如何使用 Tutor LMS 和 Elementor 构建在线课程
已发表: 2021-08-02分享知识是一件美妙的事情,它有多种形式,包括在线课程。 在线课程为寻求知识的人赋能,同时也为创造知识的人赋能。 通过在线课程,您可以建立受众,建立自己的权威,如果您想通过内容获利,甚至可以赚钱。
然而,创建在线课程并非易事,尤其是如果您不是开发人员。 为了帮助您完成这项任务,Elementor 与 Tutor LMS 联手。
Tutor LMS 是一个 WordPress LMS(学习管理系统)插件,可处理所有关键的“课程”方面,例如:
- 创建课程、课程、测验、作业等。
- 管理对课程的访问,甚至在需要时收取一次性或定期付款。
- 管理学生并与学生互动,例如向课程参加者发送通知和回答学生问题。
Tutor LMS 特别有用的是,它提供了与 Elementor 的深度集成,使您能够使用 Elementor 的可视化界面和 25 多个自定义小部件来设计所有课程内容。 有了这个二人组,您就可以创建灵活的课程,同时仍然可以使用 Elementor 来设计您的网站。
在本分步指南中,我们将向您展示如何使用 Elementor 和 Tutor LMS 构建在线课程。 让我们深入了解!
目录
- 您将在本教程中构建的内容
- 如何使用 Elementor 创建在线课程
- 1. 创建网站并安装所需的插件
- 2. 设置课程内容
- 3. 使用 Elementor 设计您的课程
- 4. 课程访问费用(可选)
- 5. 根据需要配置其他设置
- 如何管理您的在线课程(付款、入职等)
- 管理和入职新学生
- 查看和管理付款
- 管理讲师
您将在本教程中构建的内容
在我们进入本教程之前,我们想让您快速浏览一下您将在本指南中构建的内容。
使用 Tutor LMS,您可以针对任何主题设置自己的自定义课程,完成不同的课程、测验等。然后,您可以使用 Elementor 和 Tutor LMS 的 25 多个小部件为您的课程页面创建设计。
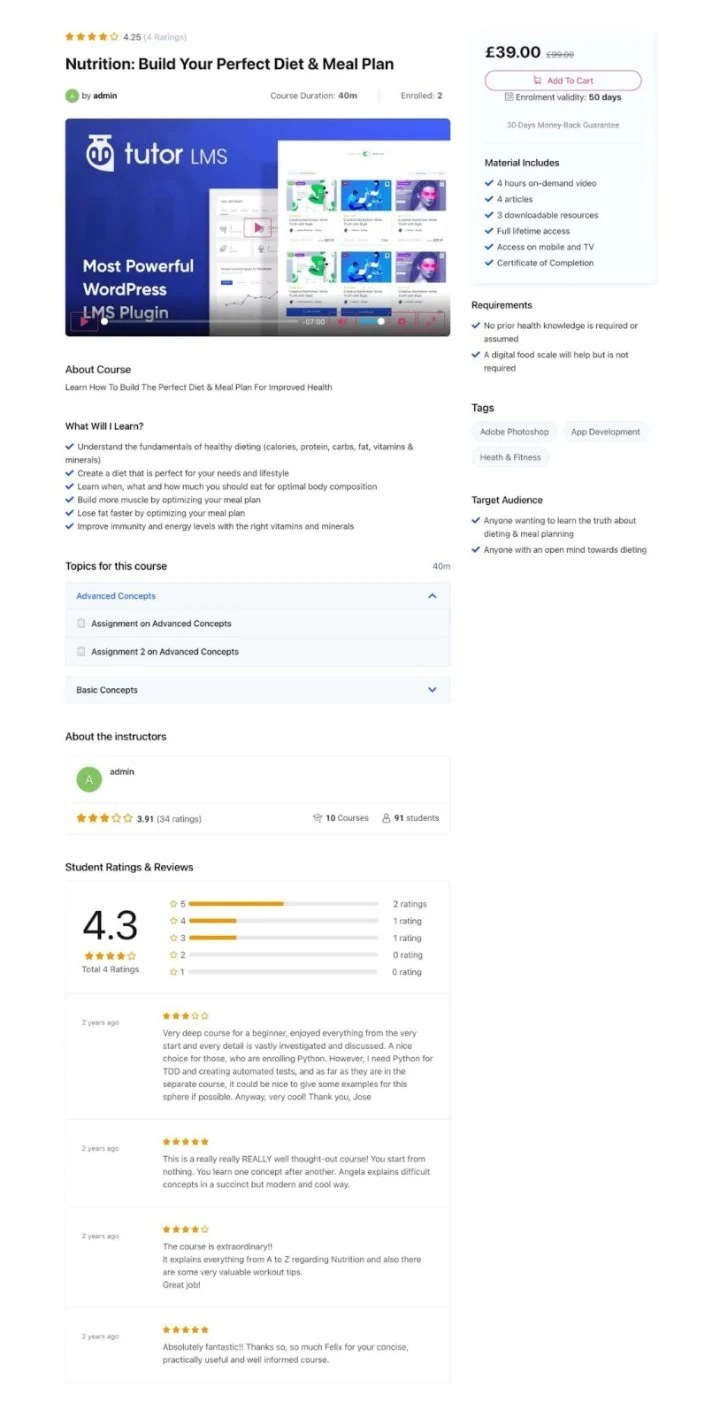
这是它可能的外观示例——所有内容均来自 Tutor LMS,但设计由 Elementor 提供支持:

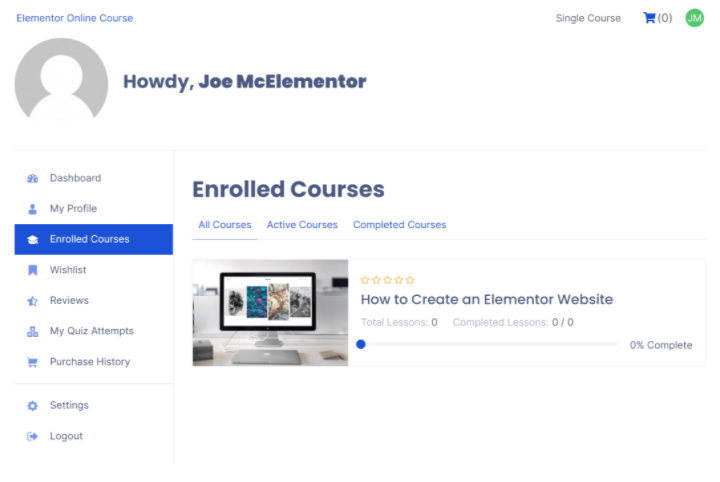
学生将能够通过您的课程和测验取得进步。 他们还将获得自己的前端仪表板,可以在其中管理已注册的课程并跟踪进度:

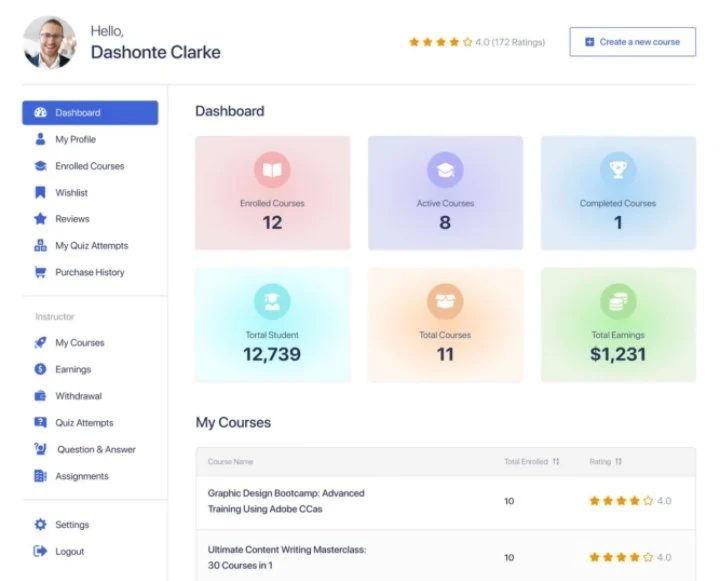
作为课程所有者,您还将获得前端和后端仪表板,您可以在其中管理您的课程、学生、收入等。 您还可以通过公告和问答与学生互动。
这只是一个快速浏览,让您了解您正在构建的内容 - 在您阅读完整教程时,您会看到更多内容!
如何使用 Elementor 创建在线课程
您准备好构建您的在线课程了吗?
以下是启动课程所需执行的步骤的高级概览:
- 设置您的基本 WordPress 站点并安装所需的插件。
- 使用 Tutor LMS 添加您的课程内容,
- 使用 Elementor 设计课程页面。
- 如果您想对访问收费,请通过 WooCommerce 设置付款。
- 根据需要配置其他杂项设置,例如您是否要允许第三方讲师。
让我们深入了解!
1. 创建网站并安装所需的插件
在开始构建在线课程之前,您需要设置基本的 WordPress 站点并安装所需的插件。
设置 WordPress
如果您还没有设置 WordPress,您的第一步是选择 WordPress 托管并安装 WordPress 软件。
为了帮助您为在线课程选择合适的主机,您可以浏览 Elementor 推荐的主机并从列表中选择一个 - 这里有一些选择 WordPress 主机的提示。
购买主机后,请使用主机的 WordPress 安装程序工具为您的在线课程创建一个新的 WordPress 站点。
如果您在此处需要任何帮助,请查看有关创建 WordPress 网站的完整 Elementor 指南。
安装插件
拥有基本的 WordPress 网站后,下一步是安装和配置必要的插件。
以下是创建课程所需的必需和可选插件:
- Elementor – 必需 – 免费的核心 Elementor 插件可让您使用可视化拖放编辑器设计课程内容和其他页面。
- Elementor Pro – 可选 – 如果您想使用 Elementor Theme Builder 来设计您的网站,则需要安装 Elementor Pro。 不过,您只需要免费版本的 Elementor 即可设计您的 Tutor LMS 课程。
- Tutor LMS – 必需 – 免费的 Tutor LMS 插件提供引擎来支持您所有的课程内容、课程、测验、学生/教师管理等。基本上,所有课程功能。 一旦您激活它,它就会启动一个设置向导——确保按照步骤为您的课程配置一些重要的基础知识。
- Tutor LMS Pro – 可选 – 您不需要高级版本来学习本教程。 但它确实添加了许多功能,可以让您的课程更上一层楼,因此您可能需要考虑一下。
- Tutor LMS Elementor Addons – 必需 – 这个免费插件为您提供 25 多个 Elementor 小部件,让您可以使用 Elementor 设计在线课程。
- WooCommerce——如果你想接受付款是必需的——如果你想通过你的课程获利并接受一次性或定期付款,你将需要 WooCommerce。 如果您需要一些设置帮助,请查看完整 WooCommerce 教程中的“如何设置 WooCommerce”部分(不过,不必担心使用 Elementor WooCommerce Builder 创建产品页面模板——您不需要它在线课程)。
选择一个主题
最后,您还需要为您的课程设置基础设计。 我们将在本教程后面向您展示如何使用 Elementor 设计课程页面,但您需要为主页和其他关键页面设置基本设计。
你有几个选择。
首先,您可以使用免费的 Hello 主题,然后导入 Elementor 的在线课程模板套件。 这是一个完整的模板集,可帮助您设置课程的所有核心页面,并让您使用 Elementor Theme Builder 来自定义站点的设计。
或者,您可以使用专用的 Tutor LMS 主题,例如 TutorStarter,它提供使用 Elementor 构建的预构建演示站点。 您可以导入演示站点之一,然后使用 Elementor 的界面自定义所有内容。
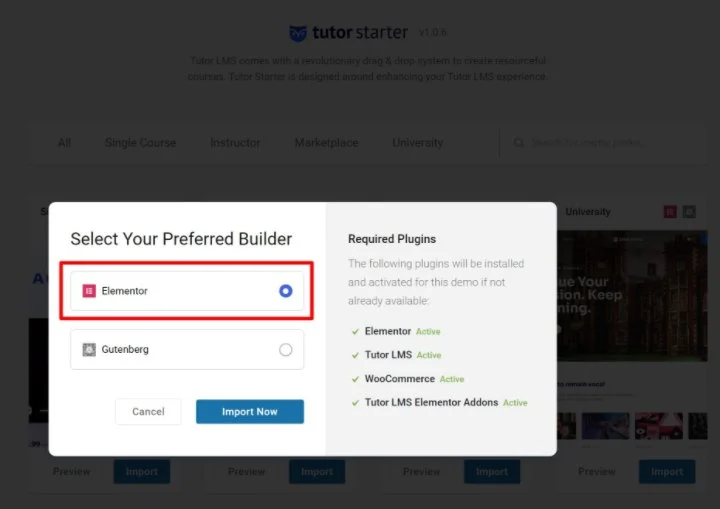
对于本教程,我们将使用 TutorStarter 的 Elementor 支持的演示站点之一——不过,您可以选择您喜欢的任何方法。
这是导入 TutorStarter 的 Elementor 设计之一的样子:

2. 设置课程内容
现在,您已准备好设置课程内容和课程。 然后,在下一部分中,您将学习如何使用 Elementor 控制课程内容的设计。
创建课程
要创建您的第一门课程,请前往Tutor LMS → 课程 → 添加新课程。
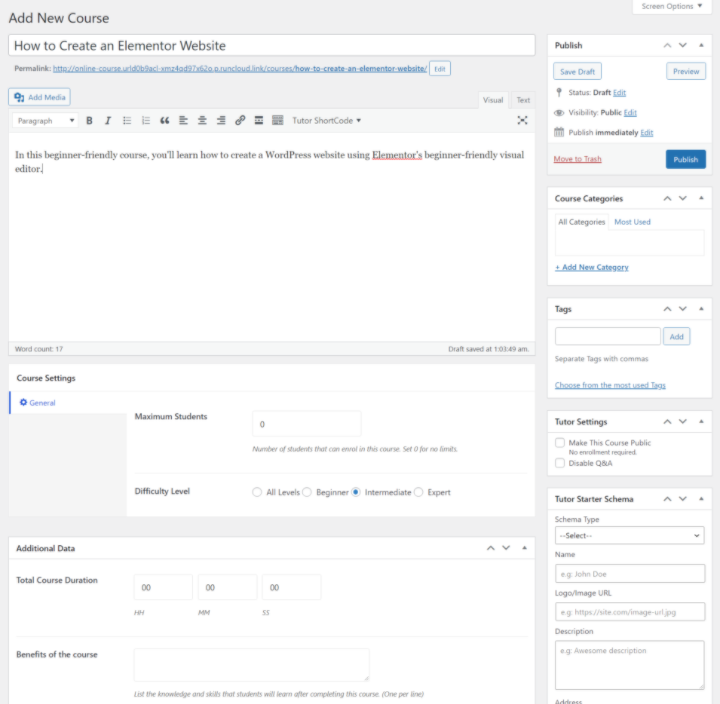
首先,填写课程的所有基本详细信息,例如标题、说明、类别/标签、课程设置框中的选项以及附加数据框中的选项。 还可以设置专门的课程介绍视频:

完成此操作后,您可以使用拖放式课程构建器框为您的课程设置结构。
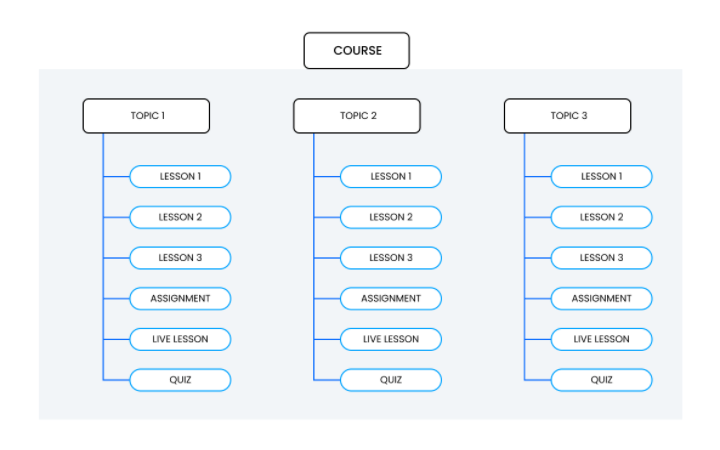
您可以将课程划分为不同的“主题”。 在每个主题中,您可以添加课程、作业、现场课程和测验。 这是一个图表,显示了它是如何工作的:

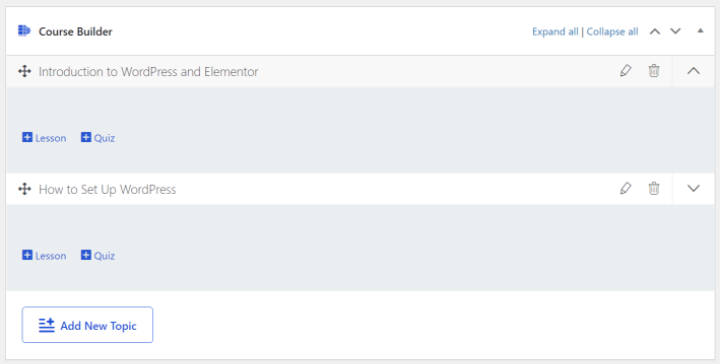
首先,在课程生成器框中添加一个新主题。 在每个主题中,您会看到添加课程或测验的提示(接下来会详细介绍)。 使用 Tutor LMS Pro,您还将看到作业和 Zoom 直播课程的选项。
如果你需要改变任何东西的顺序,你可以使用拖放:

添加课程内容
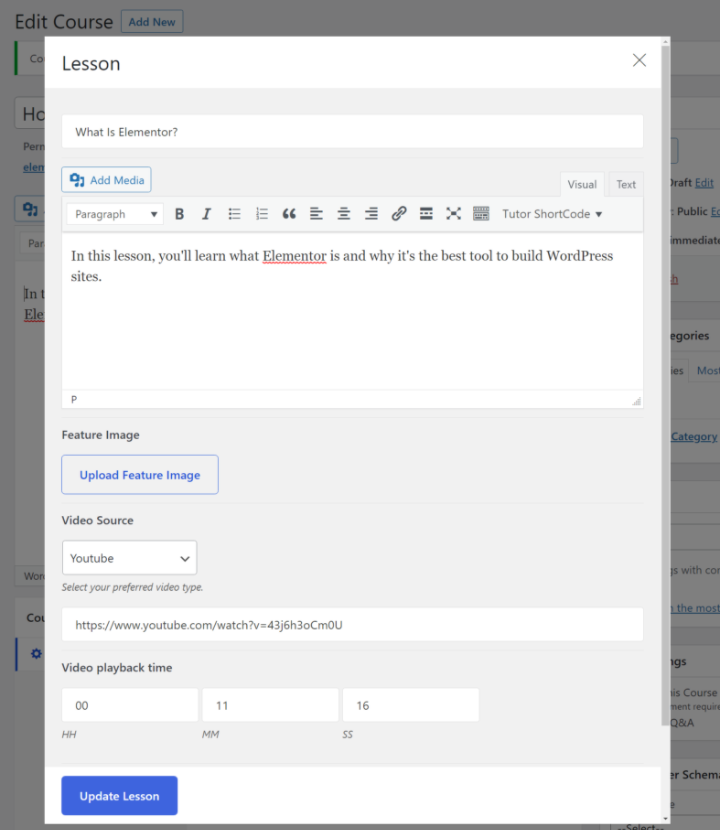
要添加课程并控制其内容,请单击课程构建器中的课程链接。 这将打开一个弹出窗口,您可以在其中:
- 添加课程名称。
- 在编辑器中包含课程的文本内容。
- 设置课程视频。 通常,您需要嵌入来自 YouTube 或 Vimeo 的视频。 Tutor LMS 包括使用自己的视频播放器的选项,如果您不希望访问者共享您的课程视频,这将阻止他们共享。
- 如果需要,上传附件。

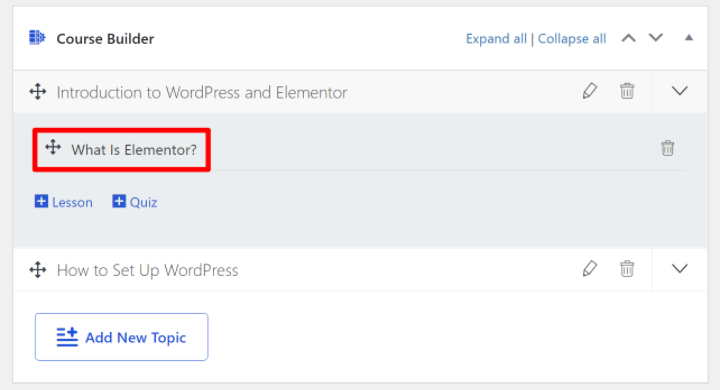
然后,您将看到您的课程出现在课程构建器中的主题下方。
重复该过程以添加您想要包含在课程中的所有课程。 同样,如果您需要更改任何课程的顺序或将它们移动到不同的主题,您可以使用拖放。

添加测验(可选)
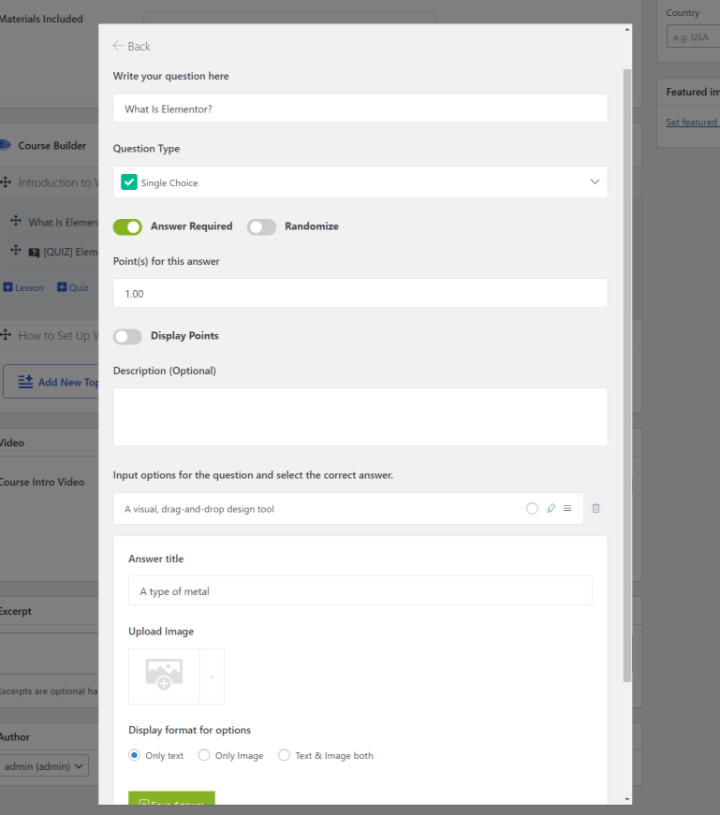
如果您想在课程中添加测验,就像添加课程一样。 首先,您将单击要添加测验的主题中的测验链接。 这将打开一个弹出窗口,您可以在其中配置测验并添加问题。
您可以添加无限的问题并从不同类型的问题中进行选择。 您还将获得其他设置,例如为评分问题分配分值:

要访问更多类型的测验问题,您可能需要升级到 Tutor LMS 的高级版本。 它包括用于简答题、匹配、图像匹配、图像答案等的新问题类型。
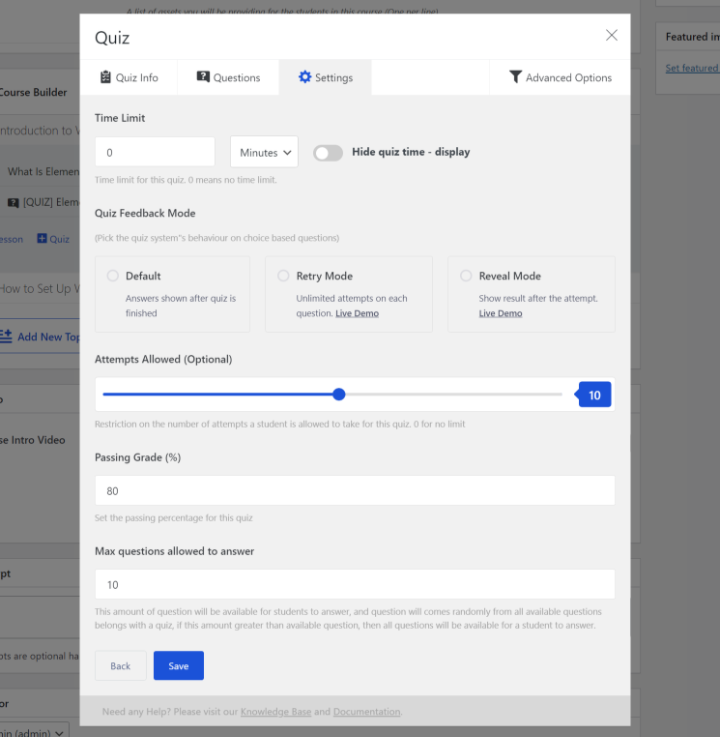
在测验设置中,您还可以配置以下详细信息:
- 时间限制。
- 反馈模式。
- 是否允许重试。 如果有,是多少。
- 及格分数。
- 等等。

完成后,您应该会看到您的测验出现在Course Builder 中。 如果需要,您可以重复该过程以添加更多测验并使用拖放操作更改它们在课程中的位置。
预览您的课程并发布
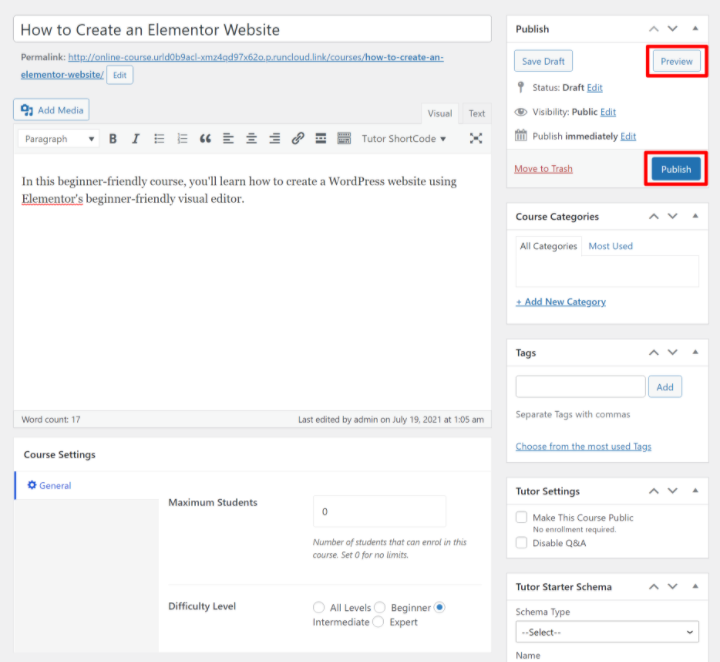
一旦您对Course Builder中的课程结构感到满意,您就可以预览和发布您的课程了。
要预览它,只需单击右上角的“预览”选项,就像您用来预览任何其他类型的 WordPress 内容一样。 不要太担心设计——接下来你将学习如何控制它。 您只想确保课程的总体结构看起来正确,并且您已经添加了所有必要的细节。
一旦您对一切都感到满意,您可以单击“发布”按钮来发布您的课程:

3. 使用 Elementor 设计您的课程
此时,您已将所有课程内容添加到站点的后端。 现在,您已准备好使用 Elementor 在前端显示该内容。
除了让您设计网站的其他部分之外,Tutor LMS 的 Elementor 集成还为您提供了两种设计课程模板的方法:
- 您可以创建适用于所有课程的全局模板。
- 您可以覆盖各个课程的全局模板以创建自定义设计。
让我们首先讨论如何设计您的课程模板,然后我们将介绍其他领域,例如创建一个页面来展示您的课程。
为 Tutor LMS 内容启用 Elementor
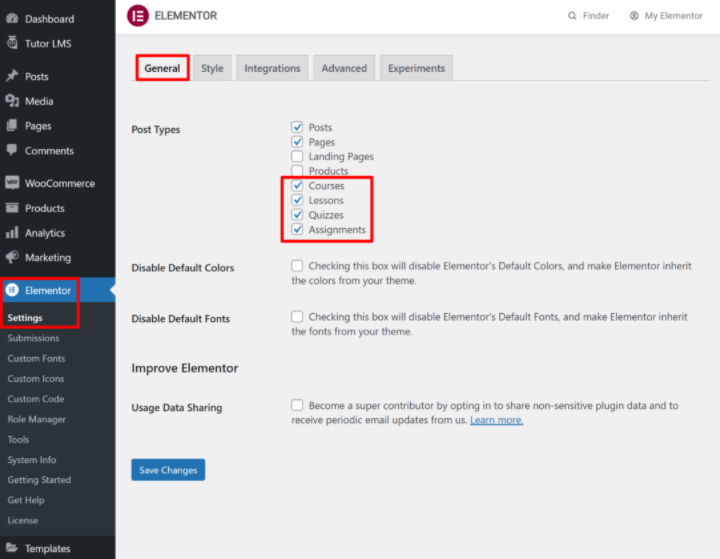
首先,您需要告诉 Elementor 您想将其用于 Tutor LMS 内容。 要进行设置,请转到Elementor → Settings 。 在常规选项卡中,选中帖子类型列表中的以下框:
- 培训班
- 教训
- 测验
- 作业

为您的课程创建全局模板
接下来,您可以使用 Elementor 创建所有课程默认使用的全局模板。
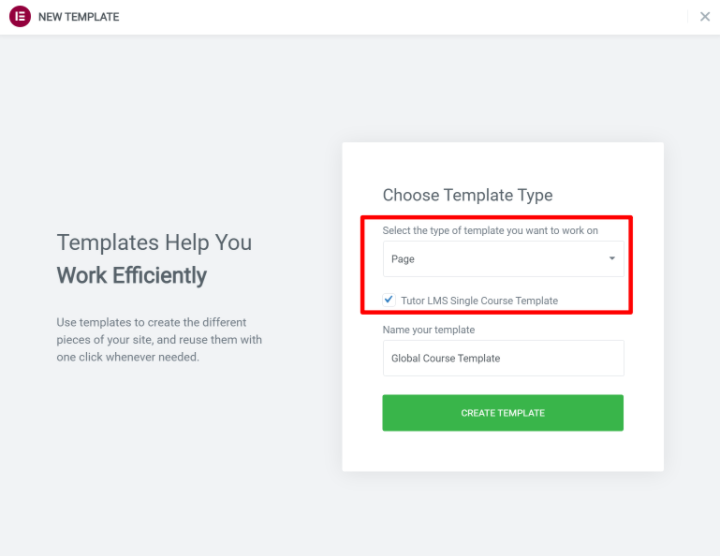
首先,转到仪表板中的模板区域,然后单击添加新内容。 在弹出窗口中,从下拉列表中选择页面,然后选中Tutor LMS Single Course Template框。 然后你可以给它一个名字来帮助你记住它:

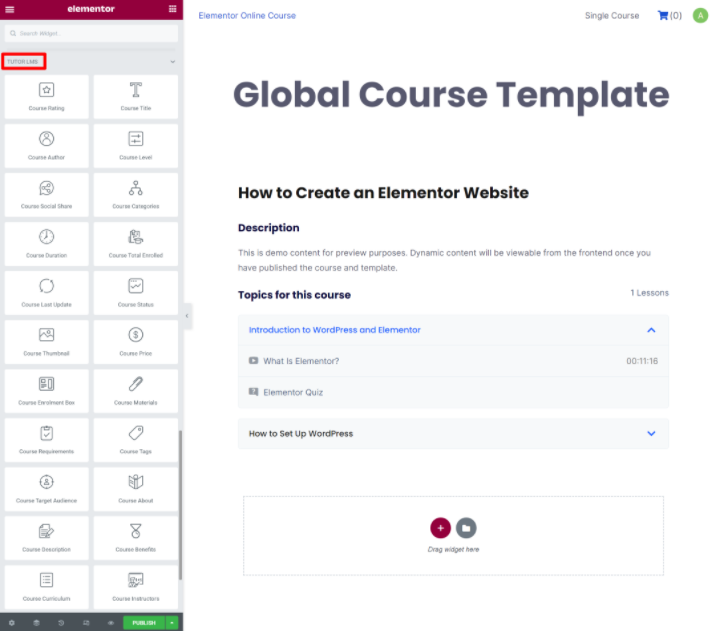
现在,您将进入 Elementor 界面。 要添加课程内容,您可以使用专用的 Tutor LMS 小部件。
添加它们时,Tutor LMS 将自动使用您实际课程中的内容填充它们,就像您使用 Elementor Theme Builder 一样:

您将需要使用大多数小部件,但如果您不想显示该信息,则可以省略某些小部件。 您不想放弃的一个小部件是课程注册框,因为访问者将使用它来注册课程。
您也可以使用所有其他 Elementor 小部件,因此请随意发挥您的设计创意。
一旦您对它的外观感到满意,请单击“发布”以使您的全局模板生效。
为课程创建自定义设计(可选)
如果需要,您还可以使用 Elementor 覆盖单个课程的全局课程模板。
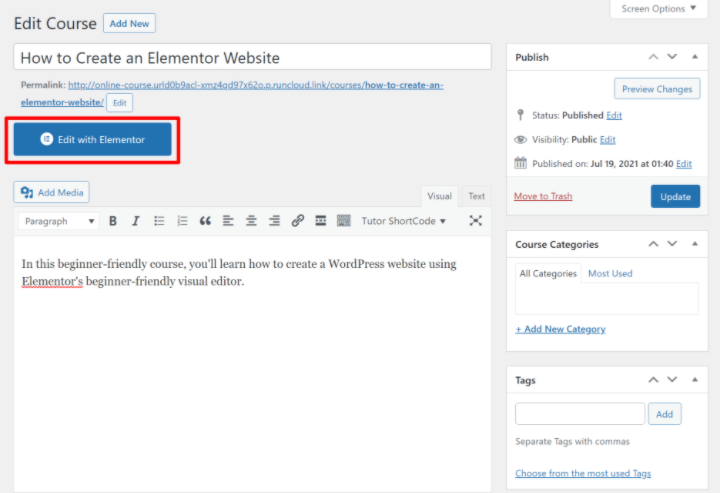
为此,请打开课程的编辑器( Tutor LMS → Courses )。 然后,单击Edit with Elementor按钮以打开该课程的 Elementor 界面:

创建您的课程档案页面(课程列表)
如果您有多个课程,您的课程档案页面是列出您所有课程的页面,以便访问者可以发现您提供的所有内容。
如果您有很多课程,您可能需要创建一个专门的课程存档页面。 或者,您可能只想在另一个页面(例如您的主页)上包含课程列表。 或者,您可能想要两者都做!
为了帮助您显示部分或全部课程,Tutor LMS 附带两个专用的 Elementor 小部件,每个小部件都包含许多子选项:
- 课程列表
- 课程轮播
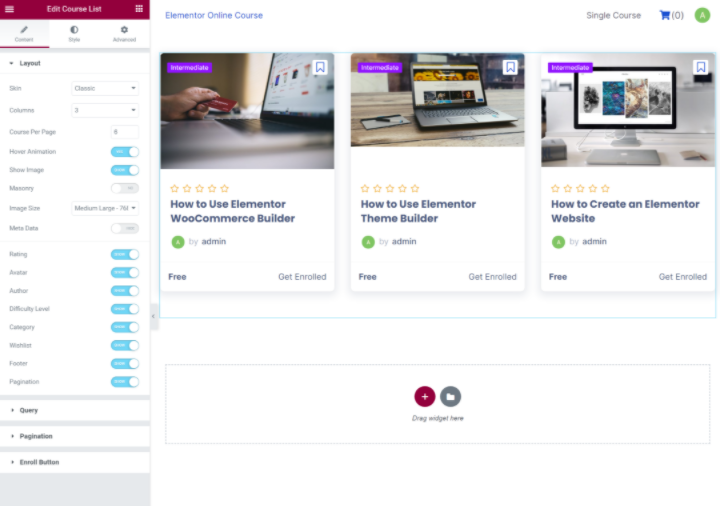
使用课程列表小部件,您可以使用四种不同的“外观”显示所有课程的单列或多列列表:
- 经典的
- 卡片
- 堆叠
- 叠加
在小部件的设置中,您还将获得许多其他选项来控制元数据、注册按钮、分页等。 如果您有很多课程,您还可以使用查询规则按类别或讲师筛选特定课程。

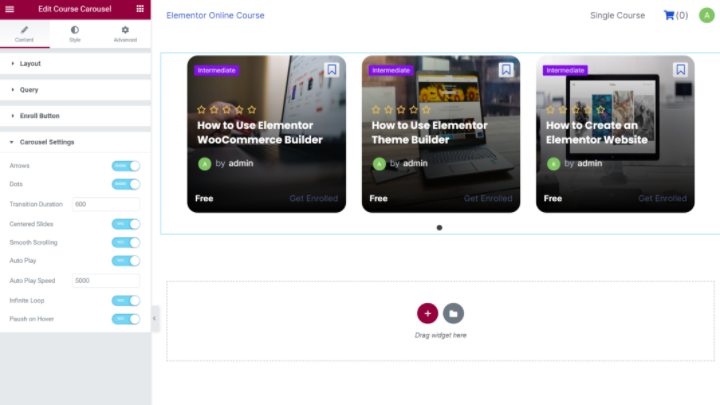
课程轮播小部件具有相同的基本选项和皮肤,但它以轮播视图而不是列表显示您的课程。
您将获得其他选项来控制导航、自动播放、无限循环等。在下面,您还可以看到我们已切换到“叠加”皮肤:

除了使用这些 Elementor 小部件列出您的课程之外,如果您转到Tutor LMS → Settings → Course ,您还可以指定一个实际的课程存档页面。
4. 课程访问费用(可选)
如果您只想提供免费课程,则无需在此部分中设置任何内容。 但是,如果您确实想为访问课程收费,您需要立即进行设置。
Tutor LMS 提供多种接受付款的选项,包括 WooCommerce、Easy Digital Downloads (EDD) 和付费会员专业版(一种流行的 WordPress 会员插件)。 不过,在本节中,我们将重点关注 WooCommerce 集成。
您可以使用核心 WooCommerce 插件接受一次性付款。 如果您想接受自动定期付款,则需要购买流行的 WooCommerce 订阅插件。
要对访问您的课程收费,您将创建一个常规的 WooCommerce 产品并将其链接到您的课程之一。 然后,该产品的详细信息将显示在您的课程列表页面上,学生可以使用常规 WooCommerce 结帐(以及您配置的任何支付网关)进行结帐。
同样,如果您需要有关设置 WooCommerce 的任何基础知识(例如配置支付网关)的帮助,请查看完整的 Elementor WooCommerce 教程。
在 WooCommerce 中设置基础知识后,以下是如何使用 Tutor LMS 进行设置。
启用货币化
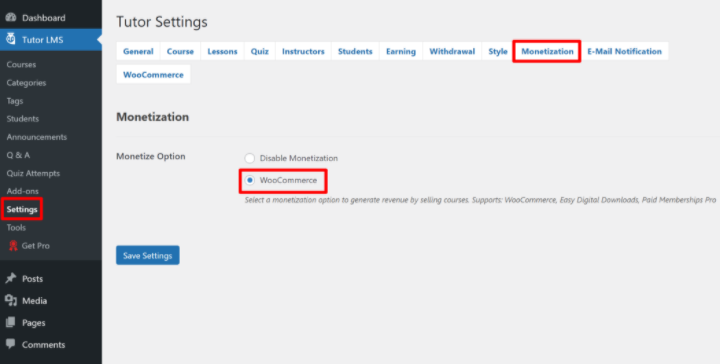
首先,您需要在 Tutor LMS 设置中启用货币化。 转到Tutor LMS → 设置 → 货币化并将货币化选项设置为WooCommerce :

创建 WooCommerce 产品
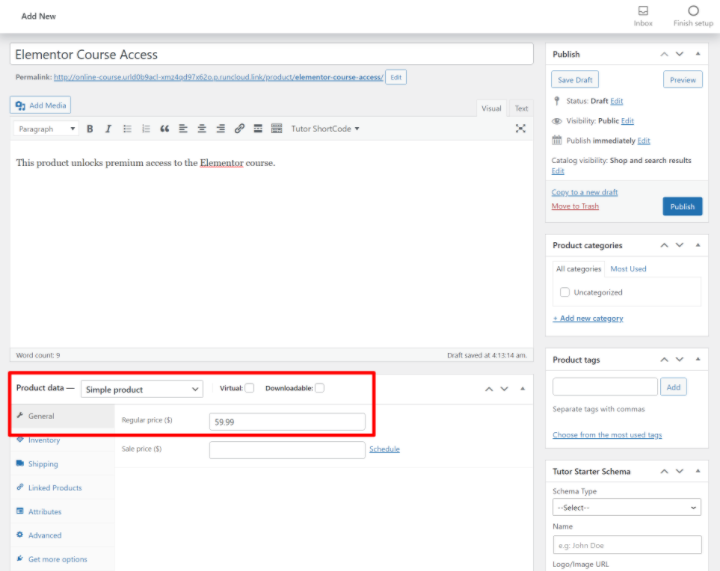
现在,转至产品 → 添加新产品以创建您将与课程链接的产品。
您不需要像在真正的 WooCommerce 商店中那样填写所有产品信息。 相反,只需关注:
- 标题
- 描述
- 产品图片(这将显示在结帐页面上,但不会在您的课程页面上显示)
- 价格(或者,如果您有 WooCommerce 订阅,则订阅详细信息)

将产品链接到您的课程
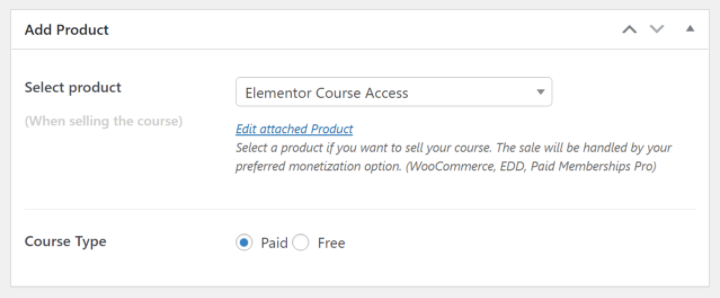
创建产品后,打开要链接到此产品的课程的编辑器。 向下滚动到课程编辑器底部的添加产品框。
将课程类型设置为付费,然后使用下拉菜单选择您在上一节中创建的 WooCommerce 产品:

就是这样! 要在课程模板中显示课程价格,您可以使用 Elementor 中的课程价格小部件。 对于付费课程,课程注册框小部件将自动更改为“添加到购物车”以提示用户购买课程并注册。
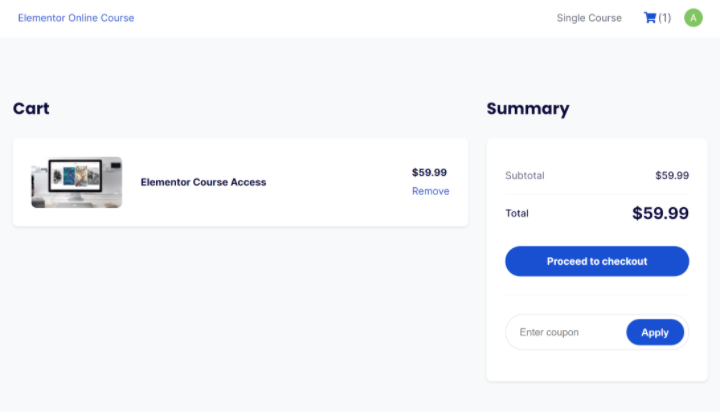
当学生结帐时,他们会看到正常的 WooCommerce 结帐流程。 一旦他们完成购买,他们将自动注册课程——您还可以选择自动将他们重定向到课程页面:

5. 根据需要配置其他设置
至此,我们已经涵盖了启动和运行课程所需的所有核心功能。 最后,您需要探索 Tutor LMS 设置并在需要时进行一些其他调整。 在这里,您可以深入了解并定制课程以满足您的需求。
但在进入 Tutor LMS 设置之前,需要完成一项常规的 WordPress 设置。
在 WordPress 设置中启用注册
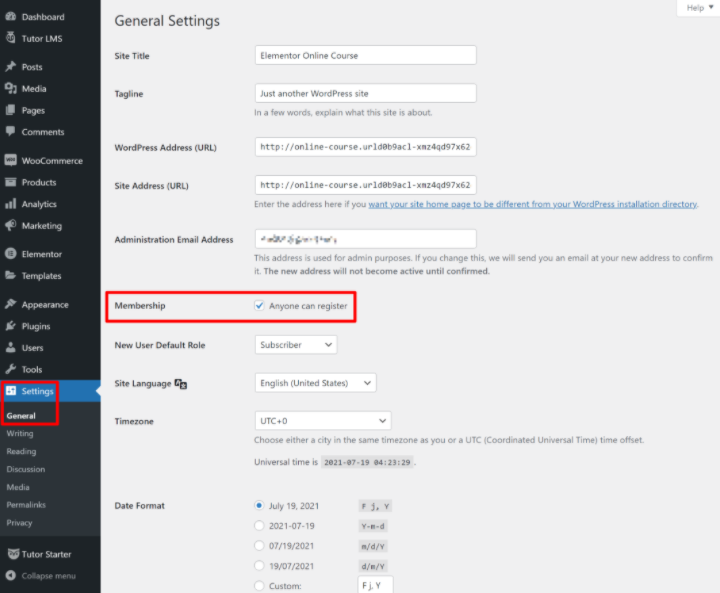
为了让学生注册您的课程,您需要确保已在 WordPress 设置区域中启用注册。 您可以通过转到设置 → 常规并选中成员资格框来执行此操作,以便任何人都可以注册:

除了个别课程的注册按钮,Tutor LMS 还允许您创建一个注册页面,学生可以在其中创建一个帐户。 您可以通过转到Tutor LMS → Settings → Students来指定此页面。
为了方便学生登录,您还可以使用 Elementor Pro 中的登录小部件在您网站的任何位置添加登录表单。 登录小部件还允许您在用户登录后将其重定向到自定义页面,以便您可以自动将他们重定向到他们的帐户仪表板。
配置常规课程设置
现在,让我们探索 Tutor LMS 设置区域中的一些其他设置。
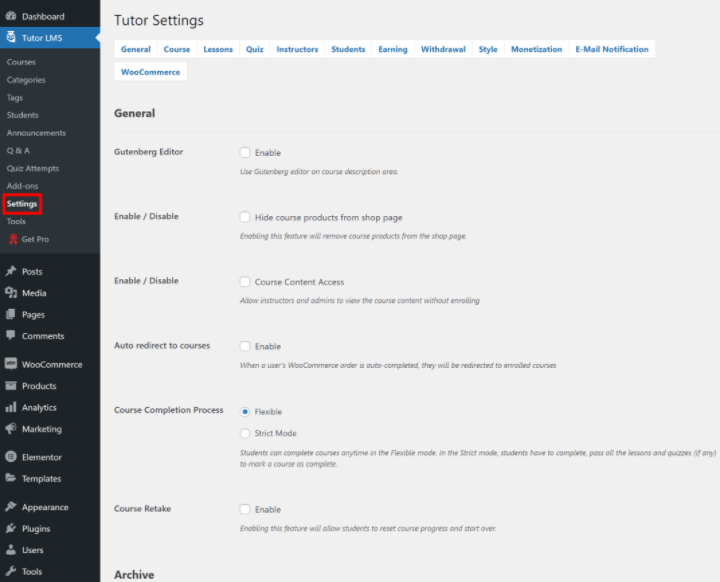
在General 、 Course 、 Lessons和Quiz选项卡中,您可以为这些区域配置重要的基础知识。
例如,您可能想使用原生 YouTube 视频播放器,而不是 Tutor LMS 的自定义视频播放器。 您可以从“常规”选项卡进行设置。 或者,您可以在用户完成“课程”选项卡中的 WooCommerce 购买后自动将他们重定向到他们的课程。

我们鼓励您探索所有这些设置,因为您可能会发现一些对您的课程有用的选项:

允许多名教师
到目前为止,我们主要关注与单一讲师(例如您或您的客户)一起创建课程的想法。 但是 Tutor LMS 还允许您允许多个讲师,包括共享佣金的选项。 这将允许您以自己的品牌聘请多名讲师或创建您自己的 Udemy 克隆,您可以在其中允许第三方讲师注册和创建自己的课程。
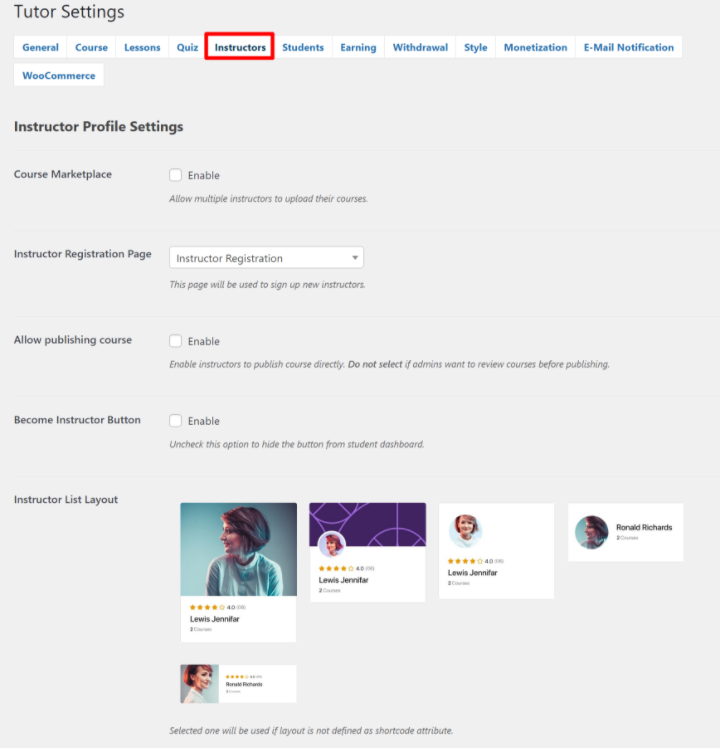
如果您想允许多个教师,您可以从教师 LMS 设置中的教师选项卡中进行设置。 您还可以指定讲师注册页面并选择是否让讲师直接发布自己的课程:

如果您想向教师提供他们产生的课程收入的佣金,您可以从收入选项卡中进行设置。 您还可以指定最低提款金额并从提款选项卡中选择提款方式。
就是这样! 您现在拥有一个由 Elementor 和 Tutor LMS 提供支持的在线课程。
如何管理您的在线课程(付款、入职等)
现在您已经设置了您的在线课程并使用 Elementor 创建了一个漂亮的设计,让我们进入如何日常管理课程的关键部分。 这包括以下操作:
- 管理和入职新学生。
- 查看/管理付款和收入。
- 管理讲师(如果您决定允许多个讲师)。
管理和入职新学生
此时,您的学生将能够自行注册帐户并注册免费或付费课程。
他们还将获得自己的前端仪表板,可以在其中查看已注册的课程、发表评论并访问其他关键详细信息:

作为课程所有者,您还将获得管理学生并与学生互动的工具。 您可以从后端 WordPress 仪表板或您帐户的前端仪表板执行此操作(如果您允许第三方讲师,这将特别有用)。
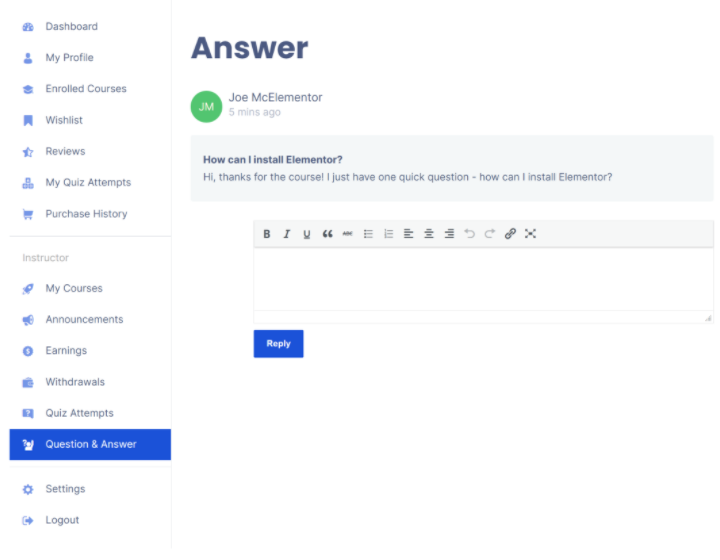
一个关键的交互区域是问答。 您的学生可以选择在每门课程/课上留下问题,然后您可以从仪表板(后端或前端)回答这些问题。

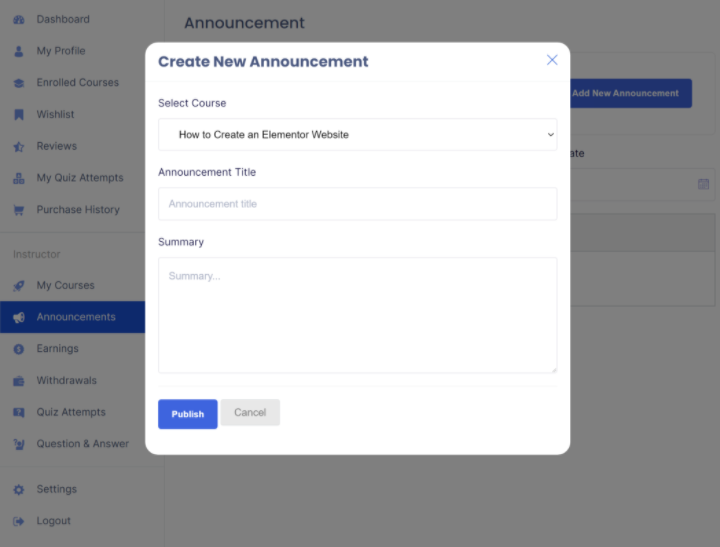
您还可以创建通知,让您向课程中的所有学生发送消息。 同样,您可以根据自己的喜好从后端或前端执行此操作:

您还将获得其他仪表板区域以查看学生列表、查看测验尝试以及执行其他关键管理操作。
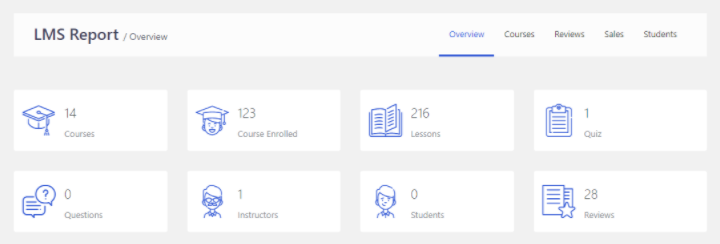
使用 Tutor LMS Pro 和 Tutor Report 附加组件,您还将获得一个专用仪表板,其中包含您的课程的鸟瞰图和用于跟踪一段时间内的注册和统计数据的选项,这对于发现您的课程趋势非常有用:

查看和管理付款
如果您销售付费课程,您可能会遇到需要查看和管理付款的情况,甚至可能会在需要时提供退款。
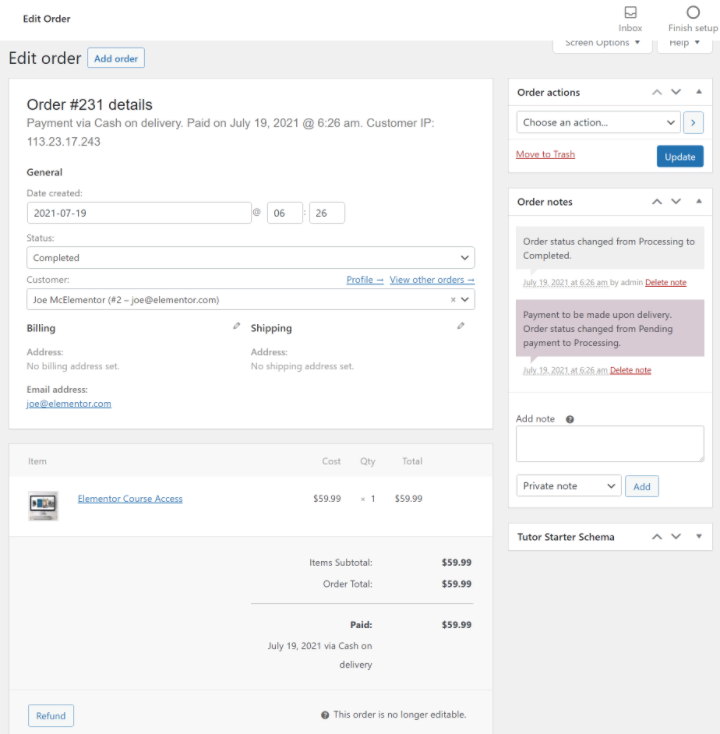
因为您使用 WooCommerce 来管理 Tutor LMS 的付款,所以您可以从 WooCommerce 设置查看所有这些详细信息 - WooCommerce → Orders查看特定订单或WooCommerce → Reports查看整体报告。

如果您使用 WooCommerce 订阅进行定期付款,您还可以跟踪和管理订阅。
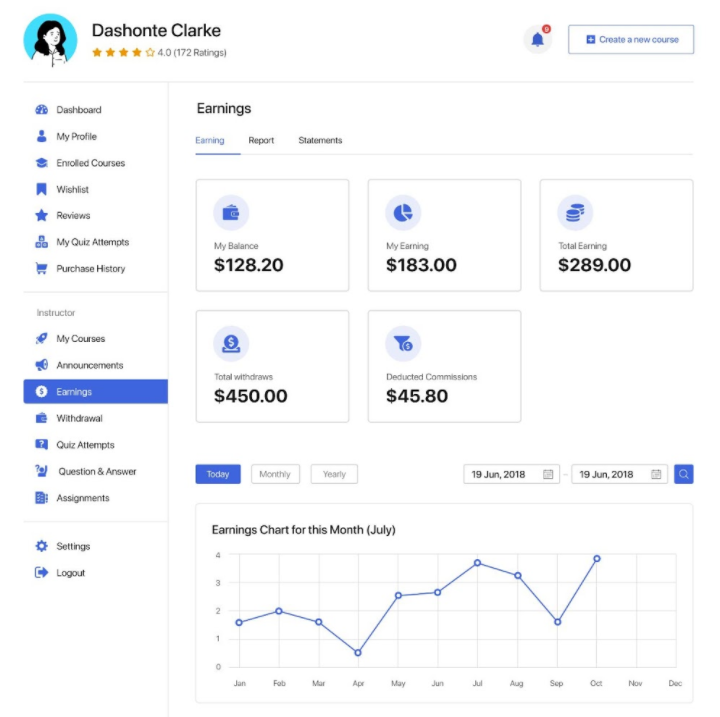
您或您的教师还可以从前端仪表板跟踪收入。 如果您允许第三方讲师并支付佣金,他们还可以查看他们的收入和提款历史:

管理讲师
如果您允许其他教师创建课程,则可以通过转到 WordPress 仪表板中的Tutor LMS → Instructors来管理所有教师。 如果需要,您可以手动添加新教师、编辑现有教师和阻止教师。
使用 Elementor 和 Tutor LMS 创建您自己的在线课程
创建在线课程是建立受众并将您的知识货币化的好方法。 您可以分享有关网页设计的知识或您有经验的任何其他主题。
通过结合 Tutor LMS 和 Elementor,您可以构建独特的定制课程,而无需任何特殊的技术知识。
Tutor LMS 可以处理所有重要的课程功能。 然后,借助 Tutor LMS 的 25 多个 Elementor 小部件,您可以使用 Elementor 的可视化拖放界面来设计课程内容和模板。
从今天开始创建您的第一门课程,您很快就会启动并运行。
仍然对如何使用 Elementor 和 Tutor LMS 构建在线课程有任何疑问? 在评论中告诉我们,我们会尽力提供帮助!
