样式化附属区域
已发表: 2016-07-04
新:无需造型
21 年 4 月20 日更新- 您可能需要检查 Affiliate Portal pro 附加组件。 它是会员区的新替代品,为您的会员提供有吸引力的界面,无需定制。 它适用于任何主题,并且在移动设备上看起来很棒。
我们已经竭尽全力使 AffiliateWP 看起来和感觉像是 WordPress 管理员的一部分。 当你需要它时它就在那里,当你不需要它时它就在你身边。 同样,在前端,我们将 AffiliateWP 设计为与任何 WordPress 主题无缝融合。
我们相信在整个网站上为会员提供一致的体验。
正因为如此,AffiliateWP 包括对附属区域的最小样式,并依赖于主题的当前样式来完成大部分繁重的工作。
对于我们的许多客户来说,附属区域的默认样式是完美的。 链接以主题的链接颜色显示,文本以主题的字体显示,表单元素具有主题的表单样式,等等。 然而,我们偶尔会收到支持票,询问为什么附属区域看起来不是很“闪光”,带有自定义配色方案、图标、动画、自定义字体; 你的名字!
我们本可以选择根据“当前设计趋势”来设计附属区域的样式,但客户并不总是会同意我们做出的设计决策。 因此,风格重的会员区可能与客户的 WordPress 主题不匹配,考虑到使用 AffiliateWP 的数千名客户,您可以想象潜在的问题......
客户会要求我们“修复”他们的主题,因为 AffiliateWP “破坏”了它。
最好将样式添加到干净的画布(如 AffiliateWP 的 Affiliate Area),而不是删除所有内容并重新开始。 此外,一些设计趋势可能会在次年过时,我们将被迫一遍又一遍地重新设计联盟区域。
由于我们决定从一开始就让事情变得简单,因此我们的客户将始终拥有一个与其 WordPress 主题相匹配的精美附属区域。 如果希望添加自定义设计元素,只需要一些 CSS 样式。
使用 CSS 进行样式设置
教授 CSS 不是本文的目标,但值得庆幸的是,网络上有无数的教程可供使用。 没有比实验更好的学习方法了,但在你做之前,你需要考虑在哪里放置你的自定义 CSS 代码。
在您的孩子主题中
可以将自定义 CSS 代码添加到您的子主题的 style.css 文件中。 如果您没有子主题,则很容易创建一个。 将 CSS 添加到子主题可确保您在更新父主题时不会丢失自定义样式。
在自定义插件中
WordPress 存储库中有许多免费插件,可让您通过将 CSS 直接粘贴到 WordPress 管理员中来将自定义 CSS 代码添加到您的站点。 如果您的主题已更新,您的修改不会丢失。 这是我想到的一个这样的插件:Reaktiv CSS Builder。
寻找合适的 CSS 选择器来使用
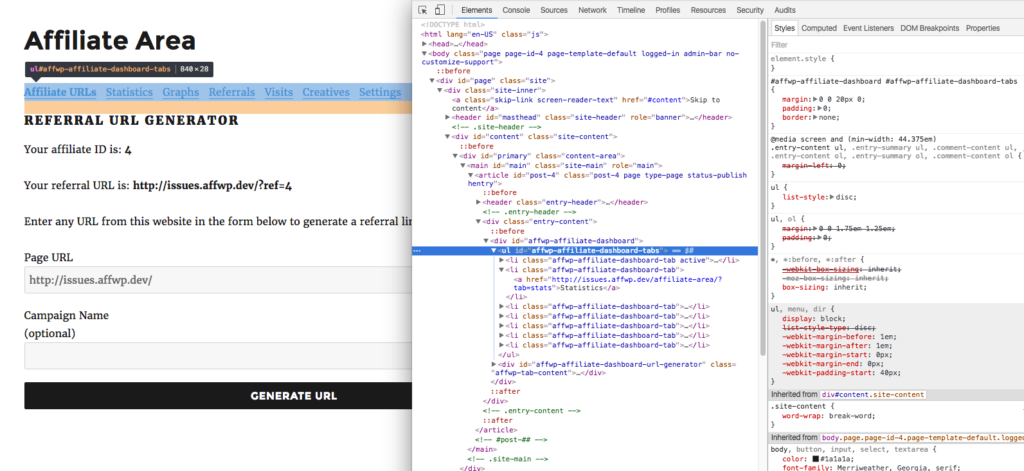
为了使用 CSS 设置附属区域的样式,您需要知道要设置什么样式。 最简单的方法是使用浏览器的内置开发工具。 这使您可以简单地将鼠标悬停在附属区域中的任何元素上,并准确找出要使用的相关 CSS 选择器是什么。

每个浏览器访问其开发者工具的方式略有不同:
铬合金
https://developer.chrome.com/devtools
火狐
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector

苹果浏览器
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
找出要使用的 CSS 选择器的另一种方法是在代码编辑器中查看 AffiliateWP 的模板文件。 所有与联盟区域相关的模板文件都包含在插件的模板文件夹中。
仪表板.php
会员仪表板
仪表板-tab-urls.php
会员仪表板的 URL 选项卡
仪表板-tab-stats.php
会员仪表板的“统计信息”选项卡
仪表板-tab-graphs.php
附属仪表板的图表选项卡
仪表板-tab-referrals.php
会员仪表板的“推荐”选项卡
仪表板-tab-visits.php
附属仪表板的访问选项卡
仪表板-tab-creatives.php
联属会员仪表板的“广告素材”选项卡
仪表板选项卡settings.php
会员仪表板的“设置”选项卡
将附属区域的链接设计为看起来像“标签”
我们收到的其中一个请求是将附属区域的链接设置为看起来像“标签”。 下面是一个示例,说明如何使用 CSS 样式和默认的 WordPress TwentySixteen 主题来完成此操作。
需要注意的非常重要的一点是,所有主题都是独一无二的。 尽管我们提供了将链接转换为选项卡的示例代码,但您的主题可能需要额外的样式。 在 TwentySixteen 中,我们必须添加更多样式以使事物看起来像我们想要的那样。 这在最后的 CSS 注释中注明。
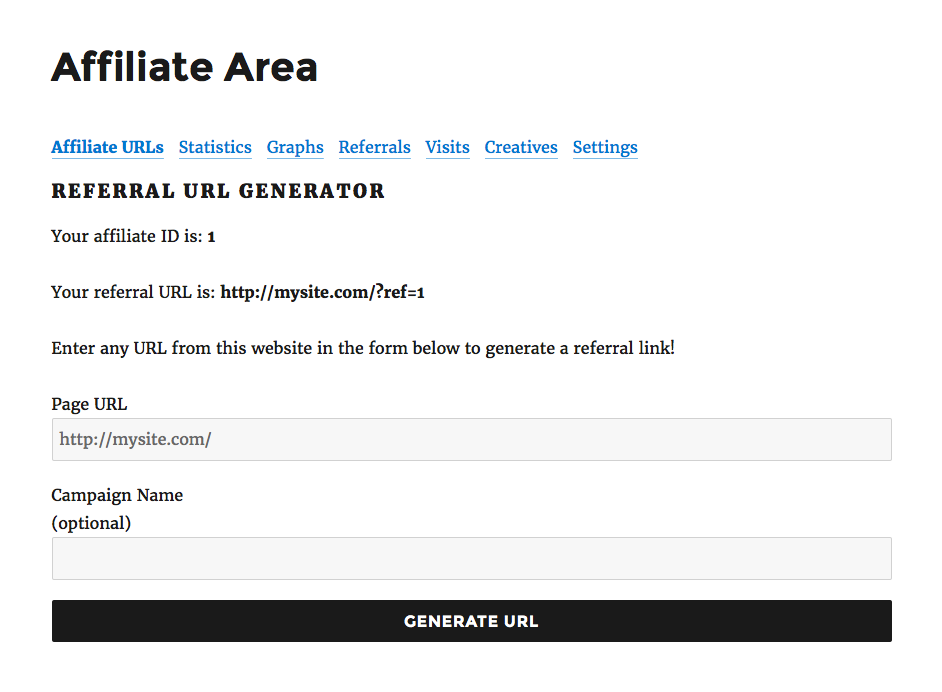
这是开箱即用的默认附属区域链接的外观(使用 TwentySixteen 主题)。

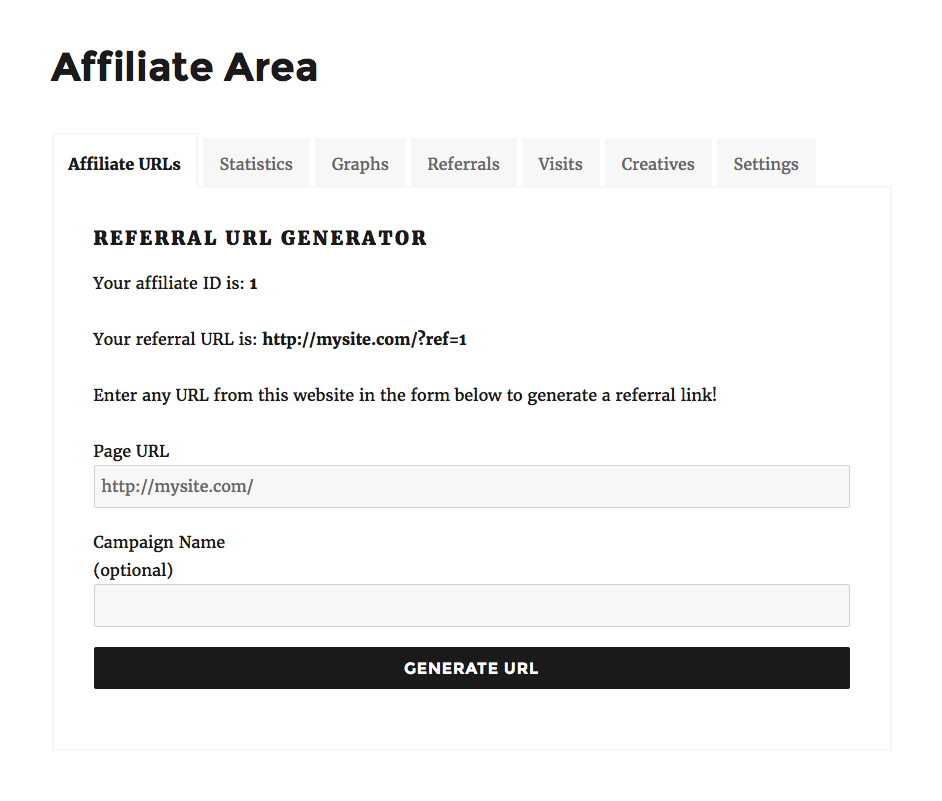
这是添加了一些 CSS 样式后我们的新选项卡的外观。

自己尝试一下:
- 在我们的代码库中查看 CSS 代码。 您还可以在我们的存储库中找到许多与 AffiliateWP 一起使用的其他代码片段。
- 将 CSS 代码(<style> 标签之间的所有内容)复制并粘贴到自定义 CSS 插件中,或直接粘贴到您的子主题的 style.css 文件中(如前所述)。
- 享受!
最后一点,为了方便起见,我们存储库中的代码片段被设置为插件。 使用 CSS 代码的另一种方法是保存显示的文件并直接作为插件安装在您的站点上。 您可以从“使用片段”部分找到有关如何执行此操作的说明。 以这种方式使用它还有一个额外的优势,即只在您的附属区域加载 CSS,而不是任何其他不需要它的页面。
有了一点点热情和一些基本的 CSS 知识,您就可以对 Affiliate Area 进行样式设置,使其看起来完全符合您的要求。 如果您有兴趣了解有关 CSS 的更多信息,请查看一些教程并尝试尝试各种设计元素。 您甚至可能会发现自己玩得很开心!
快乐造型!
