快与死:您的页面速度是否太慢?
已发表: 2021-10-26页面速度不仅仅是一个热门话题:它是一个红色的大核按钮,上面写着“危险”。 它可以说是互联网上最大的转换杀手。
每个人都引用的统计数据是您的加载时间需要低于 3 秒。 “如果网站加载时间超过 3 秒,则有 40% 的人会放弃”——您听说过,对吧?
不幸的是,事情从来没有那么简单。
慢而稳输了比赛
许多营销人员仍然认为速度并不重要。 他们记得兔子和乌龟的故事,跑得快的兔子在比赛中途打个盹,让缓慢但稳定的乌龟先到达终点线,并告诉自己,人是有耐心的。
我们只能假设他们从未真正见过人,因为如果他们见过,他们就会知道“缓慢而稳定”不是互联网的方式。

毕竟,当《绝命毒师》在 Netflix 上缓冲时间过长时,他们也会抱怨这些人,而且他们在 Walter White 的故事上的投入比在您的销售页面上投入的要多得多。
3 秒的研究是在 2011 年完成的,随着注意力持续时间的缩短,观众的期望值只会越来越高。 随着移动浏览的增长和不总是可靠的数据带宽,这个问题进一步恶化。
无论您销售什么产品都是如此:如果加载速度不够快,您的客户会感到无聊并在其他地方购物。
那么这是什么意思? 如果 3 秒还不够快,那是什么?
用未来的先知艾薇儿·拉维尼 (Avril Lavigne) 的话来说,“这很复杂”。 让我们谈谈数字。
速度统计
早在 2018 年,谷歌——一家对人们在互联网上喜欢什么有一点了解的公司——将页面速度作为其排名算法的一部分。 2019 年,他们进行了更多测试,结果表明,如今 53% 的移动用户如果被迫等待超过 3 秒会放弃一个页面——流量损失更大。
Diginow 最近的一项研究证实了这一点,该研究发现 47% 的移动用户如果被迫等待超过2 秒就会放弃页面。
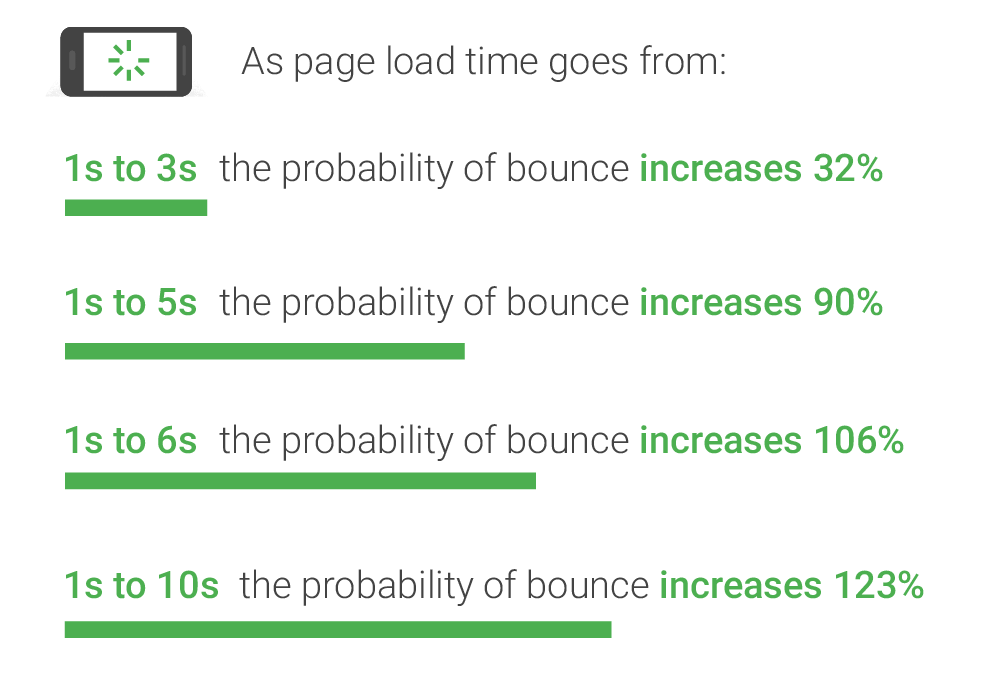
你的页面越慢,你的跳出率就越高:

这很重要。 很多。 为什么?
在他们决定点击之前,您的潜在客户甚至从未看过您的页面。 没有消息传递,没有营销,这些都没有引起他们的注意。 你华丽的页面设计? 完美的标题,那个令人垂涎的副本?
它们不一定不起作用。 那是他们甚至从未见过。 为了几秒钟,您的点击被浪费了。
残忍的? 绝对地。 但这就是生活。 如果在龟兔赛跑的时候周围有掠食者,事情就会有不同的结局。 等到 Hare 越过安全线时,乌龟汤还是很热的。 在互联网上,最大的掠夺者是潜在客户的无聊门槛。 在您离开大门之前,它已经占用了您 53% 的流量。
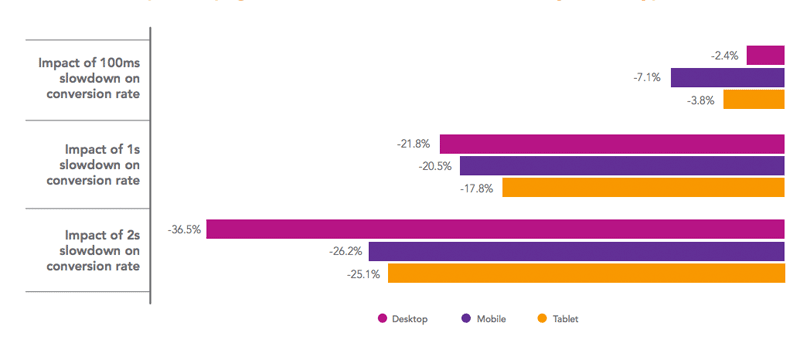
每个设备都是如此。 Akamai 2017 年的一项研究表明,即使是 100 毫秒的减速也会使台式机上的转化率降低 2.4%,移动设备上的转化率降低 7.1%:

字面上的一秒的分数:100 毫秒。 这听起来并不多,甚至比这还要少。 试试这个快速实验:单击鼠标。 完成了? 好的。
单次单击,仅单击一次,就花费了大约 250 毫秒。 长了两倍半。 这种微小的速度提升导致转化率上升。 这里有一些好消息。
由于人们意识到页面速度的重要性,因此出现了许多工具来帮助您测试页面的速度。 Google 的 Page Speed Insights 可能是最著名的,但也有一些,包括 GT Metrix 和 Pingdom。
这些免费工具可让您输入您的 URL,它们会向您展示您如何根据一系列最佳实践建议进行评分。 他们会看到你在做什么,并给你一个满分 100 分的分数来评估你勾选了多少页面速度框。 这会很棒……除了每个人都错误地使用它们。
页面可以太快吗?
信不信由你……是的。 不要误会我的意思——没有神奇的数字。 但页面速度不仅仅是速度。 这也与页面有关。
Akamai 的调查发现,加载时间为 1.8 秒的页面的转化率最高——但这并不是因为 1.8 秒是“特殊的”。 因为 1.8 秒是人们制作网站的最快速度,同时仍然包含他们需要转换的所有内容。 通过删除销售视频,您绝对可以使您的页面更快并在 Page Speed Insights 上获得更好的分数……但这不会帮助您赚更多的钱。
因此,虽然页面速度指标工具有助于查看您可以做些什么来改进,但您不应该痴迷于达到完美的 100。您应该弄清楚您的页面需要做什么来转换您的潜在客户——然后沉迷于优化尽可能。
这里有 4 种让您的页面更像兔子而不是乌龟的好方法。
优化图像
一张图片可能值一千字,但就加载速度而言,您可以在上面添加几个零,但仍然不够用。 每个人都希望他们的页面漂亮,但事实是 - 山顶上一个人的华丽高清背景让您的页面移动,就像被拖过沼泽一样。
而这一次,它真的不仅仅是关于“大”图。 每个产品镜头,每个推荐头像……所有这些都增加了负担。 幸运的是,您可以做两件事,让您的图像更像那只翱翔的雄鹰,而不像一头死去的犀牛。
使用无损优化
图像包含大量您并不真正需要的数据。 是的,说有 1600 万像素,但人眼根本无法感知到这么多像素,这令人振奋。 显然,这不是一项手动工作,但是有很多工具可以为您完成。

使用实际尺寸
浏览器并不以智能着称。 您可能认为即使您不进行任何优化,您的图像也不会对页面产生太大影响。 当然,它们一开始是巨大的图像,但在页面上,您已经将它们调整为很小!
对不起,弗吉尼亚。 它不是那样工作的。 浏览器在加载图像之前不会计算出图像应该有多大。 所以那个 6MB 的图像? 每次潜在客户访问您的页面时,它都会加载整个内容,然后将其缩放为 250×250 的段落插图。 因此,相反,计算出您的图像将在您的网站上有多大。 首先缩放它们——你可以使用 Photoshop,或者像 PixelMator 这样更便宜的程序——然后将它们上传到你的服务器。
这样,浏览器只加载它需要的东西,你的页面移动得更快。
服务器响应时间
服务器响应时间是您的服务器开始传送 HTML 所需的时间。 这是浏览器打开并敲门之间的时间,服务器模糊地出现,手里拿着一杯咖啡,说“什么?” 理想的时间是小于 200 毫秒——这大约是您听到点击后手指从鼠标按钮上抬起所需的时间。 在一个 2 秒 SRT 并不罕见的世界里——比应有的速度慢十倍——这是一个非常激进的目标。
有很多事情可能会减慢您的服务器速度。 缓慢的应用程序逻辑、缓慢的数据库查询、缓慢的路由、资源和内存不足……列表还在继续,如果您使用的是商业托管,那么您最终无能为力。
CDN 是一个内容分发网络。 遍布全球的多个数据中心的服务器网络。 这意味着您的页面不是从一个位置提供服务,而是从一个完整的服务器网络提供服务——无论哪个离您的客户最近,都将承担负载。 由于 CDN 旨在快速交付内容,因此它们的服务器是专门为此目的而设计的。 CDN 不是您可以自己构建的东西(除非您拥有真正一流的技术团队),但是有很多商业提供商可用。
缓存
任何让合作伙伴查看搜索历史的人都可以告诉您,浏览器的记忆力令人担忧。 你可以利用它来发挥你的优势。
本质上,浏览器可以被告知:“网站的这一点? 那不会改变。 下次记住就好了。” 这意味着对于背景图像等变化不大的内容,您可以告诉浏览器只记住它们。 当您的查看器回来时,它不需要重新下载该内容,因为它的内存中已经有了一个副本。 这意味着当有人点击你的一个重定向广告时,页面加载速度甚至比他们第一次到达时更快。 这是一个非常光滑的印象。 您可以在 HTTP 标头中为站点中的每个资源设置缓存时间。 这里有关于如何做的解释,但请注意,它有点技术性。
(专业提示:这是过分关注页面速度指标可能会让您失望的领域之一。在大多数项目中,您需要一个不错的长缓存。但在某些方面 - 例如,您的分析 - 你真的不” t. 但指标检查器无法区分差异,并且为它们标记您完全相同。)
缩小代码
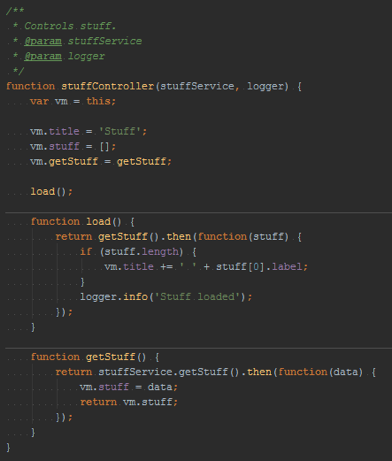
当编写好的代码时,它看起来有点像这样:

就像任何写作一样,当您了解该语言时,代码应该易于阅读。 因此,您可以为变量提供易于理解的名称。 你用空格分隔你的函数。 您将操作放在新行上。 当一个人看这样的代码时,他们可以阅读它。
计算机不关心这些。 当“a”可以时,他们不需要将函数命名为“RevString”。 'RevString' 的字符数是它的 9 倍,因此唯一的区别是读取它们所需的时间是它们的 9 倍。
这意味着 HTML 中的每一个不必要的字符、每一个换行符、每一个空格——它们都会减慢计算机读取页面的速度。
当他们最终站起来控制人类时,也许那将是一件好事。 但是今天,你想创造更多的销售额,这样你就可以建造那个让你舒适地度过战争的地堡,阿米里特?
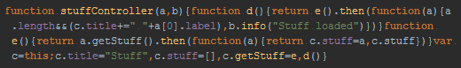
(让我们面对现实,让我们未来的霸主现在生活更轻松一点只能是一件好事)因此,为了确保您的页面可以尽快被阅读,您的代码需要被缩小,这基本上意味着将您看到的变成上面变成更像这样的东西:

这对我们来说没有多大用处,但是计算机撕裂它的速度比 Arnie 撕裂警察局的速度要快。
以简单的方式获得更快的页面
当然,阅读有关提高页面速度(以及它可以提供的转换的巨大改进)的技术细节是一回事。 实际上自己做是一个完全不同的主张。
但还有更简单的方法。
我们开发了加速页面技术,可以精确地为 Convertri 的页面提供支持,以确保任何人都可以拥有闪电般的加载时间,即使他们的后兜里没有技术团队。
除了上面提到的四点之外,它还使用页面预生成、内联编码、将服务器请求减少到最低限度、源头屏蔽和 GZIP 压缩,以及更多的调整和优化,以确保您的页面移动速度超过任何其他。
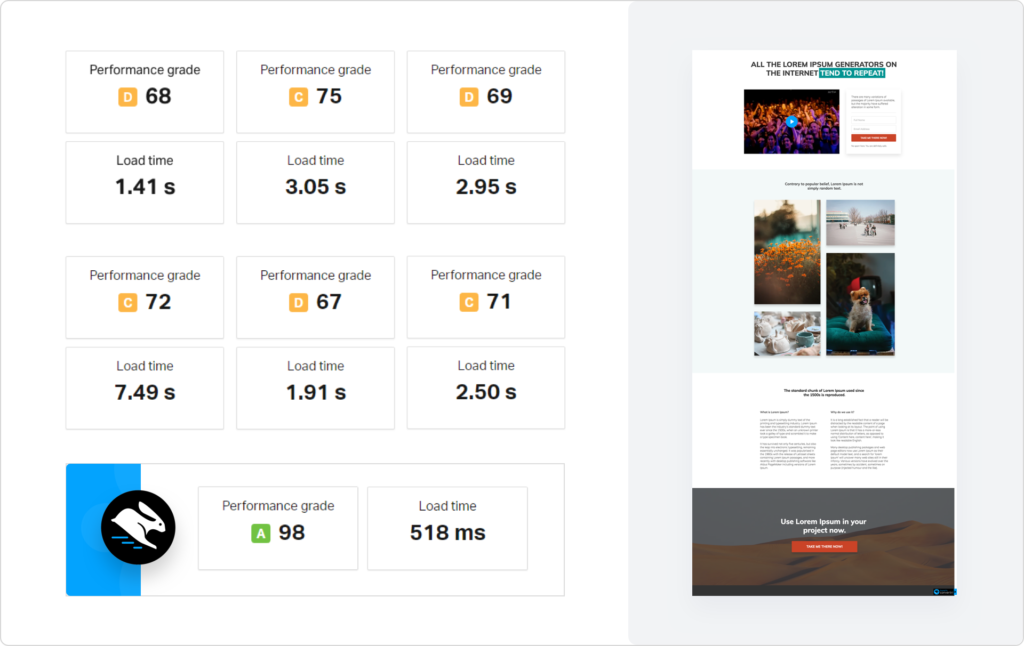
我们不依赖于我们的测试指标。 我们运行真实世界的实验,创建您将实际使用的着陆页类型,包括图像、视频和表单。 我们在各种构建器中制作此页面并使用 Pingdom 测试加载时间,以确保我们页面的实际性能尽可能快。
结果……好吧,我们不喜欢吹嘘……
(这是我们喜欢吹嘘的谎言。)

简而言之,我们确保您在 Convertri 中的销售页面比在其他任何地方构建的相同页面更快。
最好的部分是您可以自己尝试。
快速加入互联网,而不是互联网死机。
