教程:如何在电子邮件中正确合并 GIF
已发表: 2016-12-01在本文中
您是否注意到带有动画和动作的电子邮件更频繁地出现在您的收件箱中? 我们有。 作为电子邮件营销人员或设计师,您甚至可能尝试使用它们来通过电子邮件增加转化率。 但我们也注意到,营销人员并不总是使用电子邮件设计最佳实践在电子邮件中加入动画 GIF 。
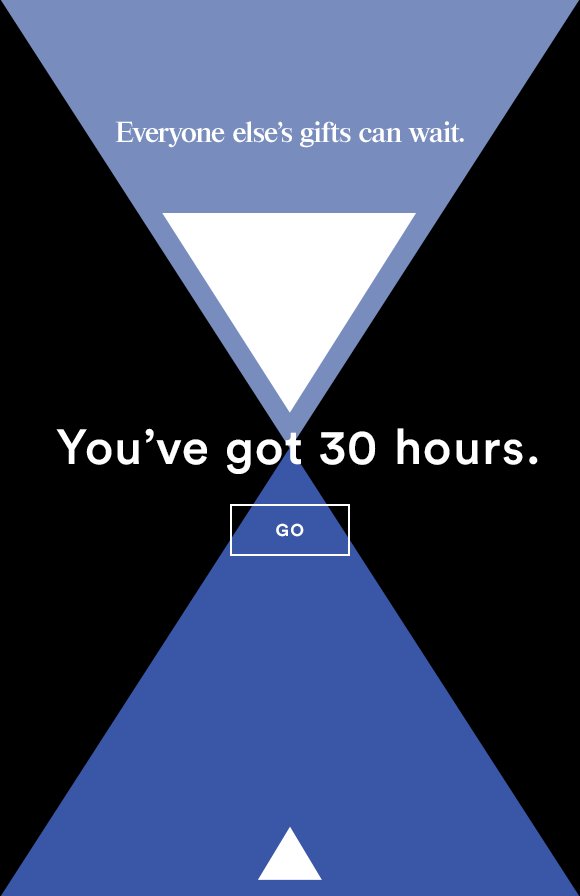
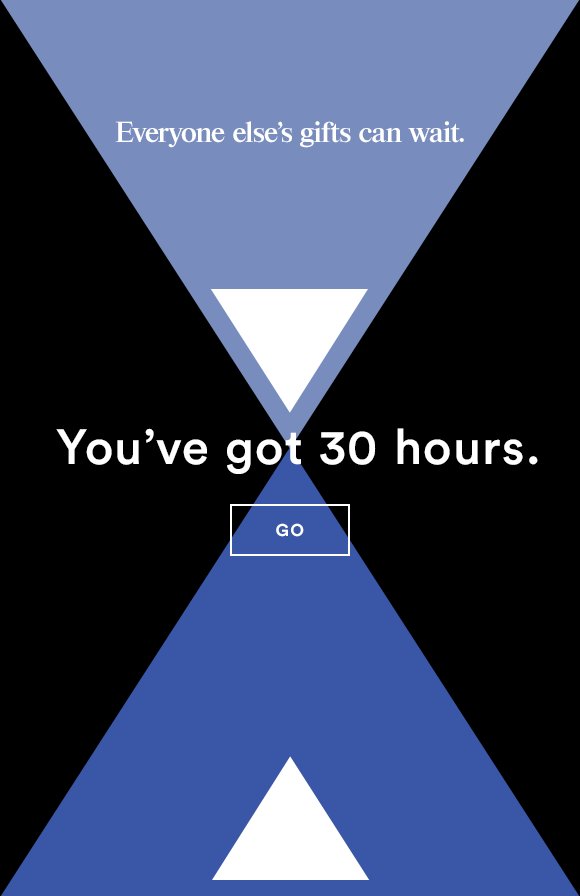
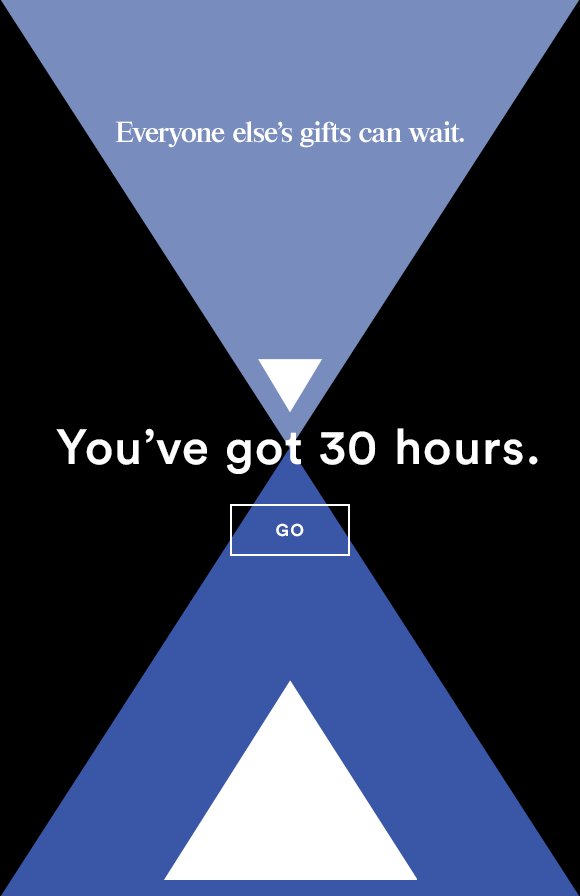
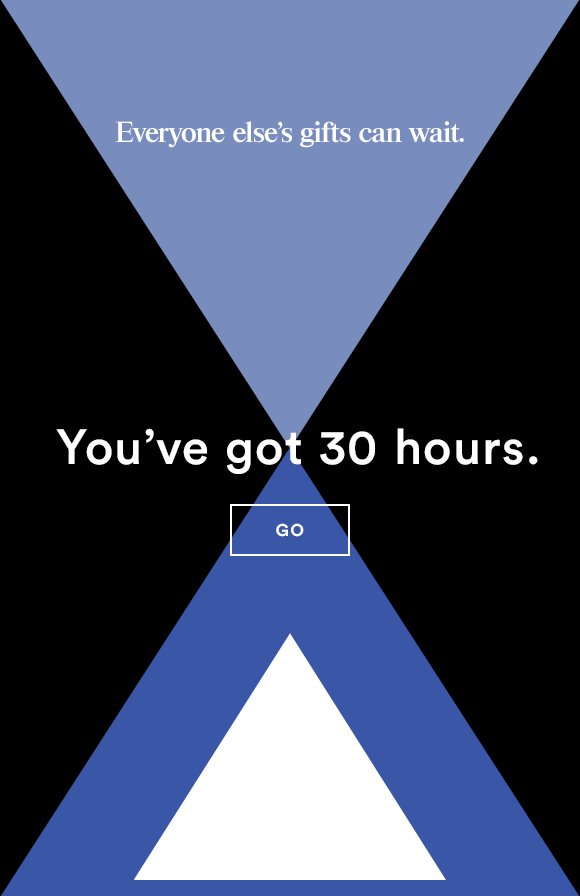
令人兴奋的是,动画 GIF 在电子邮件中实际上很容易使用:它们可以像对待其他图像文件一样处理,并且得到了大多数电子邮件客户端的良好支持。 但是在电子邮件中的许多 GIF 中,存在一个主要问题:电子邮件的号召性用语通常在 GIF 中,就像这封来自 Ann Taylor 的电子邮件一样。

“GO”号召性用语按钮并不是真正的按钮——它是整个图像的一部分。 单击“按钮”的上方或下方或任何位置,它的工作原理相同:您将被带到 Ann Taylor 网站上的登录页面,因为整个动画 GIF 已链接。 这使读者几乎可以轻松点击或单击任何地方以获取更多信息(并希望进行购买)。 但它也可能有问题。 如果动画 GIF 由于某种原因无法呈现,则电子邮件将完全失去功能。 如果...
- 阅读器移动设备上的图像尺寸失真
- 在读者的电子邮件客户端上关闭图像查看
- GIF 被广告拦截软件拦截
- GIF 是一个大文件,阅读器不会等待它加载
另外,Outlook 用户可能只会看到静止图像,因为动画不起作用。 出于这些以及更多原因(查看纯图像电子邮件的所有陷阱),我们始终建议采用优化 HTML 且不仅仅依赖于图像的电子邮件设计方法。 想知道如何在电子邮件中使用精彩的 GIF 动画,同时确保您的号召性用语始终显示吗? 继续阅读。
今天的工作坊
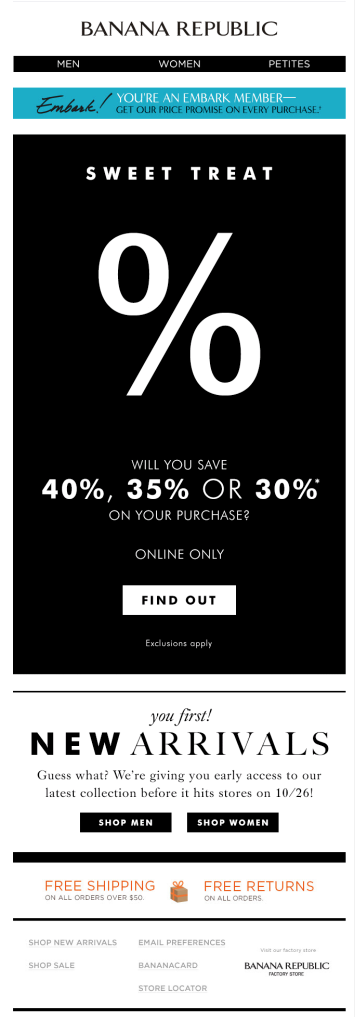
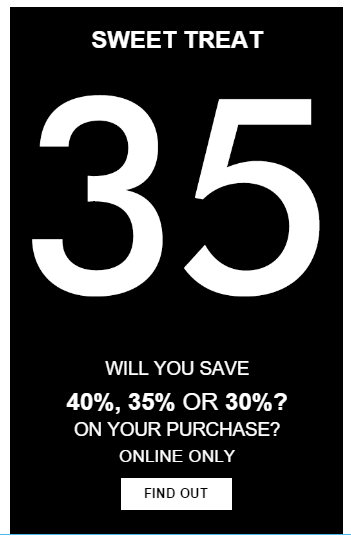
今天,我们将重新创建以下来自 Banana Republic 的电子邮件,并向您展示如何优化电子邮件中动画 GIF 的使用,以确保您的内容出现。
这是我们的视频教程回顾:
而且,作为参考,这是来自 Banana Republic 的完整电子邮件:

在 Banana Republic 的电子邮件中,关键信息(包括号召性用语)位于一个图像块中,就像上面的 Ann Taylor 电子邮件一样。 几乎整个电子邮件——整个黑色部分——都是一个动画 GIF:

这意味着如果关闭图像查看或 GIF 被阻止或无法加载,则整个消息都会丢失。
让我们解决这个问题。
第 1 步:隔离动画 GIF
这封电子邮件中的动画 GIF 很大。 因此,即使它确实出现在读者的收件箱中,它也可能无法完全加载或根本无法加载,从而导致电子邮件未读。 为避免这些问题,最佳做法是裁剪您的动画 GIF ,修剪不需要动画的图像部分。 在 Banana Republic 电子邮件中,这意味着我们要隔离实际移动的图像的中心部分(在下面的粉红色框中),并使用纯文本和 HTML 重新创建其余部分。

为了快速裁剪,我们使用了 ezGIF.com。 这是我们的新动画 GIF:

第 2 步:使用内容块设置电子邮件布局
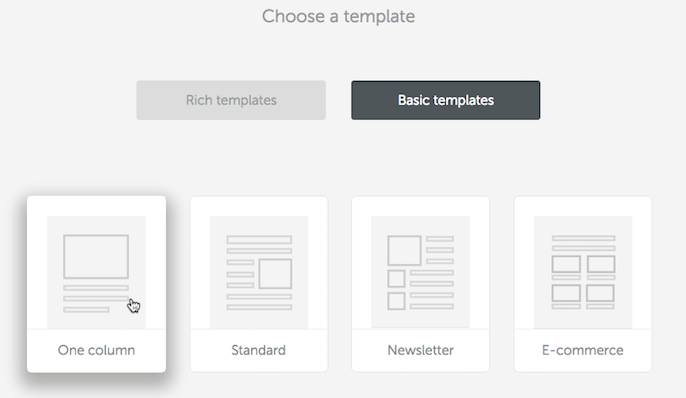
今天,我们从BEE 电子邮件编辑器中的基本单栏模板开始。

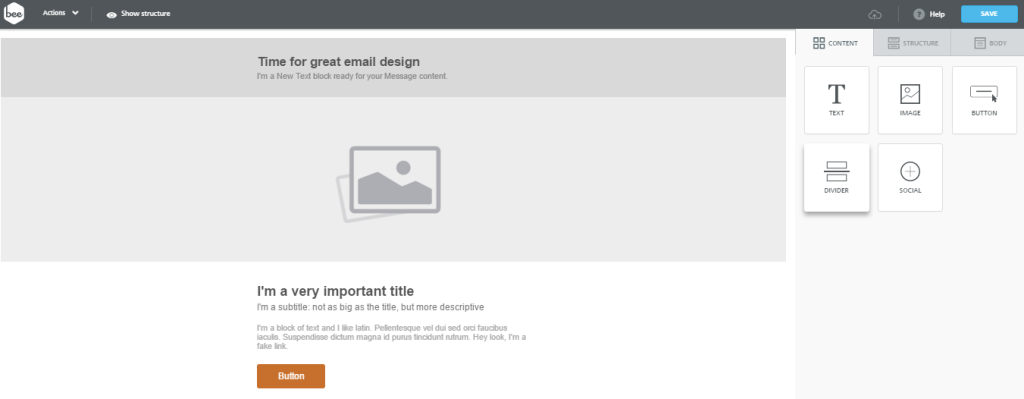
内容块的默认结构与我们需要的非常相似:文本,然后是图像,然后是更多文本,然后是号召性用语按钮。

由于我们需要的内容块已经在这里,因此无需进行任何结构更改,因此我将从填充文本开始,确保在我进行时居中对齐所有内容。 我还将删除不需要的内容块,例如顶部的字幕占位符。


然后我可以拖入我裁剪的动画 GIF 并将其放在图像占位符中,就像我使用常规图像一样。

现在我们的内容已经到位,我们可以开始格式化。
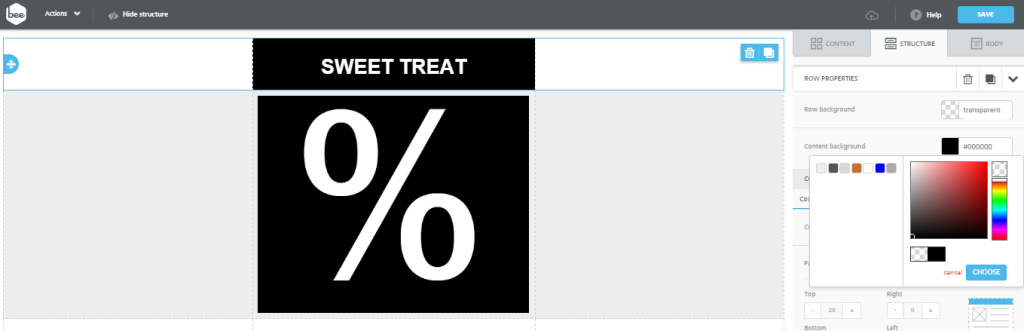
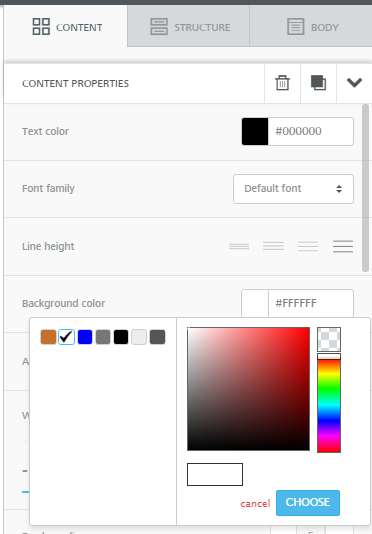
第 3 步:使用 HTML 背景颜色
从我的“SWEET TREAT”内容块开始,我将字体颜色设置为白色并将其大小增加到 36px。 然后我将着手将电子邮件正文的背景设为黑色,就像在香蕉共和国电子邮件 GIF 中一样。 为此,我可以简单地在右侧的行属性菜单中调整背景颜色,使行背景透明,内容背景为黑色。

我将对以下所有内容块进行相同的行属性调整,包括我的动画 GIF 背后的背景颜色。

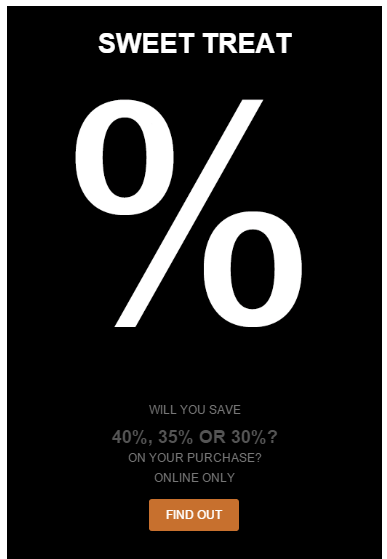
现在它看起来像一个无缝的色块。 我将通过格式化文本的其余部分来结束。

我们需要进行一些最终的填充调整以适当地间隔所有内容,并更新我们的 CTA 按钮,但我们的电子邮件看起来已经与 Banana Republic 的图像几乎相同——但我们使用电子邮件安全字体和 HTML 背景颜色做到了这一点。 令人惊讶的是,我们的电子邮件看起来如此精美,而且如果 GIF 没有出现,我们大大降低了邮件丢失的风险。 颜色和文本,重要的是,号召性用语按钮仍然会显示出来。
第 4 步:包括防弹的号召性用语按钮
剧透警告:我们不需要编写一行 HTML 代码或做任何事情来确保我们的“FIND OUT”号召性用语按钮可以在电子邮件客户端和设备上工作。 在 BEE 编辑器中,所有按钮都预先构建为防弹的,这意味着它们不是基于图像的,因此它们将始终显示出来,它们将具有响应性,并且看起来很棒。
我们需要做的就是更新右侧的“内容属性”菜单中的样式。 首先,我将按钮背景颜色设为白色并将字体颜色更改为黑色。

所以按钮看起来像这样:

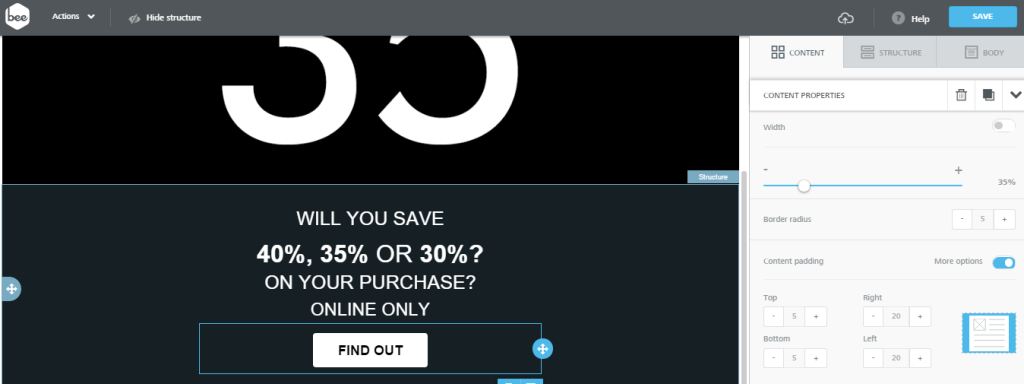
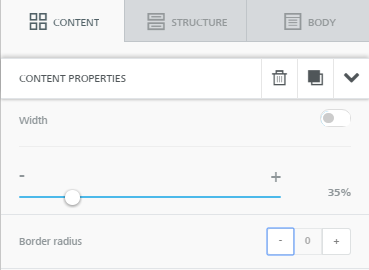
然后我将格式化文本,增加字体大小并使其加粗。 当我增加尺寸时,CTA 出现在两行上。 但是回到 Content Properties 菜单,我们可以将宽度增加到 35% :

我注意到 Banana Republic 的按钮有尖角,所以我想让我们的按钮不那么圆润。 要更改按钮的形状,我会将边框半径减小到 0 。

这是我们的电子邮件! 我们快到了。

第 5 步:最终抛光:调整间距
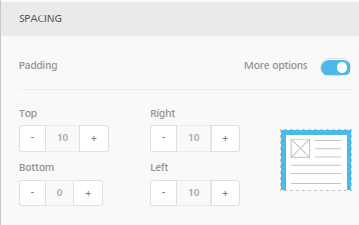
底部的文字和 CTA 按钮太近了。 为了创造透气性,我们可以调整每个内容结构上方和下方的填充。
只需单击任何结构(按钮、文本、图像),转到内容属性菜单,并确保在间距下的填充部分中可以查看更多选项:

我调整了按钮上方和下方以及“仅限在线”内容块上方和下方的填充。
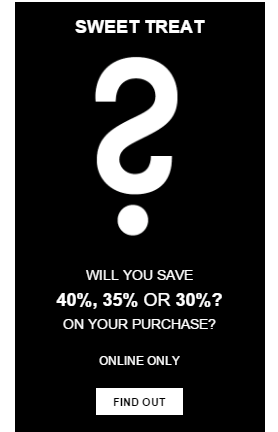
这是最终的电子邮件:

在我们的移动预览中,它看起来很棒:

我们几乎完全重新创建了 Banana Republic 的电子邮件——其光滑、现代的设计和动画 GIF——但我们优化了我们对 HTML 背景颜色和号召性用语按钮的使用,因此我们的电子邮件保证显示出来并且看起来很棒跨电子邮件客户端和设备。
我们希望您喜欢这个关于在电子邮件中使用 gif 的研讨会。 任何问题? 请在下面的评论中告诉我们。 一定要在 BEE 电子邮件编辑器中尝试一下!
