顶级 A/B 测试理念,为您的电子商务主页创造良好的第一印象
已发表: 2023-03-13您的电子商务网站上的每个页面都有多个元素,这些元素会极大地影响您的转化。 我们认为,在单个博客中整理 10 或 15 多个广泛的测试想法不足以讨论隐藏在电子商务网站角落的测试机会。
因此,我们为您带来了博客系列,电子商务的 A/B 测试想法,我们在每个博客中讨论了最具影响力的电子商务网页的测试想法。 在本系列的第一篇博客中,我们讨论了改进电子商务主页的 A/B 测试想法。 所以直接潜入。
第一印象不是骗局。 他们创造或破坏了我们产生正确影响的机会。
我们可能会让人类同胞松懈,但我们肯定不能对网站做同样的事情。 在线购物者在登陆网站后,只需不到一分钟的时间就可以形成对网站的看法。
对于您的网站主页尤其如此。 主页是您电子商务商店的门面,如果它无法给人留下正确的第一印象,您的用户可能不会感到厌烦。
接下来会发生什么是您的品牌失去了与用户产生共鸣并赢得他们的机会。 因此,如果主页(您的电子商务门户)没有在访问者的脑海中留下印记,那么您网站其余部分的组织性和有效性都将无关紧要。

因此,一致的测试是了解访问者的需求和偏好并确保您的电子商务主页满足他们期望的关键。 为了增强用户体验并解决任何差距,我们建议从以下有影响力的想法开始。 让我们开始。
1.导航栏
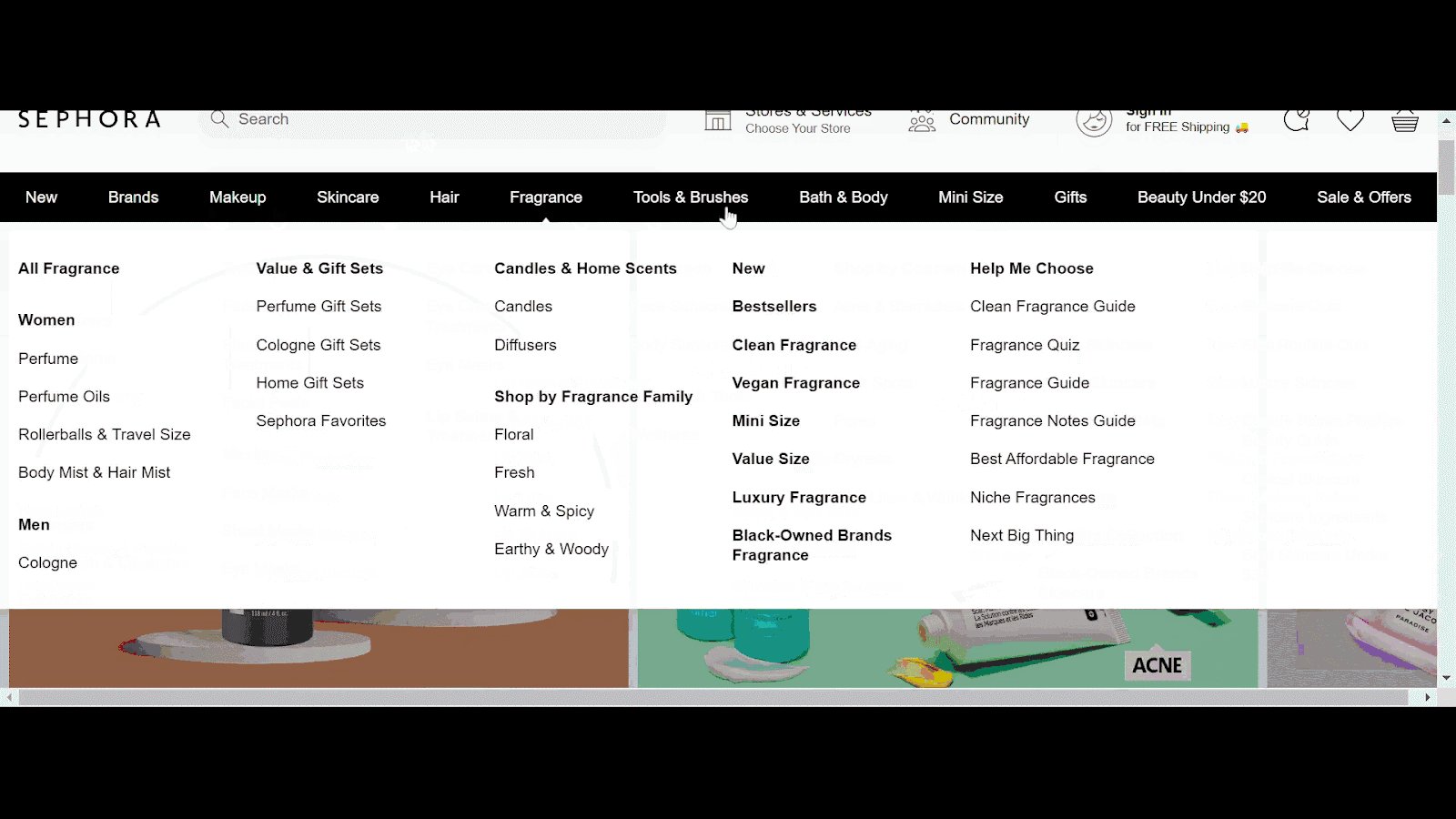
您的电子商务主页的访问者通常不确定他们想从您的网站购买什么。 他们来这里是为了体验您网站的外观和感觉,然后投入到产品探索中。 这是导航必须掌握客户并帮助他们完成购买旅程的地方。 糟糕的导航会使产品发现变得复杂而不是简化,这将影响您网站的用户体验。
测试思路 1 –导航中子类别的可点击图像
假设您想发展您的家居用品销售网站,但您的产品库存还不是很多。 会话记录和点击图等定性工具告诉您,将鼠标悬停在大型菜单上的用户并没有点击指向子类别的链接。 在这种情况下,您可以假设子类别的可点击图像(因为它们的数量较少)可以激发访问者的兴趣并提高他们的参与度。 基于此创建一个变体,并将其与原始版本进行比较。 根据结果,您可以向您的用户发布最合适的体验。
接下来,尽可能清楚地列出子类别。 确保首先提及主菜单项,并仅在其下方列出相关的子类别。 这样,您的用户就可以有条理地导航,避免漫无目的地浏览。
测试思路2——右父类下的子类
您的每个产品子类别都在正确的父类别下吗? 正确安排它们可能是另一种提高某些产品销量的测试想法。
例如,您的一家婴儿购物网店的导航菜单显示为 - 新生儿服装、童装、孕妇护理、婴儿用品、婴儿护理和婴儿家具。
会话录音显示,用户希望在婴儿家具类别下找到婴儿浴盆和浴缸架,但它们在您的网站上列在婴儿用品类别下。 这种行为是基于这样一种普遍观念,即婴儿用品是指婴儿车、学步车、婴儿车和汽车座椅等产品。
您可以测试将浴缸和浴缸支架从婴儿用品类别下移至婴儿家具类别是否有助于人们找到所需的产品并提高其销量。
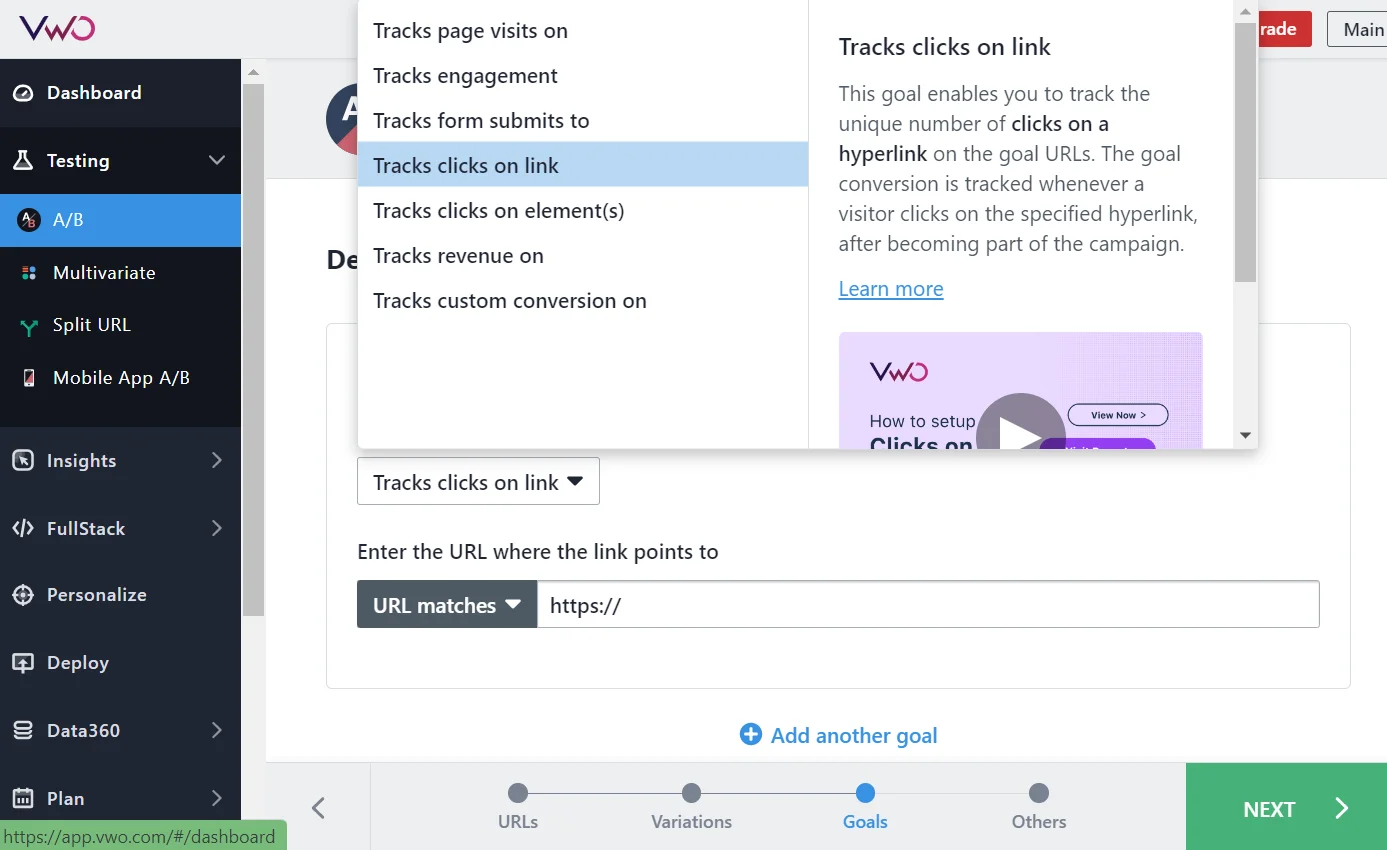
如果您正在使用 VWO 测试,您可以轻松地依靠其可视化编辑器来移动或重新排列元素。 您不仅可以在更改生效之前预览更改,还可以添加要跟踪的目标。 在这种情况下,您的目标可以是跟踪将用户带到相关产品页面的婴儿浴缸和浴缸架子类别链接的点击次数。

2.页眉或页脚
在标题中显示导航是电子商务中的标准做法。 虽然这没有任何问题,但您也可以尝试使用页脚来容纳和显示您网站的其他区域。 它还可以促进您的 SEO 工作,因为使用锚链接丰富您的页脚会受到具有高 SERP 排名的搜索引擎的奖励。
测试思路 3 –页脚中的导航链接
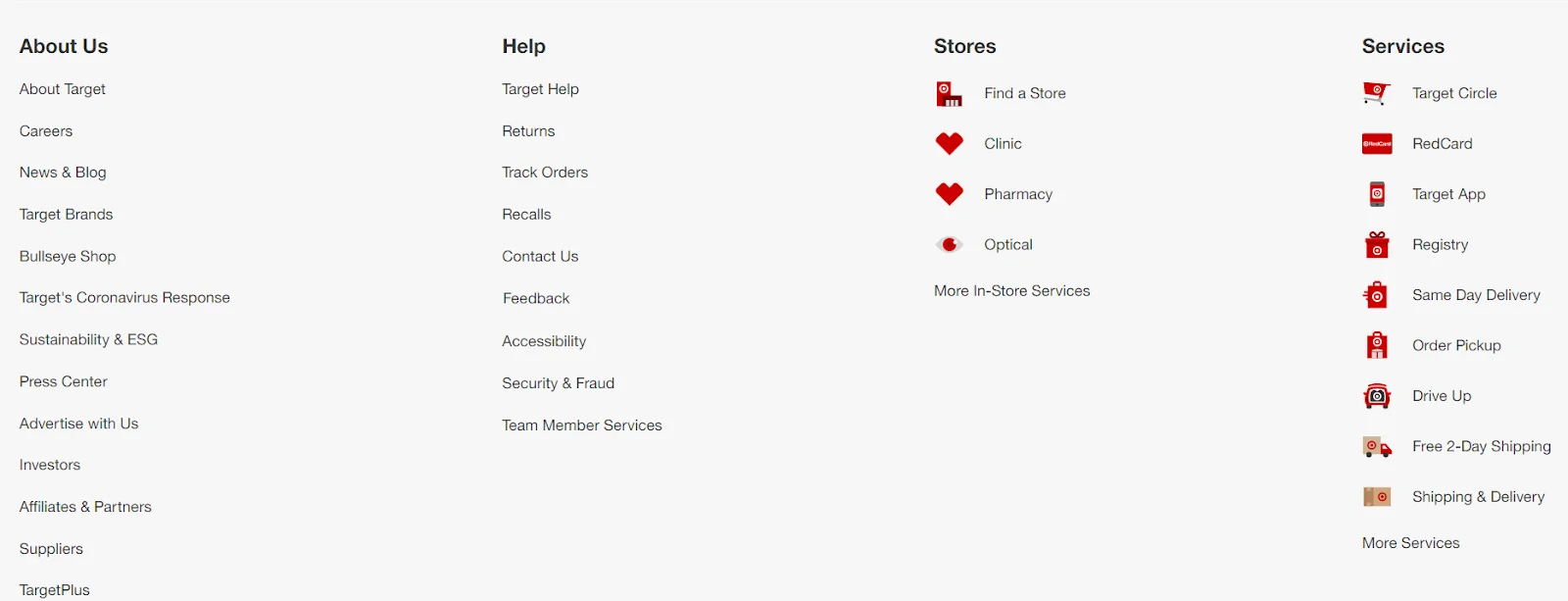
除了贵公司的联系方式之外,您的主页页脚还显示什么? 没有什么? 测试添加指向不同网站区域的链接是否有助于提高用户对您网站的参与度。 请参阅下文,美国领先的杂货市场之一 Target 如何在其页脚中显示指向不同网页的链接,例如关于我们、帮助、商店和服务。

测试想法 4 –页脚中的社交媒体图标
就转化率而言,社交媒体图标可能不如主页上的其他元素重要,但它们有助于增加您在不同社交媒体渠道上的关注度。 页脚是展示它们的最佳位置,70% 的网站已经在页脚中添加了社交图标。 使用 VWO 创建一个变体,您可以在页脚中添加社交媒体图标,并查看向下滚动到底部的用户是否在点击它们。
3.粘性或可移动
当用户在您的网站上向下滚动时,导航菜单会消失吗? 如果没有,您可以在顶部链接添加一个滚动条,并使用 VWO Deploy 启动并运行它。 但如果你两者都没有,你就会让你的访客陷入困境。
测试思路5——粘性或可移动导航菜单
您可以创建两种变体——一种带有粘性导航,另一种带有滚动到顶部的链接。 测试并查看访问者对每个人的反应。 再次推出可提高参与度的体验。
粘性导航是一个固定的导航栏,即使用户在页面上向下滚动,它也会保持在它的位置。 对于需要客户采取购买产品等行动的可操作网站,棒式导航是必不可少的。 “粘性”使用户在浏览网站时更有信心。 它可以确保他们不会迷失在选择的海洋中,并且可以切换到他们喜欢的任何产品类别,就好像他们可以控制周围的环境一样。


美国药典酒吧
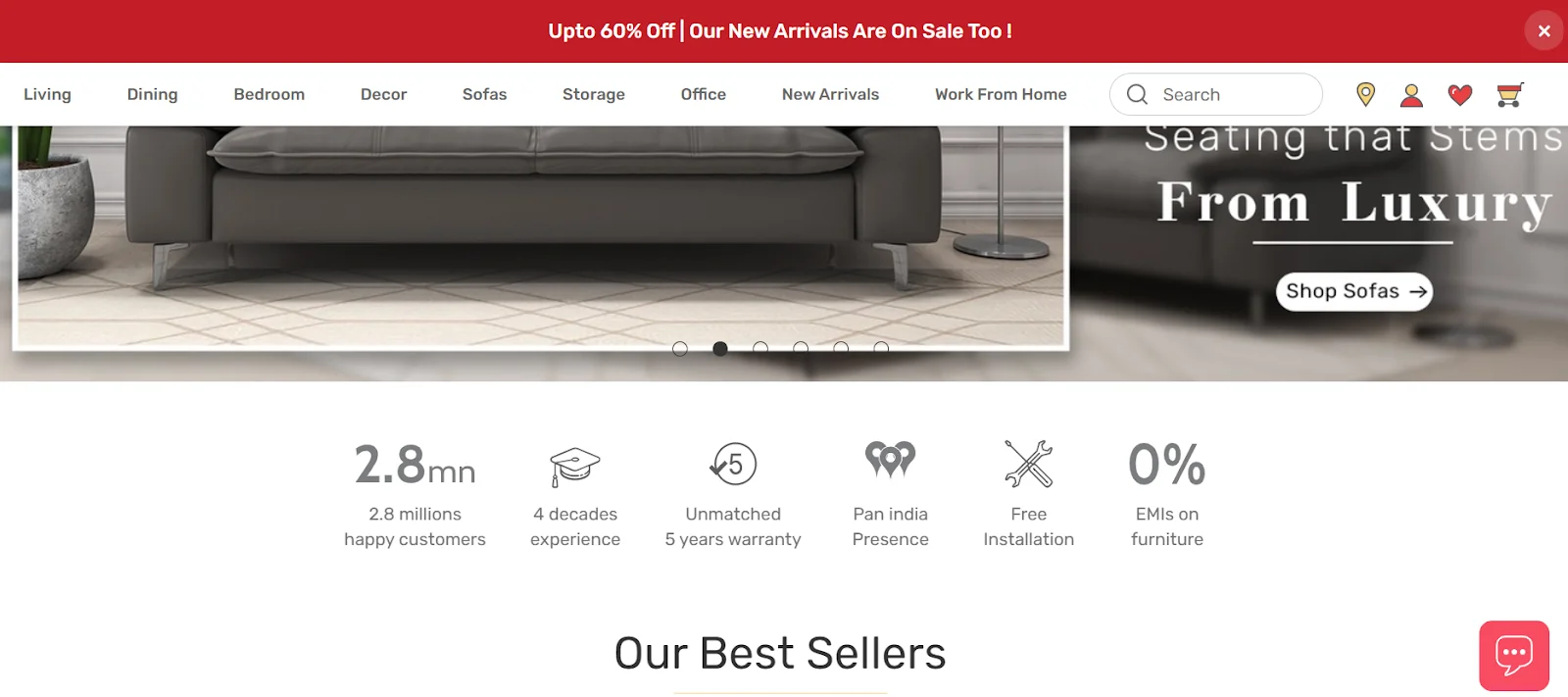
不要让客户去发现您品牌的优点。 你的工作是让他们的工作变得容易。 将所有原因都放在他们的指尖,这样他们就不必怀疑为什么要从您的网站购买。 这就是品牌在其网站主页上添加 USP 栏以给潜在买家留下积极印象的原因。
印度顶级家具品牌 Durian 在首屏横幅内容下方显示了一个 USP 栏。 而美国领先的家具销售品牌之一 Sabai 以全屏图像的形式展示了其产品的 USP。
测试想法 6 – USP 栏或突出显示 USP 的全屏图像
首先,了解哪种类型的 USP 展示会与您的用户建立联系。 定性工具可以帮助您完成这项工作。 如果您现在的主页上没有 USP,请创建 2 个变体 – 一个带有 USP 栏(灵感来自榴莲),另一个带有全屏图像,从 Sabai 那里得到启发。


测试思路 7 –上移 USP 条的位置
假设您的主页上已经有一个 USP 栏,但它位于底部。 因为热图告诉您用户没有在您的页面上滚动得那么深,所以您想要测试并查看将其向上移动是否有助于改善用户与该部分的交互。 为此,您可以有一个变体,将 USP 条放在顶部,并查看它对控件的执行情况。
测试思路 8 –视觉驱动的 USP 部分
这个测试想法是关于查看您的视觉驱动变体是否执行更好的文本加载控制。
您当前的 USP 部分文本很重吗? 喜欢很多行甚至段落? 扔掉它!

相反,使用图标来突出您的 USP 所代表的含义。 这看起来超级吸引人而且非常干净。
在这里,VWO 可视化编辑器也允许您更改设计布局,因此您可以轻松完成这些测试,而无需求助于开发人员的帮助(即使您需要的帮助非常少)。 您可以使用此工具修改图像和视频、复制、移动元素、更改代码编辑器以及添加要跟踪的目标。
5. 图片
请记住,与实体店不同,客户在网上购买时看不到、感觉不到或触摸不到产品。 他们最接近这种有形体验的是看到(实际上是仔细检查)产品图片以做出购买决定。
毫无疑问,您必须添加与您在网站上提供的内容相关的高质量图像。 避免展示库存图片,因为它们缺乏真实性并且不能以最佳方式代表您的产品。 如果可以,请选择生活方式意象,因为它会影响目标受众的心理,并让他们想象使用您的产品时的感受。 当有策略地放置在您的主页上时,视频还可以成为吸引网站访问者的杀手锏。
测试想法 9 –提高用户参与度的品牌视频
想象一下,您拥有一家在线咖啡店,在主页的一个部分中,您有文字内容解释贵公司在自然烘焙咖啡豆方面的特色。 你知道什么能让这更有趣吗? 创建一个包含视频的变量,您可以在其中使用动画或让真实的人谈论他们的经历。
VWO 测试可以完成所有繁重的工作,因此您可以使用可视化编辑器轻松地将视频嵌入主页并开始使用。 将“跟踪参与度”设置为您的目标,以查看此更改是否会激发访问者更好地与您的网站互动。

6.产品推荐
通过直接搜索或有机搜索登陆您的电子商务主页的用户仍在发现您的品牌及其产品的过程中。
给他们足够的选择去探索。 让他们瞥见他们对您的品牌的期望。
测试创意 10 –新访客的产品推荐
需要告诉新客户是什么让您的品牌与众不同。 为此,您可以显示“Bestseller”、“Top picks”和“New Arrivals”产品推荐图块来吸引他们的注意力,甚至鼓励他们转化。
测试思路 11 –回访者个性化推荐
你的回头客呢? 他们会从上面的产品推荐中受益吗? 是的,为什么不呢,但真正脱颖而出的是在主页上提供个性化的产品推荐。 一些值得添加到主页的产品标题是“根据您的搜索历史记录”、“本周为您精选”、“继续浏览这些品牌”等。
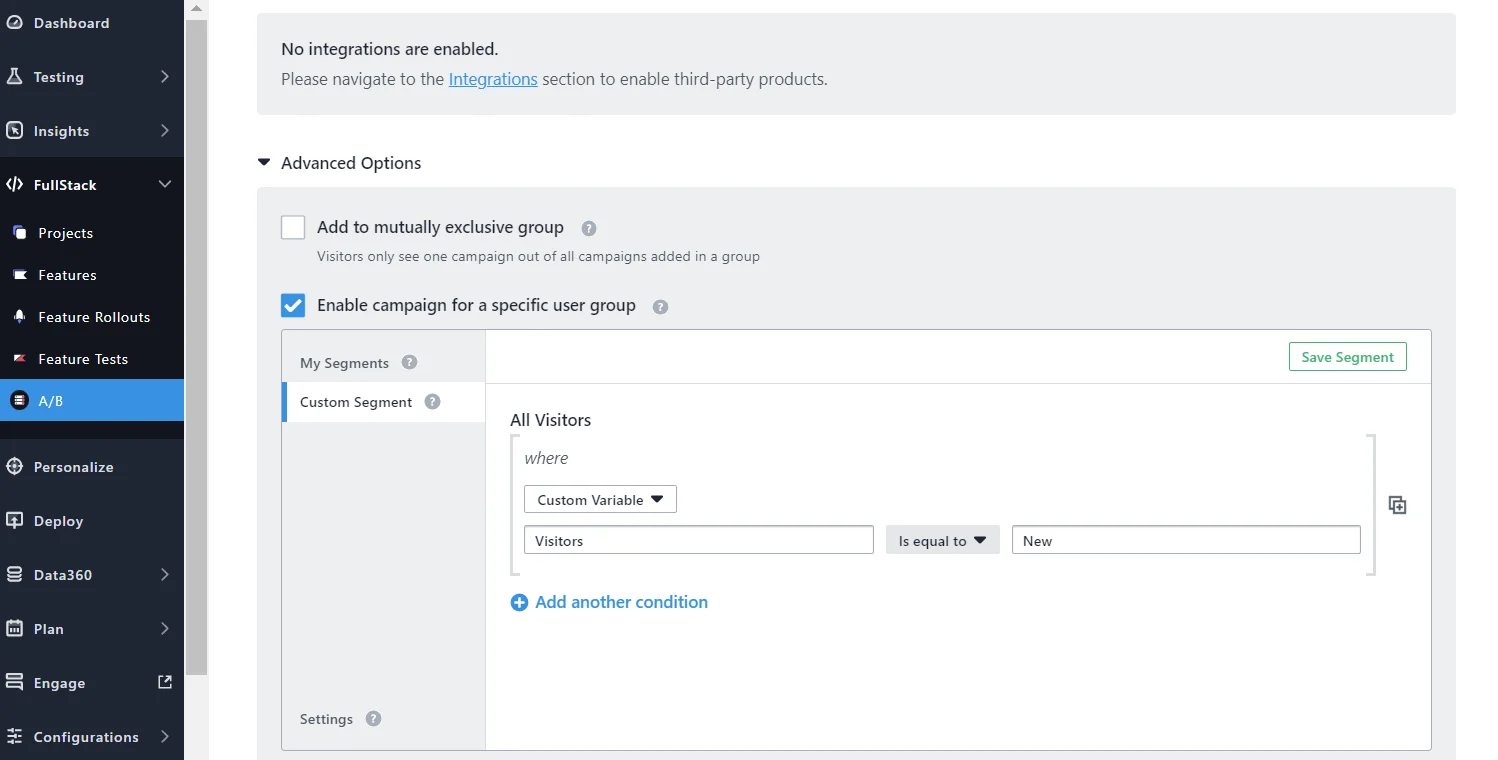
使用 VWO FullStack,您可以在开发人员的帮助下在推荐引擎上运行测试。 此外,VWO 中的自定义细分将允许您针对特定细分进行测试(第一次测试的新客户和第二次测试的回头客)。 要查看此测试是否会激励新客户购买,您可以跟踪转化并将添加到购物车的价值设置为目标标识符。

7. 季节性优惠
无论客户在网上购物时对共享个人详细信息多么挑剔,85% 的客户都准备好交换数据以获得折扣。 是的,你没有看错。 没有什么比折扣更能吸引顾客了。 无论您是开展买一送一优惠还是提供闪购,都可以通过您的电子商务主页让访问者知道它们。
折扣之所以有效,其背后的简单逻辑是它鼓励更多顾客购买,从而增加您的利润。 但要注意,降价超过一定程度会扰乱利润率。
测试想法 12 –鼓励更多购买的折扣
让我们想象一下。 作为清仓销售策略的一部分,您目前向客户提供 30% 的折扣。 看到响应的客户不多,您可以创建一个具有 50% 折扣的变体,您可以对其进行测试以检查更高的折扣率(经管理层同意)是否会激励客户购买。 在 VWO 上将您的目标设置为“跟踪收入”以获得测试结果。
测试思路 13 –折扣展示位置:旋转木马或单杠
现在,在哪里放置您的报价横幅以吸引客户的眼球? 大多数品牌在其主页的首屏部分中以具有吸引力的产品或生活方式图片突出显示轮播中的优惠。 亚马逊和沃尔玛等巨头率先使用了这种报价展示方式。 对于您的情况,您可以在第一个变体中使用轮播,并在第二个变体中在顶部显示水平横幅。 应该向所有人推广更有可能提高转化率的那个。
测试思路 14 –基于报价的推荐
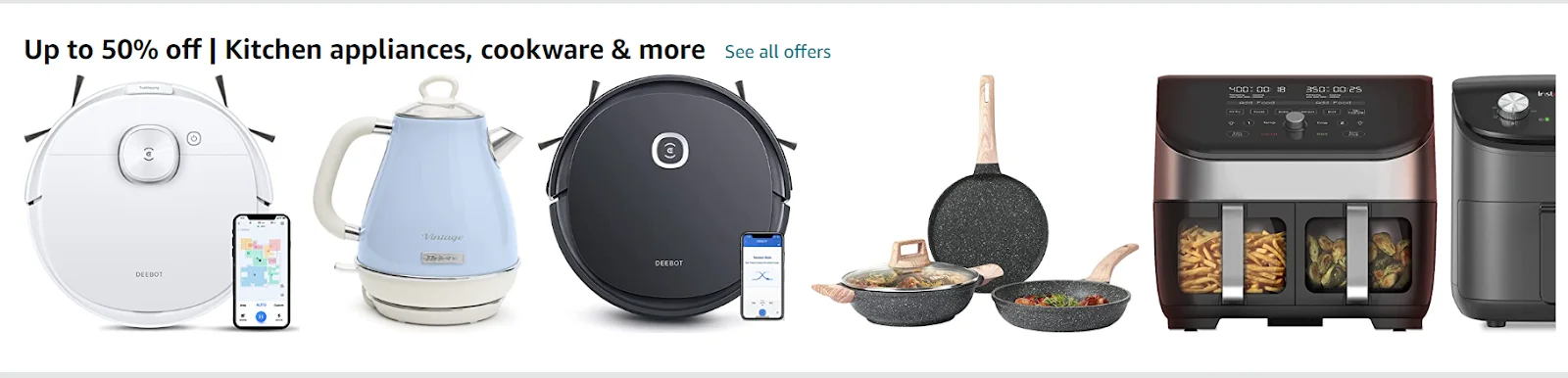
基于优惠的推荐标题也可以是一个很好的测试想法,可以尝试看看它对您的品牌有何影响。 亚马逊在其主页上的特定推荐类别下对可提供有吸引力交易的产品进行分类。

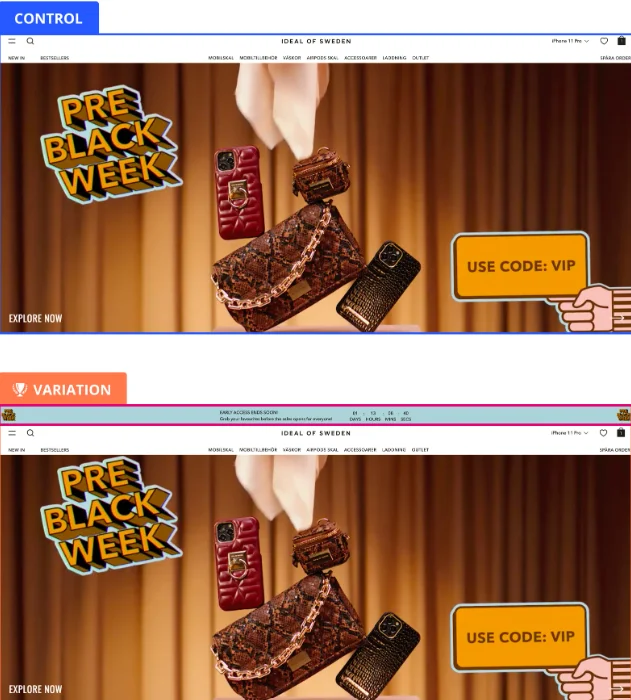
VWO 的客户之一,瑞典生活方式品牌 Ideal of Sweden 希望充分利用黑色月份来提高其电子商务商店的销售额。 因此,该团队的目标是鼓励访客在销售结束前购买,并以折扣为动力。 因此,据推测,实施倒计时横幅会在客户心中产生对错过机会的恐惧,从而鼓励他们尽快购买。 这种变化在整个网站上得到实施,并导致添加到购物车的主要指标增加了 5.6%。 要详细了解他们从测试中学到的知识和下一个路线图,请阅读此处。

8.弹出窗体
几天前,我发现了数字实验服务总监约翰尼·朗登 (Johnny Longden) 发表的一篇有趣的帖子,他在帖子中呼吁一家在线厨房电器销售商在登陆其网站后 15 秒内显示 4 次电子邮件弹出窗口。 他相信这可能会导致在线商店的大量流失。
随着我们接近无 cookie 的未来,我们理解您收集第一方数据以保持竞争力的迫切需求。 并通过提供折扣、时事通讯和弹出式表格中的会员资格来要求访问者分享他们的电子邮件地址是实现这一目标的有效方法之一。
但弹出窗口是双刃剑。 虽然显示它们会增加您获得所需客户数据的机会,但过早显示可能不利于用户体验,因为它会分散访问者的注意力,使其无法从您的网站获得价值。
测试思路15——适时弹出窗体展示
运行测试,增加用户登陆网站和显示电子邮件弹出窗口之间的时间。 假设您将时间从 15 秒增加到 30 秒,让用户有机会消费您的一些内容。 使用 VWO,您可以将目标设置为“跟踪元素的点击”,并查看是否有更多用户填写了变体中的表单。
测试想法 16 –有说服力的文案
认为有改进表格副本的余地吗? 只询问需要什么。 问很多问题会引起访问者的怀疑并使他们离开您的网站。 此外,确保文案具有说服力和吸引力。 您可以显示类似的内容 – 已有超过 20,000 名访问者注册。 现在轮到您在收件箱中收到有吸引力的优惠了。 有说服力的文案和数字的结合起到了很好的社会证明的作用,在访客的脑海中产生了采取行动的紧迫感,这样他们就不会落在后面。
测试思路 17 –最小化弹出横幅
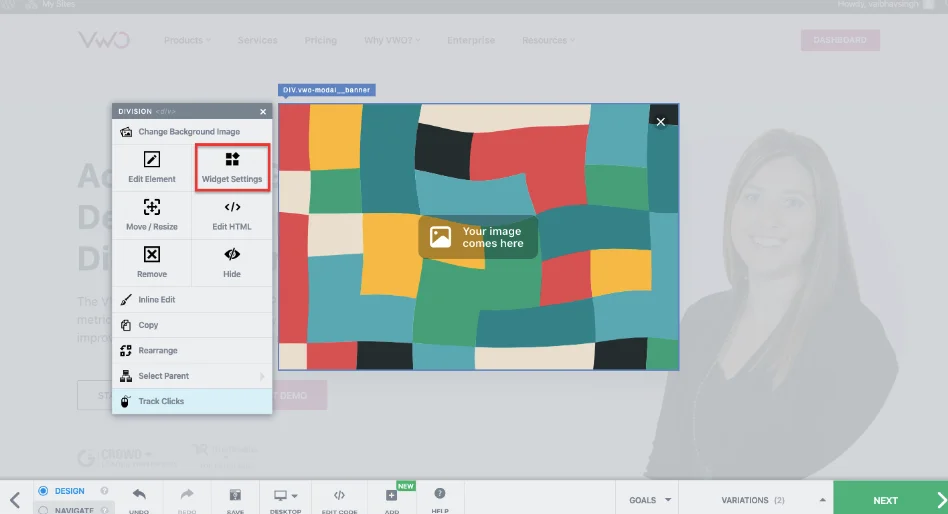
您的电子邮件是否弹出整页? 您的网站访问者可能会觉得它分散注意力。 高流失率可以证明这一点。 您可以尝试在首页的一角显示一个最小化的弹出窗口,看看它是否更受观众欢迎。 使用我们的可视化编辑器,您可以添加不同类型的小部件并调整现有小部件的形状和位置。 今天就进行全功能试用来测试这些想法。

9.号召性用语按钮
用大量文字淹没您的主页并不是一个好主意。 在文本和视觉效果(甚至空白)之间取得平衡对于减少网站用户的认知负担非常重要。
测试想法 18 –号召性用语按钮副本
正如电子邮件弹出表单所建议的那样,您应该查看是否有优化主页不同位置的号召性用语 (CTA) 按钮的余地。 如果您当前的 CTA“浏览产品”没有获得您希望获得的点击次数,您可以查看将副本调整为“探索我们的收藏”之类的内容是否可以提高用户对按钮的点击次数。
测试思路 19 – CTA 按钮的颜色
当您决定 CTA 按钮的颜色时,请考虑主页上的背景色调、空白和其他视觉元素。 假设您的布局是浅黄色的。 当用于 CTA 按钮时,您不能指望类似的阴影会脱颖而出。 相反,您可以尝试其他色调,如蜂蜜色、金色、火色和第戎色,以使 CTA 按钮保持在视觉层次结构的顶部并吸引访问者的眼球。

测试思路 20 – CTA 按钮的首屏位置
您的主页不是访问者必须解决的迷宫。 如果您希望它们留在您的网站上,请将交互元素(尤其是 CTA 按钮)放在可预测和显眼的位置。 您的主要 CTA 按钮是否在首屏下方? 将其向上移动并将其与标题图像合并。 这个你几乎不会出错。 不过,请测试一下,看看它是如何为您工作的。
总部位于芝加哥的服装公司 RIPT 使用 VWO 测试并找到了性能最佳的 CTA 按钮。 他们不仅增加了折扣,而且还增加了一个倒数计时器,在您的访客中造成了 FOMO(害怕错过)。 正如预期的那样,该变体以 6.3% 的购买量增长成为赢家。 阅读此处以了解从测试中学到的知识。
10.搜索栏
没有提到搜索栏,就不能完整地谈论主页。 但是搜索栏功能本身是一个广泛的话题,值得单独写一篇文章。 对于这一个,让我们坚持它在主页上的位置。
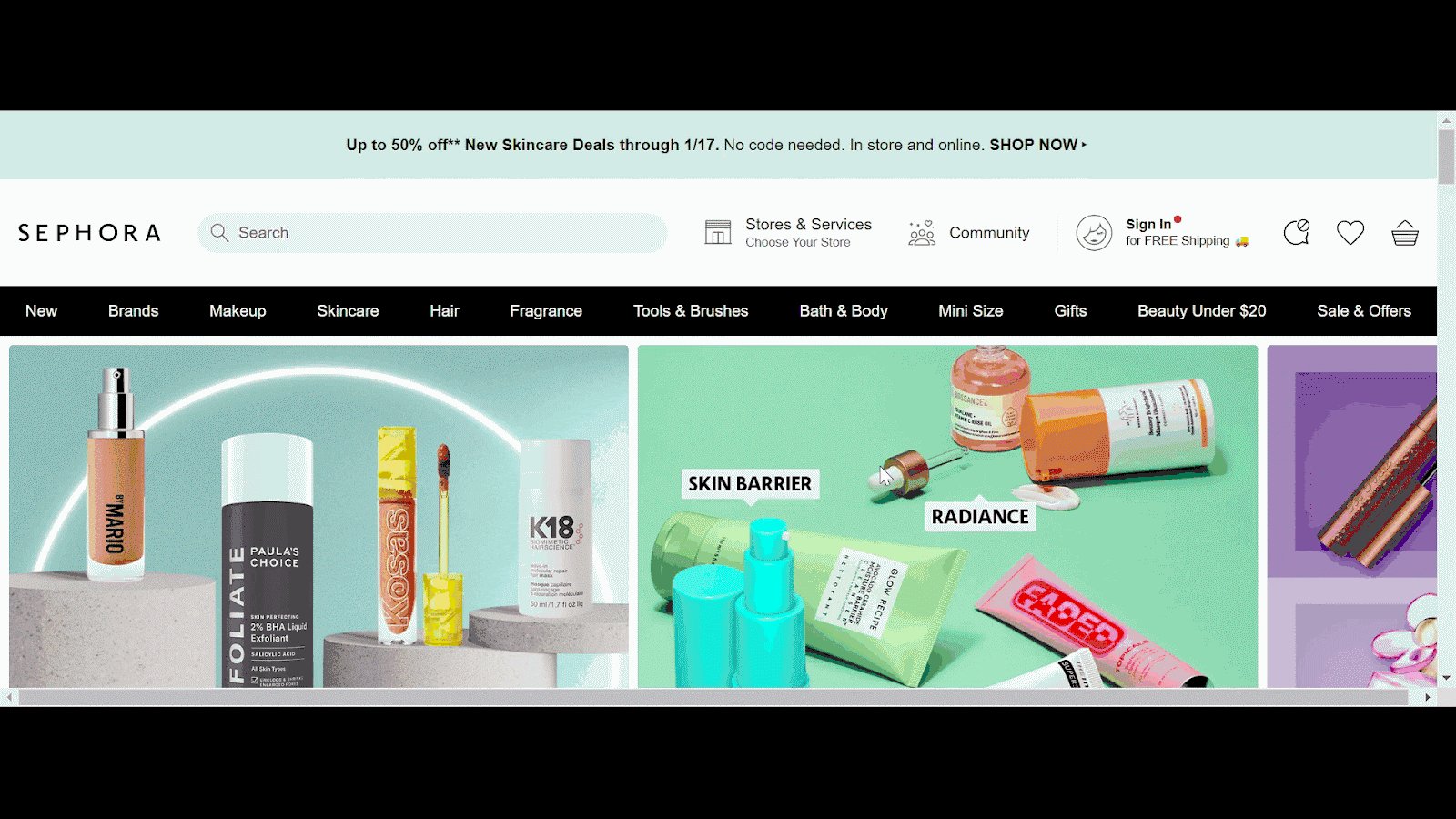
不用说,搜索栏应该放在显眼的地方,以便访问者可以轻松地看到和访问它。 这里有一些例子可以激发你的测试想法。
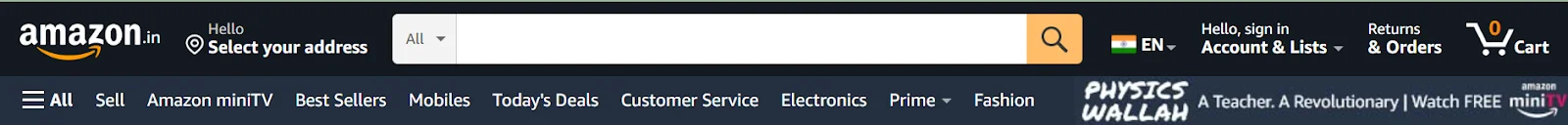
亚马逊将顶部菜单分成两个栏——它在顶部显示搜索栏以及用户帐户、返回和添加到购物车图标,在第二栏显示大型菜单和汉堡菜单。
而 eBay 将顶部菜单分成三个不同的栏——第一个显示添加到购物车和帐户标志图标、监视列表和我的 eBay 下拉菜单,等等。 第二个栏只包含搜索框,旁边有一个按类别分类的商店下拉列表。 第三个列出并显示所有主要导航菜单项供用户浏览。


测试思路 21 –搜索栏设计和放置
假设您主页上的访问者没有点击搜索框。 但是您已经观察到进行搜索的访问者有更好的转化机会。 对于变体,您可以使搜索框更加居中对齐并且其边框更加突出以提高其可发现性。 针对搜索框不显眼的控件进行测试。 查看变化是否会增加访问者点击和搜索产品的数量。
Best Choice Product 是一家总部位于加利福尼亚州的电子商务公司,发现其网站 50% 的流量来自移动用户,搜索产品的访问者的转化率比其他人高 60%。 他们使用 VWO 进行了一项测试,假设增加搜索框的大小并将其放在中心可以帮助提高转化率。 测试取得了成功,主要 CTA 的点击率提高了 30%。 阅读此处了解更多信息。
总结起来
主页为用户提供了一个窗口,可以查看您的品牌及其提供的内容。 您需要进行试验,看看是什么有助于让用户留在您的电子商务网站上,证明您的在线商店值得花时间,并逐渐将他们转移到购买渠道中。
希望您喜欢阅读本系列电子商务主页的 A/B 测试想法的第一篇博文。 您可能会想尝试这些测试想法,希望能大幅提高用户参与度和转化率。 但请记住,您运行的任何测试都应该得到与您的网站和用户相关的研究的支持。
利用集成实验平台 VWO 深入研究用户行为分析、统一客户数据和完整堆栈,为您的网站测试路线图提供信息。 注册免费试用,迈出主页改造的第一步!
