Elementor 3.0:我们如何提高性能
已发表: 2020-09-25我们一直在寻找新方法来提高 Elementor 网站的速度和性能。 在 Elementor 的最新版本 - Elementor 3.0 中,我们非常注重提高页面的性能。
许多因素会影响网站的加载速度。 托管服务提供商、主题、插件数量、缓存、HTML 代码等因素。
虽然我们无法控制外部因素,但我们可以(并且确实)努力确保我们的产品尽可能优化。 然而,某些变化需要合适的时间来实施。
一些改进——比如 CSS 渲染,导致问题的可能性很小,而其他更改——比如删除 DOM 元素,很有可能破坏某些网站并导致问题。
引入重大更改传统上只在主要版本中完成,因此我们借此机会引入了这些更改和改进,并通过减少 DOM 元素和改进 CSS 渲染,向更好的性能迈进了一步。
为了获得更好的速度优化,请尝试将 Elementor 与 WP Rocket 一起使用
Elementor 3.0 中的 CSS 渲染性能改进
Elementor 有两种渲染网站 CSS 的方式:
1. 将其打印在 DOM 中的<style>标签中。
2. 将其写入将随页面加载的 CSS 文件
例如,写入文件的 CSS 是完全静态的。 它被打印到一个文件中,并且该文件仅在页面内容发生更改时更新。 但是动态内容呢?
一些动态内容包括它自己的 CSS,例如颜色和图像(当用作背景图像值时)。 动态内容(例如自定义字段)与页面内容断开连接,并且可以在 Elementor Editor 中编辑帖子或页面之外进行更改。
那么当动态值包含每次加载页面时都需要打印的 CSS 时会发生什么?
在 Elementor 3.0 之前,无论何时加载页面,Elementor 的动态标签模块都会扫描整个页面以查找包含动态内容的任何元素。
如果找到动态内容,模块会获取该元素的动态值,将相关 CSS 写入<style>标签,并将其注入 DOM。
正如本文所述,这是一个昂贵的过程,会耗费宝贵的加载时间。
在 Elementor 3.0 中,我们改变了管理动态 CSS 渲染过程的方式。 第一次加载页面时,当页面的静态 CSS 呈现时,我们创建一个缓存,其中包含具有动态 CSS 值的页面元素列表。
然后,每当访问该页面时,我们从缓存中获取动态元素列表并立即呈现它们。 不必在每次加载页面时都遍历页面的所有元素——我们从已经可用的动态元素列表中获取这些元素。 这节省了大量运行时间并使页面加载速度明显加快。
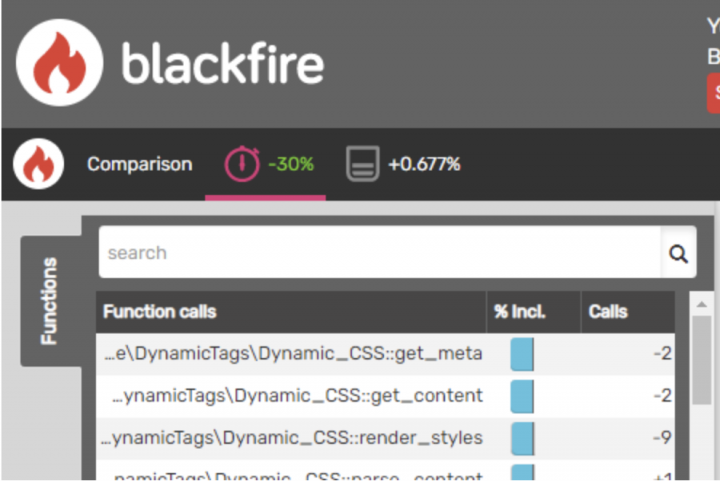
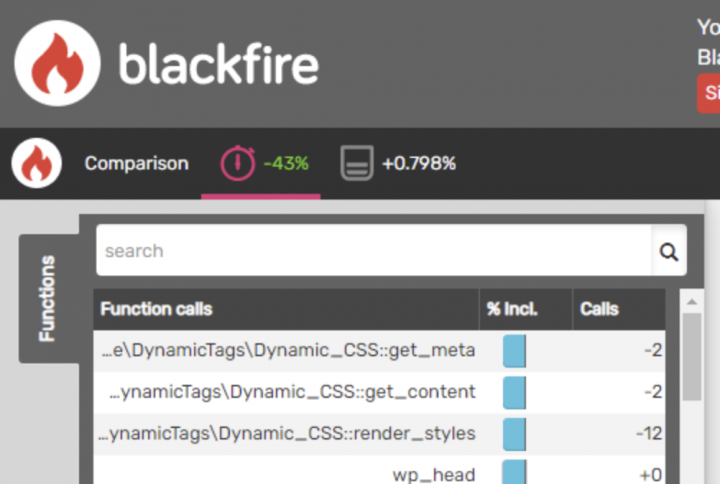
以下是我们在 Blackfire 上运行的测试的一些结果,以检查优化前后的差异:
完全没有动态内容的页面:

带有动态元素的页面: