什么是启动页? (加上 9 个启动页面示例)
已发表: 2021-02-15什么是启动页面?
启动页面是用户在访问您的网站时看到的介绍性屏幕。 启动页面用于宣传优惠、显示警告或免责声明,或引起对时间敏感的公告的注意。
早在万维网的早期,网站管理员使用启动页面告诉您下载 Flash Player 或打开声音以获得最佳网站体验。
现在,您可以使用启动页面:
- 收集联系信息
- 提出免责声明或警告
- 要求验证年龄
- 宣传活动
- 突出显示特定的产品或服务
- 和更多!
继续阅读:
- 启动页面上发生了什么?
- 启动页面和登录页面有什么区别?
- 9 个激发灵感的启动页面示例
- 如何制作启动页面
启动页面上发生了什么? 启动页面设计元素和用例
典型的启动页面包含高质量的图像和插图、带有价值主张的标题、少量正文以及带有提交表单的号召性用语。
启动页面的三个最重要的元素是:
- 高品质的视觉效果
- 最小(但很重要!)副本
- 号召性用语 (CTA)
高品质的视觉效果
启动页面具有高质量的视觉效果,以吸引访问者的注意力。 这些视觉效果通常是某人对您网站的第一次介绍——因此它们应该是品牌上的、美观的并且与您的受众的兴趣相关。
(否则,访问者会在点击进入您的主页或内容之前离开您的网站。)
这些视觉效果可能是:
- 背景图片
- 产品摄影
- 视频或动画(但要小心这些——它们可能会减慢加载时间或不向启用了广告拦截器的用户显示)
最小(但很重要!)副本
保持你的文案简短并以行动为导向。 不要让您的访问者在访问您的网站之前阅读副本段落; 很有可能,他们会单击返回按钮并在其他地方找到他们正在寻找的东西。
您的启动页面是否清楚地解释了访问者无法从您的主页或内容中获得的优惠? 如果没有,请重新考虑是否需要启动页面。
(有关创建有价值副本的更多信息,请查看我们关于使用市场研究撰写出色营销文案的文章。)
号召性用语 (CTA)
CTA 可帮助您的客户快速采取行动,然后回到他们的目标(例如您的主页或内容)。
确保您在启动页面的某处也有退出选项。
退出选项可让人们在不向您提供电子邮件地址的情况下访问您的网站。 如果您强制人们输入他们的电子邮件地址或点击进入其他优惠,他们将离开您的网站而不采取任何行动。
您在启动页面上添加的其他内容取决于您的目标。 其他信息可能包括:
- 年龄验证以访问您的网站
- 敏感内容警告
- 在您的网站上获得最佳用户体验的要求(例如打开声音、使用 Flash Player、在特定浏览器上运行等)
- 要求他们输入他们的电子邮件…
- 换取折扣码
- 访问内容下载
- 订阅您的博客或时事通讯
- 有关限时销售或活动的信息
- 新产品发布
启动页面和登录页面有什么区别?
启动页面是您的网站或内容的介绍页面。 它有一个退出链接,可将您带到主站点,您可以在其中导航到不同的页面。 登陆页面通常没有退出链接或其他导航 - 目标是让用户留在页面上,直到他们转换。
启动页面和登录页面具有不同的目标。
启动页面的目标是引导人们访问特定的 CTA、收集联系信息和/或向访问者提供有价值的信息。
点击后登录页面是为特定转化目标创建的独立页面,例如:
- 参赛作品
- 通讯订阅者
- 网络研讨会注册
- 内容下载
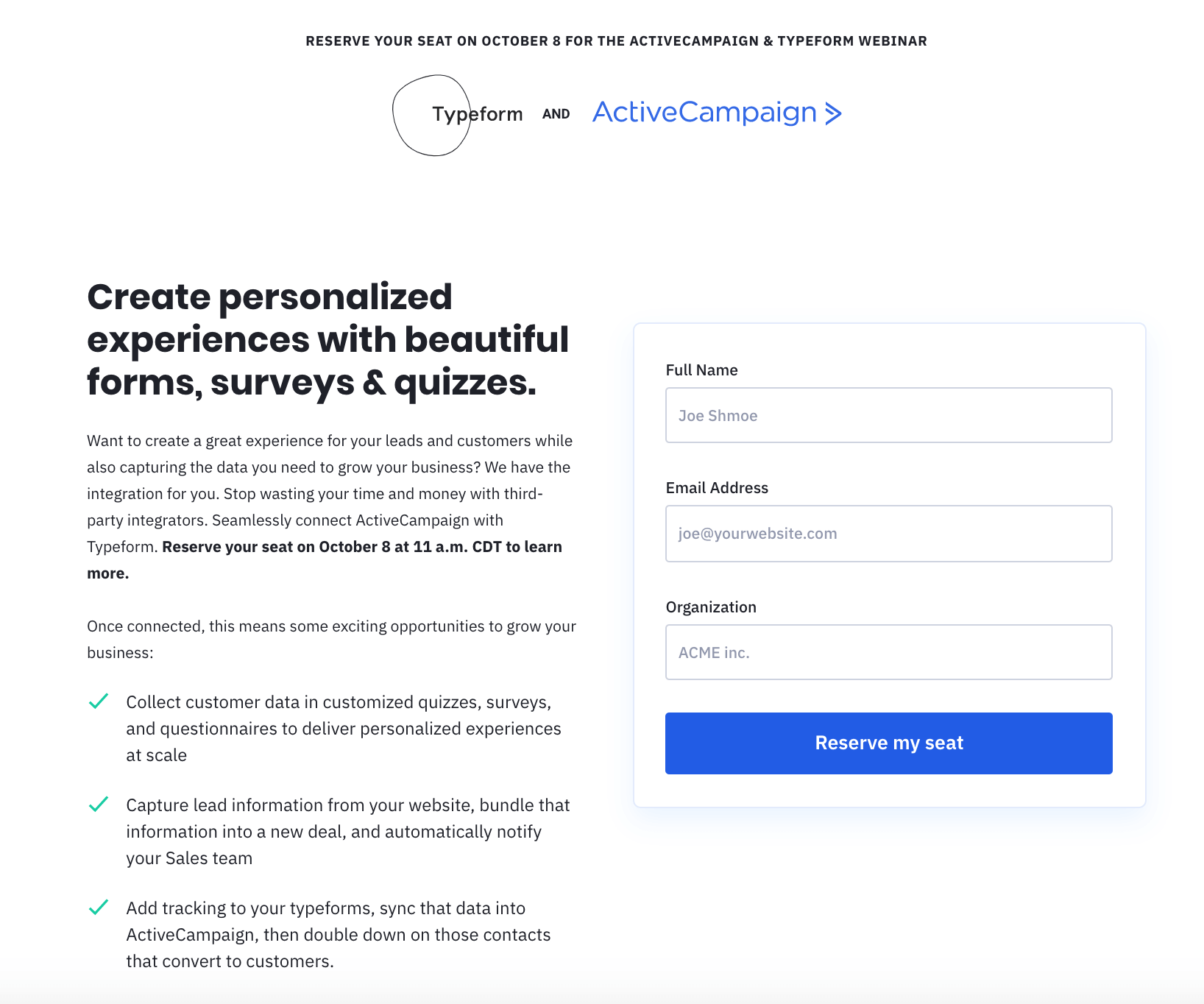
 登陆页面示例:ActiveCampaign 和 Typeform 网络研讨会的注册页面。 当您单击宣传网络研讨会的电子邮件、博客文章或社交媒体帖子中的链接时,您将被带到此页面。
登陆页面示例:ActiveCampaign 和 Typeform 网络研讨会的注册页面。 当您单击宣传网络研讨会的电子邮件、博客文章或社交媒体帖子中的链接时,您将被带到此页面。
该页面的设计考虑了一个目标:收集网络研讨会的注册信息。 尽管此页面在技术上位于 ActiveCampaign 网站上,但它没有导航或指向该网站其他部分的链接。
人们通过输入特定于活动的 URL 或单击电子邮件、广告或社交媒体帖子中的特定号召性用语来登陆着陆页。 登陆页面通常旨在匹配特定活动的主题和消息。
如果您有兴趣了解有关如何编写登录页面的更多信息,请单击此处!
9 个激发灵感的启动页面示例
这里有 9 个启动页面示例,可以激发您自己的启动页面设计(以及每个示例的正确之处)。
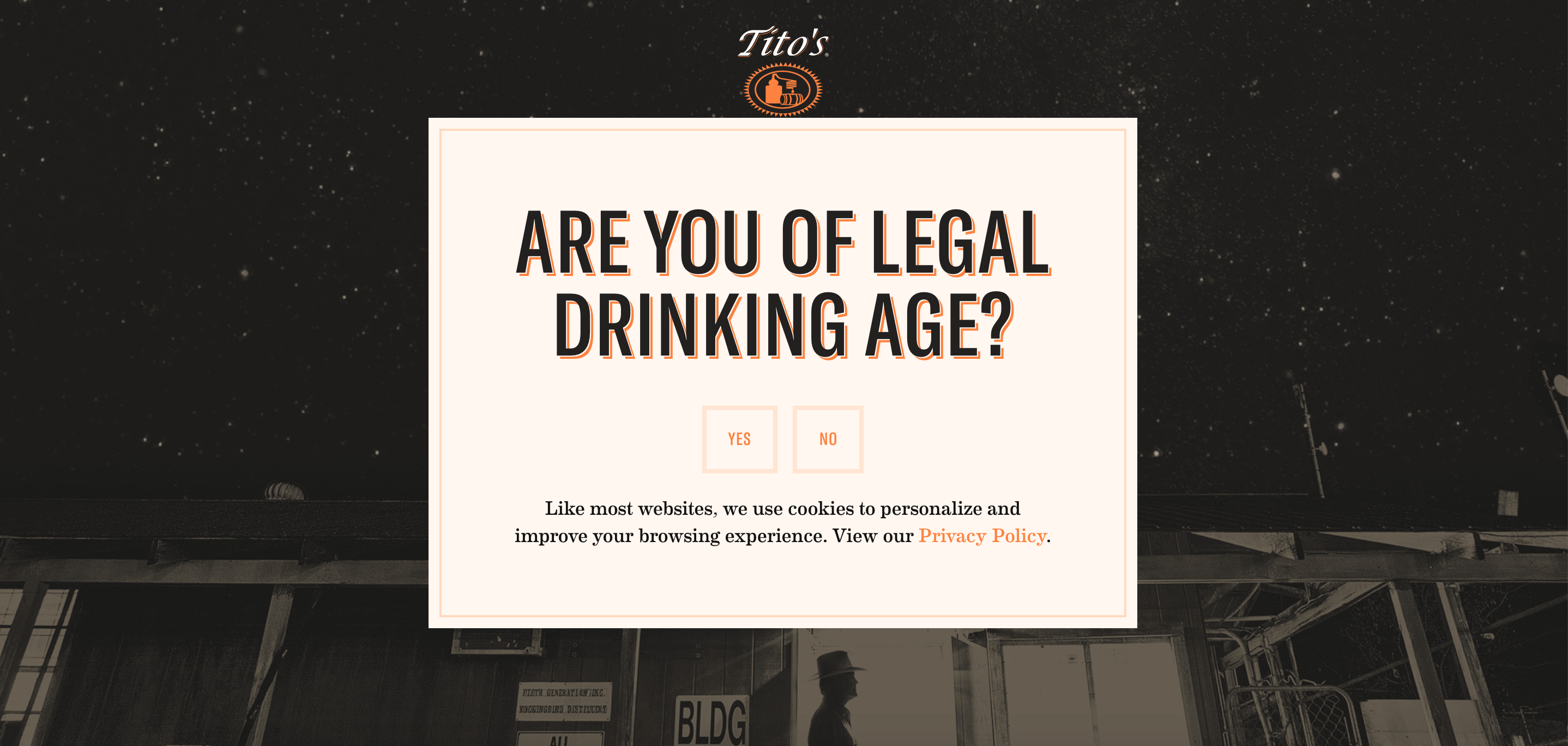
1.年龄验证启动页面(Tito的)
 您可以使用是或否问题来验证年龄,例如这个问题,或者要求访问者输入他们的出生日期。 (当然,都是基于荣誉系统。)(来源)
您可以使用是或否问题来验证年龄,例如这个问题,或者要求访问者输入他们的出生日期。 (当然,都是基于荣誉系统。)(来源)
该页面的正确之处:
- 是品牌的。 该设计使用了 Tito 的 Vodka 的标志、品牌颜色、字体和整体得克萨斯风格,但要营造出优雅的氛围。
- 简单明了。 每一个副本都有一个目的。 标题下的段落将是过多的副本; 更多的访问者会在继续访问主页之前退出。
- 没有退出链接。 我知道,我刚刚告诉你退出链接有多重要。 但这里有一个例外:因为它是有年龄限制的内容,所以您不想让用户选择跳过此页面。
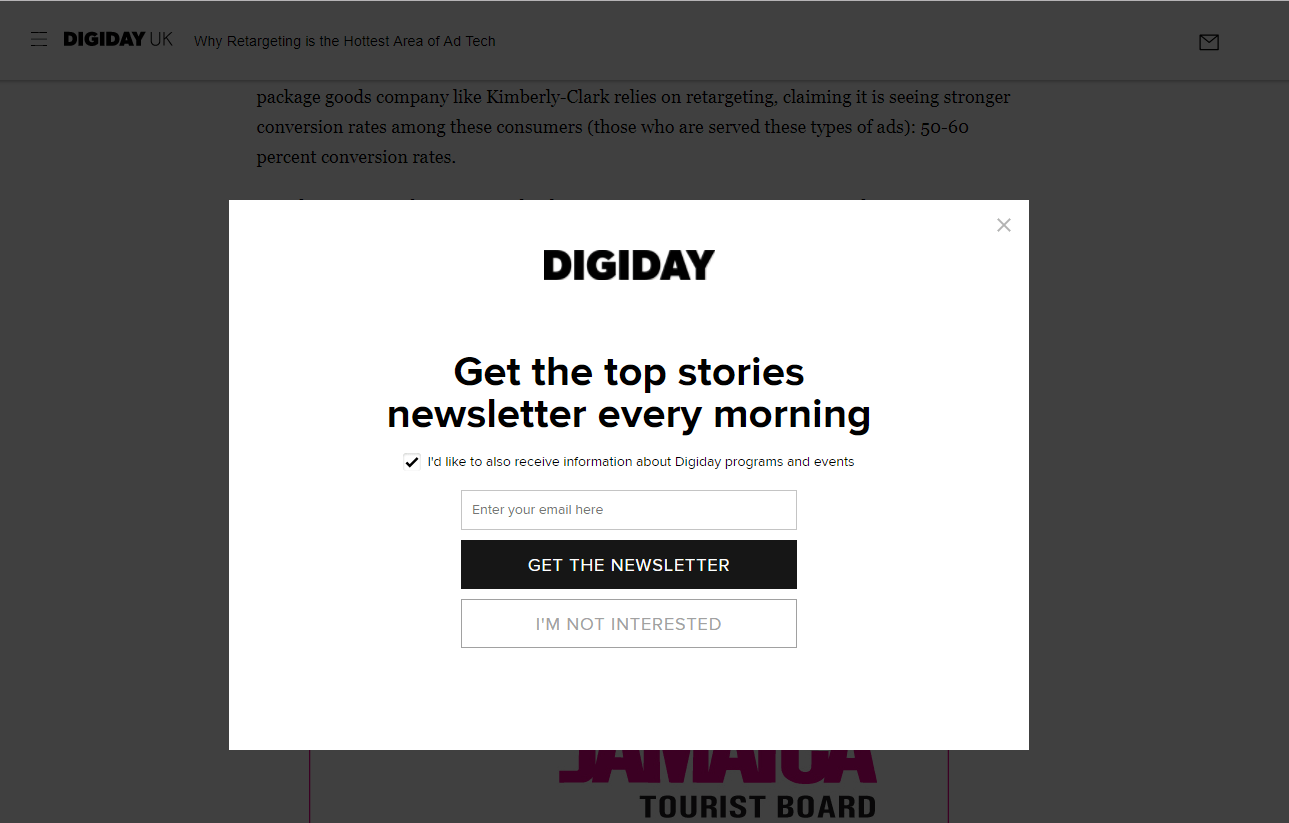
2. 简单的时事通讯注册(Digiday)
 Digiday 博客上的初始页面样式覆盖。 (资源)
Digiday 博客上的初始页面样式覆盖。 (资源)
这个叠加层做得很好:
- 告诉用户他们选择什么。 除了每天早上的头条新闻外,游客还可以通过选择接收有关 Digiday 节目和活动的信息来定制他们的体验。
- 两个退出链接。 这样可以很容易地回到您阅读的博客文章。 (您仍然可以在覆盖层后面看到。)
- 清除 CTA。 您可以获取时事通讯,也可以继续访问该网站。 这是你的选择。
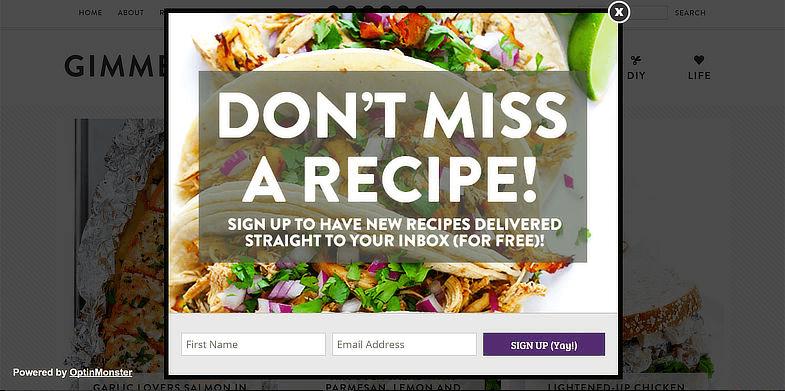
3. 一个美味的时事通讯注册(Gimme Some Oven)
 OptinMonster 可让您创建像这个简单的叠加层这样的铅磁铁弹出窗口。 (资源)
OptinMonster 可让您创建像这个简单的叠加层这样的铅磁铁弹出窗口。 (资源)

这个叠加层做得很好:
- 诱人的视觉效果。 那些炸玉米饼看起来有多好吃? 食谱博客的完美图片。
- 清晰,切中要害的副本。 这里的价值主张很明确:如果您分享您的姓名和电子邮件,您将收到美味的新食谱。
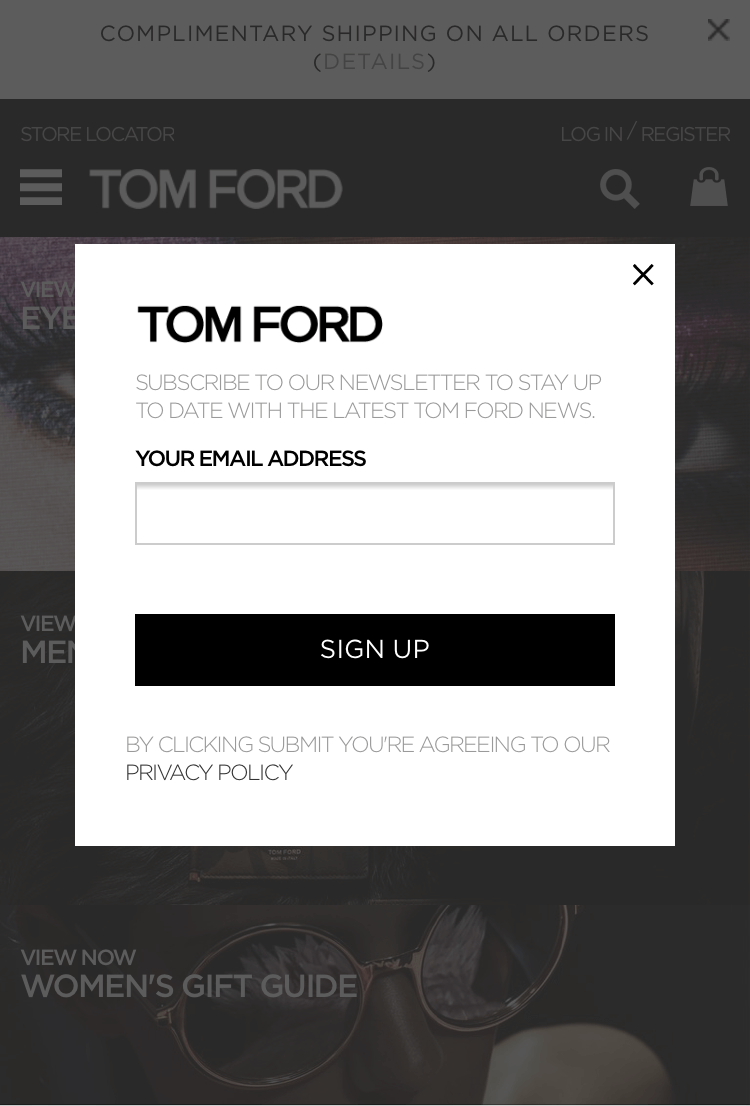
4. 适合移动设备的电子邮件列表注册(Tom Ford)
 用 Jay-Z 的话来说:“我摇滚汤姆福特。” Tom Ford 震撼了移动响应式覆盖。 (资源)
用 Jay-Z 的话来说:“我摇滚汤姆福特。” Tom Ford 震撼了移动响应式覆盖。 (资源)
这个飞溅覆盖做得很好:
- 它针对移动设备进行了优化。 上面的截图来自 Tom Ford 移动网站。 超过一半的网页浏览量来自移动设备; 没有针对移动设备优化的覆盖或启动页面意味着您错过了一半的访问者。
- 只要求一件事。 拥有一个字段 - 电子邮件地址 - 使访问者可以轻松快速注册,然后重新开始购物。 不要要求访问者做超出他们获得良好用户体验所必需的事情。
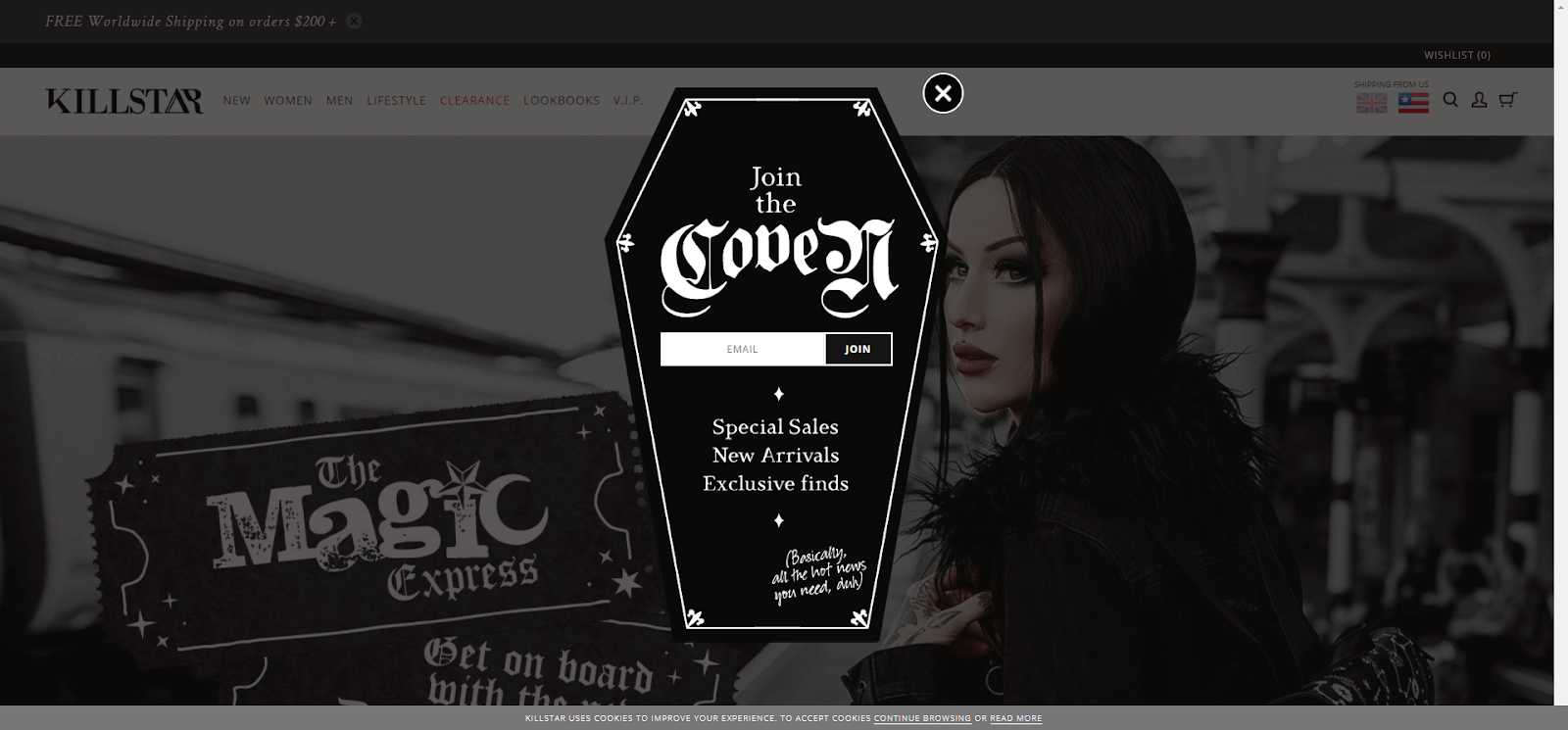
5. 令人毛骨悚然的电子邮件捕获(KILLSTAR)
 全年庆祝万圣节的完美叠加。 (资源)
全年庆祝万圣节的完美叠加。 (资源)
这个叠加层做得很好:
- 有趣的品牌形象。 KILLSTAR 是“一家带有黑暗色彩的服装和生活方式公司”——因此,他们的主页覆盖图形状像棺材是完全合理的。
- 符合品牌个性的副本。 KILLSTAR 可以写“加入我们的电子邮件列表”,但“加入聚会”听起来更有趣——并且符合他们的品牌个性。
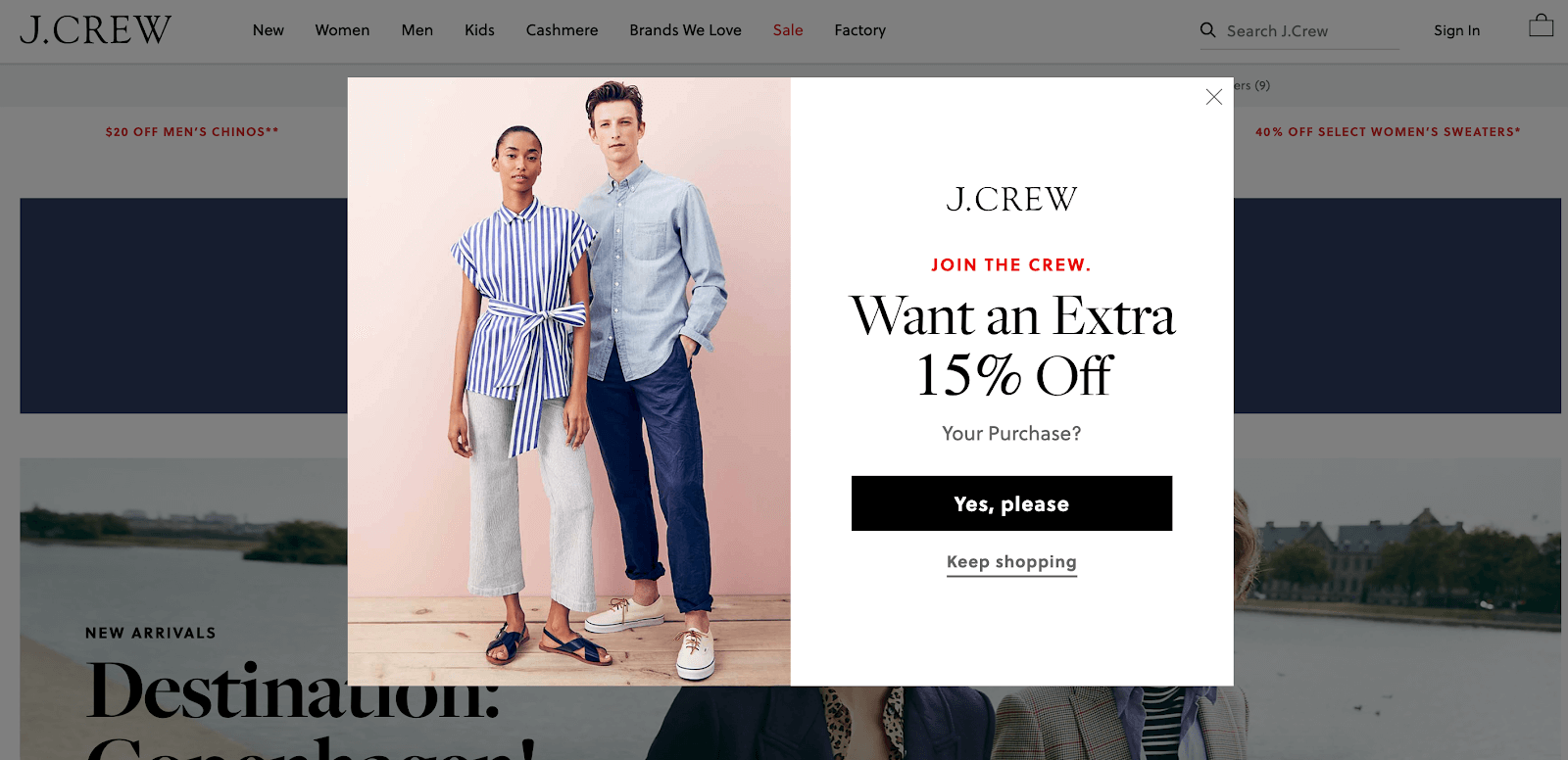
6. 电子邮件以换取特定折扣 (J. Crew)
 这个飞溅覆盖是一个两部分的......(来源)
这个飞溅覆盖是一个两部分的......(来源)
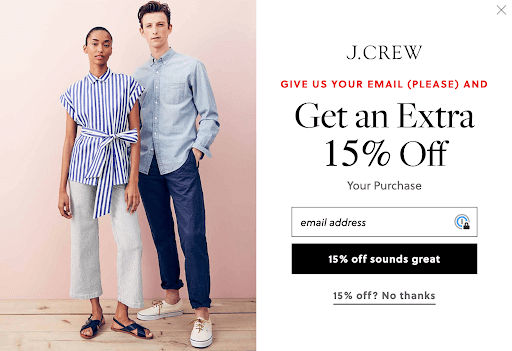
然后,当您单击“是,请”时:
 谁不想享受 15% 的折扣? (资源)
谁不想享受 15% 的折扣? (资源)
这个弹出窗口做得很好:
- 很棒的产品摄影。 这里的视觉效果展示了 J. Crew 的产品(漂亮的衣服),让您了解可以使用 15% 折扣的商品。
- 邀请副本。 “加入船员”感觉有趣和独特(并且是品牌名称的游戏)。
- 轻松退出。 通过在用户体验中的多个点设置退出链接,访问者无需输入电子邮件即可轻松继续购物。
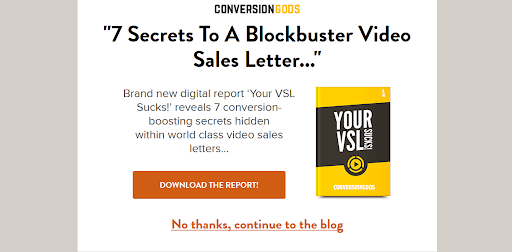
7. 门控内容:报告下载(Conversion Gods)
 我的 VSL 很烂?! 那是一段艰难的爱情,但我怎么能与皈依之神争论呢? (资源)
我的 VSL 很烂?! 那是一段艰难的爱情,但我怎么能与皈依之神争论呢? (资源)
这个启动页面做得很好:
- 大而粗的退出链接。 如果你不感兴趣,你可以在你的快乐路上。 再次重申:让访问者尽可能轻松地访问他们正在寻找的内容。
- 相关内容。 如果您正在查看 Conversion Gods 的博客,他们很可能有兴趣了解此下载中提供的“促进转换的秘密”。
- 简单的设计。 这里没有华丽的 gif 或动画,这意味着页面在所有设备上看起来都很棒,并且不会减慢加载时间。
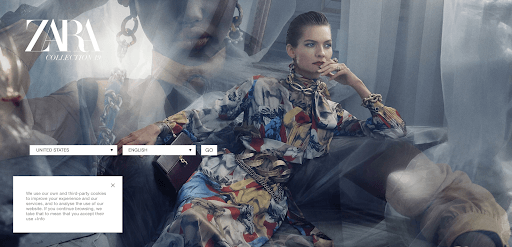
8.语言选择(Zara)
 国际品牌的国际语言选择器。 (资源)
国际品牌的国际语言选择器。 (资源)
这个启动页面做得很好:
- 美丽的品牌视觉效果。 Zara是一个时尚品牌; 这个启动页面尖叫时尚。
- 几乎没有副本。 (除了 cookie 警告,每个使用 cookie 的网站都应该有。)最小的副本使它更具视觉冲击力。
- 明确目的。 为了给你最好的购物体验,网站需要知道你的语言和位置。
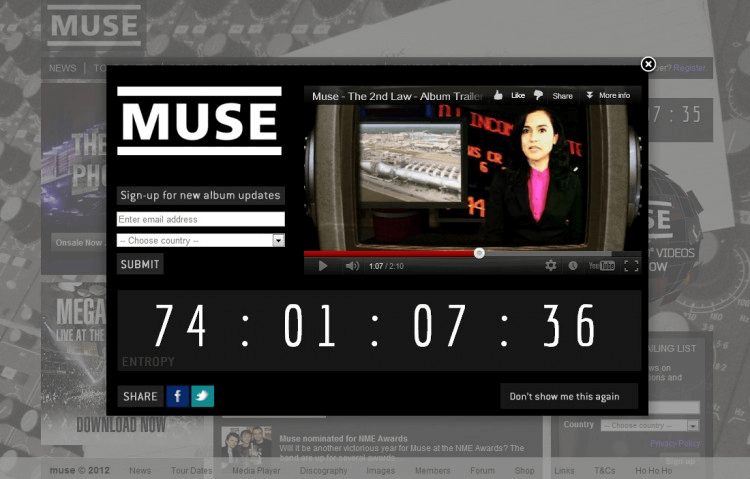
9. 新专辑倒计时(缪斯)
 这张 2012 年专辑倒计时是疯狂! (是的,这是缪斯的参考。)(由 Paul Seele 设计)
这张 2012 年专辑倒计时是疯狂! (是的,这是缪斯的参考。)(由 Paul Seele 设计)
这个倒计时覆盖做得很好:
- 激动人心的倒计时。 倒计时可以建立预期 - 您不必放弃新专辑即可使用倒计时! 产品投放、活动或网络研讨会倒计时。
- 震撼的视觉效果。 专辑预告视频为即将发布的版本增添了更多的兴奋,鼓励粉丝注册更新。 添加对您的产品或活动的先睹为快,以吸引人们。 (在添加视频之前,请进行一些负载测试,以确定哪些元素可能会导致速度变慢。当您发布重大公告时,您应该预计会有更多流量,这使得负载测试更加重要。)
- 轻松退出。 此弹出窗口允许访问者通过单击“不再向我显示此内容”来选择退出。 这让用户可以自定义他们的体验(并且不用担心以后会被弹出窗口打扰)。
如何制作启动页面
制作启动页面的最简单方法是使用营销工具。 如果您使用 WordPress,有许多 WordPress 插件可以让您制作启动页面。 像 Wix 这样的拖放式网站构建器还允许您制作启动页面。 Sumo、HelloBar 或 OptInMonster 等弹出式工具除了其他用途外,都具有启动页面选项。
您如何为您的网站设计和设置启动页面?
1. 考虑使用覆盖或弹出窗口,而不是完全独立的启动页面。 灯箱覆盖或弹出窗口在访问者所需页面的顶部显示您的启动页面。 这让他们知道他们在正确的位置 - 如果他们不感兴趣,他们可以退出启动页面。
要了解有关叠加层、灯箱和模式如何影响您网站的 SEO 的更多信息,请查看 Moz 的这篇精彩文章。
奖励:ActiveCampaign 让您可以为您的网站创建模式样式的表单,这些表单可以用作启动页面或覆盖。 提交的内容将直接推送到您的 CRM。
2. 让您的启动页面设计具有响应性。 移动设备占所有网页浏览量的 51% 以上——确保您的启动页面适用于所有访问者。 与您的设计师合作或在您的网站构建器中选择一个响应式模板,以确保您的启动页面根据每个访问者的屏幕宽度进行调整。
3. 帮助您的用户到达他们想去的地方。 确保一旦访问者完成您的 CTA(或选择退出),您就将他们发送到他们最初想要访问的页面。 您的客户不希望在尝试阅读您博客上的文章时被重定向到您的主页。
4. 保持简单。 通过保持启动页面尽可能简单,创造更好的用户体验并确保更快的加载时间。 使用您的文案和 CTA 直奔主题,使用简单的 JavaScript,并尽量减少页面上的视频、动画和插件数量。
5. 密切关注分析。 启动并运行启动页面后,跟踪结果以查看它是否会损害或帮助您的网站性能。
根据您的目标,您可以跟踪:
- 跳出率
- 在页面上花费的时间
- 点击率
- 表单提交
如果在添加启动页面后您的结果受到影响,那么您可能没有提供足够的激励、足够的有价值的信息或直观的用户体验。
