通过视频、动画 GIF、倒计时和动态图像让您的电子邮件栩栩如生
已发表: 2017-11-14在本文中
操作方法,利弊:为什么以及如何动态提升消息以增加打开和转换。
根据 Cisco System 最近的一份报告,到 2018 年,在美国,视频将占互联网流量的84% 。这是一个令人印象深刻的数字,它揭示了数字媒体上的动态元素在多大程度上能够比任何事情都更能激发用户的注意力别的。
这并不是说有趣的内容只能通过视频传播——这意味着承认每天在 YouTube 上观看的数十亿小时完全由相关视频组成。 然而,在吸引和吸引用户方面,具有动态元素的格式通过获取图像和帧序列中的运动来帮助网页变得更加动态。
我们目睹了用户行为的重大变化,对动态元素的偏好日益增加。 想想 Instagram 的 Timelapse 和 Boomerang,或者 Facebook 上的 Live 和 360° 功能:社交媒体内容也在以动态边缘向视频和图像的方向滑动。 这种趋势正在影响包括电子邮件在内的所有通信渠道。
可以包含在电子邮件中的动画内容池包括四个主要元素:
- 动画 GIF
- 影片
- 倒计时
- 动态影像
在今天的文章中,我们将进入这些类型的内容,感人的最佳做法,以避免与他们正确地整合到电子邮件,优化的可视化指导方针的错误。

GIF 动画:营销人员袖手旁观的王牌
您可能不确定如何发音,但您肯定知道“ GIF ”是什么。 这种格式有很多优点,特别是在创建和使用它们的相对容易性方面。 事实上,由于它们在电子邮件中产生的运动:
- 它们比静态图像更能吸引注意力并吸引眼球。
- 因此,电子邮件性能得到改善,尤其是在点击率方面。
- 它们使讲述与用户建立情感纽带的故事成为可能,从视觉讲故事的角度来看,这是完美的。
- 他们娱乐并鼓励分享
- 它们支持透明度(因此它们可以叠加在彩色背景上)
- 它们非常适合带有叠加文本的图像
另一方面,也存在某些缺点(但是,我们可以告诉您如何补救它们):
- 它们最多仅支持256 种颜色
- 它们很重,这意味着会增加电子邮件的整体重量并减慢加载时间
- 质量不适合拍照
如何创建动画 GIF
虽然将它们包含在电子邮件中既简单又直观,但与普通静态图像相比,创建动画 GIF需要一些额外的努力。 这些是选项:
- 使用Photoshop创建 100% 原始动画 GIF。 此选项需要更多技能,但可以保证更好的结果。
- 使用在线工具,例如 me、ezgif.com、makeagif.com、imgur.com、giphy.com 或 gifbrewery.com(但还有许多其他工具)将照片和视频转换为 GIF。
- 利用丰富的现成 GIF画廊,如 com 和 makeagif.com。 它不会像原来的那样,但它将有助于易于使用。
如何将动画 GIF 合并到电子邮件中
GIF 是图像文件,类似于PNG和JPEG ,因此它们可以像所有其他“普通”图像一样插入到消息中。
- 如果您使用 MailUp 的拖放编辑器,您可以以与其他图像完全相同的方式上传 GIF。
- 如果您在 HTML中工作,请输入相应的代码字符串。
客户支持
动画 GIF 现在由绝大多数电子邮件客户端显示,包括桌面和移动版本。 主要的例外是 Microsoft Outlook 2007、2010 和 2013,因为这些版本会阻止动画并仅显示第一帧。
记住! 客户在理论上支持动画 GIF 的事实并不能自动保证它们会被显示。 如果个别用户阻止了图像下载,或者图像文件太重而无法直接下载,您将遇到失败的视图。

动画 GIF:要避免的 4 个错误
1. 太重
如果尺寸过大,动画 GIF 的动画制作速度可能会很慢,并且会消耗过多的手机数据流量。 尽量将您的 GIF 保持在 50 KB 以下,并确保您永远不会超过 200-250 KB 。 这里有一些减少重量的技巧:
- 减少颜色数量(同时注意不要过度降低图像质量)
- 仅对需要移动的图像部分进行动画处理(例如,通过使用 Cinemagraph 技术)
- 删除帧:即使只有几个精心挑选的帧,运动的错觉仍然存在。
2.忘记优化第一帧
某些客户端将 GIF 查看限制在动画的第一帧。 从它可能是唯一一个所有用户都会看到的基础上开始,建议确保第一帧是全面和完整的,永远不要空白。 这样,即使在观看受限的情况下,消息仍然会到达目的地,不会完全丢失。
3. 不设置替换文字
它还不止于此:动画 GIF 可以被收件人或客户端设置完全阻止,就像查看普通图像一样。 因此,重要的是使用替代文本字符串(所谓的替代文本)以使 GIF 内容可供不显示它的人使用。
4. 不链接图片
动画 GIF 的巨大附加值是它们可以链接到网页,就像任何其他静态图像一样,与嵌入视频不同。 不要忘记添加着陆链接,以便将点击动画的人带到您想要的任何地方。
电子邮件中的视频:是或否?
要回答这个问题,不妨看看大洋的另一边,根据内容营销协会的一篇文章,在那里, 76%的将视频放入电子邮件的人获得了更高的点击率。 此外,他们还记录了潜在客户购买的更大倾向,量化为 72%。
实际上,该问题已经出现并面临着许多客户无法支持视频和缺乏有效替代方案的问题。 幸运的是,现在情况发生了变化,根据深入研究,我们终于可以说视频可以成功地用于电子邮件营销活动。

我们谈论嵌入视频,即在 HTML 代码中输入它。 <video> 标签允许我们在发送给收件人的消息的 HTML 中包含视频,因此,允许他们直接在邮箱中的消息中查看视频,而无需使用其他插件或服务,例如 YouTube。
优点
- 平均而言,嵌入视频的观看次数比简单链接的视频多 40%。
- 嵌入式视频直接在收件人的邮箱中提供动态体验。
- 嵌入式视频是一种有效的工具。 他们为每封发送的电子邮件(A/B 测试、零售)产生大约 55% 的营业额。
- 它们易于实施。
缺点
- 并非所有邮件客户端都显示嵌入式视频。 B2C 发件人到达收件人收件箱的 60% 左右,可以在那里查看。 在 B2B 领域,这个数字约为 40%。
- 嵌入的视频不能链接到 URL 或图像。
- 无法跟踪每个收件人的查看时间。
- 无法跟踪嵌入视频的点击次数(播放、暂停等)。
嵌入式视频:实用指南
除了更新新的电子邮件和浏览器客户端之外, HTML5的到来使得将视频插入电子邮件、在不同的客户端和浏览器中显示内容并允许我们选择最好的成为可能。
从历史上看,由于无法支持任何邮件客户端,因此一直不鼓励使用 Adobe Flash,因此,这意味着不支持电子邮件中的视频。 然而, HTML5提供了更好的支持,并且可以通过 Apple Mail 和 Outlook(以前称为 Hotmail)直接在收件箱中查看视频。 然而,新元素并没有就此结束。 在无法查看视频的客户端上,会出现一个备用图像——HTML 中指定的后备图像——它链接到网页以在浏览器中查看剪辑。
现在 HTML5 提供了将视频插入电子邮件的解决方案,让我们看看如何去做。
- 准备以下格式的视频文件:MP4、OGG 和 WEBM。
- 创建备用后备图像,如果视频无法立即显示,则将显示该图像。
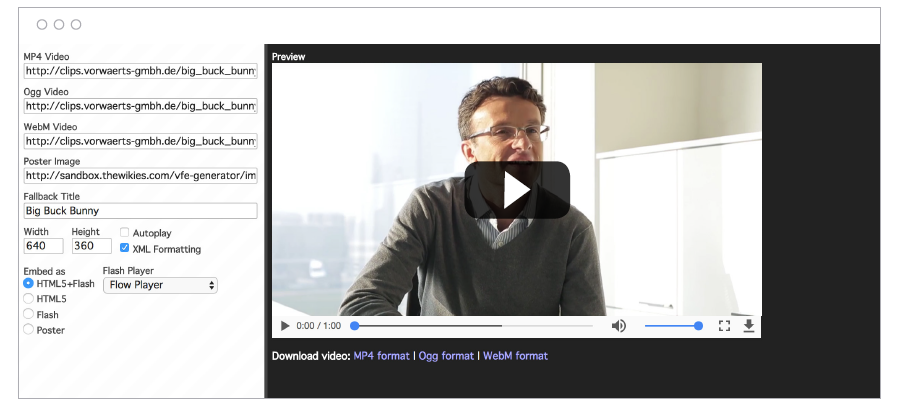
- 使用诸如 Video for Everyone Code Generator 之类的服务来生成 HTML 代码。
- 在电子邮件提供商的 HTML 编辑器中输入代码,例如 MailUp。
- 将备用后备图像链接到您的电子邮件的网络版本,或者,如果您愿意,可以链接到另一个页面。
如何准备视频文件
从 YouTube(和类似的)复制和粘贴代码不是理想的解决方案。 将视频添加到电子邮件需要一些额外的步骤。 这就是HTML5来拯救我们的地方,因为这段代码允许以不同的格式查看文件,并且客户端(无论是邮件还是浏览器)可以选择合适的格式。 例如,Firefox 更喜欢 ogv。 视频格式。
你如何准备这些视频文件,需要多长时间? 幸运的是,您可以使用在线转换等转换工具将视频转换为两种不同的格式。 在许多情况下,阶段可能是:
- 找到原视频文件:应该是MP4(或者可以保存为MP4文件)
- 如果视频已经上传到 YouTube,请登录您的帐户并下载 MP4 版本。
- 以 MP4 文件为基础生成 *.ogv 和 *.webm 格式的文件。 HTML代码需要这三个版本的视频
- 例如,使用 JPG 扩展名创建备用视频后备图像。 在我们的测试中,使用的图像如下:

5. 将文件上传到可访问的网络区域(例如,您网站上的文件夹)
视频的替代品
尽管相对“安全”,但电子邮件中的视频仍然会导致观看、上传和体验的潜在问题。 因此,许多品牌选择使用以下替代选项之一替换嵌入式视频,这些选项更安全、更轻便且副作用更可控。
- 动画 GIF 。 可以使用动画 GIF 模拟视频的动画,该 GIF 在几帧中显示内容的预览。 由于它们是可链接的,因此 GIF 可以将您带到登录页面上的完整视频。
- 假玩家。 我们现在已经习惯于本能地将播放器的图标与实际视频相关联,以至于当我们看到叠加在静态图像上的图标时,我们几乎察觉不到差异。 使用这个技巧来模拟视频的第一帧,并将点击它的人发送到带有视频本身的登录页面。

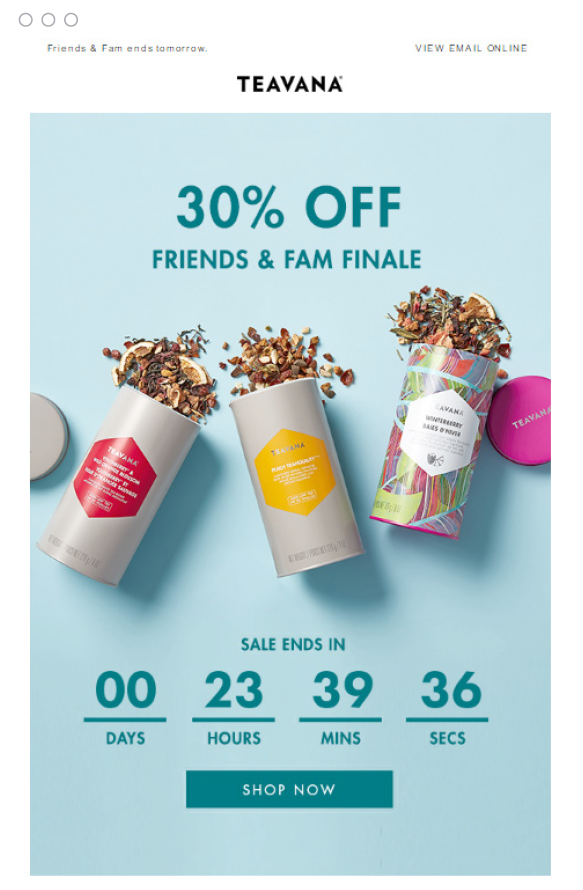
3.2.1、go:倒计时

让我们从视频转移到营销人员可用的另一种形式的动画内容:倒计时时钟,这是一种强大的视觉叙事工具,可以比经典的静态图像更敏锐地传达紧迫感、立即采取行动并吸引注意力。
与 GIF 一样,明智的做法是在电子邮件中谨慎使用倒数计时器,以免削弱其效果。 倒计时可用于许多目的:从鼓励参与活动到促进报价到期,从募集捐款到更通用的行动呼吁。 您可以在最近的专门博客文章中探索这些可能性。 如果您需要在电子邮件中添加计时器的实用指南,请阅读我们的操作指南。
每个收件人的内容:动态图像
这是一个结合了动画和定制的元素。 在这种情况下,动态元素保留在幕后,代表根据每个接收者的数据动态动画图像的输入 - 完全自动。
将动态图像集成到电子邮件中主要涉及三个步骤:
第1步
在 BEE 编辑器中设计电子邮件
第2步
使用 NiftyImages 创建和自定义图像。
第 3 步
将自定义图像添加到电子邮件
我们将在这篇文章中为您提供每个操作阶段的详细信息。 将自定义图像添加到您的电子邮件中,您可以发送与收件人个人对话的活动,不仅在文本中(感谢动态字段),而且在图标工具包中。

总结
电子邮件设计和动态元素:这种协同作用是导致电子邮件营销转化潜力的原因。 我们为您提供了优点、缺点和操作方法的概述,以便您可以在您的策略中实施此类内容。 现在你所要做的就是付诸实践。 请记住,如果您还没有电子邮件和短信营销平台,您可以申请 30 天免费试用 MailUp。