视觉层次结构的非设计师指南
已发表: 2021-01-21
在创建令人瞠目结舌的设计时,视觉层次结构是营销人员的重要工具。 在从活动、社交媒体图形甚至 Pinterest Pin 设计的所有内容中,对视觉层次结构的理解可以帮助您的设计更上一层楼!
毕竟,层次设计几乎存在于我们所看到的所有事物中。 它出现在 UX 设计、活动、图片和博客文章中,仅举几例!
本指南将探讨有关视觉层次结构的重要知识。
它还涵盖了如何在平面设计中有效地使用视觉层次——无需设计学位!

什么是视觉层次结构?
“好的设计很像清晰的思维使视觉化。”
爱德华·塔夫特
视觉层次的概念源于格式塔设计原则。
基本上,视觉层次结构可以帮助您的观众逐步消化您的内容,以保持他们短暂的注意力。
它是通过战略性地突出设计颜色、字体、位置、空间、重量或大小等元素来实现的。
假设您在设计中有想要优先排序和共享的信息,例如号召性用语。 视觉层次结构可以帮助您使用设计元素将观众的注意力首先转移到该特定元素!
为什么要关心有效的视觉层次结构?
无论您是否使用专业设计师(或者是否可以为您的品牌买得起),您的受众仍然会根据设计层次对您的图形、帖子和图片进行视觉处理。
视觉层次既是对人类如何用眼睛处理信息的理解,又是对信息处理速度的理解。
视觉层次结构的目的是帮助您在观众失去兴趣之前传达您的信息。 而且,这很重要!
平面设计中经过深思熟虑的视觉层次结构可以成就或破坏企业或品牌。
有效地使用,您的观众可能会继续滚动、阅读并与他人分享您的内容。 这会影响参与率并增加流量!
如果使用不当,读者可能会很快失去注意力并关闭您的帖子或博客。 这可能会导致您的网页流量减少或跳出率高。
您现在可以使用的六种视觉层次设计原则
现在您知道为什么设计层次结构很重要了。
接下来让我们关注每一个指导原则。 我们还将探讨如何在您的社交媒体帖子和设计中有效地使用它们。
本指南还包括来自社交媒体和网络的几个视觉层次结构示例,以帮助您理解每个概念。
阅读模式
大多数文化从上到下和从左到右阅读。 根据对图形或页面的初始扫描,此阅读模式可以呈现不同的形状。
这就是为什么了解快速阅读模式可以帮助您抓住并保持观众的注意力。
您的设计激起了他们的好奇心,他们会想留下来并了解更多!
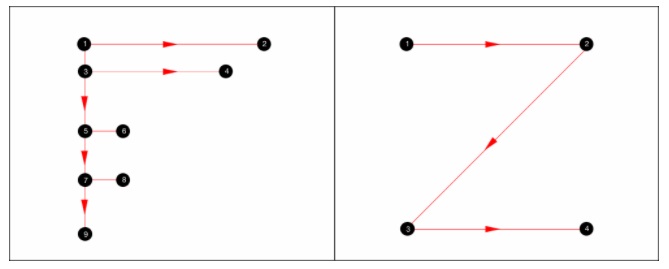
有两种流行的阅读模式需要了解——“F 模式”和“Z 模式”。

F 模式

正如您可能已经猜到的那样,用于阅读的 F 形图案类似于字母“F”。
它通常与博客和文章等文本较多的页面一起使用。
使用 F 模式,用户的眼睛会扫描页面的左上角,以查找粗体标题中的关键字。
然后,他们阅读顶部和右侧的内容来吸引他们的注意力。
接下来,他们将扫描页面左侧的另一个标题并再次重复该过程。
从本质上讲,读者首先向左寻找关键字、标题和粗体短语。 当他们看到其中一条引起他们注意的线索时,他们就会阅读。
结果是什么? 内容的前几行和单词最受关注。
因此,优化设计的几种方法包括:
- 使用要点和短段落
- 带有 H2、H3、H4 标题的短标题
- 在段落中用粗体显示重要的短语和关键字,以便于查看
Z 模式

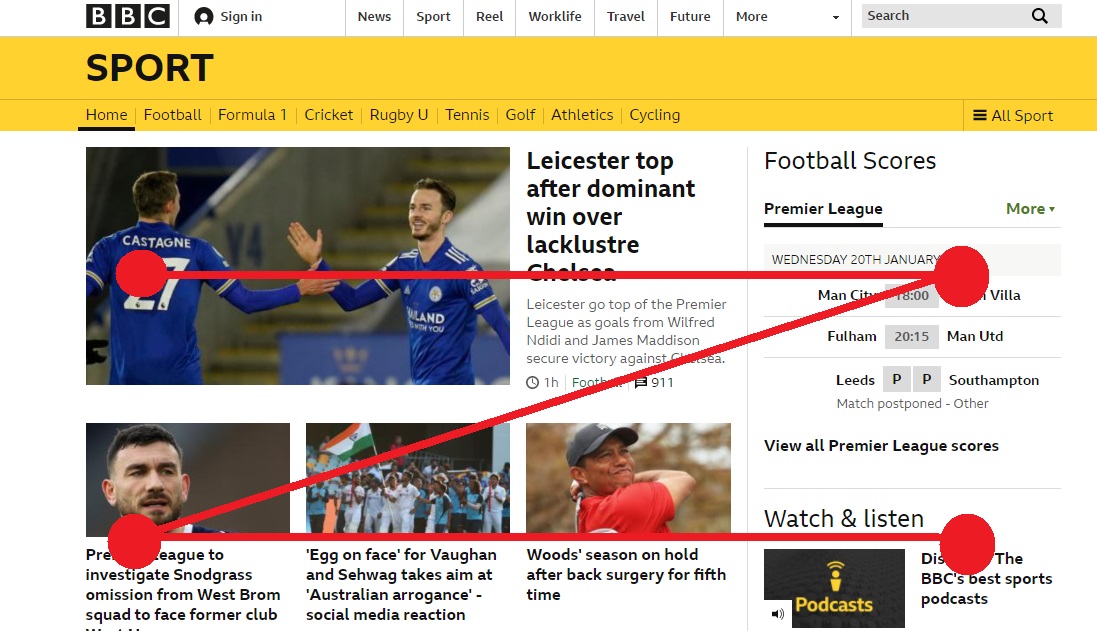
另一方面,当用户首先从左到右扫描页面顶部以获取重要信息时,就会出现“Z”模式。 然后,它们将沿对角线向左移动,并再次阅读。
这会创建 Z 图案,最常见于文字较少的设计,如网页、广告和图形设计。
眼睛被视觉元素而不是词块所吸引。
为了帮助您使用此阅读模式优化您的设计:
- 沿着 Z 图案的路径放置设计的重要部分(徽标、CTA、重要信息等)。
- 寻找一种将这种阅读模式融入布局的网页设计——重要的小部件和部分很容易看到。
- 将徽标放在设计的顶部或右下角以便于识别,并将Z 的影响点用于其他重要部分。
大小和规模
下一节将探讨图形设计中的大小和比例。
人们倾向于首先阅读较大的单词和文本,因为这是人们在视觉层次中首先注意到的东西。
基本上较大的文本往往会首先引起注意,并且在设计中被认为更重要。 形状、符号、图像和插图也是如此。
随着您的设计规模越来越小,这些元素在视觉层次结构中被认为不如最大元素重要。
通过设计,您可以使用大小和比例来帮助引导观众朝着您希望他们首先阅读或看到的方向前进。
如果其他元素不太重要,则将其缩小。 这是一个很好的例子:


请注意,在上图中,“夜校”一词比黄色文字更能吸引您的眼球。
先读大事的倾向实际上可以在阅读时超越“自上而下”的规则——这就是规模的重要性!
颜色和对比度
使用视觉层次颜色,策略性地使用明亮、大胆的颜色可以首先吸引眼球以专注于您的设计。
红色和黄色等大胆的颜色可以迅速吸引用户的注意力。 红色和黄色很受欢迎,因为我们通常将红色与销售横幅和停车标志联系起来。
黄色常用于强调警告或警告。 但是,您不想让整个设计过于大胆,这就是原因!
当您在设计中使用太多颜色时,大胆颜色的影响会减弱。
最好尝试颜色和对比度以获得正确的效果。
如果您在设计中使用一种色温,它可以创造一种有凝聚力的外观。 更重要的是,使用对比色温可以吸引用户的注意力。
虽然黄色和红色在深色背景下很醒目,但较冷的色调会消退! 因此,尝试不同的配色方案和色调以找到最佳效果。
间距和纹理
间距和设计纹理可以通过定义的视觉层次为您的设计提供平衡和流畅。
始终在您的设计中包含一些空白空间,因为它们为您的元素和文本提供了呼吸空间,并且用户可以更快地处理它们。
而且,请记住,如果您在 Pinterest 或 Instagram 上销售,客户喜欢新鲜且色彩丰富的图片。

上面的电影Coraline的图像在背景中使用了大量的蓝色。 这有助于树脱颖而出,而月亮虽然明亮,但并没有压倒一切。
在下图中,请注意各种大小字体的混合。 眼睛不会立即被较小的字体吸引。

较大的白色文本、黄色和棕色文本首先突出。 如果你会注意到,这里有一个轻微的 z 图案。 您想给用户的眼睛一个休息的地方和一个明确的旅行路径。
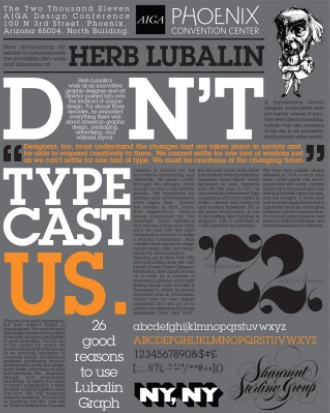
排版层次结构
排版层次结构在带有文本以支持视觉层次结构的设计中至关重要。

等级尺度是重要视觉大于其他视觉的系统。 它可以追溯到古代艺术,有助于传达焦点和力量。
排版层次结构分为三个不同级别:
标题
这些是您希望用户首先导航到的最大和最重要的细节。
字体粗细或字体的粗细和大小可能会有所不同。 细字体粗细更正式和优雅,而粗字体更适合海报和标题。
标题和较大的字体是观看者眼睛可见的第一个和主要元素。 仅将标题用于重要信息! 标题示例包括业务或产品名称、标题处理和标题。
副标题
这些有助于将设计组织成部分或分组。
虽然不像标题那么明显,但辅助字体是中等大小的,可以帮助查看者浏览设计的不同部分。
副标题还可以包括联系信息、位置和其他不重要的细节。
复制
这些都是您需要在设计中传达的所有细节。 它们支持您的标题和副标题,这些第三字体是最小的。
文案可以包括博客、文章或产品描述的正文。 使用粗体表示一个观点,并使用项目符号。 引号和标题使用斜体。
组成和方向
构图和方向为您的设计提供了一个整体结构,这对于观众的快速理解至关重要。
并且,不同的字体、字体大小和颜色引导读者清晰地查看细节。 因此,设计师使用了几种组合技术。
其中包括:
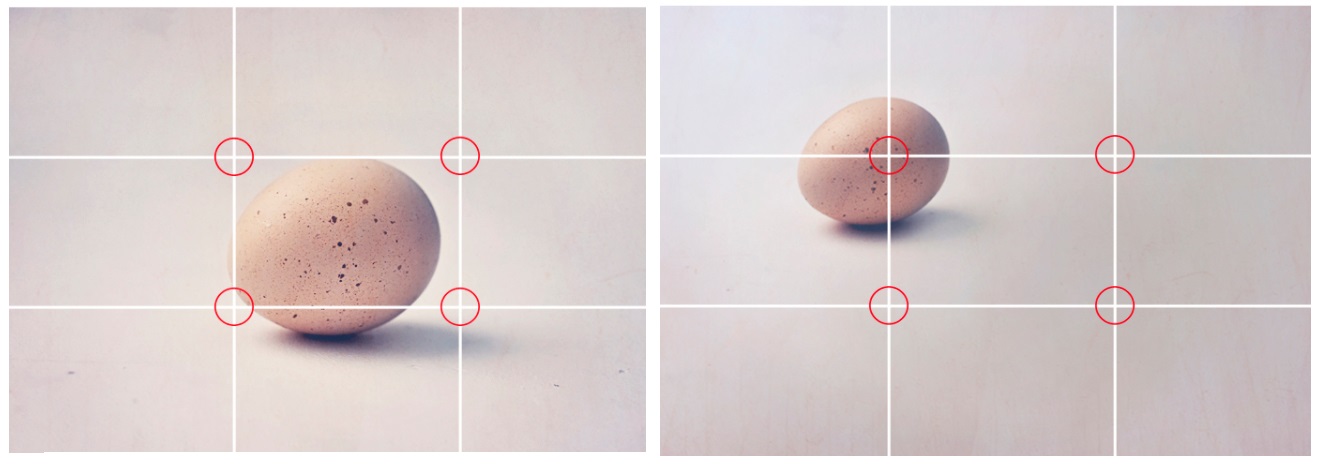
三分法

使用这种方法,将您的设计分成两个相等的列和两个相等的行。 图像的位置显示了焦点的位置。
也更容易看到读者的眼睛会关注的对象。 相交的网格线点是眼睛应该聚焦的地方。
以左上方的图像为例。 将图片中的鸡蛋居中使其成为焦点。 将其与第二张图像进行对比。 鸡蛋正好打在感兴趣的线上。
这为标题和副本留下了充足的负/空白空间。 当强调设计中的特定方面时,增加其周围的空白以隔离关键元素。
然后观众可以直接导航到焦点!
赔率规则

该技术使用内容中项目的相等对齐方式,而不是随意显示它们。
项目不是任意放置的,而是具有相等的左右边距。
隐含运动

为了直观地显示运动,我们使用隐含运动。
这可以通过定向线、手势、对象大小或隐含的视线来实现。
在上图中,可以感觉到狗在鸟身上呼吸。 而且,好吧,你可以收集其余的!
视觉层次提示

在创建设计时,引导您的读者使他们与您的信息保持一致。
您可能有很多信息要分享,而将元素分开会有所帮助!
以下是一些视觉层次提示:
- 向您的观众展示从哪里开始使用粗体、大字体、图像或焦点。 在Shutterfly 图像中,首先,相册是最大的亮点。 第二,观众关注标题,第三,行动号召(CTA)。
- 把重要的东西变大,把不重要的东西变小。 第四,标题下的文字较小,因为它不那么重要。 第五个是交易/报价,第六个是顶部导航中的免费送货报价。
- 选择大胆的颜色或在较暗的背景上使用柔和的颜色。 使用阴影或强度来突出您想要突出的元素。
- 通过接近显示关系。 使用块或圆圈来显示项目之间的关系。
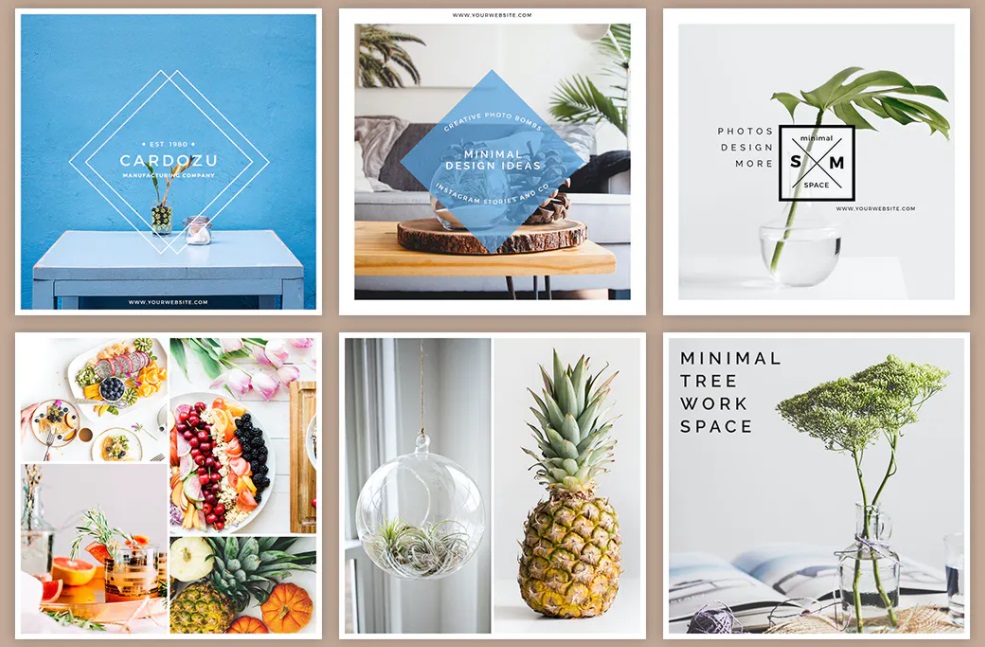
- 使用重复和类似的样式在视觉上对组进行配对。 上面有菠萝的图像都有一些“绿色”,即不同大小的菠萝或植物。
非设计师的视觉层次:可能性是无止境的!
视觉层次包括阅读模式、大小和比例、颜色和对比度、间距和技术、构图和方向以及排版层次。
了解这些层次结构设计元素可以帮助您在社交媒体上制作用户可以快速理解的有效图形和帖子。
视觉层次图形设计概念无处不在,您可以在艺术、媒体、博客甚至应用程序设计中找到示例。
您想为非设计师分享您最喜欢的设计技巧或窍门吗? 使用下面的评论部分!
钉我供参考: