您的调查需要的 5 个现代表单字段
已发表: 2020-11-18这篇文章由 FormCrafts 的Nishant Agrawal提供。
弄清楚如何改进产品的最简单方法之一是询问客户他们想要什么。 虽然调查是获得可操作反馈的绝佳方式,但它们也表明您关心您的客户并正在积极寻找改进的方法。
自从 Web 表单作为 HTML 规范的一部分首次引入以来,它们已经走过了漫长的道路。 表格的最早使用主要限于联系表格和收集结构化数据。 尽管网站在用户体验方面已经发展以跟上现代网络的步伐,但仍然缺乏表单。 对于调查表单字段尤其如此。
什么是好的调查表? 三个概念:
- 深思熟虑的问题
- 良好的用户界面
- 便于使用
问题是主观的,取决于调查创建者,但其他两个元素(用户界面和易用性)很大程度上依赖于调查工具。 人们不太可能填写看起来令人生畏或复杂的调查。
糟糕的用户体验不再是借口。 超过 98% 的互联网用户使用现代浏览器访问网络,这意味着表单可以从新技术中受益。
让我们看看您可以在调查表单中使用的五种现代表单字段或问题类型,以提高转化率。
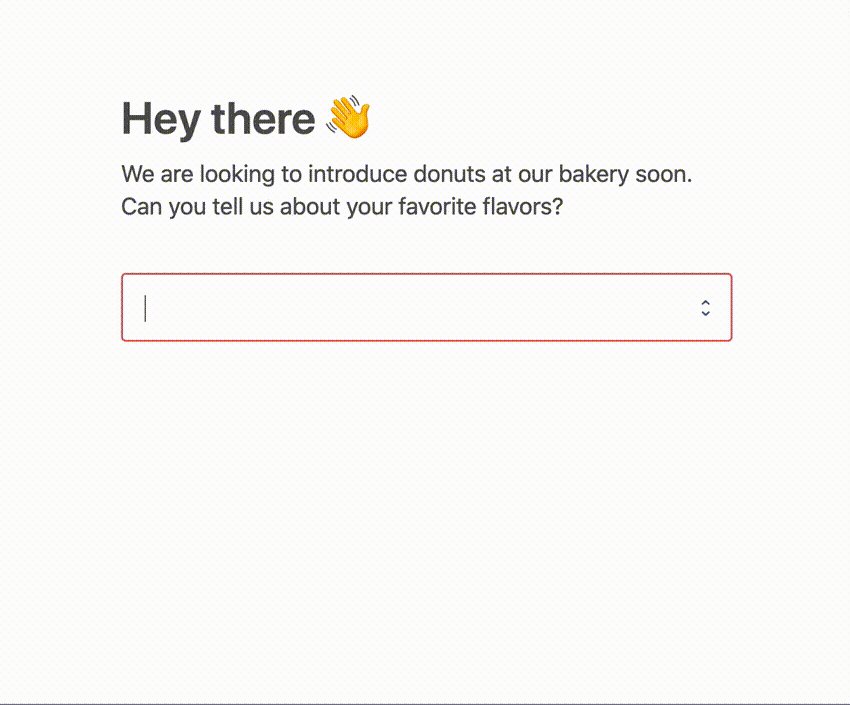
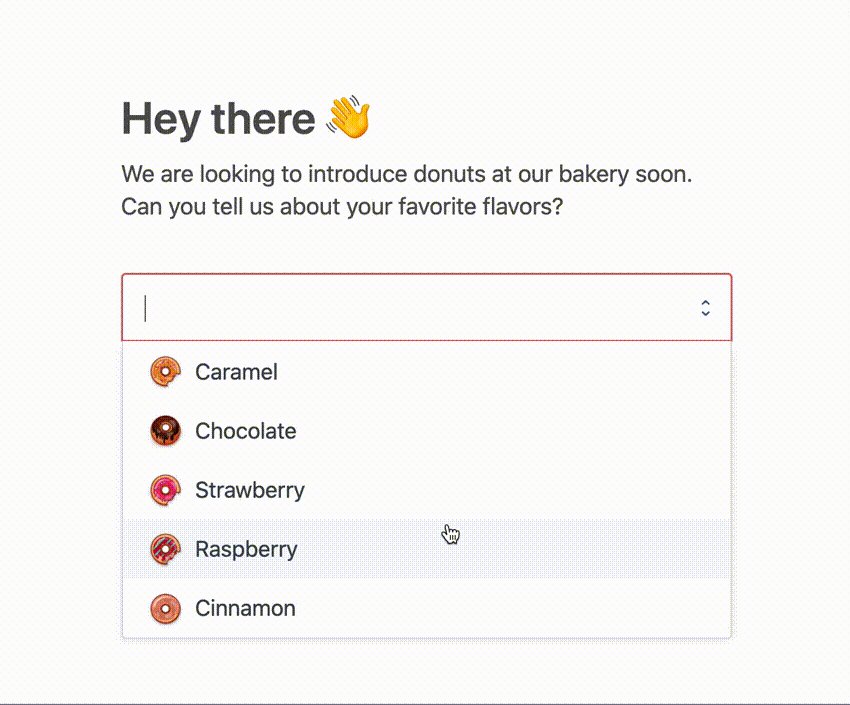
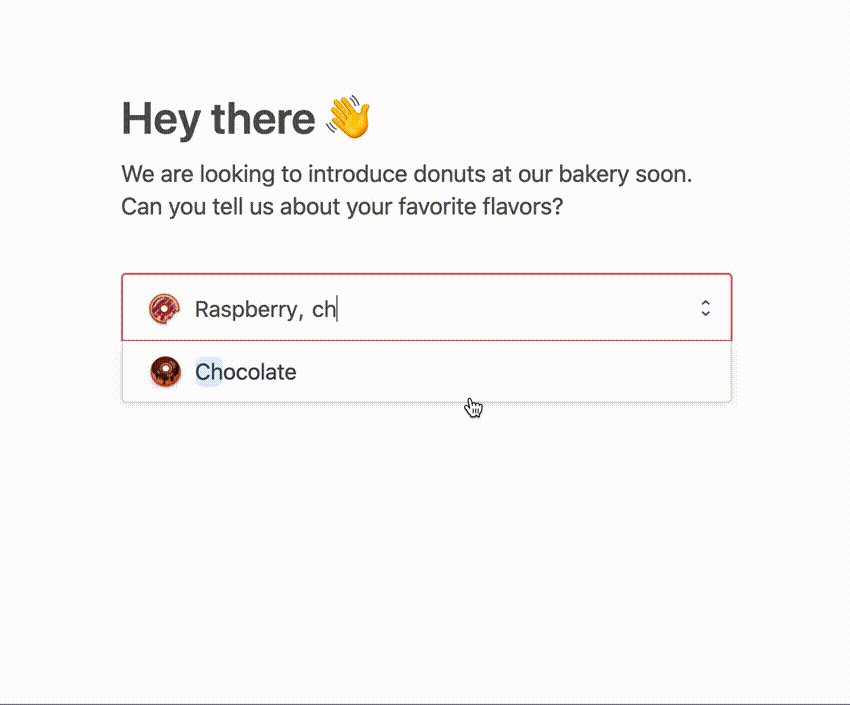
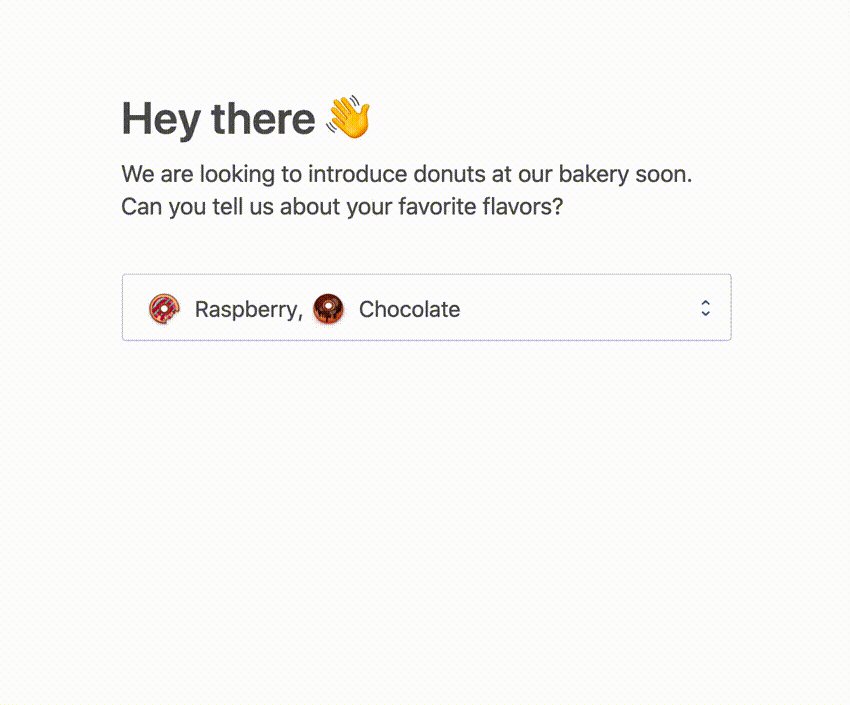
1.带有图像的可搜索下拉字段
下拉字段允许您的用户单击下拉菜单并从列表中选择一个选项。 传统上,这种方法非常有限,因为它不允许用户搜索选项、编辑列表外观、添加图像,甚至不允许多个选择。 包含长列表(如国家/地区)的下拉字段特别难以使用。
现代网络技术和少数表单构建器允许您增强下拉字段,允许您创建更好的调查表单。
例子:
- 您可以创建一个下拉列表,询问用户他们最喜欢的甜甜圈口味。 您可以让他们选择多个选项,并为每种甜甜圈口味配上一张图片。
- 您可以创建一个带有国旗的国家下拉列表,并询问用户下一个假期的前 3 个选择。 如果没有多选下拉字段,您将必须创建 3 个常规下拉字段并将它们标记为 Select Country 1、Select Country 2 和 Select Country 3。

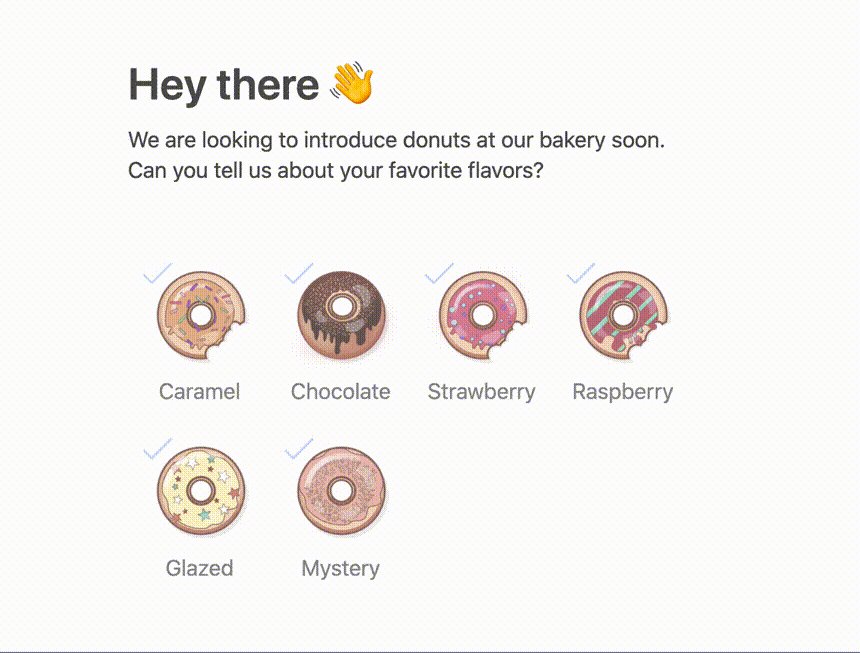
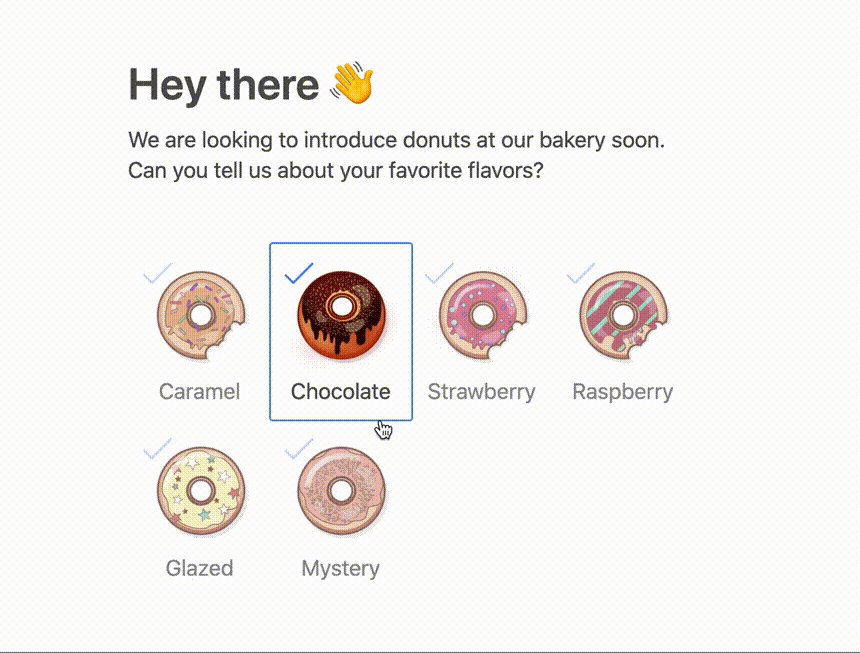
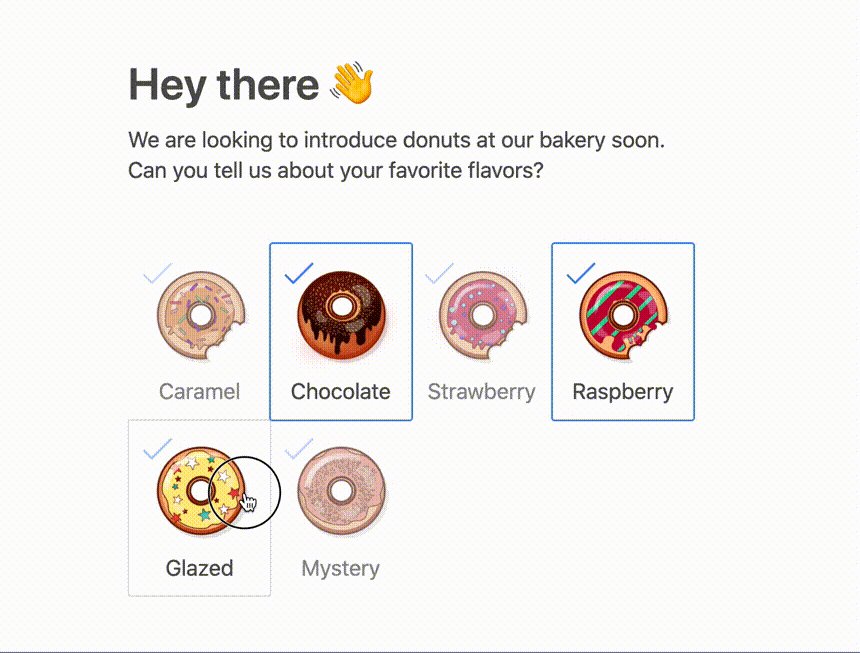
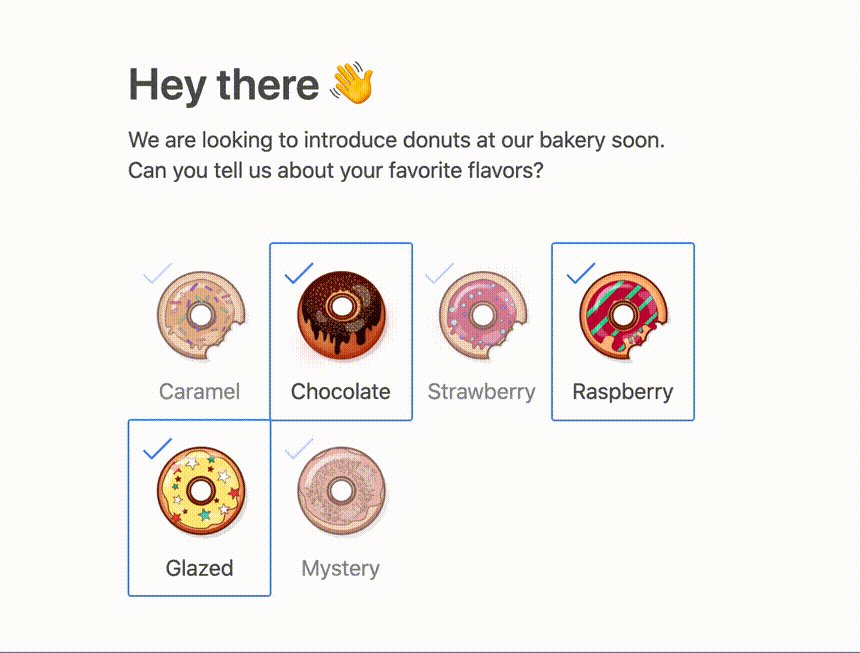
2.带有图像的复选框字段
复选框字段的工作方式类似于下拉菜单,因为它允许用户从列表中进行选择。 但是,使用复选框字段,选项是可见的,而无需单击该字段,并且用户可以选择多个选项。
还有一个名为 radios 的姊妹字段,它允许用户从列表中仅选择一个选项。 收音机的缺点是用户无法取消选中某个选项并且必须刷新页面。
直到最近,浏览器才支持更改该字段的外观。 此问题导致用户界面不一致,因为每个设备上的复选框看起来都不同。 它还阻止了品牌在其形式上拥有一致的颜色和设计理念。
一些现代表单构建器允许您编辑复选框的外观、更改颜色、为其设置动画、在选择周围添加边框、为每个选项添加图像以及限制选择的最小和最大数量。
例子:
- 一个复选框字段,询问用户他们最喜欢的甜甜圈口味。 每个选项都是带有图像的风味。
- 一个复选框字段,询问用户他们使用的移动设备的类型。 您可以使用 iPhone、Android、Windows Phone 和其他选项。 您还可以为每个选项附上一张图片。

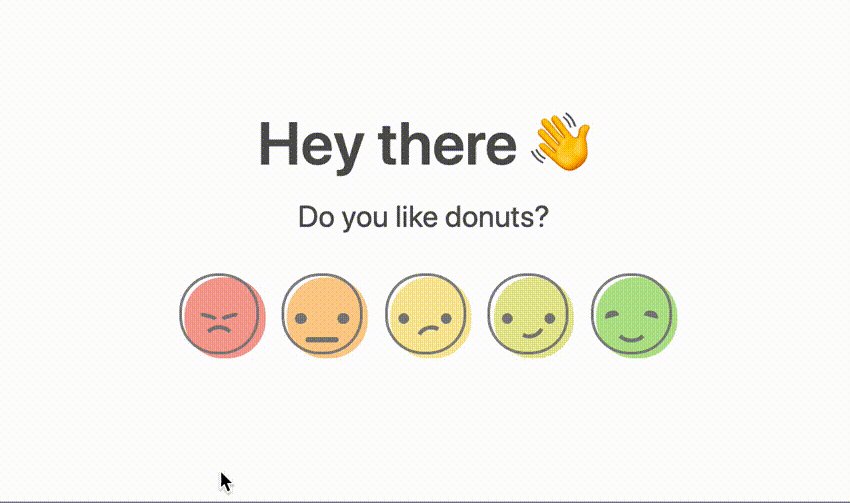
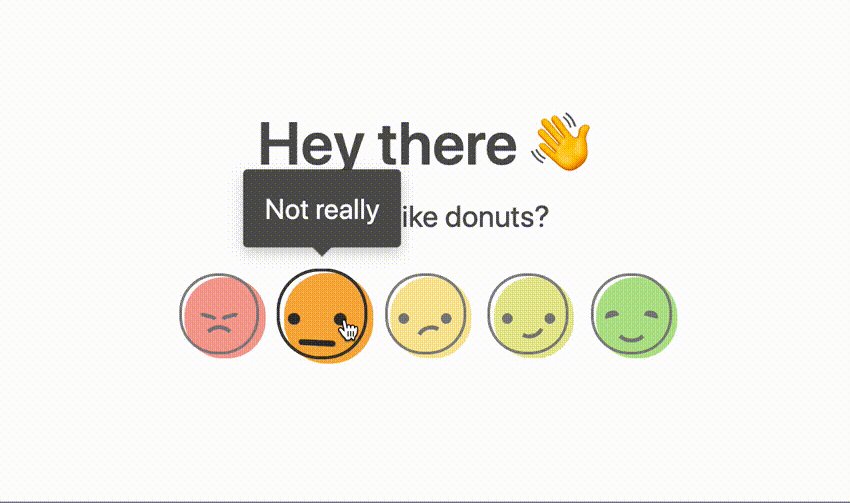
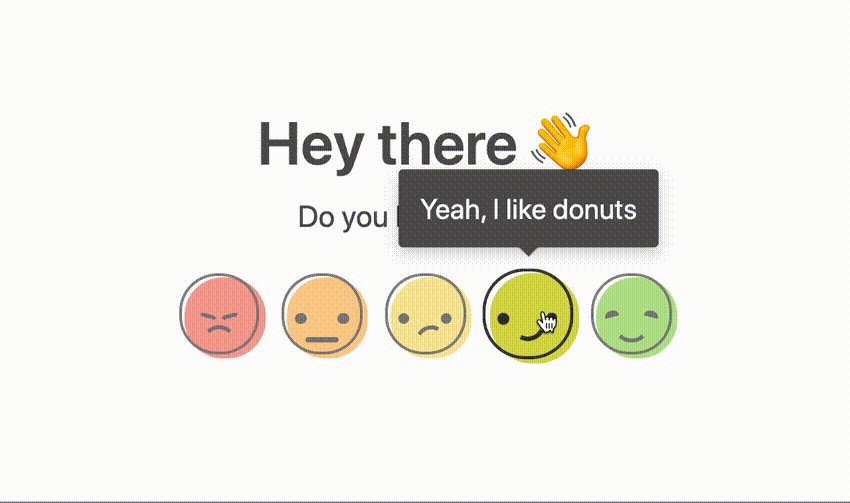
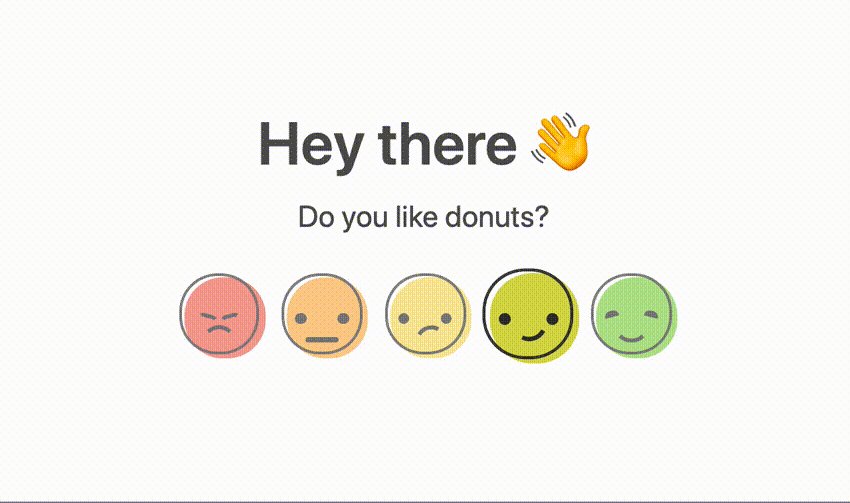
3.笑脸评分字段
HTML 规范中不存在笑脸表单字段。 但是,可以使用复选框字段作为基础模拟笑脸字段,隐藏复选标记,并为笑脸使用图像或表情符号。

表情符号的使用正在增加,并为人们提供了一种令人惊叹且真实的方式来表达人们的感受。 虽然可以将表情符号用于笑脸字段,但它们在浏览器中看起来不一致,并且通常没有动画效果。
从头开始编写笑脸字段是一项艰巨的任务。 此外,并非所有表单构建器都支持笑脸字段。 但是,新的表单构建器可以使用自定义动画、不同的情绪颜色和自定义标签来创建笑脸评级字段。

你怎么看? 您更愿意点击上面的面孔,还是点击带有数字的复选框来显示您的感受?
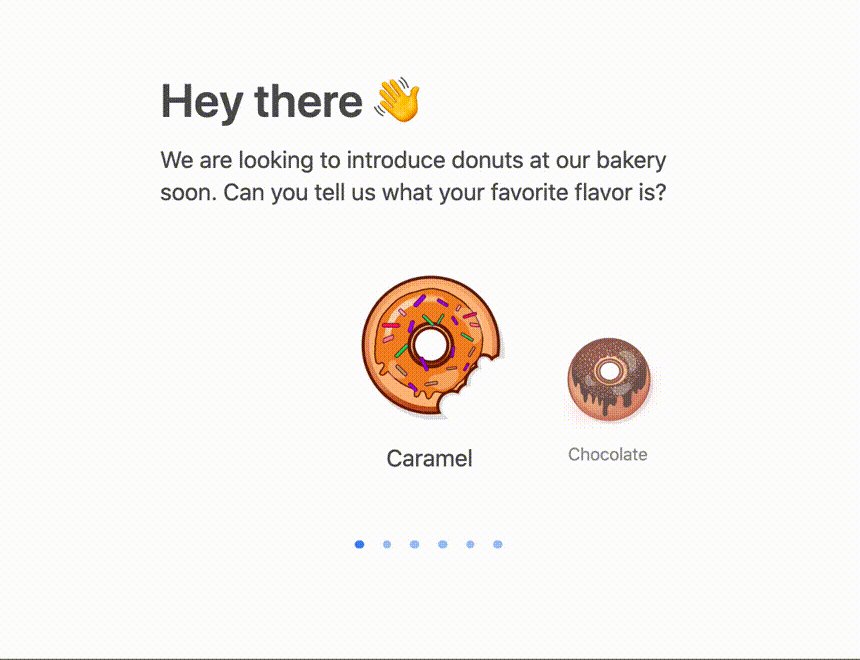
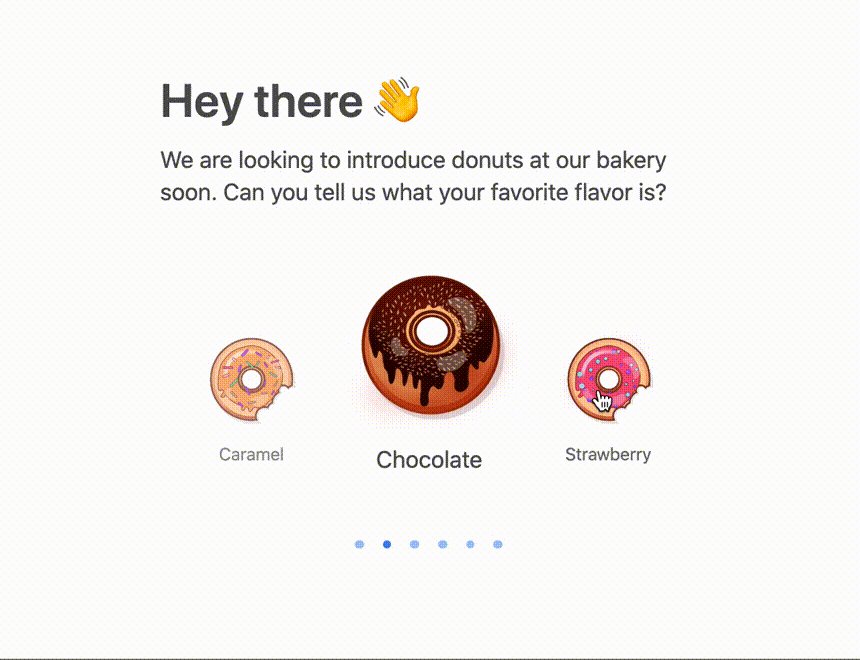
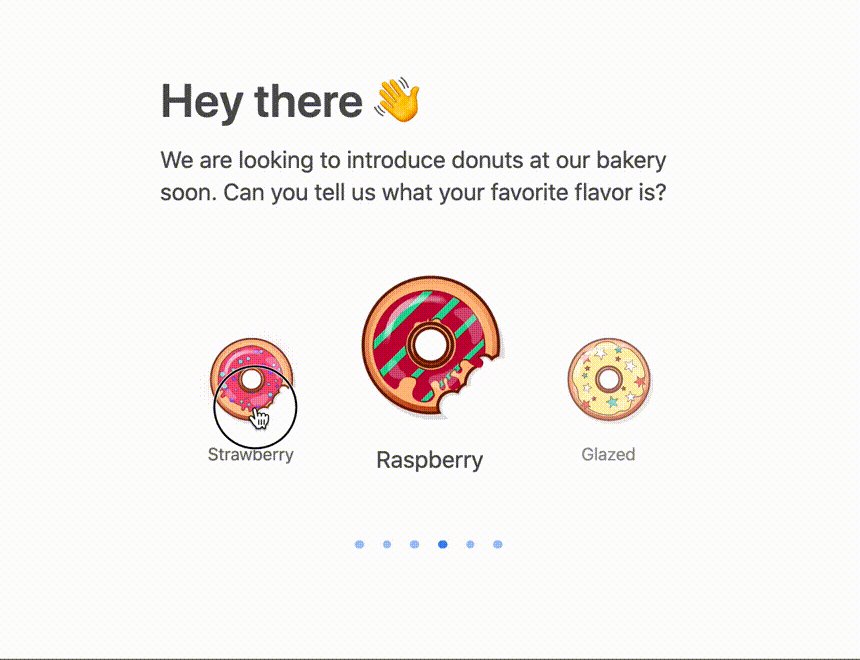
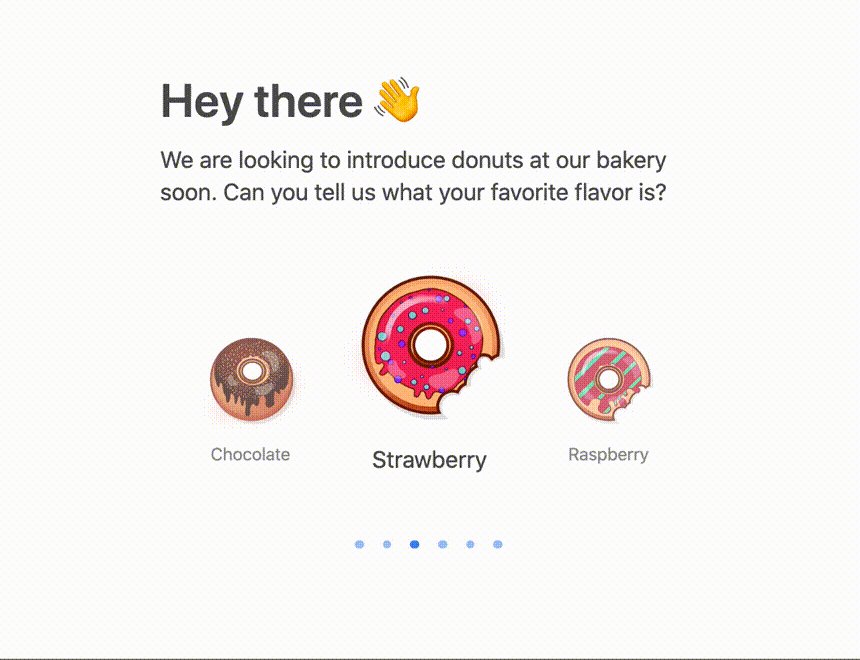
4. 展示场
Showcase 字段也不是原生 HTML 字段。 它是随着滑块的出现而出现的。 但是,滑块很麻烦,通常不会在表单中使用。
你的大脑处理图像的速度比文本快得多,只需 13 毫秒。 与文本相比,人们更有可能与图像进行交互。
为什么要使用展示区? 有时您希望图像或产品成为关注的焦点。 展示字段就像一个轮播字段,允许您的用户选择一个选项,主要基于图像。
展示区域非常适合在线商店、设计元素和用户体验调查,因为它们的主要目的是让用户从不同的视觉效果中进行选择。 一个好的展示区可以在移动设备上很好地工作,允许用户滑动,并且可以适应不同的图像尺寸。
例子:
- 允许用户选择自己喜欢的字体的字段。 每个选项都有一个实际使用的字体图像。
- 一项 UX 调查,允许用户从一系列可能性中选择他们最喜欢的设计。

5.表格输入字段
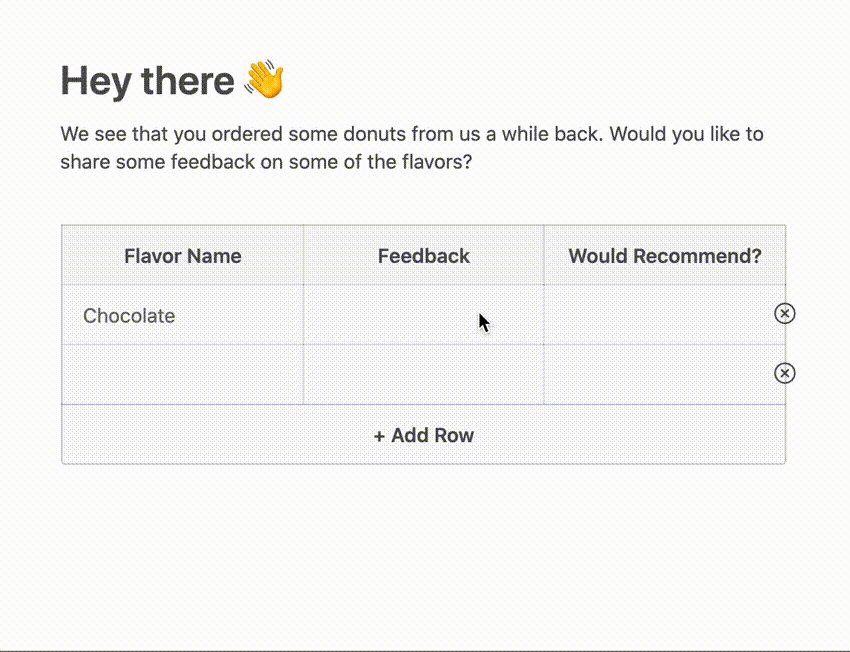
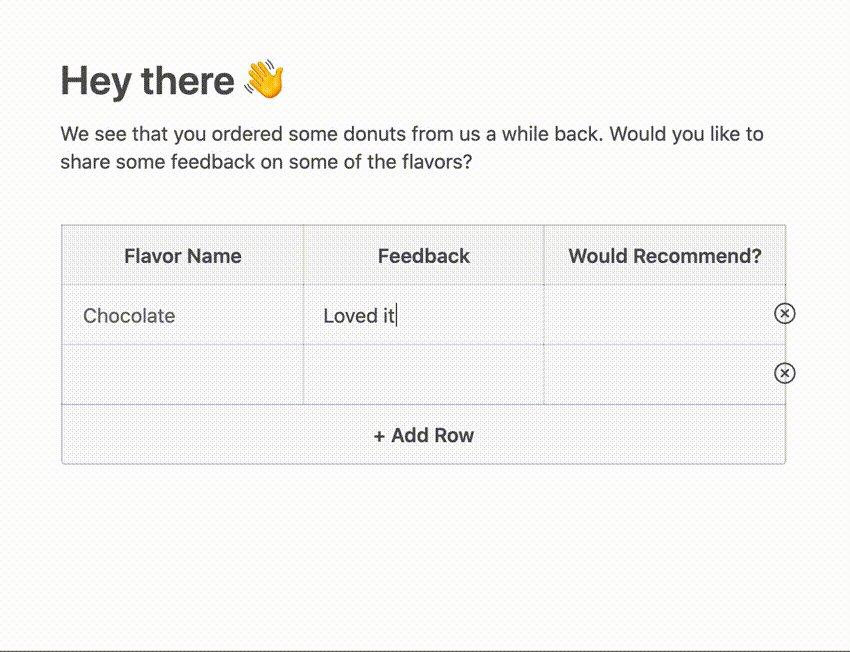
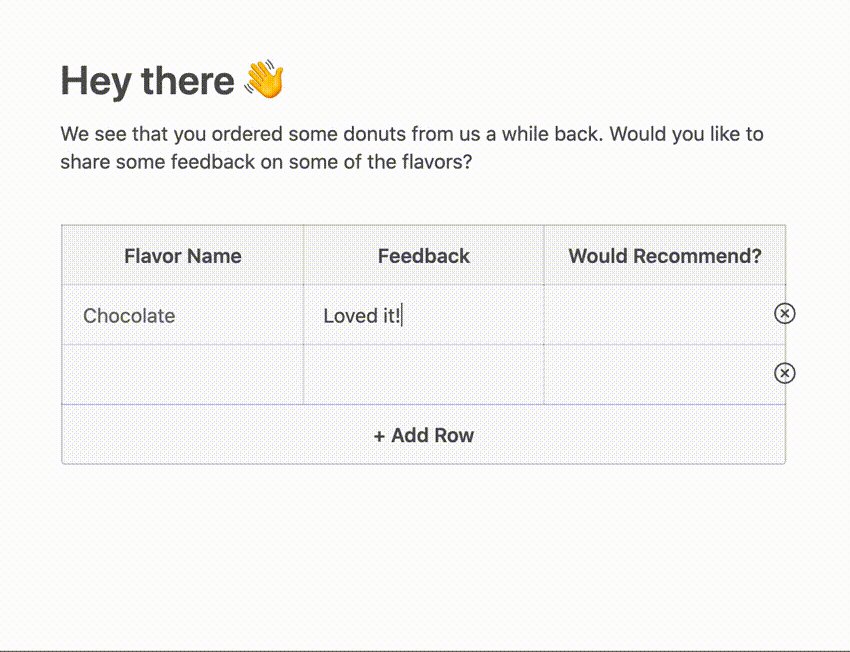
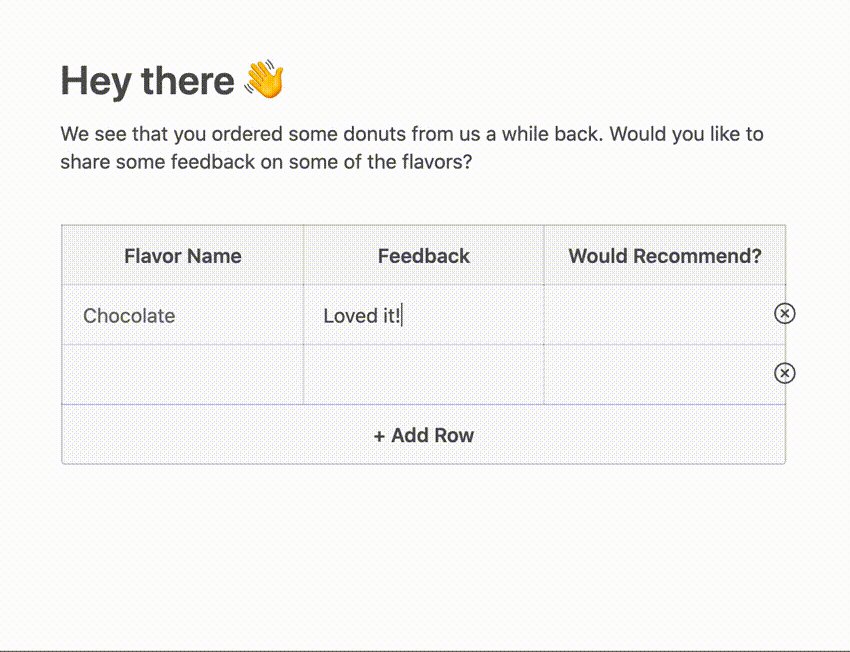
表格输入字段就像字段的集合。 把它想象成在你的表单中有一个可嵌入的迷你电子表格。 表格输入字段优于常规字段的优点是用户可以添加不定数量的行。 您还可以限制允许的最小和最大行数。
表格字段不是 HTML 规范的一部分,通常依赖于输入字段或其他字段类型的集合。 与基于选项的字段不同,表格字段允许用户通过您的调查表提供基于文本的反馈。
这是一个正在运行的表格输入字段:

如何在表单中使用这些字段?
创建 Web 表单的困难方法是使用 HTML 和 CSS,然后使用 PHP 等后端语言来处理表单。 您不能每次都依赖编码进行更改或添加新表单。
但是,市场上有许多表单构建器通过拖放界面为您减轻繁重的工作以创建表单。
这些表单构建器还与 ActiveCampaign 等客户体验自动化平台集成,因此您可以将调查回复者转变为新的电子邮件订阅者,而无需编写任何代码。
您甚至可以映射您的调查字段以向您的订阅者添加标签。 例如,您可以将甜甜圈风味字段映射到 ActiveCampaign 中的联系人标签。 当世界巧克力日到来时,猜猜谁会收到一封电子邮件?
升级您的调查表
虽然本机可用的表单字段数量有限,但现代 Web 开发技术使新选项成为可能。
使用现代问题类型的精心设计的表格会在用户的脑海中对您的品牌产生积极的联想,并提高转化率。
您可以在此处查看实时调查和反馈表。
