优化 WooCommerce 商店速度的技巧
已发表: 2020-11-26在电子商务商店中,速度是最重要的因素之一,它可以使您的业务获得高利润或可以甩掉它。 速度对于提供更好的用户体验、改进 SEO、提高投资回报率和满足客户至关重要。 您不能指望在没有适当速度的情况下开展在线业务。
您知道如果加载时间超过 3 秒,将近 58% 的用户会放弃您的网站吗? 其中40%的客户永远不会回到你的网站。
在本文中,我们将讨论如何加速您的 WooCommerce 商店以及与之相关的许多其他方面。
速度如何影响电子商务业务?
在当今时代,当几乎每个人都可以使用高速互联网时,极快的网站速度已成为必需品。 随着速度的提高,该网站会受到搜索引擎排名的提高、转化率的优化和销售的改善。 以下是一些值得关注的统计数据:
- 73%的互联网用户曾访问过加载时间过长的网站
- 网站加载延迟1 秒可导致转化率降低7%
- 一个日收入 50,000美元的电子商务网站可能会因加载时间增加 1 秒而每年损失125 万美元的销售额
- 当页面加载时间从8 秒缩短到 2 秒时,电子商务商店的转化率提高了74%
- 如果您的网站无法加载到他们的移动设备上,73% 的客户将不会返回
并不是电商商家连网站慢不慢都分不清。 他们可以使用许多免费工具来识别速度。 较慢站点的常见问题如下:- 未经优化的庞大图像
- 未经 HTTP 压缩提供的内容
- CSS 图像请求过多
- 没有缓存信息
如何衡量 WooCommerce 商店速度?

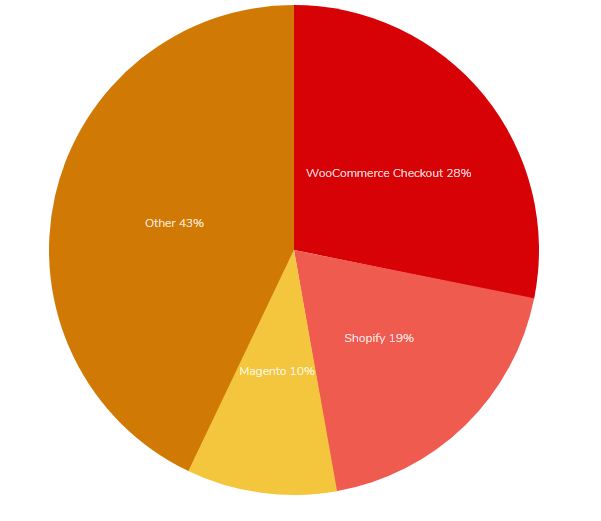
您知道吗,WooCommerce 是最受欢迎的电子商务网站开发 CMS 之一,其下载量已超过 8800 万次? 
现在它已在超过 500 万家电子商务商店中使用。 您无需为使用 WooCommerce 支付任何额外费用或佣金。
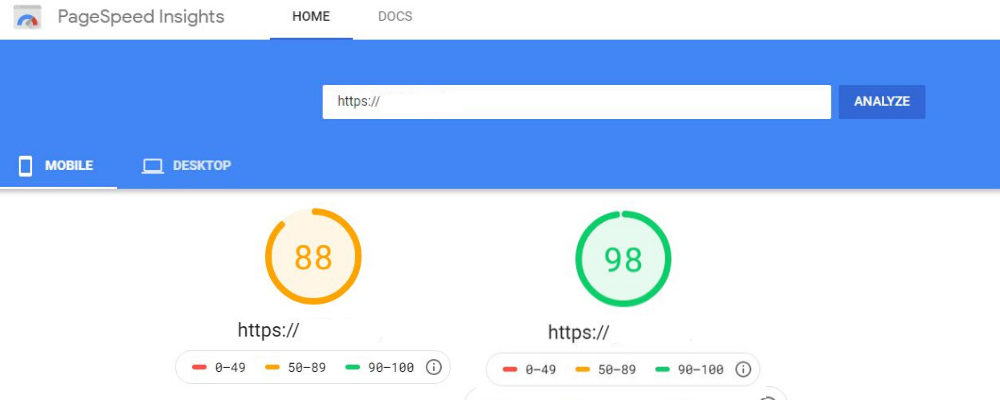
如果你不能衡量速度,那么你就无法提高。 当您尝试加快 WooCommerce 商店的速度时,了解如何衡量改进至关重要。 
测试您的网站的速度会让您知道漏洞。 可以从谷歌PageSpeed、Pingdom、GTmetrix等速度测试工具入手。
如何加速 WooCommerce?
获得速度测试报告后,您将了解 WooCommerce 商店的潜在漏洞以及修复漏洞的方法。 让我们开始吧!
1. 从 WooCommerce 中的设置开始
让我们从基本设置开始。 首先,更改登录页面的URL。 在 WordPress 中,默认情况下,站点的登录 URL 是domain.com/wp-admin/ 。 是的,它很容易记住,但是每个人都知道这个 URL,包括黑客。
将默认 URL 更改为自定义 URL 将保护您免受暴力攻击。 它也非常适合对抗限速 HTTP 错误,例如过多的 429 错误请求。
如果您在站点中包含了博客部分,那么您还可以限制博客列表页面上列出的博客数量。 虽然 WordPress 已将默认限制设置为 10 个博客,但您甚至可以减少此限制。 这最初可能看起来微不足道,但如果您运行的是高流量博客,它会提高性能。 您可以在 WordPress 仪表板 -> 设置 -> 阅读中找到该选项
您还可以禁用站点上的 pingback。 它们通常会生成毫无价值的垃圾邮件。 如果帖子或页面上有很多评论,那么您也可以将它们分成更小的块。 您甚至可以通过 WooCommerce -> 设置禁用它们。
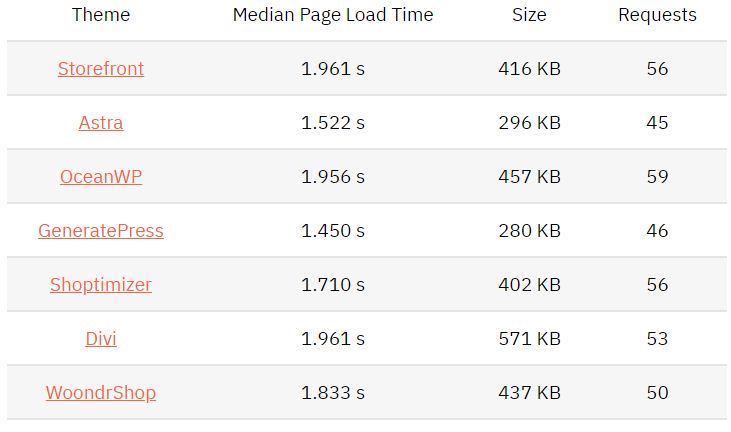
2. 获得更快的主题

在决定网站 WordPress 主题的速度时,很重要。 您可以为 WordPress 找到数十万个主题,因此为您的 WooCommerce 商店找到合适的主题具有挑战性。
对于 WooCommerce 商店,主题不应仅局限于其吸引力,还应与 WooCommerce 正确兼容并具有极快的速度。 一些流行的主题是 Divi、Avada 等。这些是超快速、轻量级的 WooCommerce 兼容的 WordPress 主题。 在决定主题之前,您可以列出电子商务商店中需要的所有功能。 此后,开始搜索满足最大要求的主题。
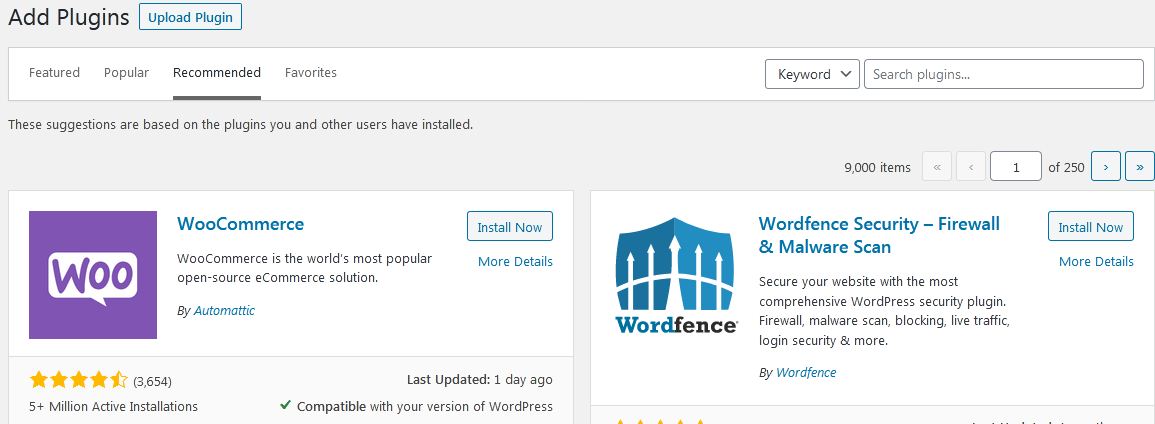
3. 轻松使用插件或 WooCommerce 扩展
 WooCommerce 存储库中有超过 54,000 个插件。 您可以找到许多非免费的高级插件。 很容易带走并安装数十个。 然而,安装最多的插件不会让你的网站令人兴奋,但肯定会降低它的速度。 有许多插件甚至不适用于某些托管环境。 大多数这些插件都与性能和安全相关。
WooCommerce 存储库中有超过 54,000 个插件。 您可以找到许多非免费的高级插件。 很容易带走并安装数十个。 然而,安装最多的插件不会让你的网站令人兴奋,但肯定会降低它的速度。 有许多插件甚至不适用于某些托管环境。 大多数这些插件都与性能和安全相关。
当编码未正确完成时,插件安装将导致性能问题。 一些插件甚至会与其他插件产生冲突。 当您有数十个插件时,插件之间发生冲突的可能性就更大。
4.增加WordPress的内存限制
默认情况下,WordPress 为您提供 32 MB 的 PHP 内存。 如果遇到任何问题,它会自动尝试将此限制增加到 40 MB(对于单个站点)或 64 MB(对于多站点)。 通常,内存限制不足以运行 WooCommerce 商店。 仪表板上也可能出现错误消息,例如:

已用完 xxxxxx 字节的允许内存大小
如果将内存限制增加到 256 MB 会更好。 在编辑之前备份每个文件。 因此,如果出现问题,您可以将编辑后的文件更改为原始文件。
5. 压缩图像和优化交付
 高质量的图像对客户非常有吸引力,但是却出现了回落。 这些图像太大,占用大量内存。 如果您不针对尺寸和交付优化这些图像,则图像会降低网站速度。
高质量的图像对客户非常有吸引力,但是却出现了回落。 这些图像太大,占用大量内存。 如果您不针对尺寸和交付优化这些图像,则图像会降低网站速度。
HTTPArchive 跟踪网页大小和数量。 虽然视频比图像重,但它们不会像图像那样拖慢网站的速度,因为在大多数情况下它们是按需加载的。 根据报告,您可以通过延迟加载隐藏和屏幕外图像,每页节省545 KB 。 如果将 JPEG 级别压缩到 85 或更低,则每页可以节省40.3 KB 。 可用于优化图像的其他一些方法是:
- 为 JPEG、PNG 等图像选择合适的格式。
- 使用正确的工具来压缩图像而不影响质量
- 使用响应式图像在多个设备上获得更好的体验
- 延迟加载屏幕外和隐藏图像
以下是一些可以帮助您压缩和缩放图像以进行 WooCommerce 优化的插件:
- 可湿性粉剂
- 想象
- 短像素
- 优酷
6. CDN 静态资源交付
 CDN 代表内容交付网络。 这些是人口分布在世界各地的服务器组。 这些服务器的位置称为存在点 (PoP)。 CDN 的主要功能是缓存静态资源并将其分发给附近的用户。 这包括图像、JS、CSS 等。一些强大的 CDN 甚至还能够托管和交付动态内容。
CDN 代表内容交付网络。 这些是人口分布在世界各地的服务器组。 这些服务器的位置称为存在点 (PoP)。 CDN 的主要功能是缓存静态资源并将其分发给附近的用户。 这包括图像、JS、CSS 等。一些强大的 CDN 甚至还能够托管和交付动态内容。
无论您的站点运行的服务器的速度如何,速度都会受到其地理位置的限制。 CDN 减少了服务器和用户之间的距离,从而提高了速度。
它将确定请求来自,然后分配最近的 CDN 来传递数据。 它将导致更快的网站和更好的用户体验。 您可以使用的一些流行 CDN 包括:
- 云耀斑
- 苏库里CDN
- 云道CDN
- 堆栈路径
- 密钥CDN
7. 去除未使用的脚本和样式表
通常,大多数 WordPress 主题和插件都会在您网站的页面上加载脚本和样式表。 即使它们不在页面上使用,它们也会加载这些资产。
例如,联系表单在每隔一个页面加载其脚本或样式表。 表单将仅在联系页面上使用,但资产也会在其他页面上加载,这甚至是不必要的。 剥离这些脚本和样式表将减少膨胀并加快页面时间。
同样在支付机制中,没有必要在您网站的主页或任何其他页面上加载支付网关的脚本。 您必须将这些脚本限制为仅在结帐和订单确认页面加载。
8. HTTP/2 是非常需要的
几年前,它主要被称为“减少 HTTP 请求的数量”。 在浏览器中进行了如此多的改进之后,这种需求现在已经过时了。
HTTP 协议的第一个重大更新是 1997 年的 HTTP 1.1。它甚至比社交媒体、视频或音频流、智能手机还早,但此后我们看到了网络的巨大增长。 HTTP/2 已于 2015 年在 HTTP 1.1 协议的基础上进行了改进。它对于满足互联网日益增长的需求至关重要。 使用此协议,我们获得了惊人的速度、效率和安全性。 这有多种原因:
- 在单个 TCP 连接上,有更好的复用和并行性。
- 用于头的 HPACK 压缩的霍夫曼编码算法
- 用于更快加密的 ALPN 扩展
- 主动服务器推送而不是等待请求
因此,将站点切换到 HTTP/2 将有助于 WooCommerce 商店以更快的速度提供图像、音频、视频等资源。

9. WooCommerce 缓存以提高速度
缓存只是意味着在第一个请求上临时存储资源,以便可以在另一个请求上快速提供资源。 缓存可以存储在用户的设备或服务器上。 这是加快 WooCommerce 商店速度的最重要或最简单的方法之一。 这是缓存的工作原理:
- 1. 用户将在浏览器上请求一个站点。
- 2. 浏览器将向浏览器发出请求以提供 HTML 页面。 DNS 服务器处理此问题。
- 3. 然后,网页将由托管在 Web 服务器上的应用程序(例如 WordPress、Magento 等)返回。
- 4. 应用程序运行脚本(如PHP、JavaScript 等)和(5)查询数据库(如MySQL、MongoDB 等)以构建网页。 然后它将网页返回给浏览器,浏览器呈现并显示给用户。
所有这些步骤都需要几秒钟。 但这些步骤是针对一位用户的。 当成千上万的用户将执行相同的步骤时,站点上的负载就会过多。 这就是缓存派上用场的地方。 缓存不仅可以提高网站速度,还可以减少服务器上的负载。 这里有一些缓存插件可以帮助改善您的 WooCommerce 商店的加载时间。
- 微风
- WP火箭
- W3 总缓存
了解更多:如何为电子商务商店选择最佳托管服务提供商?
10. 清理 WooCommerce 商店的数据库
有没有想过网站的所有数据都存储在哪里? 嗯,是数据库。 WooCommerce 商店中的数据库包括:
网站的内容,例如产品页面、类别、用户数据、标签、评论等。
交易数据,例如订单详情、付款、库存等。
每当用户访问您的网站时,他们都会请求您网站的内容,这些内容通常是静态的,不会有太大变化。 但是,在购买商品时,他们会提出动态请求。 优化数据库会快速满足这些请求,否则会导致糟糕的用户体验。 因此,您必须通过删除不必要的垃圾数据来清理和优化数据库。 清理数据库的一些不同方法是:
旧版本删除
如果您的 WooCommerce 商店已经有一段时间了,那么页面、帖子和其他内容必须填充旧版本。 你必须清理它们。
限制修订的存储
通过限制修订的存储,您可以避免对帖子和页面进行大量不必要的修订。 如果您倾向于经常更新站点内容,这将帮助您防止修改失控。
最终禁用修订
如果您不需要修改,则可以从站点禁用它们。 您只需将此代码添加到 wp-config.php 文件中即可。 和以前一样,确保将此代码段添加到定义 ABSPATH的行上方。
定义('WP_POST_REVISIONS',假);
清理过期的瞬态
使用自定义名称和过期时间存储的缓存数据称为瞬态。 您可以在 WordPress 数据库的wp_options表中找到它们。 如果您想摆脱这些过期的瞬变,那么您可以使用完全免费的插件删除过期的瞬变。
数据库表清除
WooCommerce 中的数据库存储了我们上面提到的几乎所有内容。 但是经过一段时间后,数据会在表之间添加、删除和移动,变得低效。 因此,最好通过清理数据库表来清理不必要的数据。
您可以使用这些 WordPress 插件之一来清理您的数据库,并更接近您优化 WooCommerce 商店的目标。
- WP-优化
- WP 清理优化器
- 高级数据库清理器
- 清理助推器
11. 针对移动设备优化商店
您知道当今世界有超过 40 亿的移动用户吗? 到 2024 年,这个数字可以增长到 50 亿+。这表明移动设备的全球流量巨大,因此您的 WooCommerce 商店应该针对手机、智能手机或平板电脑进行优化。 令人惊讶的是,移动设备的转化率不到台式机的一半。 您可以使用 Google Mobile-Friendly Test 来了解您的网站是否满足最低移动可用性标准。
在此测试之后,您还将了解您的网站在移动设备上的外观。 为了使您的网站对移动设备友好,您必须使用响应式主题。 请记住,移动用户不喜欢页面中太长的里程数,因此请使其尽可能精简。
12. 禁用获取刷新片段的 AJAX 请求
每当用户对购物车进行任何更改时,WooCommerce 都会使用Get Refreshed Fragments AJAX 请求来动态更新购物车内容。 但是,大多数时候它会减慢网站的速度,主要是那些托管在共享服务器上的网站。 但如果您禁用此请求,则建议在 WooCommerce -> 产品设置面板中启用选项“成功添加后重定向到购物车页面”。
另请阅读我们关于加速 Magento 2 商店和 Shopify 速度优化的其他帖子。
包起来
在本文中,我们了解了不同的有用策略,这些策略对于优化 WooCommerce 商店的速度非常有用。 您不能仅仅放弃网站的速度,因为它是最重要的用户体验点之一,有助于您网站的 SEO,并为您带来许多其他好处。 在印度最好的电子商务开发公司 Emizentech,我们在开发速度优化且工作完美的 WooCommerce 商店方面拥有专业知识。
