网络字体:如何使它们在电子邮件中完美运行
已发表: 2021-04-24从我的科学研究中(我观察了我女儿在过去一年开始写报告时的情况),我了解到人们开始玩的第一个设计方面是排版。 当您第一次开始编写报告时,您会花费数小时试图找出最适合使用的字体。 好吧,也许不是几个小时,但大多数人会花一些时间在上面。 因为,正如大品牌所知,排版很重要。 这在电子邮件中很重要。
但可访问性也很重要。 因此,不要将您的信息困在图像中,而是开始使用带有网络安全字体和网络字体的实时文本。 毕竟,不依赖于图像并且可以被更广泛的受众阅读的文本会带来出色的订阅者体验。 作为您的最佳客户——每投资 1 美元,电子邮件会返回 36 美元——这对您的整体营销策略非常有用。
在这篇博文中,我将分解:
- 网络字体与网络安全字体
- 网页字体的好处
- 电子邮件客户端支持和许可
- 在哪里可以找到网络字体
- 将它们编码成电子邮件
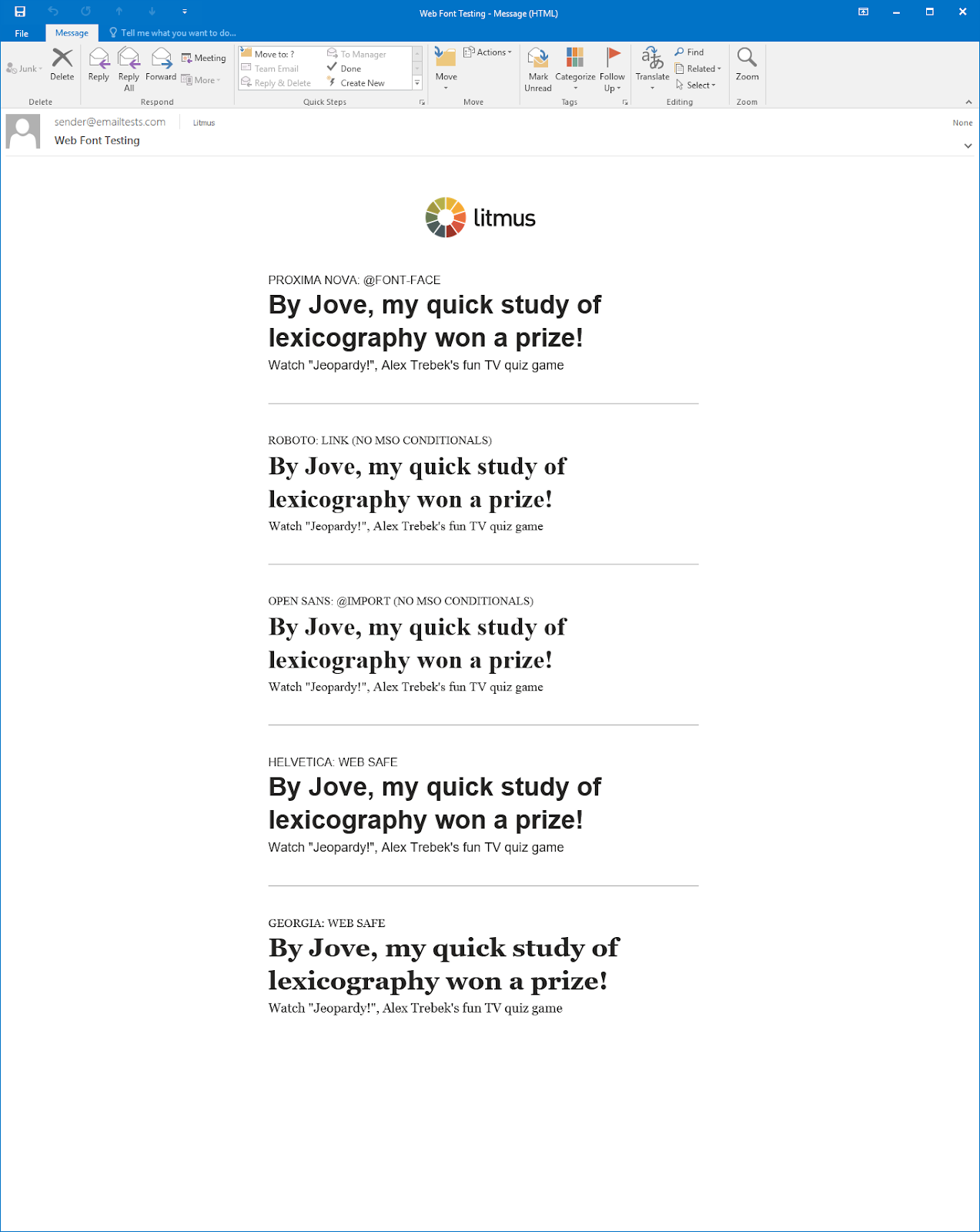
- 电子邮件中 Web 字体的绝佳示例
网络字体与网络安全字体
您可以通过两种不同的方式制作实时文本:网络安全字体和网络字体。 虽然听起来一样,但还是有一定的区别的。 为了理解这些差异,让我们来看看字体在您的电子邮件中是如何工作的。
当你的电子邮件被编码时,字体是使用一个名为 font-family 的 CSS 属性来声明的。 这个 font-family 属性可以只有一个字体名称或多个字体名称——通常称为字体堆栈。 包含多个字体名称可确保如果一种字体不起作用,则有您选择的后备或备用字体。 在不列出多个字体名称的情况下,电子邮件客户端可以决定您的备份字体。 当您的订阅者打开您的电子邮件时,浏览器会读取 font-family 属性并拉入要使用的字体。
网页安全字体
使用 Web 安全字体,浏览器会从本地字体目录中提取字体。 这意味着这些字体已经安装在您的计算机上。 所有计算机都预装了字体,这些被认为是网络安全的。 他们是安全的使用,因为有一个很好的机会,你的用户已经将有他们。
缺点是与网络字体相比,网络安全字体的数量有限。 而且它们使用非常频繁,因此您不太可能脱颖而出(如果这就是您的目标)。
明显的网络安全字体是:
- 宋体
- 黑体字
- 韦尔达纳
- 乔治亚州
- 英语字体格式一种
但是,您可以放心使用其他几种方法。 因此,摆脱标准的 Arial 或 Helvetica 字体循环,找到适合您品牌的网络安全字体。
我发现的网络安全字体的最佳资源是 CSS 字体。 我喜欢它们包含每种字体在 PC 和 Mac 上的使用百分比,因此您可以大致了解有多少订阅者可能会看到您想要的字体,以及有多少会看到您的后备字体。
网页字体
Web 字体是从服务器中提取的——无论是您自己托管的还是外部的(例如 Google 或 Adobe)。 正因为如此,可以使用的字体种类要多得多,而且它们可以在任何计算机上使用……只要浏览器或电子邮件客户端可以将字体拉进来。在某些情况下,您的订阅者可能已经拥有一个网络字体下载并安装在他们的机器上,因此即使在不支持网络字体的电子邮件客户端中,这些字体也可以使用!
因此,虽然网络字体为您提供了更多的多样性和创作自由,但它们确实是有代价的:有限的电子邮件客户端支持(我更深入地研究)。
为什么是网页字体?
所以你可能想知道,为什么要费心使用网络字体? 作为营销人员和设计师,您知道在电子邮件中使用颜色、设计和(是的)排版保持品牌形象的压力。 Web 字体可让您炫耀您的品牌,而无需依赖图片作为文本。
锁定图像中的重要副本一直是电子邮件设计的标准做法,作为保持品牌和创造力的一种方式。 但是“隐藏”图像中的文本会限制电子邮件的可访问性,因为屏幕阅读器无法阅读图像上的文本。


而且,如果默认情况下关闭图像,则图像中的文本会损害订阅者的体验。 这可能不是您订阅者的很大一部分,但真的无法知道是否有人关闭了他们的图像并打开了您的电子邮件。 那么为什么不为最广泛的受众提供最佳体验呢?
Web 字体开辟了排版创意的新途径,使电子邮件设计人员能够富有创意且易于访问,并坚持其品牌的外观和感觉。
我可以在电子邮件中使用网络字体吗?
如果你还没有猜到,答案是肯定的! 但是——就像在电子邮件中一样——有一些警告。
电子邮件客户端支持
Web 字体仅适用于某些电子邮件客户端,必须注意确保在不支持它们的地方,字体优雅地回退。
| 电子邮件客户端 | 网页字体支持 |
|---|---|
| 苹果邮箱 | ✓ 是 |
| 展望 2007-2016 | ✘ 否 |
| 展望 2019 | ✘ 否* |
| Mac 版 Outlook | ✓ 是 |
| 展望办公室 365 | ✘ 否* |
| Gmail 应用程序 | ✘ 否* |
| IOS | ✓ 是 |
| 展望应用 | ✘ 否 |
| 三星邮箱 | ✘ 否* |
| 美国在线邮件 | ✘ 否 |
| Gmail | ✘ 否* |
| 办公室 365 | ✘ 否 |
| 展望网 | ✘ 否 |
| 雅虎! 邮件 | ✘ 否 |
*根据电子邮件嵌入方法,有一些不稳定的结果,稍后讨论。
值得一看您的订阅者群,看看有多少人在支持 Web 字体的电子邮件客户端中查看您的电子邮件。 如果您的订阅者足够多,那么这是一种让您的电子邮件更上一层楼的绝妙方式。
如果大多数都不是,那么您的时间和精力根本不值得,特别是如果您正在考虑使用付费网络字体。
 | 您的订阅者使用哪些电子邮件客户端? 使用 Litmus 电子邮件分析了解您的订阅者在哪里打开您的电子邮件以及他们如何参与。 获取优化电子邮件及其他所需的见解。 了解更多 → |
许可
Web 字体最初设计为仅在网站上使用,因此其许可通常仅用于网站和移动应用程序。 许多网络字体服务不允许在电子邮件中使用的原因是因为它被视为分发字体,这违反了许多服务的最终用户许可协议 (EULA)。
我们联系的所有网络字体提供商都支持在电子邮件中使用他们的字体。 每个提供商都需要不同的许可证,因此在电子邮件中没有标准的字体许可方式。 如果您想使用某种字体,请联系该公司以确切了解他们如何获得字体许可。
在哪里可以找到网络字体
所以你已经考虑了一切,并决定尝试使用网络字体。 通过看似无穷无尽的选择,您可以找到适合您品牌的选择。 但记住可访问性也很重要。
有些字体比其他字体更容易阅读。
华丽的或装饰性的字体,例如显示字体或手写字体,会使有视觉障碍或阅读障碍的人难以区分字母形状。 无衬线字体(字体中没有扩展特征或字母卷曲的字体,例如 Arial、Calibri、Century Gothic 或 Helvetica)和平板字体(具有较粗线条的字体,例如 Museo Slab 和 Rockwell)被认为更易于访问。
以下是一些可以开始寻找的好地方。
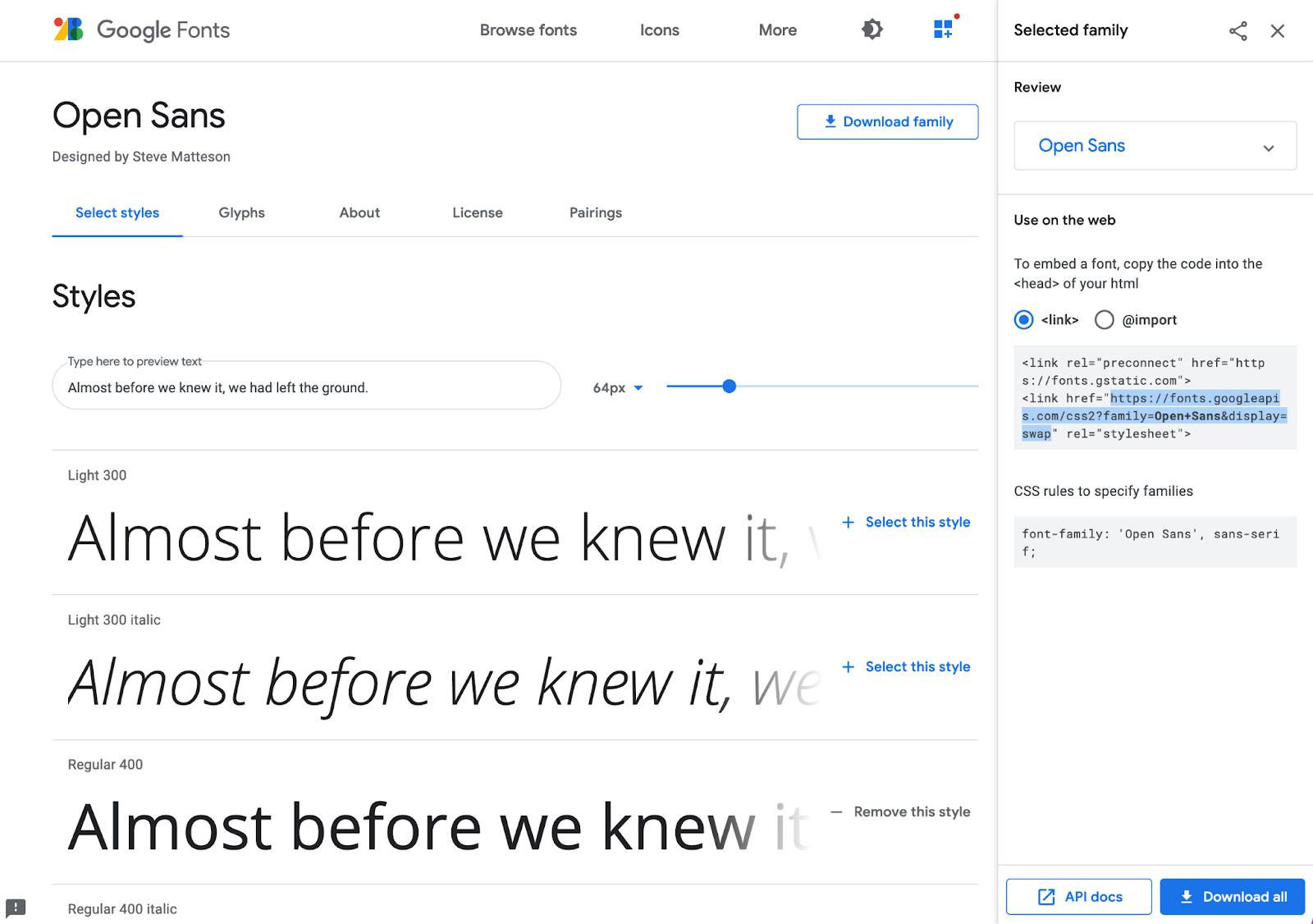
谷歌字体
有大量的网络字体服务可用,但 Google Fonts 是我们的最爱。 该服务是完全免费的,如果您在 Adobe Photoshop、Sketch 或其他设计软件中模拟设计,您可以将网络字体下载到您的计算机上。
Adobe 字体
自 2018 年 10 月起,Typekit 已成为 Adobe Fonts。它们现在支持 <link> 和 @import 方法以将字体用作网络字体(接下来会详细介绍)。 该服务不是完全免费的,但如果您已经订阅了任何 Creative Cloud,它就会包含在其中。
网页字体服务
还有其他几种付费的网络字体服务。 您需要确保获得正确的许可才能在电子邮件中使用它们。
- 类型网络(网络许可)
- 工艺类型代工(Web 许可)
- Optimo(数字广告许可证)
- Fontspring(自定义电子邮件许可证)
- Typotheque(网络许可)
- 制作类型(网络广告许可证)
- MyFonts(网络许可)
- 商业类型(网络许可)
使用 Web 许可证,您可以选择自己托管字体或由提供商托管字体。 在某些 Web 许可证中,您为每封加载字体的电子邮件支付一定数量的页面浏览量,因此请确保在购买许可证时考虑到这一点。
如何在电子邮件中嵌入网络字体
由于网络字体通常不会在某人的本地设备上找到,而是托管在其他地方,因此您必须先将网络字体“嵌入”或导入电子邮件中,然后才能实际使用它们。
1. 获取字体文件的 URL
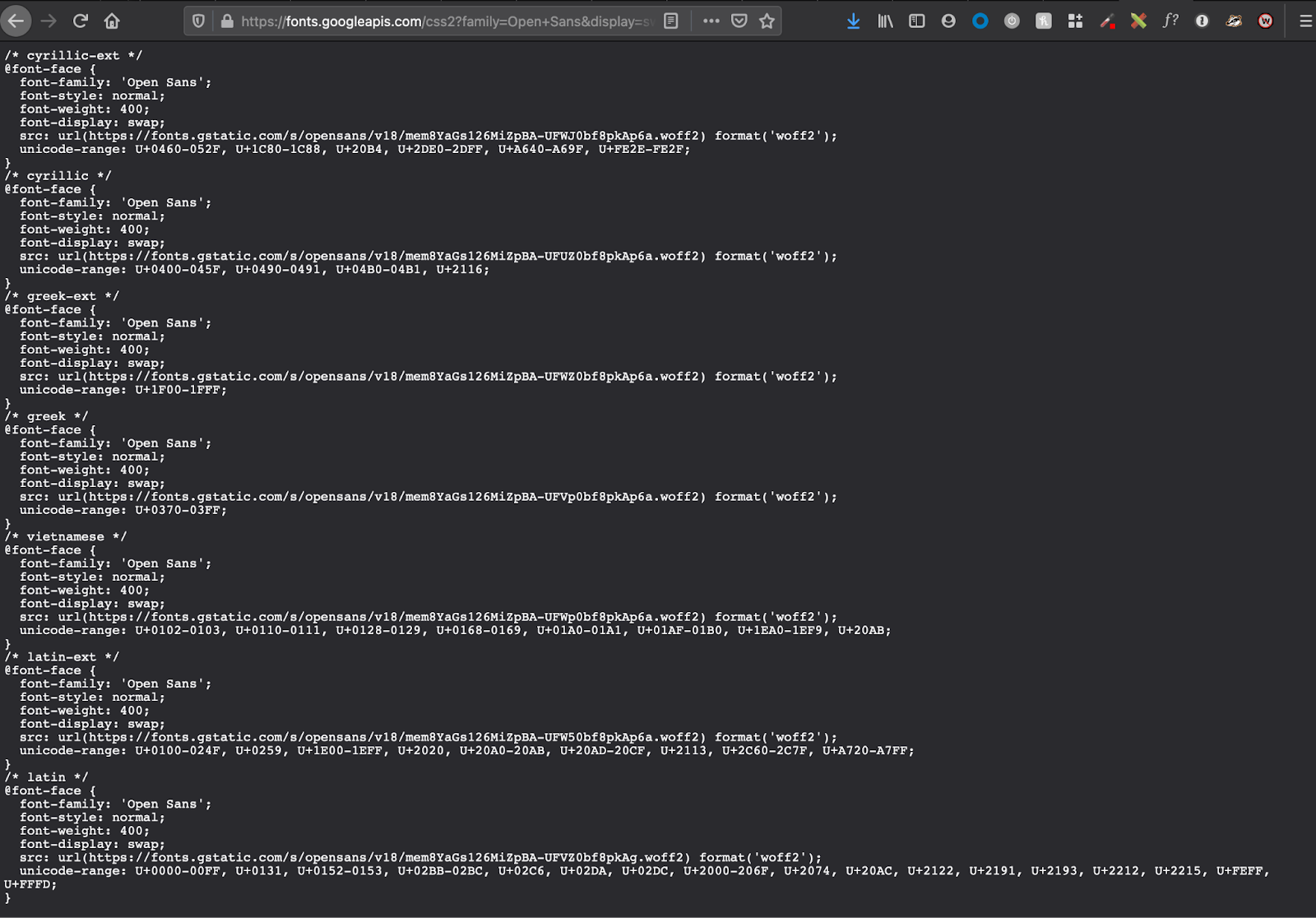
您需要网络字体的 URL 才能将其调用到您的电子邮件中。 您的网络字体服务应该有这个 URL。 但是,如果您自己托管字体文件,请从网络字体在您的服务器上的位置获取 URL。 确保它是一个公共 URL,而不是来自本地服务器。 否则,您的订阅者将无法访问网络字体,而是会看到后备字体。
如果您使用的是 Google Fonts,找到 URL 会有点棘手,但也不是太难。 了解下一步如何使用 @font-face 嵌入方法。
2. 使用三种方法之一导入网页字体
在电子邮件中嵌入 Web 字体有三种方法(以及一个可能限制您可以使用的方法的警告)。 嵌入字体的三种方法是:
- <链接>
- @进口
- @字体脸
那么你为什么要选择一种方法而不是另一种方法呢?
@import 方法推迟加载正在导入的 web 字体,直到它嵌入的 HTML 完全加载。 这可能会导致您的网络字体需要更长时间才能出现在您的电子邮件中,而电子邮件的其余部分则被加载。 相反,<link> 方法在读取 HTML 文件的代码时内联加载资源(从上到下),如果您的 Web 字体文件特别大,这可能会延迟您的电子邮件的加载。
选择要使用的方法时要记住的另一件事是您的 ESP 支持什么。
您可以编写出整天在 Litmus 中运行的漂亮代码,但是如果您的 ESP 更改了您的代码,正如我们知道的大多数人所做的那样,那么您所做的一切都将无关紧要。 确保您的 ESP 不会以导致字体停止工作的方式更改您的代码。 在 Litmus,我们的 ESP 不允许我们在样式元素周围包含 MSO 条件。 所以 <link> 和 @import 方法对我们不起作用,因为它们在 Outlook 中没有得到很好的支持,我们将在下面进一步讨论。
使用 <link>
使用 <link> 方法是一种在电子邮件中嵌入字体的相对简单的方法。 将此行代码放在电子邮件的 <head> 中,靠近顶部: