用户体验 (UX) 写作:实用指南
已发表: 2023-05-19如果让您总结一个网站最重要的元素,您会怎么说? 好的图形? 强视频? 清晰的设计还是漂亮的字体? 实际上,比上述所有内容更重要(虽然重要)的实际上是您网站、登陆页面、移动应用程序或数字产品上的副本。
一些获得高参与度的最丑陋的网站没有“漂亮”的设计或图像——它们以精心设计的文字开头。
本指南介绍了用户体验 (UX) 写作的科学和精致艺术。 在这里,我们还将查看实际示例的组合以及可应用于各种 UX 编写项目和活动的最佳实践的摘要。
用户体验写作的重要性
我们在线交流的方式对于正确使用非常重要。 从重要的标题到缩微文案,客户的购买之旅应该顺畅、易于访问并且易于从头到尾导航。 UX 写作可以定义为“为面向用户的接触点编写副本的行为”(Kristina Bjoran,ForumOne 的高级 UX 设计师)。
以下是为什么好的用户体验写作如此重要的几个例子:
三分之一的在线购物者会因为找不到合适的信息而放弃购买。
仅从这些见解中,我们就可以看出,当不必要的障碍挡在人们前进的道路上时,他们往往会有消极的经历。 为了正面解决这个问题,UX 写作侧重于客户的体验。 关注良好的用户体验也将在某种程度上解决对数字可访问性的担忧,这将确保更广泛的受众接触到你的产品或服务。
UX 写作还是文案写作?
用户体验写作经常与传统的文案写作、技术写作或内容策略相混淆,但它本身却截然不同。
虽然文案写作主要以销售为中心,但用户体验写作专注于将数字体验或产品带入生活,同时让它们更容易获得。
通常,UX 写作需要与参与数字产品或界面设计的人员进行更有凝聚力的协作,以创建一个无缝的生态系统,确保特定旅程的每个方面都有价值、可访问且易于导航。 自然地,这两个学科之间存在交叉,但 UX 写作更以内容设计为中心。
UX写作的目的是什么?
我们写的文字是客户的关键:
- 注意他们在网页上的上下文
- 理解所提供的信息或细节
- 有信心知道下一步是什么以及如何去做
如果你选择了错误的词,没有研究,那么客户的体验就会很差。 错误的信息会导致客户无法从所提供的详细信息中学习并使他们失去前进的动力。
即使设计很棒,如果客户无法理解信息,那么产品也会立即出现缺陷。 向页面添加额外的内容并不总能解决问题,因为这会导致认知负担,并导致用户离开。
您如何了解您的访客?
在开始设计或撰写初稿之前,重要的是首先要了解产品的最终用户。 询问有关您的客户、他们的背景和旅程的问题。
以下是您在寻求了解客户时要问的一些重要问题:
- 他们知道什么?
- 他们想要什么?
- 他们的痛点是什么?
- 他们使用什么设备?
- 他们是怎么到这里的?
- 他们接下来能做什么?
当你对你的用户有了深刻的了解后,再考虑他们想要为他们所使用的产品的每个部分完成的核心任务。 例如,对于电子商务网站的产品页面,问问自己:“我的客户在此阶段想要做的主要事情是什么,我该如何满足这些需求?” 在此之后,匹配您的内容主要是为了满足他们的需求。
例子
假设您的产品是新产品,并且您的研究表明潜在客户很谨慎,对品牌不忠诚并且不确定您的网站是否合法。 挑战在于制作满足这些需求的内容。 当客户浏览您的产品时,您如何有效地灌输信任和信心?
例如,如果您是生态服装品牌并且您的客户在应用程序内浏览您的产品,您可以为弹出消息创建 UX 副本,该消息在提供激励(可能是免费送货或折扣代码)的同时迅速概述您的品牌价值). 有点像这样:
我们的存在是为了创造对地球友好的永恒和持久的服装。 我们将 15% 的利润投资于重新造林项目。 我们是 GreenWear,我们希望您加入我们。 首单立减 10%。
此弹出式副本将用于产生积极的摩擦,因为用户将停止吸收消息并根据激励采取行动。 这是建立信任的 UX 写作的一个很好的例子。
提示:下载我们关于如何为在线观众写作的演示文稿以获得有用的视觉参考。
用户体验写作的最佳实践
现在我们已经掌握了 UX 写作的基础知识,让我们看看一些基本的最佳实践,以确保始终如一的成功。
使您的内容易于扫描和阅读
行高和间距是排版概念,可以实现它们以获得出色的阅读效果。 有许多经验法则,但简而言之,行与段之间应该有一致且健康的差距。
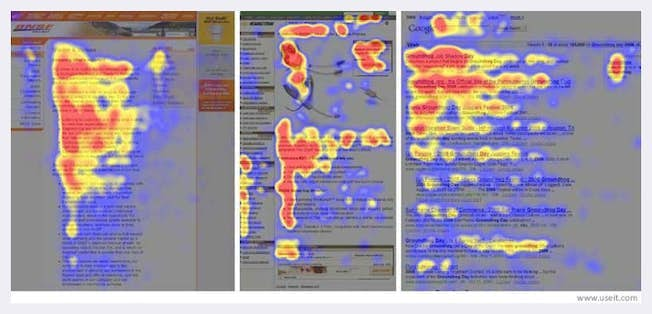
研究已经开始解释人们如何与页面互动,这表明人们不是阅读,而是浏览。
用标题和清晰的结构(包括副标题、项目符号和介绍)突出显示您的文本非常重要,这样客户可以轻松地进行大脑扫描。 客户采取的一种常见阅读模式或“路线”,称为“F 模式”,显示了内容层次结构的重要性。

附带一提,有可用的分析工具来评论标题的措辞。 研究还表明,标题的长度不应超过六个字才能产生最大的影响。

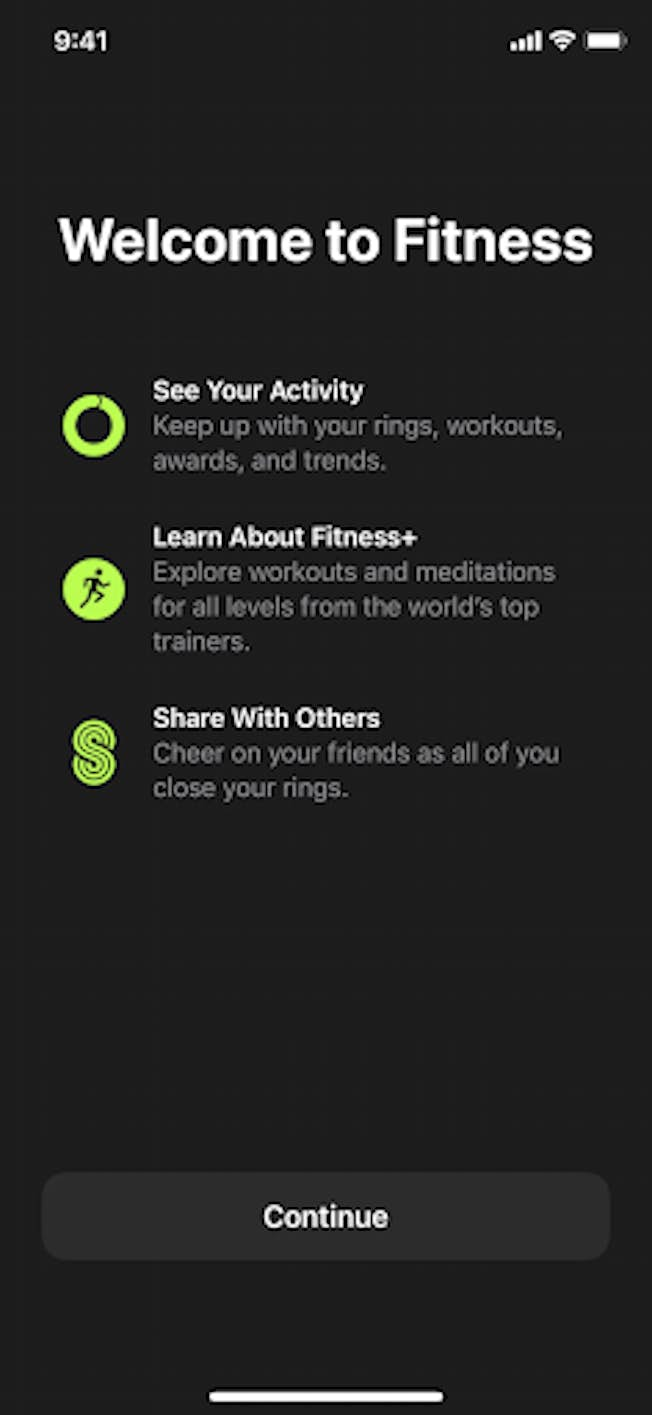
这个来自 Apple Fitness 的简单而有效的入职示例提供了标题、图标和可扫描但可操作的文本的内聚组合。 通过屏幕底部清晰的 CTA,用户可以获取所需的一切来吸收基本信息并轻松进入旅程的下一阶段。
删除难以辨认的内容
不要仅仅依靠图像来交流。 图标、表情符号和图片通常散布在页面上,但它们并不能完全替代文字。 一些浏览器,尤其是移动浏览器,很难加载大量图像,如果不加载,内容就不好。 强烈的色彩对比也很重要,这有助于更好地阅读和理解内容。

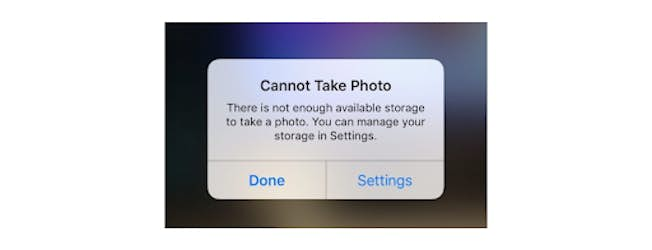
在这个来自 Apple iOS 的示例中,设计和颜色对比在视觉上是合理的。 但是,就用户体验写作而言,用户的选择是模棱两可的。 “完成”或“设置”选项无法明确指导用户进行后续步骤。 虽然不是难以辨认,但这份副本不清楚。 也许在这种情况下,文本按钮“删除照片”和“查看图库”会提供更多上下文。
牢记您的听众以避免语言障碍或混淆
确保使用的术语适合听众的上下文。 例如,在 DIY 网站上显示销售税价格可能会使非贸易客户感到困惑。 考虑客户的可能用途:他们在考虑产品时是否需要详细信息? 如果没有,请提供简单的要点,使客户更容易消费。
确保描述非常适合受众,而不仅仅是让 SEO 团队开心。 最终,Google 不会购买您的产品——客户会。 因此,请确保描述适合用户。


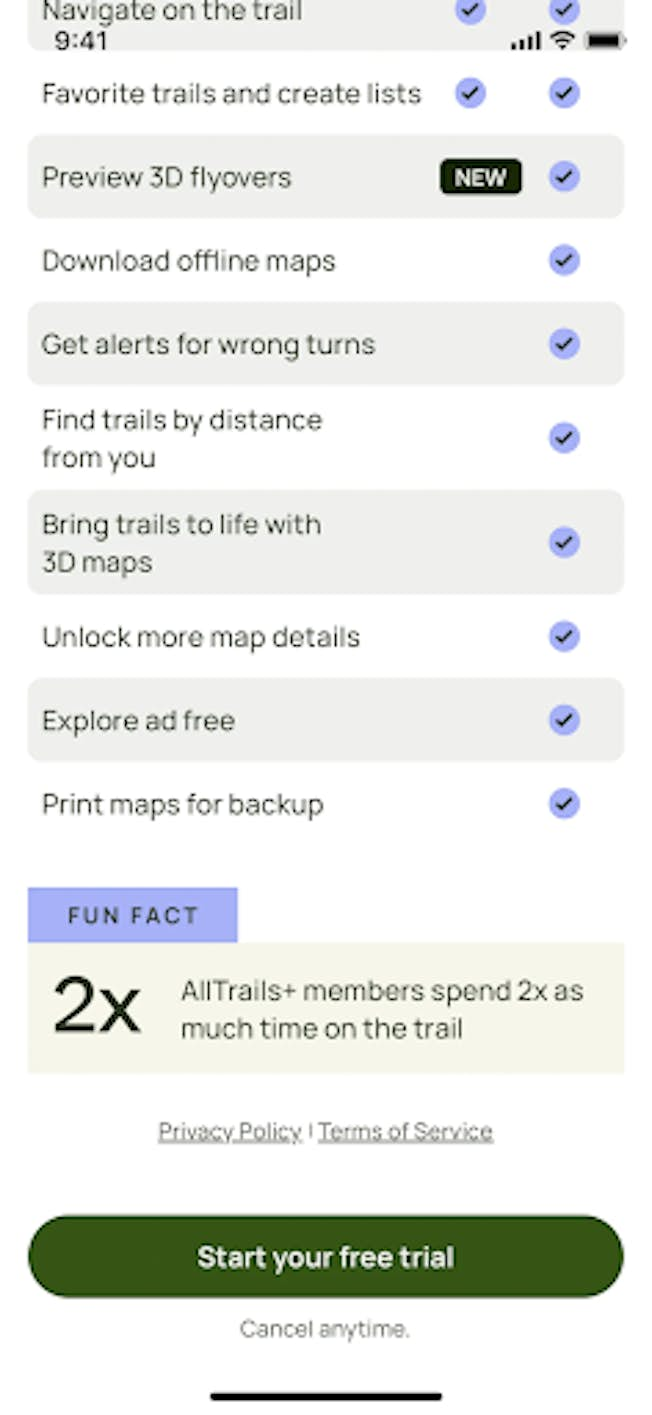
这个来自 AllTrails 的精明示例非常以用户为中心,因为它提供了一种清晰简洁的方法来掌握应用程序的关键 USP 和功能。 “有趣的事实”文案还展示了该品牌的对话语调,同时突出了优质服务的优势。
在你写之前总是三思
通常在网站上,您可以看到项目中缺乏思想。 在单个页面上,您可以看到 30 多个“了解更多”或“查看更多”按钮。 然而,这对用户来说还不够好。 取而代之的是,在您的链接中进行描述。
例如,您可以将“阅读更多”更改为“成为第一个知道这件事的人”。 为了让用户保持参与,努力提供信息丰富的消息而不是乏味的说明。
除了描述性以增强整体用户体验之外,您在创建说明性按钮和锚文本时仍然可以牢记 SEO 写作。
例如,如果您是一个生态服装品牌,与其链接到一段“了解更多”的文字,您可以使用“浏览可持续鞋”来提供对后续步骤的更多见解,同时利用与用户的关键字相匹配的关键字搜索意图。
确保您的网站具有多语言支持能力,尤其是在号召性用语 (CTA) 和定价方面。
例如,考虑将“添加朋友”按钮翻译成德语中的“Freund Hinzufügen”。 因此,请确保您的按钮可以处理那么长的单词。 不要只依赖谷歌翻译,因为它并不总是准确的。 请记住您的听众的不同文化。 例如,幽默并不总是会影响另一种文化。 谨慎使用表情符号。
也考虑使用通用语言。 当提到次日送达时,您可以使用“明天”一词而不是具体日期。 人们习惯了这样的常用词,而不是日期!
提示:为确保您的说明文字和文案通用或翻译良好,您应该考虑与本地化专家或专家合作。
捷径并不总是有效
根据数字撰稿人和记者帕特里克·斯塔福德的说法,当用户体验文案太短时,“它只为你提供了你需要的信息,除此之外别无其他。 语气的余地在哪里? 为了一点火花? 为了取悦用户? 我们不能让我们的 UX 副本变得无聊。”
虽然经常强调写作简洁的重要性,但在某些情况下,简短的文案会使您的客户感到困惑和沮丧。 要达到的最佳平衡是简明、高效和清晰,同时提供足够的信息。 不要通过限制你的话语来偷懒,因为这会对用户体验产生负面影响。

Culture Trip 在用户体验复制长度方面取得了很好的平衡,同时在组合中注入了一点品牌个性。 在这里,动画是描述性的和引人注目的,同时生动而对话地传达了这个特定的应用程序的好处。
按下正确的按钮
CTA 对您的电子商务网站非常重要。 通过对客户做功课,您可以了解如何提供最好的按钮来促使客户继续前进。

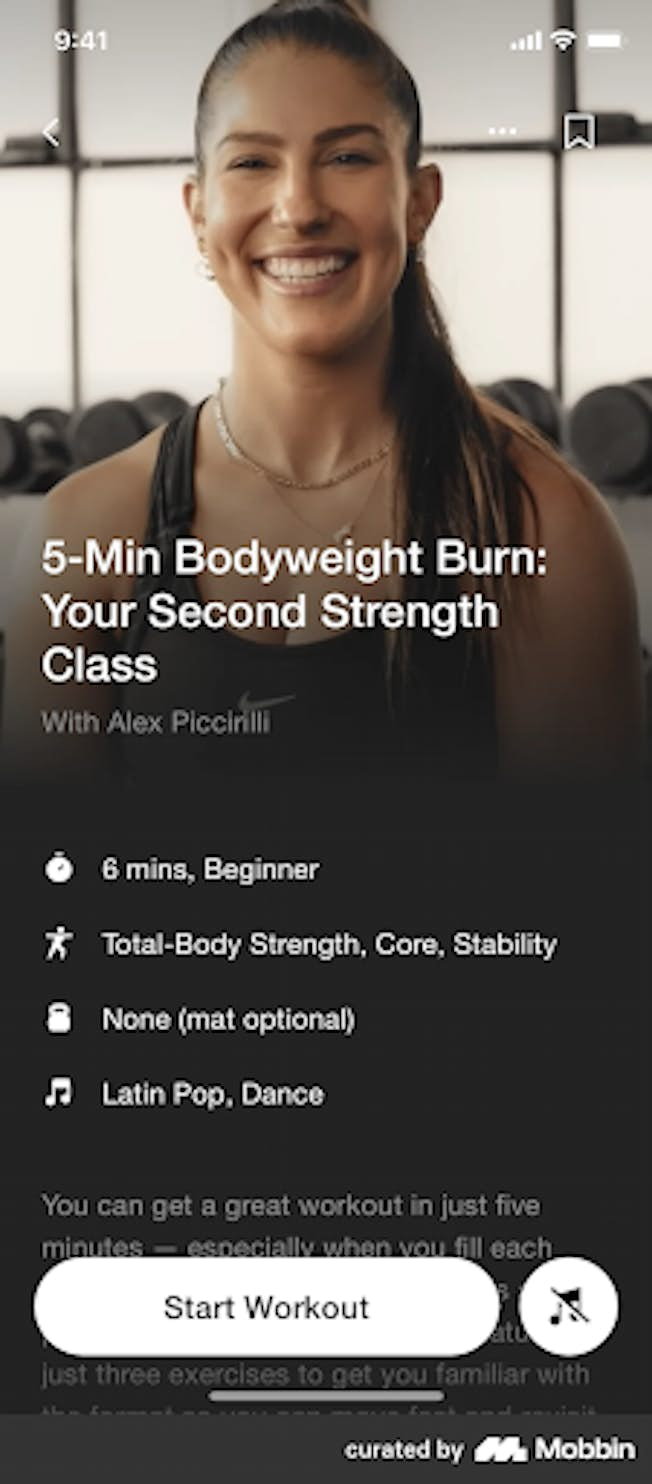
在 Nike Training Club 应用程序中,这个量身定制的锻炼页面上的 CTA 与页面上的项目符号信息相得益彰,并为注重健身的用户提供了明显而有影响力的号召性用语。
改进表单以获得更好的转化
对页面的内容和要采取的操作提供清晰的解释至关重要。 表单服务于许多增强用户体验的目的,但这里游戏的主要目的是引导用户无缝地完成他们的旅程,同时提供尽可能多的产品或服务上下文。

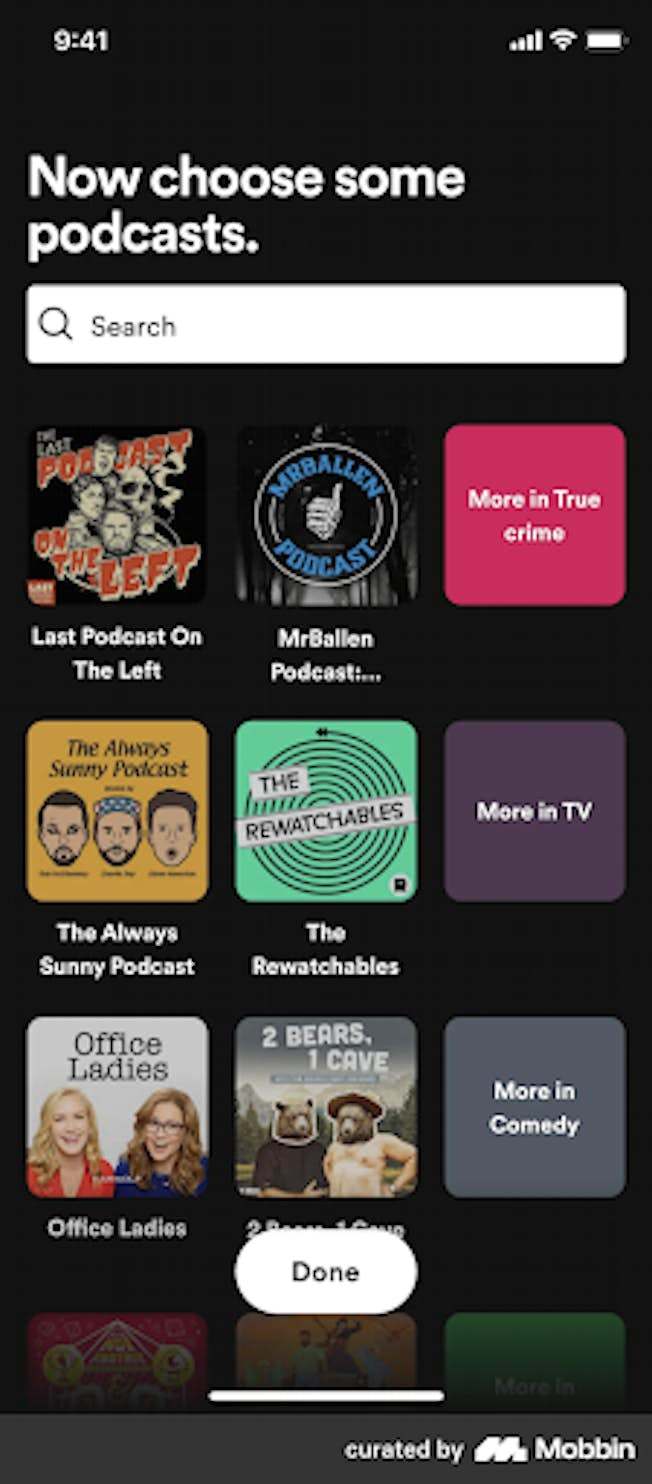
Spotify 的这种简单而有效的形式提供了一个指导性的、有力的标题以及一个引人注目的视觉设计,使用户可以轻松地个性化他们的聆听体验。
消除顾虑并始终解释
您的目标是帮助用户对正在发生的事情感到舒服。 您可以为旅程的关键元素添加一层保证,例如产品页面或结帐。 满足客户的需求是关键。
MailChimp 以他们的吉祥物 Freddie 着称,在他们发送邮件活动之前可以减轻用户的压力。 语言和图形可以很好地协同工作并提供保证。 这是非常有效的,也是了解客户心态和满足他们需求的一个例子。

不要将副本留给开发人员
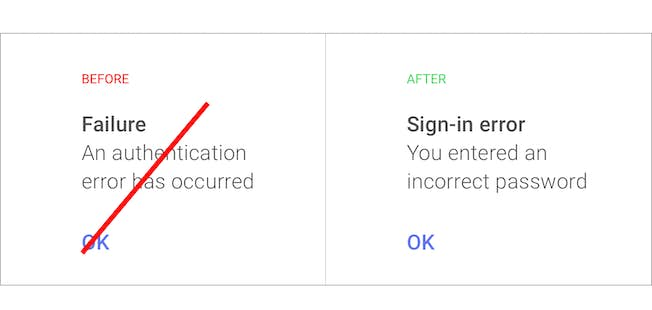
当出现问题时,请确保您已提供副本供开发人员实施。 默认情况下,系统错误消息由计算机生成,用于计算机。 但是我们正在为我们的客户设计网络,因此您可以写类似“哎呀,您输入了错误的密码”之类的内容,而不是“系统错误(代码#2234):发生身份验证错误”。 请再试一次。'

用户体验写作:最后的想法
希望本文能让您更好地理解为网络写作的重要性,并为您的客户提供更好的体验。
考虑到这些最佳实践、实用技巧和示例,现在您的任务是确保为客户提供内容,帮助他们浏览您的网站并自信地购买产品。
2023 年更新
要深入了解本指南中涵盖的想法和概念并提高您的内容技能,请注册我们完全灵活且行业认可的数字营销专业文凭。
