如何使用电子邮件背景图像轻松地让每个订阅者惊叹(+ 执行此操作的代码!)
已发表: 2021-07-23电子邮件可以通过这里的图像,那里的文本块感觉有点可预测......一种使订阅者体验活跃的方法? 背景图片。 它们出人意料,为您的设计增添了另一个维度,让您的电子邮件“流行”。 如果做得好,它们会让您的电子邮件感觉像一百万美元,但非常容易实现。
继续阅读:
- 背景图片的好处
- 鼓舞人心的电子邮件示例
- 设计注意事项
- 如何编码背景图像
什么是背景图片? (还有什么意义?)
背景图像是应用于元素背景或背后的图像。 它们不像英雄形象那样成为电子邮件的主要焦点,它们通常更微妙,并与广告系列中的其他内容相辅相成。
使用背景图像的主要好处是它们允许您在它们之上放置额外的 HTML 内容。 与其他图像不同,在该空间中只能存在图像本身,背景图像提供了分层的可能性,因此您可以在同一空间中存在额外的图像、文本或号召性用语 (CTA)。

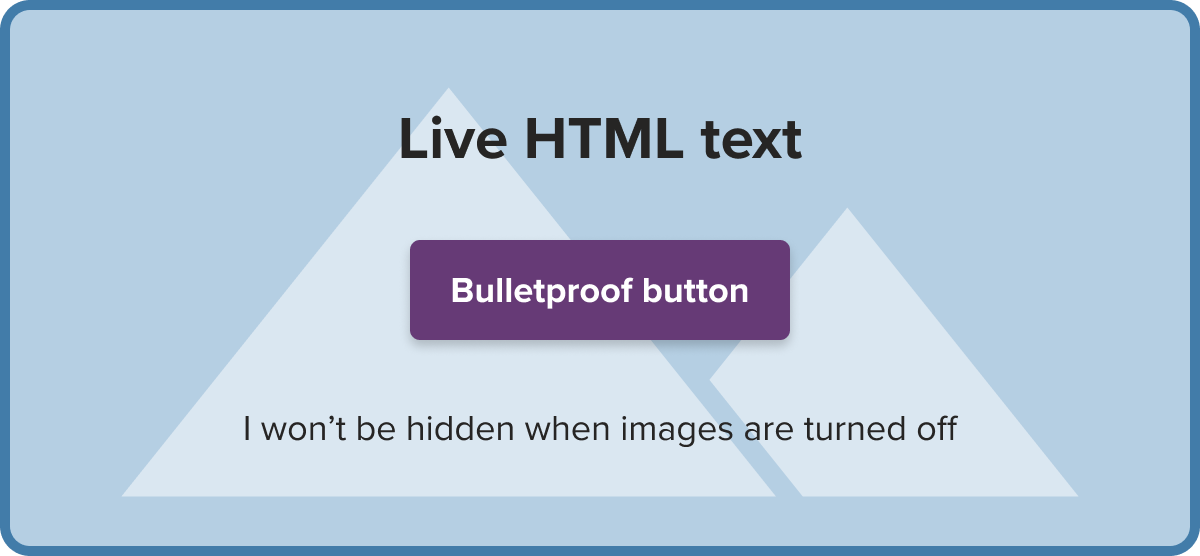
在背景图像上使用实时 HTML 文本,而不是将该文本作为图像的一部分包含在内,这意味着当图像关闭时您的消息是可读的,这使其成为创建更好、更易于访问的 HTML 电子邮件的绝佳技术。
除了帮助创建提供更好阅读体验的活动外,背景图片还提供了丰富的设计可能性,使您的活动在竞争中脱颖而出。
品牌使用背景图片的创意方式
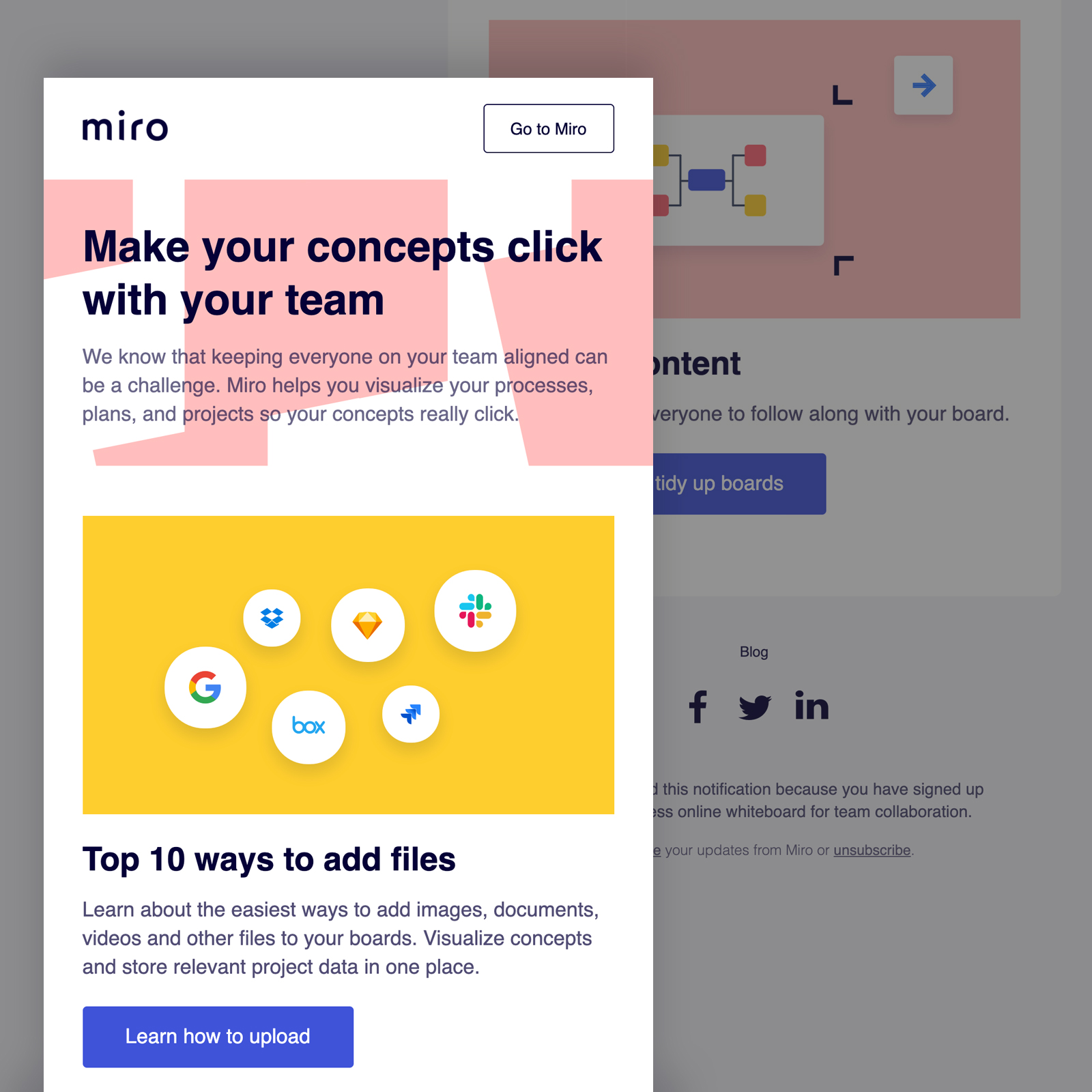
Miro在他们的英雄部分后面放置了一个包含形状的背景图像,以引起人们对电子邮件的主要标题和消息的注意,这些消息使用实时文本覆盖。

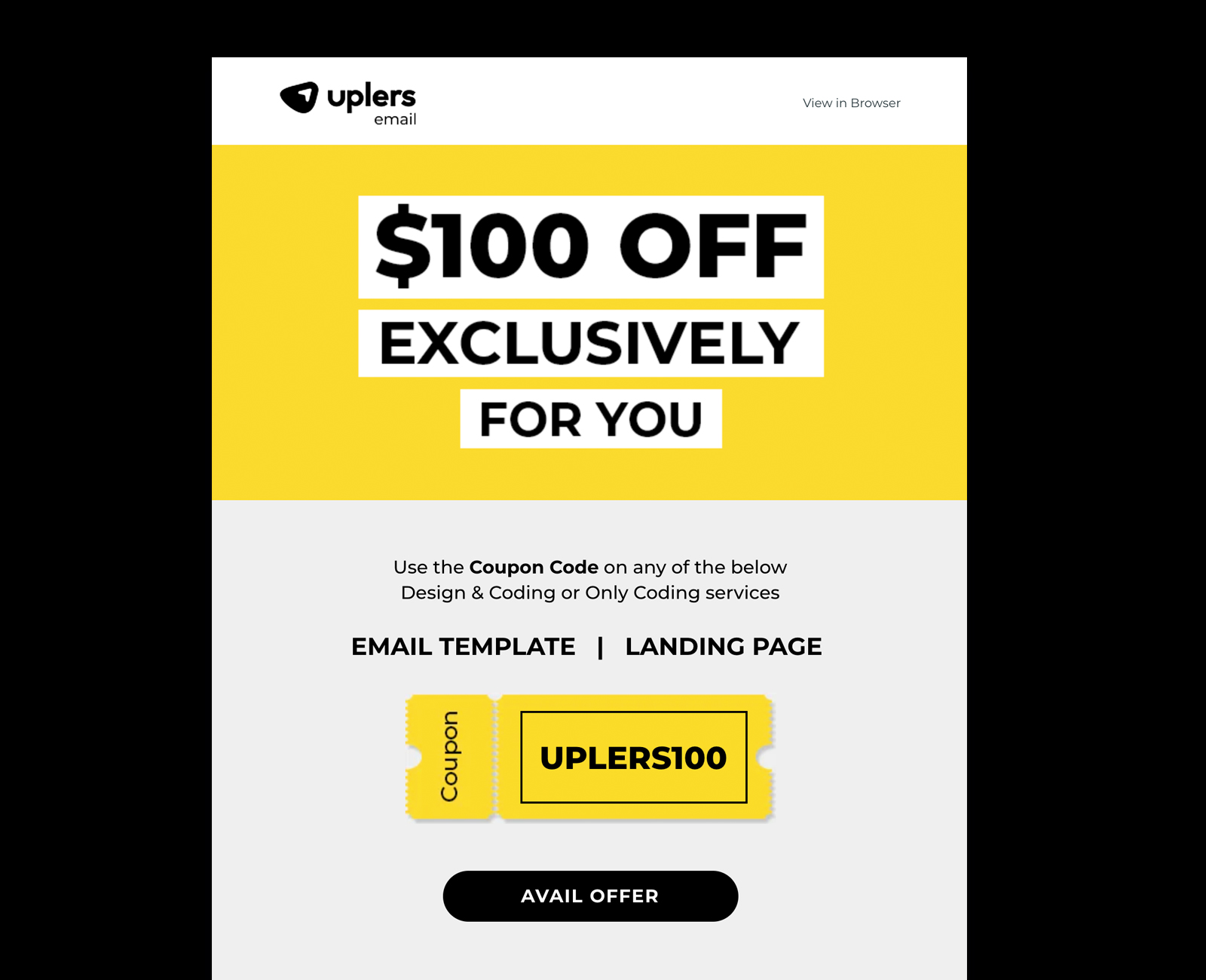
Uplers使用背景图片来突出他们服务的折扣,在优惠券代码后面放一张优惠券图片。

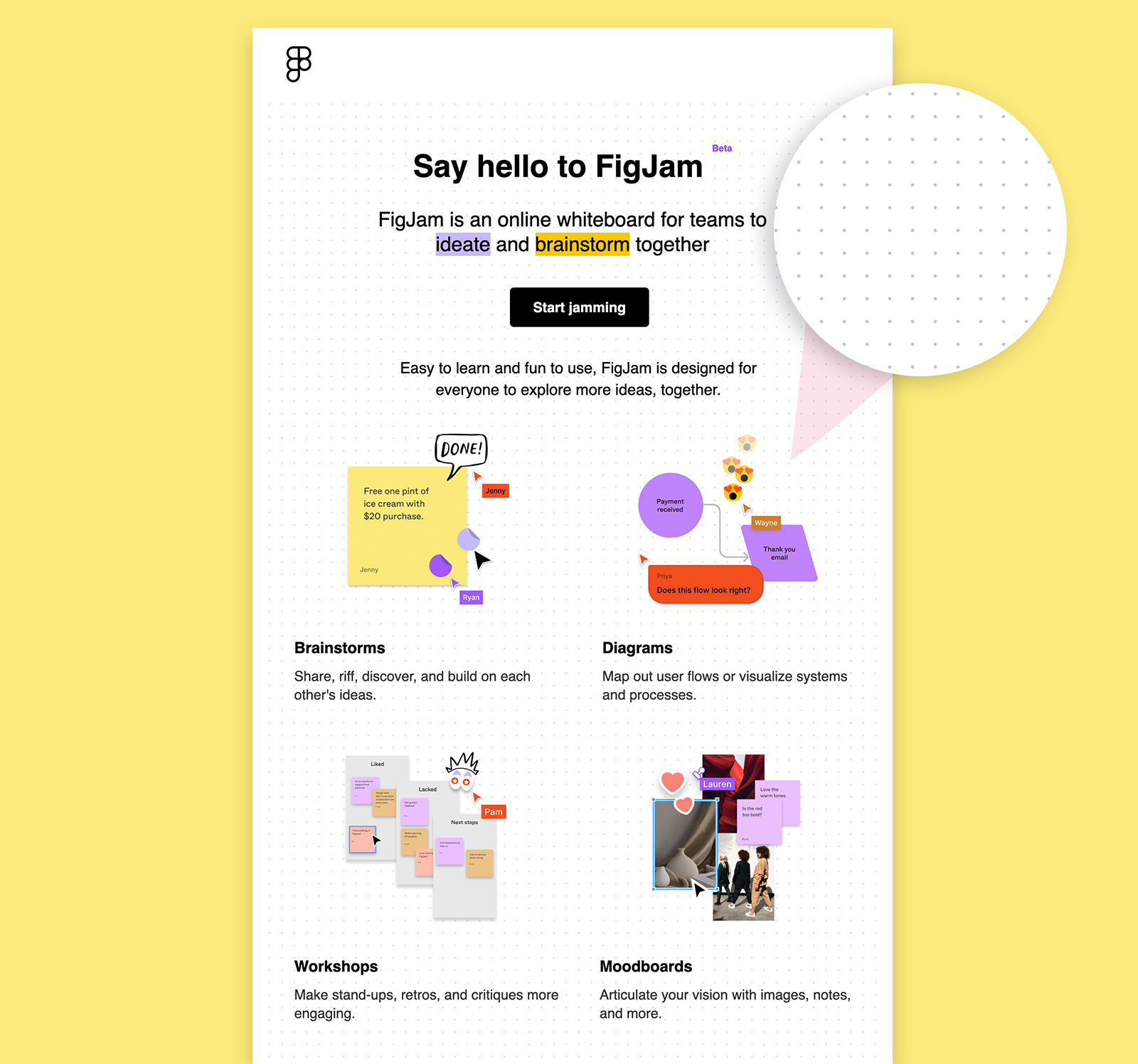
Figma在这封电子邮件的正文中添加了一个微妙的重复背景图案,向我们介绍了他们的新白板产品。 它们的特色图案与产品中的背景相呼应。

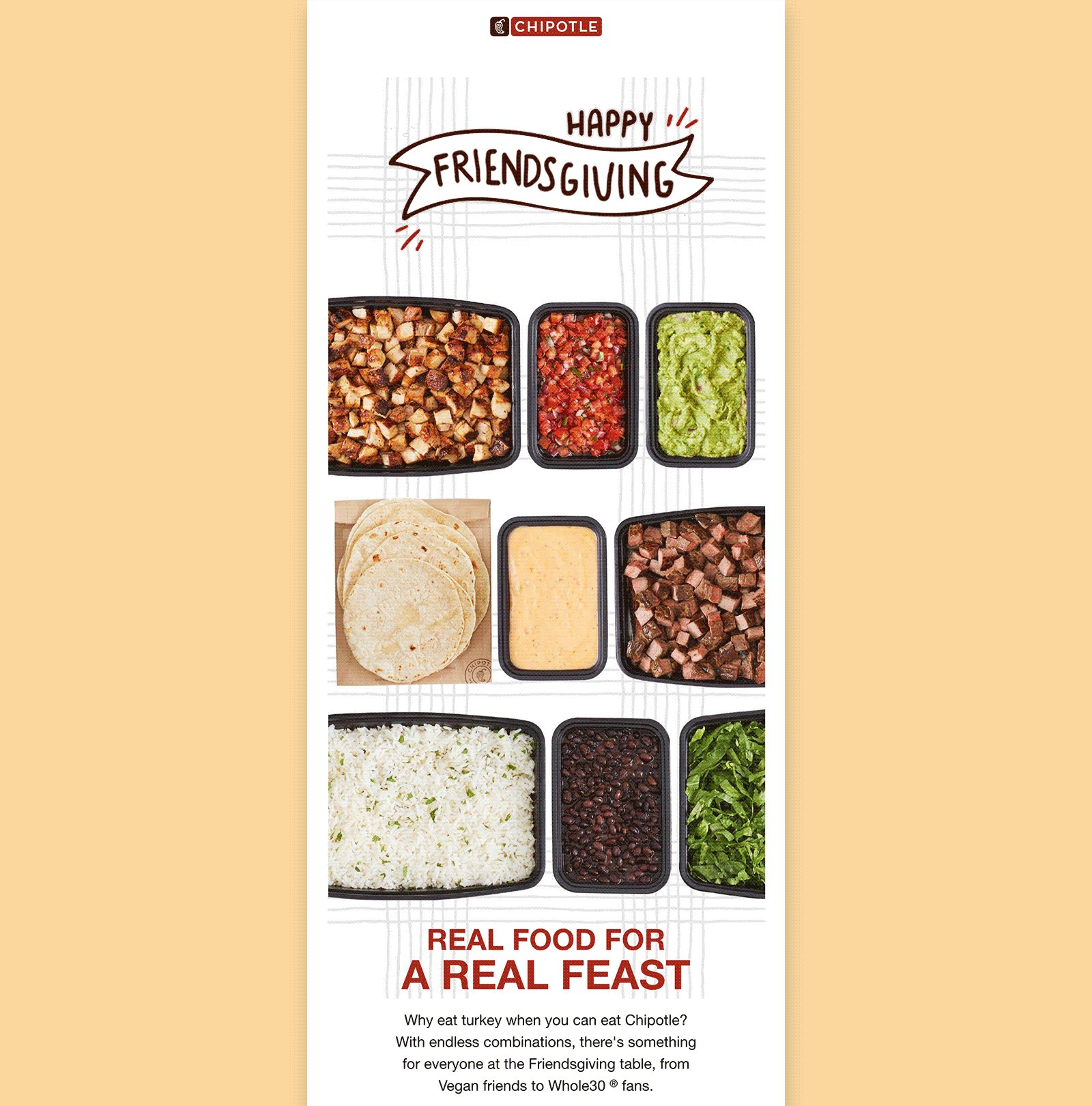
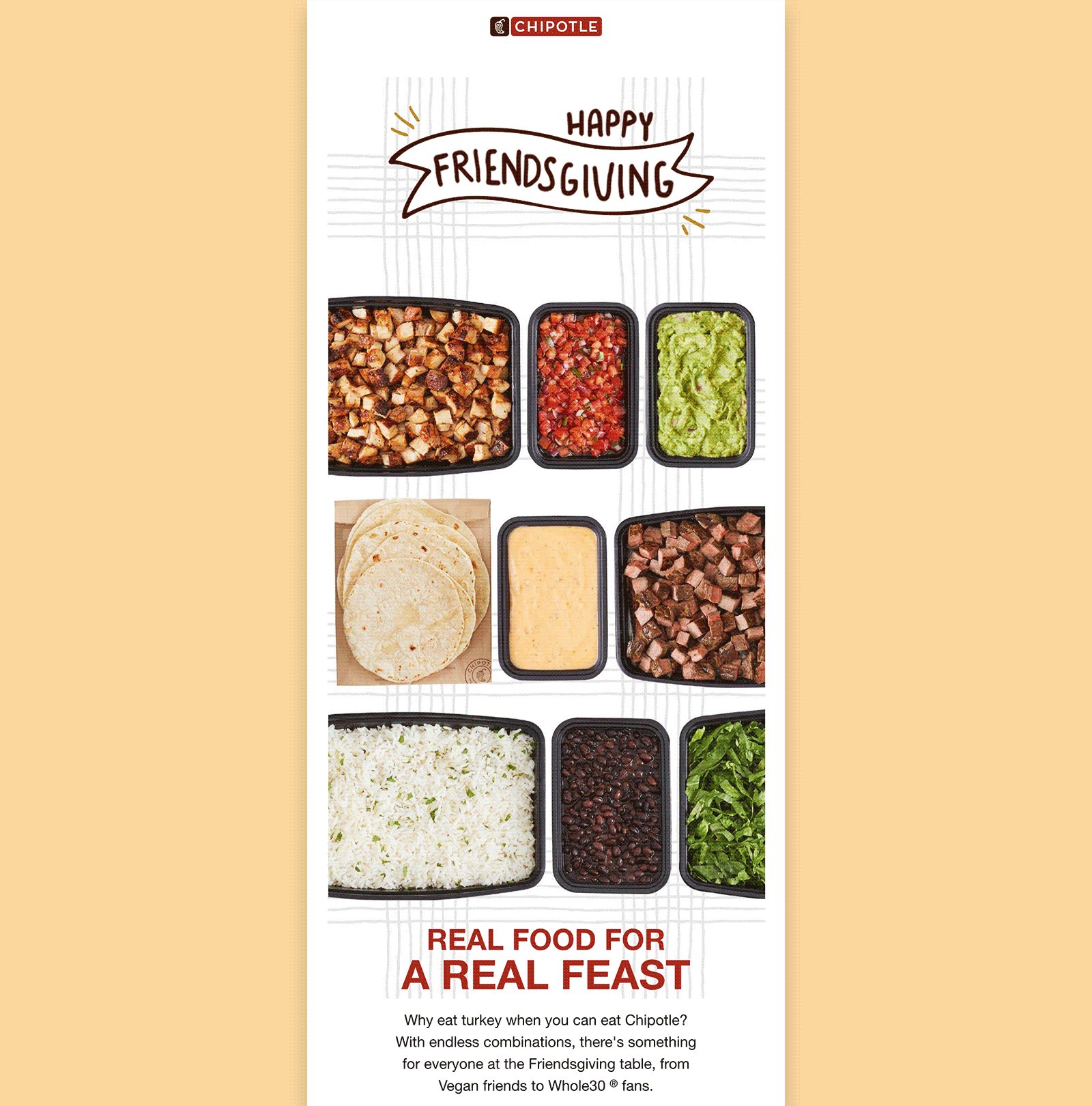
Chipotle在这个有影响力的巨型英雄和身体区域后面放置了一张巨型背景图片,包括产品摄影和线条图案。 在这张图片的顶部,它们有一个带有透明背景的动画 GIF,以及身体区域中的实时文本。

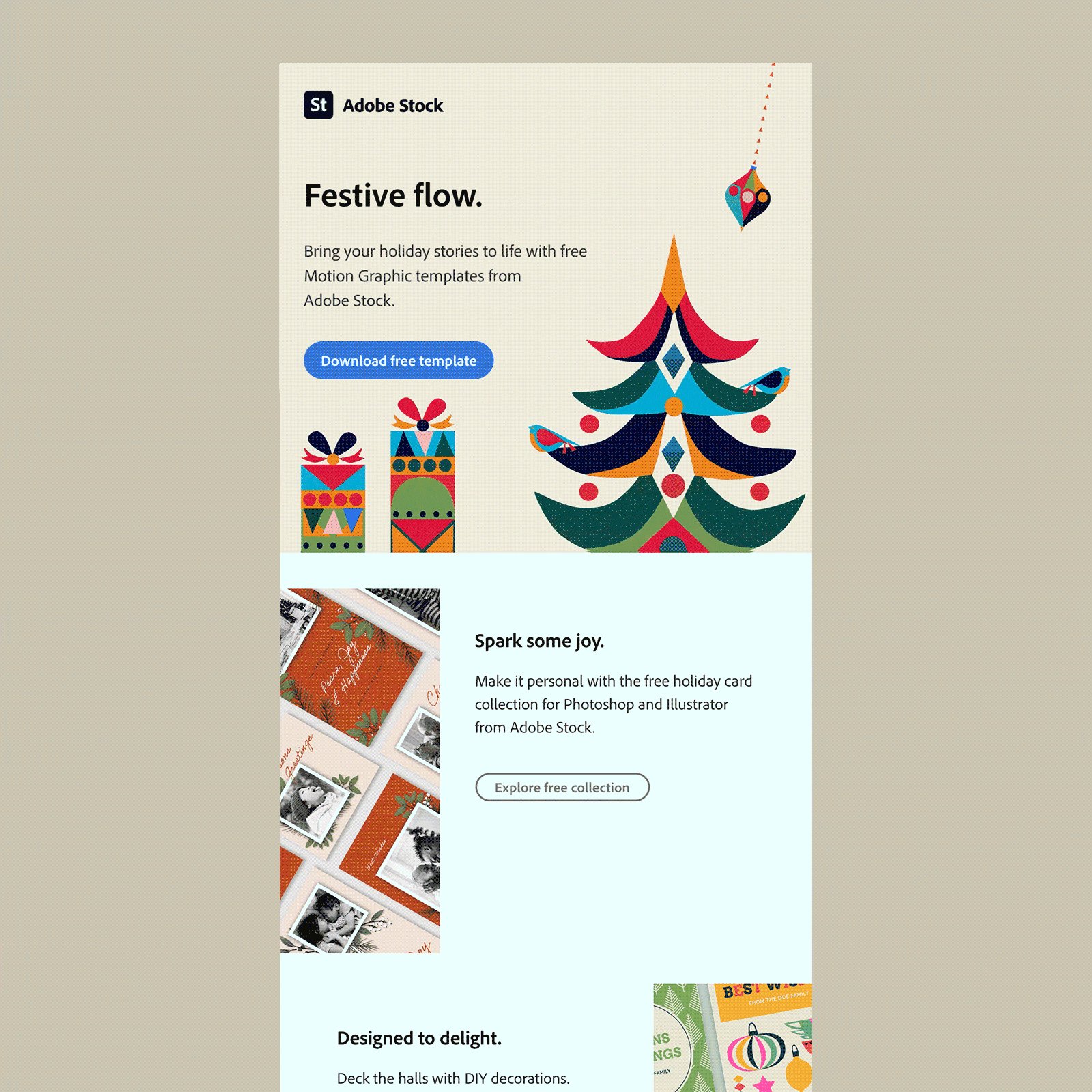
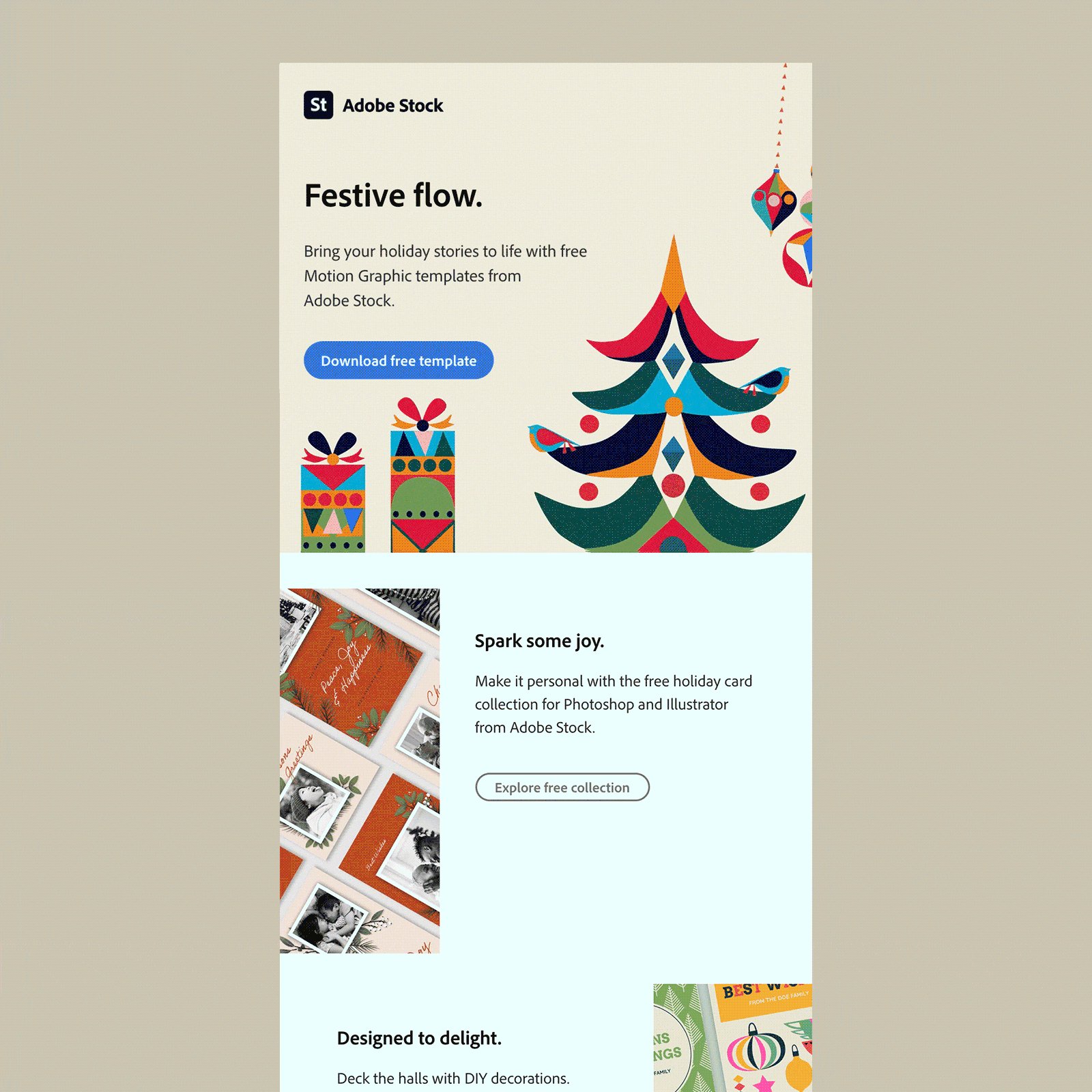
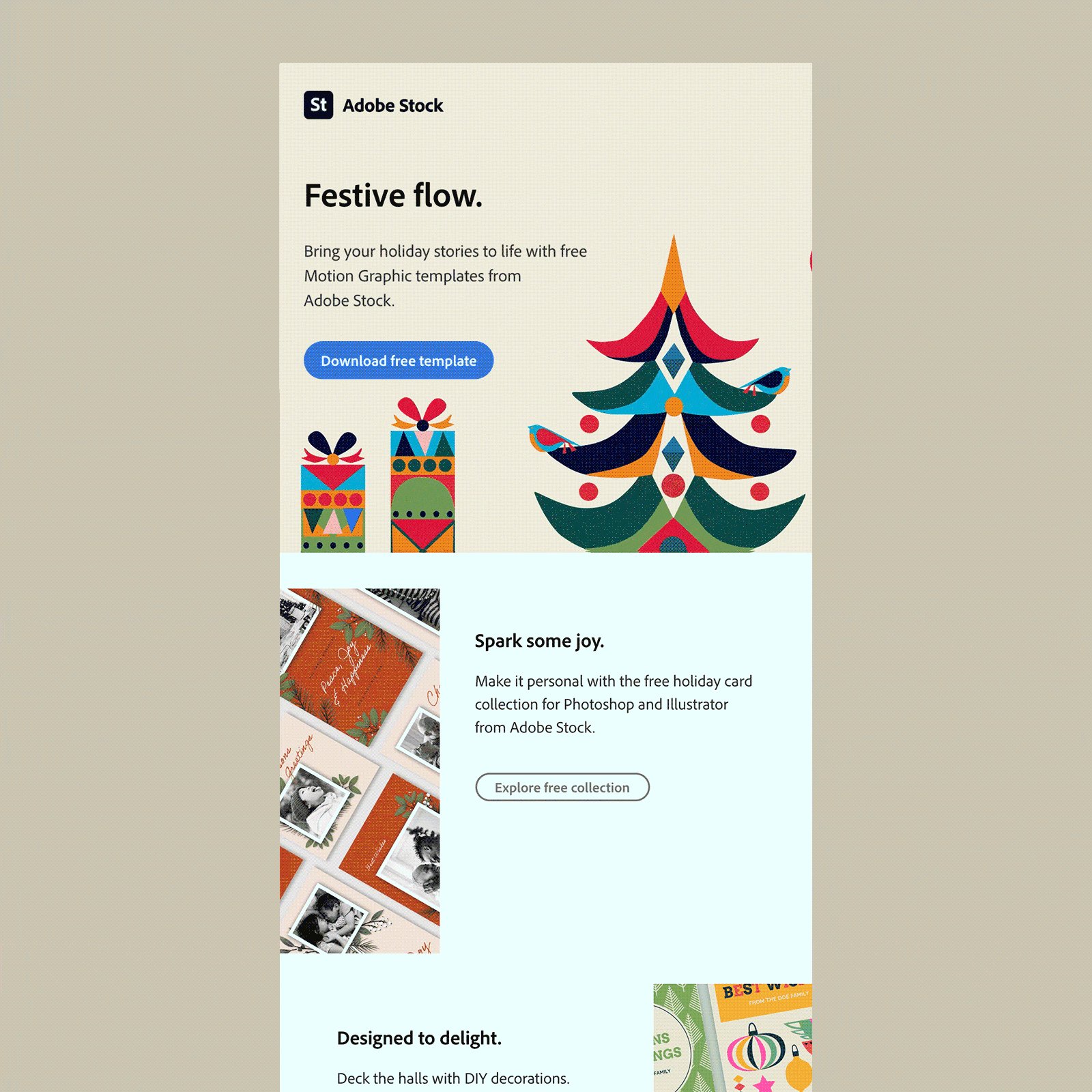
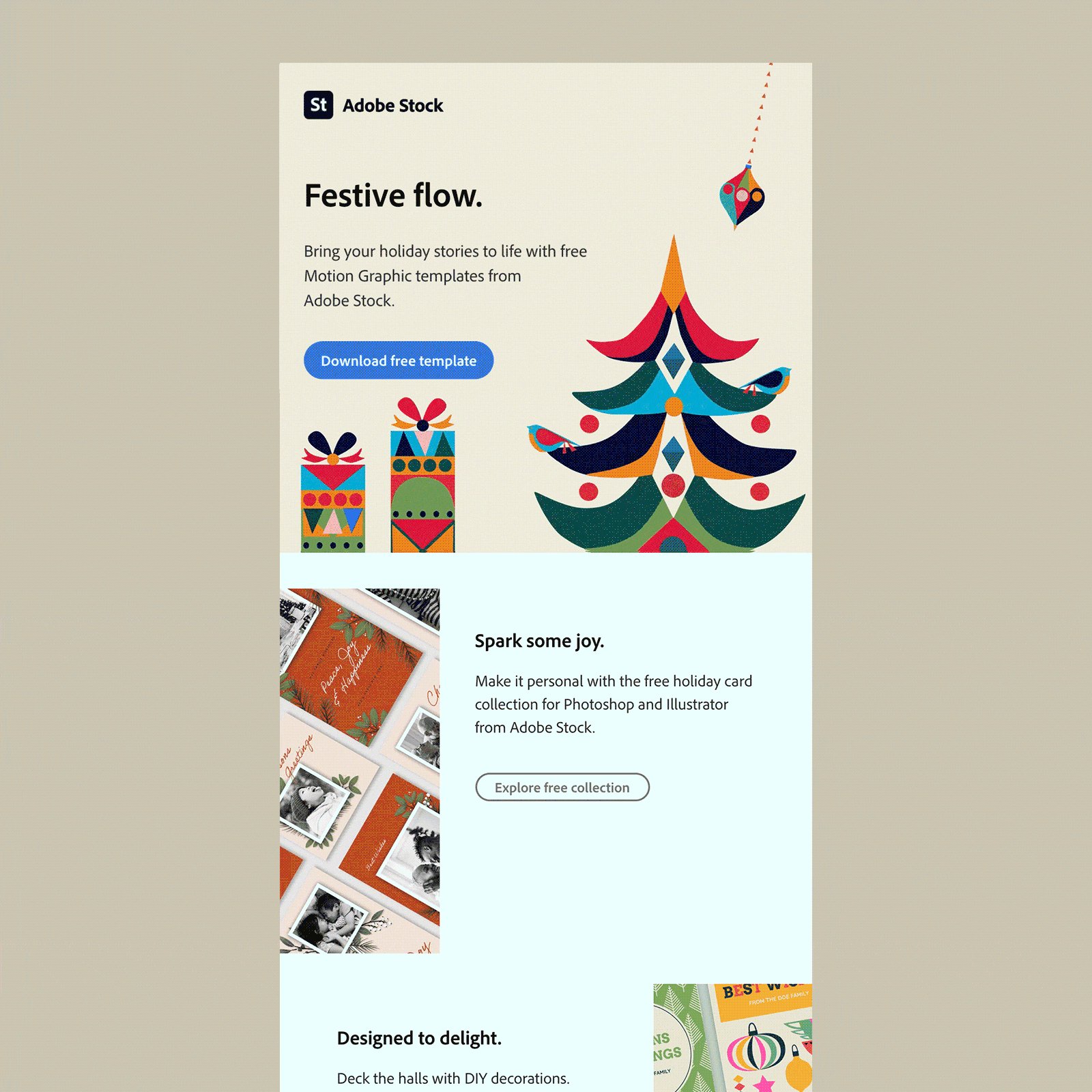
动画 GIF 也可以用作背景图像,就像这个来自Adobe Stock 的例子,用英雄内容推广节日收藏,包括实时文本和放置在动画背景顶部的 CTA 按钮。

设计注意事项
在考虑实现背景图像时,有一些设计考虑值得考虑。
对比
为确保所有读者都能获得叠加在背景图像上的内容的价值,重要的是要注意对比。 以与处理平面颜色大致相同的方式处理图像,并根据内容的颜色测试图像中的颜色。
如果您使用 Figma 进行设计,则可以添加色盲和对比度等插件,以查看您是否符合 Web 内容可访问性指南 (WCAG)。 还有许多网络应用程序,例如 WebAim 的 Contrast Checker,您可以在其中测试设计中的颜色。
简单
确保可读性的另一种方法是保持简单。 繁忙的背景会使您难以获得放置在图像上的任何实时文本的价值。 因此,将背景图像视为增强功能而不是功能通常会有所帮助。
纯色后备
由于并非所有电子邮件客户端都支持背景图像,因此请设计纯色后备。 使用不支持您的图像的电子邮件客户端的订阅者仍然可以使用纯色获得出色的体验。 请务必选择与您的设计相匹配并与其前景元素形成鲜明对比的后备颜色。
如何在电子邮件中编码背景图像
在我浏览代码之前,让我们看看哪些客户端将呈现背景 CSS 样式,哪些需要 VML 回退的帮助。
好消息:对内联背景 CSS 的支持得到了改进,Webmail 客户端现在完全支持这种方法,这意味着不再需要背景 HTML 属性。
坏消息:不幸的是,Windows 10 Mail 不喜欢背景图像。 它不会呈现内联 CSS 或已弃用的 HTML 背景属性。 并且应用 VML 会导致渲染问题,并显示“无法显示图像”错误消息。
如果您担心 Windows 10 邮件订阅者获得的体验,请考虑忽略 VML。 这可确保后备背景颜色为您的 Microsoft Outlook 套件受众提供出色的电子邮件阅读体验,而无需额外装饰。

电子邮件客户端支持背景图像
电子邮件客户端 | 使用内联 CSS | 使用 VML |
苹果邮件 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013、2016、2019(Windows 10) | ✘ | ✓ |
Windows 10 邮件 | ✘ | ✘ |
Gmail 应用程序(Android 10) | ✓ | ✘ |
Gmail 应用程序(iOS 13.4.1) | ✓ | ✘ |
展望 (Android 7.0) | ✓ | ✘ |
展望 (iOS 12.0) | ✓ | ✘ |
三星邮件 (Android 7.0) | ✓ | ✘ |
iPad 11 Air(第 4 代 iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
AOL 邮件(边缘) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
办公室 365 | ✓ | ✘ |
展望网 | ✓ | ✘ |
雅虎! 邮件 | ✓ | ✘ |
 | 您的订阅者使用哪些电子邮件客户端? 使用 Litmus 电子邮件分析查看您自己的电子邮件客户端市场份额。 查看您需要为哪些电子邮件客户端优化背景图像。 (提示:如果 Windows 10 邮件很低,请不要担心。) 了解更多 → |
现在我们已经解决了这个问题,让我们谈谈代码!
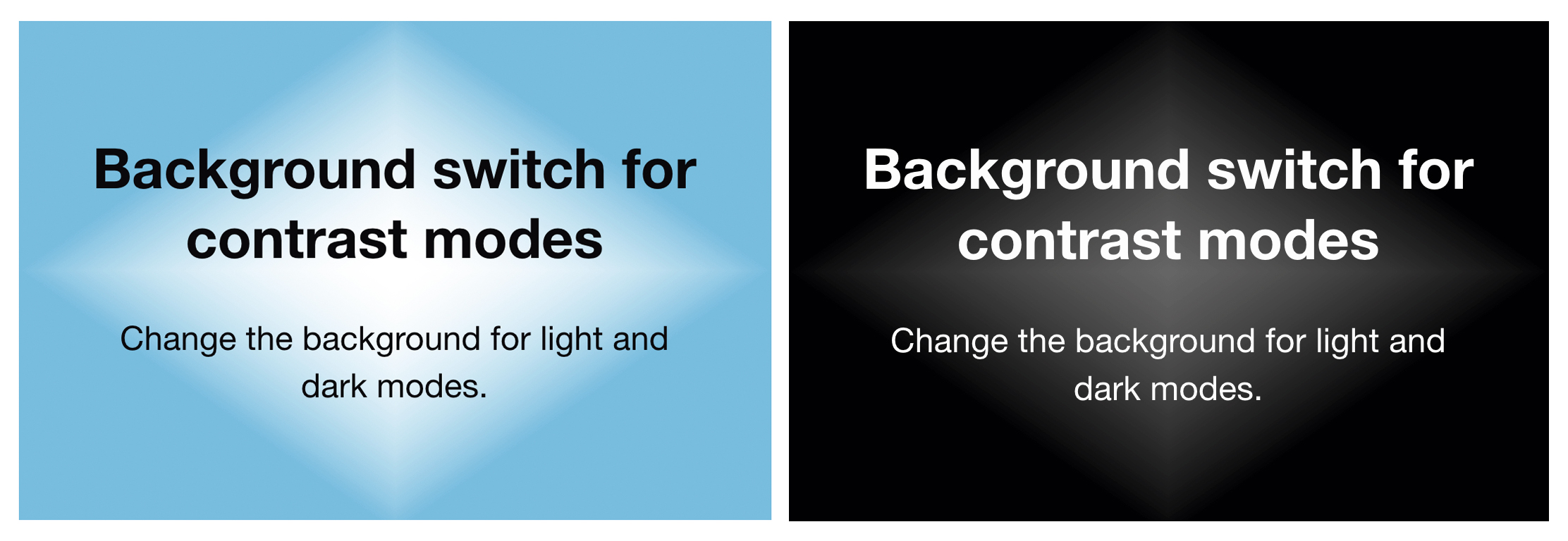
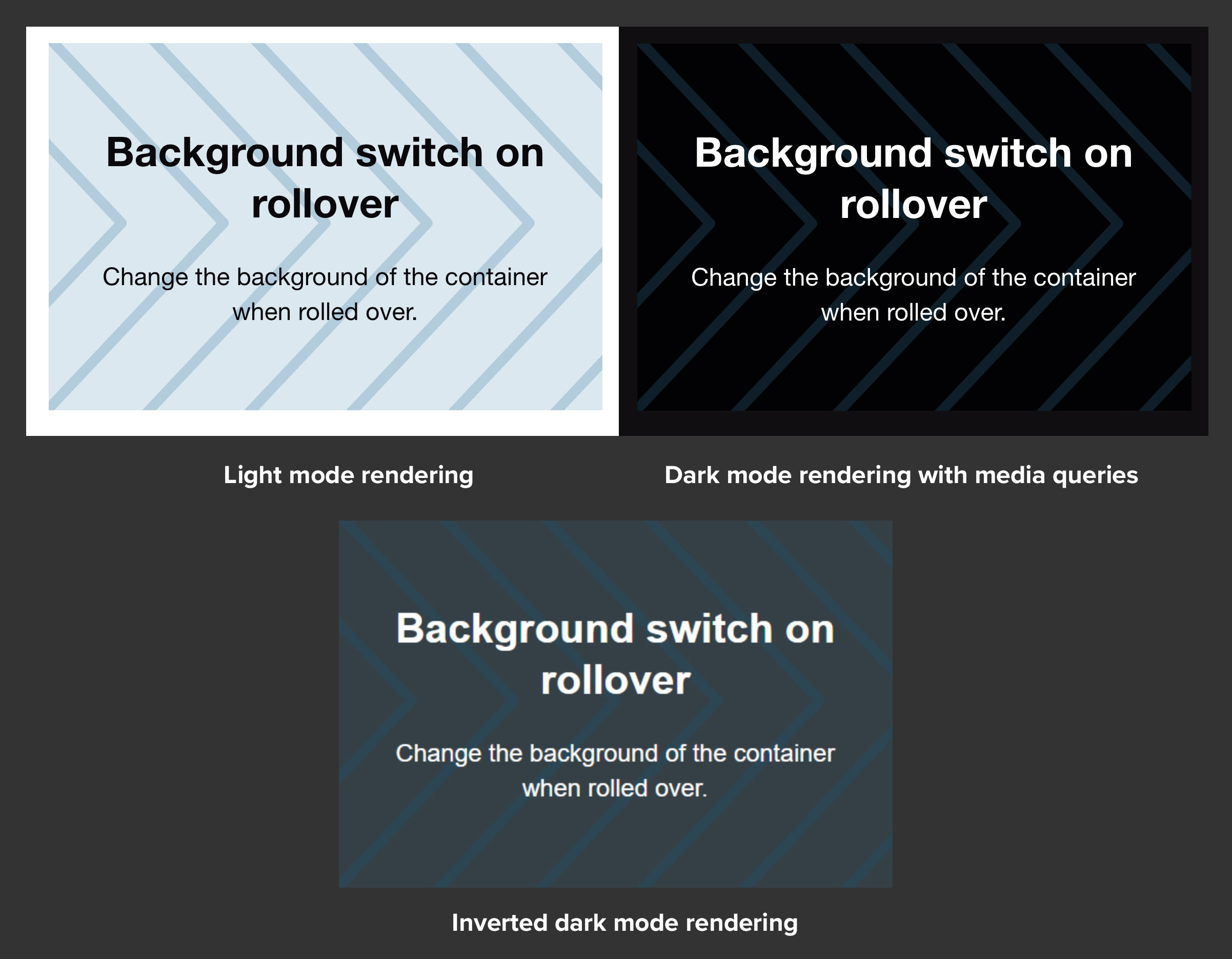
将背景图像带入电子邮件的有趣之处之一是,您可以通过几种不同的方式来实现这一点。 您可以填充一小部分或覆盖电子邮件的正文,使用单个图像或重复模式,并且您可以根据您的阅读器是在桌面、移动、浅色模式、深色模式,甚至何时切换背景图像它们悬停或滚动到您的图像上。
每种技术都需要不同的方法,所以让我们来看看编写这些代码的最佳方法。
宽度定义或固定的背景图像

应用背景图像时,最好将代码添加到包含表的单元格中。 应用于任何其他 HTML 元素,例如 <table> 或 <body> 不太可能获得某些电子邮件客户端的支持。 这应该是这样的: