2018 年 15 大移动应用 UI 设计趋势
已发表: 2018-01-22移动应用程序设计随着行业数百万用户不断变化的需求而不断变化。 在吸引和保持急躁用户群体注意力的竞赛中,UI 设计市场不断涌现新想法,不断革新旧方法,使体验创新和价值提供。
2017 年告别了一些让产品设计变得陈旧乏味的 UI 元素——汉堡菜单、更少或没有图像的内容、安全的颜色。 虽然 2018 年将是表面上的,但没有胡说八道的设计。
在为用户提供独特的创新体验时,对能够理解并帮助保持品牌趋势的移动应用程序设计机构有了新的需求。
阅读:是什么让 UI 对您的应用程序开发过程很重要
有许多 UI 元素共同构成了2018 年移动应用程序设计趋势列表。
让我们穿上它们,让您在今年保持潮流。
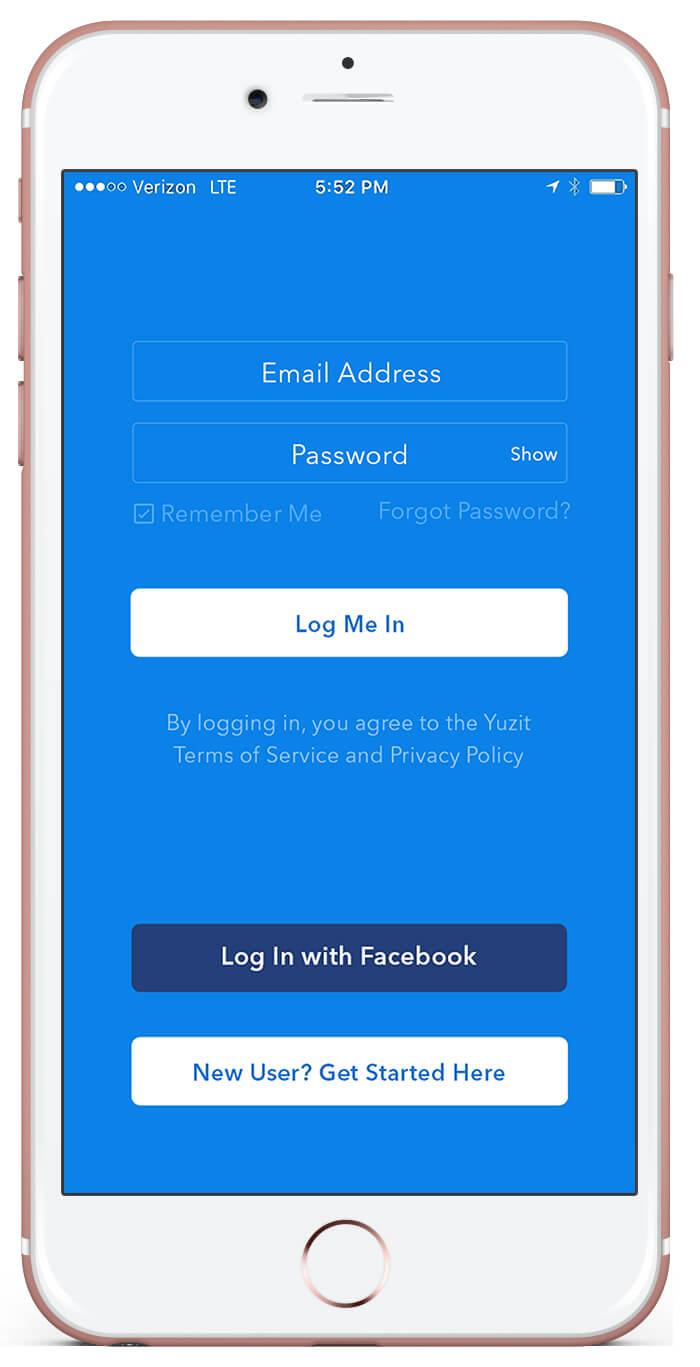
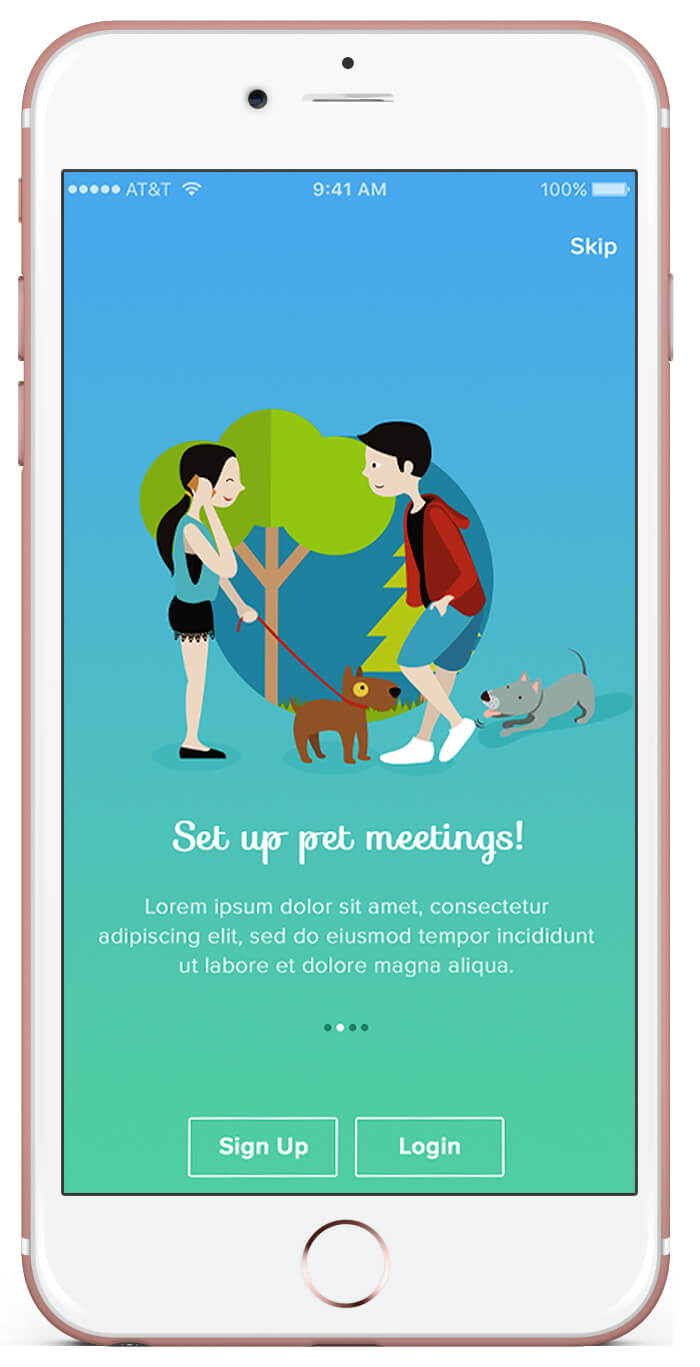
1.鲜艳的色彩

2016 年,UI 设计师在移动应用程序中重新设计了扁平化设计,并将重点转移到通过设计元素提供更大的个性化。
Instagram 是最早修改其徽标的应用程序之一,从平淡、沉闷的色调转向多色。 随后,一系列著名公司紧随这一趋势。 朝着同一个方向前进,2018 年将是充满活力的色彩的时代,为您的主屏幕注入温暖、活力和微妙之处。
现在是设计师勇敢尝试新颜色的时候了,但要明智地选择和应用它们。 确保颜色可以让您创造独特、强大且对眼睛友好的体验。
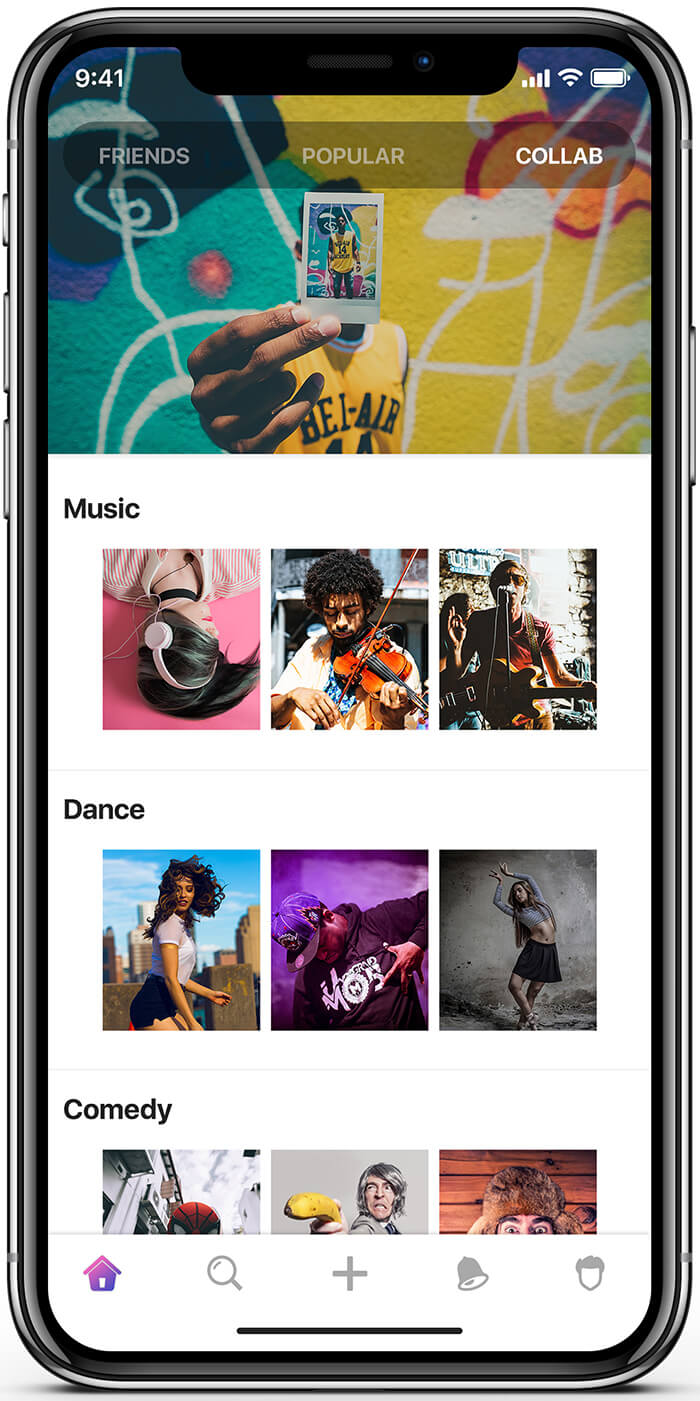
2.无边框显示

当 Apple 宣布推出无边框 iPhone X 时,围绕设计对 UI 设计的影响引起了轰动。 他们介绍了在移动应用程序中转变严格平面设计理念的使用趋势,促进流畅的讲故事。
尽管在 2017 年它仍然受到很多限制,但无边框显示的特定设计已经出现在2018 年 UI 设计趋势列表中。 我们很快就会开始看到从边缘到边缘覆盖整个移动设备的设计。
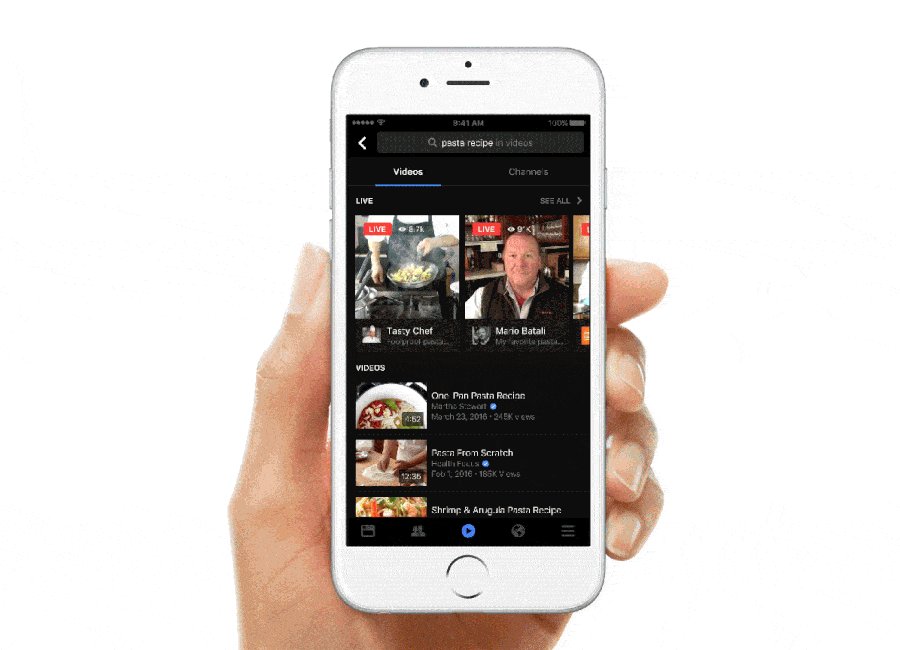
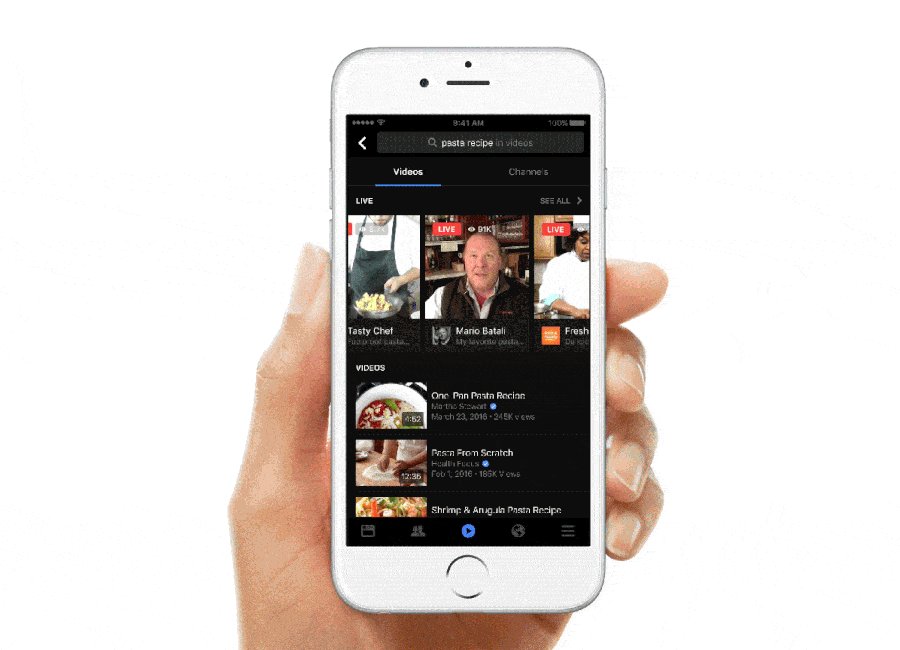
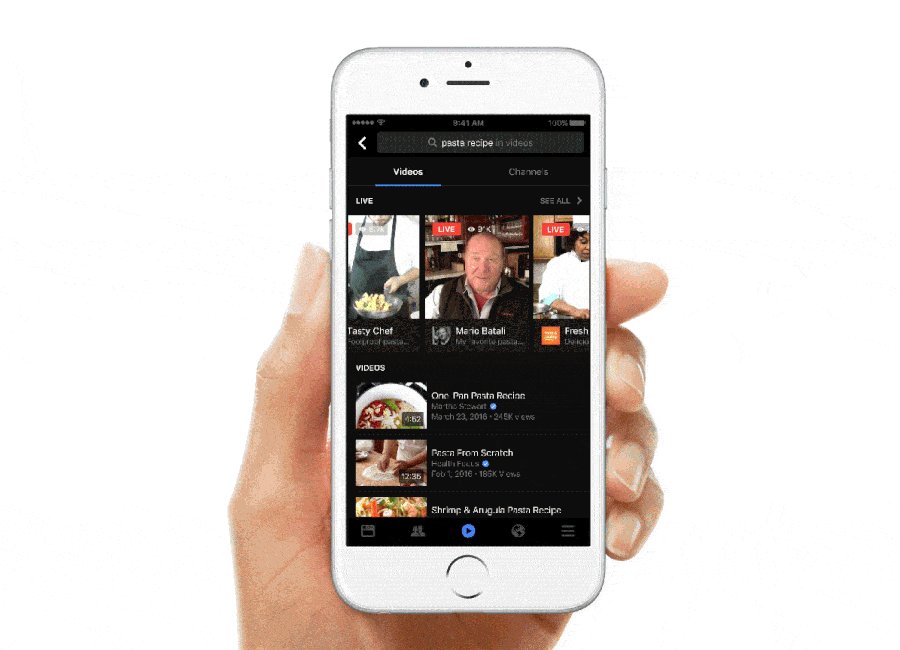
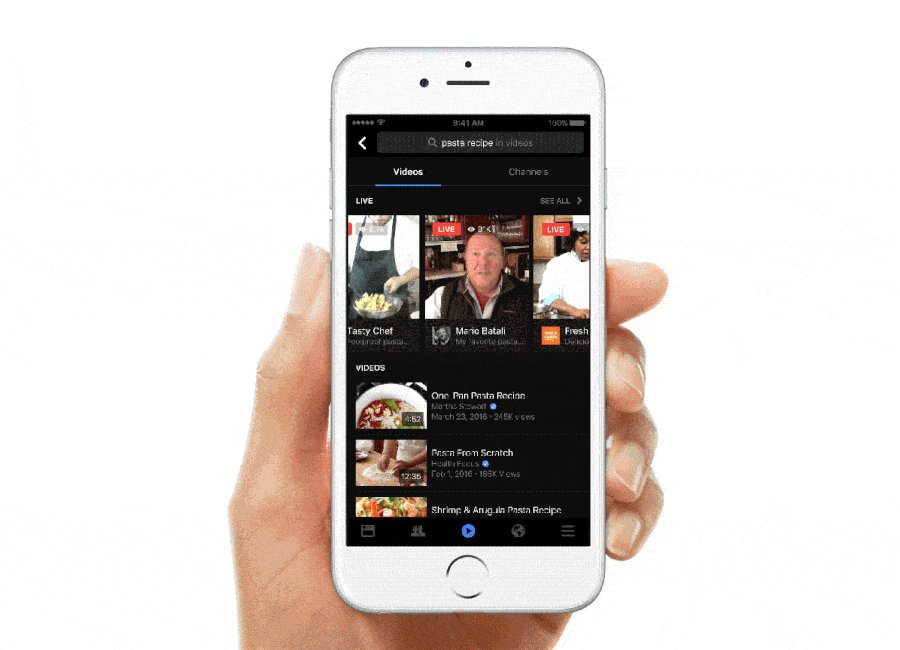
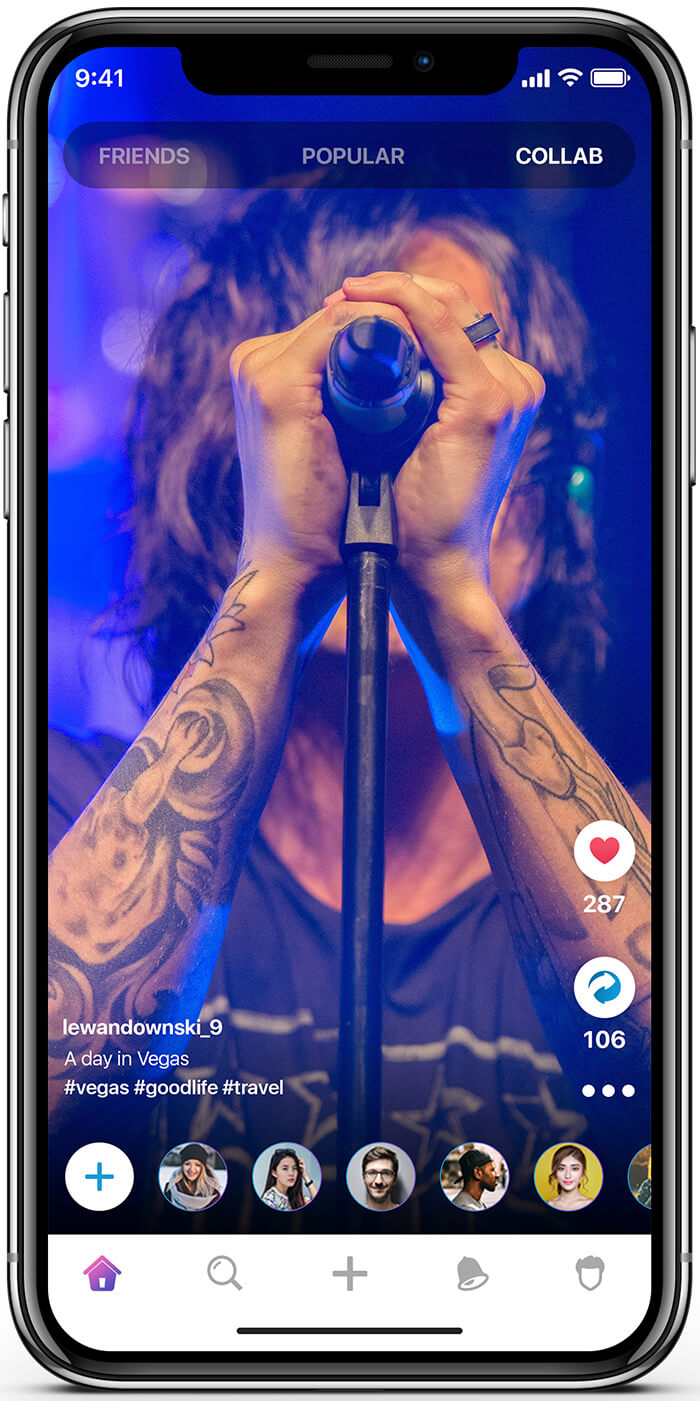
3.视频
 2017 年见证了视频内容格式的知名度上升。 Hubspot 表示,78% 的人每周观看在线视频,超过 55% 的人每天观看在线视频。
2017 年见证了视频内容格式的知名度上升。 Hubspot 表示,78% 的人每周观看在线视频,超过 55% 的人每天观看在线视频。
在移动应用程序的背景下,设计师将在 2018 年调整其应用程序中的视频格式。
人类的注意力从 12 秒减少到 8 秒。 基于视频的 UI 是跨度变化的结果。
2018 年将看到更多基于视频的内容和更多平台提供实时视频选项来传达信息和感受。
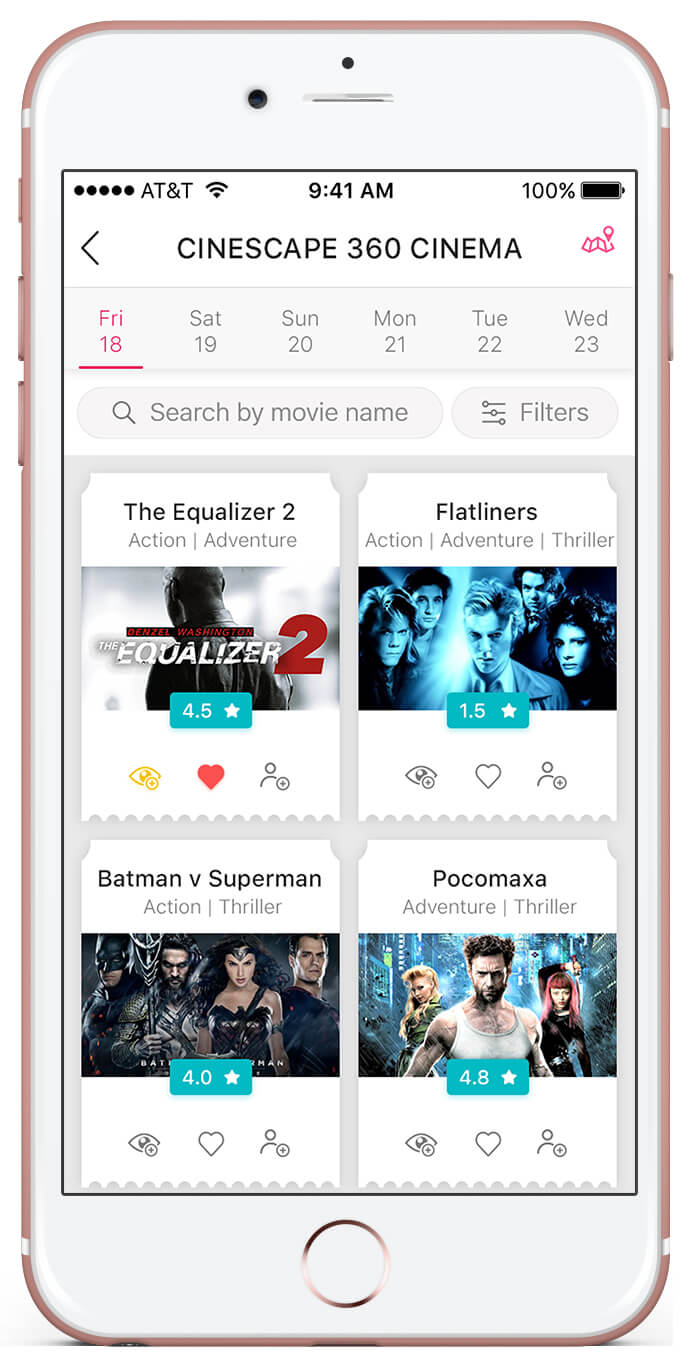
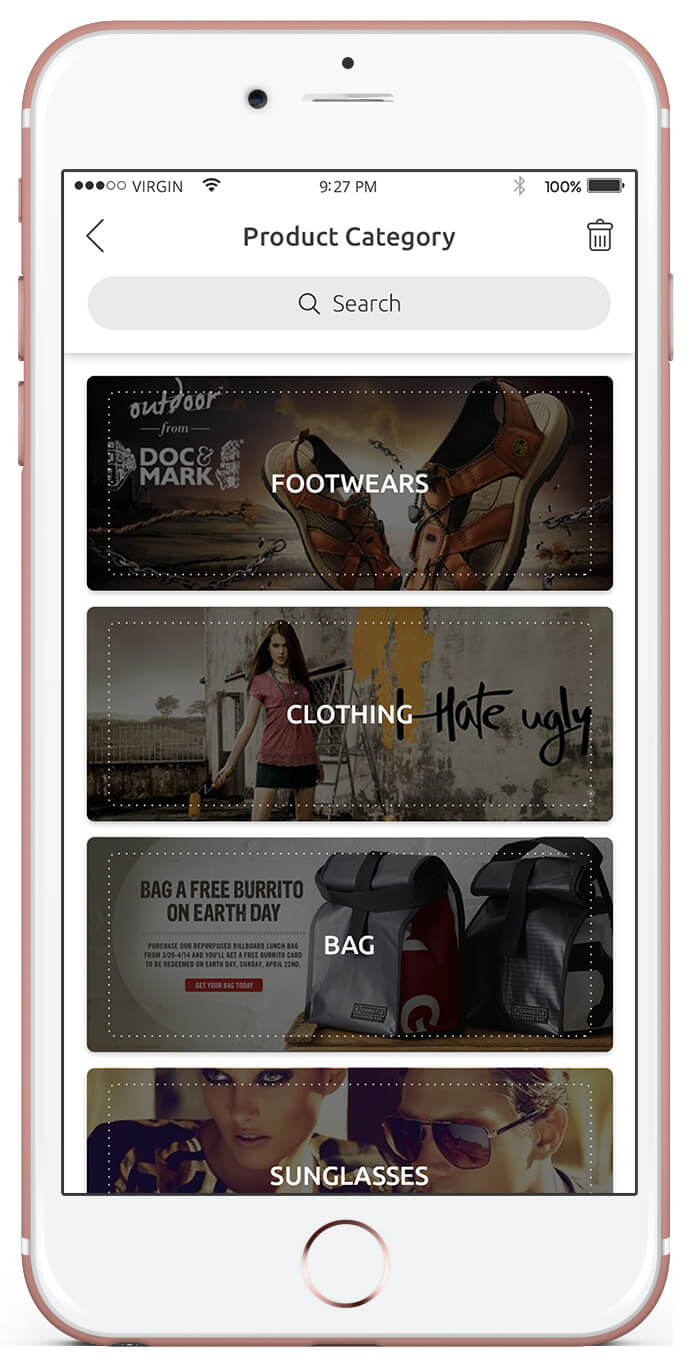
4.卡片

2015 年,移动设备取代 PC 成为最常用的网上冲浪和进行常规在线活动的工具。 为了弥补桌面和移动应用程序使用之间的差距,必须有一个元素在两者上都能很好地工作。
其中之一是卡片。
虽然不是2018 年移动应用 UI 趋势中的创新补充,但它们在策划有效的 UI 设计方面发挥着至关重要的作用。 卡片拥有所有——视频、照片、文本和特定主题的链接,是在屏幕上显示和组织大量内容的最出色的方式之一。 最重要的是,它们美观、易于消化,并且针对点击和点击进行了适当优化。 这就是为什么他们发现自己是 Pinterest、Netflix 和 Newsfeed 上主要的 UI 设计模式。
5.声音
2018 UI 设计趋势中的最新元素是声音层。 这种趋势是针对用户在打开网站、发送评论、选择表情符号等时所听到的声音。UI 设计的声音元素在用户体验中增加了享受和愉悦等功能。 2018 年随着这一趋势的发展,将把用户体验提升到一个新的水平。
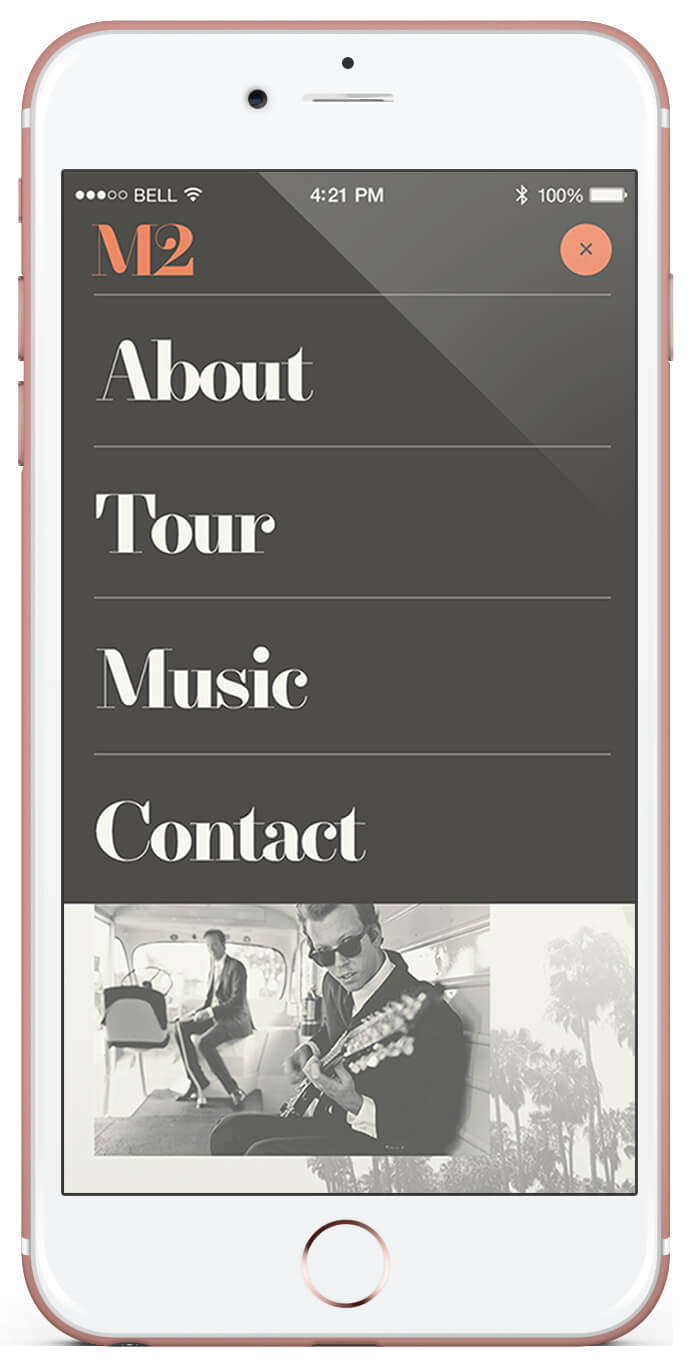
6.大字体

排版是 UI 设计师在设计超级个性化应用程序设计时尝试的另一个功能。 当添加图像、颜色、视频、动画和创新布局时,该元素会带来卓越的用户体验。
正因为如此,Typography 已经成为 2018 年 UI 设计界的重要组成部分,帮助设计师从传统的字体样式转变为更具实验性的创意空间。 今年你应该期待的是花哨的粗体字体代替了直到死亡系统字体,这些字体一直被应用。
{另请阅读:移动应用程序开发指南:值得了解的一切}
7.重叠

图形、字体和颜色的重叠不仅使UI设计与众不同、引人注目,而且还增加了一种虚假的空白感。 在拥挤的设备空间中创造一种开放空间的错觉,是设计师在他们的移动应用程序中添加重叠功能的首要原因。

此外,在大多数情况下,相同元素的重叠,结合阴影,使移动应用程序界面设计令人印象深刻和幻想。
所有这些原因加在一起,使得重叠成为2018 年移动应用程序用户界面设计趋势的重要组成部分。
8.渐变

在 2018 年,人们可以期待看到鲜艳生动的色彩和更多地使用渐变。
在过去的几年中,我们看到越来越多的应用程序设计师在设计按钮、徽标和背景时采用颜色渐变。
这种采用背后的原因是当您选择特定颜色时,您可以在绘制图片并将其与不同的图形和颜色渐变组合时显示层次结构。
这种层次感将继续让 Gradients 在 2018 年出名,就像在 2017 年一样。
9.不透明度

一旦您调整或使用它们的透明度级别,相同的组件往往会产生不同的效果。 在设计移动应用程序界面时,在组件中添加不透明度可能是一项出色的设计工作。 此外,各种图形或颜色的不透明度设置也有助于为应用程序元素创建彩色玻璃般的纹理。
总体而言,无论您如何在移动应用程序的 UI 设计中添加不透明度,2018 年他们的需求都会出现具体增长。
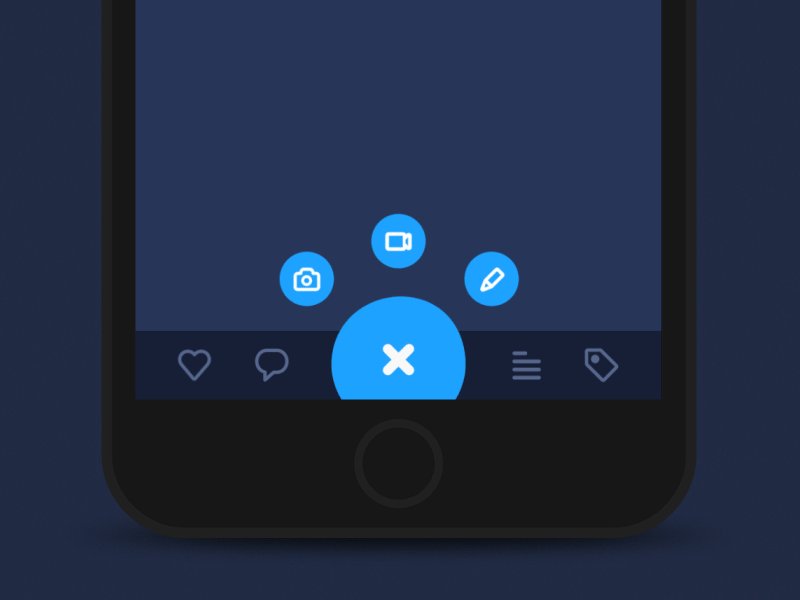
10.动画

在字体、图标、按钮和照片中引入动态设计或动画总是对应用用户产生积极的影响,为他们提供更愉快的体验。 这一趋势将在2018年继续。
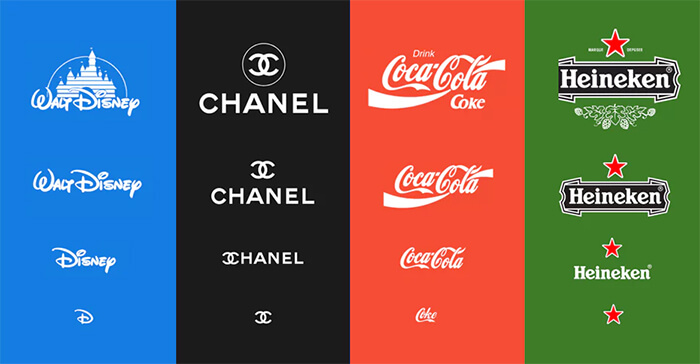
11.响应式徽标

修改徽标以适应 n 数量的设备的想法是应用程序设计界最近的做法。 自过去几年以来,品牌现在已经开始以简化的现代版本更新徽标,并且使它们具有响应性是满足当今需求的唯一合乎逻辑的下一阶段。
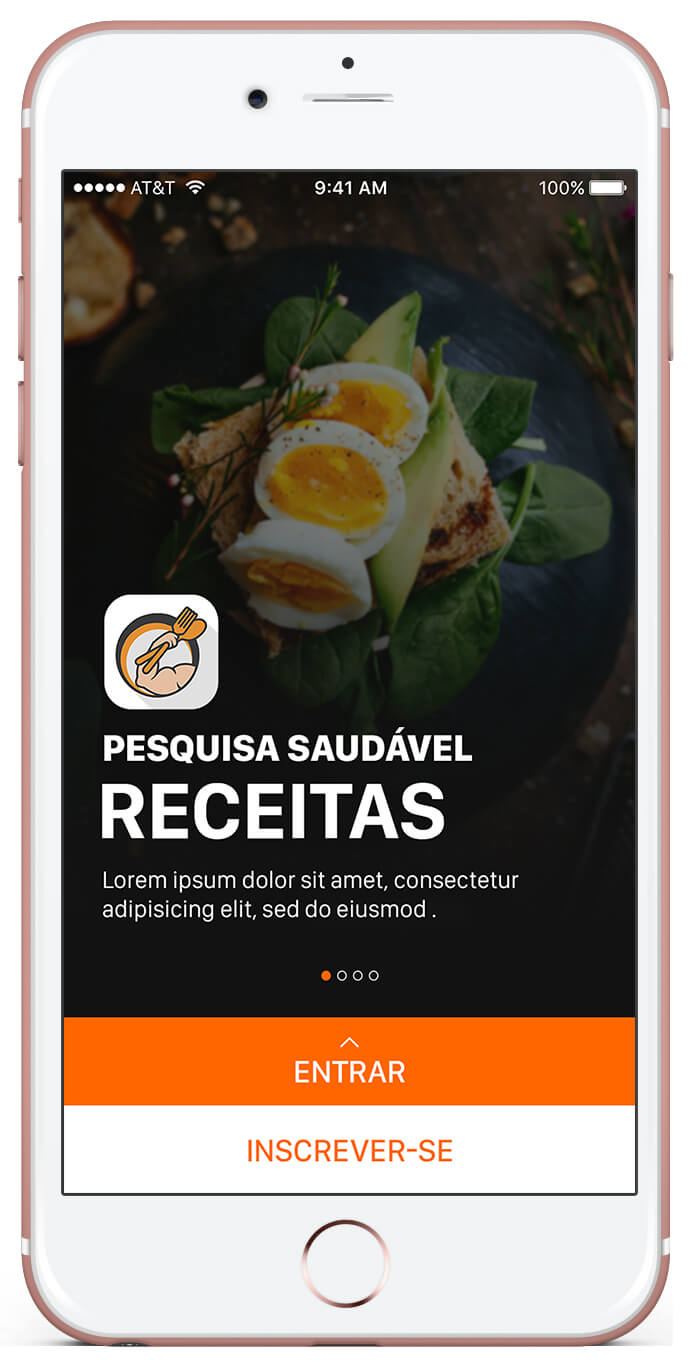
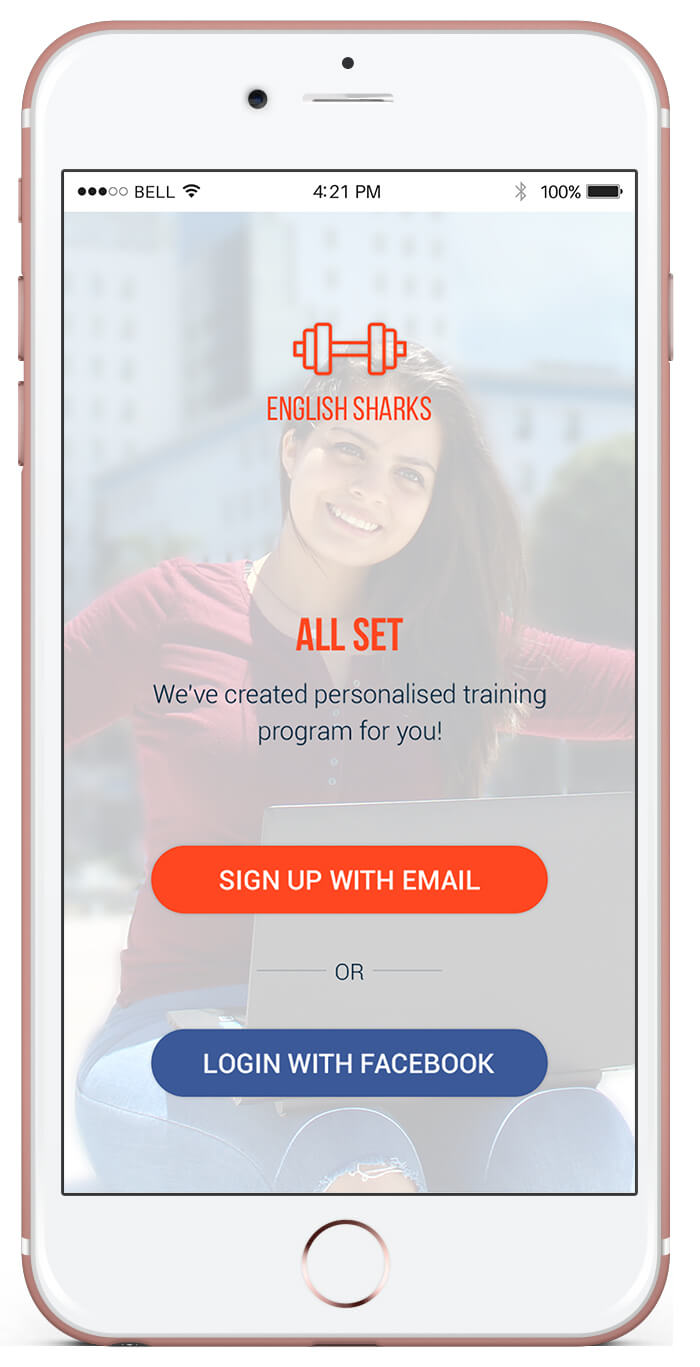
12.现实生活摄影

看到真实的、真实的生活图像再次成为主流是非常令人振奋的。
对真实照片的需求在 2017 年大幅上升,并将在 2018 年大幅增长,品牌寻求与用户建立联系,设计师希望摆脱俗气的库存照片。
13.高度详细的复古

Vintage 并不是什么新鲜事物,但它的使用将在 2018 年变得更加强大。虽然它与极简主义的主流需求相矛盾,但精心制作的图像是永恒的。 今年,品牌将寻求获得高品质和高品质的顶级表达。
虽然不是每个人都喜欢喝茶,但食品和饮料领域——尤其是那些涉及有机食品和葡萄酒的领域——将在 2018 年利用这种风格。
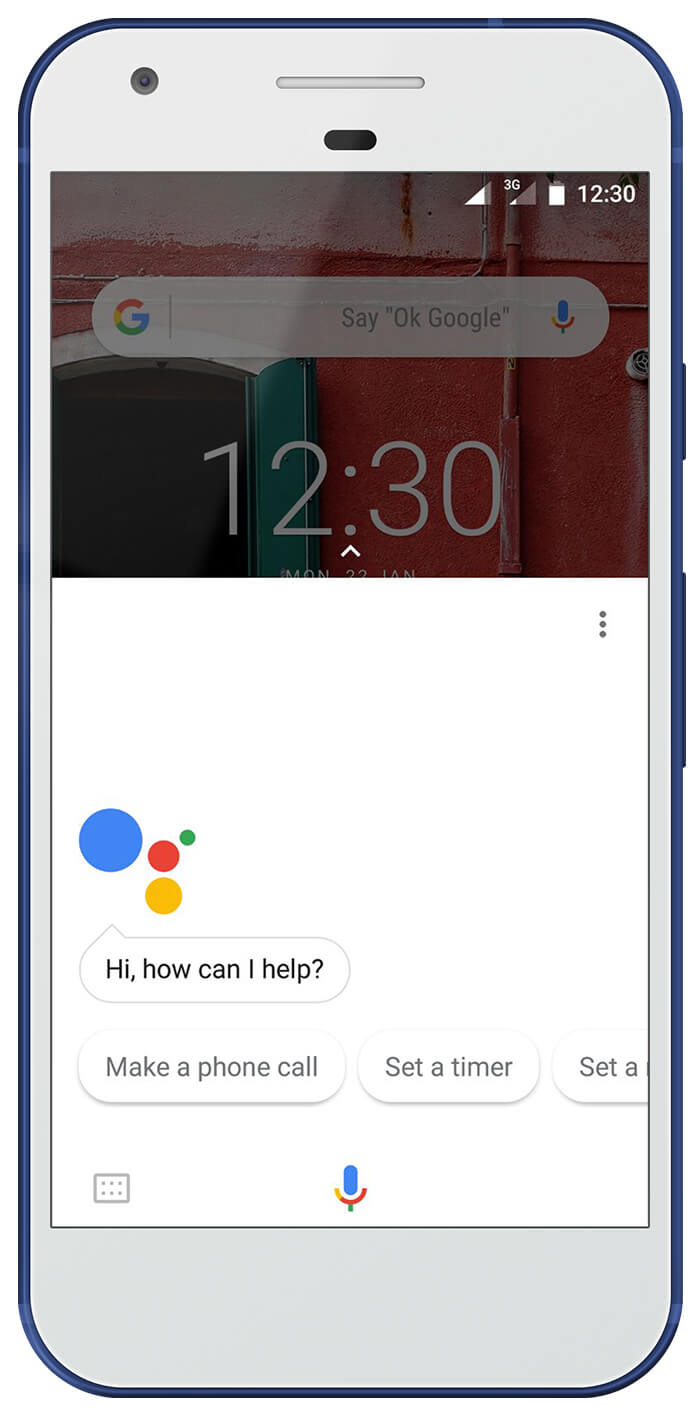
14.语音启用

应用程序的声控元素有助于简化用户的操作。 2017 年,具有语音依赖服务的应用程序终于在行业需求中找到了应有的份额。 语音激活的移动应用程序的流行度只会在 2018 年增长。
除了声控元素,指纹识别元素也将在定义2018 年移动应用程序界面设计中发挥非常关键的作用。
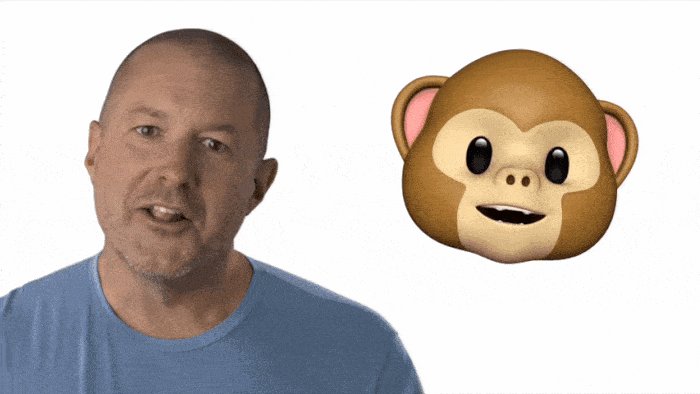
15.表情符号

在 2018 年,我们可以期待情商在移动体验中的整合达到更高的水平。 它不再是用户完成任何特定操作时显示的动画效果。 现在,EI 已成为让用户体验愉悦和引人入胜的主流方式。
在移动应用年,我们会在列表中看到更多的表情符号。 他们将看到与面部识别元素的集成,这些元素将用于提供一系列反应。 Animoji 就是其中一项能够完美做到这一点的技术——一种响应 iPhone X 相机面部表情的动画表情符号。
还有更多要添加到列表中吗? 在下面发表评论。
