介绍图像和画廊灯箱:弹出图像的最简单方法!
已发表: 2017-08-02图像和画廊灯箱和文本阴影。 我们还提供了新的视频播放图标控件、模板文件的批量加载和改进的加载。
图像和画廊灯箱
我很高兴介绍的第一个功能是Image Lightbox 。
使用 Lightbox,当用户单击您网站上的其中一张图片时,该图片会在灯箱弹出窗口中打开。 这为您提供了更好的用户体验。
Lightbox 从很早开始就一直是 Elementor 要求的功能,但我们希望确保我们做得对。
现在,我们发布了最好、最易于使用的解决方案之一,用于在 WordPress 上创建图像、画廊、轮播和视频灯箱。
图像灯箱:当您打开灯箱时,您单击的每个图像都将在灯箱中打开。
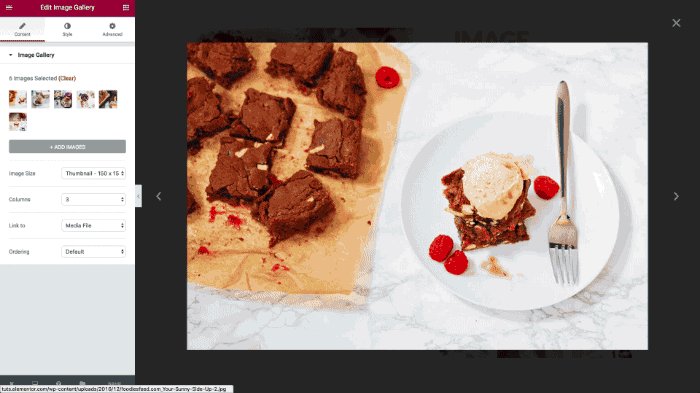
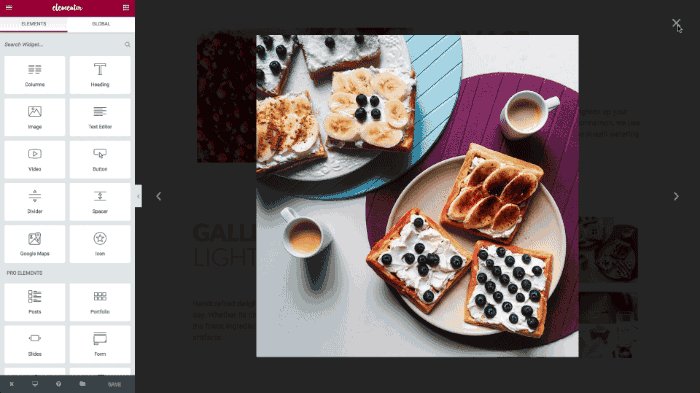
画廊和轮播灯箱:此功能也适用于画廊和轮播小部件。 如果您单击图库或滑块图像,则会弹出灯箱,您可以使用相同的左右箭头筛选图像。 如果您一次只展示一张图片,Carousel 小部件也可用于创建灯箱滑块。
视频灯箱:视频小部件的灯箱功能已于几个月前发布,但现在已更新和改进。

到目前为止,WordPress 用户必须使用灯箱插件或向其网站添加代码。
现在,Elementor 的灯箱使您可以自定义出现在图像弹出窗口周围的背景颜色。
图像灯箱适用于图像、图库、轮播和视频小部件上的图像。
灯箱可以全局设置或单独设置
Lightbox 可以在全局级别设置,这意味着它会自动影响 Elementor 中的所有图像、画廊和轮播滑块。
即使您在全局设置中禁用灯箱,您仍然可以为特定图像打开灯箱。
这是通过转到图像>内容并将灯箱设置为“是”来完成的。
反之亦然——您可以打开全局灯箱,但仍为特定图像禁用它。
灯箱 100% 移动响应
与往常一样,我们非常重视移动响应能力。 所有类型的灯箱都考虑了这一点,以确保移动设备的访问者在使用灯箱功能时获得与桌面访问者相同的一致体验。
当您在手机上点击图片时,会弹出灯箱,您可以通过左右滑动来浏览所有图片。 毋庸置疑,灯箱模式也经过调整以完美适合显示它的屏幕。
灯箱功能
- 适用于图像、图库、轮播和视频小部件
- 100% 移动响应
- 全局或单独配置
- 灯箱背景颜色控制
- 在编辑器中禁用灯箱弹出预览的选项
文字阴影
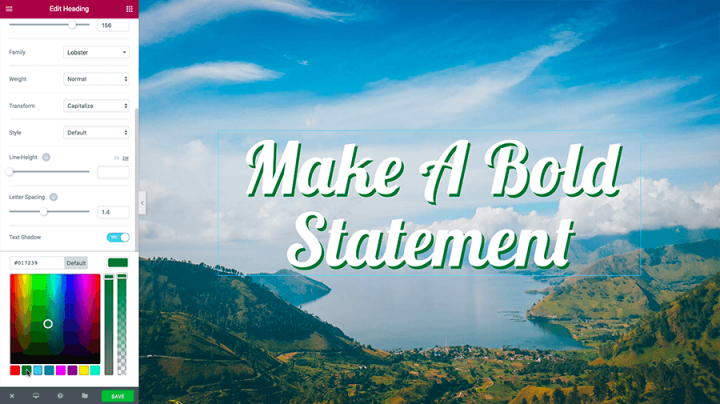
接下来,让我们来看看新的文本阴影功能。


文本阴影效果已添加到标题小部件中,使您可以使任何标题更具吸引力和吸引力。
玩转文字阴影
把手放在方向盘上,旋转一下新的文本阴影。 探索文字阴影设计的无限可能性。

经典的文本阴影使任何 WordPress 标题都能很好地弹出。 使用 Blur=0 增加标题的深度

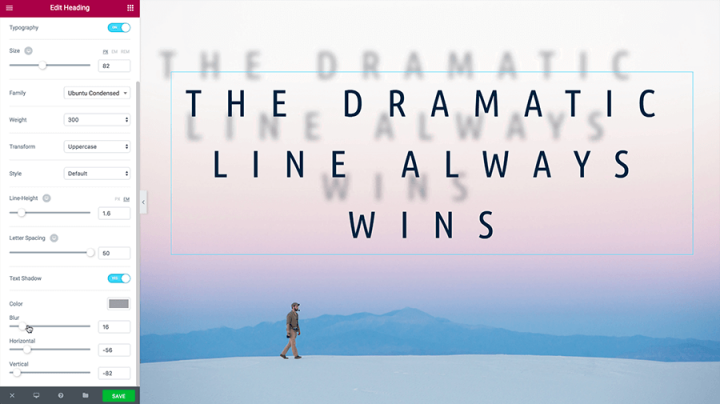
模糊可用于为标题添加霓虹灯发光效果

模糊+距离组合可以产生一些有趣的结果
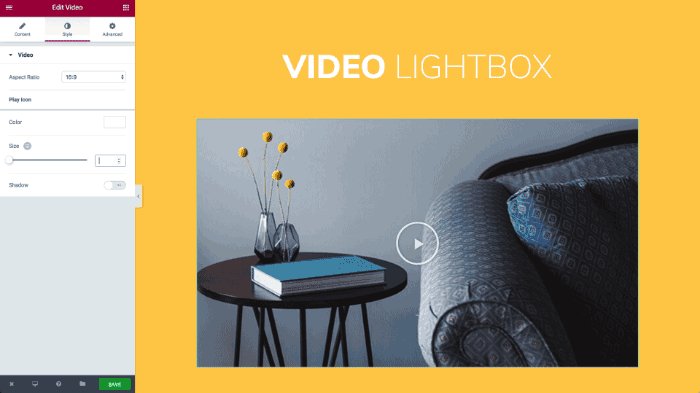
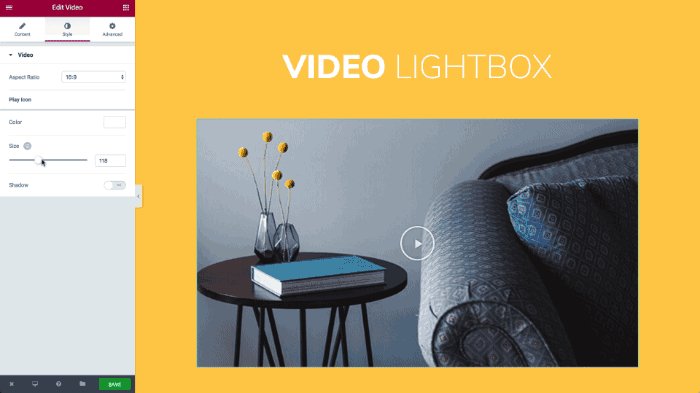
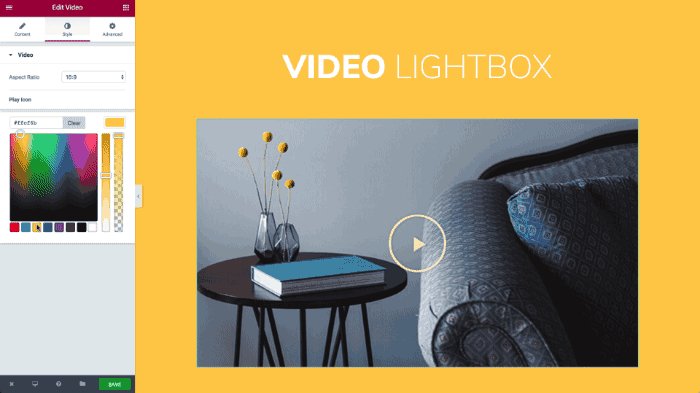
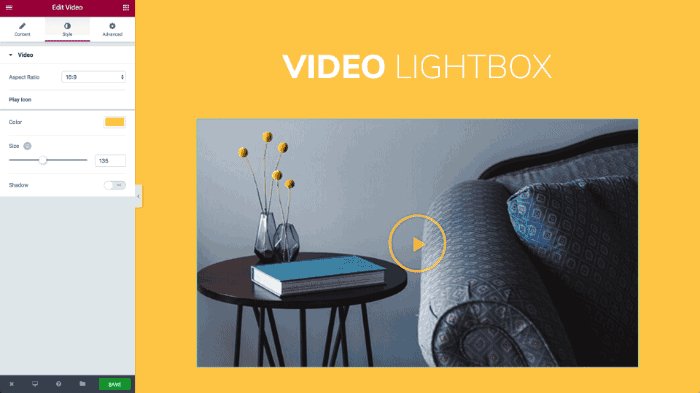
改进的视频叠加按钮

Elementor 视频叠加按钮可让您在视频顶部添加播放按钮,因此用户更有可能按下播放按钮。
我们现在为此按钮添加了更多自定义选项,包括控制按钮的颜色、大小和阴影。
其他新功能
改进的元素加载
编辑器的加载得到了极大的改进,现在工作速度更快,方法更稳定。批量导出/导入模板
我们添加了一种使用 .zip 文件批量上传 Elementor 模板的方法。 只需上传包含您的 JSON 模板的 zip,它们就会立即上传。结论
我希望您会喜欢我们添加到 Elementor 中的所有新功能和免费功能。 邀请您更新到 Elementor 1.6。
请在下面的评论中告诉我您最喜欢哪个功能,不要忘记订阅以成为第一个了解 Elementor 新更新和功能发布的人。
