移动设计的三个我们:UX v 可用性 v UI
已发表: 2016-06-01移动设计关注或应该关注用户。 这种所谓的以用户为中心的设计产生了对三个我们的健康痴迷:用户体验 (UX)、可用性和用户界面 (UI)。
这些术语以及与之相关的角色通常会被误解和/或互换使用。 这并不完全令人惊讶,因为没有无处不在的定义和一些重叠。
解决此问题的一个有用方法是确定您的典型移动用户以及他们希望从您的服务中获得什么,然后询问:
- 他们实现了这个目标吗? 多容易/快? =可用性。
- 他们发现使用该服务有回报吗? = 用户体验。
- 他们如何与设备进行物理交互? =用户界面。
美国堪萨斯州的网络和应用程序开发人员罗伯特·盖恩斯 (Robert Gaines) 建议添加第四个元素视觉设计,这是一个好主意,但它会在美国产生一个无用的 V。
我还将包括视觉设计,以确保静态视觉组件(包括图形和排版)具有吸引力。 四者的区别如下:
- UX 是关于用户的总体体验。 它涉及分析用户对界面和流程的感受,包括销售漏斗 [从潜在客户到客户的进展]。
- 可用性是指完成一项任务的难易程度。
- UI 是关于用户如何与网站交互的。
- 视觉设计是关于静态视觉元素的外观,包括图形和排版。
这四个领域重叠,但总结起来:UX 是关于情感反应,可用性是关于易用性,UI 是关于交互,而视觉设计是关于外观。
是否有将出色的可用性与用户体验相结合的示例?
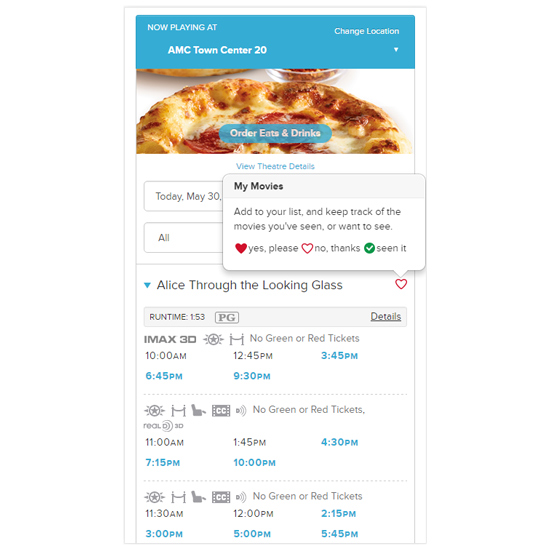
我最近注意到的一个网站是 AMC Theatres。 该网站不仅有吸引力且易于使用,而且还展示了一种独特的入门形式,既不引人注目又无处不在。
“我的电影”功能让用户感受到参与感,同时也鼓励他们注册一个帐户并在社交媒体上分享他们的活动。 这种模式采用了通常不利于用户体验的入职漏斗,并通过将其转换为客户实际喜欢使用的体验来扭转局面。

UI/UX/可用性/视觉设计有很多不同的类比,但没有一个比汽车和驾驶类比更好(改编自Thomas Baekdal)。
福特福克斯或法拉利 Testarossa 会让你从 A 到 B。所以可用性是相似的。 但是驾驶体验 - UX - 将(您希望)在法拉利中更加激动人心。 UI 是方向盘、踏板、档位等。视觉设计是线条、仪表板、颜色(任何颜色,只要是法拉利红色)。
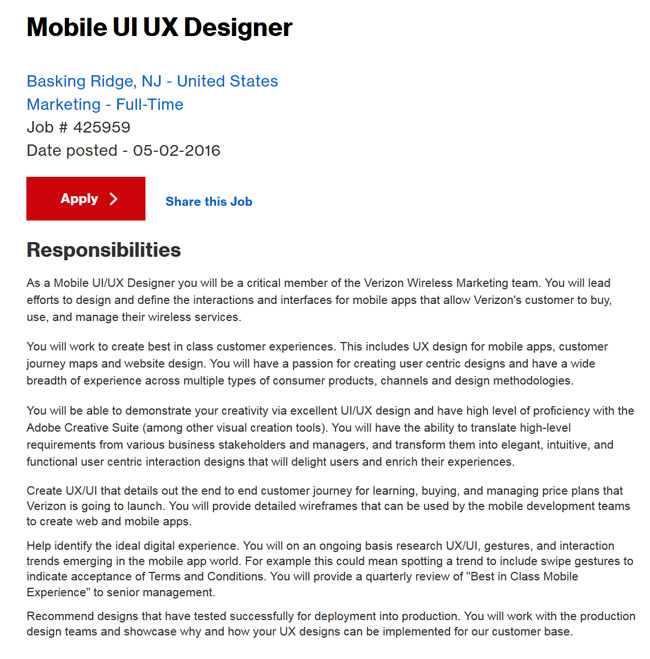
根据项目的规模,这些要求可以由具有各种职位的专家团队来满足,也可以合并为一个包罗万象的角色。 请参阅这份工作规范,了解在 Verizon 营销部门负责 Web 和应用程序的移动 UX 和 UI 设计和策略的超级英雄。

用户界面
UI,或图形用户界面 (GUI) 或人机界面 (HCI),正如有时所知,控制用户如何与设备以及显示在其上的网站或应用程序进行交互。 这包括布局和水平或垂直方向; 菜单,包括主导航菜单——通常由三行“汉堡包”图标表示; 导航、链接和操作按钮; 文本字段和表格; 单选按钮和复选框; 触摸和手势。
要更深入地了解布局、输入控件、菜单和 UI 的其他方面,请参阅Android 开发人员指南和 iOS 人机界面指南。
注意,这些指南适用于本机应用程序开发人员,但也有很多与 Web 相关的内容。
UI 设计师通常会使用手绘和数字线框为移动站点或应用程序模拟用户界面。
很少有设计师或开发人员会从头开始使用设计移动 UI。 设计师将使用 UX 套件,请参阅 Speckyboy 的此系列。 同样,开发人员将使用诸如 jQuery Mobile 和 Sencha Touch 之类的框架,这使他们能够重用久经考验的 UI 元素和布局。
UI 设计师的艺术是在创造一种区别于竞争对手的体验和创造一个直观的 UI 之间取得平衡,即你不必考虑如何使用它。
有一句 UI 谚语说:用户界面就像一个笑话......如果你必须解释它,那不是那么好。 不清楚是谁先说这句话的,但下面的设计来自伦敦的数字设计师凯尔·罗伯逊。

美国一家大型零售商的高级业务分析师 Ginny Keegan:
UI 是一个关键组件。 这就像房子的地基。 你必须有一个坚实而坚固的地基来支撑梁、地板、墙壁和屋顶,没有它你的房子就会倒塌。
在移动开发中也是一样。 您必须从支持站点整体用户体验的坚实基础架构、数据库结构、安全性等开始。 你不能没有另一个。
可用性
可用性建立在用户界面上。 它衡量界面在实践中的工作情况——即是否清楚需要点击哪些按钮才能进入下一个屏幕? 是否可以轻松点击相应按钮而不会无意中点击旁边的展示广告?
但可用性远不止于此。 它还考虑了用户完成目标的难易程度。 要对此进行评估,必须确定用户的实际目标。 这就是为什么优秀的移动设计师痴迷于用例、用户故事、客户旅程和用户旅程的原因,你也应该如此。

与用户体验相比,可用性更容易量化。
可用性受以下因素影响:
- 快速与缓慢的页面加载时间。
- 直观 v. 令人困惑的导航。
- 明显、位置良好的按钮与不直观、位置不当或不起作用的按钮。
- 易于点击的大间距按钮或链接 v. 按钮太小或靠得太近而无法准确点击。
- 页面适合屏幕,所有重要信息和按钮都在视图中 v. 屏幕外向右或折叠下方。
- 易读 v. 难以辨认的文字
- 精心挑选和适当大小的图像与不相关和过大的图像。
- 点击通话/电子邮件/地图与静态联系方式。
- 相关、适当尺寸的广告与大型、侵入性和/或不相关的广告。
在下一篇博客中,我们将考虑如何对您的网站进行可用性测试。 但作为品酒师……
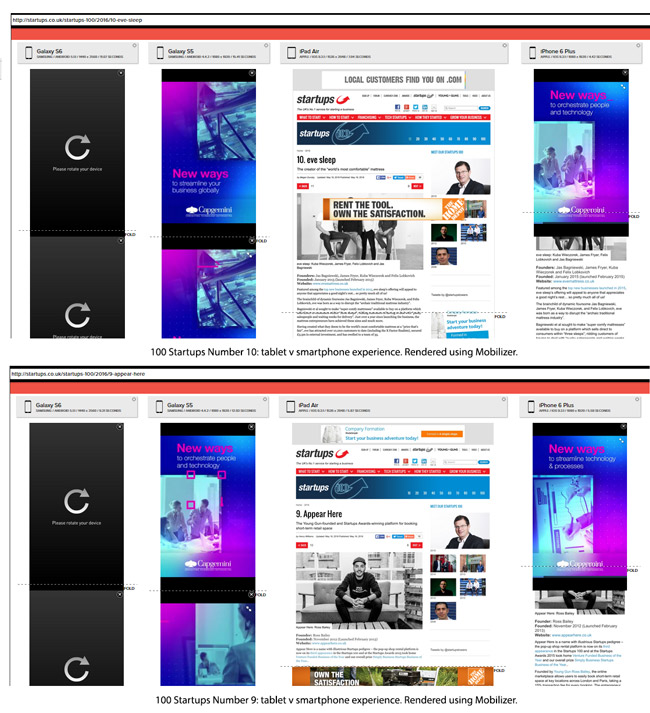
上个月在伦敦举行的 Digital Shift 会议上重点介绍了以下示例。 一位演讲者抱怨说,他们开始在移动设备上查看英国 100 家获奖的初创公司,但每家都收到了全屏弹出广告(他在两页后放弃了)。
在比较平板电脑和智能手机上的体验时,有趣的是,使用 Mobilizer 的 100 Startups 是全屏广告似乎只提供给移动设备——平板电脑上的广告不那么具有侵入性。

必须是功能与美吗?
关注可用性可以鼓励实用设计,即极简主义、简单性、功能性和剥离那些只是为了增强视觉吸引力和让观众惊叹的功能。 尽管不得不说,最好的实用移动网络或应用程序,如斯堪的纳维亚家具,可以是一种美丽和享受的东西。
TargetInternet.com 董事总经理 Daniel Rowles:
可用性是基于任务的交互并使这些任务易于完成和直观。 用户体验是更广泛的东西,是我们执行这些任务所必须的情感联系。 它是否有意义和有价值,是一种愉快的经历吗?
是否有将出色的可用性与用户体验相结合的示例?
由于应用程序设计的简单性和有效性,优步是一个很好的例子。 它的简单性令人惊叹,而且非常直观。
然而,应该指出的是,出租车应用优步还没有选择将其原生应用的出色体验扩展到移动网络,在移动网络上,该网站只不过是其下载应用的广告。
用户体验
UX 是用户从与移动网站(或应用程序)交互中获得的总体感觉。 它不那么有形,更个性化,因此比可用性更难设计和测试。
通常,可用性被认为是 UX 的一个子类别。
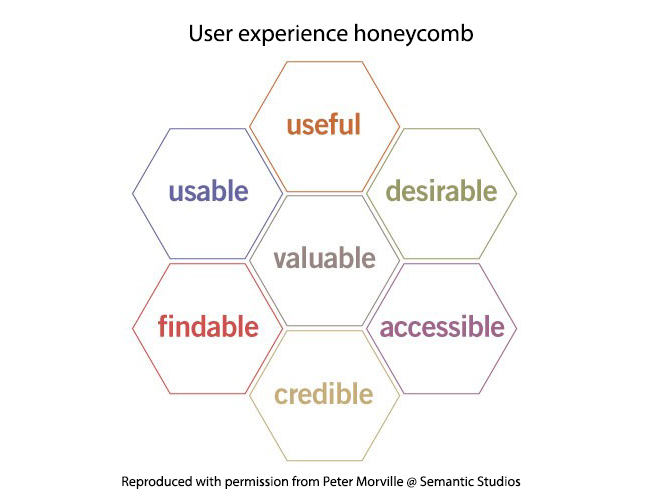
用户体验的最佳视觉表现之一是用户体验蜂窝,由 Semantic Studios 总裁 Peter Morville 创建。 这最初是为 Web 产品创建的,但这些标准中的每一个都同样或更适用于移动设备。
考虑您的网站如何在以下每个方面与用户产生共鸣:
- 有用——它会成为用户离不开的重要工具吗?
- 可用 - 使用起来是否直观? 用户是否容易完成他们的目标?
- 可取的——当他们从朋友那里听说这件事时,他们是否会想:“我需要那个!”?
- Findable – 在网络搜索相关术语(或应用商店搜索)时是否容易找到? 是否易于导航、在网站上找到您需要的内容?
- 可信——号召性用语是否引人注目? 用户会信任现场的内容吗?
- 无障碍 - 网站是否易于残障人士使用; 例如使用屏幕阅读器的视障人士。
- 有价值——用户是否会付费、交易个人数据、接受广告以换取使用?

金妮·基根:
在您的策略中定义用户体验很重要,因为这是用户在使用您的移动网站或应用程序时最能记住的内容。 用户体验更多的是关于用户的情感和心理; 这是关于他们在浏览和从页面滑动时获得的感觉。
在移动开发中,让用户在使用您的产品时拥有积极、轻松和愉快的感觉非常重要。 您希望他们感受到快乐的情绪或快乐的体验,以及没有压力且没有挣扎的体验。
有用的资源:
- DigitalGov 42 移动用户体验建议——这些是美国政府部门的数字指南。 把它们当作法律对待。
- Usability.gov 用户体验基础- 美国卫生部的这些指南并非针对移动设备,但非常有用。
这是 ClickZ“移动友好网络 DNA”系列的第 21 部分。
以下是最近的:
- 移动设计和做好一件事的艺术
- 线框图和流程图在移动设计中的重要作用
- 了解移动客户旅程和用户旅程; 用例和用户故事
- 掌握移动设计方法和行话:移情图和故事板
- 移动设计和用户体验方法的关键要素
- 为什么用户测试应该处于移动开发的最前沿
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
