应用程序 UI/UX 设计的视觉叙事终极指南
已发表: 2019-05-24每当我们听到故事这个词时,首先想到的几件事要么是小说、Netflix系列、一些动画电影,要么是我们最喜欢的童年读物。
有没有想过为什么?
正是因为作为我们观看和欣赏故事的媒介,它给我们的思想和心灵留下了永恒的印象。 这些媒介让我们觉得自己是故事的一部分,有自己的特定角色,这激发了我们在脑海中想象每一个角色的兴趣。
这就是当今用户对移动应用程序的期望。 他们有大量可用的选项,他们期待与应用程序进行交互,这些应用程序不仅为他们提供最好的服务,而且给他们一个生活的故事。 使这成为可能的一种行之有效的方法是展望移动应用程序 UI/UX 设计的视觉叙事。
但是,这里出现的问题是——投资视觉叙事真的值得吗? 讲故事在 UI 设计中的重要性是什么? 将这种技术引入您的 UI/UX 设计的正确方法是什么? 未来会怎样?
让我们在本文中找到所有这些问题的答案——从挖掘什么是数字或视觉叙事以及它的好处开始。
什么是 UX 设计中的视觉叙事?
UX 设计中的视觉叙事被定义为一种使用视觉媒体(如图像、视频、图形、语音、音乐和音频)使用户旅程更顺畅、更轻松和更有效的方式。

视觉讲故事的技术在设计和审查移动应用程序的用户体验的过程中得到了广泛的应用,从而为客户和品牌带来了无数的好处,例如:-
更好的理解
很多时候,用户不会按照您想要的方式解释应用程序中编写的文字。 正因为如此,他们没有得到核心思想并以同样的方式做出回应。
现在,在这里,视觉讲故事展示了视觉元素,这些元素在他们的脑海中产生了一种冲动,并为他们所看到的赋予了一些意义。 这最终有助于他们理解概念的核心。

容易记住
由于人脑可以比其他类型的交流元素更有效地分析和处理故事,因此在设计中使用视觉叙事可以让用户更容易地记住故事。
此外,这种技术增加了用户将故事与某些地点、时间和材料联系起来的机会,这进一步提高了他们在访问/看到所有这些地点和材料时记住故事的机会。

更多参与
视觉叙事或数字叙事的另一个关键重要性在于,它不仅可以帮助用户看到和理解您想要传达的信息,还可以体验到概念的深度。 它使他们能够将自己想象为概念的一部分,从而保持对您的品牌的迷恋。

品牌传播
通过由图像和文本组成的渐进式故事,或者在用户登陆着陆页或主页时自动开始播放的视频,让用户在产品的功能中漫步,这可能是吸引用户的一种连接方法。这将有助于提供出色的品牌信息并与用户建立联系。
更高的潜在客户
视觉讲故事的概念还有助于企业增加销售量。 该技术使用户能够轻松地将自己与故事的主角、他所做的选择联系起来,从而下定决心。 这最终会提高他们下定决心购买您的特定产品/服务的机会。

有效的营销
最后但同样重要的是,视觉叙事为品牌提供了更广泛的选择,可以使用 AR、VR 和IoT等先进技术来推广其产品和服务。 这不仅有助于品牌在人群中脱颖而出,而且还增加了用户在听到、看到或讨论故事或与之相关的任何事情时记住品牌的机会。
由于这些好处,Slack、Patagonia、Toca Boca 和 Slow Factory 等各种小型和知名品牌一直在不断地将时间和精力投入到视觉叙事的过程中。 知道了这个事实,你一定有兴趣加入这个潮流。
但是,坚持住!
在您进入招聘流程并考虑通过将您的UI/UX 应用程序设计需求交给专家来退居二线之前,让我们先了解一下讲故事的重要性。
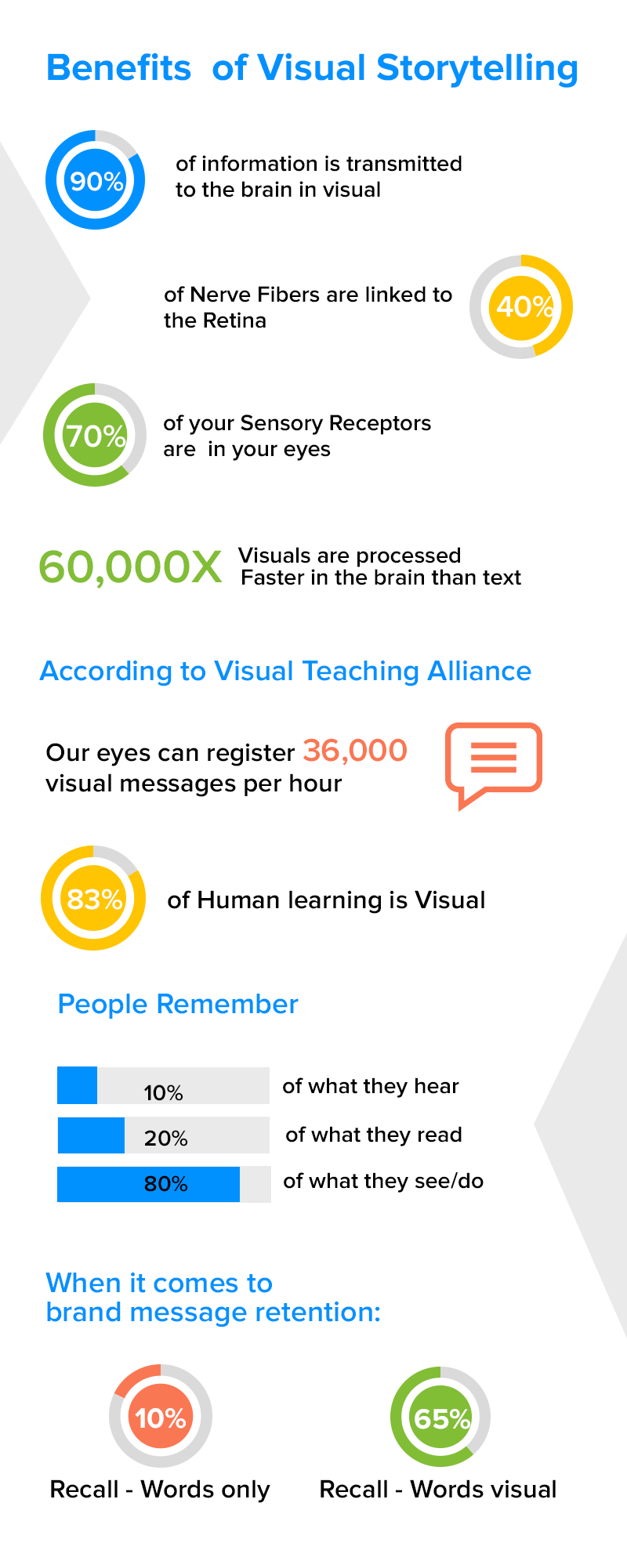
为什么视觉讲故事很重要?
要知道其中的原因,让我们深入探讨数字故事讲述用户体验背后的研究和心理学。 在讲故事的用户体验设计中,讲故事作为一种方法的特殊性被用作获取对用户心理的重要理解并在情感层面上访问他们的方法。
视觉叙事为可能有些乏味的品牌信息提供了形式和意义。 视觉效果在促销和营销活动中发挥着重要作用。

让我们看看在 UX 设计中构建视觉叙事的最佳方式以及未来会怎样。
因此,让我们从在应用 UX 设计中添加视觉叙事的技巧(和策略)开始。
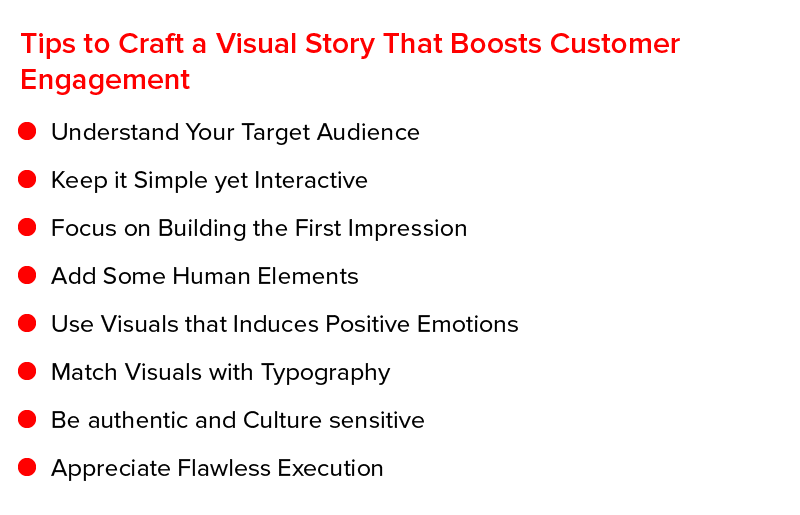
UX 设计中视觉叙事的 8 个技巧

了解您的目标受众
当您研究目标受众的痛点和愿望并制作他们可以轻松关联的视觉故事时,它们会反映出更好的反应。 他们将您的申请视为有用的资源,并在情感方面与您联系。
因此,尽最大努力了解您的目标受众并围绕它构建一个故事。
保持简单而互动
一个简单但互动的故事比一个广泛而复杂的故事更容易让用户掌握、理解和记住。 因此,期待用单行内容创建视觉故事。 当谈到为网页设计和应用程序的视觉叙事带来积极影响时,就登陆页面而言,投资于通过 F 和 Z 模式注入视觉内容的想法。
[在此处了解有关 F 和 Z 模式的更多信息。]
专注于建立第一印象
在谈论如何使用视觉叙事进行 UX 设计时,第一印象在提升客户体验方面起着至关重要的作用。
之所以如此,是因为我们的大脑以一种能够快速产生印象的方式工作。 在这种情况下,如果你不把触动他们情绪的元素或与他们根深蒂固的价值观相关的东西放在故事的开头,他们就不会继续看故事到最后。 这意味着您使用视觉叙事来制作令人难以置信的 UX 设计的所有努力都将付诸东流。
因此,将最引人注目的元素放在您的数字故事的开头,并为您的应用程序带来更多的眼球。
添加一些人文元素
当您通过几个人突出您的业务故事时,用户会发现更容易建立联系。 他们感到值得信赖,这鼓励他们采取行动支持您的品牌。 因此,不要跳过在您的品牌讲故事策略中添加人为元素。
使用能引发积极情绪的视觉效果
通过视觉元素创建品牌故事的重要技巧之一是避免负面形象。 这是因为这样的图像可能会吓到用户或让他们感到攻击性,这可能会分散他们对主要想法的注意力,从而降低结果。

所以,即使你在谈论消极或悲伤的事情,也要提前建立积极的语气,让他们一直关注到故事的结尾。
将视觉效果与排版匹配
通过 UX 设计在您的品牌故事讲述策略中要考虑的下一件事是,您选择的排版和视觉元素应该同步。 这是因为视觉元素和排版都有自己的色调,如果不明智地选择,可能会导致矛盾的色调使客户感到困惑。
因此,让您聘请的产品设计团队使用每位设计师在您的应用程序设计中应使用的最佳排版工具来选择与基调相得益彰的视觉元素,对您来说是有利可图的。
保持真实和文化敏感
当谈到使用有效的故事讲述技术来提高应用程序用户参与度时,使用库存图片可能会减少您的麻烦,但它给人的印象是,即使您的应用程序的内容也是“库存”的。 这会使客户感觉与您的应用程序的联系减少,并对您的应用程序的真实性产生不利影响。 因此,更喜欢从头开始设计图像和其他元素,并为您的应用程序设计添加独特性。
此外,不要忽视这样一个事实,即每种颜色和生物都象征着世界各地的不同事物。 例如,白色是欧洲国家纯洁的象征,而亚洲文化将颜色与悲伤和死亡联系在一起。 因此,在规划您的 UX 设计策略之前,请及时了解所有此类文化敏感问题。
欣赏完美的执行
虽然将最好的艺术和科学融入您的视觉叙事设计策略是一回事,但它们的无缝执行对于提供无可挑剔的客户体验也很重要。 所以,不要忽视质量保证过程。
测试和试验你的用户体验设计的每一个元素,以确保该策略给你的目标受众带来积极和有利可图的影响。
考虑到这一点,让我们转向本文的最后一个核心元素,即视觉叙事设计趋势的演示。
视觉叙事设计趋势

互动讲故事
使用混合形式的通信元素创建交互式故事是一种趋势。 商业领袖和用户体验设计师正在将所有可能的沟通媒介结合在一起,以提供无缝且有效的体验——无论是图像、文字、动画、地图还是图形。 他们正在利用所有这些元素为用户提供以他们想要的方式导航信息的自由,并根据他们的需要深入了解某个主题的内容。
换句话说,他们正在制作故事,在其中发起对话,目标用户群会根据他们的想象力水平将其推进; 暗示他们将观众描绘成互动故事的主角。 这将在未来几年继续实施。
超现实的讲故事
看到 AR/VR 技术和可穿戴设备的持续发展以及 Pokemon Go 的深不可测的成功,移动应用程序设计师今年一直在投入时间和精力来提供超越 24/7 周期的体验。
他们一直在制作一个看起来比现实更真实的视觉故事,让个人如此沉浸其中,以至于他们觉得自己是品牌故事的核心元素。 通过这种方式,他们一直在尽最大努力与目标客户建立有意义和持久的关系,并使用 AR/VR 技术享受忠诚度,同时探索其他创新可能性。
数据驱动的故事讲述
在接下来的几年里,每个人都在见证和期待的另一个趋势是数据驱动的讲故事。
正如名称所描述的,这种类型的故事讲述正在帮助品牌与他们的观众分享他们研究和收集的海量数据,并对他们产生影响,当以文本和数字的形式呈现时,这一直是一个挑战。
2015 年 Google 趋势的回顾活动就是投资使用数据制作的故事的一个显着例子,他们收集了当年最有价值的搜索数据,并以视频的形式呈现,以吸引更广泛的受众并建立更强大的键。
实时讲故事
考虑到客户希望实时更新所有内容,基于实时故事讲述的设计已成为一种时尚。 这种讲故事的方式使企业家能够通过为他们提供一个实时了解其流程的机会来吸引更多客户。 用户体验讲故事的例子可以是,快餐公司正在使用这种讲故事的方式让美食家进入他们的厨房,看看食物是如何烹饪的,并在坐在家里的沙发上与厨师进行实时互动.
通过这种方式,在设计中引入这种讲故事的类型有助于他们在流程中增加透明度和可信度,并提高转化率。
社会影响讲故事
从叙利亚项目到展示无家可归者和帕金森病患者生活的 VR 体验,各种新项目和举措都将社会影响故事设计引入到他们的流程中,以增强对他人的同理心并鼓励观众为他们筹集资金。
使用刻板印象是必要的
视觉刻板印象是解决一个想法或想法的东西,正如大众所熟知的那样。 例如——一个灯泡代表一个想法,一个箭头光标代表页面访问,一个麦克风代表一个数字播客,等等。 与口头故事相比,视觉故事通常没有空间或语义工具来描绘一些组成部分(如危险、愤怒、英雄、好、坏)。 在这种情况下,以类似的方式利用视觉刻板印象会很有帮助,您需要在故事中通过观察她/他来了解角色是英雄。
为了切入正题并与用户建立联系——用户体验创建者需要将用户置于故事的中心,满足他们的需求。
选择视觉叙事内容
英雄影片
想想你的动机:一句话里你的故事是什么?
他们的视频应该简单、紧凑、简洁。 请记住,就像动画一样,过度运动的背景视频会分散访问者对视觉环境的理解。
为奖励 UX 点添加交互
故事是最具互动性的讲述方式! 事实上,包含来自用户的输入的故事可以成为一种让他们保持联系并参与到您的信息中的令人难以置信的方法。 这几乎可以像添加一些微交互一样基本,例如滚动或悬停效果。
无论如何,请注意不要过度使用。 您需要做的最后一件事是制作一个偏离核心信息或压倒用户的创意,因为这与视觉叙事的意义相反。
空间利用
内容对于 Web UI 设计中的视觉叙事至关重要。 同样,空间是视觉效果的另一个重要特征。 许多 UI UX 设计师不记得工具空间在处理内容和交付内容方面有多强大。
您可以通过将用户的眼睛从一个区域引导到下一个区域来利用空间来发挥自己的优势。
视觉层次
大多数网站都有“主页”、“关于”页面和“提供的服务”页面。 将这些视为您故事中的不同章节,以及说服用户留在您的网站上并使用您的服务的最重要章节。
大多数网站都有登陆页面、关于页面和提供的产品页面。 要为网页设计提供引人入胜的视觉叙事,请将这些页面视为故事的各个部分,然后说服用户留在您的网站上并使用您的服务
背景图片
大型背景图像可以为您的视觉叙事增添一些急需的深度。 他们可以将整个页面转换为故事并立即定下基调。 它们也是利用颜色的有效方式。
大背景图像可以为您的视觉叙述准备一些必要的深度。 他们可以将整个页面变成一个好故事,并立即营造氛围。 它们也是使用品牌色调和颜色的绝佳方法。
视差滚动
考虑利用视差效应来帮助客户以自己的速度展开故事,让他们负责。 考虑到各种多重影响,它还提供了一种深度感。 如果操作正确,视差滚动能够与您的访问者建立联系,吸引他们,并以一种很好的方式向他们发送您的信息。
你会怎么做讲故事的用户体验?
正如我们在本文中所介绍的,投资于移动应用程序 UI/UX 设计的视觉叙事理念可以为您的品牌带来大量优势。 但是,只有当努力工作、创造力、创新和诚实被创造出来时,这才是可能的——你可以完全依赖产品UI UX 设计机构。
在阅读了所有内容和方法之后,您在创建有吸引力且引人入胜的讲故事 UX 方面有什么收获? 你想怎么讲故事? 让我们知道。

因此,立即联系我们在美国的 UI UX 设计公司团队,并获得所有问题的答案。
