了解 HTML 电子邮件中的 Retina 图像
已发表: 2019-01-08除了屏幕尺寸的冲击之外,移动革命还为电子邮件设计师带来了另一个有趣的挑战:高 DPI 显示器。 这些显示器通常被称为 Retina 显示器(由 Apple 营销机器创造的术语),既可以增强任何电子邮件活动,也可以为您的订阅者提供不太出色的电子邮件体验。
在这篇博文中,我们将具体了解高 DPI 显示的工作原理以及这对电子邮件设计人员和营销人员的意义。 在了解了如何在您自己的活动中实施视网膜图像后,我们将讨论一些重要的注意事项,供任何使用视网膜图像的人使用。
一点历史
早在 2010 年,Apple 就发布了 iPhone 4。在其他硬件改进中,iPhone 4 配备了 Apple 所谓的 Retina 显示屏。 Apple 的 Retina 显示屏是首批为消费者批量生产的高 DPI(即每英寸高点数)显示屏之一。
在设备屏幕上,DPI 是指制造商可以容纳一英寸屏幕的像素数。 DPI 越高,该屏幕上显示的图像和文本就越详细和清晰。
尽管 Apple 是第一个向主流受众推出 Retina 显示屏的公司,但不久之后其他设备制造商也加入了进来。 虽然大多数公司都是从手机等较小的设备开始的,但现在可以在平板电脑、笔记本电脑甚至台式电脑上找到视网膜屏幕,比如苹果的大型 27 英寸 Retina 5k iMac。
需要视网膜图像
了解有关硬件和 DPI 的更多信息是很好的,但您可能会发现自己会问:
这跟电子邮件营销有什么关系,杰森?
好问题!
作为营销人员,我们的工作是尽可能以最佳方式展示我们的品牌。 虽然主题行、文案和节奏都在让订阅者看起来好看方面发挥着重要作用,但视觉效果首先将人们吸引到电子邮件活动中。 打开电子邮件后,在我们开始阅读任何副本或点击号召性用语之前,我们的目光会转移到设计和图像上。
如果您不考虑高 DPI 显示器,您就有可能在订阅者眼中显得粗心大意。 由于高 DPI 显示器的工作方式,未优化的图像最终在视网膜屏幕上看起来模糊和像素化。 下面是一个例子:

随着用户逐渐习惯于视网膜屏幕,他们希望文本和图像看起来清晰明了。 如果您没有针对高 DPI 屏幕优化图像,那么这些用户会看到降级的电子邮件设计,这可能会导致对您品牌的信任度同样下降。
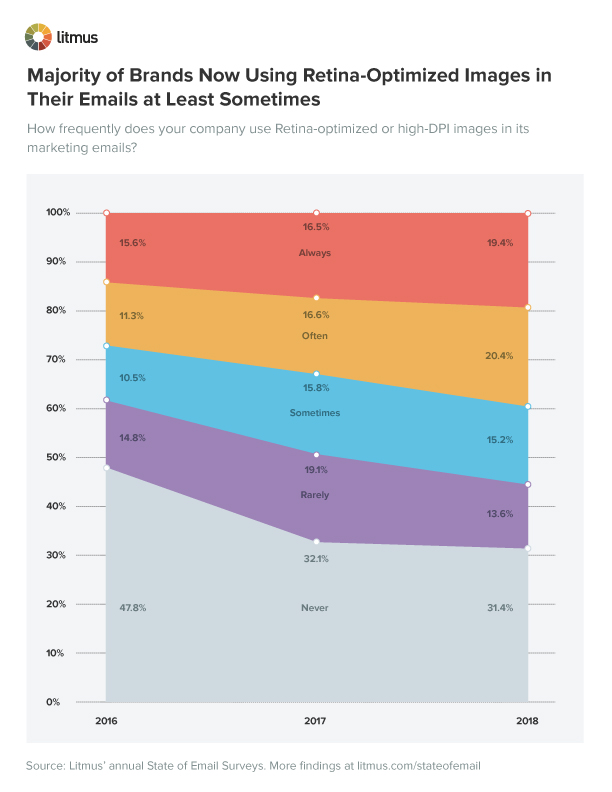
对订阅者来说幸运的是,在过去几年中,越来越多的品牌采用了视网膜优化图像,这在我们的年度电子邮件状况调查中就很明显。

在电子邮件中使用 Retina 图像
您究竟如何优化视网膜屏幕的图像? 事实证明,答案很简单。
粗略地说,高 DPI 显示器的每英寸像素数是传统显示器的两倍。 因此,如果我们希望我们的图像在这些屏幕上看起来不错,它们需要两倍大,以便当它们在电子邮件中按比例缩小时,视网膜屏幕可以显示更多像素。
让我们看一个例子。
在我们的电子邮件中,我们在顶部包含 Litmus 徽标。 使用 HTML,它的大小可以显示为 130 x 48 像素。 如果我们以该尺寸创建并保存徽标图像,订阅者将在视网膜屏幕上看到一团乱麻:

为了保持徽标清晰,我们只需创建一个更大尺寸的图像。 在这种情况下,图像文件为 276 x 102 像素,但任何至少是预期显示尺寸的两倍都可以使用。 然后,在我们的 HTML 中,我们在 width 和 height 属性中使用原始的预期显示大小来缩小较大的图像:
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">在高 DPI 显示器上,我们可以获得漂亮、清晰的视网膜图像。

在 Outlook 中使用 Retina 图像
尽管宽度和高度属性设置了明确的尺寸,但某些版本的 Microsoft Outlook 仍然以完整尺寸显示视网膜图像。 为了解决这个问题,您可以在图像的样式属性中包含一个最大宽度规则。

在下面的示例中,我们使用 width 属性(无 height 属性)和 max-width 来让视网膜图像在所有电子邮件客户端上工作。
<img alt="Litmus" src="[email protected]" width="600" border="0">您会注意到包含设置为 100% 的宽度样式。 这是使图像响应不同屏幕尺寸的一个方便的技巧。 在较大的屏幕上,最大宽度规则将开始限制图像大小,而在较小的屏幕上,它们将填充屏幕或容器宽度的 100%。
背景图像可以是 Retina 吗?
是的,您可以使用视网膜图像作为背景图像。 虽然实现稍微复杂一些,但原理是一样的。
需要注意的主要事情是它不会在任何地方都有效(但在电子邮件中真正起作用的是什么?)。 对于视网膜背景图像,您应该在表格单元格之类的东西上使用背景 CSS 属性而不是背景 HTML 属性。
<td>背景是使用速记属性和单独的 CSS 背景属性设置的,以解决 Gmail 和 Android 客户端中的一些怪癖。 进入这里有点复杂,但是这个社区讨论很好地概述了设计师在高 DPI 显示器上寻找华丽背景图像时可用的技术。
一些注意事项
虽然将图像尺寸加倍有助于确保它们在视网膜屏幕上精美显示,但这种技术并非没有缺点。
移动数据计划价格昂贵,而且速度很慢(取决于您的位置和网络连接)。 随着我们增加图像的尺寸,文件大小也会增加。 增加的大小会减少订阅者的数据计划,并可能导致电子邮件加载缓慢。 这两个问题都是一个大问题,并且会造成不太友好的用户体验。
因此请记住,并非每个活动都需要视网膜图像。 如果您在广告系列中使用了大量图片,或者图片非常大,则使用标准的非视网膜图像可能有助于提供更好的用户体验,因为这些图片可以快速下载并显示在您的广告系列中。
如果您确实需要使用视网膜图像,有两种技术可以帮助避免文件过大。
第一个——也是更复杂的——是使用一种叫做压缩图像的东西。 这些图像以大尺寸保存,但质量设置非常低。
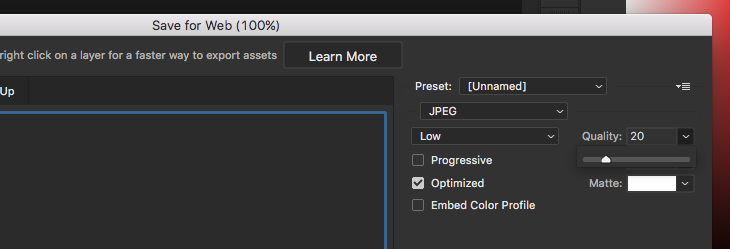
大多数图像编辑程序允许您设置保存图像的质量。 例如,在 Photoshop 中,您可以使用一个简单的滑块来调整 JPEG 的质量:

要创建压缩图像,请将图像设计为预期尺寸的四倍左右,并以极低的质量设置保存。 虽然以全尺寸查看图像时看起来很糟糕,但在电子邮件中将其缩小到预期尺寸后,伪影会缩小并且不会被注意到。 低质量设置确保您的文件大小保持在最小。
控制文件大小的第二种方法是使用专用程序在保存图像后进一步压缩图像。 应用程序(其中许多是免费的)适用于每个操作系统,允许您在创建图像后对其进行处理和压缩。
我们最喜欢的一些包括 ImageOptim、JPEGmini、TinyPNG、Compressor.io、Kraken 和 Pied Piper。 在大多数情况下,您只需将图像拖放或上传到程序中,然后它们就会对其进行压缩。 然后,您可以将这些优化的图像上传到您的 ESP 或服务器,以包含在您的视网膜就绪活动中。
这是一个视网膜世界
如果最近的统计数据是一个指标,电子邮件营销人员将继续看到订阅者将他们的阅读习惯转移到移动设备上。 结合制造商为设备配备高 DPI 显示器的趋势,电子邮件活动中对视网膜图像的需求是显而易见的。
只要您考虑文件大小,包括视网膜图像是升级任何活动并发挥最佳作用的相对简单的方法。 不要担心模糊的图形,今天就开始使用视网膜图像吧!
 | 测试您的图像文件大小 + 加载时间使用 Litmus Checklist,您可以测试图像的文件大小、加载时间和断开的链接。 此外,立即查看您的广告系列在 50 多个电子邮件客户端中的外观。 开始检查清单 → |
