向 Elementor 1.5 打招呼——我们全新的神奇编辑器界面
已发表: 2017-06-28今天,我们将发布新版本的 Elementor。 新版本包含一个全新且经过改进的界面,以及许多其他可扩展我们页面构建器功能的实用改进。
1.5 版是一个主要的多功能更新。 实际上,我们花了很长时间才完成。 我们还通过长达一个月的测试期来运行此版本,其中包括提供给我们忠实的 Beta 测试人员的三个 RC 版本。 进行这项广泛的测试是为了确保为每个用户尽可能顺利地实施所有改进。
您将要阅读的是此版本中添加的一长串更改和改进。 绝大多数更新都是根据我们的用户建议创建的。 我们相信我们的用户在使 Elementor 成为绝对最好的页面构建器插件方面发挥了重要作用。
让我们回顾一下新的变化,这样你就知道要寻找什么了。
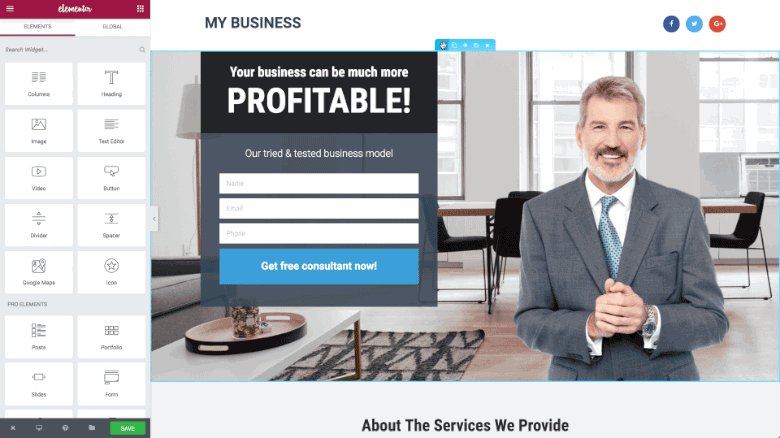
壮观的新编辑器 UI
看看它……清晰定义的边界、微妙的菜单动画、改进的拖放……我很抱歉在这里滔滔不绝,但我为我们的团队取得的成就感到非常自豪。

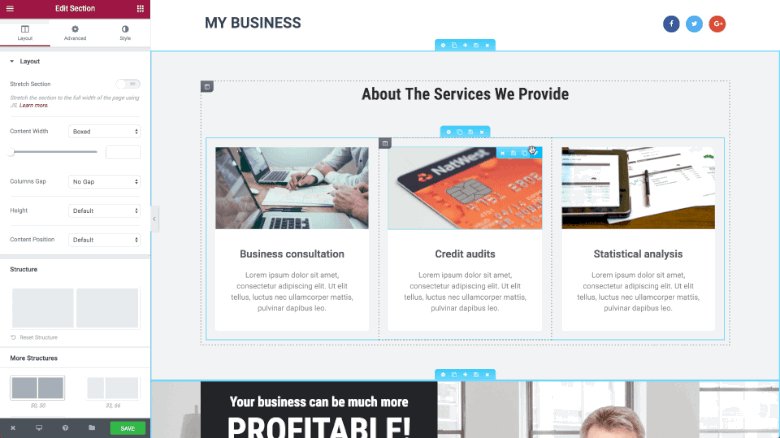
部分/列分离
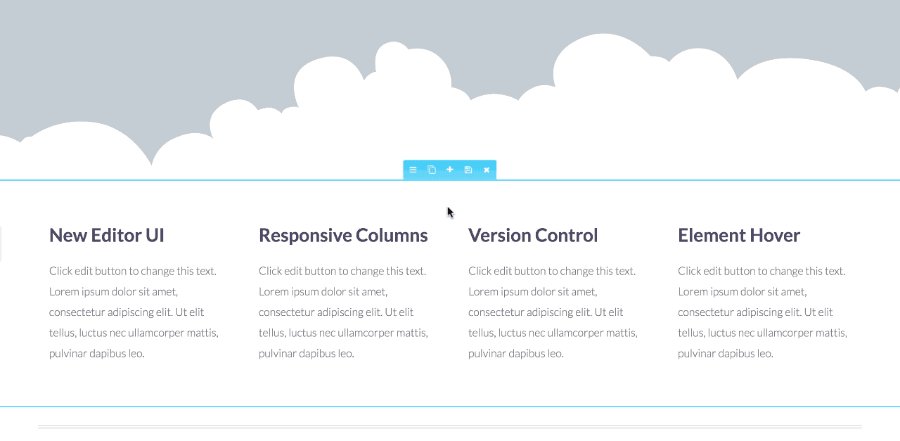
在此版本中,我们将分区设置与列设置分开,因此用户可以更轻松地选择不同的分区和列。
部分设置出现在每个部分的顶部中间,包括“编辑”、“复制”、“添加”、“保存”和“删除”选项。
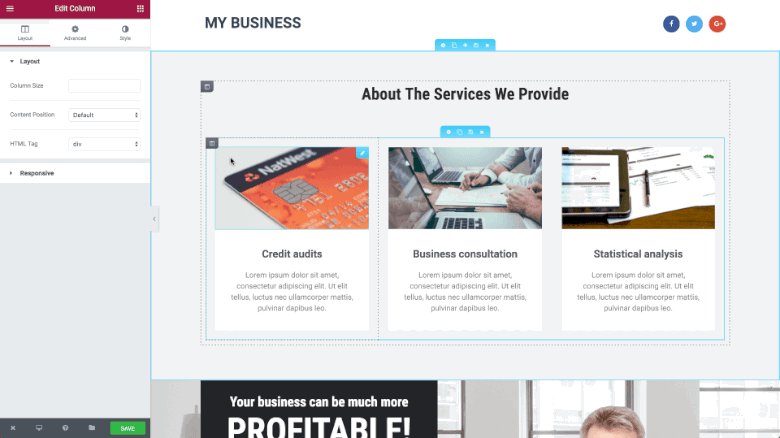
列设置位于每列的左上角,并显示为单列图标。 将鼠标悬停在此图标上将打开列菜单,其中包括:编辑、复制、添加和删除。
改进的拖放
我们完全重新编写了拖放功能,使其比以前更加精确。 当您拖动小部件、列或部分时,整个操作将顺利完成。 此外,在将元素放置到位之前出现的蓝色标记更清晰,流动性更好。

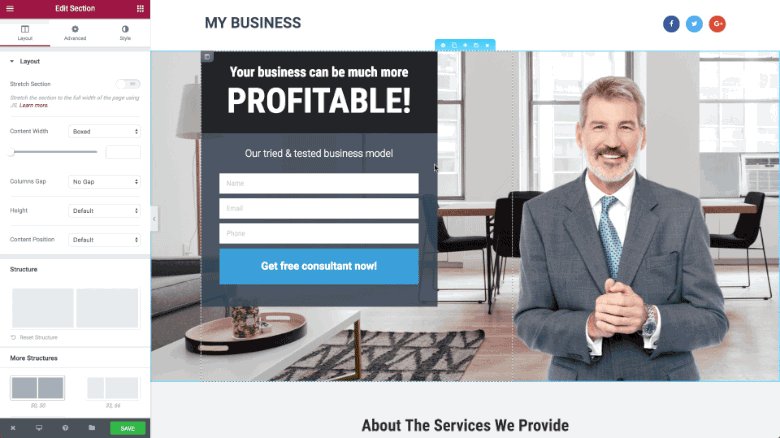
添加新部分/模板
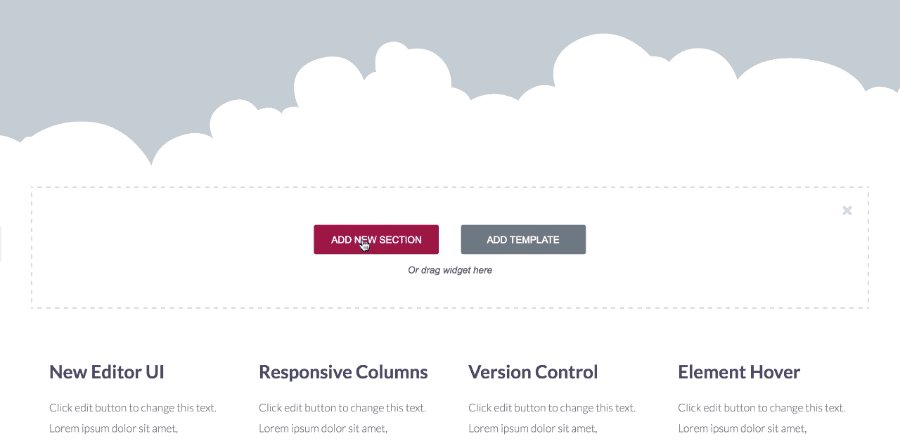
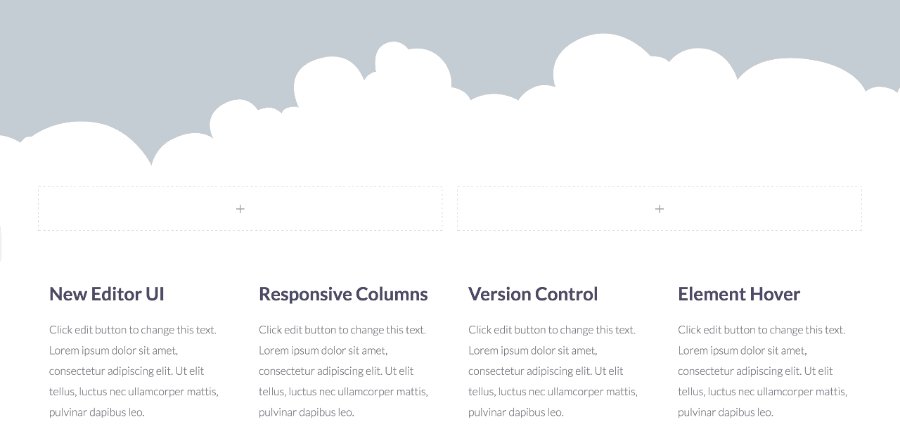
我们在部分设置中添加了一个“添加”按钮。 这使用户能够在现有部分之间添加新部分或模板。 您不再需要在页面上下拖动部分。
无论您在页面上的哪个位置,单击此按钮都会打开“添加部分/模板”选项,让您可以在现有部分之间添加部分和模板。

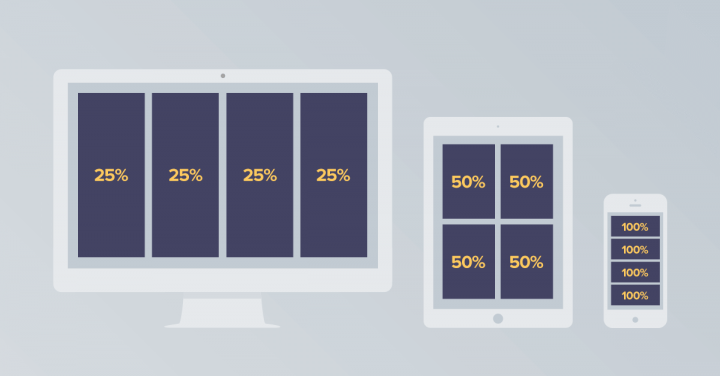
响应列宽
Elementor 的列控制一直是我们的强项之一。 借助这项新增功能,您现在可以为台式机、平板电脑和移动设备自定义完全不同的列布局。
想要台式机上 4 列,移动设备上 3 列,平板电脑上只有两列? 没问题。 现在可以使用响应式列宽设置。
我们还添加了为每列设置特定数值的选项。 您可以通过拖动屏幕上的比例或输入列宽的特定值来设置列宽。 使用此选项,现在可以更轻松地跨设备创建不同的布局。
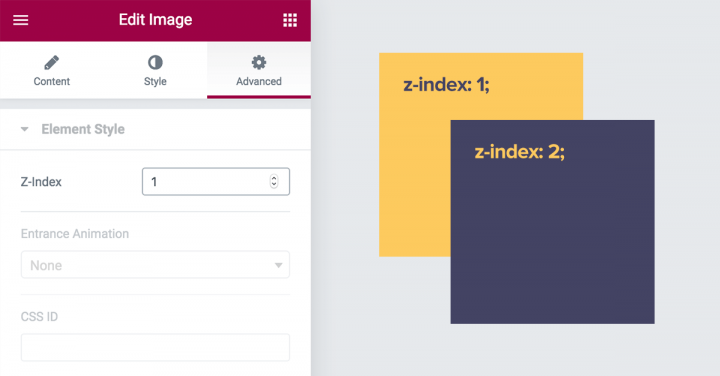
Z-Index - 排列元素层
Z-index 听起来令人生畏,但实际上非常简单。 如果我们把你的页面想象成一个蛋糕,z-index 将决定蛋糕各层的顺序。 上面是生奶油,然后是巧克力,最后是地壳。
在布局设计中,页面上有3个方向。 X 轴,即从左到右的方向。 Y轴,上下方向。 最后,还有一个不可见的 Z 轴,它进出屏幕。 这就是为什么可以将 z-index 视为图层(类似于 Photoshop 图层)的原因。

在 Elementor 中,我们为每个元素添加了对 z-index 的控制(可通过“高级选项卡”>“元素样式”>“z-index”访问)。
这使您可以使用每个元素及其顺序与其他元素进行比较。 你可以把它放在前面,把它推到后面等等。
您可能会使用此功能的一个示例是使用 3 列价格表,如果您想在其他两个价格表之前获得中间价格表列,那么中间列似乎覆盖了它们。
可能与负利润发生冲突
为了增加对新 z-index 选项的兼容性,我们不得不删除z-index: 1; 来自.elementor-widget-wrap.
如果您过去使用过负边距,您可能会遇到使用 Elementor 构建的过去页面的问题。 为了处理这些问题,您可以使用新的 z-index 控件。
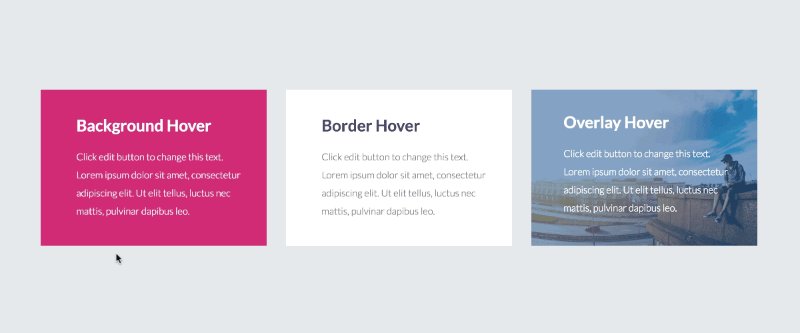
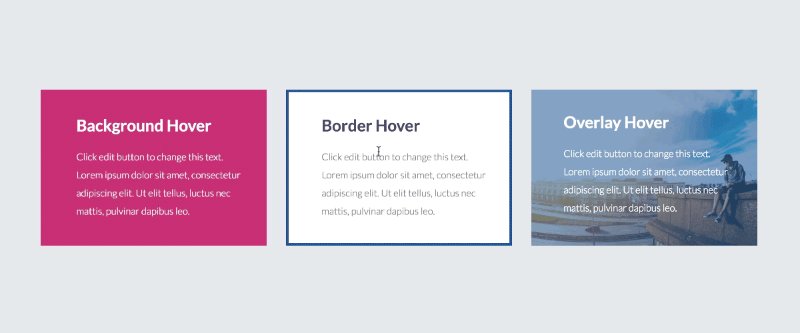
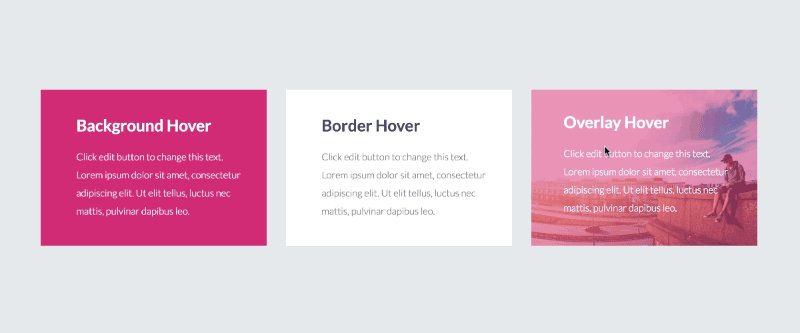
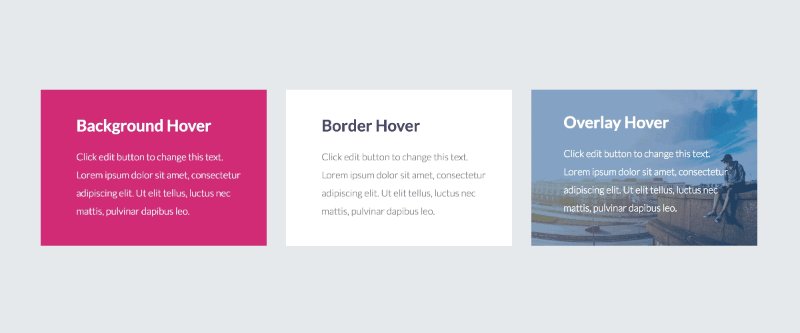
元素悬停
这个功能很大。 它允许您为每个元素创建独特的悬停样式。 这使您使用 Elementor 创建的所有内容都更具吸引力,因为当用户将鼠标悬停在页面中的元素上时,整个页面会获得另一层移动和反应。

我们将在接下来的几周内发布有关此功能的专门帖子,请继续关注该帖子以了解有关此功能的更多信息。
版本控制
无论是智能手机、个人电脑、网站还是任何其他小工具,软件更新都会给每个技术产品的用户带来巨大的困境。
一方面,用户希望跟上并整合不断融入领先产品的新功能。 另一方面,软件更新有时会导致错误和错误。 谈到 WordPress,它可能会导致网站停机或设计错误。
我们的首要任务是在每次 Elementor 新版本发布时为我们的用户提供平稳过渡。 这就是为什么我们最近推出了两项新功能,以帮助更轻松、更安全地进行更新。

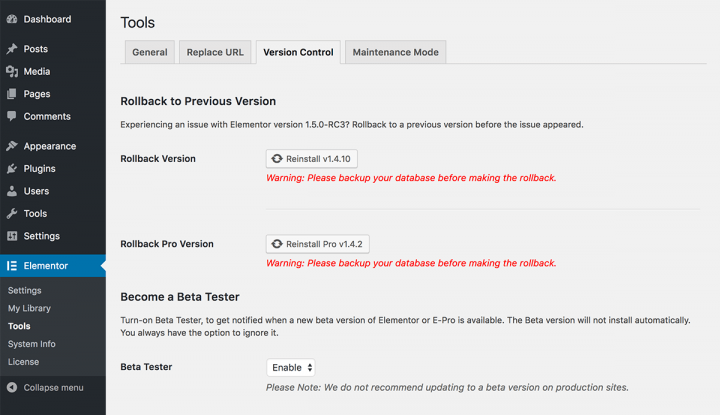
回滚选项
您现在可以通过单击从 Elementor 设置页面(Elementor > 工具 > 版本)降级到以前版本的 Elementor 和 Elementor Pro。

您实际上可以使用此功能在不同版本之间来回切换。 这使您无需查找以前版本的源文件,然后通过 FTP 上传它们……
它的工作方式是,在您更新到新版本后,您应该快速浏览您的网站。 万一出现问题,您可以随时切换回以前的版本。 通过这种方式,您的实时站点可以回滚到正常工作的时间,并且您可以在暂存环境中测试新版本出了什么问题。
恢复到以前的版本后,您始终可以通过单击升级到较新的版本。
测试版
我们使成为 Elementor 的 Beta 测试员变得更加容易。
过去,您必须下载测试版并手动将其安装在您的临时环境中。 这需要为每个 beta 版本进行新安装。
现在,您可以从 Elementor 仪表板(从 Elementor > 工具 > 版本控制)注册成为 Beta 测试员,并在有新 Beta 版本可用时收到通知。 这将使您处于我们发布的最前沿,并帮助我们在发布新的测试版时监控和修复可能的错误。
此功能对网站开发人员和设计人员以及插件开发人员特别有用,因为他们将能够测试即将推出的 Elementor 版本及其网站/插件/插件的兼容性。
简化 Beta 版测试的注册流程是我们所做的另一项努力,目的是将重点放在用户反馈及其在改进我们的页面构建器中的作用上。
如果您想加入我们的 Beta 测试者邮件列表,请访问 my.elementor.com/beta 并注册您的详细信息。

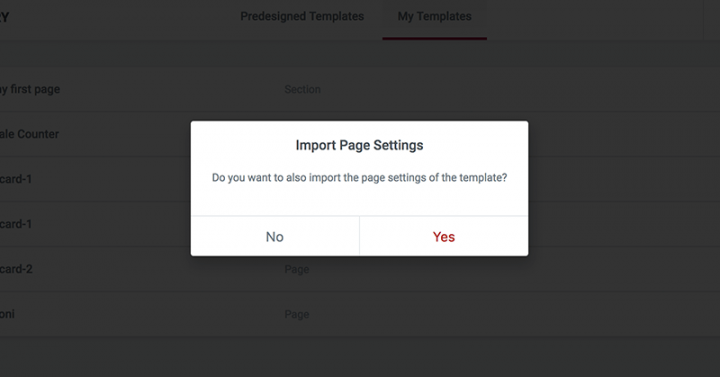
添加模板时导入页面设置
早在 3 月份,我们就添加了页面设置,可以让您控制整个页面的各种设置。
保存模板时,会将整个页面保存为模板,包括页面设置。 如果您已将自定义 CSS 添加到页面,这也将保存到模板中。
通过此添加,我们添加了在您将模板插入页面时导入页面设置的选项。
如果您插入具有特定页面设置的模板,系统会询问您是否要覆盖当前页面设置。 选择插入模板及其页面设置的选项意味着您插入模板的当前页面将丢失其先前的页面设置,因此在使用此功能时请记住这一点。
仅当您插入的模板包含对页面设置的更改时,才会出现是否包含页面设置的问题。 如果未进行任何更改,将立即插入模板。

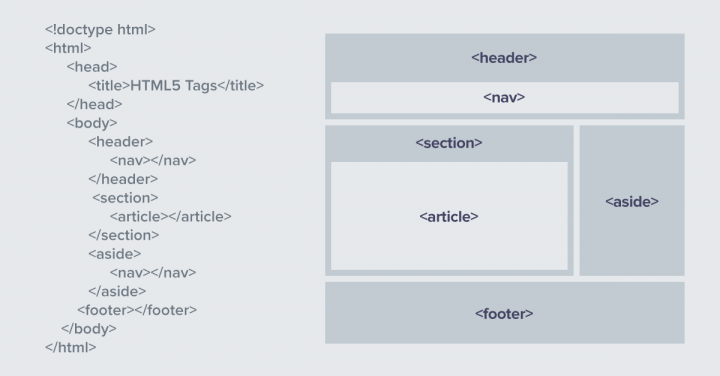
节和列的 HTML 标记控件
到目前为止,您只能更改 title 元素的 HTML 标签,出现在像 Heading 这样的小部件中。 对于此元素,您可以选择 div、h1、h2 等。
现在,您可以控制部分和列的 HTML 标记,让您为它们选择 HTML 标记。
- 部分有这些标签:
header, footer, aside, article, nav, div - 列有这些标签:
div, article, aside, nav
例如,将部分设置为具有页眉或页脚标记将使您能够创建具有完整层次结构的页面。
这是 Elementor 中页面语义和代码层次结构功能的巨大进步。 这在制作 SEO 友好页面和控制搜索引擎如何查看您的页面方面非常重要。 您可以在此 W3School 指南中了解有关 HTML 语义元素的更多信息。

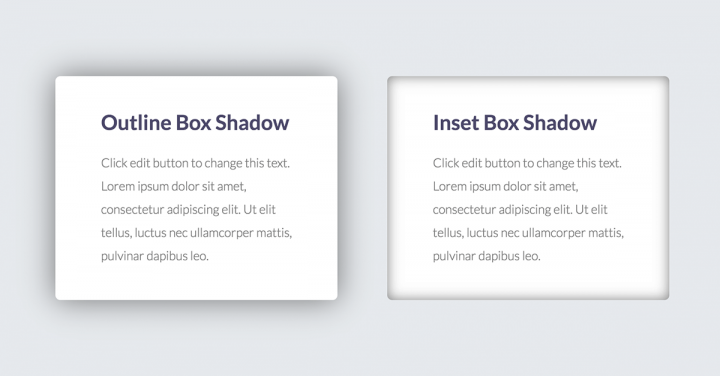
插入框阴影
我们发布 Box Shadow 功能已经快一年了。 框阴影仍然是一个巨大的网页设计趋势,也影响了我们的卡片皮肤设计。 我们现在扩展了 box shadow 选项并为 box-shadow 添加了一个 inset 选项。
这意味着阴影可以出现在元素内部而不是外部,从而为框阴影开辟了一系列新的设计选项。
禁止关注链接
我们从 SEO 专业人士那里得到了很多积极的反馈,他们欣赏 Elementor 的干净代码和高速性能。 我们从这些专业人士那里收到的最重要的要求之一是添加定义禁止关注链接的能力,以便让他们在向网站添加外部链接时控制他们如何传播“链接爱”。
我们现在添加了使每个链接rel="nofollow"的选项。 此选项已添加到当前的“在新浏览器中打开”选项中,并且会为每个具有 URL 控制的小部件显示。
小部件之间的空间
从我们的第一个版本开始,小部件(垂直堆叠的小部件)之间的默认垂直间距为 20 像素。 这意味着每次我们的用户想要有不同的默认间距时,他们都必须通过自定义 CSS 来定义它。 现在,我们在仪表板 > 元素 > 设置 > 样式选项卡下添加了对此属性的全局控制。 您还可以在列级别对其进行控制。
例如,当您希望页面设计有更多的“喘息空间”时,这可能是一个方便的功能。 您可以增加小部件之间的默认空间,或专门将其更改为单个列。
移动编辑添加到更多小部件
如您所知,我们的首要任务是为自定义页面提供全面的解决方案以实现完全响应。 可以肯定地说,自 2016 年 9 月首次推出以来,我们一直是该领域的领导者。
现在,我们添加了为图像、图像框、图像轮播、分隔线和最小截面高度自定义移动编辑的功能。 我们的目标是不让任何元素遥不可及。 今天,您可以在不同的设备上创建完全不同的风格,无需编码。
向 Elementor 设置添加了选项卡
Elementor 设置仪表板越来越多的控件和选项。 尽管很多用户甚至都不知道这个领域,但随着我们不断为其添加更多可能性,例如我之前提到的版本控制选项,它越来越受欢迎。
为了使其更有条理,我们将设置和工具分成了多个选项卡,以便在浏览各种菜单时提供更好、更有条理的用户体验。
结论
如您所见,此版本包含许多新功能。 升级后,我们建议您检查您的网站并确保没有出现问题或冲突。
我们添加了次要和主要更新。 在这篇文章中提到这两种类型的变化对我们来说很重要。 有时,如果一项功能每天都在使用,那么最小的改进可能意味着减轻用户的负担。 随时更新您的 Elementor 并在评论中分享您的想法。
