2021 年 10 大令人敬畏的排版趋势
已发表: 2021-04-07关于作者:Mark Gerkules,网页设计师@Elementor
Mark 是 Elementor 的网页设计师。 除了对 UI/UX 的热爱之外,他还喜欢足球、环游世界和美味的炸肉排。
为您的网站选择排版是一个重要的决定。 它不仅会影响网站的整体风格,还会影响其可用性。 有如此多的字体选择、组合和布局可能性,很容易让人不知所措。
幸运的是,查看一些最新的排版趋势可以帮助您做出决定。 作为一个额外的好处,结合一些现代风格可以让您的网站看起来不会过时。
在本文中,我们将讨论为什么您的排版选择如此重要。 然后我们将分享 2021 年的十种排版趋势。我们将总结一些将这些趋势应用于您的网站的技巧,并分享寻找灵感的地方。 我们走吧!
目录
- 网页排版的重要性
- 2021 年十大排版趋势列表
- 1. 野兽派风格的排版
- 2. 大标题
- 3. 轮廓字体
- 4. 破碎的排版布局
- 5.黑白
- 6. 分层或混合文本和图像
- 7.迷幻色彩
- 8. Fat Low 字体
- 9. 故障文本
- 10. 动画排版
- 如何在您的网页设计中应用排版趋势
- 在哪里可以找到伟大的排版灵感
网页排版的重要性
简而言之,网络排版是指您在网站上排列文本的方式。 它涵盖了从字体选择和大小到如何布置书面内容的所有内容。 然而,虽然外观很重要,但网页排版不仅仅是美学。
精心选择的网络字体可以帮助您的网站脱颖而出并为您的整体品牌推广做出贡献。 排版在用户体验 (UX) 时也会发挥作用,因为难以阅读的字体可能会让您的观众感到厌烦。
排版是设计网站时要考虑的最关键因素之一,因为网站的成功很大程度上取决于它。 您网站的每个部分,从内容到导航再到表单,很可能都包含文本。 选择不当的排版会给您的用户带来很多摩擦,这可能会导致转换丢失。 例如,添加太多字体会导致混乱、注意力不集中和糟糕的用户体验。 为避免这种情况,我们建议使用两种字体,因为这是网站的完美数量。
相比之下,将排版与其他当前的网页设计趋势相结合可以帮助您的网站保持新鲜和相关性。 这是一种相对简单的方式,表明您正在投入时间和精力来保持网站更新。
您可以查看我们的最佳网页排版教程列表,以了解如何在您的网站设计中实现这些趋势。
2021 年十大排版趋势列表
既然我们已经讨论了排版对您网站的重要性,让我们来看看 2021 年的十个很棒的排版趋势。
1. 野兽派风格的排版
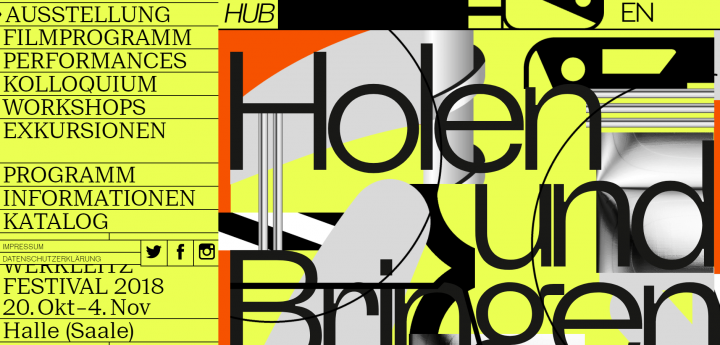
粗野主义是一种出现在建筑中的风格,通常以粗犷、直线和缺乏装饰元素为特征。 它在数字排版中表现为有时以意想不到的方式放置的大而壮观的字体。
今天的野兽派字体比过去柔和了一些。 然而,它仍然保持着一种令人敬畏和强大的气息,正如您在以下示例中所看到的:

Brutalist 字体在使用更柔和的颜色时效果非常好,但这并不意味着您不能使用亮黄色或粉红色来改变事物。 事实上,我们看到的下一个趋势可能是部署野兽派字体的绝佳机会。
2. 大标题
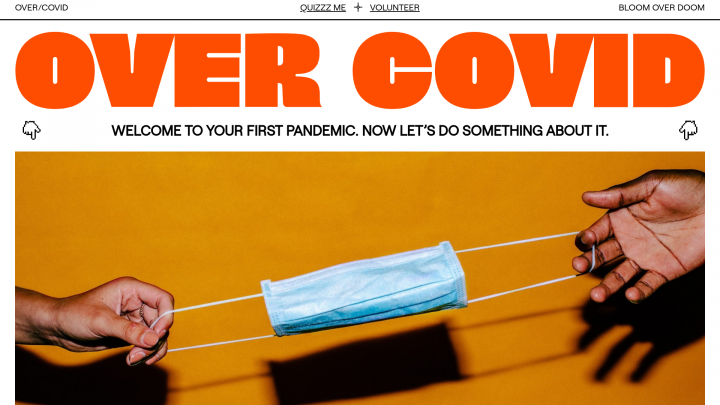
使您的标题突出且引人注目可以帮助您传达信息。 今年大胆的标题很流行,你可以在保持趋势的同时创造引人注目的标题。
您可以在 Over Covid 网站上看到突出显示的示例:

由于大多数 Web 用户浏览内容而不是深入阅读,因此您希望确保您最重要的消息脱颖而出。 尝试建立一个不容忽视的标题来吸引观众的注意力。 一些适用于粗体标题的字体是 Franklin Gothic 和 Benton Sans。
3. 轮廓字体
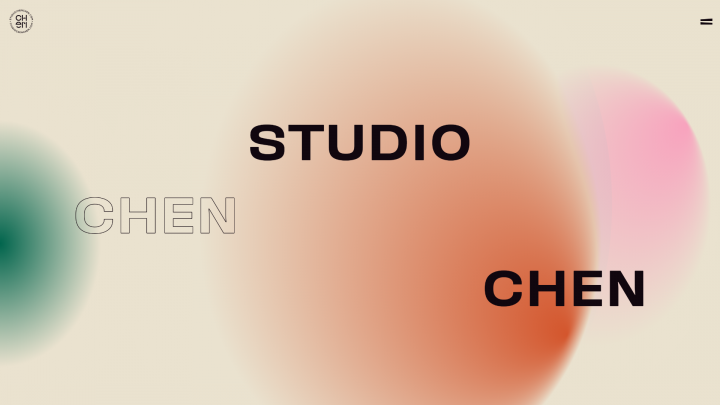
轮廓字体可以成为您的英雄部分的可靠补充。 您可以使用它们给访问者留下深刻的第一印象。
这些字体适用于简单的背景:

在使用轮廓字体时,特别注意颜色对比度很重要,因为可读性可能是一个问题。 您可以尝试将轮廓字体与粗体填充文本相结合,以获得戏剧性的对比和影响,如上例所示。
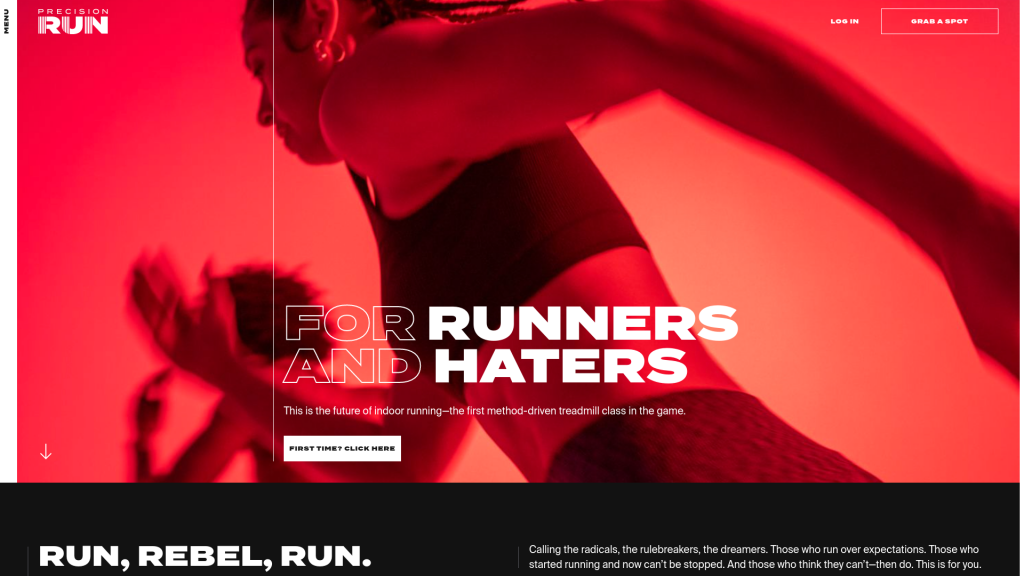
4. 破碎的排版布局
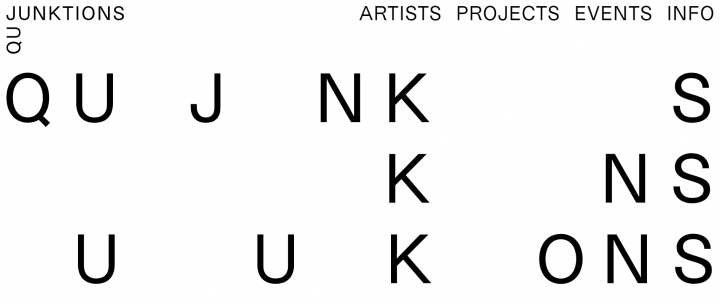
破碎的排版布局可能会以意想不到的方式组合单词。 虽然效果可能很刺耳,但如果做得正确,它可以在不牺牲可读性的情况下吸引注意力:

破碎的排版对于标题或其他想要突出的文本很有用。 请记住,根据您选择的特定字体,这些字体可能有点难以阅读。 因此,您可能希望避免将它们用于关键信息。
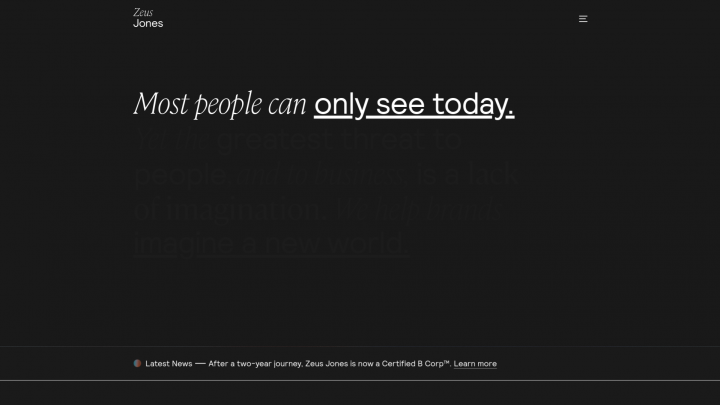
5.黑白
极简主义的网页设计已经成为一种趋势一段时间了。 因此,干净、简单的黑白字体在 2021 年出现也就不足为奇了:

虽然它以简单着称,但极简主义并不一定很无聊。 您可以尝试以朴实无华的方式组合黑白,交替使用用作文本和背景。 上面的示例使用两种截然不同的字体来产生优雅而令人兴奋的效果。
6. 分层或混合文本和图像
在图像或其他元素上分层文本可以为您的内容添加另一个维度的意义。 在此示例中,在图像上应用了彩色滤镜,以增强可读性:

通过组合多个图层,您可以实现三维效果。 您甚至可以更进一步,彻底混合文本和图像。
但是,必须确保效果不会掩盖重要信息。 您可以尝试在文本中使用不同的颜色,这样您的文字就不会融入背景中。
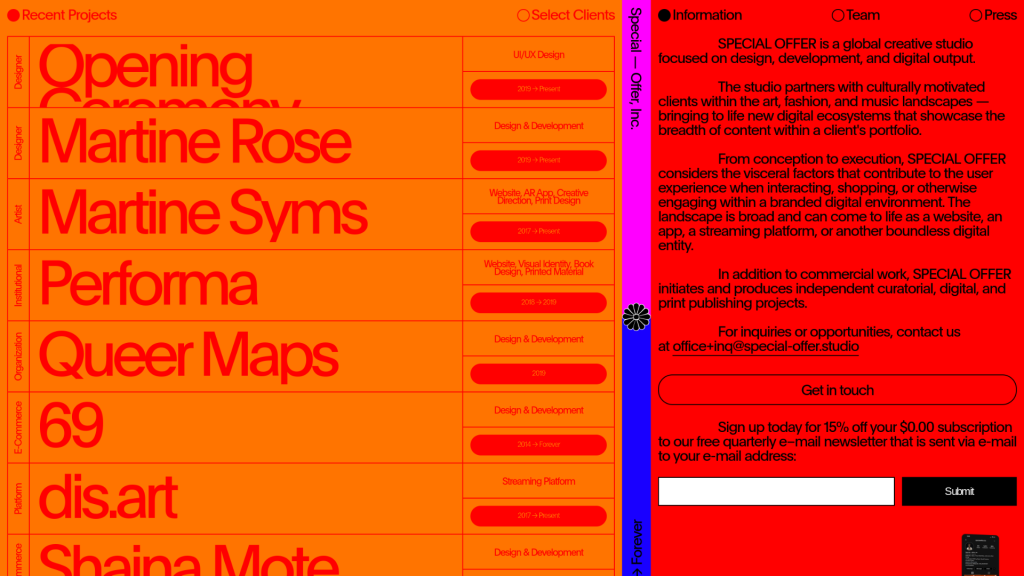
7.迷幻色彩
这种有趣的回归趋势非常丰富多彩。 您可以真正利用迷幻色彩发挥创意,并为您的网站带来很多兴奋,正如 Special Offer, Inc. 所做的那样:

添加彩虹扎染效果作为背景是衬托黑色或白色文本的生动方式。 您也可以将有趣的、迷幻的颜色融入文本本身,尽管您需要注意对比度。
8. Fat Low 字体
这些字体的 x 高度较低,这意味着它们往往比高度宽一点。 这使得厚实的字母脱颖而出。
Brandon Grotesque 是这种风格的流行字体:

当有足够的空间来帮助保持可读性时,这些字体效果很好。 您可能希望在字母和单词之间保持足够的空间。 虽然像这样的字体可能不是整个博客文章的最佳选择,但它们适用于标题或短引语。
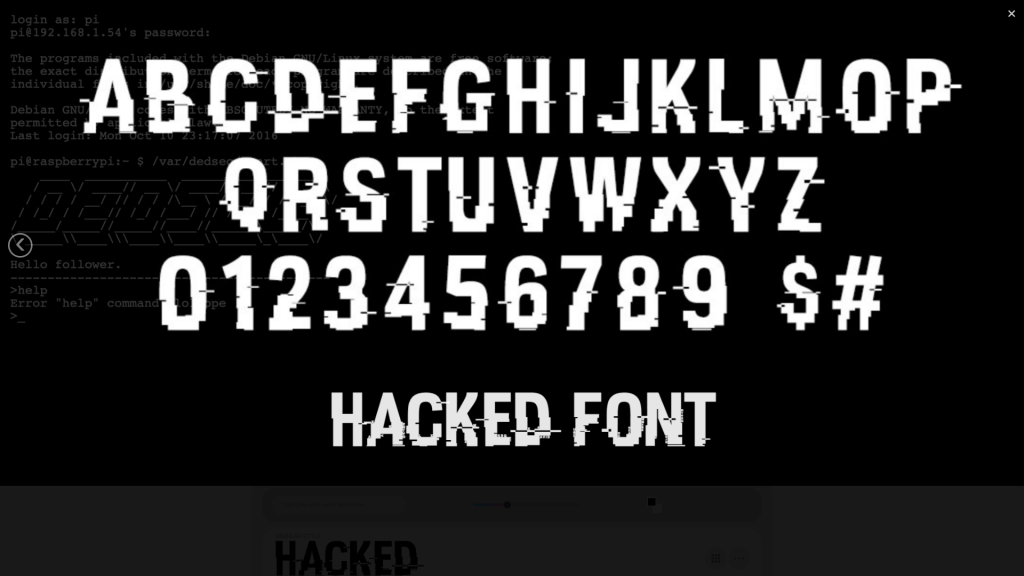
9. 故障文本
小故障文本可以为您的网站添加前卫的艺术元素。 使用起来可能具有挑战性,但可以为您的英雄部分带来很多能量和独特性:

由于这种样式在设计上难以阅读,因此您需要限制其使用。 通过适度包含故障文本,您将产生显着的视觉冲击,而不会掩盖重要信息。 另一方面,如果您不太关心可读性,毛刺字体是与动画结合的绝佳选择。
10. 动画排版
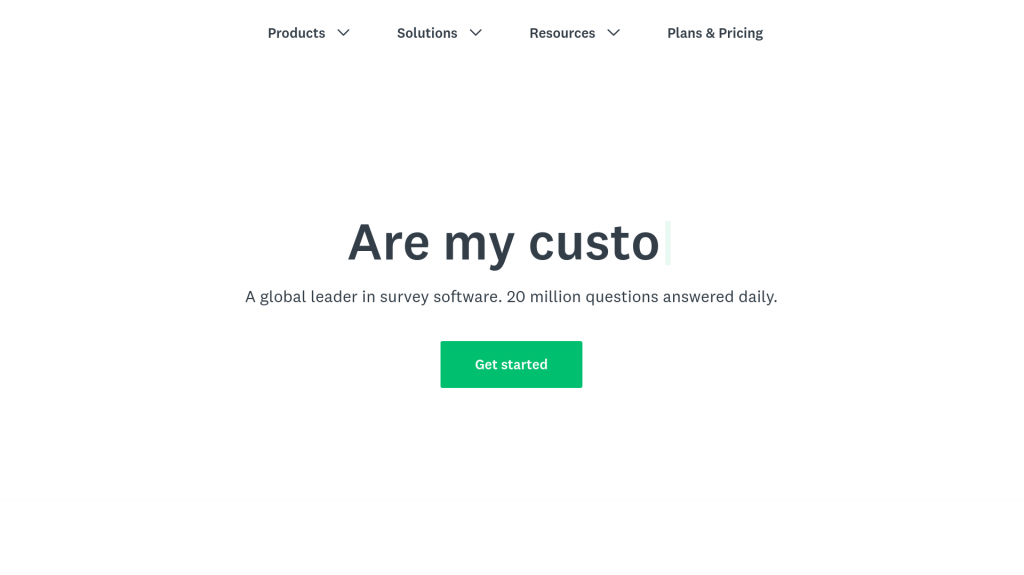
动画排版是捕捉和保持读者注意力的绝佳工具。 向网站添加一些动画可以使您的内容更具吸引力,正如您在 SurveyMonkey 主页上所展示的:

在动画方面,您几乎拥有无限的可能性。 一些流行的选项包括:
- 在屏幕上滚动文本。
- 从屏幕外飞来信。
- 鼠标悬停时更改重要字母的形状。
- 文本从背景中淡出。
如果您决定为文本设置动画,请确保您选择的字体简单易读。 您还需要一个备份计划,这样即使动画不起作用,用户仍然可以访问您的内容。
如何在您的网页设计中应用排版趋势
在为您正在构建的网站设计排版时,考虑您的品牌声音以及您将通过文本传达的内容会很有帮助。 请记住,排版可以很好地表达品牌的个性。
虽然趋势可能令人兴奋且玩起来很有趣,但过多的竞争风格可能会在您的设计中产生问题。 如果您尝试整合所有趋势,您可能会发现您的网站看起来凌乱而混乱,因此在字体配对方面要谨慎。 尝试将自己限制在一种或两种可以很好地协同工作的趋势中。
此示例在整个内容的主要部分使用相同的字体。 然而,它结合了轮廓字体和黑白的趋势。 结果很简单但很吸引人:

尽量保持井井有条,并为您的排版创建一个清晰的设计系统,以保持整个网站以及名片或传单的一致性。 将排版指南添加到您的风格指南可以帮助您保持正轨。
在哪里可以找到伟大的排版灵感
如果您感到束手无策,网络上有许多鼓舞人心的示例供您探索。 您甚至可以决定在您的网站上使用自定义字体。
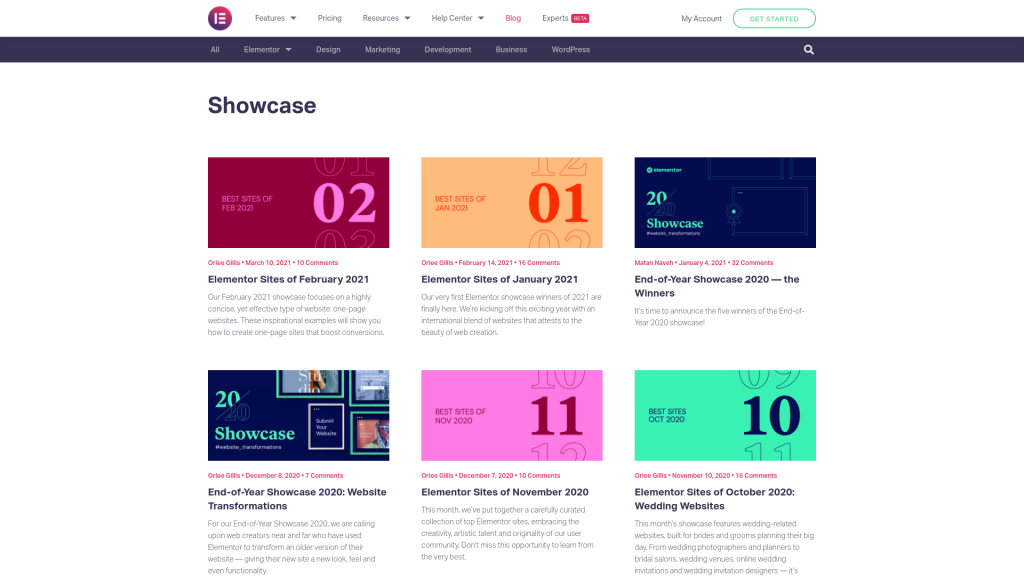
您可以查看 Elementor 的每月展示。 在这里,您会找到使用 Elementor 构建的精心策划的网站。 每个月,我们的展示都侧重于不同的主题,例如单页网站或婚礼网站:

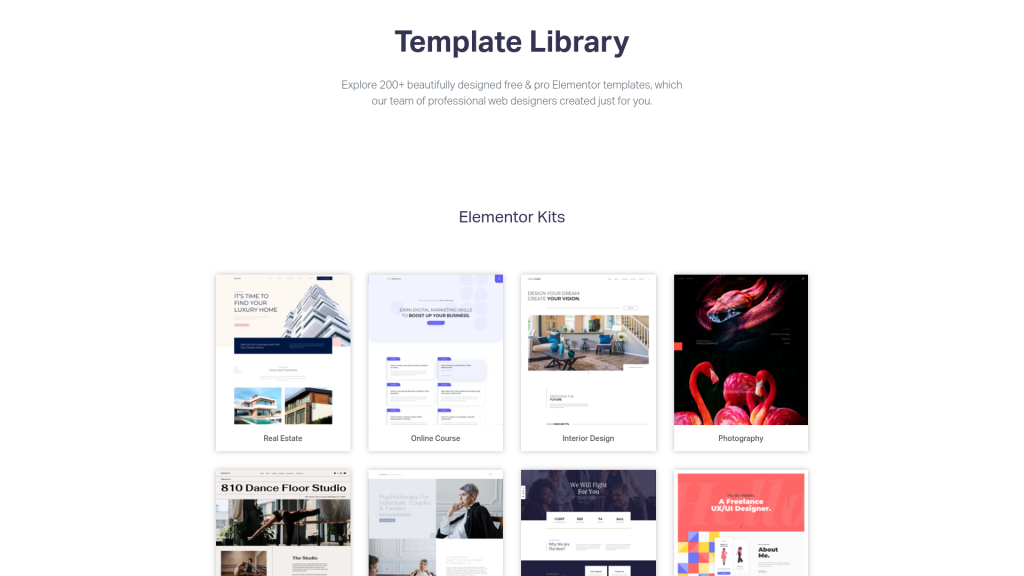
Elementor 还有一个模板库,您可以浏览以获取灵感。 我们有适用于各种垂直领域的不同网站元素的工具包和模板:

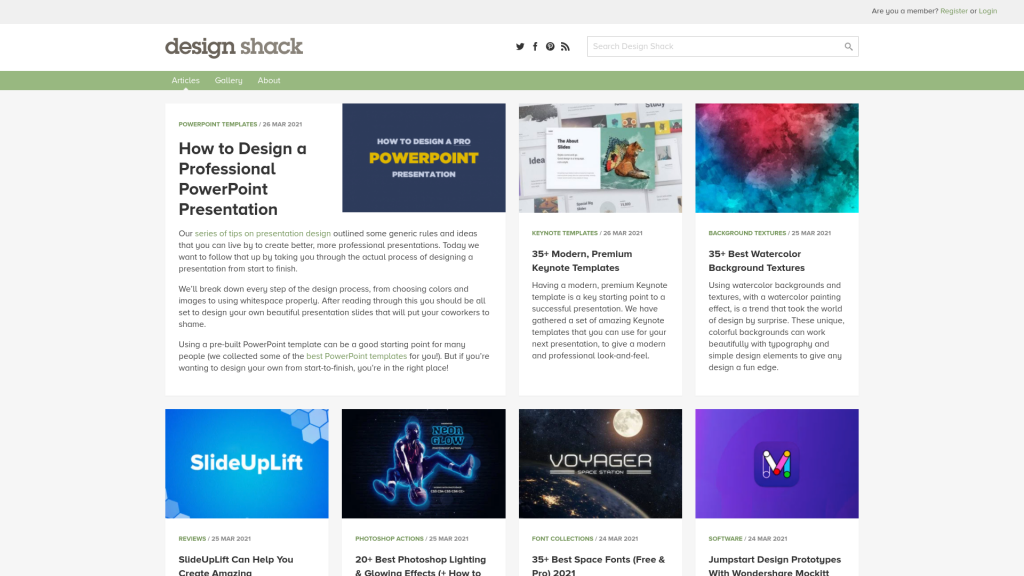
Design Shack 是面向网页设计师和开发人员的在线杂志。 您会发现大量可操作的信息以及设计图库:

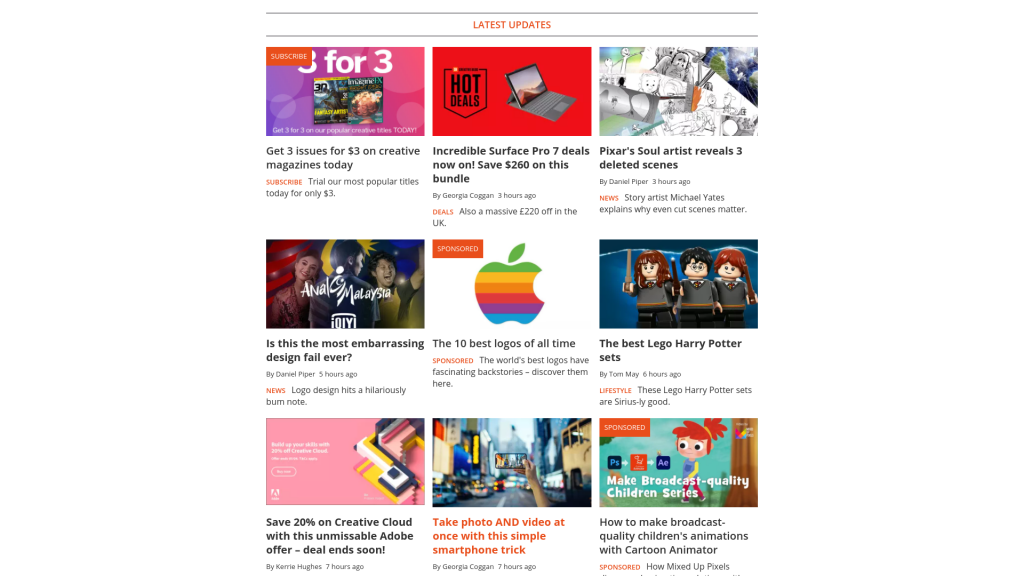
Creative Bloq 是设计师的绝佳资源,包括评论、教程和大量灵感。 甚至有一整节专门介绍网页设计:

徽标创意涵盖品牌推广的所有方面。 您将找到案例研究以及徽标组合以供浏览:

我们还建议注意您经常访问的网站上的排版趋势。 一旦您开始密切关注排版,您可能会对发现的创造力感到惊讶。
2021 年及以后的排版
排版会影响网站的许多方面,从品牌到用户体验。 您选择的字体以及如何将文本与其他媒体相结合可以给访问者留下持久的印象。
如果您主要关注可读性,您可能想要坚持使用野兽派字体。 为了更前卫的外观,您可以尝试添加一些故障文本,尤其是在您的英雄部分。
您最想尝试哪种排版趋势? 在下面的评论部分让我们知道!
