星期一大师班:极简主义网页设计的基本技巧
已发表: 2020-03-17网站的极简设计不仅时尚,而且实用,加载速度快,非常清晰且易于导航,可能使它们非常适合用户体验。
在我们关于提高网站速度和页面加载时间的两部分大师班毕业后,极简主义似乎也是继续为我们的客户和企业构建更快、更具吸引力的网站的最自然方式。
什么是设计中的极简主义?
据说文艺复兴时期的艺术家米开朗基罗曾解释说,他创作雕塑的方式是清除大理石块的每一小块,露出隐藏在深处的雕像。
简而言之,极简主义将这个想法进一步提升了几个层次,展示了已经被剥离到最基本要素的设计,向观众展示了其完美提炼和清晰的内容。

作为一种艺术运动,极简主义始于 1940 年代后期,并在 1960 年代变得非常流行。
当我们走出二十世纪并进入二十一世纪的前二十年时,它似乎又卷土重来。 这在软件和 UI 设计中尤为普遍。 这就是我们在这里讨论它的原因。

最初,这一切都是为了宣传艺术应该排除不必要的东西,并作为对当时其他艺术家充满活力、充满情感的画作的反应。
因此,极简主义倾向于避免带有节日插图的幻觉,并专注于信息、想法或情感的字面、简单和简洁的真相。
它不断突破极限,试图找到我们传达清晰简洁信息所需的绝对最低限度的内容,同时无视任何可能减损或分散注意力的内容。

极简主义可以在各种形式的艺术和设计中找到; 在建筑、文学甚至音乐方面。
在设计中,它坚持同样的理想。 然而,与艺术不同的是,设计至少有责任吸引观众或消费者。 因此,我们应该允许自己变得多么稀疏是有限度的。

网页设计中的极简主义
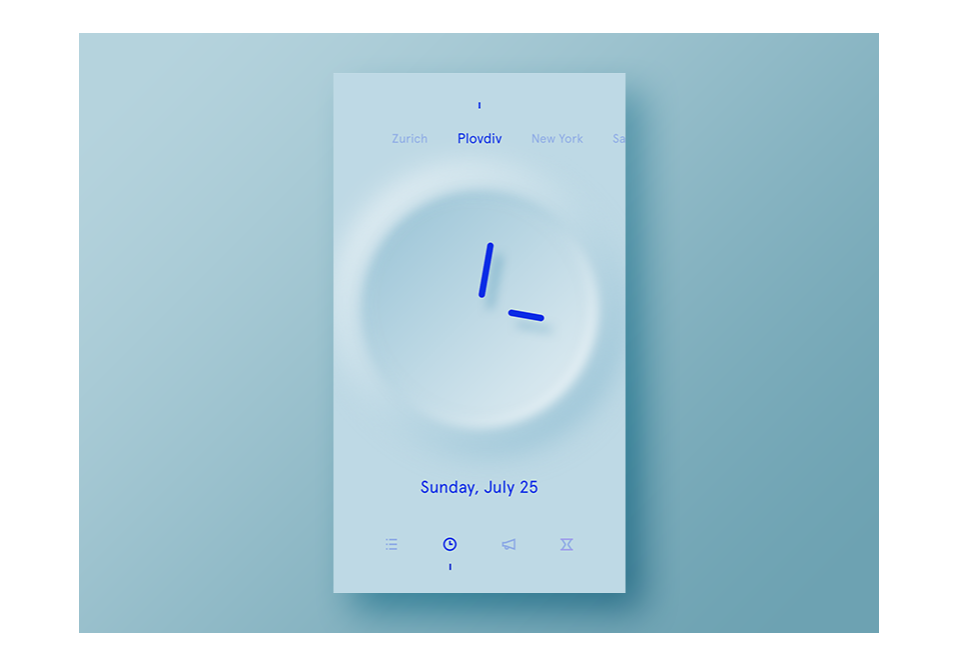
为了在网页设计中实现极简主义,网页创作者更喜欢使用精细、精致的线条、简洁的文字、通过点击抽象图标可访问的隐藏内容、微妙的细微差别和几乎不引人注意的图案。
当然,作为网页创作者,我们还需要找到一种方法来平衡设计方案和客户希望我们展示的内容。 无论我们使用哪种风格,这都是正确的,但如果这种风格是极简主义,则显然更是如此。

极简主义网页设计的基本特征
以下是将极简主义思想融入实际设计的直接结果的共同特征列表。
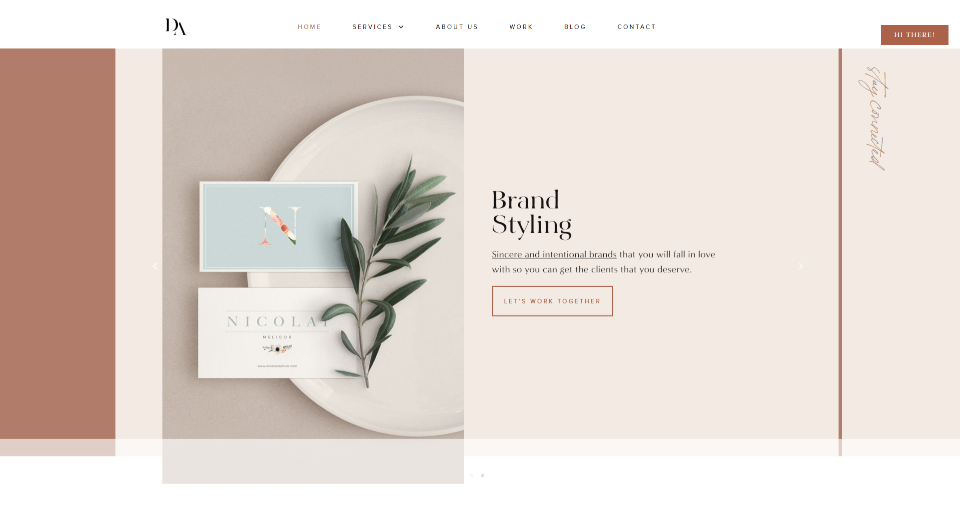
要素 1:负空间
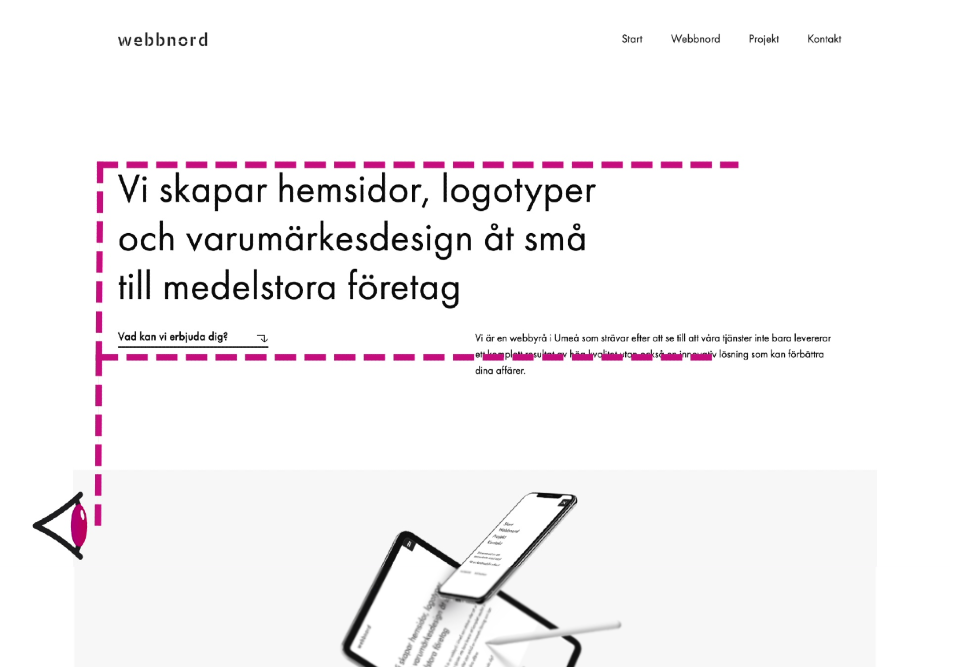
我们注意到的第一件事,一旦我们将一个网站剥离出来,就是围绕图形元素的巨大空白空间,或者专业人士所说的负空间。 之所以这么叫,是因为它与真实物体所占据的空间相反。
拥有这么多,营造出自信而轻松的感觉。 就像,安静地呼吸新鲜空气。
在极简主义设计中,负空间的主要目的是让观众专注于一个特定的点。
但是为了避免分心,充满负空间的页面会走得更远,并将用户吸引到该页面上的重要元素或功能。

作为网络创建者,它还迫使我们更加精确地处理保留在空间中的少数细节。 正如我们在大师班中多次指出的那样,我们的创造力真正蓬勃发展是在限制范围内。
Elementor 的垂直部分和水平列的网格系统使得为我们的页面设计建立这个负空间非常简单和高效。
最好的方法是在编辑器面板中,在高级选项卡中,使用边距和填充设置在元素周围创建我们需要的所有空间。
这也是我们可以进行所需调整的地方,以确保我们的设计在响应模式下看起来同样出色。
真正的极简主义者认为负空间对设计与内容同等重要; 图像、图形元素和文本。

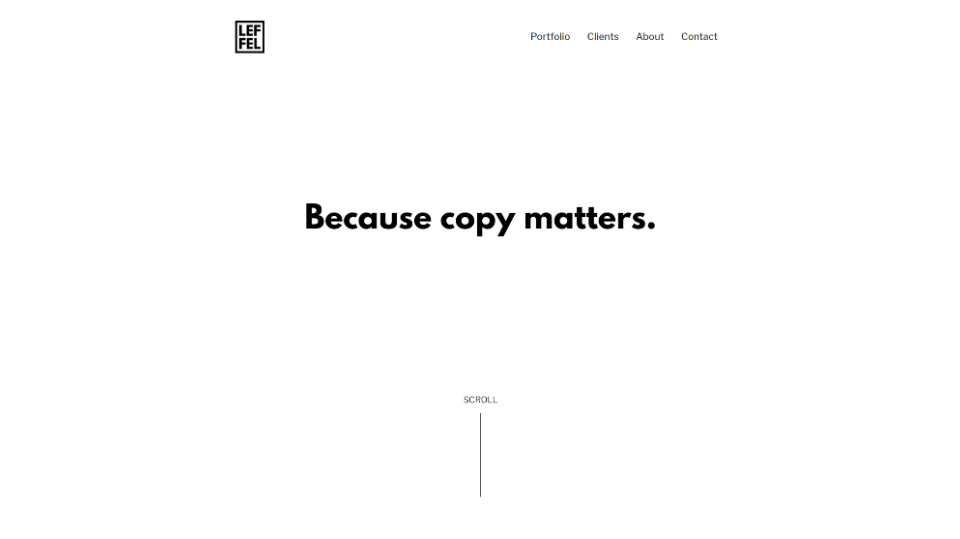
要素 2:文本
当谈到书面内容时,我们希望尽可能少依赖,保持一两个口号; 精益但聪明的副本。
由于文本是为数不多的主导我们负空间的元素之一,它作为图形元素变得更有价值。
极简主义设计师探索和扩展字体的形状和线条,对字母本身进行造型以传达网站的视觉叙事或主要思想
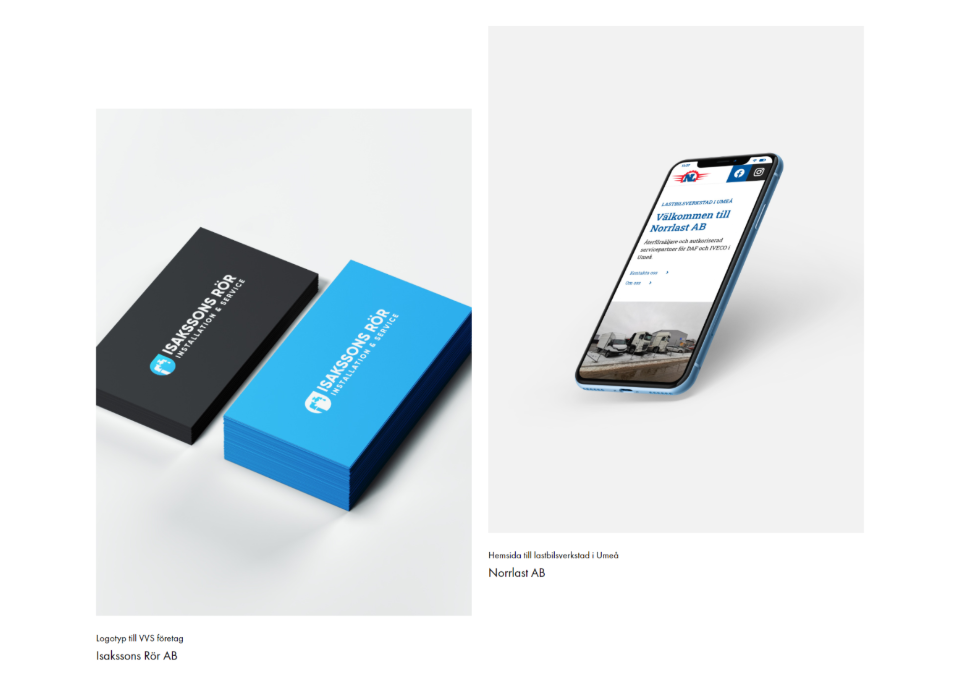
我们已经在社区成员设计的网站中看到了很多很好的例子。 他们利用我们在之前的大师班中详细研究过的排版和自定义字体选项的示例。
一些极简主义设计师更喜欢走得更远,创建并上传他们的文本资产作为实际图像。

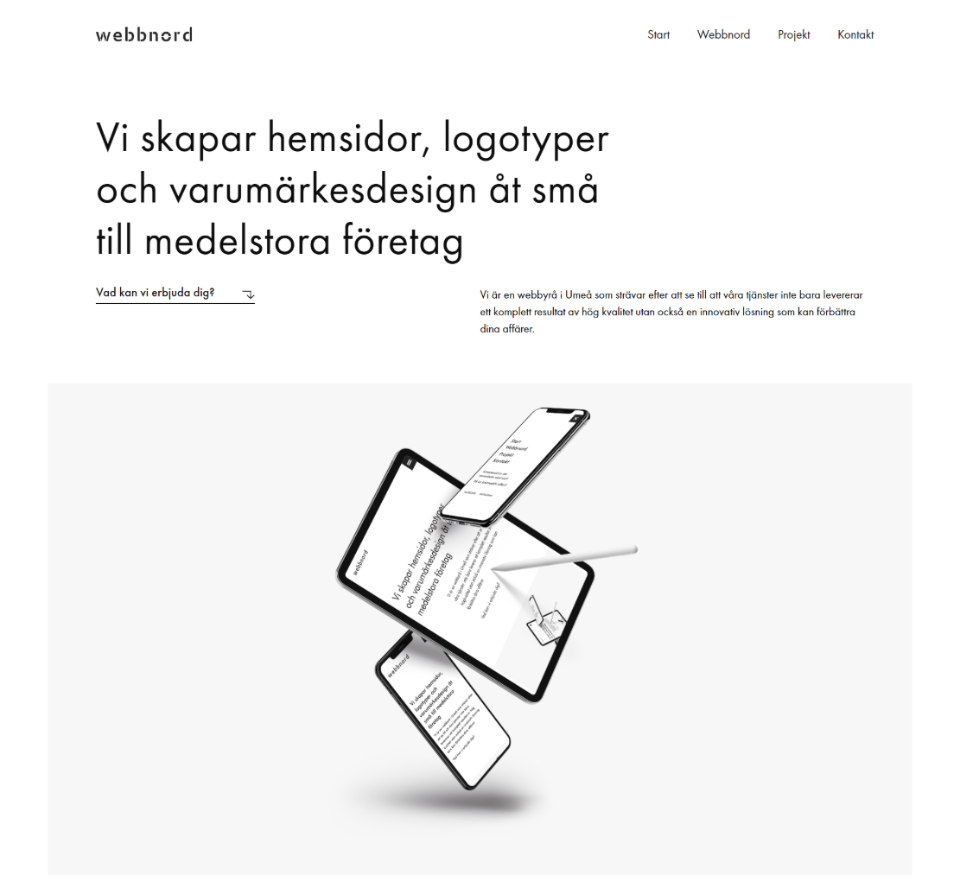
要素 3:生动的图像/照片
这给我们带来了这种设计风格的下一个基本特征,即许多人所说的生动形象。
图像不是极简网页设计的先决条件。 再说一次,这些天我们很难找到一个完全没有图片的网站。
但是,当这些网站确实包含图像时,它们是如此之少且稀少,以至于每个站点都经过精心挑选。
在为您的网站精心挑选合适的图片时,我们要考虑图片的每一个属性,并问问自己——它是否传达了我们网站的主要思想或情感? 它传达的很清楚吗?


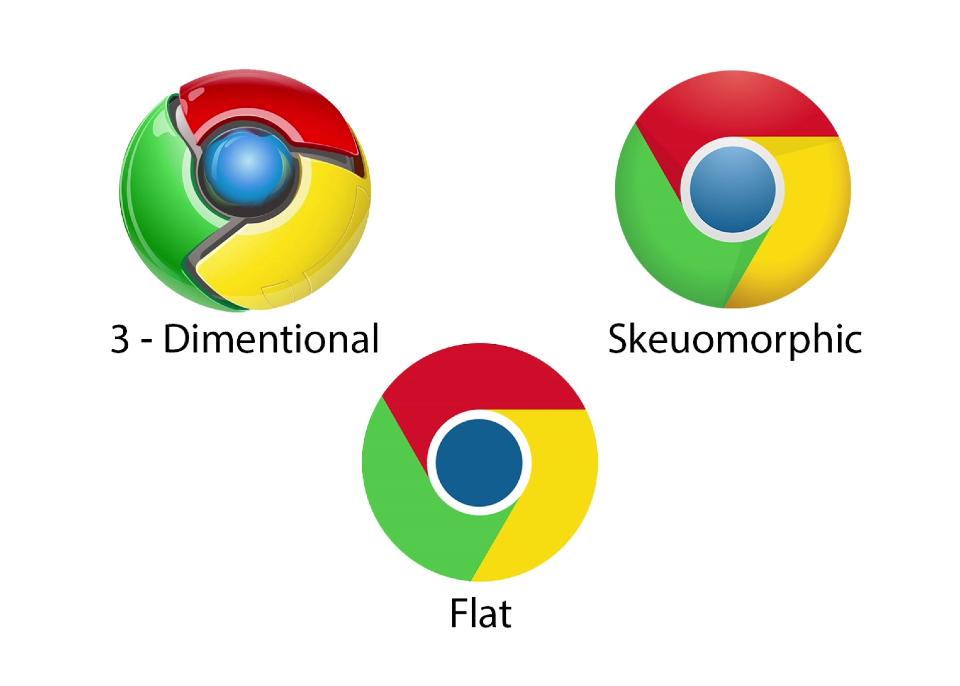
至于图像本身的风格,许多人认为平面图像或没有三维阴影和照明的图像是极简设计的标准。
但我确信,正如我所了解的一样,您也遇到过一些极简主义网站设计的极好例子,它们使用拟物化图形创造出逼真的 3D 图像幻觉。
但是,一旦找到完美的图像,您就可以在图像小部件的样式选项卡中使用 Elementor 的 CSS 过滤器和混合选项上传它并对其进行样式化。
基本要素 4:视觉层次结构
无论我们精心挑选的图像是否是我们页面设计中最重要的元素,保持简单且非常清晰的视觉层次结构是极简设计的另一个基本特征。
巨大的负空间和它所包围的少数元素,已经给了我们一个良好的开端。

许多设计师更喜欢采用 Nielson Group 的 F-Shape 模式,因为这是用户倾向于遵循的模式:从屏幕左上角开始,然后向右扫描。 在向下移动一个步骤之前返回到左侧并重复从左到右的扫描移动,依此类推。
它使我们能够根据其重要性,让我们的每一种稀有元素都有机会在聚光灯下闪耀。
显然,这种类型的设计模式不推荐用于内容繁重的网站。 但是,如果我们的网站内容繁重,就不会被视为极简主义。
您可能知道,每当我在 Elementor 中创建网站时,我都喜欢打开导航器工作。 当我设置或重新组织部分和元素的顺序以进一步完善设计的视觉层次时,我发现它特别方便。
要素 5:对称性
在 Elementor 中使用导航器的另一个原因是确保对称性,这是极简设计的另一个基本特征。
对称促进视觉平衡和秩序,使视觉层次更清晰。 它还可以帮助我们创建一个单一的焦点,我们可以在其中放置我们的主要信息或图像。
但最重要的是,对称有助于确保更好的用户体验。

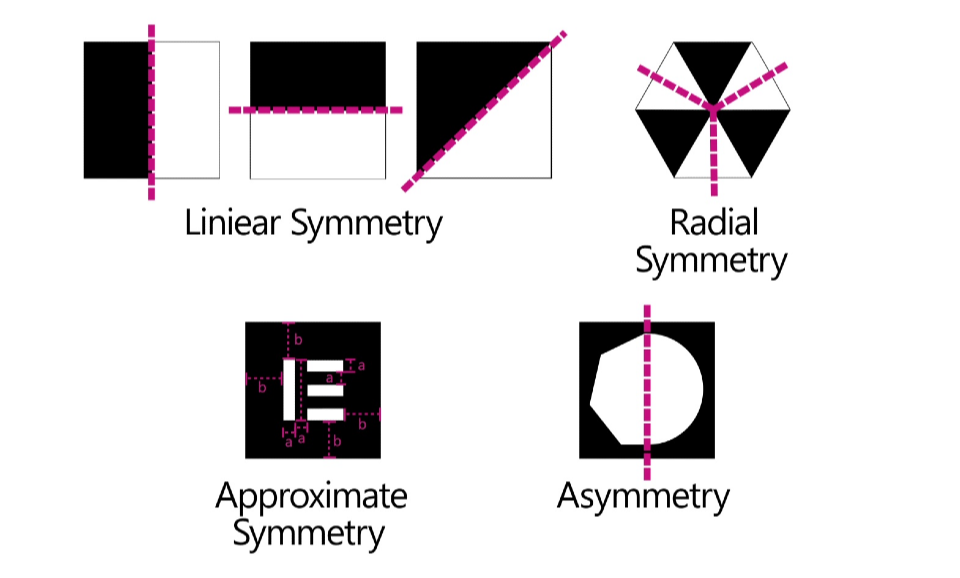
我们可以依赖几种类型的对称性:
线性对称— 沿垂直、水平甚至对角线创建的对称。
径向对称——从中心向外向多个方向辐射的对称。
近似对称——当我们依靠空间内相似的大小或距离来创造一种平衡感,但没有物体看起来是镜像的。
不对称——缺乏对称性。
同样,在 Elementor 中工作时,所有这些都可以沿着网格简单而准确地构建。 即使我们正在创建不对称或某些人称之为“破碎网格”的设计,我们仍然使用网格根据我们的设计计划对齐我们的图形和文本元素。
通过复制部分、列、小部件等,或通过使用选项菜单中的复制/粘贴样式选项,可以节省时间并确保我们正在创建我们所追求的对称性,这是一个很好的专业技巧,将完全相同的属性分配给另一个元素,而不影响小部件的内容。
要素 6:颜色
有一个很大的误解,认为单色是极简设计最本质的特征。
这就是为什么我们会发现人们错误地将网站的设计标记为极简主义,仅仅因为它都是黑白的。
因此,让我们打破泡沫并说颜色是极简设计的特征。
单色设计可以被认为是极简主义的,极简主义设计不一定是单色的。
我们可以使用包含多种颜色的图像。 只要他们以符合极简主义理想的方式一起工作。

传统上,极简设计依赖于一组适度的颜色,通常是两种或三种。 通常,这些颜色形成一个微妙的方案,在少数元素的颜色之间形成微妙的对比,而与背景颜色的对比则要少得多。
有时,设计师使用色域、单一颜色的巨大形状来帮助创建这些对比,建立和引导用户到页面的主要区域。
实现这一点的一种时尚方式是依靠不那么生动、柔和的颜色。 很像柔和的颜色。 亮度相对较高而饱和度较低的颜色;
作为专业的网络创建者,在我们坐下来使用 Elementor 创建我们的网站之前,我们将在预规划阶段确定我们的调色板。
但是,作为专业的 Elementor 用户,我们知道我们可以在 Elementor 中进行大量的预先规划。 特别是在选择默认颜色和设置我们的调色板时。

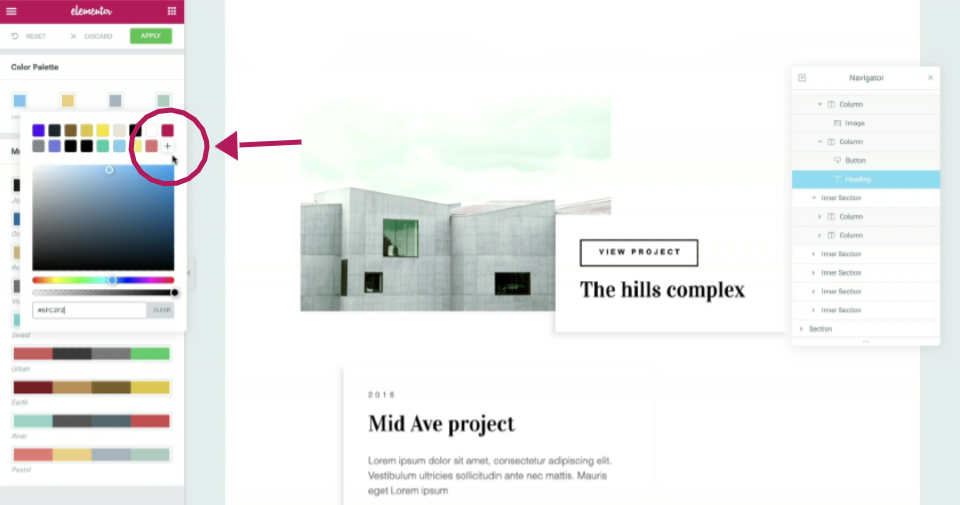
例如,单击 Elementor 编辑器面板中的菜单图标会将我们带到多个选项,我们可以在其中访问默认颜色设置。 在那里我们可以选择预定义的调色板,或者通过单击默认颜色的色样,在颜色选择器中选择另一种互补色或对比色。
请注意,当我们单击加号时,我们不仅会将其添加到默认颜色中,而且还会将其添加为预设,以便每次我们需要此颜色时,它都会立即出现在颜色选择器的收藏夹中,使我们的工作流程变得更加轻松。
要素 7:现代主义
除了是极简主义的一个基本特征之外,现代主义还可以作为我们何时应该在设计中转向极简主义的一个很好的指导方针。
极简主义在上个世纪的同时出现在设计中,作为一个社会,我们对新的现代技术感到非常兴奋,比如电视和节省时间的家用小工具。
所以你可以说极简主义的根源在于现代的流线型、近乎外科手术般干净的设计,在 19 世纪 50 年代和 60 年代达到顶峰。
正是因为极简主义成为先进、可靠技术的代名词,以至于多年后,行业复兴了这种设计趋势,以推广高科技、先进的环境技术和现代办公空间等。
这可能就是为什么我们很少(如果有的话)在以传统为中心概念的企业和产品的设计中看到极简主义,例如传统家庭经营的比萨餐厅的设计。
简而言之
本周我们回顾了极简主义,这个概念作为一种艺术理想意味着什么,以及它如何在网页设计中体现。
如果您正在寻找有关极简设计的灵感和更多材料,我们强烈建议您查看本文中的链接。
您可能还想查看包豪斯和风格派运动艺术家的作品,例如 Piet Mondrian、Yves Klein。
如果您想分享启发您的极简设计和艺术家,也许是您自己的极简设计,那么请务必在下面的评论中分享,以及可以帮助其他用户的任何提示和建议。
如果您有任何批评,我们同样对您的想法感兴趣。
毕竟,我们的目标是成为最擅长帮助他人在他们的手艺上出类拔萃的人。
