (PWA)?
PWA 可以配置为看起来和行为更像移动应用程序。 将 PWA 想象成您将安装在手机上的移动应用程序,但您不需要从应用程序商店下载它——它可以直接在浏览器中使用。
渐进式 Web 应用程序或 PWA 是使用 HTML、CSS 和 JavaScript 构建的应用程序软件。 它是一种网站或网页,其行为比传统网站更像软件,包括预取比当前需要的更多的屏幕和内容。 PWA 可以在低连接状态下工作(在某些情况下甚至是离线状态),并且也可以像原生应用一样使用推送通知等功能。
渐进式 Web 应用程序是下一代技术,运行速度比传统网站快得多。
这对电子商务公司来说非常有用,因为页面加载时间和转化率之间存在直接关联。 渐进式网络应用程序的转化率比传统的移动网站高得多。
页面速度和转化率的重要性
无头商务和 PWA 的美妙之处在于,您只需建立一个店面,然后就可以在所有设备上访问它——从移动设备和台式机到数字广告牌和视频游戏机,您能想到的任何设备都可以让消费者购买。
电子商务商店看到这项技术在移动设备上的最大好处有两个原因:移动设备正在成为购物者的主要渠道,而商家通常很难在这种媒体上缩短页面加载时间。
时间就是金钱。 从字面上看,在电子商务中,每一秒都很重要。
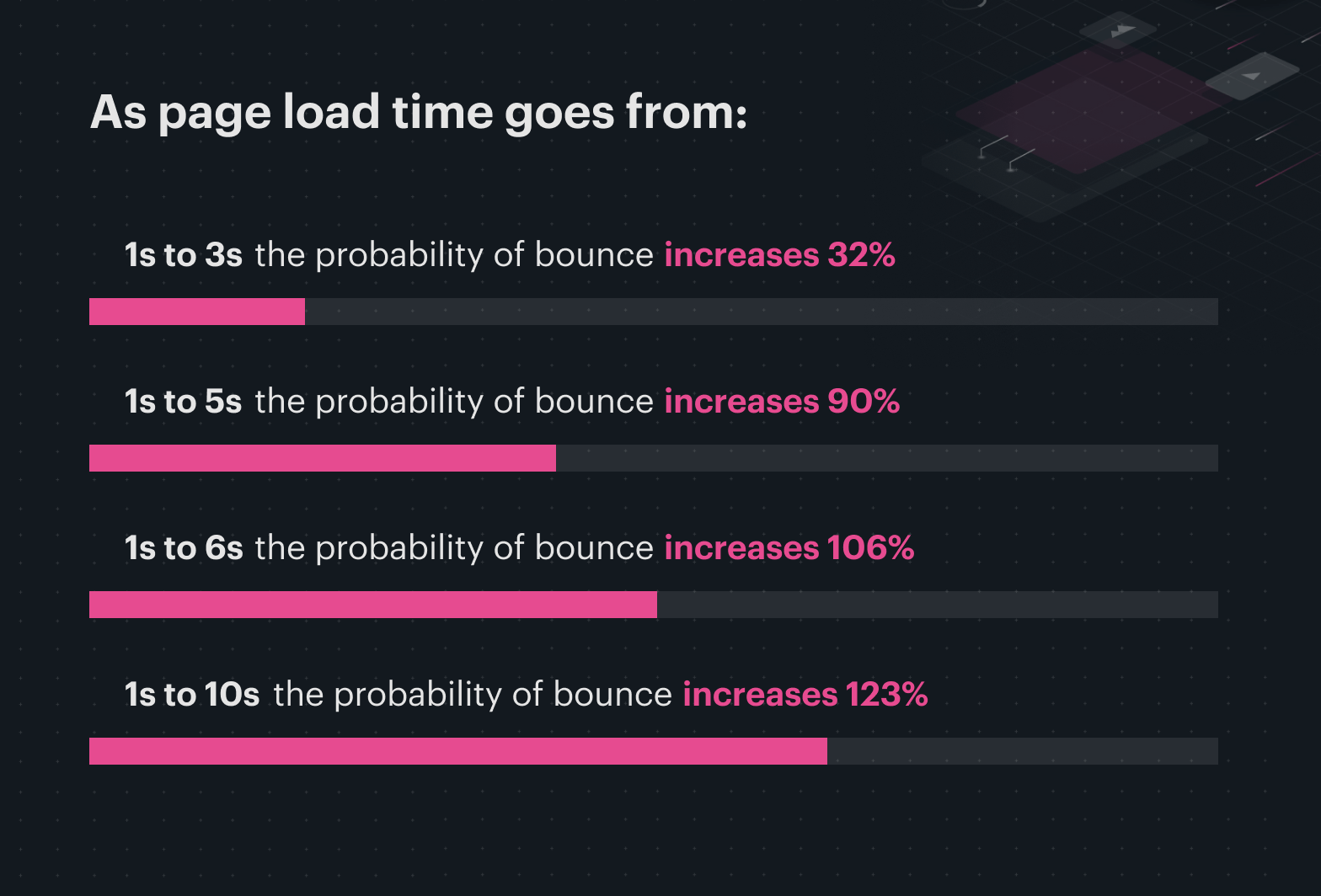
2018 年,谷歌发布了有关移动页面速度及其与跳出率相关性的数据。 如果页面加载时间为 1 到 3 秒,则用户跳出的可能性增加 32%。
可以预见的是,跳出率会变得更高——更高——加载您的网站所需的时间越长。

即使是一秒钟的延迟也可能意味着转化次数减少 7%。 借用 Neil Patel 的一个例子:如果您的电子商务网站每天赚取 100,000 美元,那么每延迟一秒的页面加载延迟可能会导致您每年损失 250 万美元的销售额。

谷歌移动网络全球产品主管 Daniel An 自己说得最好:“简而言之,速度等于收入。”
#cta-visual-fe#<cta-title>使用灵活的 CMS 获得次秒页面加载<cta-title>Shogun Frontend 是电子商务的终极商店设计工具。了解更多
我们的“为什么”:发现这项新技术的可能性
2019 年 6 月,我和尼克第一次在朋友的手机上看到了 PWA。
当我们看到这种无头建筑风格时,我们被震撼了。 一旦我们了解到它的开发有多复杂,我们就会兴奋不已——我们必须进入一个新的领域并在技术上进行创新,以使商家和代理商更容易使用它。
通过使用 Shogun Page Builder 的经验,我们知道需要这种下一级技术。 我们看到了构建一体化产品、高性能店面的机会。
我们想让构建 PWA 就像编写 Shopify 或 BigCommerce 主题一样容易。 除了使用基于 HTML 的模板语言(如 Shopify 的 Liquid)之外,开发人员将使用 JSX。
我们的想法是让品牌更容易构建 PWA,同时让开发人员更容易实现它。 该产品将采用完全不同的方法来建立店面。 想想,PWA 2.0。
这就是我们提出Shogun Frontend的原因:简化流程,同时允许较小的品牌使用相同类型的技术。
什么是 Shogun 前端?

Shogun Frontend 是一个数字体验平台 (DXP),它使用渐进式 Web 应用程序技术来呈现亚秒级的店面——尤其是在移动设备上。
作为一个平台,它使营销人员和营销人员能够通过强大的体验管理器和强大的 CMS 以可视化方式构建页面并快速更改站点范围内的内容。
Shogun Frontend 具有三个主要功能:
- Experience Manager:一种内容管理解决方案,允许您通过插入预先构建的页面部分来直观地构建页面; 编辑文本、图像和视频内容; 并在不编写代码的情况下重新排列内容部分。 它提供了页面外观的真实可视化预览。
- 内容管理系统 (CMS):该系统允许团队从单个位置进行全面的、站点范围内的内容更改,而无需进入体验经理。
- 代码编辑器 (IDE):一种代码编辑器,开发人员可以在其中编写自定义内容页面部分,并通过指定文本、图像和视频的字段来使它们无代码且可重用。 与预制模板或主题不同,您有无限的自定义选项。
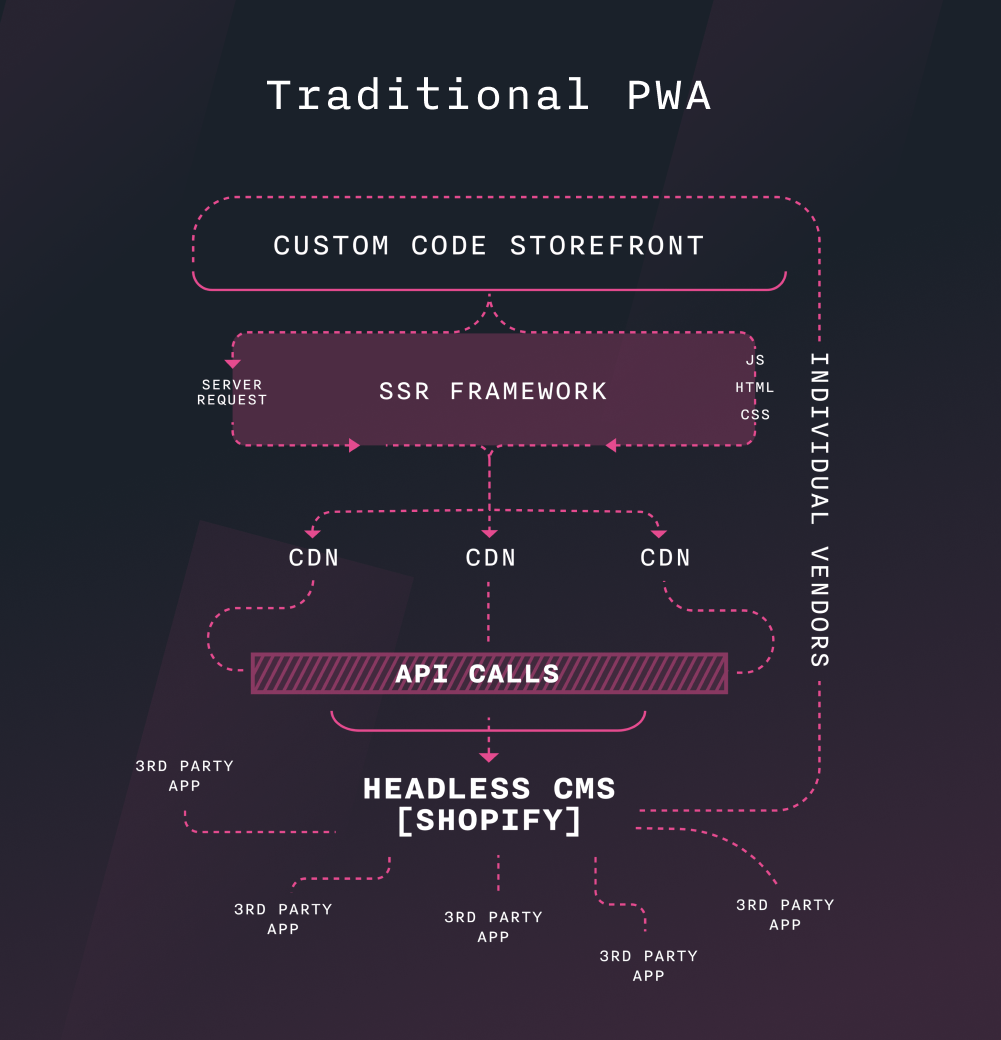
通常,当您构建 PWA 时,您会放弃第三方应用程序(即评论、表单、订阅应用程序等)、可视化编辑工具、漂亮的 UI 和综合系统。

不使用 Shogun 前端。
使用 Shogun Frontend,您可以获得一个开箱即用的解决方案,可以让您的整个商店在瞬间加载——没有复杂性。

在线店面的未来
世界变得越来越流动。
事实上,在 2019 年,全球超过一半的流量来自手机。 更不用说购买力不断增强的年轻一代也更倾向于移动设备。
使用Shogun Frontend与您的观众见面。
Shogun Frontend 专为电子商务公司设计,是一种无头商务解决方案,可与领先的电子商务平台无缝协作,提供快速、以用户为中心的移动体验。
我们正在改变游戏规则:立即注册 Shogun Frontend 演示,体验电子商务店面的未来。
#cta-visual-fe#<cta-title>使用灵活的 CMS 获得次秒页面加载<cta-title>Shogun Frontend 是电子商务的终极商店设计工具。了解更多
