如何使用热图来改善您网站的用户体验
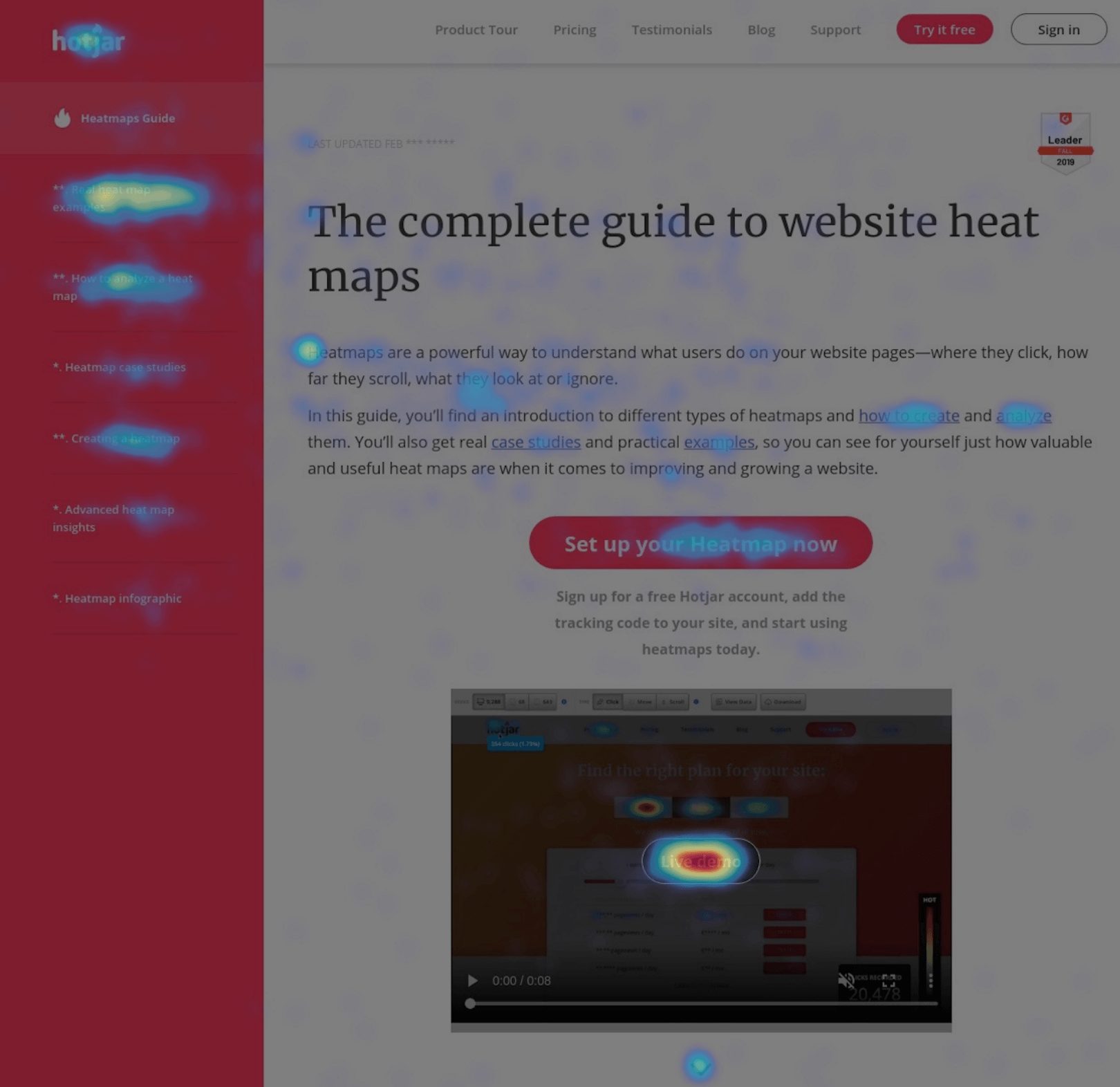
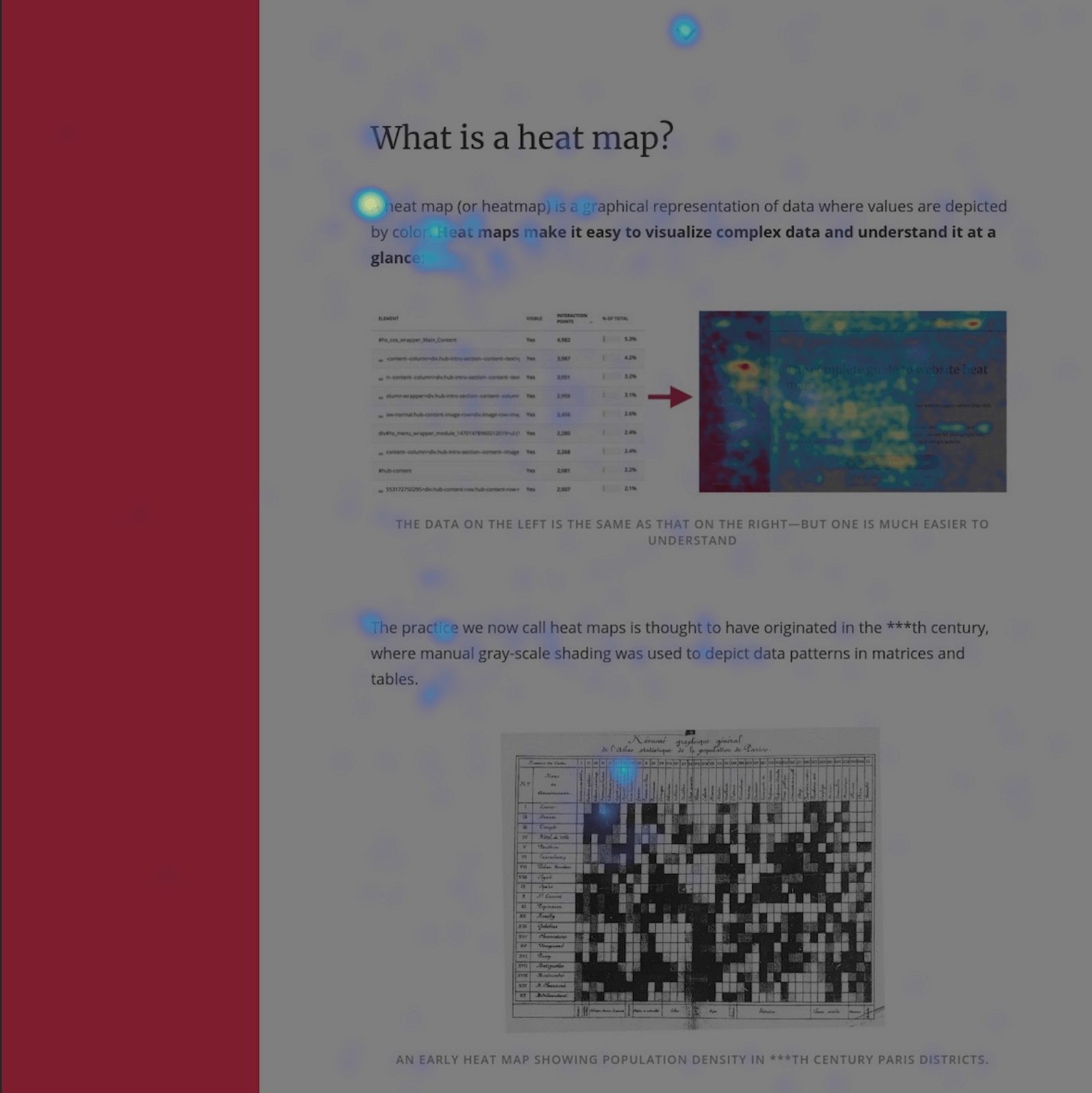
已发表: 2021-04-08热图是一种强大的数据可视化工具,可以帮助您了解用户在您的页面上的行为方式。 它记录了他们点击的位置、滚动的距离、他们看到或忽略的内容。 它们显示数据的图形表示,其中值用颜色说明并反映用户交互。 在从红色到蓝色的范围内,它们表示您的网页中最受欢迎和最不受欢迎的冷热元素。
通过识别用户行为模式,热图为提高网站可用性和提高转化率提供了很好的见解。 这些工具可帮助用户体验 (UX) 设计人员、营销人员和开发人员更准确地改进页面功能。 这样,每个页面元素都可以得到有效优化,以确保跨设备和整个旅程的最佳体验。
在本文中,我们将介绍一些有关如何使用热图来改善网站用户体验的技巧。 我们将讨论热图是如何工作的,以及它们究竟能告诉您关于您网站界面功能的哪些信息。 我们还将揭穿围绕热图的一些神话,因此请继续阅读并掌握细节。
什么是热图?
对于网站,热图用作一些热图工具的总称,例如点击地图、滚动地图和移动(或悬停)地图。 每种类型都可以帮助您分析网站上用户参与度的不同方面,并可以让您深入了解页面主要设计元素的性能。
点击地图代表访问者在桌面设备上用鼠标点击并在移动设备上点击手指的位置。 它采用颜色编码以反映点击次数最多的元素。
移动地图跟踪用户在您的页面上导航时移动鼠标的位置。 热点显示访问者在页面上移动光标的位置,并且可以指示人们在浏览您的页面时可能在看哪里。
滚动地图告诉您向下滚动到页面上任何点的用户的确切百分比。 区域越红,百分比越高。
热图可以轻松添加到您的网站。 它们代表曾经包含在您的页面中的一段代码,用于跟踪和记录用户行为和参与度。 您可以为网站上的每个页面设置热图,也可以基于具有相同功能和设计的相似页面的类别创建热图。
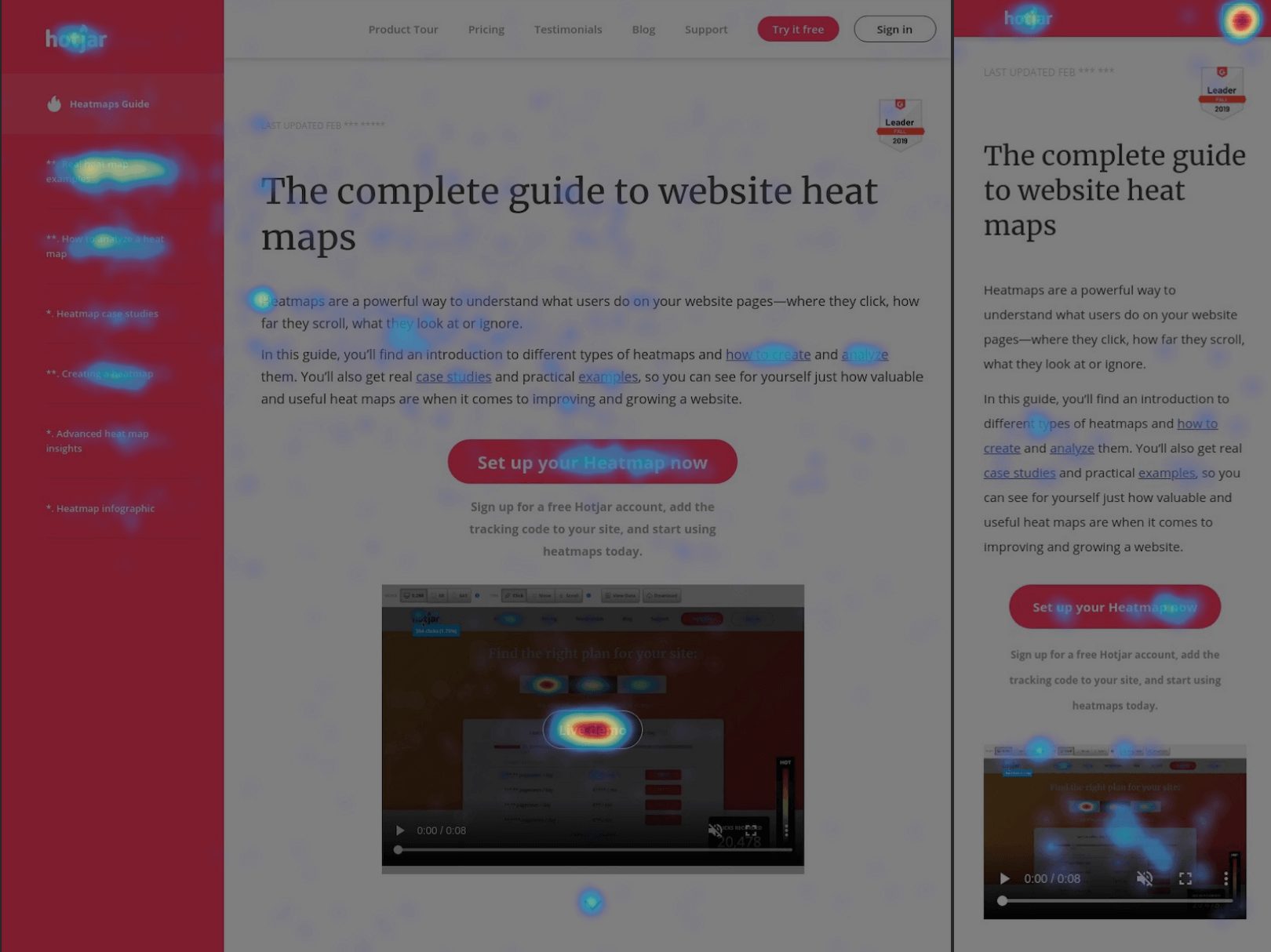
此外,您还可以使用桌面和移动热图来比较您的设计在不同设备上的性能。 计算机屏幕上的内容与手机屏幕上的内容不同,因此分析用户在每台设备上的交互方式非常重要。
如何分析热图数据?
要根据热图得出准确的结论,数据的样本量必须足够大以产生具有统计意义的结果,这一点非常重要。 一个好的经验法则是为每台设备在每页累积大约 2,000 到 3,000 次浏览量,以正确分析热图数据。
生成热图所需的时间取决于您的网站获得的流量。 如果您的页面每天都会收到大量浏览量,那么您的热图可能会在您开始收集数据的同一天创建。 但是,如果您的网站还没有产生尽可能多的浏览量,则可能需要几天或几周的时间才能收集到足够的数据。
现在我们已经介绍了一些技术规范,让我们来看看这个热图指南的实际部分。
以下是如何使用热图来改善您网站的用户体验:
1. 确定最热门的 CTA
拥有清晰的号召性用语 (CTA) 按钮以及优化的位置和文案可以对您的 UX 设计产生巨大的影响。 CTA 对于用户操作很重要。 它们专为实现您的目标和推动转化而设计。 您可以使用它们来鼓励点击、捕获潜在客户、吸引新客户或增加注册量。 因此,用户可以很容易地理解按钮的作用并且他们不会费力地找到它,这一点非常重要。
借助热图,您可以评估您的主要 CTA 是否获得了您希望的牵引力。 通过使用点击热图,您可以轻松查看页面上点击率最高的元素。 这将帮助您确定 CTA 放置和复制的效果。 更重要的是,您可以查看您的设计中是否有任何区域会分散您的访问者对主要 CTA 的注意力,并决定您是否需要向这些区域添加潜在客户生成元素。

资源
2. 了解用户滚动的深度
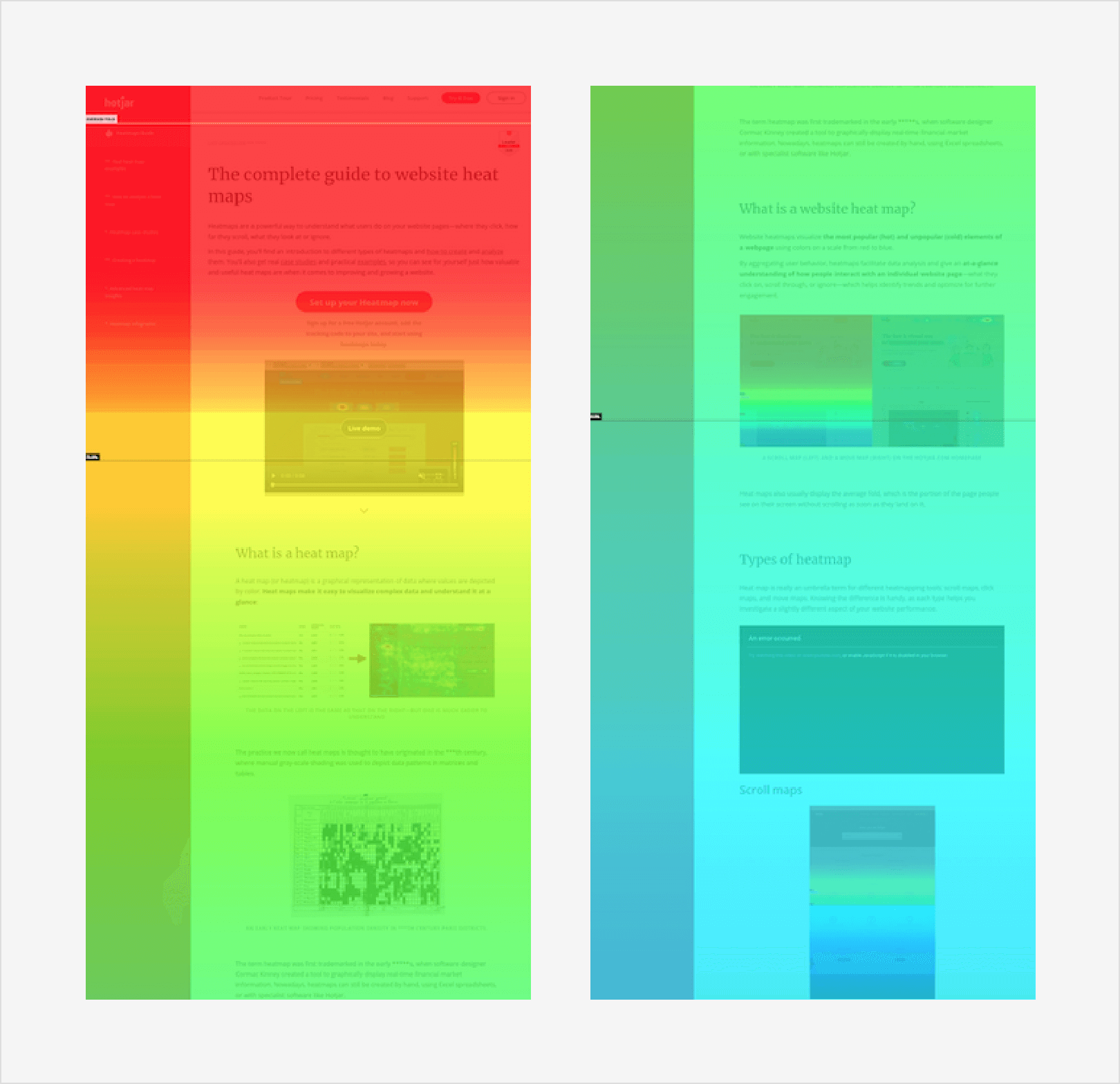
并非所有用户都滚动到页面的最底部,大约一半的用户可能只到达中间。 这意味着您拥有的任何重要信息都应该放在顶部,即首屏,这样用户就不会错过它。 在查看页面的滚动数据时,您很可能会看到两种明显的颜色渐变——顶部从红色到黄色的暖色渐变,以及底部从绿色到蓝色的冷色渐变。
通常,“温度”应该逐渐从热色变为冷色。 如果有一个非常尖锐的切换,则意味着很大一部分访问者在特定点之后停止滚动并离开您的网站。
要优化用户体验设计的这一方面,重要的是要考虑页面内容的布局是否正确。
- 也许您在页面上过早地包含了特定的设计元素,例如联系表格?
- 或者你的卷轴太长了,访问者会迷路和困惑,所以最后他们无法获得他们感兴趣的信息而只是流失?
如果您使用的是支持会话记录的跟踪工具,您可以深入研究并找出导致用户停止旅程的特定原因。 看到他们的确切行动将产生对您可能需要优化的特定元素的宝贵见解。 更重要的是,它可以让你很好地了解如何去做。
此外,您应该确定不同设备上的平均折叠率在哪里,这样您就知道在哪里放置重要信息和 CTA。 为此,最好将滚动分析与点击地图分析结合起来,以更好地了解用户如何在您的网站上导航。

3.注意不寻常的点的点击
有时,用户可能会混淆您页面上的某些元素并点击它们,期望会发生某些事情或认为它们是链接。 此类误点击通常发生在对您的页面显示某种类型的强调的图像和文本上。 然而,当用户点击它们时,实际上什么都没有发生。 因此,如果您增强此类元素未得到最佳优化的区域,您将能够有效地推动转化。

借助热图,您可以确定网页的哪些部分最受欢迎,然后在这些区域放置重要的文本和图像。 如果您使用移动热图,您可以跟随用户光标的移动。 通过遵循悬停模式,您可以确定访问者在您的页面上是否遇到任何挫败感。 更重要的是,您可以看到用户点击次数最多的位置、他们希望超链接的文本或图像等等。
这样的分析可以帮助您发现错误的链接或设计不良的页面,以便您可以调整它们并使用户体验更流畅。 这甚至可以帮助您找到应该优化的可用性错误或网站错误。

4. 屏幕尺寸很重要
您的内容在不同设备、屏幕尺寸甚至浏览器上的显示方式不同,因此您需要确保它在所有设备上都能完美运行。 页面部分和链接可以移动位置,有时甚至在某些设备上消失。 桌面上看起来像几行的东西在手机或平板电脑上需要更多的滚动。 因此,要全面了解用户与您的设计的交互,请确保分别查看桌面、平板电脑和移动数据。
此外,如果还可以根据流量来源对数据进行细分,则可以发现更多差异。 与来自直接流量的人相比,来自自然搜索流量的用户可能正在寻找不同的东西。

5. 与其他 UX 工具一起使用
热图数据本身可以为您提供大量见解。 它看起来确实令人印象深刻,而且看起来很容易,因此即使是非专家也能理解它。 然而,为了充分利用您的热图,最好将其与来自其他工具的数据相结合。
分析工具
当您将热图与传统分析工具(例如 Google Analytics (GA))结合使用时,您将能够消除对某些指标出现原因的猜测。 GA 为您提供了大量的定量数据,如流量来源、跳出率、页面浏览量等,尽管它们不会解释这些行为发生的原因,甚至不会解释它们是如何发生的。 另一方面,热图可以向您显示一些视觉提示。
会话录音
如果访问者在从 A 点移动到 B 点时离开了您的页面,数字数据只会告诉您他们离开了,但不会告诉您他们离开的原因。 但是,如果您使用会话记录,您可以跟踪和可视化同一访问者在您的网站上的行为,并查明可能导致流失的确切时间。
录音允许您跨多个页面查看单个匿名用户的会话和实际操作。 它们提供了非常有价值的见解,因为虽然热图可以帮助您将所有访问者的数据作为一个整体可视化,但会为每个单独的用户创建回放。
通过会话记录,您可以清楚地看到用户如何与您的网站进行交互。 您可以对他们的旅程做出许多结论,例如他们在您的网站上停留了多长时间、他们点击了哪里、他们滚动了多远、哪些 CTA 引起了他们的注意等等。 通过将热图与其他分析工具和数据相结合,您甚至可以查看用户是否在手机或计算机上访问了您的页面,以及他们是否通过链接或搜索访问了您的网站。

用户反馈
通过直接从访问者那里获得反馈,您可以更进一步地进行分析。 通过添加一个简短的调查,您可以了解用户在您的页面上导航的难易程度,以及他们认为可能缺少哪些元素或需要优化的元素。
获取此反馈不应该对用户造成干扰。 即使只是一个简单的问题调查,它们也可以为您提供宝贵的指导,以您以前没有想到的方式调整您的设计。
A/B 测试
A/B 测试与热图密切相关。 您可以使用热图数据来显示人们如何与您的设计进行交互。 然后,您可以根据这些数据创建替代设计并对您拥有的两个版本进行 A/B 测试。 这将帮助您收集有用的见解,了解哪种变体更成功,因此您可以相应地调整您的网页元素。
6. 注意热图偏差
将热图用作分析过程的一部分,而不是作为唯一工具,这一点非常重要。 尽管在视觉上很吸引人,但热图可能具有欺骗性。 您可能会收集很多见解,但要充分利用结果,您必须知道在分析数据时要查找的内容。 使用分析工具,向访问者提问,然后设置热图,对其进行分析并将您的发现与其他研究进行比较。
另一件需要注意的是动态元素,例如下拉菜单、幻灯片菜单、视频等。这些会产生大量点击,如果您的热图工具无法创建响应式热图,那么您的结果可能不会有那么有用。
最后,在选择热图工具时,请确保它不会影响您网站的速度。 有一些工具在您的页面上可能非常繁重,而您最不需要的就是滞后的网站。
结论
热图是有用的数据可视化工具,可让您跟踪网站上的用户行为。 通过分析访问者点击的元素和他们滚动浏览的区域,他们为您提供了有关如何调整设计以便用户实现目标的宝贵信息。
作为传统分析工具的重要补充,网站热图使 UX 设计师能够真正为客户着想。 借助不同的映射变化,现在可以查看访问者在您的页面上执行的确切步骤,因此可以相应地调整内容。
您准备好充分利用热图分析了吗? 让我们知道您发现了什么,并随时分享它如何帮助您改进网站的用户体验。
