SVGator Review 2023:它是终极 SVG 动画工具吗?
已发表: 2023-07-03优点
- 基于关键帧的 SVG 动画
- 无需编写代码
- 广泛的出口选项
- 最小的学习曲线
- 适合初学者
- 直观的用户界面
- 资源库
- 云渲染,存储高达100GB
- 可在所有主要网络浏览器上在线工作
- 全功能的设计和动画工具
缺点
- 没有实时聊天支持
- 免费计划出口数量有限
SVGator 是一个在线 SVG 动画工具,可以轻松创建轻量级矢量动画,而无需编写代码。 该工具会自动生成代码,因此动画在导出后即可供开发人员移交。 通过多种导出选项,可以在网络、移动设备上使用动画矢量图形,以及用于原型设计或数字营销。
SVGator 是一款SVG 动画工具,允许用户比以往更快、更轻松地创建动画矢量图形。 该软件具有用户友好的界面,适合设计界的初学者和专业人士。
用户可以创建无限的静态 SVG 图像,然后使用该工具丰富的动画功能将其转换为轻量级的交互式动画。 这些资产可以在网络上提供出色的视觉故事讲述,而不会干扰网络/移动应用程序的性能。
该工具拥有由设计师、开发人员、初创公司创始人、营销人员和来自各个领域的创意人员组成的全球用户群。 该动画软件的易用性使其成为在大多数情况下制作矢量图形动画的绝佳选择。
让我们更详细地查看SVGator 评论。
目录
什么是 SVGator

SVGator 是一款专业的 SVG 动画软件,100% 基于浏览器,允许用户快速轻松地创建轻量级网页动画。 整个创作过程发生在该工具直观的用户界面内,并涉及沿时间轴制作关键帧动画。
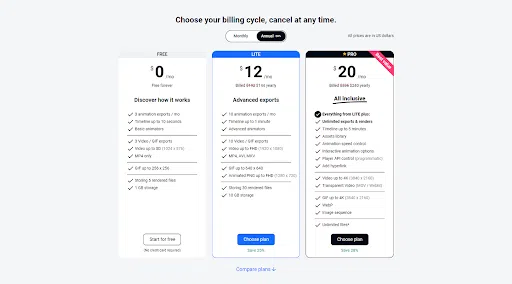
用户可以直接从 SVGator 的导出面板导出现成的动画,还可以在多种格式之间进行选择。 跨平台导出选项包括用于网页的 .svg、用于移动设备的 .dart、.js(Flutter/React Native)、视频(MP4、AVI、MOV、WebM 和 MKV)、动画图像格式,例如 GIF、Animated PNG , 和更多。
无代码动画确实减少了创建令人惊叹的动画效果和令人印象深刻的动画以吸引注意力并吸引观众所需的工作量和精力。
该工具自动生成代码并快速跟踪用户的创意表达这一事实是一个显着的优势。 它还为动态图形领域的新手消除了任何障碍,因为完全不需要编码技能。

SVGator 的主要特点和优点
用户在 SVGator GUI 中触手可及的主要功能包括:
无代码 SVG 动画– 该软件附带所有熟悉的矢量编辑工具和多功能动画工具集。用户可以创建文件大小较小的矢量动画,在任何屏幕上看起来都不错。
SVG 创建器和编辑器– 静态 SVG 文件可以导入到 SVGator 中,但对于 100% 自定义动画,用户可以使用该工具的矢量创建器和编辑器从头开始其项目。即使使用免费计划,用户也可以创建无限数量的静态 SVG 图像。
交互式 SVG 动画– 动画可以设置为在悬停、单击或滚动到视图时启动。可以使用 SVGator 的播放器 API(编程模式)创建动画之间更多的交互式触发事件。
Morph 动画– 使用“Morph”动画师,用户只需单击几下即可创建一些网络上最令人印象深刻的动画。这是一种先进的动画技术,在使用 SVGator 时基本上可以轻松使用。
描边路径动画– 用户可以对 SVG 路径进行动画处理,以创建手写效果、高级线条动画、自绘图效果、自擦除循环等。
路径上移动动画– 一种快速、简单的解决方案,可以使任何 SVG 元素沿着预定义的路径移动。自动运动路径功能使用户可以更轻松地完成此任务。
徽标动画– 该工具的徽标创建器和动画师功能是创建出色的品牌资产的一个很好的起点。标志动画为标志过于简单化的时代带来了一股新鲜空气。
加载动画– 进入 UI/UX 设计领域,使用 SVGator 可以非常轻松地创建页面加载动画。这些无缝平滑的循环可以缩短等待时间,对于 UI 设计师和前端开发人员来说是很棒的作品集。
图标动画– 对于想要加快创建整个图标集(包括交互式微动画、社交媒体图标和其他自定义动画网站或应用程序图标)的图标动画师来说,这是一个很棒的工具集。
移动应用动画(Flutter/React Native)——为 Android 和 iOS 创建和导出跨平台移动应用动画的简单、快速且高效的方法。交互式选项也可用于移动导出。
视频和 GIF 导出– 使用 SVGator 创建的任何自定义 SVG 动画现在也可以渲染为高质量视频(高达 4K @ 60fps)或 GIF。其他可用的视频格式包括 AVI、MOV、WebM 和 MKV,以及其他动画图像格式,例如动画 PNG。
SVGator 的优点都是以设计师为中心且对开发人员友好。 任何专业水平的用户都可以使用此工具的界面直接深入研究 SVG 动画。 以下是使用 SVGator 对矢量图形进行动画处理的最显着的优点:
无代码关键帧动画– SVGator 在导出后生成 SVG 动画的代码。您可以创建不同复杂程度的矢量动画,从简单的切换按钮到复杂的讲解视频,只需时间轴上的关键帧。 发现在该工具的界面内从头到尾创建动画图形都很方便。 它不需要任何第三方插件或软件即可获得您期望的结果。
跨平台导出选项– 跨平台导出选项包括用于 Web 的 .svg(仅 CSS 或包括 Java 脚本)、用于移动设备的 .dart、.js(适用于 iOS 和 Android 的 Flutter/React Native)、视频(MP4、AVI 、MOV、WebM 和 MKV)、动画图像格式(例如 GIF 和动画 PNG)——仅举最流行的几种。
云渲染和存储– 所有渲染都在云中处理,这显着降低了使用此工具时对设备的性能要求。SVGator 还提供高达 100GB 的存储空间,考虑到您可以导出高达 4K 分辨率 @ 60fps 的视频,这非常方便。
交互式动态图形– 可以将动画制作为交互式 – 对于网络而言,可通过悬停、单击或滚动,以及对于移动应用程序而言,可点击 – 您可以直接在工具的导出面板中找到这些设置。您还可以使用 SVGator 的播放器 API(编程模式)在动画之间创建更多交互式触发事件。
资源库– 您可以访问丰富的现成静态和动画 SVG 资源库,并可以选择将自己的资源保存到库中,以便在其他项目中重复使用。这些拖放资产可免费供个人和商业使用,无需归属义务。
视频教程– SVGator 背后的团队不断添加文本和视频教程,演示如何逐步使用该工具的功能。如果您在某个项目上遇到困难,也可以通过社交媒体轻松联系该工具的支持代表,最近他们还为其社区建立了官方 Discord 服务器。
直观的用户界面– SVGator 如此容易上手并精通的原因在于其中包含所有熟悉的编辑工具。还有一个充足的键盘快捷键面板,您可以使用它来加快设计过程(在工具的编辑器中按“F1”以调出该面板)。
最小的学习曲线– 该动画工具 100% 适合初学者。即使您是动态图形新手,您也可以通过观看他们的视频教程之一在几分钟内了解该工具的用户界面。 与从头开始编码 SVG 动画相比,使用 SVGator 制作动画更加简单,而且省时省力。
为什么我推荐 SVGator?

为无数用例提供引人入胜的动画
SVG 动画是网络上的焦点磁铁! 考虑到您可以从 SVGator 创建和导出多少种不同类型的动画(和视频内容!),很容易看出它对任何数字艺术家来说有多么有用。
跨平台导出选项
从 SVGator 导出的 SVG 动画在本机应用程序中将具有与在 Web 上相同的性能,这对任何移动应用程序开发人员来说都是美妙的。 您可以以与两个最流行的框架兼容的格式导出 iOS 和 Android:React Native 和 Flutter。
最小的学习曲线和用户友好的界面
直观、适合初学者,旨在帮助任何有创造力的人跳过编写代码以让矢量图形动起来的繁琐任务 - SVGator 是我迄今为止测试过的最易于使用的设计工具之一。 无论您在该工具中创建第一个项目时的设计/动画技能水平如何,一旦掌握了基础知识,您都会惊讶地发现自己可以进步多少。
相关阅读:
- Mango Animate 评论:最佳动画制作软件
- 12 个最佳转化率优化工具
- 2023 年值得关注的 8 Viddyoze 优势
- 2023 年视频 SEO 统计数据和 YouTube SEO
结论 – SVGator 评论 2023
那么,SVGator 是终极 SVG 动画工具吗?
它绝对是这个标题的有力竞争者,我这么说主要是因为它使用户能够为矢量艺术作品注入生命,并将他们的技能提升到全新的维度——而不受编码或传统逐帧动画背景的限制。
就动画软件而言,SVGator 对于任何想要探索运动设计世界的人来说都是一个完美的解决方案,无论是通过令人惊叹的自定义视觉内容为自己建立受众,还是通过这项宝贵的技能货币化并与客户合作。