应用程序 UI 设计中的排版综合指南
已发表: 2019-08-03“文字太大了。”
“话放得太远了。”
“文字与图像不符!!”
自从用户体验成为移动应用程序设计行业的关键要素之日起,此类评论就不断传出。
排版无处不在! 您可以查看任何地方,从书籍到网站,从手机到社交媒体,无处不在。 无论排版看起来多么小,一点点扭曲都会对整体设计产生影响。
随着用户将一天中的大部分时间花在应用程序、收集信息和与文字交互上,精心设计的UI 排版样式指南的重要性已经凸显出来。
想知道怎么做?
让我们带您了解能够降低应用放弃率并在增加应用收入方面发挥关键作用的概念——排版。
排版的基本介绍
简而言之,排版是一种以提供愉快和可读的用户体验的方式组织书面文本、磅值、行距和其他元素的艺术。 它是一种使设计师能够将人类交互转化为持久的视觉形式的工艺。
现在,在谈论什么是排版时,最好熟悉它所包含的元素——我们将在本文的下一部分讨论。
7 必须知道的排版元素
1.字体
字体是指一组具有相似特征的符号、数字、字母和字符。 例如,Garamond、Helvetica 和 Baskerville是字体。
2.字体
通常用作字体的同义词,字体基本上是一种以特定样式、大小和高度设置的字体。
3.线长
您应该熟悉的另一个排版设计原则是行长。 它指的是位于左右边距之间的文本块所覆盖的区域。
它通常计算为特定行中单词或字符的总数。
4.行距
也称为行距,行距是两个基线之间的距离,即文本所在的假想行。
5.字距调整
字距定义为两个特定字符或字母之间的间距。 字距调整的主要目标是实现字符之间的平衡——使字符之间的空白外观相等。
6.追踪
跟踪是UI 设计师用来打造更好体验的另一个印刷应用程序元素。 它被称为两个单独的文本块之间的间距,也称为字母间距。
7. 层次结构
层次结构不仅仅包含大小,还与您的印刷应用程序元素相对于彼此的突出程度有关。 这可以通过使用不同的字体、对比色、空白或大小来实现。
既然您知道了用户界面设计要考虑的定义和排版元素,那么最好看看为什么有必要关注这种 UI 设计方法。
那么,让我们来看看在 UI 设计中专注于排版的好处。
考虑排版很重要的原因
1.它设定了一种情绪/基调
应用程序设计中的排版之所以重要,最重要的原因是它有助于设定信息的基调。 虽然简单的排版表明需要认真考虑内容,但创新的排版为屏幕增添了乐趣和刺激。
2.它有助于提供更好的视觉体验
应用程序设计中的排版也提升了移动应用程序的视觉外观。 如果选择得当,它会注入积极的氛围,并有助于为您的目标受众提供令人愉悦的体验。 然而,错误的排版会破坏用户体验并迫使他们很快退出平台。
因此,将排版视为移动应用程序设计过程的关键元素是有利可图的。
3.它增强了可读性
专注于排版是增强移动应用程序 UI 设计的成熟技巧之一的另一个原因是,它简化了阅读内容的过程。 它简化了用户理解您在应用程序中提到的每一个细节的方式,同时帮助建立更好的联系。
4.它表现出专业性
排版还为您的移动应用程序 UI 设计增添了一丝专业性。 当您为移动应用程序选择符合您的品牌愿景、客户行为和市场标准的排版时,它会给观众带来积极的印象。 它鼓励他们信任您的品牌,从而支持您在规定的时间和精力内实现预期目标。
5.促进销售转化
UI 设计中排版的众多优势之一是它鼓励用户在您的应用程序上花费更多时间并更有效地理解上下文。 这增加了激励他们执行所需行动的机会,并最终促进销售。
6.它创造了品牌认知度
当您为移动应用程序使用一组特定的排版并在整个内容中使用相同的模式时,用户就会开始将其与您的品牌联系起来。 他们开始通过您使用的排版记住您的工作。
考虑到这一点,您可能会想知道如何在 UI 设计中使用排版,接下来。
虽然聘请知名的移动应用程序 UI UX 设计机构和开发服务提供商是一个好主意,但拥有有关流行应用程序的信息以从中获取灵感可能非常重要。
因此,让我们看看随着时间的推移,通过他们的移动设计系统排版让用户感到惊讶的应用程序列表。
5 款可从中汲取灵感的移动应用
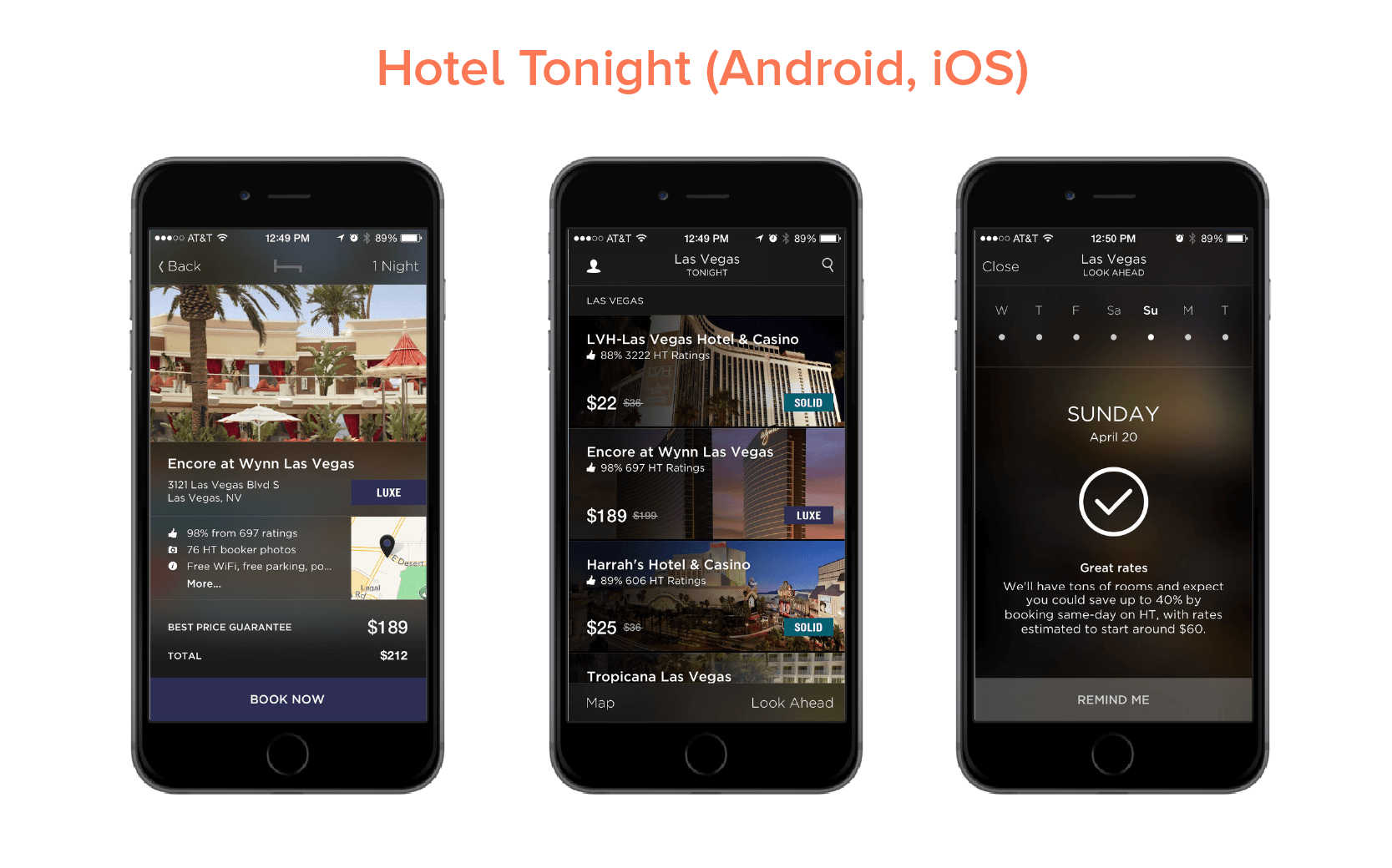
1.今晚酒店

Hotel Tonight 在两个平台上使用了不同的字体和样式。 虽然该品牌为其 Android 应用程序实施了各种权重的 Google 的 Roboto,但它在其 iOS 平台上使用了 Gothan。
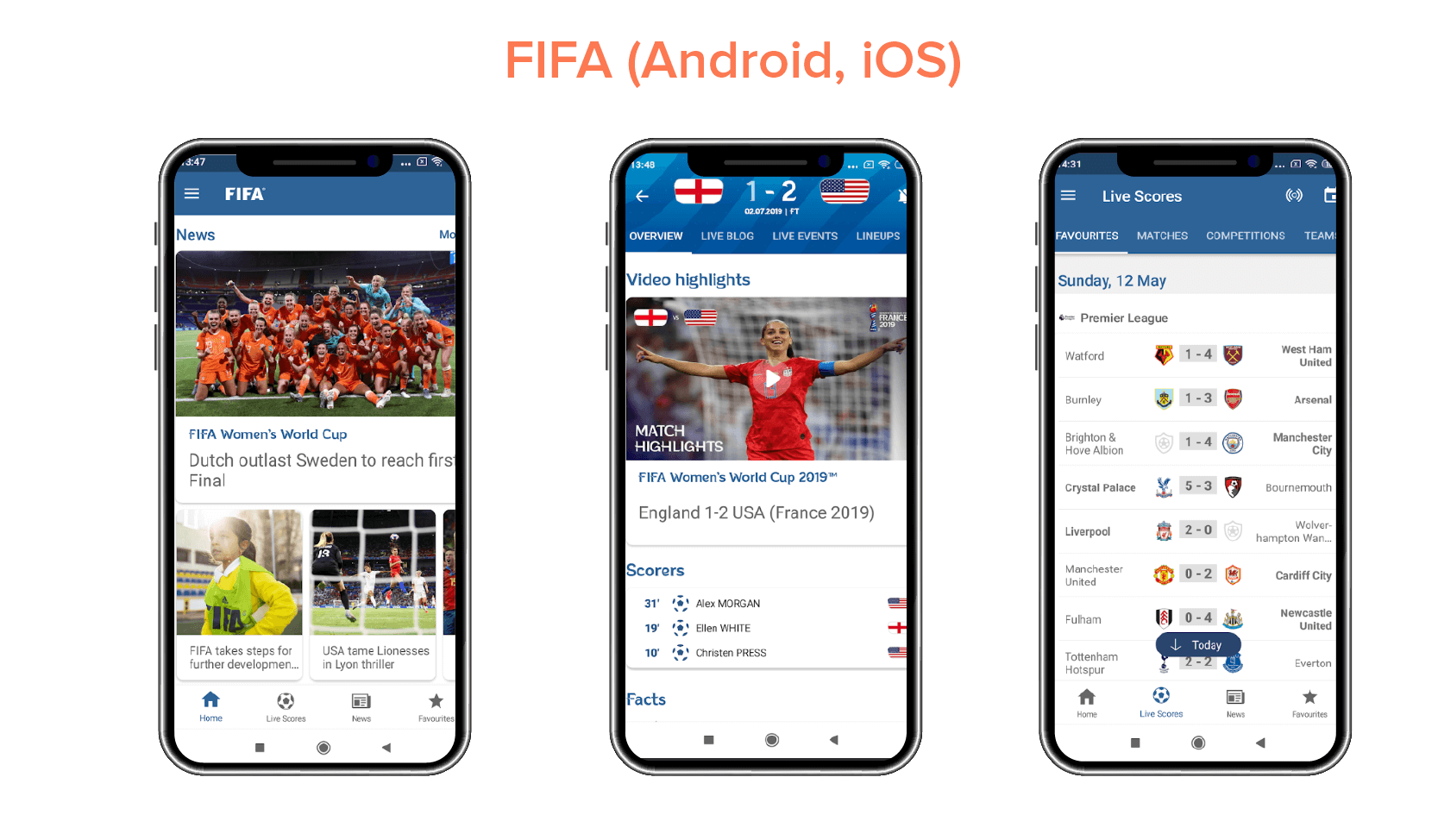
2.国际足联

FIFA 移动应用程序在 UI 设计中使用 Miso 进行排版,尽管字体大小和粗细不同,以更好地强调特定的内容元素。
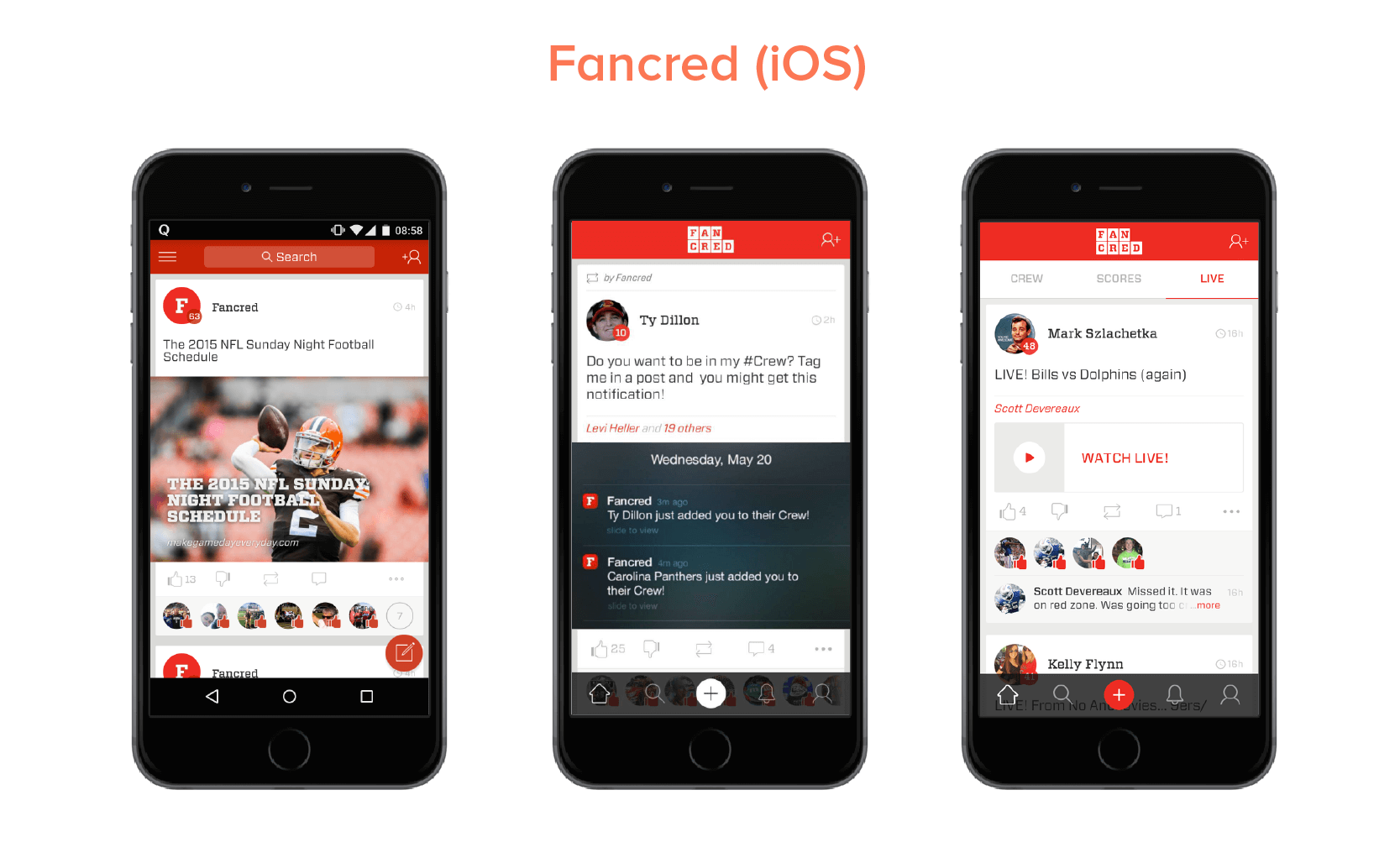
3.幻想

Fancred 还专注于在其应用程序 UI 设计中使用不同的排版元素。 此外,他们还尝试了在图片中添加文字的想法,并进行了用户体验审查,以提供无缝的用户体验。
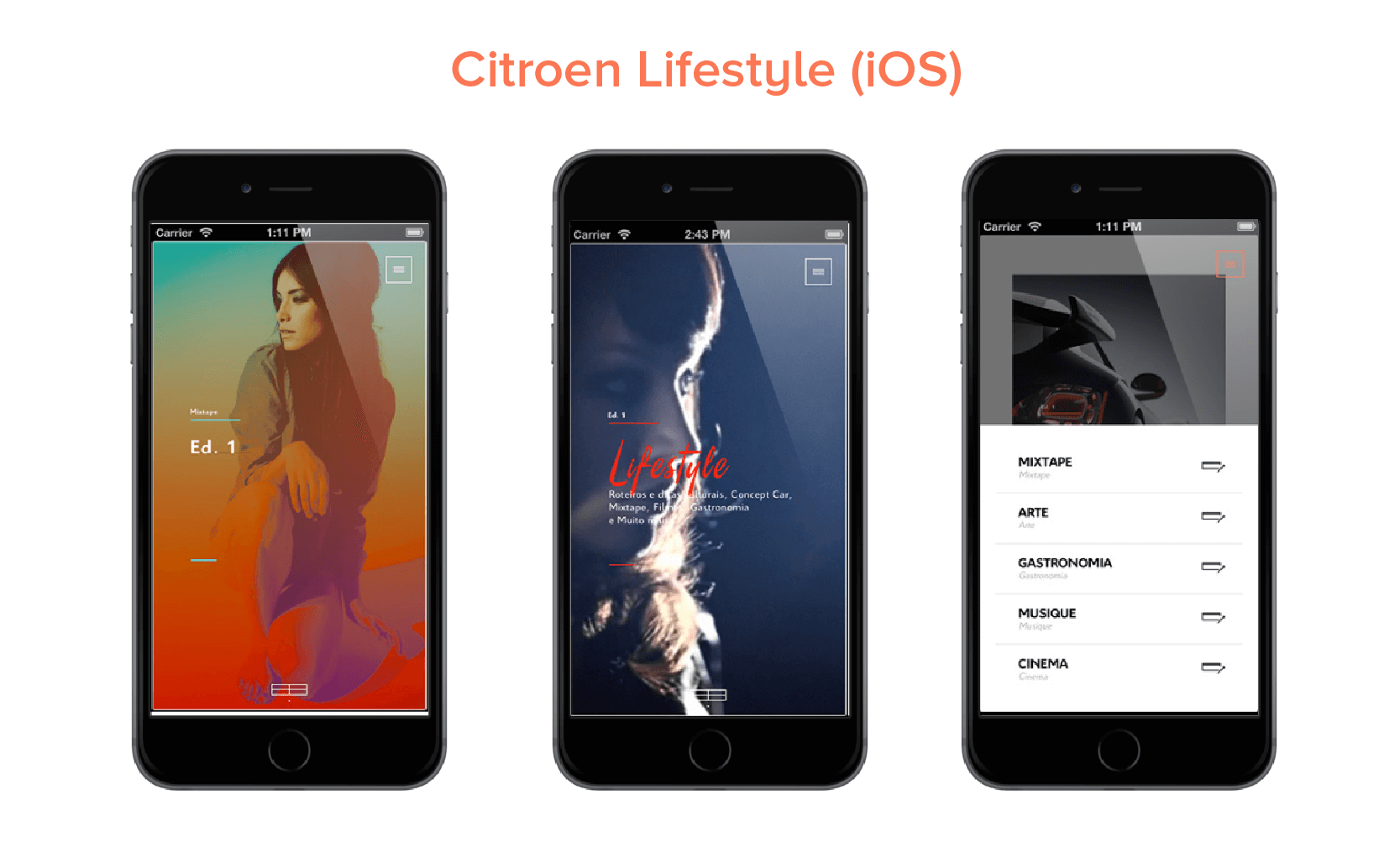
4.雪铁龙生活方式

Citroen Lifestyle 是另一个令人印象深刻的 iOS 应用程序,它采用了在其应用程序设计中使用字体配对、画中文字和其他实现排版的方式的想法。
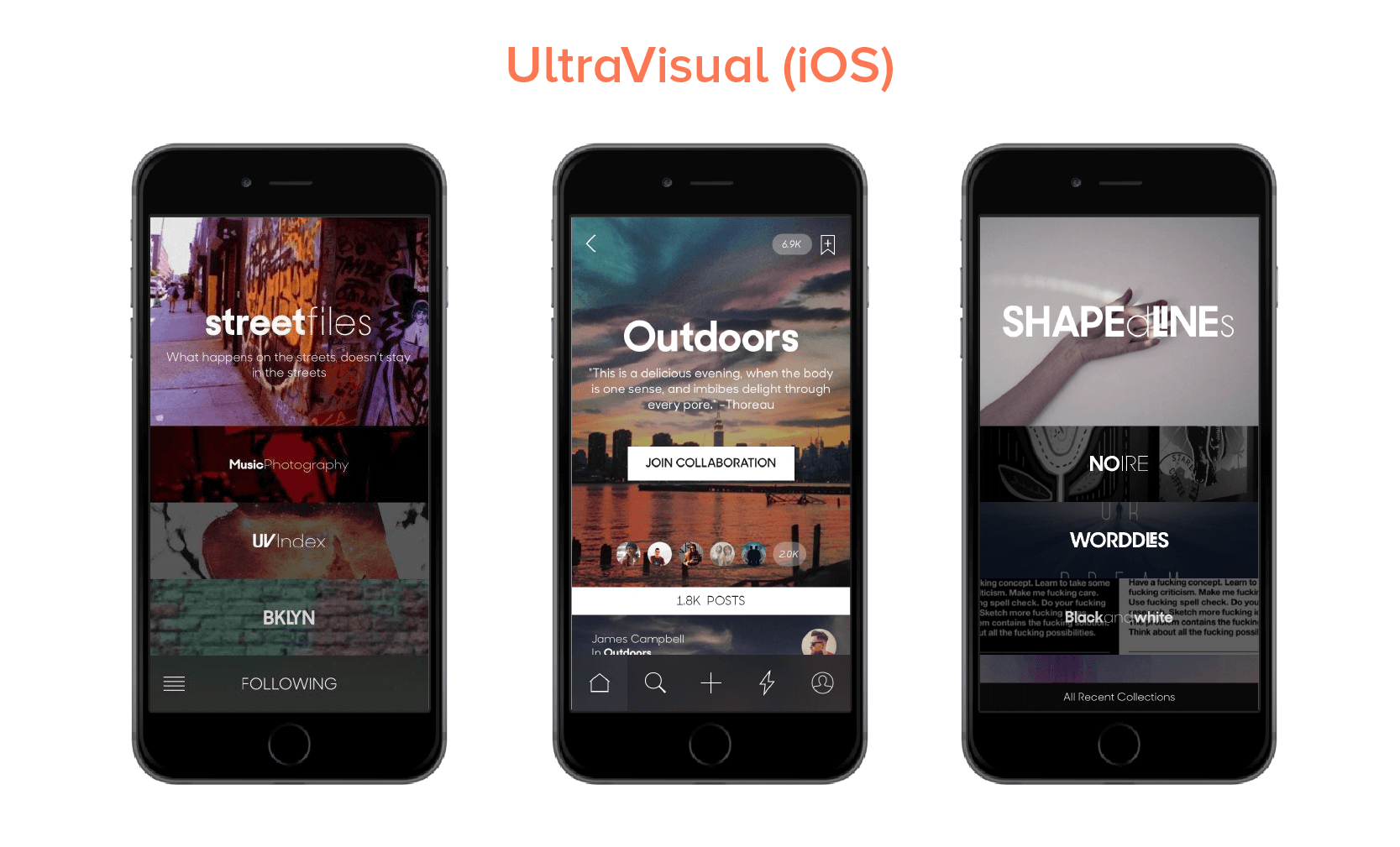
5.超视觉

另一个激发用户灵感的移动应用程序排版是 UltraVisual 。 该应用程序在其 iOS 版本中使用了不同的字体并在照片上添加了内容,以便以最小的空间提供更好的信息。
现在,我们已经了解了您可以考虑使用哪些 Android 和 iOS 应用程序来理解排版 UI 设计的正确实现,让我们来看看在为您的应用程序创建设计策略时要遵循哪些 UI 排版样式指南。

{阅读更多关于Android 与 iOS 的文章:应用 UI 设计差异}
创建应用程序时要关注的 8 条排版原则
1.补充信息的情绪
根据最好的移动设计专家的说法,每种字体都带有独特的氛围。 虽然有些花哨且友好,但有些则简单而专业。 在这种情况下,必须选择与您的品牌信息相匹配的那个。
因此,在思考如何通过更好的排版来改进您的移动 UI 设计服务时,不要忽视这一事实。
2.根据设计上下文选择字体的磅值
完全选择太小或太大的字体会使用户难以以相同的流程继续阅读。 它会影响应用程序内容的可读性。
在这种情况下,对于移动应用程序设计人员来说,为他们的应用程序的 UI 设计排版选择正确的字体点大小是很重要的。
现在,当谈到选择正确的字体点大小时,将时间和精力投入到一般的拇指规则上是有利可图的——打印项目的正文文本保持在 10 到 12 点之间,网络项目保持在 15 到 20 像素之间。
3.坚持有限数量的字体
在同一页面上添加太多字体可能会成为可读性的障碍。 因此,将自己限制在一定数量的字体中再次至关重要——通常是那些在外观和感觉上没有太大差异的字体。
4.建立层次结构
在 UI 设计中谈论排版时要遵循的另一条规则是创建良好的层次结构。 这将有助于更轻松地导航、更好地组织每个元素以及简化查找信息的过程。
现在,当专注于创建层次结构时,UI 设计师必须知道的基本事项是:-
- 使用文本大小按重要性对信息进行优先级排序。
- 添加适当的间距以使内容可扫描。
- 将相关的项目安排在一起。
- 在内容中引入标题、副标题等。
5.专注于语法
由于错误的拼写会破坏流畅性并使听众难以理解整个含义,因此同样必须关注语法方面。
6.不要忽视间距和对齐
间距和对齐方式也会对整个应用程序 UI 体验产生巨大影响。 当您在应用内容中引入适量的间距和对齐方式时,用户会发现更容易、更快地掌握信息并有效地做出响应。
例如,当您使用中心对齐或对齐对齐时,用户必须努力维持连续的通信流。 然而,在左对齐内容的情况下并非如此。
同样,当你的应用内容中的字母被抱得太紧或距离很远时,用户无法以相同的速度继续阅读并经常退出平台。 但是,当您注意所有单词和字母之间的适当间距时,就不会发生这种情况。
因此,在考虑如何在 UI 设计中使用排版时,不要忘记关注这些排版设计原则。
7.防止使用时尚设计
您应该关注的另一件事是防止采用设计时尚。 这是因为时尚不会在市场上盛行更长时间。 它们的时间跨度更短,这意味着您以后可能必须使用其他一些排版来更改应用程序的 UI 设计。
所以,不要喜欢任何这样的设计时尚。

8.观察与练习
最后但并非最不重要的一点是,将您的时间和精力投入到练习不同的排版并评估其成功率。 这将帮助您获得更好的用户体验结果。
现在,虽然这些排版原则将帮助您制定完美的 UI 设计计划,但密切关注排版趋势(无论是旧版还是新版)都非常重要,因为它们是重要的移动应用程序UI 设计趋势之一。
因此,考虑到同样的想法,让我们在本文结束时重点关注2021 年及以后需要注意的顶级排版趋势。
您应该考虑的排版趋势
1.手绘字体流行
最重要的排版趋势是使用手绘字体,即类似于我们笔迹的字体。
此类字体深受 Etsy 和 Fiverr 等品牌的青睐,因为它们为应用程序设计增添了人情味,并鼓励用户更轻松地连接。
2.字形正在获得巨大的动力
不仅是文本字体,设计师还在他们的应用 UI 设计中关注各种符号和非字母数字字符,如分隔线和图标,以增强用户体验。
3.字体配对将变得流行
另一个要关注的排版趋势的答案是字体配对。
顾名思义,这是一种在特定设计中使用两种或多种不同字体类型组合的做法,以便在内容中添加令人惊讶的元素。
4.变量是新的响应式
今年设计师关注的另一个排版UI设计趋势是引入可变字体。
与静态的传统字体不同,这些字体以不同的平滑但非离散的过渡展示内容。 这使内容更具吸引力和吸引力。
5.不同尺寸将创造完美匹配
UI 设计师也将在今年和未来一段时间内尝试对比字体。 他们将使用不同大小的相同字体来营造“层次感”的印象。
通过移动应用程序的字体大小,直接用户可以更多地关注特定文本,而不是对所有内容给予同等关注。
6.照片会变得富有表现力
随着时代的变迁,UI 设计师正在采取另一种方式为观众提供视觉叙事体验。 他们正在为照片添加文字和其他元素。 通过这种方式,可以在最小的空间内提供更多信息,而且不会让人不快。
7.几何字体将占据主导地位
最后但并非最不重要的一点是,几何字体今年也将在市场上占据领先地位。 借助直线和圆形创建的字体将为您的内容增添未来感,并使其易于扫描和阅读。
它将在创建品牌和标志设计的过程中得到高度使用,特别是在科学、技术和工程领域。

UI 设计中有关排版的常见问题
1.什么是好的排版?
良好的排版被定义为在帮助传播所需信息的同时补充设计基调的排版。 在谈论为任何设计选择一个好的排版时,可能有多个选项可用。
2. 排版的原则是什么?
虽然有各种与移动应用程序排版相关的原则,但主要的原则是:-
- 选择能增强信息基调的排版。
- 根据设计的角度选择字体的磅值。
- 设置层次结构。
- 注意间距和对齐。
- 观察,获得启发和实践。
3. 排版是设计元素吗?
是的,排版是设计的一部分。 该技术使设计师能够以一种引人入胜且知识渊博的方式展示他们的应用程序内容,从而带来更好的用户体验。
4. 为什么排版在平面设计中很重要?
排版在平面设计中很重要,因为它:-
- 设置消息的语气/情绪,
- 鼓励视觉体验,
- 展现专业精神,
- 增强可读性,
- 促进销售转化,
- 创造品牌知名度。
结论性想法
如果您感到困惑或不确定从哪里开始,请进行一些研究,看看其他人在创造什么。 请记住规则和指南,因为它们是一个很好的帮助,但不要忘记关注新趋势。
在使用排版时,设计师应该确保用户理解文本元素是如何工作的,并使他们能够完成操作。
如果您想了解更多关于排版的工作原理并可以帮助您的应用程序,那么您可以咨询我们的UI 设计公司美国专家。 就您的疑问获得咨询和建议。