14 个专注于用户旅程的最佳旅游网站设计
已发表: 2021-09-04
与 2019 年相比,旅游业年市场规模损失 8000 亿美元也就不足为奇了。
随着旅行禁令和留在家中的措施左右,生存和关闭之间的区别现在在于这个重要的营销工具 - 网站的有效性。
事实上,目前全球 65% 的旅游销售额是在线完成的。
因此,我们继续研究最好的旅游网站设计示例,它们的创造力、功能和可用性帮助企业在这些困难时期占据上风,让游客再次梦想遥远的地方。
目录
- Baita Valon By Meteorit
- 我们发现的座位青蛙
- 复数森林弗里达酒店
- Bellweather Agency 的 Go Breck
- ED 的酒店。
- Narie Resort & Spa By Szymon Michalczyk & Profitroom
- Padstow 突破网络边缘
- 由 ENKI 设计的 Goolets
- Onyx CenterSource 由 Idea Grove 提供
- Dvoe Design 的笛卡尔私人体验
- Flemings Mayfair By ARO Digital Strategy
- 人群中的格里夫斯印度
- 通过数字实验室享受堪察加半岛
- 战斧释放瓦纳卡
1. 陨石白塔瓦隆

突出特点:
- 带水平滚动的全屏菜单
- 创意 CTA 图标
- 令人赏心悦目的绿白调色板
Baita Valton 是意大利多山的特伦蒂诺地区的阿尔卑斯山隐蔽处。 他们的网站是 Samuel Clara 的创意,Samuel Clara 是一名自由网页设计师和程序员,在绰号 Meteorit 下运营。
折叠上方的全屏图像旋转木马向游客致意,其中有几张度假村的高分辨率照片。
照片的两侧是品牌深绿色的两个导航按钮:左侧是汉堡包菜单,右侧是接待台铃铛形状的 CTA 按钮。
前者在整个屏幕上打开菜单导航 - 但不是垂直滚动项目,而是水平引入菜单。
CTA 按钮单击请求页面,访问者可以在该页面通过简单的表单提交进行预订。
Baita Valton 网站上的所有页面都遵循相同的布局,包括主页。 大量的负空间围绕着衬线和无衬线字体的混合。 滑动模块通过存储多条内容来经济地使用空间。
2. 我们发现的座位青蛙

突出特点:
- 引人入胜的应用说明
- 突出使用强调色
- 展示下载该应用程序的用户的社交证明
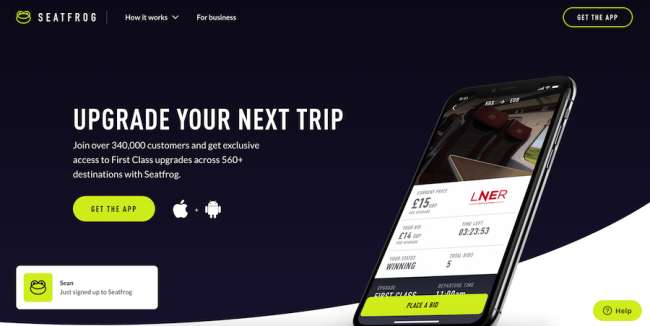
Seat Frog 是一款通过竞价预订英国火车旅行的移动应用程序。 其独特的价值主张是应用程序用户可以将他们的座位升级到头等舱设施。
由 We Discover 设计的 Seat Frog 应用程序网站是一页用户旅程,向感兴趣的各方解释该应用程序的工作原理。 它的调色板由海军蓝/白色和电黄色作为 CTA 的强调色。
就在折叠下方是使用该应用程序的详细说明的 3 步过程。 当用户滚动经过屏幕上的应用程序图像、标题和简短的说明段落时,一个紫色的点会沿着波浪线滑动,代表火车轨道并反映用户的运动。
该网站的信息简明扼要,每段不超过三行。
网站左下角是一个定期出现的弹出式磁贴,显示刚刚注册的新应用用户的姓名,作为提供社会证明和激励潜在客户效仿的一种方式。
3. Hotel Frida By The Forest By Plural

突出特点:
- 极具创意的互动元素
- 很好地利用了背景中的自然音效
- 讲故事吸引用户并提供人性化的触感
Hotel Frida 酒店是意大利南蒂罗尔地区的休闲度假胜地。 它的网站由奥地利创意机构 Plural 设计,超越了这个非常规网站的任何规范。
着陆后,访客会看到一个奇怪的混合生物的插图,上面装饰着运动效果、定制的衬线字体和漂浮的气泡,每个气泡都带有两个字母。 当访客点击气泡时,它会打开一个小窗口,上面有一个涉及酒店客人的短篇故事。
然后,访问者注意到鼠标光标变成了一个喷雾罐。 单击屏幕上的任意位置,网站的背景就会以各种鲜艳的色彩和真实的涂鸦效果绘制。 粉红色、绿色、蓝色和黄色将这个以白色为主的网站变成了色彩的节日。
为了强调度假村位于欧洲保存最完好的地区之一的位置,该网站附带了鸟鸣、水流和昆虫轻柔嗡嗡声的“配乐”。 这是在网站上很好地使用声音的做法,这通常是一项非常冒险的业务,因为它弊大于利。
4. 由 Bellweather Agency 前往布雷克

突出特点:
- 集成良好的预订、搜索和天气图标
- 占据整个屏幕的滑动超级菜单
- 旅行者的多种用户旅程选择
Go Breck 是位于科罗拉多州落基山脉脚下的布雷肯里奇滑雪胜地的网站。 它由 Bellweather 创意机构设计和开发,以循环播放的全屏视频为背景,并提供多个用户旅程选项,以在三个不同的季节探索度假村的设施,欢迎游客。
单击三个选项/季节中的任何一个会打开一个页面,其中包含纵向模式视频和给定季节期间的活动列表。 每个页面都装饰有一个画廊,其中包含高分辨率图像和有关相关活动的价值丰富的博客文章的链接。
回到主页,右上角的主菜单按钮打开滑动全屏导航,其中包含四个包含图像的主要部分。 将鼠标悬停在其中任何一个上会在右侧显示更多导航项。
主菜单按钮正下方是用于预订、搜索栏和天气信息的透明图标。 这些不会分散访问者对页面上重要设计元素的注意力。
在页脚处,口琴/标签组件将多个内容组压缩到一个地方。
5. ED 的酒店。

突出特点:
- 一个不同的调色板
- 非常清晰的字体
- 一个非常简洁的用户旅程
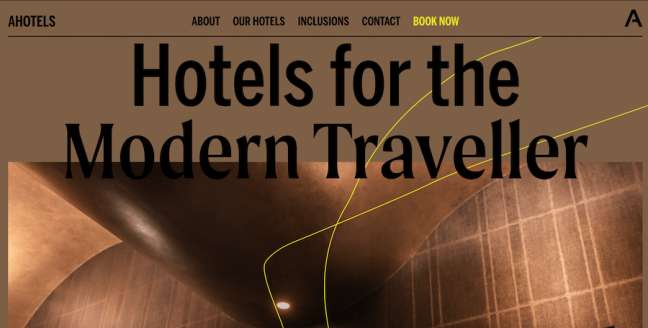
位于澳大利亚的 AHOTELs 网站由 ED 设计和开发。 创意工作室。 独特的棕色/黑色/黄色调色板会立即吸引访问者,因为这些机构很少在网站上使用这种颜色。
主菜单非常突出,并一直陪伴着游客。 事实上,每一点副本都是。 多亏了两种坚固的无衬线字体,使网站浏览起来非常简单。
导航是一组锚链接,将用户移动到这个单页网站上的某些点。 简短但足够的用户旅程从有关酒店的一般信息开始,然后是内容,最后是预订/联系信息。
高分辨率图像提供了摆脱网站“褐色”的欢迎,鼠标光标将某些部分转换为醒目的黄色显示,从而触发显示酒店设施的更具吸引力的视频。
6. Narie Resort & Spa By Szymon Michalczyk & Profitroom

突出特点:

- 框架式布局
- 带有背景视频的诱人打开页面
- 首屏方便的预订模块
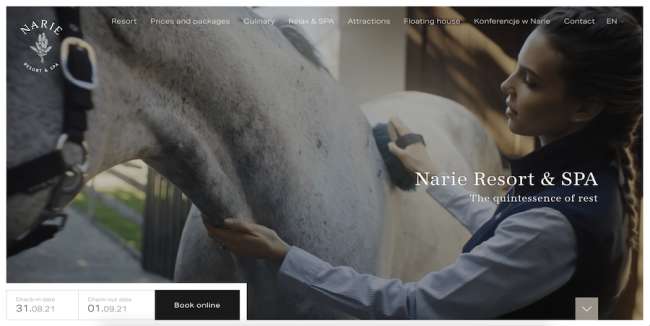
Narie Resort & Spa 是波兰北部的一家休闲娱乐场所,其网站由来自波兹南的自由设计师 Szymon Michalczyk 与 Profitroom 合作创建。
专业拍摄的最高质量和精彩的后期制作的循环视频占据了网站首页的开场画面。 它展示了度假村的自然风光和游客可以享受的豪华设施,激发了潜在客人的胃口。
滚动打开页面的右上角是一个非常方便的预订模块,其中包含入住和退房日期。
将网站与浏览器屏幕(以及与其他内容的不同部分)分隔开的“框架”有效地引入了观看清晰度。
这种对每条内容进行补充的整齐排列的图像完善了主页简单而有吸引力的布局。
7. Padstow 突破网络边缘

突出特点:
- 出色的多渠道和跨渠道用户体验
- 适合品牌的明确定义的颜色
- 实时预订和价格更新
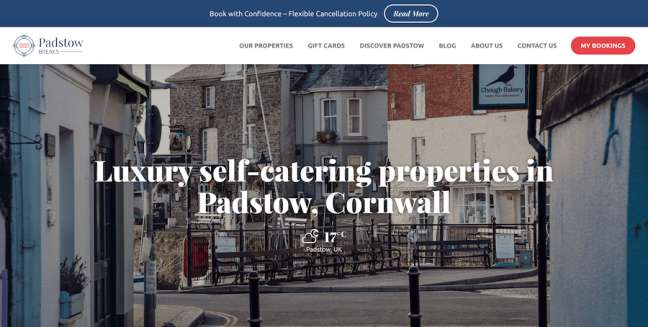
Padstow Breaks 网站列出了英格兰西南部这个风景如画的度假胜地的度假公寓、别墅和其他旅游物业。
它由 Edge of the Web 设计,采用与英国沿海地区相关的品牌调色板,有助于打造高端品牌和感觉。 该网站平衡了海滨小镇的现代感和魅力,以明显奢华的灯光呈现帕德斯托休息区。
根据该机构的评论,重新设计的网站“需要让观众有信心进行预订”。 网站移动版应用清晰的属性展示和细致的用户体验设计,使得通过任何设备都可以快速方便地进行预订。
该网站集成了第三方预订系统,可实现实时预订和价格更新,以减少管理时间,避免用户因未能及时预订而产生的不满。
8. ENKI 的 Goolets

突出特点:
- 不对称布局
- 动画内容加载
- 限制调色板让照片提供颜色
Goolets 是一家游艇租赁服务公司,在美国、英国、新加坡和澳大利亚设有办事处。 他们的网站由来自斯洛文尼亚卢布尔雅那的数字代理机构 ENKI 创建。
一张豪华的游艇映衬着群青海和优雅的白色衬线字体的照片开始了游客的体验,一旦他们滚动,就会进入一个全新的水平。
打开屏幕向上滑动,新内容出现,分成不对称的框。 随着访问者在他们的购买过程中前进,这种效果对于每个后续滚动都会重复。
滚动浏览精心制作的公司服务和利益介绍后,用户旅程以包含整齐呈现的出租游艇列表的页面结束。
色彩缤纷的照片足以为网站增添吸引力,因此调色板非常克制,仅使用白色和海军蓝。
两级主菜单导航仅包含四个项目,包括一个显着的游艇租赁 CTA。
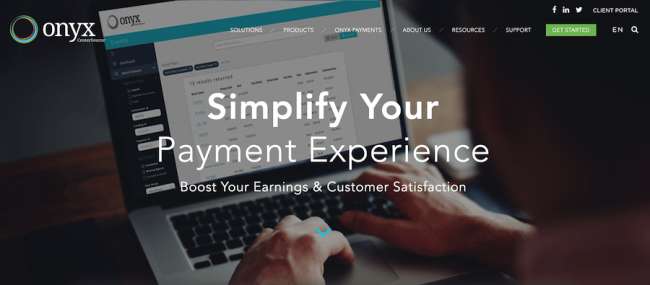
9. Onyx CenterSource 作者:Idea Grove

突出特点:
- AI驱动的聊天机器人
- 执行良好的导航
- 潜在客户形式
Onyx CenterSource 是位于达拉斯的酒店和旅游行业支付处理解决方案,其网站由 Idea Grove 提供,介绍了其众多产品的优势和功能。
一个出色的 UVP 消息在 CEO 的报价之前打开用户旅程,在一个独特的模块中分开,详细说明解决方案的目的和使命。
主页的其余部分提供了使用 Onyx 的品牌的社会证明,它专门帮助旅行社和酒店经营者。
一种非常现代的无衬线字体可以提高副本的清晰度。 旅程以潜在客户捕获表格结束,而右下角的聊天机器人图标可为访问者提供即时帮助。
主菜单导航虽然结构复杂,但非常直观。 由于其“粘性”,访问者只需点击一下即可导航到所需页面或智能搜索引擎。
10. Dvoe Design 的笛卡尔私人体验

突出特点:
- 优雅的字体和颜色
- 首屏背景视频
- 为每次旅行提供精心制作的节目页面
笛卡尔是一家俄罗斯旅行社,专门从事高端豪华旅游和旅游安排。 为了与企业的炫目特征相匹配,Dvoe Design 提供了一种网站体验,在富裕、阶级和宏伟方面没有任何不足之处。
铜色和白色是两种最主要的颜色,它们为非常简洁的信息提供了充足的呼吸空间。 标题中使用的衬线字体使用斜体样式来强调某些短语,而经过专业编辑的旅游目的地图像唤起了游客的旅行癖。
每个单独旅行安排的专用页面包括易于遵循的内容和有吸引力的照片,然后访客可以选择留下他们的联系方式,以便代表可以与他们联系。
如果访问者希望沉迷于公司旅游产品的更多视觉效果,那么在每一页的页脚,指向笛卡尔社交媒体页面的更有用的联系链接会非常有用。
11. Flemings Mayfair by ARO Digital Strategy

突出特点:
- 品牌视觉效果和奢华感
- 大胆的号召性用语吸引转化
- 精美执行的全屏菜单
Flemings Mayfair 是伦敦市中心的标志性酒店。 该品牌需要一个与其作为英国首都最古老的酒店之一的定位相匹配的网站设计,而 ARO 数字战略正是实现了这一目标。
该机构进行了全面的品牌重塑,并融入了酒店广泛的视觉库和品牌色彩,以反映其卓越的服务、奢华的体验和悠久的传统。
该网站的主页采用独特的网格布局,每个框展示与酒店过去和现在相关的图像或视频。 一个简单的 Instagram 提要结束了主页,而主菜单导航包含用于礼券和预订的 CTA。
左上角的辅助菜单在整个屏幕上打开,具有优雅的淡入效果。 灰色的绘画和优雅的排版与网站的主要部分形成了鲜明的对比。
12. 由人群围攻印度

突出特点:
- 欢迎屏幕上的华丽照片和字体
- 主菜单项从底部切换到顶部并保持粘性
- 吸引访客的视频和动画 CTA
Greaves India 是一家旅行社,专门从事当地旅行和参观印度著名的地点和地标。 他们令人惊叹的网站是 Crowd 数字营销、设计和品牌代理的产品。
泰姬陵的迷人照片笼罩在清晨的薄雾中,并以时尚的白色字体装饰,一旦游客登陆,就会成为一个非凡的入口。 底部的链接原来是主菜单项,一旦访问者开始滚动,它就会变得明显。
然后,该网站呈现出截然不同的外观。 遵循四四方方的 1:1 布局,它交替使用黑白背景颜色、动画 CTA、整个次大陆地标位置的自定义插图和短视频。
随附的博客部分遵循类似的布局模式,在很大程度上依赖于充满活力的摄影,同时为有兴趣访问印度和其他邻国的访问者提供价值。
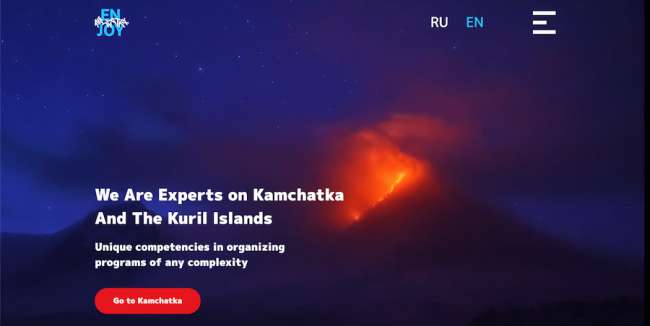
13.通过数字实验室享受堪察加半岛

突出特点:
- 引人注目的延时摄影视频
- 复杂的配色方案
- 自定义插图
享受堪察加半岛的网站是一个组织前往俄罗斯最东端半岛探险的团体,由数字实验室机构制作。
该地区活火山的惊人延时视频占据了折叠上方的整个屏幕。 它辅以厚实的字体、对比鲜明的红色 CTA 按钮和汉堡菜单图标,可在屏幕右半部分打开用户旅程选项。
不对称的内容框跟随打开的屏幕,给网站一种现代和休闲的感觉。 精美的配色方案在所有正确的地方提供了正确的重点和对比。
一个特别引人注目的元素位于更下方,不同类型的短途旅行以统一的、灰显的矢量图呈现,一旦用户将鼠标悬停在它们上方,就会呈现颜色。
滑动标签模块和可信赖合作伙伴的移动卷轴等动画部分为整体非常吸引人的网站体验提供了更多活力。
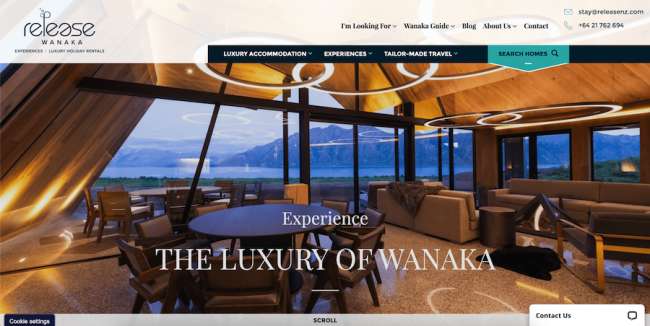
14. 用战斧释放瓦纳卡

突出特点:
- 一个非常全面的两级主菜单
- 用于预订的实时聊天 AI 机器人
- 一个下拉式 Search Homes 功能
Release Wanaka 是一个提供新西兰南岛住宿的豪华度假租赁网站。 其网站由 Tomahawk 提供,将预订网站的所有关键要素浓缩到主页和主菜单中。
多级菜单为热心的访客提供了多种选择,包括“搜索房屋”选项,可让用户在所需日期查找特定类型的住宿。 也可以使用右下角的 AI 聊天机器人进行预订 - 粘性,与主菜单相同。
向下滚动主页显示大图像和文本内容的相互作用,描述通过此服务访问新西兰这一地区的好处。 优雅的衬线字体意味着奢华的访客体验,同时提供恰到好处的信息量,以免让用户不知所措。
蓝绿色和海军蓝品牌颜色与白色背景和高分辨率图像形成鲜明对比。 特色住宿和用户评论让潜在用户在通过本网站预订假期时可以一瞥。
