10 大移动电子商务网站让用户轻松在线购物
已发表: 2018-04-18您是否知道 62% 的智能手机用户在过去六个月中使用移动设备在线购物? 当您考虑到大约有 1.25 亿消费者拥有智能手机时,这个百分比就变得更有意义了。
大约 80% 的购物者在实体店时使用智能手机查看产品评论或比较价格,以寻找更好的在线交易。 此外,2016 年,网上购物增长了 45%,2017 年,美国的网上购物渗透率达到了 77%。

移动网站和应用程序设计有何不同?
您可能想知道为什么一些大型电子商务网站在响应式、移动友好的设计上投入了大量资金,为什么有些网站反而创建了应用程序设计。 事实是,这两种选择都有自己的优点和缺点。
电子商务网页设计
一个响应迅速且适合移动设备的电子商务网站在所有类型的设备上都能很好地显示,并提供更好的覆盖范围。 维护更容易,更新更容易实施。 但是,由于网站会适应显示内容的设备,因此信息通常不能仅显示在一页上。 有时便利性和易用性会受到影响。 您经常需要登录并等待网站加载,即使您已经登录,也没有多少机会来个性化浏览和购物体验。
电子商务应用程序设计
移动应用程序的开发需要时间,您需要开发多个版本以覆盖所有类型的设备。 Reach 仅限于同意在其智能手机或平板电脑上安装该应用程序的人。 持续的维护和更新必须推出并得到 Google Play 和 Apple 的 App Store 的批准。 但是,使用移动应用程序在线购物要方便得多,您始终处于登录状态,内容加载速度更快且与网站相反,并且您可以在手机上接收推送通知。 转化更容易跟踪,个性化选项几乎是无限的。
那么,品牌的正确选择是什么? 他们应该专注于使他们的网站适合移动设备还是只开发移动电子商务应用程序? 如果预算允许,正确的答案很可能是两者兼而有之。 虽然市场研究会给你最终答案,但电子商务应用程序通常会提高企业的底线——毕竟,人们 90% 的移动时间都花在应用程序上。 但是,如果您必须选择一个,请选择针对台式机、平板电脑和移动设备优化您的网站。
此外,移动电子商务网站的设计方式可以使它们真正提供应用程序的所有好处——甚至完美地模仿桌面设计。 为了激发您自己的优化,我们汇总了 10 个让购物变得轻松的移动电子商务网站。
客户旅程顺畅的 10 大移动电子商务网站

1.亚马逊
这是显而易见的——亚马逊是美国排名第一的电子商务网站和领先的电子零售商。 根据 Statista 的数据,亚马逊 2017 年的净销售额为 1780 亿美元。此外,仅在美国,亚马逊就占所有在线销售额的 43%! 他们必须通过响应式和移动友好的设计做正确的事情。
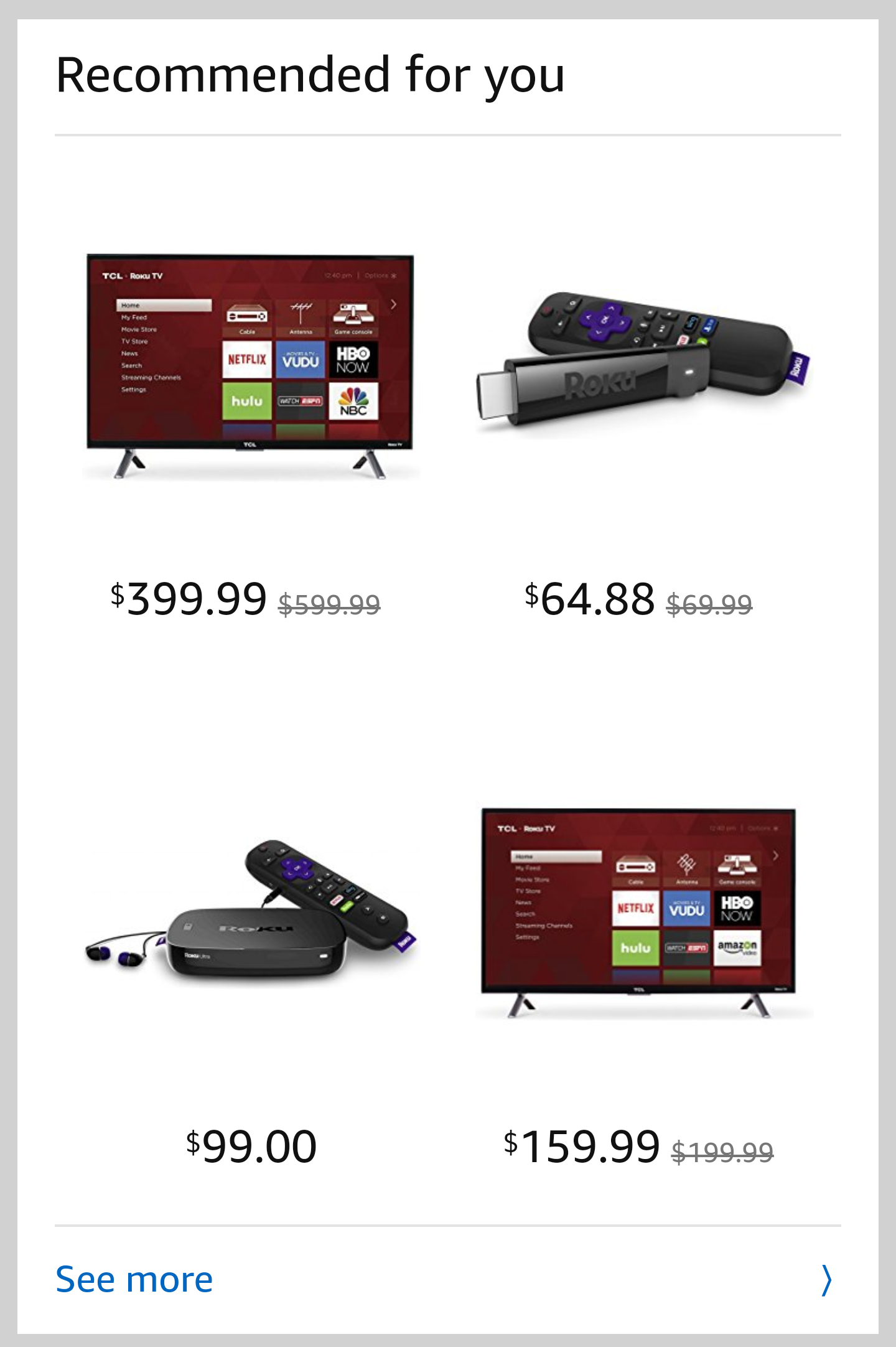
亚马逊移动电子商务网站运作良好,因为它很容易完成购买。 在线购买产品所需的步骤越少,您为客户提供的用户体验就越好。 看看亚马逊的移动主页。 搜索栏非常突出,所有按钮都易于点击。 预测文本输入加快了搜索过程。 对于只想浏览的人,亚马逊提供了直观的类别,可以适应事件、假期和个人喜好。
请注意网站文本是如何提供基本信息并吸引客户了解更多信息的。 这使用户界面 (UI) 保持简单和整洁。 平衡良好的负空间使可用内容弹出并吸引注意力。 如果我们谈论尖端的移动电子商务网站设计,亚马逊并不是最漂亮的,但它绝对是功能最强大的网站之一。
他们如何使用简单的箭头让客户知道当他们点击一个类别时会发生什么,这真是太棒了。 向右的箭头清楚地表明客户将被带到另一个屏幕,向下的箭头将整个菜单向下滑动。 亚马逊专业提供的另一个可用性技巧,所有其他移动电子商务网站都应该采用,让访问者可以选择在他们的手机上打开完整的网站。

2. 爱奇艺
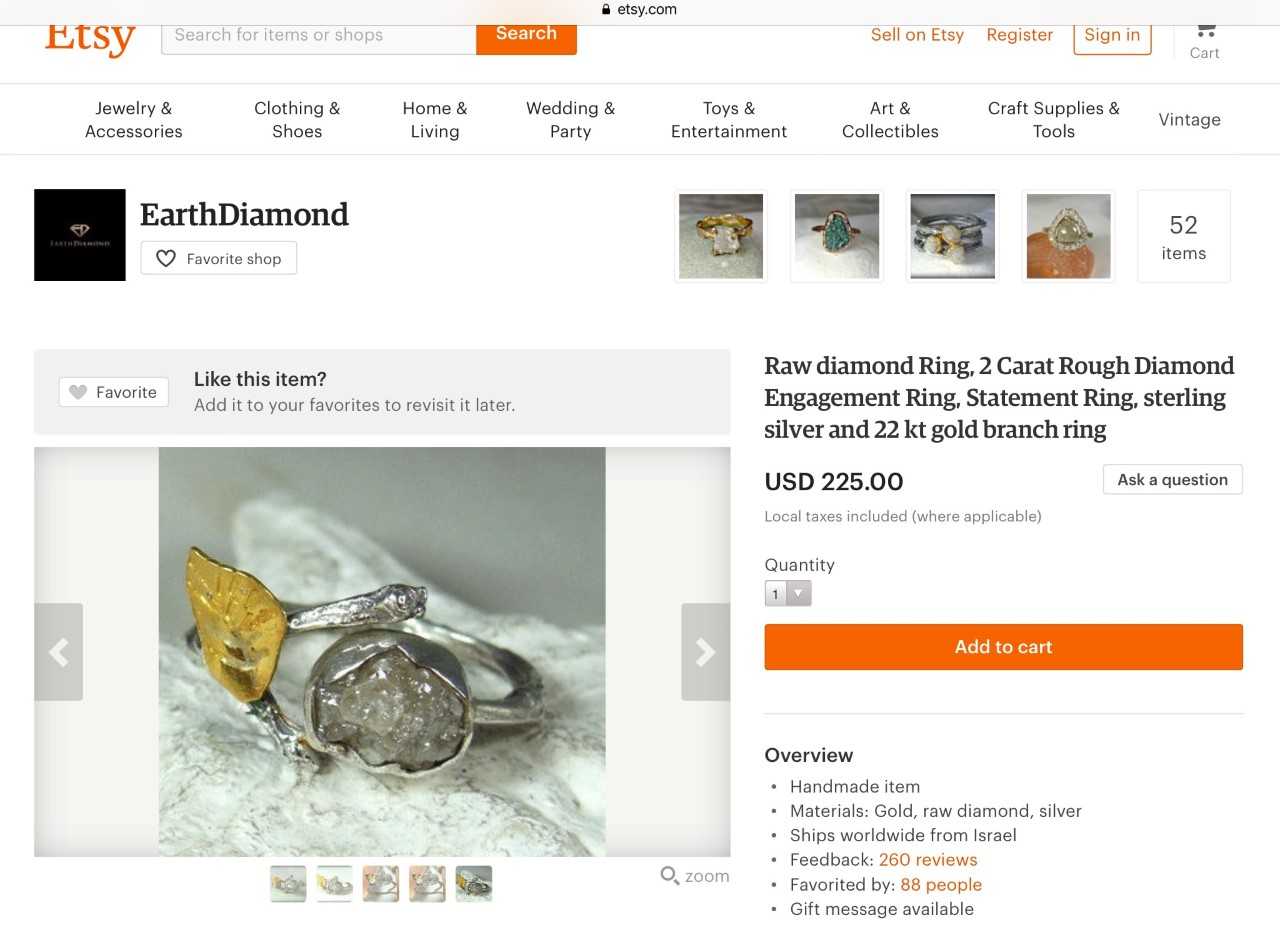
Etsy 是一个移动电子商务网站,销售古董和手工制品。 Unique 是 Etsy 的完美形容词,源于其干净简约的设计。 它的布局甚至比亚马逊更简单,但这两个移动电子商务网站无法比较,因为它们的目标受众不同。
让我们看看 Etsy 的票价如何。 截至 2018 年,Etsy 拥有超过 5400 万会员,推动了 19.3 亿销售额,以及超过 3170 万买家。 最重要的是,其中 65% 的买家来自移动电子商务网站。 当我们谈论响应能力时,Etsy 对移动设备非常友好。 用户界面非常直观,搜索自动完成功能几乎具有读心术的能力。
Etsy 可以夸耀的一个很好的可用性选项是其具有深度过滤选项的详细搜索。 他们真正践行了他们的座右铭——“我们让您轻松找到自己的东西”。 网格视图和专业拍摄的图片是展示畅销产品的绝佳方式。 负空间执行精美,与内容分隔符完美契合。 按钮非常大且可点击,尤其是在产品页面上最需要它们的地方。 Etsy 拥有移动电子商务网站最具视觉吸引力的布局之一。
哦,关于 Etsy 的一个很酷的有趣事实是,8% 的卖家是女性。

3. 沃尔玛
美国最大的零售连锁店之一在 2017 年彻底改变了其战略并开始了电子商务业务。沃尔玛在该领域进行了大量投资,结果是——他们的在线销售额增长了 63%! 沃尔玛不是亚马逊,但它真的很想成为。 当我们查看沃尔玛的移动电子商务网站时,我们发现用户体验是主要目标之一。
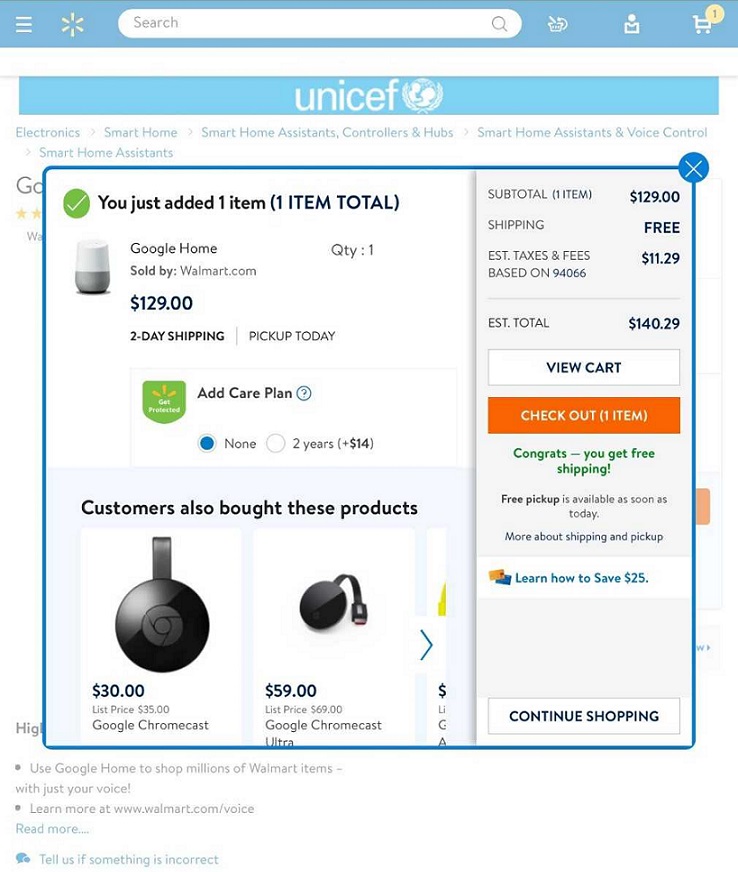
蓝色和白色搭配起来很好看,橙红色用于购物按钮。 这种简单而有效的调色板使用了大量的负空间,就像上述竞争对手一样。 产品搜索结果以网格视图呈现,信息以统一方式呈现。 一些产品有沃尔玛最优惠的徽章。 过滤和排序性能符合预期,预测文本输入简化了产品搜索。 产品图片和描述在这个移动电子商务网站上真正闪耀。
产品页面上的“阅读更多”按钮太小,几乎看不见,但产品描述和带有大量标题的内容为未来的买家提供了足够的信息。 在移动友好型设计和可用性方面,沃尔玛的购物车是最先进的。 每当客户添加产品时,就会出现覆盖蒙版并通知您添加到购物车的产品。 很容易查看运费、价格、税金、产品数量和附加服务。 沃尔玛也不会错过在这一步为经常购买的产品做广告的机会。 结帐轻而易举,它只能帮助移动电子商务中的转换。

4.阿里巴巴和速卖通
阿里巴巴集团和全球速卖通是中国领先的在线和移动电子商务网站,制造商可以在这些网站上开设虚拟商店并向世界各地的客户和客户提供商品。 阿里巴巴的规模可以用以下数据来表示:它拥有超过 5 万名员工,2017 年的年收入超过 2520 亿美元。 B2C 平台速卖通仅在 2017 年就有 1 亿买家。
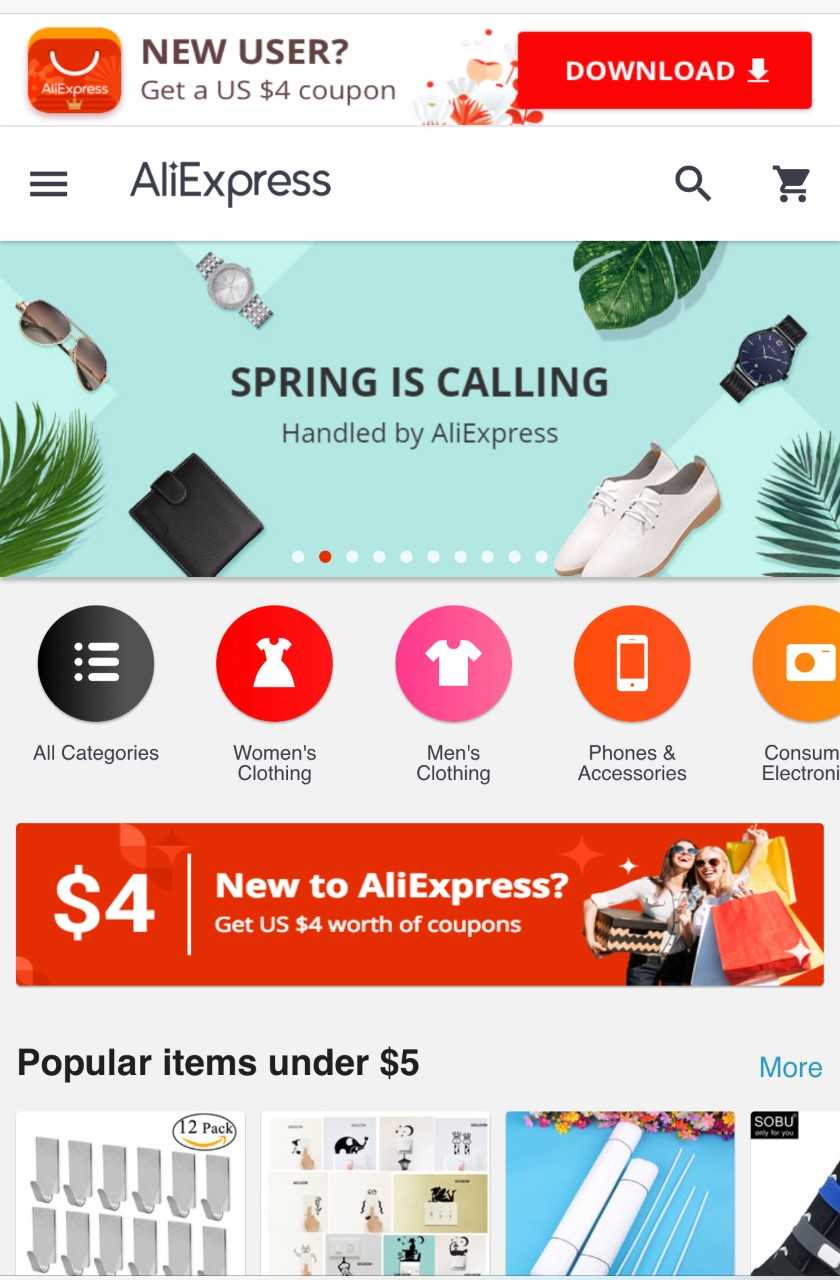
让我们深入了解速卖通的设计和美学。 值得注意的是,这些年来设计已经发生了变化,现在全球速卖通英文网站看起来就像我们上面介绍的任何其他西方移动电子商务网站。 速卖通通过使用高对比度的红色色调,大胆地将注意力吸引到搜索栏,以及各种类别的闪购和折扣价。 有很多负空间,所以速卖通做得很好。 内容在网格布局中很好地呈现,有足够的移动滑块,因此它不是静态和无聊的。
弹出窗口促进登录全球速卖通,以便平台可以跟踪买家的旅程并提供相关产品。 他们提供的用于登录的优惠券被小心地放置在主页的折叠正上方,总是很有吸引力,并且与品牌颜色保持一致。 当您通过平板电脑或手机登陆网站时,很明显,登录是速卖通的主要目标和获得回头客的策略。

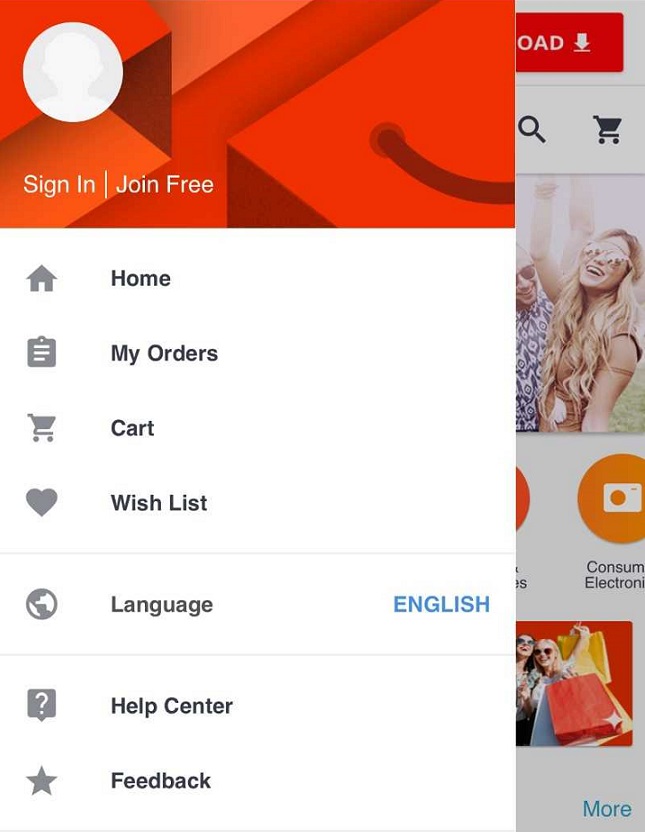
可用性显然是设计师的首要任务。 很明显,全球速卖通正在模仿谷歌的设计。 只需看看它在移动电子商务网站上的主菜单。 看起来非常像一个 Gmail 帐户。 客户也表达了他们对速卖通平台的看法,谷歌评分为 4.8/5,评论超过 2.7 万条。
购物车以网格布局直观地设计,为客户提供所有必要的信息。 由于全球速卖通在网上托管了这么多不同的商店,他们通过将每个商店的商品分开并按添加时间进行过滤来避免杂乱无章的购物车。 然后,客户可以选择他们想要购买的卖家。
好的设计和功能可以在速卖通的愿望清单和警报设置中看到,当他们感兴趣的商品正在销售时会通知客户。 全球速卖通在产品搜索过程中拥有最全面和功能最强大的过滤选项之一。 过滤器甚至会根据您搜索的产品类型而变化。

5. 太空高盛
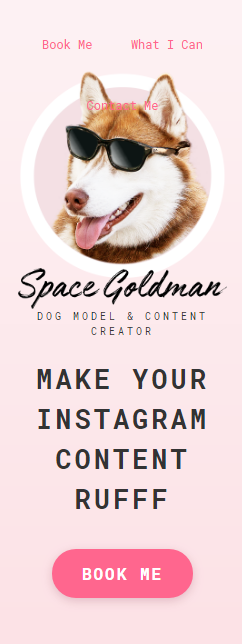
Space Goldman 不是典型的移动电子商务网站,但它是如何在移动优先网站上提供在线服务的一个很好的例子。 如果您不知道,移动优先网站设计意味着该网站主要面向移动设备和平板电脑。

这个选择应该反映公司的业务类型。当我们看到 Space Goldman 的网站时,他会选择移动优先设计是合乎逻辑的。 他提供他的狗作为模特的照片拍摄服务,与各种品牌及其产品进行互动。 他选择的平台以及他展示自己作品集的地方自然是 Instagram。
从用户的角度来看,该网站非常简约和干净。 这是一个一页纸,简化了买家的旅程。 这个“少即是多”的完美例子体现在网站副本、选项数量甚至布局上。 即使是像高露洁这样的大品牌的透明定价也肯定会增加转化率。 一张一张的大图片以流畅而不引人注目的方式展示了 Space Goldman 的服务。
调色板令人耳目一新,基于柔和的粉红色渐变和灰白色背景,带有更大胆的粉红色按钮。 此外,观察网站周围的转化机会如何——大量的购买按钮肯定会有助于转化。

6. 郁郁葱葱
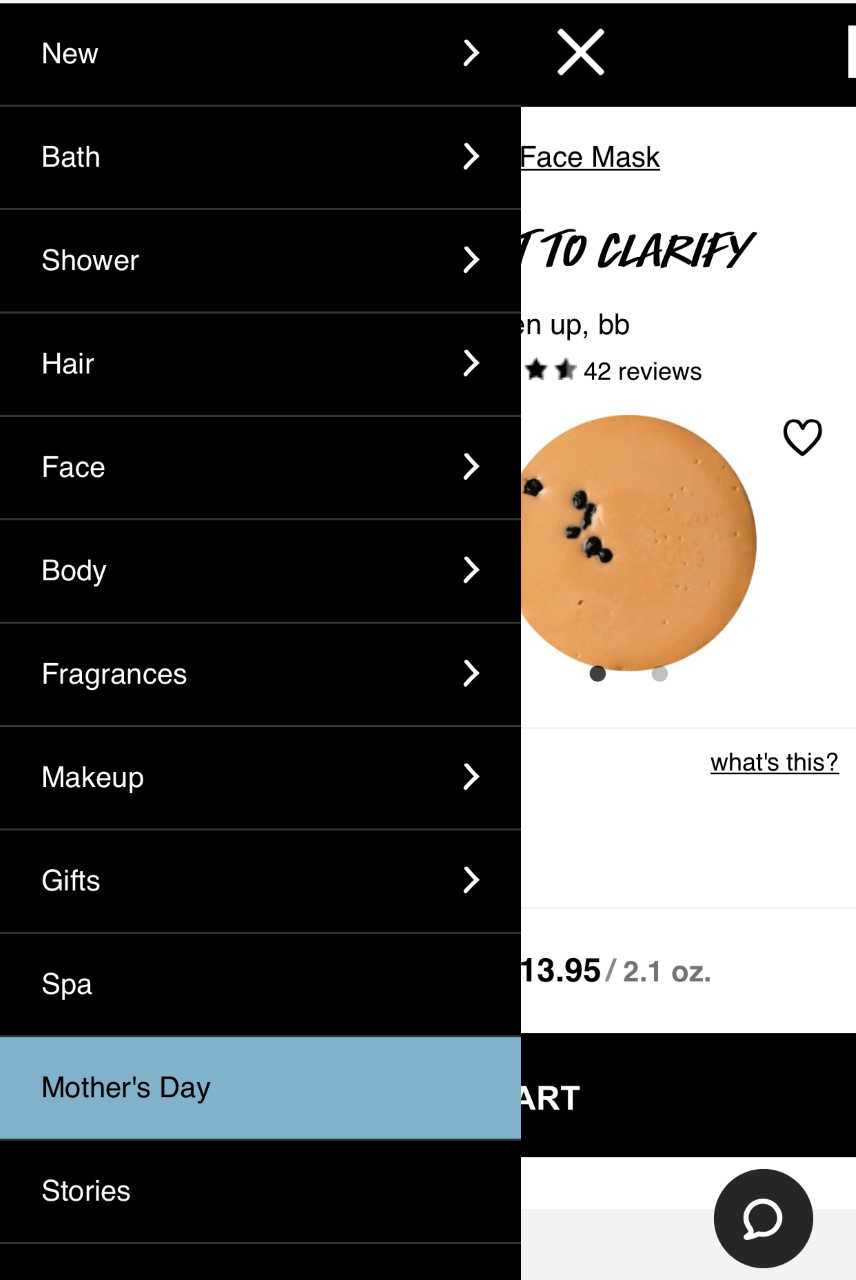
除了如此丰富多彩和有趣之外,Lush Cosmetics 品牌还是一个很好的例子,它展示了电子商务(品牌电子商务)网站如何通过有限的调色板和非常实用的用户界面大放异彩。 简单和产品至上的布局将确保 Lush 的访客获得积极的客户体验。 用滑块打破沉闷和静态的移动电子商务网站的模式是一种已经看到的模式。 该模式目前有效。 但是 Lush 已经通过在产品页面上展示 GIF 英雄图像和视频并在主页上展示他们目前正在推出的产品来加强其设计游戏。
Lush 有各种各样的产品,以其自然的色彩和香味吸引用户,所以有趣的是,这样一个色彩缤纷的品牌如何选择使用黑白配色方案——客户甚至会期望登陆时被淹没在色彩的海洋中在网站上。 说它有趣并不能真正做到公正,因为产品显然会通过单色主题脱颖而出并吸引注意力。
将网页设计灵感和业务增长技巧直接发送到您的收件箱。 注册您的 DesignRush 每日剂量!
Lush 不再以典型的原始包装展示产品,而是通过展示实际产品、团块或仅展示主要成分来做一些不同的事情。 Lush 就是一个很好的例子,极简主义和超凡脱俗的设计直观地引导用户购物并了解有关该品牌的更多信息。

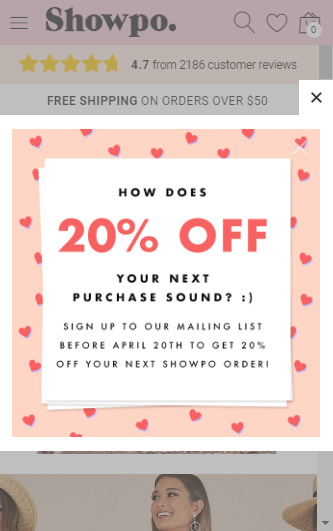
7. 秀宝
Showpo(或 Show Pony)是一个移动电子商务网站,以女性时尚为基础,面向青少年、学生和节日观众。 用户界面非常典型,但功能齐全,顶部有多个产品类别和突出的搜索栏。 为什么我们选择它进行这次选择? 它是现代的、时髦的,但主要是因为网站设计与产品设计完美结合——配色方案、色调、折叠上方展示的产品,甚至相框都以有点混乱但明智的方式补充了轮廓。
存在负空间,但并不主导设计风格。 按钮非常大且易于点击,因此显然考虑了用户体验。 Showpo 不像常规的电子商务移动网站——乍一看,它们展示的产品并不多。 他们宁愿用大型英雄形象来吸引游客,其目的是引领潮流和教育。
女性来到 Showpo 寻找灵感、看书、寻找当前市场上最热门的东西,而设计则简化了这一点,引导消费者踏上探索之旅,并带有一丝销售。 产品页面上的过滤器本来可以更详细,但 Showpo 通过简单的产品选择弥补了这一点。
产品页面布局以均匀的网格呈现,但如果您稍等片刻,产品图片会自行更改。 一旦您选择了尺寸,产品就会被添加到购物车中,只需轻轻一按,即可轻松选择产品和正确尺寸。 这也有点偷偷摸摸,因为不习惯的访问者会认为按下尺寸会打开产品细节或图片。 购物车中会有很多删除,但这也许是品牌的策略。 如果消费者看到已经在车上的物品,也许他们会决定完成购买。
网站文案保持在最低限度,如果消费者想了解更多关于产品的信息,文本被有效地隐藏在手风琴按钮和类别后面,使网站始终以产品为导向,宣传英雄形象。

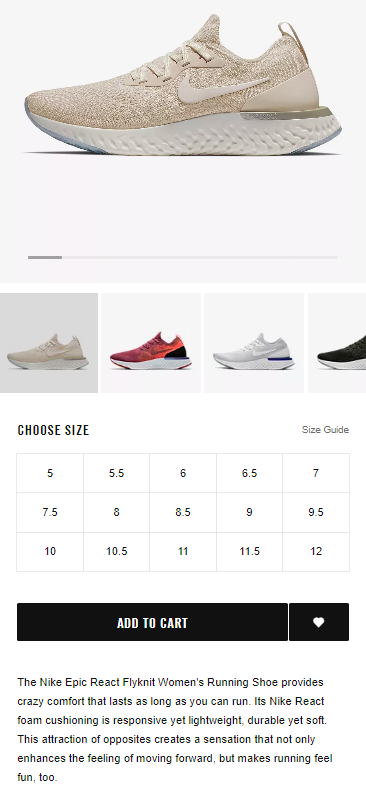
8.耐克
当您登陆耐克的网站时,首先您会注意到您可以下载的电子商务应用程序广告,吸引用户在使用移动设备时更积极地与品牌互动。 如果您遵循该品牌的产品,您将购买更多产品,正如我们在开头所解释的那样,使用应用数据跟踪购买和创建目标受众档案会更容易。
如果您忽略应用广告,那么第一眼就可以清楚地看到极简主义的品牌塑造方法。 右侧只有徽标、搜索栏、购物车和主菜单,非常有趣。 甚至在任何地方都没有耐克的名字,将网站设计与他们的鞋子设计和标志使用保持一致。
耐克的移动电子商务网站是复杂产品过滤器的一个很好的例子,当产品多样性如此之大时,这是必要的。 缺乏网站副本只是邀请用户浏览产品并通过图标、按钮和形状来了解它。 尽管您必须付出更多努力来收集有关产品的信息,但整个过程仍然非常直观和愉快,而且一点也不令人沮丧。 滚动图像用线条而不是点来表示,令人耳目一新。
耐克的简约设计包含大量白色和灰白色的负空间、大胆简洁的字体以及以形状和徽章呈现的信息,吸引用户并吸引他们,增加了在现场花费的时间,但也提高了时间的质量。 通过选择这种类型的方法,耐克让消费者爱上了产品,而不会因为表面下不必要的细节而使他们厌烦,向想要它们的人展示。 花在浏览上的时间多于阅读意味着每位消费者展示的产品更多。

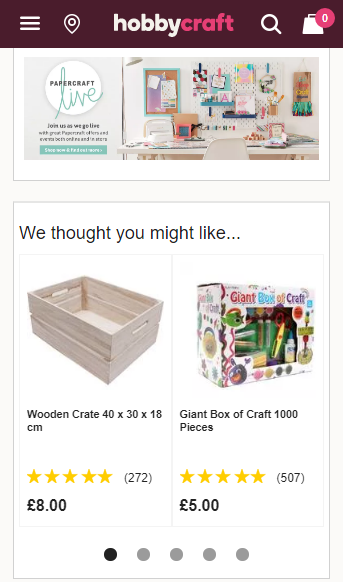
9. 业余爱好
Hobbycraft 是一家专门从事工艺品和用品的移动电子商务网站。 凭借如此紧密的细分市场,拥有众多类别和更多产品,直观的用户界面和移动网站设计是绝对必要的。 将那些难以理解且不言自明的整体捆绑在一起,本身就是一门手艺。
Hobbycraft 的文具组织通过带有细线的彩色图标描绘,并由同样轻盈的字体支撑,与 Hobbycraft 的粗体徽标形成鲜明对比。 调色板也很有趣,使用棕色、粉红色和绿色色调。 商品搜索栏的预测文字输入优化,描述相关文字结果可以点击,但Hobbycraft也利用搜索流程在Top Results版块展示相关商品,这是电商手机的创新场地。
只需单击一下即可将产品添加到购物车,从而节省时间并简化最终结帐流程。 没有网站副本是很自然的,因为它可以让人们购买他们想要的东西,如果他们想了解更多关于某些产品的信息,详细视图从右侧滑动。 Hobbycraft 还拥有社交媒体和他们的博客等资源,可以进一步推广产品。
两列的网格布局确保所有产品都以大图显示,特别是因为Hobbycrat 的产品性质是这样的,以至于块是如此之小。 大的绿色按钮加强了购物者将商品添加到购物车的决定。 HobbyCraft 没有浪费按钮空间,而是使用购物车的视觉符号而不是单词。 如果浏览导致客户在产品列表中走得太远,他们总是可以使用返回顶部按钮,这是一个很好的功能附加值。
带有突出搜索栏和购物车项目的固定标题确保客户可以在任何给定时刻优化他们的浏览并输入他们需要的内容。

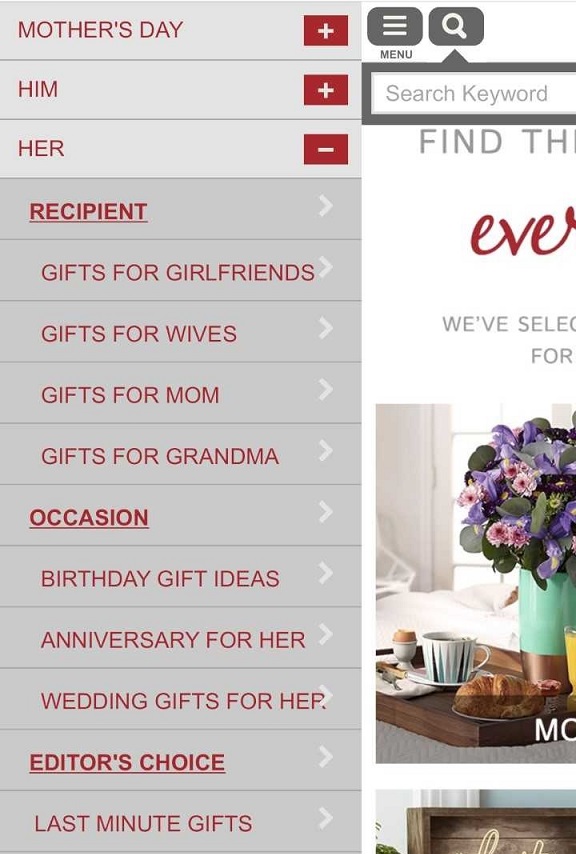
10. Gifts.com
Gifts.com 是一个移动电子商务网站,它巧妙地采用了各种搜索方法和产品分类。 布局干净,白色的负空间被彩色的产品图片打破。 配色方案基于深红色,这是一种与爱情等强烈情感相关的绝佳颜色,这正是您在礼品购物网站中想要的。
Logo 字体为草书,给人一种手写的感觉,就像一张礼品卡。 主菜单中的产品在导航栏的第二级以手风琴形式进一步分类。 顶部的搜索栏很容易访问,就像 Hobbycraft 的标题一样,当您滚动网站时它保持固定。
当您选择产品时,您无法在个性化之前将其添加到购物车中,即使这会占用用户的时间,他们也会加倍努力以确保他们选择的产品成为完美的产品。 您无法避免个性化这一事实告诉客户,Gifts.com 作为品牌关心他们的产品体验和最终结果,而不仅仅是销售。
为什么移动电子商务网站对业务增长很重要
总体而言,功能和移动网站可用性是电子商务网站设计成功的关键。 花点时间投资于简单的导航和简单的购物和结账。
例如,使按钮易于点击,添加足够的过滤器以帮助客户快速有效地找到他们正在寻找的内容,并尽可能简化结帐流程。 密切关注用户界面和用户体验,使设计以用户为中心。 使用与您的品牌标识和整体外观保持一致的有趣配色方案,但不要害怕采用不同的方法并超越用户的期望。
尽管如果您有足够的预算,移动应用程序是一项很好的投资,但一个强大且设计精良的移动电子商务网站将为客户提供美好的买家旅程,并为企业提供更好的转化率和投资回报率。
想要更多业务增长技巧吗? 注册我们的通讯!
