JavaScript SEO 终极指南
已发表: 2020-03-26SEO 作为一个整体最近转向使用不同的前端语言已经不是什么秘密了。 使用 Google Tag Manager (GTM) 需要 HTML 和(有时)Vanilla JavaScript 的基本知识。
说到 JavaScript,最近有一场关于 Google 爬虫为何以及如何读取 JavaScript 的讨论。 出现的一些相关问题:
- Google 会阅读 JavaScript 吗?
- 如果我的网站大量使用 JavaScript,我到底应该改变什么?
- 什么是服务器端渲染?
- 我应该将它用于我网站上的每个 JavaScript 框架吗?
我们在下面剖析了这些问题,并试图详细回答每个问题:
现代JavaScript应用于SEO的简介
如果您不精通前端开发,JavaScript 是一种渲染编程语言,(今天)通过所谓的 DOM 方法将其用于动画目的。 在其更复杂的形式中,它用于使用 React 和 Vue 等框架构建本机 Web 应用程序。 虽然 React 和 Vue 非常流行并且许多网站开始使用这些框架,但作为 SEO 专业人员,您更有可能遇到遗留架构,例如使用 Vanilla 和 jQuery 运行的 WordPress。 确切地说,JavaScript在此类CMS中的应用主要涉及幻灯片、手风琴和其他形式的文本动画。
为什么 JavaScript 是 SEO 问题?
谷歌表示,Googlebot 可以抓取、索引和排名任何形式的 JavaScript 中包含的每条内容。 然而,实际上,这个话题要复杂得多。 Googlebot 确实可以抓取静态语言(即 HTML 和 CSS),但是当涉及到对象就绪的编程语言时,它的行为就不同了。 2017 年,技术 SEO 开始指出,今天称为渲染队列。 这是 Googlebot 用来为任何客户端 JavaScript 中包含的任何形式的文本编制索引的假设时间范围(我们稍后会介绍)。
考虑到这一点,就很容易理解为什么 JavaScript 已成为 SEO 的一个微妙主题。 因为重要内容在渲染队列中而被阻止可能会立即降低您的排名。 这个问题在 WordPress 等非常依赖 JavaScript 的 CMS 架构中很明显。
那应该是我的首要任务吗?
不,但同时是:一个常见的误解是 JavaScript 中包含的内容会自动被 Google 删除,但事实并非如此。 仅仅因为一段内容包含在 JavaScript 中,并不意味着它不会排名,它可能只需要更长的时间。 目前,第一次抓取后简单文本片段的渲染队列在 72 小时左右波动。 但是,在某些情况下,内容需要大约五到六周的时间才能被 Google 编入索引,因为它们被困在基于 jQuery 的手风琴中。 所以是的,从 JavaScript 中删除以关键字为主导的内容,但前提是您 100% 确定其呈现队列太长。
框架和渲染速度
JavaScript 在最近发生了很大的变化。 2014/15 年引入的 ECMA 脚本导致引入了更快、更高效的框架。 React(仍然)是最流行的 UI 框架 JavaScript 库。 从谷歌的角度来看,很难追踪哪个库在渲染速度方面表现更好。 有几十个变量需要考虑; 使用的 CMS 类型、多个函数连接和其他不应真正与 SEO 相关联的非常技术性的方面。

根据最近的数据,我们可以有把握地说 React 框架在渲染方面是最快的,因为它很简单。 再一次,内容动画等主要是基于 jQuery/Vanilla 的。 与 UI 和本机应用程序中更常见的 React 架构相比,SEO 技术专家更容易遇到这些框架。
在 Red Cow,我们始终推荐在构建 Web 应用程序时使用 React 组件,这就是为什么我们是最值得信赖的曼彻斯特 SEO机构。

Render/Fetch As Google:精确吗?
不幸的是没有。 要测试您页面的 JavaScript 及其呈现队列,最好的方法是分析您网站的访问日志文件。 这样,您就可以准确评估爬虫在您页面上的点击次数,从而了解哪些页面具有更好的呈现队列。 Search Console 上的旧“fetch as Google”功能对于检查页面的 HTML 层次结构可能仍然有用,但在理解 JavaScript 方面肯定不准确。 此外,Search Console 并不总能识别托管在外部 CDN 上的各个框架。 或者通过告诉你一段内容不是因为 JavaScript 而呈现,它忽略了这样的脚本是外部托管的事实,这是PWA和其他形式的数据驱动插件的常见做法。
使用 JavaScript 资源构建内容的最佳方式
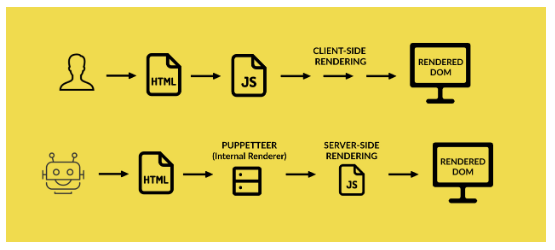
从 JavaScript 中分离内容是完全可行的,并且可以通过多种方式完成。 例如,您可以要求您的开发人员将所有 DOM 方法动画和功能移动到非 HTML 标记,以将各种形式的内容从 JavaScript 中解放出来。 如果 JavaScript 用于架构和引擎(即 Node、一些 React、Vue),您可能需要考虑使用服务器端渲染库 (SSR),与客户端渲染 (CSR) 相反。 此过程在您的服务器中执行 JavaScript 和动态资源,而不是在您选择的浏览器中。 这不仅显着有利于您的渲染队列,而且大大加快了页面加载时间。

包起来
从前端的角度来看,JavaScript 是一件复杂的事情,而且在其应用程序 SEO 方面要复杂得多。 不幸的是,如今超过 90% 的互联网都在 JavaScript 上运行或在其代码中使用至少五个脚本。 在像 SEO 这样不断发展的领域,必须承认能够分析和评估您网站的 JavaScript 的重要性。
