客户如何将深色模式应用于我的电子邮件?
目前,电子邮件客户端似乎使用三种根本不同的配色方案将深色模式应用于电子邮件。 让我们一一看看(或直接跳到暗模式电子邮件客户端支持图表)。
没有颜色变化
是的,你没看错。 某些电子邮件客户端允许您将其 UI 更改为暗模式,但这对HTML 电子邮件的呈现方式没有任何影响。 无论应用程序设置为浅色模式还是深色模式,您的电子邮件看起来都一模一样。 默认情况下,某些电子邮件客户端将始终呈现您的浅色模式设计(除非您专门添加代码来触发深色模式,我将在后面讨论)。 以下是这些客户的列表:
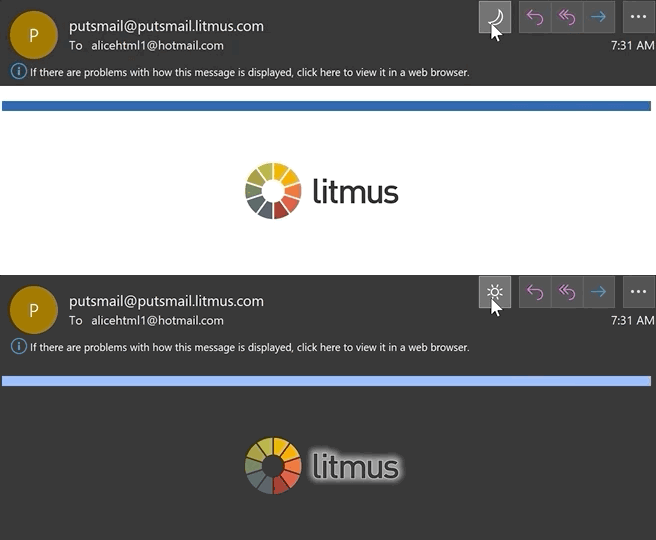
在 Apple Mail 中查看此电子邮件示例:无论您是在深色还是浅色电子邮件客户端 UI 中查看,电子邮件的设计都保持完全相同:

不过也有一些例外:首先,纯文本电子邮件确实会触发深色模式主题的应用,而阻止深色模式应用于纯文本电子邮件的最低代码是 2×1 图像——这是为了确保您可以包含一个 1×1 的跟踪像素,同时保留“纯文本”的感觉。
其次,如果您不小心在模板中留下了暗模式<meta>标签,Apple Mail / iPhone / iPad会自动将任何纯白色#ffffff实例转换为深灰色,除非您使用自定义的暗模式样式覆盖它。 或者,您可以改用#fffffe类的#fffffe 。
暗模式选项:默认与自定义
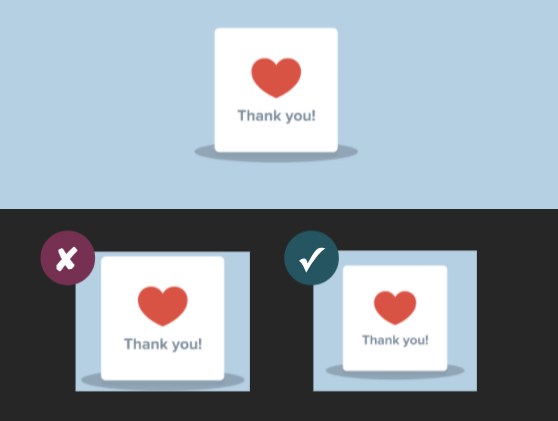
如果您根本不做任何事情,有很多电子邮件客户端会自动将其默认的暗模式强加到您的电子邮件中。 但是,如果您像我们大多数人一样并且不喜欢这些默认样式,则可能需要采用第三种选择:设计和编码您自己的暗模式主题。 在下面,您可以并排看到带有浅色模式主题和自定义深色模式主题的电子邮件。

在我们研究如何使用自定义暗模式主题之前,让我们看看其他电子邮件客户端如何对待他们的默认暗模式。
默认暗模式:局部颜色反转
第一个暗模式主题是我喜欢称之为“部分颜色反转”的主题。 它只检测具有浅色背景的区域并反转它们,使浅色背景变暗,而深色文本变亮。
它通常会单独留下已经具有深色背景的区域,从而形成完全的深色模式设计。 幸运的是,大多数使用此方法的电子邮件客户端也支持深色模式定位,因此您可以覆盖客户端默认的深色主题。
Outlook.com 是一个部分反转颜色的电子邮件客户端,就像您在此屏幕截图中看到的那样:

默认暗模式:全彩色反转
全彩色反转是最具侵入性的配色方案:它不仅反转浅色背景区域,还会影响深色背景。
因此,如果您已经将电子邮件设计为具有深色主题,那么具有讽刺意味的是,该方案将迫使它们变成浅色。 不幸的是,这是目前一些更流行的电子邮件客户端使用的策略,例如 Gmail 应用程序 (iOS) 和 Outlook 2019 (Windows)。
在下面的例子中,你能看到光明的背景已经转换到原来的颜色和地区以前有一个黑暗的背景光文字的深色版本,现在光有深色文本。

这种全彩色反转方案不仅从根本上改变了您的电子邮件,而且使用此逻辑的电子邮件客户端目前也不允许暗模式定位。
电子邮件客户端仍在研究如何最好地实施暗模式,并且可能会接受用户的反馈——特别是因为不允许开发人员使用自己的风格来定位暗模式会对易读性和可访问性产生负面影响。
为了倡导更好的暗模式定位支持和侵入性更低的暗模式主题逻辑,您可以直接与 Gmail 的辅助功能团队交流您的想法,您还可以提供 Gmail 暗模式破坏电子邮件的屏幕截图。
如何以我自己的风格定位暗模式用户?
如上所述,处于深色模式的电子邮件客户端处理常规 HTML 电子邮件的方式会有所不同。 但是,如果您想应用自己的深色模式样式,而这种样式可能与电子邮件客户端的默认配色方案大相径庭,该怎么办? 您可以使用两种方法。
@media(首选颜色方案:深色)
此方法的工作方式与在@media查询中为您的移动响应视图应用样式块非常相似,除了此 CSS 块针对设置为暗模式的任何用户界面。 @media (prefers-color-scheme: dark)允许您创建最强大的自定义黑暗模式主题,您可以在其中实现任何特定于黑暗模式的图像交换、悬停效果、背景图像……基本上几乎所有您可以使用传统 CSS 执行的操作!
[数据-ogsc]
这是 Mark Robbins 首次引起我们注意的一种针对 Outlook 应用程序的方法。 虽然它的市场份额似乎非常小,但简单地复制您已经应用的@media (prefers-color-scheme: dark)样式并简单地向每个 CSS 规则添加适当的[data-ogsc]前缀相对容易。