电子商务前端的未来以及它如何影响您的收入
已发表: 2022-03-02随着智能手机和 LTE 的兴起,移动设备购物现在占电子商务销售额的 49% 以上。 在去年价值数十亿美元的黑色星期五/网络星期一周末,这个数字甚至更高——69% 的销售额来自手机或平板电脑。
移动电子商务将在未来几年进一步增长。 毫不奇怪,公司正在竞相优化移动购物体验,并用适合移动设备的技术替换过时的技术。
在本文中,我们将重点关注公司在其在线商店的前端使用哪些技术——前端是购物者可以看到并与之交互的网站的一部分——以及成功的电子商务公司正在采用哪些新技术来适应移动的。
为什么你应该关心前端
出于三个原因:
- 您选择的前端技术会影响您的移动页面速度;
- 移动页面速度会影响您的转化率; 和
- 您的转化率最终会影响您的收入。
让我们在这个场景中附上一些真实的数字,由 Neil Patel 提供的一个例子提供:假设您经营一家每天收入六位数的在线商店。 我们知道页面响应延迟一秒会导致转化次数减少 7% 。 因此,根据 Patel 的说法,“如果一个电子商务网站每天的收入为 100,000 美元,那么一秒钟的页面延迟可能会使您每年损失 250 万美元的销售额。”
重复:每年损失数百万美元的销售额。
它从顶部开始,这是您的前端技术。 如果您的流量具有高度移动性并且您关心收入,请继续阅读。
#cta-visual-fe#<cta-title>商业中最灵活的前端<cta-title>Shogun 前端旨在帮助您为您的客户建立一个强大、优化的在线商店。了解更多
速度如何影响移动性能

好的——几乎所有从事电子商务的人都知道移动优化的重要性。
但它背后的真实数字是多少? 移动性能的速度有多大影响,一秒到底有多重要?
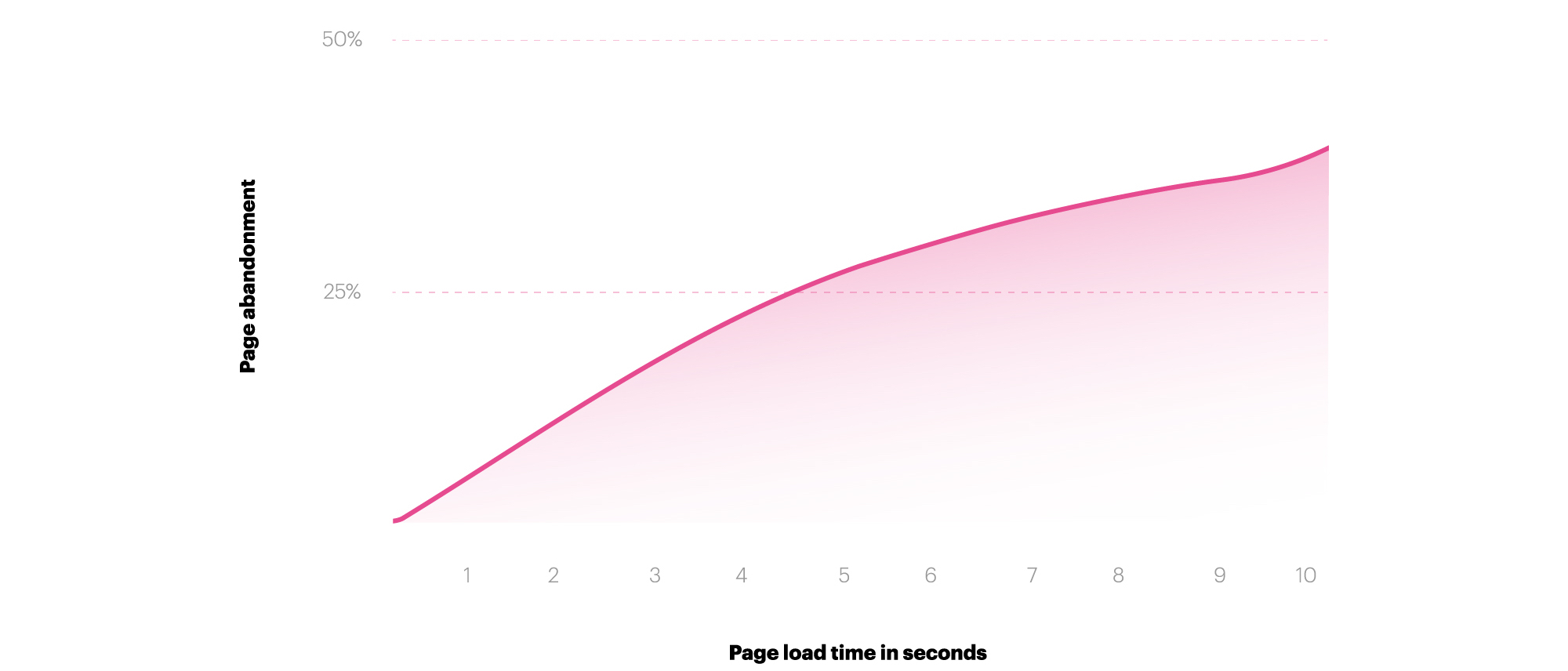
以下是一些关键统计数据:
- 如果加载时间超过 3 秒,53% 的用户会放弃网站。
- 79% 遇到网站性能不佳的在线购物者表示他们不会再返回该网站进行购买。
- 而且,正如之前提醒的那样,页面响应延迟一秒可能会导致转化次数减少 7%。
这完全取决于跳出率,即在登陆网站后放弃的访问者的百分比。
您希望商店的跳出率低。 毕竟,将这些访问者吸引到您的网站上可能需要花费大量的广告费用,并且让他们停留更长时间与更高的转化率直接相关。
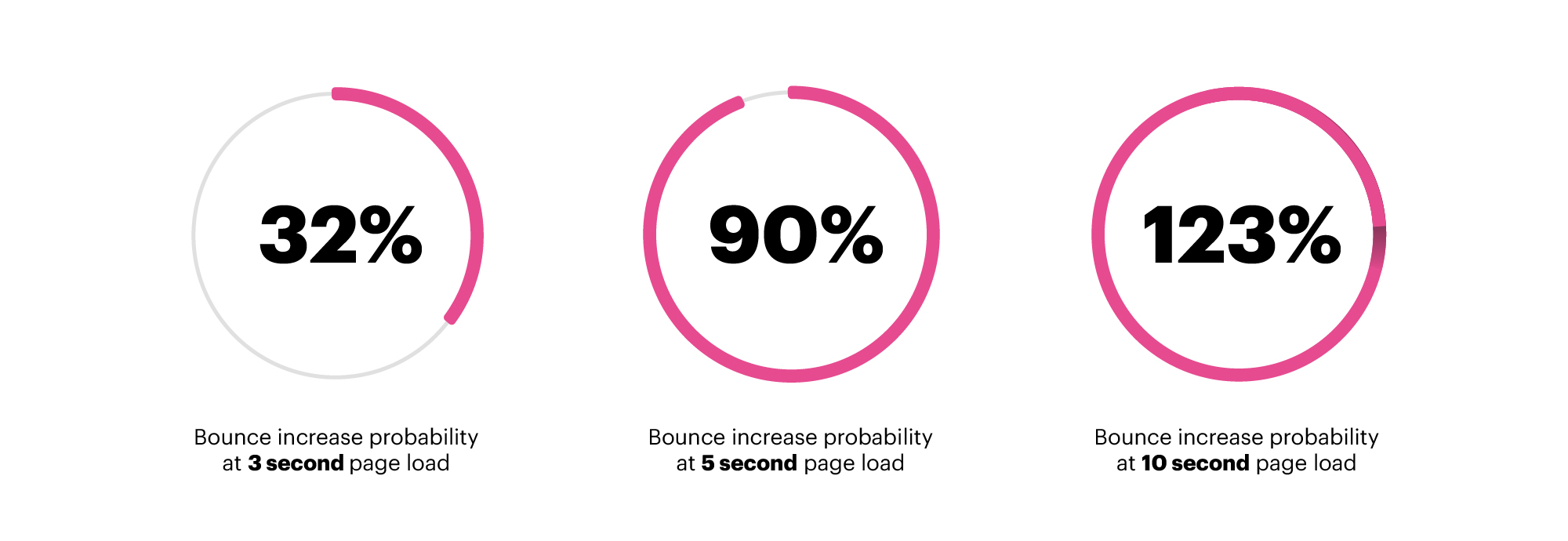
以下是跳出率和加载时间数据:

- 一秒到三秒之间,弹跳概率提升32%
- 一秒到五秒之间,弹跳概率提升90%。
- 在 1 秒到 10 秒之间,反弹的概率增加了 123%。
如果您担心自己的移动性能较弱,那么您有理由担心。
“我们的数据显示,虽然超过一半的整体网络流量来自移动端,但移动端的转化率低于桌面端,”谷歌移动网络前全球产品主管 Daniel An 写道。 “简而言之,速度等于收入。”
速度等于收入——这来自谷歌。
既然我们有可靠的数据表明跳出率与速度相关,并且跳出率与收入相关的转化率直接相关,我们可以探索提高移动网站速度的技术。
但在我们跳到电子商务前端技术的未来之前,让我们考虑一下它的过去和现在。

传统上如何构建电子商务前端
您今天拥有的大多数 DTC 电子商务体验都具有传统网站的前端。 网站主要由 HTML 和 CSS 这两种最基本的编码语言构成,可以使用这些工具或以下格式构建:
- 自定义代码
- 主题
- 页面构建器
- 体验经理
让我们一一分解。
1.自定义代码
HTML、CSS,也许还有一点 JavaScript……这些都是完全自定义网站的组成部分。
这种方法有点像恐龙,因为从头开始编码很乏味,并且在构建和维护方面都有高开发成本的相关痛点。 最重要的是,HTML 很容易变成“臃肿”的代码,这会降低网站速度。
许多电子商务商店都有完全自定义编码的网站。 然而,许多过去选择此选项的公司现在选择主题(如果更小)或体验经理(如果更大)。
网站需要在页面点击之间刷新整页——当连接受限,或者页面内容太多或者你正在进行大量 API 调用时(当网站需要从第三方获取数据时,像评论小部件),页面速度受到不利影响。
2. 主题
主题是由开发人员或开发机构创建的网站前端的预制代码模板。
这有点像着色书/按数字绘制的情况:您获得了网站的轮廓和坚实的基础,尽管您需要开发人员或具有良好 HTML/CSS 知识的人来自定义外观。 主题已被 Shopify、WordPress 和 BigCommerce 等电子商务平台推广。
在页面速度和移动性能方面,主题与自定义编码的网站有同样的问题。 有些带有性能增强功能,聪明的代理商可以将主题“剥离”到最基本的要素——例如,最大限度地减少第三方应用程序的使用,并获得一个具有相当不错的移动性能的网站。 但是,整页加载刷新仍然使最好的网站落后于更新的前端技术一代。
3.页面构建器
免责声明:这里存在一定程度的偏见,因为我的公司 Shogun 拥有非常成功的页面构建器产品。
页面构建器允许非技术人员设计和部署网站。 使用视觉“构建器”,通常包含元素库(滑块、图像、Instagram 提要等),用户可以拖放到页面上,然后使用无代码控件(颜色选择器、字体大小、边距、填充等)。
如果设计得当,页面构建器会生成干净、搜索引擎可读的原始 HTML 代码。 糟糕的页面构建器可能会创建凌乱、臃肿的 HTML,从而对速度和 SEO 产生不利影响。
页面构建器使构建网站变得更加容易。 但是,它们仍然存在困扰自定义代码和主题的页面加载时间问题。
4. 体验经理
体验管理软件是一种以前端为中心的软件,既提供内容管理功能,也提供数字体验功能。 数字体验管理通常意味着与个性化和多变量测试(A/B 测试)相关的工具。 您可能认识的名称:Sitecore、Acquia 和 Episerver,仅举几例。
虽然这些软件非常强大,但也存在许多问题,包括:
- 实施时间、成本和可行性
- 持续的 SaaS 成本,这绝对是巨大的
- 他们仍然没有做任何事情来提高网站的速度性能,并且有时会对加载时间产生不利影响与现代 SaaS 相比,用户界面通常过时且不直观
这些软件的复杂性怎么强调都不为过。 我听说一家主要供应商只能接纳他们关闭的 50% 的客户。
#cta-visual-fe#<cta-title>商业中最灵活的前端<cta-title>Shogun 前端旨在帮助您为您的客户建立一个强大、优化的在线商店。了解更多
专注于移动购物的下一代技术
以下是三个主要的:
- 原生移动应用
- 加速移动页面
- 渐进式 Web 应用程序
让我们分别看看每一个。
1. 原生移动应用
我们都熟悉原生移动应用程序。 我们中的许多人现在都在我们的手机上安装了 Facebook 应用程序、Spotify 应用程序以及亚马逊应用程序。 移动应用程序是通过 App Store 或 Google Play 等市场安装的特定于设备的移动应用程序。

使用本机应用程序,GPS、推送通知和手势更容易获得。 这些应用程序提供比 PWA 更完整的缓存,因此它们更适合低连接或零连接。 他们还提供 在导航方面最快的速度。
另一方面,应用商店安装是采用的主要障碍:谁会为所有他们最喜欢的 DTC 下载 25 个移动应用? 移动应用非常适合拥有高度忠诚和回头客的大品牌,例如阿迪达斯。 但是,如果您是一个新兴品牌,您的受众不太可能承受寻找和下载您的应用程序的摩擦。 此外,App Store 有内容限制和费用。
即使在安装之后,原生移动应用程序的战斗还没有结束。 例如,近 60% 的 Flipkart PWA 访问者此前曾卸载原生应用程序,主要是为了节省空间。
2. 加速移动页面 (AMP)
AMP 是由 Google 开发的开源框架,自 2016 年初以来一直存在。这些网页几乎可以立即使用独特的编码语言加载,并托管在 CDN 上,该 CDN 提供页面的缓存版本。
可发现性是 AMP 的主要优势:它出现在 Google 搜索结果的轮播中。 根据 Instapage 的说法,虽然“AMP 只能支持轻量级内容”,但这也意味着更快的加载时间。
话虽如此,任何需要 JavaScript 的交互都无法使用 AMP 框架创建。 对于 AMP,动态内容是不可能的。
AMP 适用于功能非常有限的登录页面,但不适用于具有更多动态交互的真正电子商务体验。
3. 渐进式 Web 应用程序 (PWA)
PWA 是移动在线商店体验,旨在以原生移动应用程序的外观、感觉和工作方式,但直接在浏览器中 - 无需下载 App Store。
Google 将 Progressive Web App 定义为具有以下三个核心原则,由 BluEnt 组织:
- 可靠:即使在不太理想的网络条件下也能立即加载。
- 快速:通过流畅的功能快速响应用户交互。
- 引人入胜:在设备上散发出原生应用的感觉。 与 AMP 不同,JavaScript 非常受欢迎。
PWA 是 Google 的一项举措。 完整的定义是一个非常长的功能清单,网站构建必须包含以满足 PWA 的要求。
PWA 比传统网站快得多,但不如原生移动应用程序或 AMP 快……但它们正在缩小差距。 此外,不确定的网络条件很好,但原生应用程序仍然更适合零连接。
与 AMP 不同,PWA 足够强大,可以构建完整的电子商务网站,而且它们没有应用商店的摩擦,不会给原生移动应用程序带来负担。 越来越多有远见的电子商务公司正在将 PWA 方法用于他们的在线商店,这似乎是无头电子商务构建的首选技术。
旁注:虽然“无头”似乎是一个复杂的概念,但它基本上意味着在线商店的前端(购物者可以看到的部分)与后端使用了不同的技术,后端通常建立在电子商务平台上例如 Shopify、BigCommerce、Salesforce 或 Magento。
渐进式 Web 应用程序是如何构建的
渐进式 Web 应用程序构建涉及以下主要组件:
- 了解 JavaScript 框架的开发人员,例如 React 或 Vue
- SSR 框架,例如 Gatsby 或 Nuxt
- 具有构建 PWA 能力的 CDN,例如 Netlify
- 无头 CMS,例如 Prismic 或 Contentful
- 用于连接 Shopify 数据的中间件,例如 Nacelle
- 一种手动添加所有第三方集成的方法,例如 Yotpo 或 Klaviyo
对于技术读者——让我们更深入地了解这个技术堆栈的目的:
GitHub 是这样描述这个过程的:“一个用 JavaScript 编写的服务工作者就像一个客户端代理,让你控制缓存以及如何响应资源请求。 通过预先缓存关键资源,您可以消除对网络的依赖,确保为您的用户提供即时可靠的体验。”
对于非技术读者——您可能对这项技术事业的前景感到有些不知所措。 你不是一个人! 许多专业的 Web 开发人员和代理机构也有同感。
这让我想到了 Shogun 最新产品的无耻插件,Shogun Frontend 是一个强大的体验管理器和 CMS,它将您商店的前端呈现为亚秒级的渐进式 Web 应用程序。 我们采用了上述复杂的技术架构,并将其产品化为 SaaS(软件即服务)。 稍后再谈。
渐进式 Web 应用程序:结果
实施 PWA 的公司在此过程中取得了令人瞩目的成果。 以下是跨行业的一些发现(用于组织此数据的 H/T Cloud Four 和 PWA Stats):
- Petlove 的 PWA 的转化率增加了 2.8 倍,在网站上花费的时间也增加了(视频)。
- West Elm 的 PWA 每次访问的收入增加了 9%,平均在网站上花费的时间增加了 15%(视频)。
- Flipkart 的 PWA 负责其 50% 的新客户获取。 (60% 的访问者之前删除了其原生应用程序以节省设备空间)。
- 根据这个谷歌案例研究,兰蔻在将其移动网站改造成 PWA 后看到了很大的增长:这家美容零售商的转化率增加了 17%,整体移动会话增加了 51% 以及其他令人印象深刻的结果。
这只是电子商务公司在将其在线商店前端重建为渐进式 Web 应用程序后所看到的一小部分结果。 我喜欢关注 Cloud Four 和 PWA Stats 以及 Google 开发者博客上的一些小型案例研究。
提高移动性能的建议
如果您是一家刚刚起步的新商店,我建议您在对下一代技术进行投资之前,先追求容易获得的网站性能。 以下是一些提示:
- 使用Google PageSpeed Insights诊断您的问题。 这是 Google 提供的免费工具,用于检查您的页面速度并查看可能导致加载时间变慢的问题。
- 从您的商店中删除所有不必要的第三方应用程序。 对这些应用程序的 API 调用可能会导致严重的拖累,并且它们通常会将代码注入您的主题中,从而使代码库膨胀并减慢您的网站速度。
- 改变您提供图像的方式。 “JPEG 2000、JPEG XR 和 WebP 等图像格式通常比 PNG 或 JPEG 提供更好的压缩,这意味着更快的下载和更少的数据消耗”(谷歌警告文本)。
- 实现延迟加载。 “在所有关键资源完成加载后考虑延迟加载屏幕外和隐藏图像以减少交互时间”(谷歌警告文本)。 Shogun Page Builder 提供开箱即用的延迟加载,一些主题也是如此。
但是,如果您是一家收入可观的电子商务公司(年收入超过 300 万美元),请考虑为您的前端投资下一代技术。
如果您的年收入为 500 万美元,并且可以通过消除网站点击之间的所有加载时间来将转化率提高 5%,那么您每年将多赚 25 万美元。
如果您的年收入为 5000 万美元,并且您可以通过消除网站点击之间的所有加载时间来将转化率提高 5%,那么您每年将多赚 250 万美元。
投资回报非常明显。
上面提到了从头开始构建 PWA 的方法。 但是,如果您更喜欢使用可以创建 PWA 并同时满足您复杂的体验管理和内容管理需求的软件,Shogun Frontend 值得一看。
Shogun Frontend 是一个非常强大的内容管理系统和体验管理器,专为电子商务公司打造,输出是一个亚秒级的 React.JS 渐进式 Web 应用程序。 这是一种无头商务风格,可与 Shopify、BigCommerce、Salesforce 和 Magento 等平台无缝协作,并打造互联网上最快的电子商务网站。
#cta-visual-fe#<cta-title>商业中最灵活的前端<cta-title>Shogun 前端旨在帮助您为您的客户建立一个强大、优化的在线商店。了解更多
