Shopify 的结构化数据:权威指南 [2022]
已发表: 2021-11-03这篇文章最初发表于 2019 年 6 月。最后更新时间:2021 年 11 月。

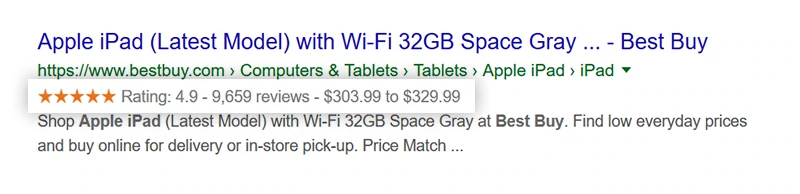
这是一个丰富的结果(又名丰富的片段)。 丰富的结果显示比常规搜索结果更多的数据。 例如,虽然常规结果仅显示页面的标题、URL 和元描述,但丰富的结果还可以显示产品评级、评论数量、价格范围等。
既然您在这里,您可能希望 Google 为您的 Shopify 商店显示类似的结果。 为此,您必须向您的网站添加结构化数据标记,这可能很麻烦。
你需要精通技术。 您必须熟悉 Shopify Liquid、HTML、JSON-LD(用于链接数据的 JSON)和 schema.org(数据类型和属性)。 但即使您是熟练的开发人员,您也可能会发现很难准确定义需要添加到 Shopify 商店的数据类型和属性。
作为 Shopify 专家,我们每天通过我们的 Smart SEO 应用程序和我们的定制服务帮助 Shopify 商家将结构化数据添加到他们的商店。 在本文中,我们将总结我们的经验并分享我们在此过程中获得的知识。 我们将讨论什么是结构化数据以及如何实现它。 我们还将处理您应该添加到 Shopify 主页、产品、集合、博客和文章页面的特定 schema.org 数据类型和属性。
阅读本指南后,您会意识到实施结构化数据,乍一看令人生畏,但只要您掌握了正确的信息,就可以非常简单。
你会学到什么
- 什么是结构化数据以及它如何使您受益?
- 结构化数据格式和模式
- 在实施结构化数据之前
- 如何将结构化数据添加到您的 Shopify 商店?
- 将哪些结构化数据标记添加到您的 Shopify 主页?
- 将哪些结构化数据标记添加到您的 Shopify 产品页面?
- 哪些结构化数据标记要添加到您的 Shopify 产品系列页面?
- 要添加到您的 Shopify 博客页面的结构化数据标记是什么?
- 将哪些结构化数据标记添加到您的 Shopify 文章页面?
- 测试结构化数据标记
什么是结构化数据以及它如何使您受益?
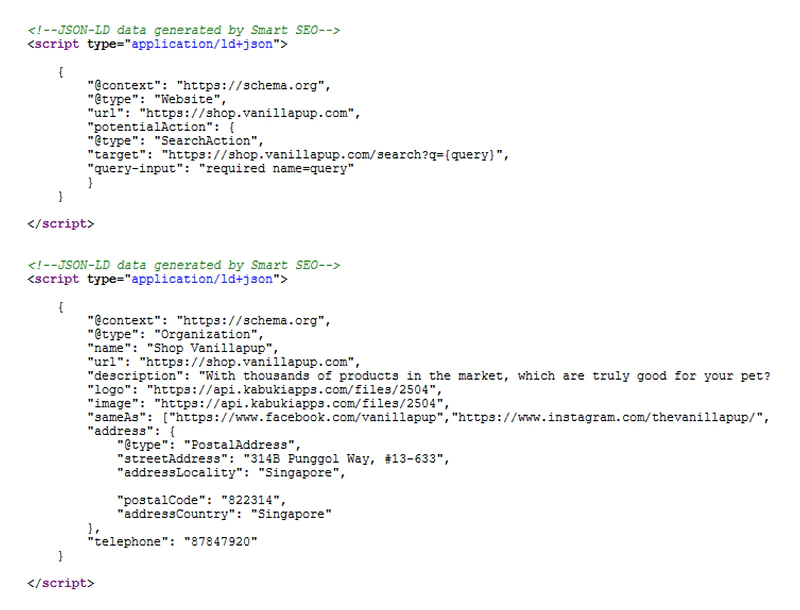
这是结构化数据标记:

shop.vanillapup 的 HTML 屏幕截图,2020 年 2 月 6 日。要查看页面的 HTML,请右键单击(页面上的任意位置)并从下拉菜单中选择“查看页面源代码”选项。
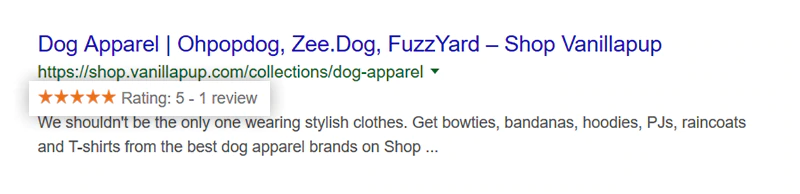
这是实施结构化数据标记的结果:

结构化数据标记为搜索引擎提供有关您的网站及其内容的更多信息。 在电子商务背景下,结构化数据可以为 Google 提供有关您的产品的有价值信息(例如定价、可用性、评级、评论数量等)。 它还可以为 Google 提供有关您的业务的详细信息(例如徽标、地址、联系信息、关联的社交媒体页面、创始人、子公司等)。
为什么 Google 拥有这些信息很重要?
结构化数据允许搜索引擎和网络系统阅读和更好地理解您的网站是关于什么的。 通过这种方式,Google 可以更详细、更可靠地展示您的产品(和其他网页)。 其中一个重要方面是谷歌使用结构化数据来创建丰富的片段。 Google 还可以使用您产品页面的标记为您的 Google 购物广告创建自动产品 Feed。

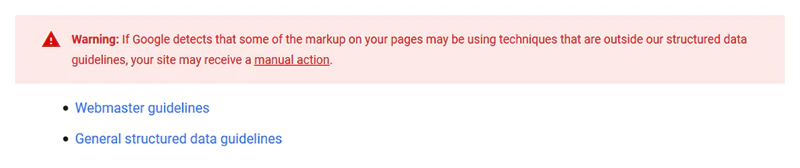
即使您的网页标记正确,Google 也不保证您会获得丰富的网页摘要。 这在 Google 的结构化数据指南中有明确规定:

但是,如果您将结构化数据标记添加到您的网站,Google 更有可能为您提供丰富的摘要,并且在大多数情况下确实如此。
结构化数据格式和模式
结构化数据格式
正如 Google 网站管理员博客中所述,结构化数据格式“定义了少量可用于对描述性数据进行编码的固定结构”。
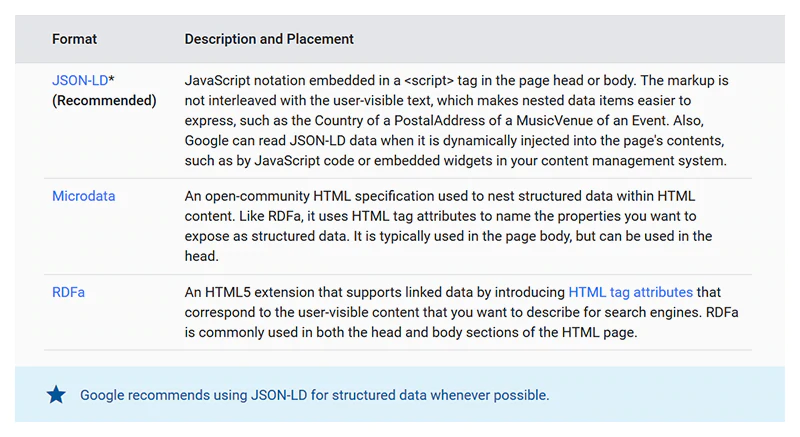
有 3 种结构化数据格式:
- JSON-LD
- RDFa
- 微数据
Google 建议对结构化数据使用 JSON-LD。

资料来源:谷歌,了解结构化数据的工作原理
要点:如果您使用的是 Microdata 或 RDFa,最好考虑迁移到 JSON-LD。 JSON-LD 更易于添加和更新,并且与动态数据兼容。 此外,如果您使用 JSON-LD,则不必更改 HTML 代码来指示结构化数据的位置。 了解更多 → 实用电子商务,增加搜索流量,添加 JSON-LD
结构化数据模式
结构化数据模式定义了不同类型(例如“网站”、“个人”、“组织”)和属性(例如“名称”、“描述”、“徽标”)的术语。 结构化数据模式包括:
- data-vocabulary.org
- 架构.org
Data-vocabulary.org 已过时。
自 2021 年 1 月 29 日起,data-vocabulary.org 标记将不再适用于 Google 富媒体搜索结果功能。 要在 2021 年 1 月 29 日之后符合条件,您需要将 data-vocabulary.org 标记替换为 schema.org 标记。 详细了解取消对数据词汇表的支持。 (来源:谷歌搜索中心,了解结构化数据的工作原理)

重要的
如果您使用的是 data-vocabulary.org,则必须将 data-vocabulary.org 标记替换为 schema.org 标记。
既然您知道什么是结构化数据,为什么要使用它,以及 Google 首选的结构化数据格式 (JSON-LD) 和架构 (schema.org) 是什么,那么让我们仔细看看在实施之前需要做什么结构化数据。
在实施结构化数据之前
你必须做三件事:
- 仔细检查 Google 的网站管理员指南和一般结构化数据指南。

- 定义您的主页类型。 对于 Shopify,主要页面类型是主页、产品系列、产品、博客和文章页面。
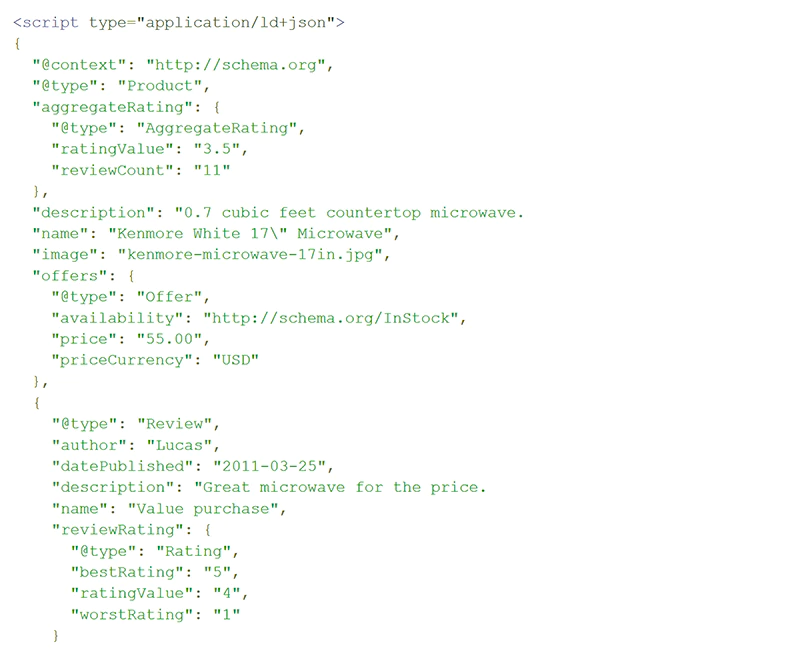
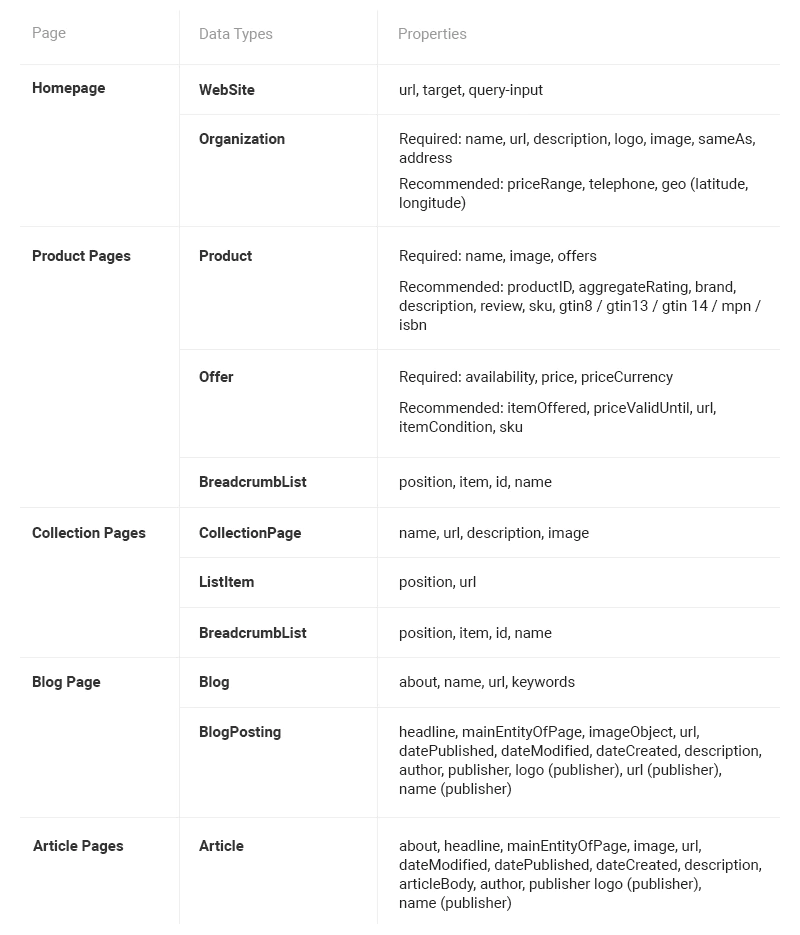
- 定义必须添加到 Shopify 网站的每个页面的 schema.org 类型和属性:主页、产品页面、产品系列页面、博客页面和文章页面。 例如,产品页面的结构化数据标记应如下所示:

来源:schema.org,产品,示例 2,JSON-LD
从屏幕截图中可以看出,结构化数据由类型组成。 每种类型都与一组属性相关联。 Product类型的常用属性包括productID、description、name、height、weight、mpn等。
每种类型都可以包含其他类型(按层次顺序排列)。 例如,产品类型包含一组优惠类型。 报价类型实际上是您的产品变体,包含价格、可用性等属性。
schema.org 的核心词汇表目前由 792 个类型、1447 个属性、15 个数据类型、83 个枚举和 445 个枚举成员组成。
我们只对其中的一小部分感兴趣。 但在我们了解您需要添加到商店的各个页面的实际类型和属性之前,让我们看看如何在网站的 HTML 中实现结构化数据。
如何将结构化数据添加到您的 Shopify 商店?
有 3 种方法可以在您网站的 HTML 中实现结构化数据:
- 使用像 Smart SEO 这样的 Shopify SEO 应用程序 - Smart SEO 会自动为 Google(和其他搜索引擎)提供 JSON-LD 格式的详细结构化数据。 例如,它为您的产品系列页面上的每个产品生成结构化数据。 因此,该应用程序可以帮助您获得丰富的片段并在 SERP 上排名更高。 智能 SEO 的评分为 4.9/5。 它有一个免费计划和三个付费计划。 定价从每月 9.99 美元起。 了解更多 → 智能 SEO 定价

请注意,Shopify 应用商店中有一些应用可以将结构化数据添加到您的商店。 我们建议您一次只使用一个。 否则,您最终可能会得到一堆重复的结构化数据,这可能会损害您的排名。
- 手动进行。 为此,您必须熟悉 Shopify Liquid、JSON-LD(以及 JSON)、HTML 和 schema.org。 如果您不是熟练的开发人员(或内部没有开发人员),我们不建议您使用此选项,因为可能会在您网站的 HTML 中引入错误。 反而...
- 与经过认证的 Shopify 专家合作并将任务外包。 我们提供 SEO 服务,其中包括 SEO 审计、结构化数据优化、元标签优化、链接优化等。 如果您有兴趣与我们合作,或想了解更多信息,请随时与我们联系。
既然您知道在 Shopify 商店的 HTML 中实施结构化数据的选项,让我们仔细看看您需要添加到网站不同页面的不同 schema.org 数据类型和属性。
将哪些结构化数据标记添加到您的 Shopify 主页?
您应该向主页添加 2 种数据类型:
- 网站
- 组织
网站
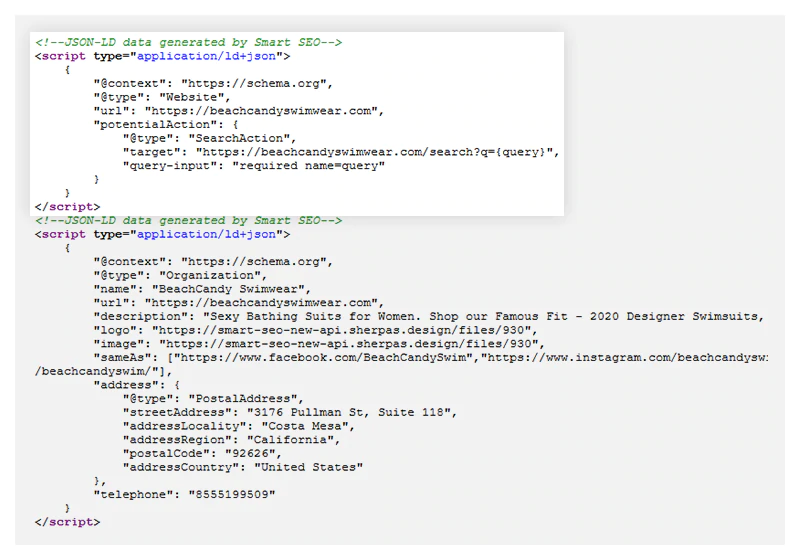
Schema.org 将“网站”定义为一组通常共享同一域的相关网页。 您必须在网站数据类型中包含以下属性:
- url - 您网站的 URL
- target - “指示动作的目标入口点”(来源:schema.org)
- query-input - 这是一个带有 -input 的文本搜索深层链接,将“-input 属性的结果值内嵌到操作 URL 中”(来源:schema.org)
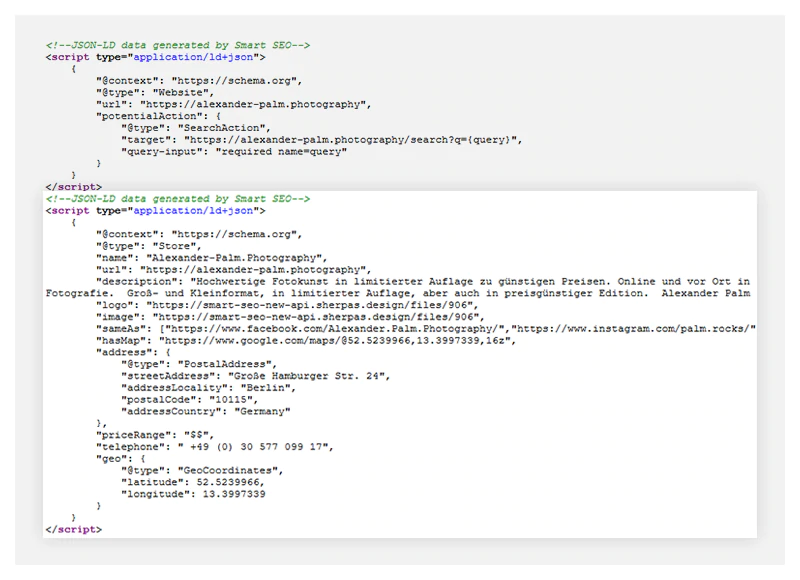
示例:BeachCandy Swimwear,使用 Smart SEO 生成的结构化数据

这是 BeachCandy Swimwear 对我们应用程序的评论:

阅读更多智能 SEO 评论
组织
例如,Store、SportsOrganization、Corporation、LocalBusiness、BikeShop、BookStore、WorkersUnion、HardwareStore 等。注意,Organization 类型越具体越好。 您必须在组织数据类型中包含以下属性:
- 名称 - 您的 Shopify 商店或网站的名称
- url - 您网站的 URL
- 描述 - 对您的业务的描述(您是谁、您销售什么、您的产品/服务如何使客户受益等)
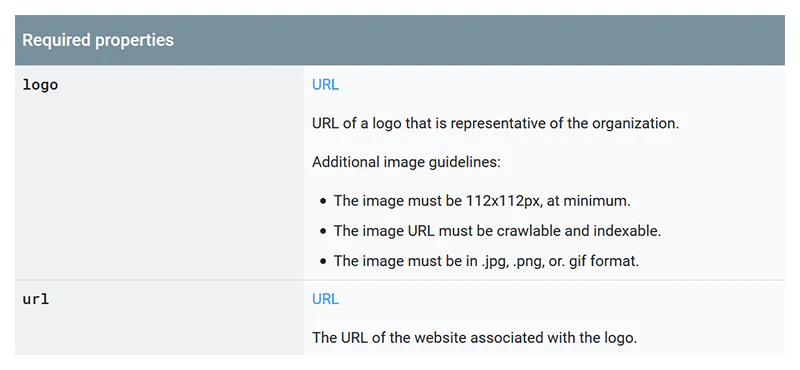
- 徽标 - Google 在搜索结果和知识图中显示您的徽标(阅读完整定义)

- 图片
- sameAs - 指向您的社交媒体资料(Facebook 业务页面、Twitter 资料、YouTube 帐户、Instagram 帐户等)的链接
- address (PostalAddress) - streetAddress (街道和号码), addressLocally (city), postalCode, address Country (国家)
您还可以包括价格范围 (priceRange)、联系信息(例如电话号码)、地理位置等。

示例:Alexander Palm Photography,使用 Smart SEO 生成的结构化数据

这是 Alexander 对我们应用程序的评论:

阅读更多智能 SEO 评论
将哪些结构化数据标记添加到您的 Shopify 产品页面?
您应该在产品页面中添加 3 种数据类型:
- 产品
- 提供
- 面包屑列表
产品类型描述产品本身,报价类型描述产品变体及其价格、sku、条形码等。您需要为每个产品变体提供一种产品类型和至少一种报价类型。 如果您没有产品的变体,您将拥有价格、sku、条形码等作为该产品的属性。 这些属性作为默认变体添加到 Shopify 中,您可以使用此变体来创建您的商品类型。
产品
产品数据类型(必需属性):
- 名称 - 产品名称
- image - 产品照片的 imageObject 或 URL
- 优惠 - 产品变体
产品数据类型(推荐属性):
- 产品编号
- aggregateRating - 产品的平均评论分数
- 品牌
- 描述
- 审查
- sku - 产品的独特库存单位
- gtin8 / gtin13 / gtin 14 / mpn / isbn - 全局标识符,或唯一产品标识符
具有以下推荐属性很重要:productID、brand、mpn(制造商零件编号,MPN)和 gtin(全球贸易项目编号,GTIN)。 这将有助于 Google 将搜索查询与您的产品相匹配。
在 Shopify 中,GTIN 被称为条形码,您可以将其添加到您的产品变体中。 GTIN 也是您的产品 ID,也可以用作 MPN。 请注意,Smart SEO 会输出 productID、gtin 和 mpn 属性的条形码。
提供
优惠数据类型(必需属性):
- 可用性(例如 InStock、OutOfStock)
- 价钱
- 价格货币
优惠数据类型(推荐属性):
- 项目提供
- priceValidUntil(采用 ISO 8601 日期格式)
- url(产品页面的 URL)
- 项目情况
- 库存单位
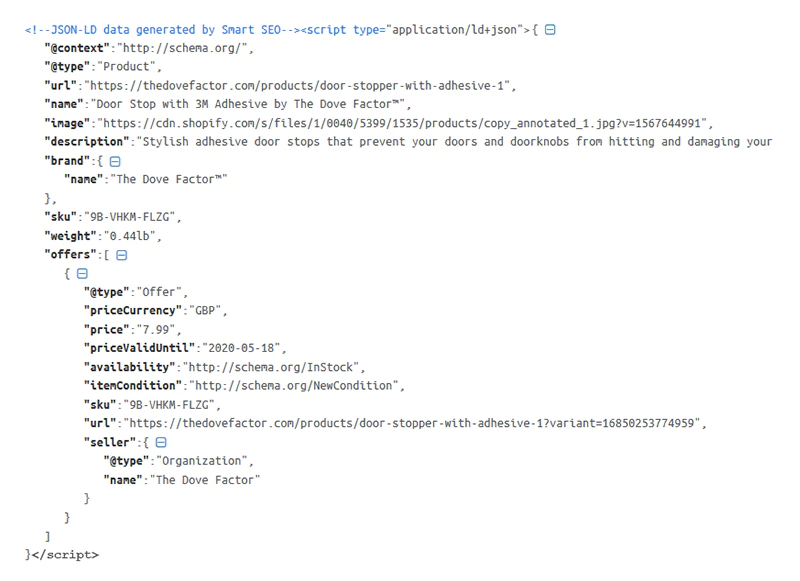
示例:鸽子因素,使用 Smart SEO 生成的结构化数据

以下是 The Dove Factor 对我们应用程序的评论:

阅读更多智能 SEO 评论
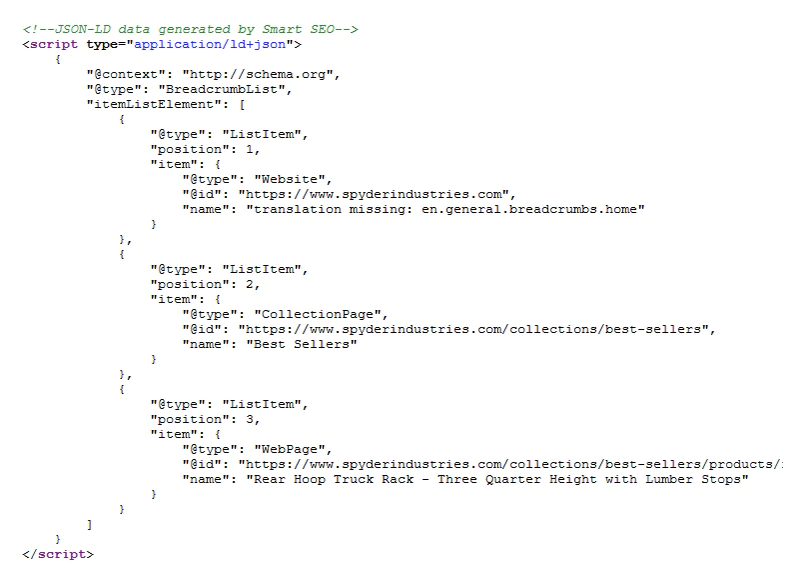
面包屑列表
将面包屑标记添加到产品页面是一种很好的做法。 这将有助于 Google 更好地理解您的产品页面中的信息并对其进行分类。 面包屑标记应包含 BreadcrumbList 类型。 BreadcrumbList 类型应至少包含一种 ListItem 类型。 ListItem 类型应包含以下属性:
- 位置
- 物品
- ID
- 姓名
这是使用 Smart SEO (Spyder Industries) 生成的面包屑标记示例。

以下是 Spyder Industries 对我们应用程序的评论:

阅读更多智能 SEO 评论
了解有关面包屑标记的更多信息 → schema.org - BreadcrumbList, Google Developers - Breadcrumb
哪些结构化数据标记要添加到您的 Shopify 产品系列页面?
集合页面应包含 CollectionPage 类型,并且还包括集合页面上每个产品的一个 ListItem 类型。
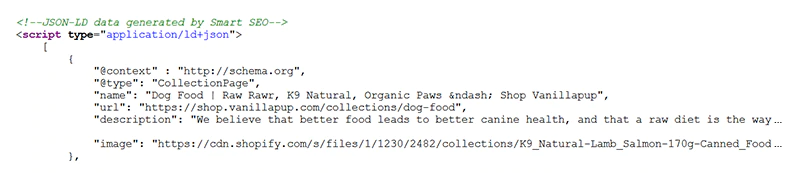
收藏页
CollectionPage 类型应包含以下属性:
- name - 集合页面的名称
- url - 收藏页面的 URL
- 描述 - 集合页面的描述
- image - 收藏页面的主图
示例:shop.vanillapup,使用 Smart SEO 生成的结构化数据

这是 Shop Vanillapup 对我们应用程序的评论:

阅读更多智能 SEO 评论
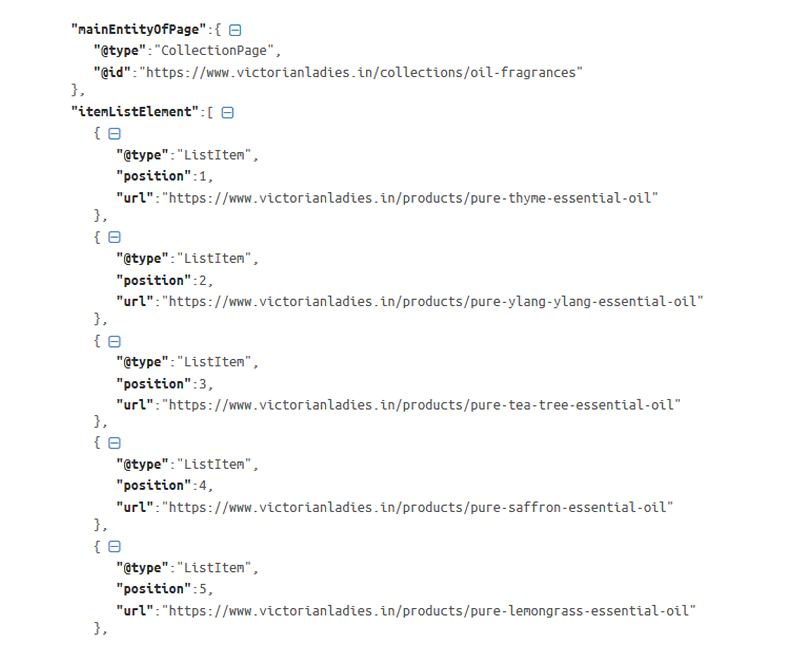
项目清单
ListItem 类型应包含以下属性:
- position - 产品在收藏页面的位置,即如果产品显示在第三位,则位置值为“3”
- url - 产品页面的 URL
示例:Victorian Ladies,使用 Smart SEO 生成的结构化数据标记

这是维多利亚女士对我们应用程序的评论:

阅读更多智能 SEO 评论

将面包屑标记添加到您的集合页面也是一个很好的做法(请查看产品页面标记部分以获取有关面包屑标记的更多信息)。
要添加到您的 Shopify 博客页面的结构化数据标记是什么?
您应该只向您的博客页面添加一种数据类型 - 博客 - 并在您的博客标记中包含以下属性:
- 关于 - 对您的博客的描述; 博客的主题(例如电子商务、Shopify、您的产品或服务等),它如何帮助读者等。
- name - 你博客的名字
- url - 你的博客的 URL
- 关键字 - 您定位的关键字
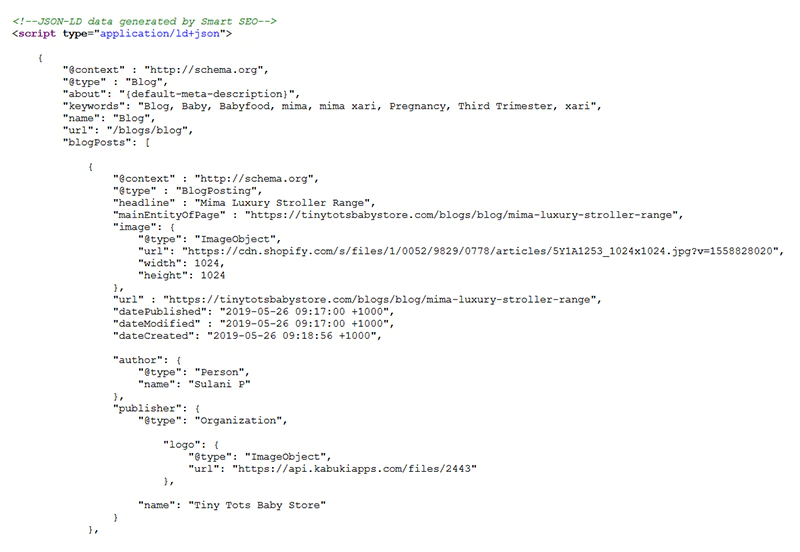
Blog 类型应该包含许多 BlogPosting 类型。 每个 BlogPosting 类型都与文章或出版物相关联。 BlogPosting 类型应包含以下属性:
- 标题
- mainEntityOfPage - 页面的规范 URL
- 图像(图像对象)
- url - 页面的 URL
- 发布日期
- 修改日期
- 创建日期
- 描述 - 博客文章的描述或摘录
- 作者
- 出版商
- 标志(出版商标志)
- 网址(发布者网址)
- 名称(出版商名称)
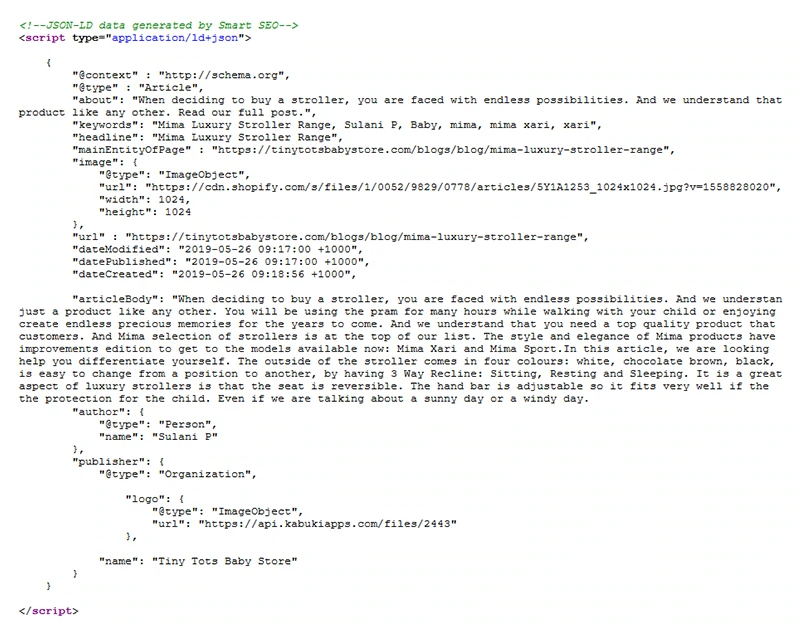
示例:Tiny Tots Baby Store,使用 Smart SEO 生成的结构化数据

以下是 Tiny Tots Baby Store 对我们应用程序的评论:

阅读更多智能 SEO 评论
将哪些结构化数据标记添加到您的 Shopify 文章页面?
Shopify 中的文章页面应具有文章类型。 文章类型应包含以下属性:
- 关于 - 文章的主题
- 标题 - 文章的标题
- mainEntityOfPage
- image - 文章的封面图片
- url - 文章的 URL
- 修改日期
- 发布日期
- 创建日期
- 描述 - 文章的描述或摘录
- articleBody - 文章的正文
- 作者
- 出版商
- 标志(出版商标志)
- 名称(出版商名称)
示例:Tiny Tots Baby Store,使用 Smart SEO 生成的结构化数据

测试结构化数据标记
您可以使用 Rich Results Test 和 Schema Markup Validator 测试您的结构化数据。
Google 建议从富结果测试开始。 通过这种方式,您将看到可以为您的网页生成哪些 Google 富媒体搜索结果。 接下来,您可以使用 Schema Markup Validator 来测试和验证所有类型的 schema.org 标记。 了解更多 → 测试您的结构化数据
包起来
向您的 Shopify 商店添加结构化数据标记将有助于搜索引擎更好地了解您的网站是关于什么的。 它还将增加您获得丰富结果的机会,进而提高用户参与度和点击率——所有这些都会带来更多的销售。
有 3 种结构化数据格式:JSON-LD、RDFa 和 Microdata。 Google 更喜欢并建议将 JSON-LD 用于结构化数据。
有 2 个结构化数据模式(或词汇表):data-vocabulary.org 和 schema.org。 Data-vocabulary.org 已过时,不符合丰富结果功能的条件。 因此,如果您使用 data-vocabulary.org 标记,则必须将其替换为 schema.org 标记。
结构化数据标记(或 schema.org 标记)由按层次顺序排列的数据类型和属性组成。 在 Shopify 中,建议您将结构化数据添加到您的主页、产品页面、产品系列页面、博客页面和文章页面。 以下是您应该添加到每个页面的数据类型和属性的简要概述:

有 3 种方法可以将结构化数据添加到 Shopify 商店:
- 使用 Shopify SEO 应用,例如 Smart SEO
- 手动执行
- 将任务外包给 Shopify 专家 - 如果您希望我们查看您网站的 SEO 并为您实施结构化数据,请随时与我们联系!
您可以使用 Rich Results Test 和 Schema Markup Validator 测试您的结构化数据。 确保您的页面正确标记是实施结构化数据的最后一步。
到你了!
我们意识到这是一次需要接受的大量信息,您一定有很多问题。 我们在这里回答所有问题! 但我们也希望收到您的来信!
您将如何将结构化数据标记添加到您的网站? 您会使用应用程序,您会在内部进行,还是将其外包给 Shopify 专家?
或者,也许您已经添加了结构化数据并想分享您的经验?
不管是什么,只要在下面发表评论!
